手摸手带你实现一个开箱即用的Node邮件推送服务
目录
编辑
前言
准备工作
邮箱配置
代码实现
服务部署
使用效果
题外话
写在最后
相关代码:
前言
由于邮箱账号和手机号的唯一性,通常实现验证码的校验时比较常用的两种方式是手机短信推送和邮箱推送,此外,邮件推送服务还可以达到推送关键信息和消息通知的诉求。为了方便快捷的使用邮件推送api,我基于Node和相关库快速搭建了一个简易的开箱即用的邮件推送服务。本文与大家做个分享
准备工作
- 云函数,服务器或第三方内网穿透(提供api调用)
- Node环境及后续的依赖包
- 个人邮箱
邮箱配置
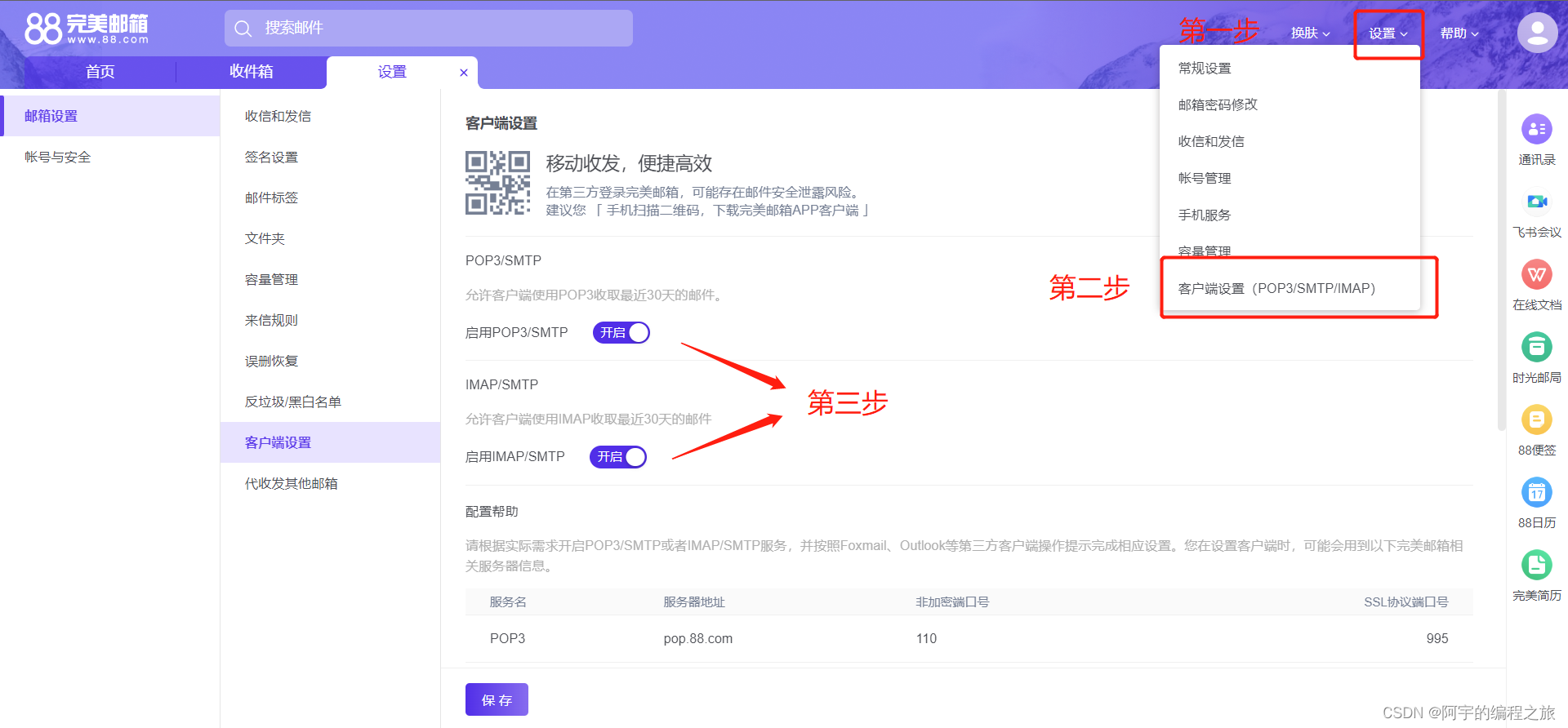
首先是邮箱的一些配置项,大部分的POP3/SMTP/IMAP的配置都在设置中,以88邮箱为例,点击客户端设置,开启POP3/SMTP/IMAP服务

然后记住对应的服务器地址、端口,新建秘钥或者访问密码并记住(一般只会展示一次,要记好)

代码实现
使用node+ts+nodemailer模块实现一个云函数,将上述的配置项放在环境变量中,通过云函数的process.env获取,通过调取云函数接口发送邮件操作
// @see https://docs.aircode.io/guide/functions/
import {createTransport, Transporter, SentMessageInfo
} from 'nodemailer';
import { catchAwait } from "utils-lib-js"
type IMailOptions = {from: stringto: stringsubject: stringtext: string
}
type IMailParams = { mail: string, title: string, content: string }type IEnv = {service: string // 运营商 参考:node_modules\nodemailer\lib\well-known\services.json 中的配置host: string // 邮箱服务器地址port: number // 邮箱SSL协议端口号user: string //发送方的用户名,一般指邮箱号pass: string //发送方的密码,一般指专用密码或者邮箱授权码[key: string]: any
}
const { service, host, port, user, pass } = process.env as IEnvconst EmailTransporter = {service, // 运营商 qq 网易 若使用QQ邮箱,则只需配置service:qqhost, // 若使用网易邮箱,则需配置host:smtp.163.comport, // 端口auth: {user, // 发送方的邮箱pass, // 发送方授权码},
};
class SendMail {transporter: Transporter<SentMessageInfo>mailOptions?: IMailOptionsconstructor() {this.transporter = createTransport(EmailTransporter); //邮箱配置项}/* 发送邮件模块* @method sendEmail* @for SendMail* @param {String} mail 用户邮箱* @param {String} title 邮件标题* @param {String} content 邮件内容* @return {Promise<res>} 是否发送成功*/sendEmail = (opts: IMailParams) => {const { mail, title, content } = optsthis.mailOptions = {from: `消息来自 < ${user} >`,to: mail,subject: title,text: content,};return this.transporter.sendMail(this.mailOptions);};
}
const email = new SendMail();
export default async function (params: IMailParams, _: unknown) {console.log('Received params:', params);const [err, msg] = await catchAwait(email.sendEmail(params))return err ?? msg
}
上述代码中的IEnv类型指代的是环境变量的结构,通过获取环境变量的属性来进行基础静态配置
服务部署
服务部署可以使用AirCode云函数,可以参照这篇文章
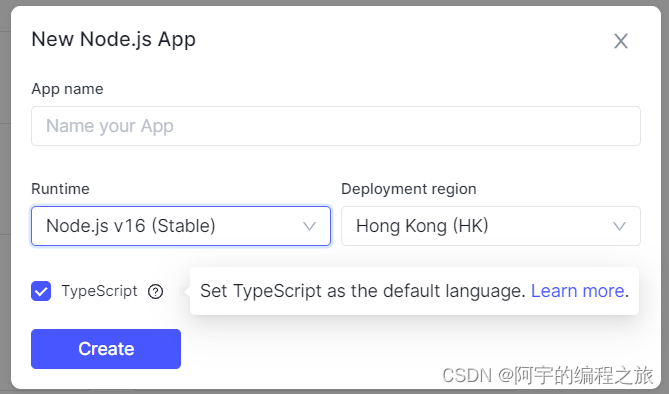
注册账号之类的就不说了,直接创建新的App

