Vue初识别--环境搭建--前置配置过程
问题一: 在浏览器上的扩展程序上添加了vue-devtools后不生效:
解决方式:打开刚加入的扩展工具Vue.js devtools的允许访问文件地址设置

问题二:Vue新建一个项目
创建一个空文件夹hrsone,然后在VSCode中打开这个空文件夹

打开端口新建终端:按顺序输入以下命令
1、全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目
npm install -g vue-cli
2、安装webpack,它是打包js的工具、
npm install -g webpack
3、在VS Code菜单:终端-新建终端,并创建项目命令
vue init webpack hrs
接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。
然后继续等待安装依赖项。完成之后,一个基本的 vue项目就搭建完了。完成之后的vscode左边可以看到如下目录,
其中main.js就是入口。

4、运行项目
先cd到项目文件夹,cd hrsone,然后输入以下指令:
npm run dev
然后就开始报错了
报错一:
vue : 无法加载文件 D:\vue\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micr osoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1
解决方式:
首先在终端中执行命令:get-ExecutionPolicy,显示执行策略为:Restricted,表示脚本被禁止。
set-ExecutionPolicy RemoteSigned:设置执行策略为RemoteSigned。
然后我们再执行get-ExecutionPolicy
显示RemoteSigned,即表示可以正常执行脚本命令了。
报错二:
webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
解决方式:
先运行 npm install 然后npm run build,最后运行npm run dev后项目成功运行。
报错三:
Current existing ChromeDriver binary is unavailable, proceding with download and extraction.
解决方式:
安装下国内镜像:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
再运行 npm install 就可以把相关依赖装上了
然后在运行 npm run dev 就可以了

成功之后,接着在浏览器里输入:http://localhost:8086,看到如下画面就是成功了。
ip跟端口地址配置在这个文件里

5、退出运行:在终端按Crtl+C
输入Y 结束。
6、项目打包发布
输入命令:
npm run build
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。