应用名可以自取,比如mail-server,环境使用node16,ts可以根据自己的具体场景可用可不用,然后选择服务器部署的区域,有美国和香港,选香港就可以了(懂的都懂),最后点击创建按钮

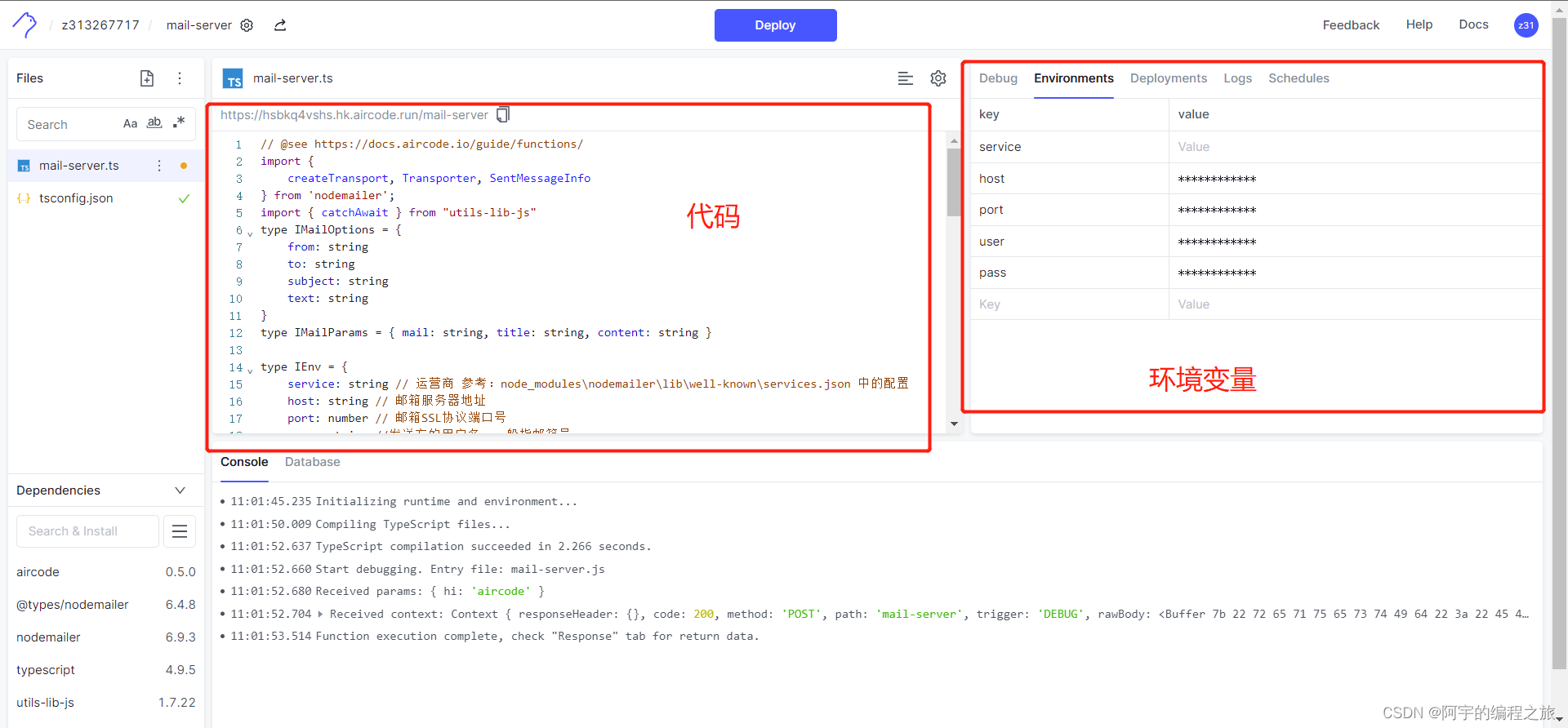
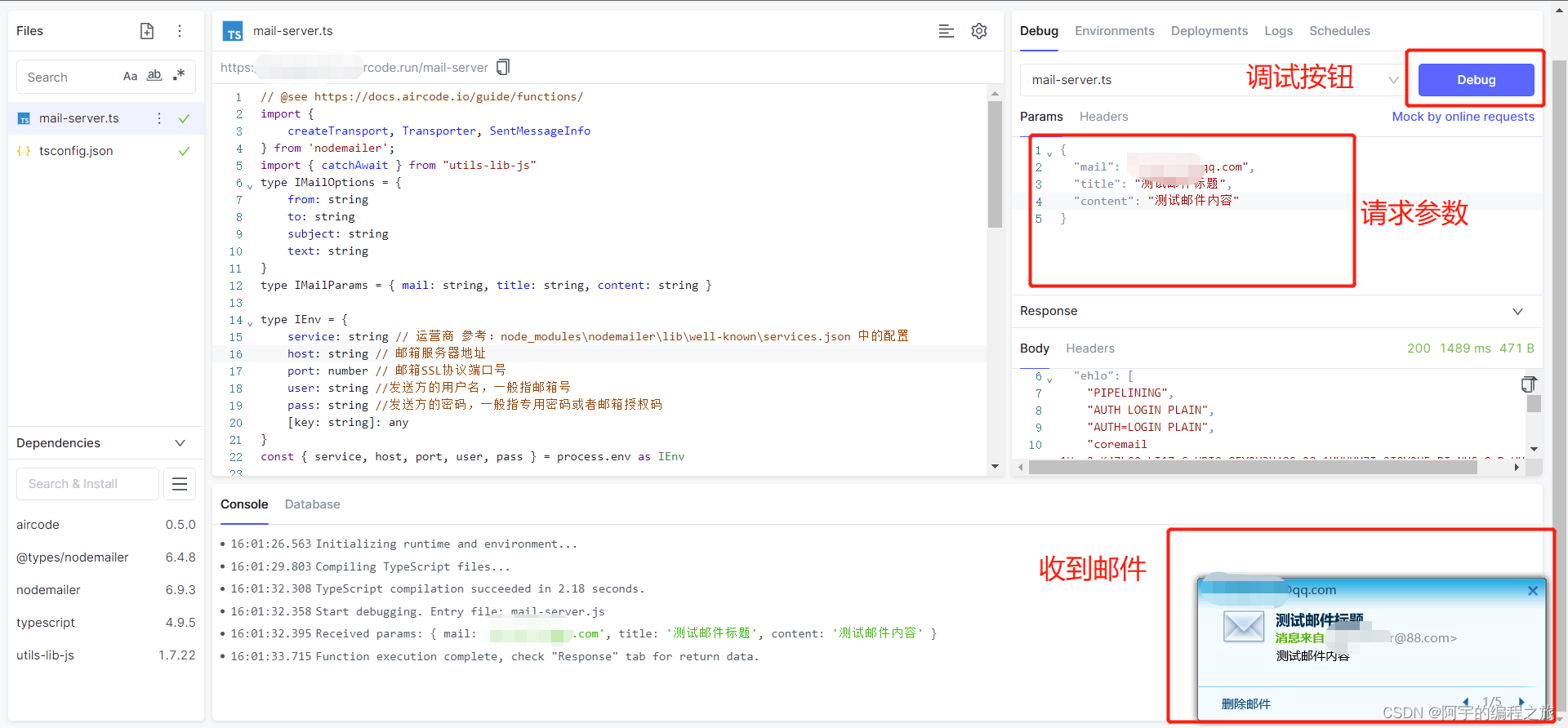
来到开发面板区域,做个说明(建议熟悉一下)
接着将代码复制到代码编辑器中,并根据IEnv类型设置一下环境变量

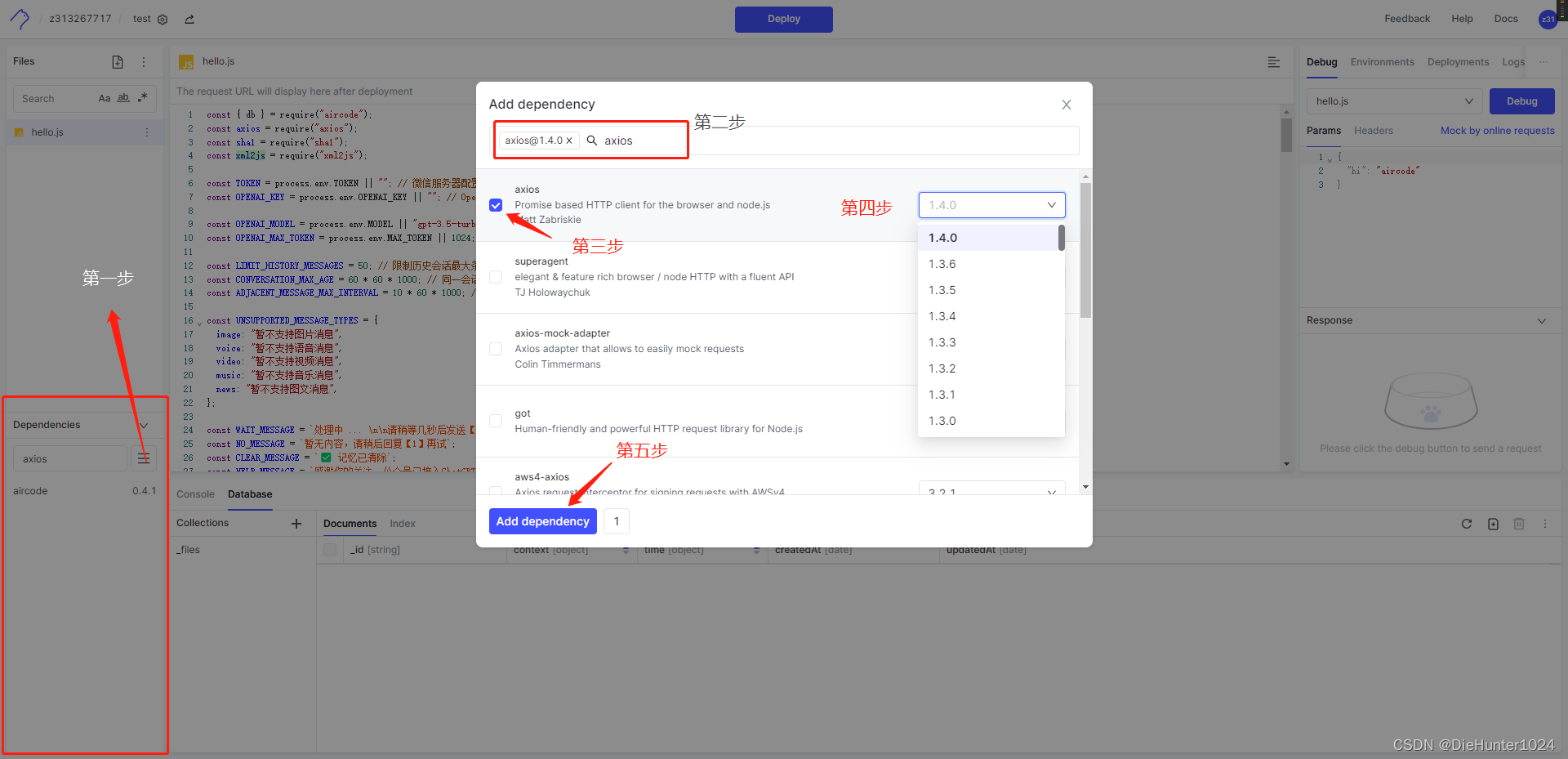
安装依赖

部署前调试一下

最后部署并复制云函数请求地址