问题三:Use /* eslint-disable */ to ignore all warnings in a file. 报 错,不注释掉,启动运行都报错
解决方式:
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,但是稍有不符合,就会在开发过程中一直报错,太影响心情和效率了。所以,还是会选择关闭eslint校验。
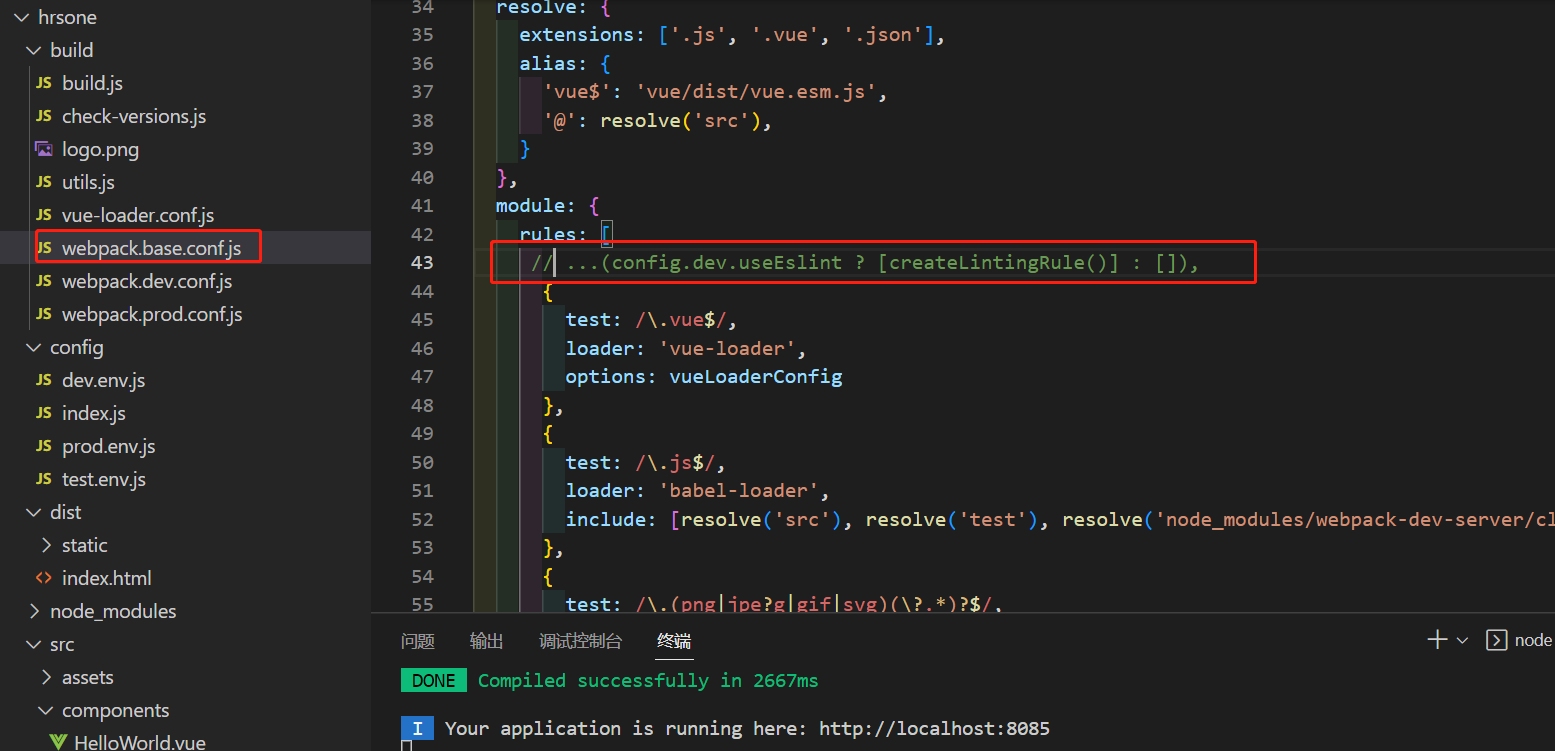
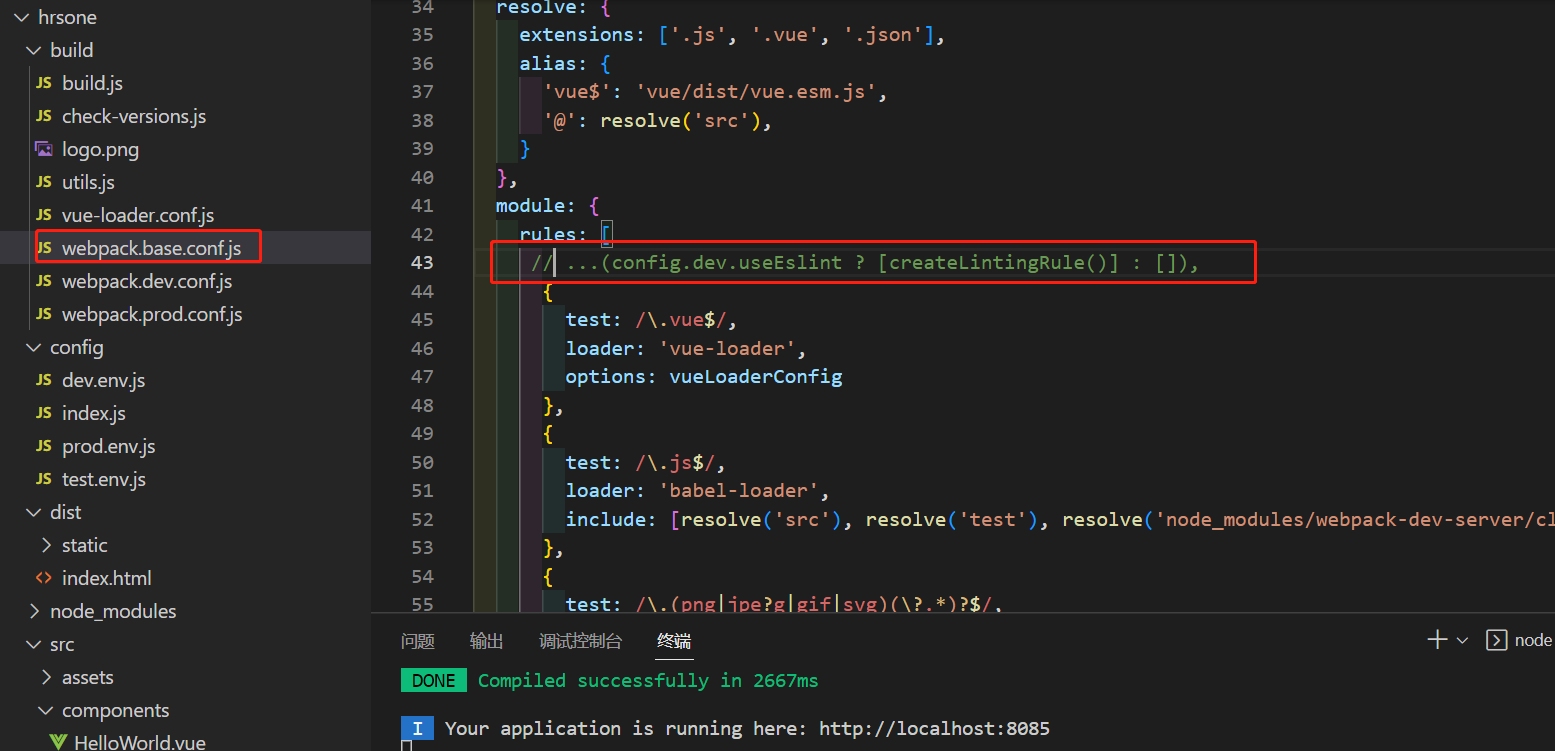
路径:在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则

相关文章:

Vue初识别--环境搭建--前置配置过程
问题一: 在浏览器上的扩展程序上添加了vue-devtools后不生效: 解决方式:打开刚加入的扩展工具Vue.js devtools的允许访问文件地址设置 问题二:Vue新建一个项目 创建一个空文件夹hrsone,然后在VSCode中打开这个空文件夹…...