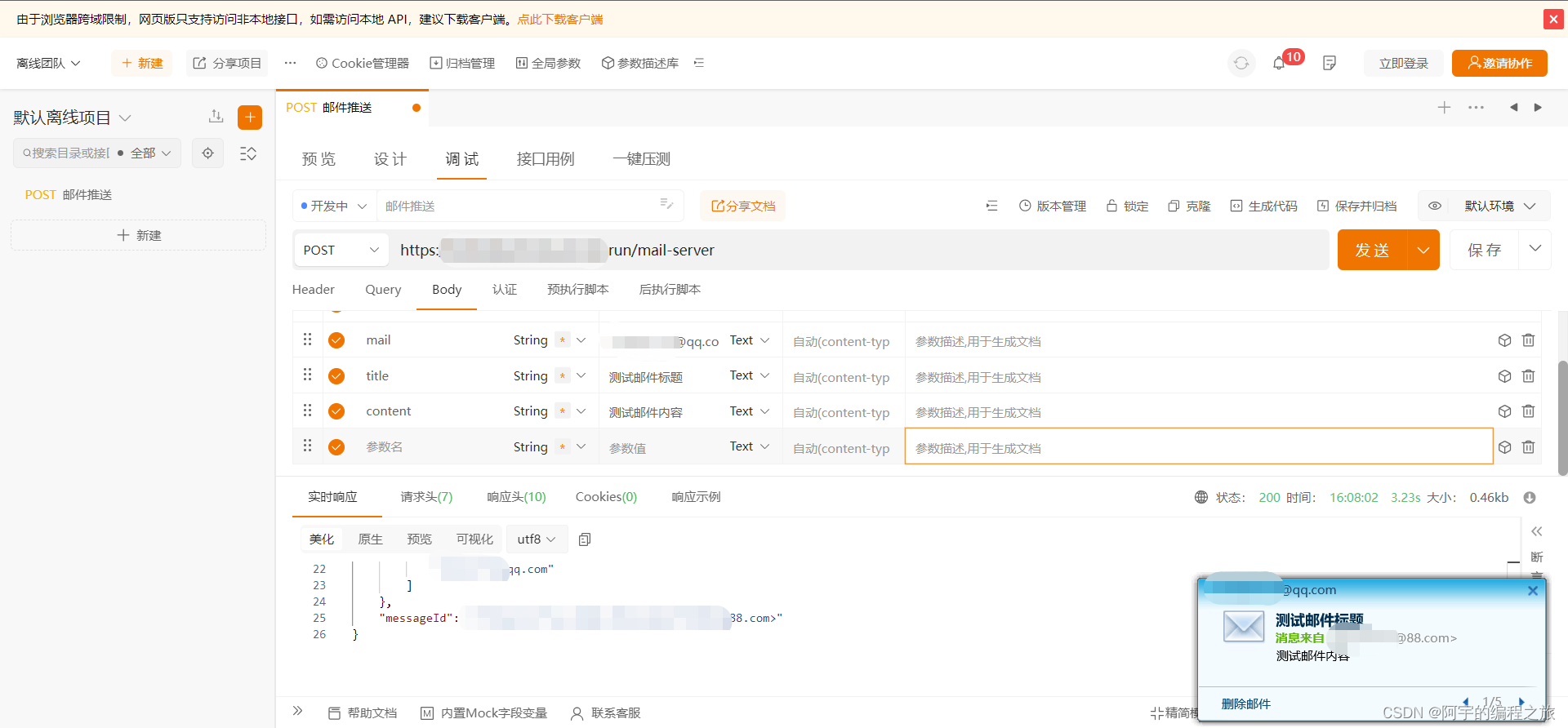
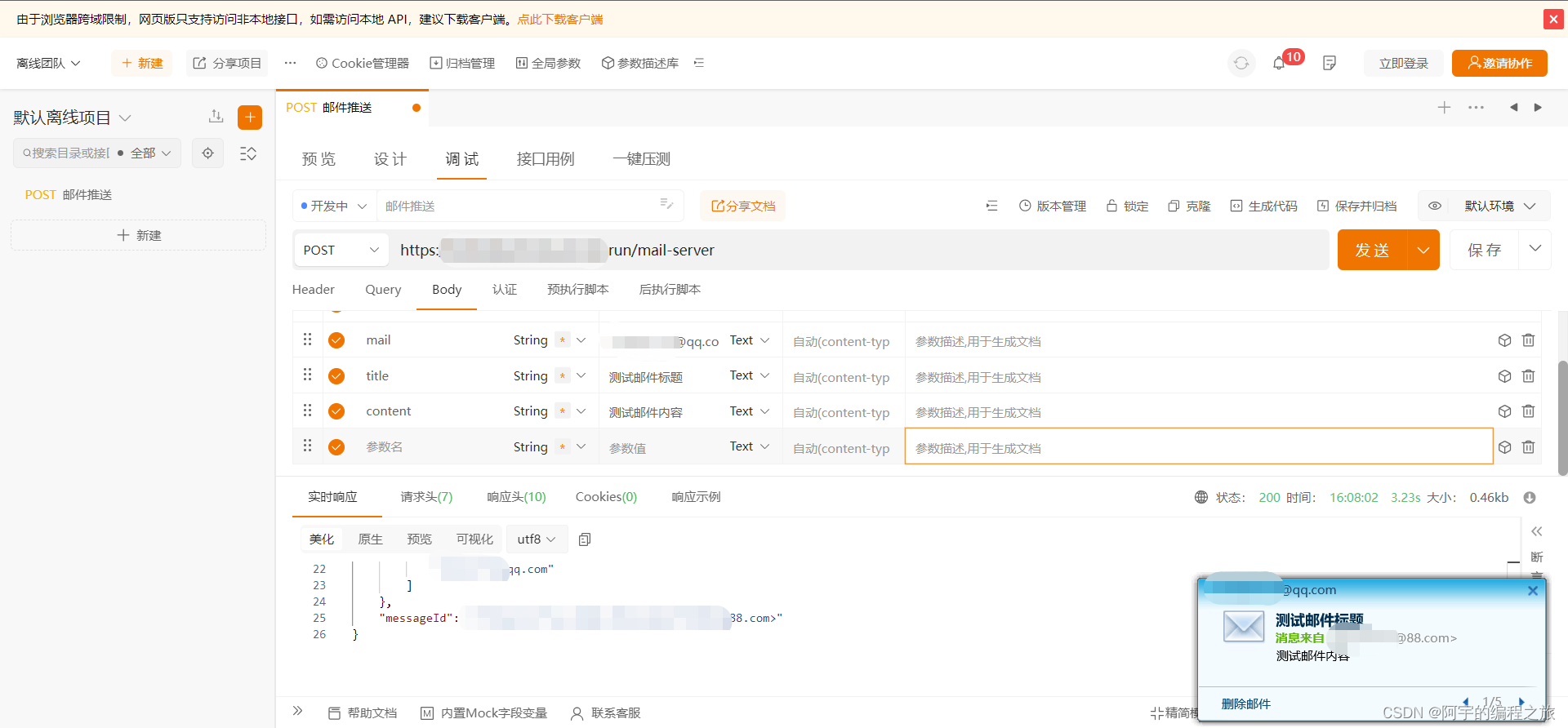
使用效果

题外话
上述用到了AirCode云函数,除此之外推荐一些类似的网站,仅供参考
Glitch: The friendly community where everyone builds the web
laf 云开发
Qoddi.com - Premium Cloud App Hosting Platform
Cloud Application Platform | Heroku
Railway
更多有趣的网站可以通过我的书签获取
写在最后
本文介绍了如何使用Node.js和相关库快速搭建一个开箱即用的邮件推送服务。通过配置环境变量和使用Nodemailer库,我们能够快速配置和发送邮件,满足用户的关键信息和通知需求。
以上就是文章全部内容了,希望本文对你理解和搭建开箱即用的Node邮件推送服务有所帮助,并能够在实际应用中发挥作用。
如果觉得文章不错的话,还望三连支持一下,感谢!
相关代码:
邮件推送服务
utils-lib-js: JavaScript工具函数,封装的一些常用的js函数
相关文章:

手摸手带你实现一个开箱即用的Node邮件推送服务
目录 编辑 前言 准备工作 邮箱配置 代码实现 服务部署 使用效果 题外话 写在最后 相关代码: 前言 由于邮箱账号和手机号的唯一性,通常实现验证码的校验时比较常用的两种方式是手机短信推送和邮箱推送,此外,邮件推送服…...

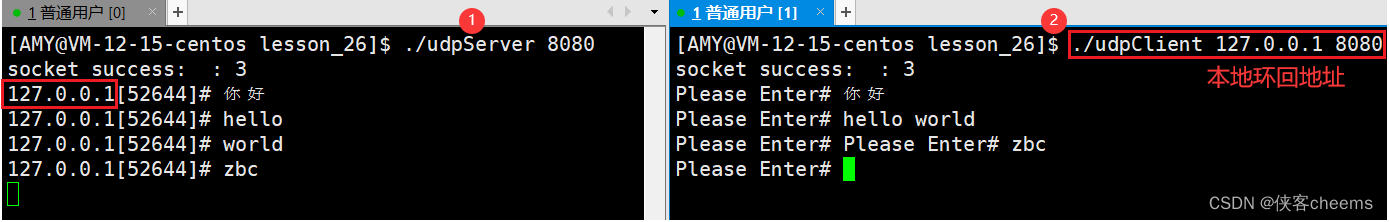
【Linux网络】网络编程套接字 -- 基于socket实现一个简单UDP网络程序
认识端口号网络字节序处理字节序函数 htonl、htons、ntohl、ntohs socketsocket编程接口sockaddr结构结尾实现UDP程序的socket接口使用解析socket处理 IP 地址的函数初始化sockaddr_inbindrecvfromsendto 实现一个简单的UDP网络程序封装服务器相关代码封装客户端相关代码实验结…...
)
Python学习笔记第六十四天(Matplotlib 网格线)
Python学习笔记第六十四天 Matplotlib 网格线普通网格线样式网格线 后记 Matplotlib 网格线 我们可以使用 pyplot 中的 grid() 方法来设置图表中的网格线。 grid() 方法语法格式如下: matplotlib.pyplot.grid(bNone, whichmajor, axisboth, )参数说明:…...

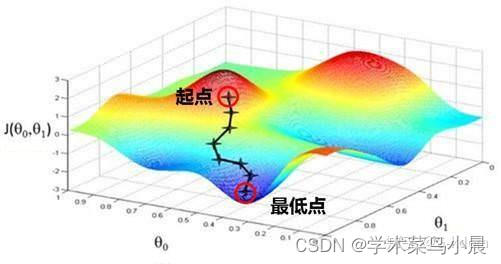
机器学习与模式识别3(线性回归与逻辑回归)
一、线性回归与逻辑回归简介 线性回归主要功能是拟合数据,常用平方误差函数。 逻辑回归主要功能是区分数据,找到决策边界,常用交叉熵。 二、线性回归与逻辑回归的实现 1.线性回归 利用回归方程对一个或多个特征值和目标值之间的关系进行建模…...

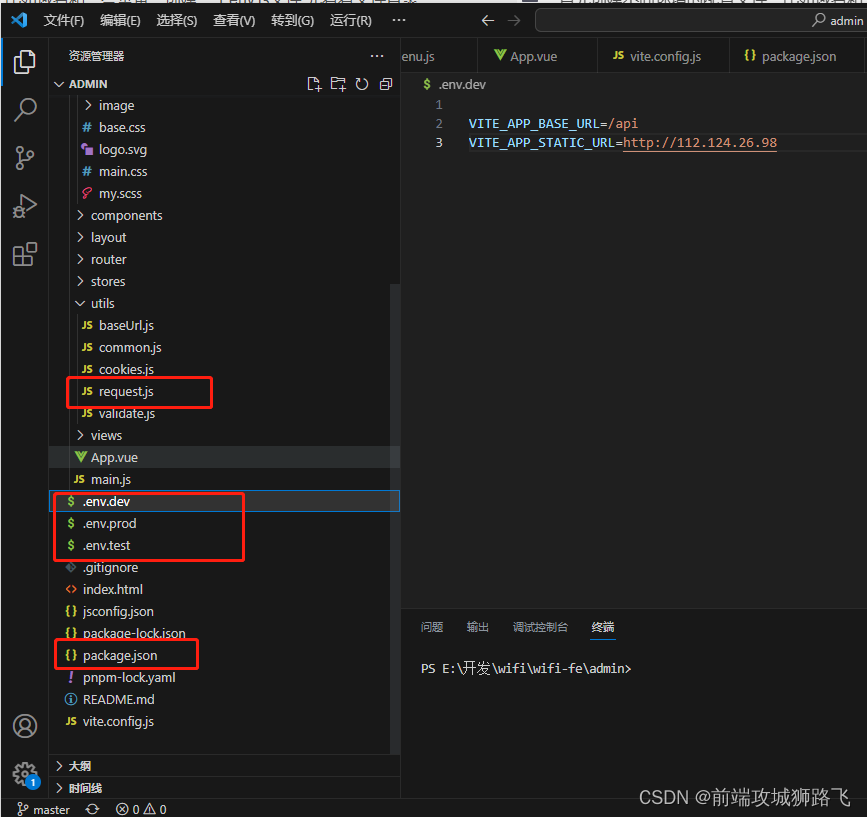
vue启动配置npm run serve,动态环境变量,根据不同环境访问不同域名
首先创建不同环境的配置文件,比如域名和一些常量,创建一个env文件,先看看文件目录 env.dev就是dev环境的域名,.test就是test环境域名,其他同理,然后配置package.json文件 {"name": "require-admin&qu…...

HTML <strike> 标签
HTML5 中不支持 <strike> 标签在 HTML 4 中用于定义删除线文本。 定义和用法 <strike> 标签可定义加删除线文本定义。 浏览器支持 元素ChromeIEFirefoxSafariOpera<strike>YesYesYesYesYes 所有浏览器都支持 <strike> 标签。 HTML 与 XHTML 之间…...
)
数学建模-模型详解(1)
规划模型 线性规划模型: 当涉及到线性规划模型实例时,以下是一个简单的示例: 假设我们有两个变量 x 和 y,并且我们希望最大化目标函数 Z 5x 3y,同时满足以下约束条件: x > 0y > 02x y < 10…...

MySQL 数据库表的基本操作
一、数据库表概述 在数据库中,数据表是数据库中最重要、最基本的操作对象,是数据存储的基本单位。数据表被定义为列的集合,数据在表中是按照行和列的格式来存储的。每一行代表一条唯一的记录,每一列代表记录中的一个域。 二、数…...

企业微信电脑端开启chrome调试
首先: Mac端调试开启的快捷键:control shift command d Window端调试开启的快捷键: control shift alt d 这边以Mac为例,我们可以在电脑顶部看到调试的入口: 然后我们点击 『浏览器、webView相关』菜单,勾选上…...

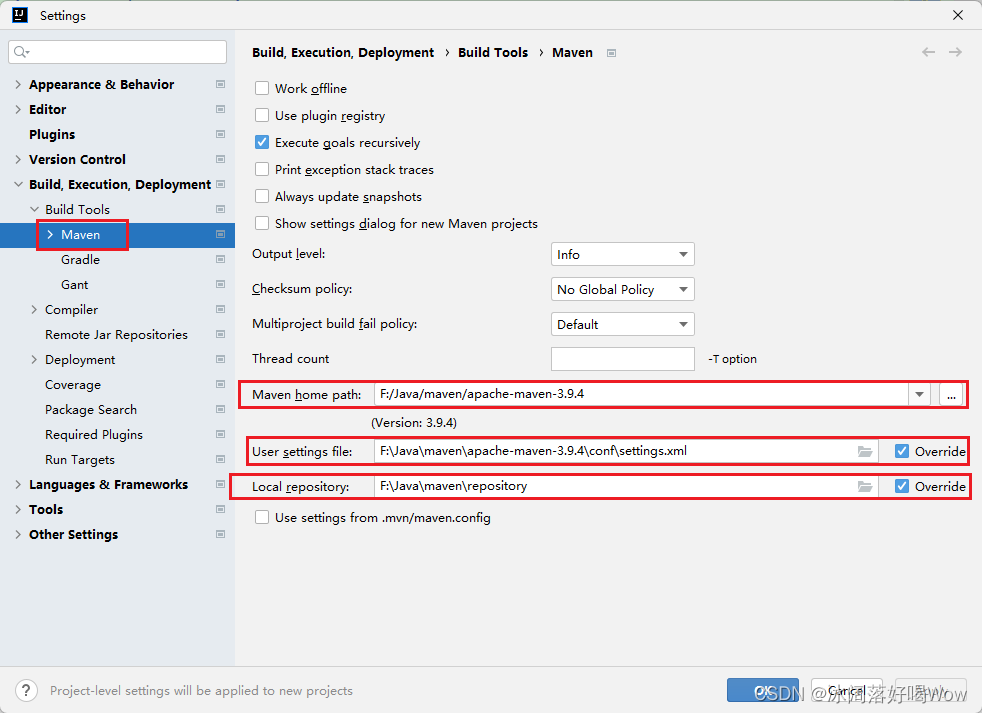
Maven官网下载配置新仓库
1.Maven的下载 Maven的官网地址:Maven – Download Apache Maven 点击Download,查找 Files下的版本并下载如下图: 2.Maven的配置 自己在D盘或者E盘创建一个文件夹,作为本地仓库,存放项目依赖。 将下载好的zip文件进行解…...

银河麒麟V10 达梦安装教程
安装前先准备要安装包,包需要需要区分X86和arm架构。 版本为:dm8_20230419_FTarm_kylin10_sp1_64.iso 达梦数据库下载地址: https://www.aliyundrive.com/s/Qm7Es5BQM5U 第一步创建用户 su - root 1. 创建安装用户组 dminstall。 groupad…...

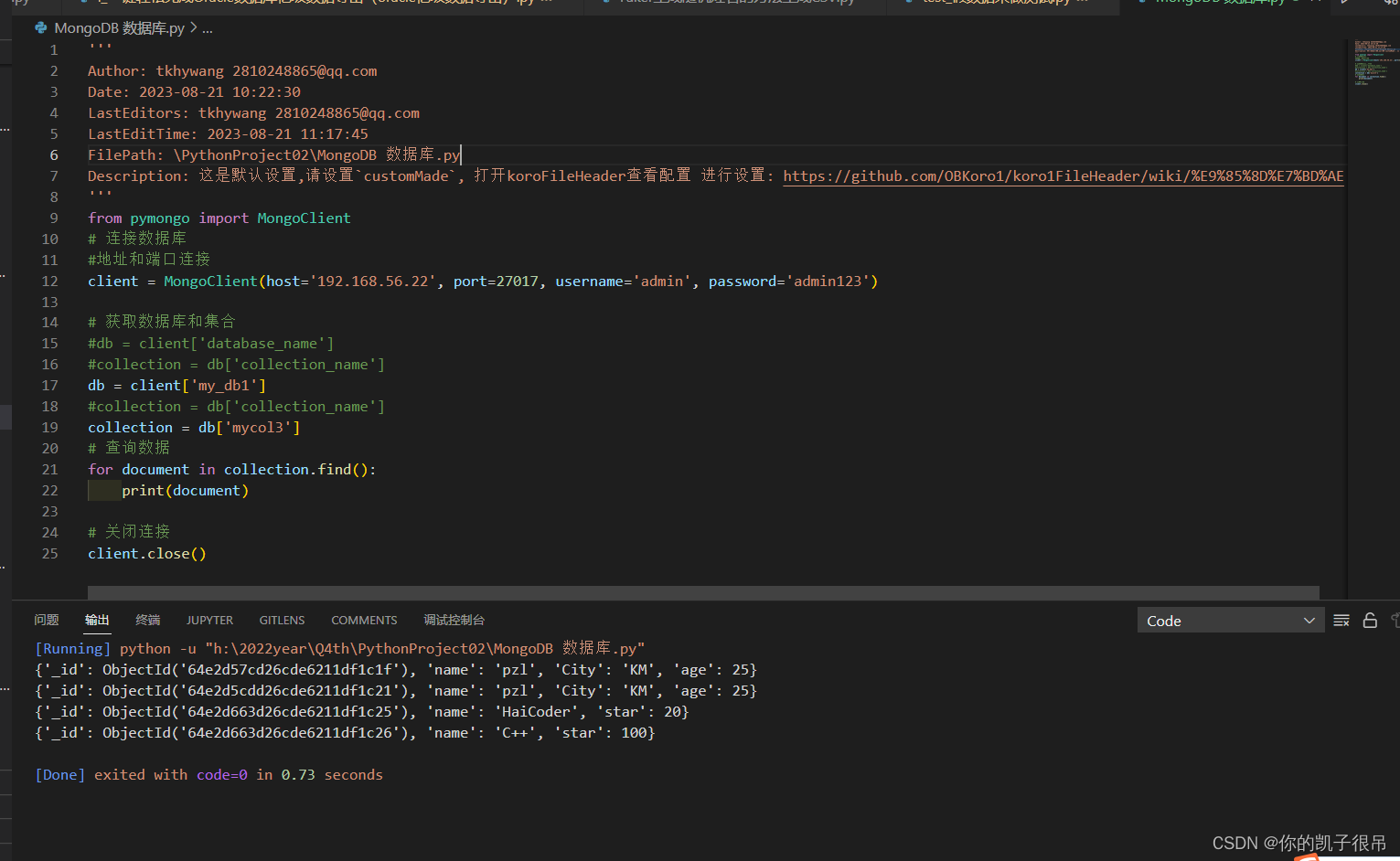
Python操作MongoDB数据库
安装MongoDB库 pip install pymongopython 代码 Author: tkhywang 2810248865qq.com Date: 2023-08-21 10:22:30 LastEditors: tkhywang 2810248865qq.com LastEditTime: 2023-08-21 11:17:45 FilePath: \PythonProject02\MongoDB 数据库.py Description: 这是默认设置,请设置…...

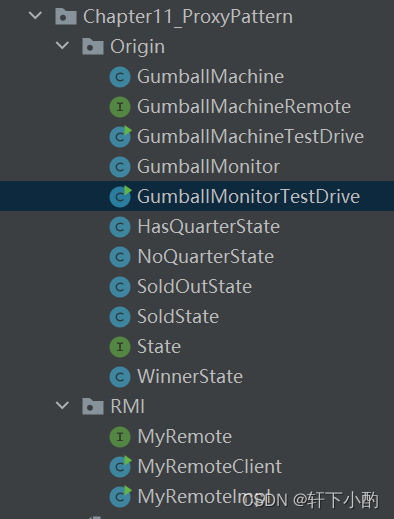
《HeadFirst设计模式(第二版)》第十一章代码——代理模式
代码文件目录: RMI: MyRemote package Chapter11_ProxyPattern.RMI;import java.rmi.Remote; import java.rmi.RemoteException;public interface MyRemote extends Remote {public String sayHello() throws RemoteException; }MyRemoteClient packa…...

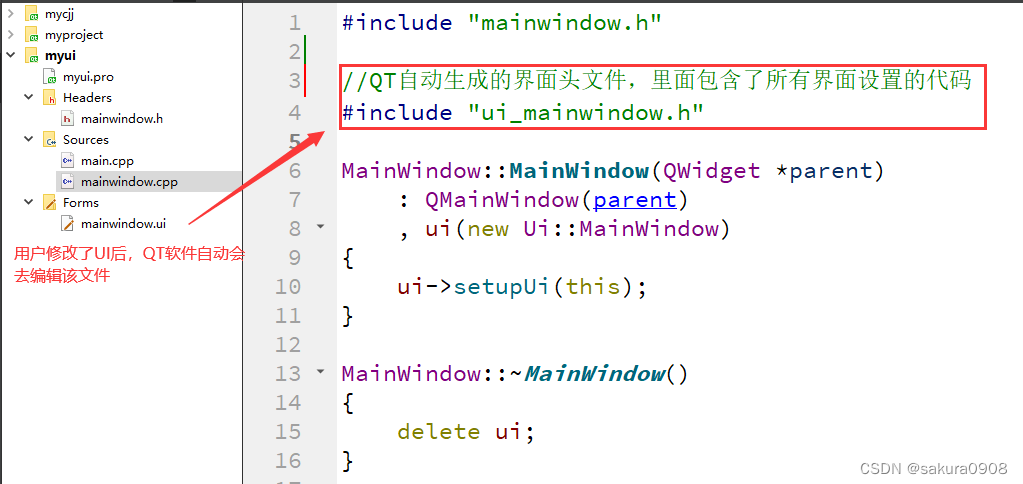
QT的工程文件认识
目录 1、QT介绍 2、QT的特点 3、QT模块 3.1基本模块 3.2扩展模块 4、QT工程创建 1.选择应用的窗体格式 2.设置工程的名称与路径 3.设置类名 4.选择编译器 5、QT 工程解析 xxx.pro 工程配置 xxx.h 头文件 main.cpp 主函数 xxx.cpp 文件 6、纯手工创建一个QT 工程…...

typeScript安装及TypeScript tsc 不是内部或外部命令,也不是可运行的程序或批处理文件解决办法
一、typeScript安装: 1、首先确定系统中已安装node, winr 输入cmd 打开命令行,得到版本号证明系统中已经安装node node -v //v18.17.0 2、使用npm 全局安装typeScript # 全局安装 TypeScript npm i -g typescript 二、检查是否安装成功ts #检查t…...

SWUST 派森练习题:P111. 摩斯密码翻译器
描述 摩斯密码(morse code),又称摩斯电码、摩尔斯电码(莫尔斯电码),是一种时通时断的信号代码,通过不同的信号排列顺序来表达不同的英文字母、数字和标点符号;通信时,将英文字母等内…...

如何在控制台查看excel内容
背景 最近发现打开电脑的excel很慢,而且使用到的场景很少,也因为mac自带了预览的功能。但是shigen就是闲不住,想自己搞一个excel预览软件,于是在一番技术选型之后,我决定使用python在控制台显示excel的内容。 具体的需…...

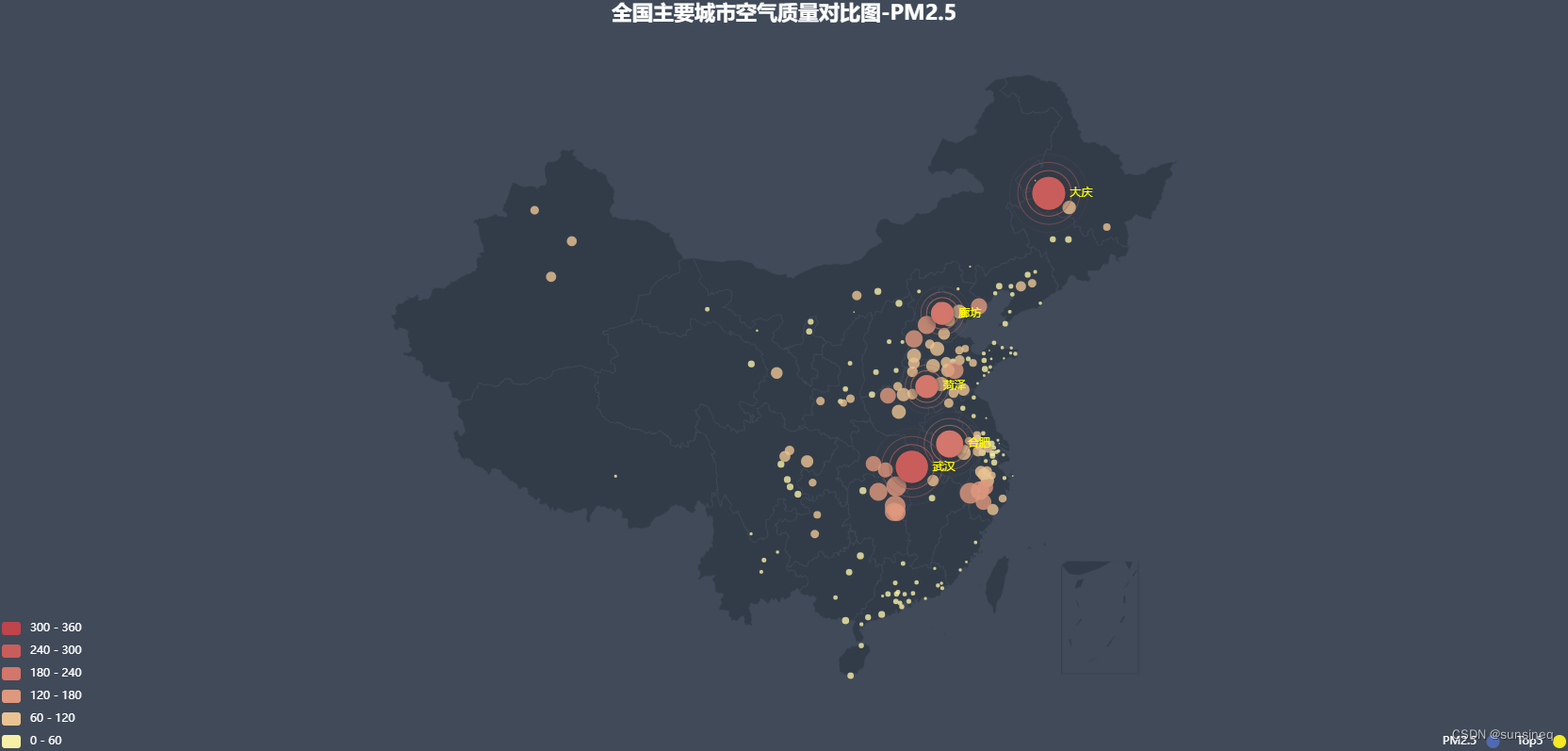
Echarts、js编写“中国主要城市空气质量对比”散点图 【亲测】
本次实验通过可视化工具Echarts来对全国主要城市的PM2.5的值进行直观的展示,使人们可以快速的发现信息的关键点,从而对各个城市的空气质量情况有直观的了解。 先看效果 上代码: <!DOCTYPE html> <html>&…...

linux不分区直接在文件系统根上开swap
root下,直接创swapfile dd if/dev/zero of/swapfile bs1M count8192然后 mkswap swapfile swapon swapfile修改fstab # /etc/fstab: static file system information. # # Use blkid to print the universally unique identifier for a # device; this may be us…...

React请求机制优化思路 | 京东云技术团队
说起数据加载的机制,有一个绕不开的话题就是前端性能,很多电商门户的首页其实都会做一些垂直的定制优化,比如让请求在页面最早加载,或者在前一个页面就进行预加载等等。随着react18的发布,请求机制这一块也是被不断谈起…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

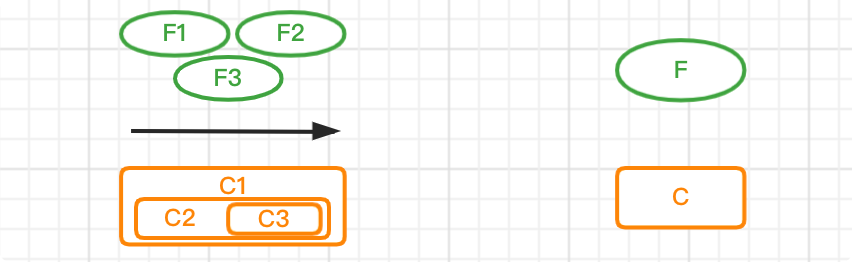
【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...