数据在内存中的储存·大小端(文字+画图详解)(c语言·超详细入门必看)
前言:Hello,大家好,我是心跳sy😘,本节我们介绍c语言的两种基本的内置数据类型:数值类型和字符类型在内存中的储存方法,并对大小端进行详细介绍(附两种大小端判断方法)&am…...

Word怎么转换成PDF文档?多个Word转换成PDF步骤分享
word文档是一种非常好用的文件格式,可以帮助用户们很好的保存图片和文字内容,不过并不是只有word这一种文档类文件格式,还有一种pdf文档也深受用户们的欢迎,在工作或者学习过程中这两种文档是可以互相转换格式的,那么W…...

【C++习题集】-- 堆
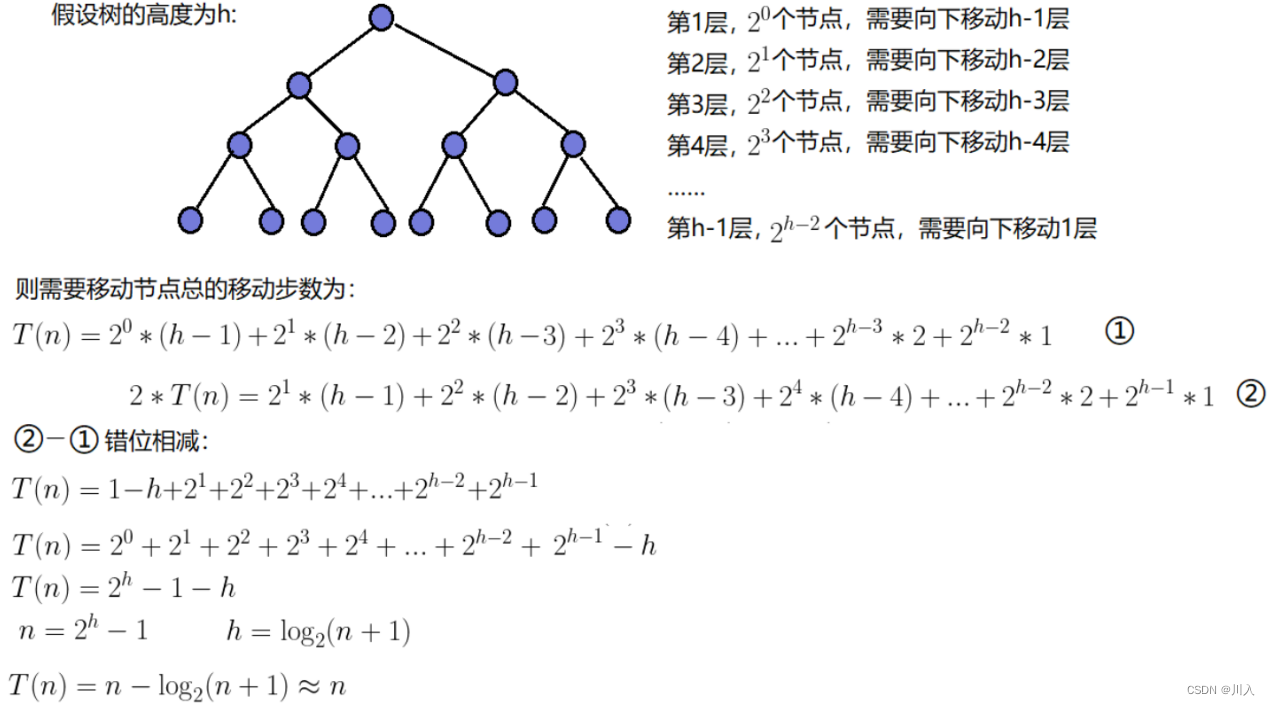
(用于复习) 目录 树概念及结构 名词概念 二叉树概念及结构 特殊的二叉树 满二叉树 完全二叉树 运算性质 二叉树存储结构 顺序存储 链式存储 堆 - 顺序存储 堆的性质 堆的实现 堆的应用 堆排序 直接建堆法 树概念及结构 概念:…...

vue + vue-office 实现多种文件(docx、excel、pdf)的预览
支持多种文件( docx、excel、pdf)预览的vue组件库,支持vue2/3。也支持非Vue框架的预览。 github: 《仓库地址》 演 示: 《演示效果》 功能特色 一站式:提供docx、pdf、excel多种文档的在线预览方案,有它就够了简单:…...

30.Netty源码服务端启动主要流程
highlight: arduino-light 服务端启动主要流程 •创建 selector •创建 server socket channel •初始化 server socket channel •给 server socket channel 从 boss group 中选择一个 NioEventLoop •将 server socket channel 注册到选择的 NioEventLoop 的 selector •…...

ssh端口转发
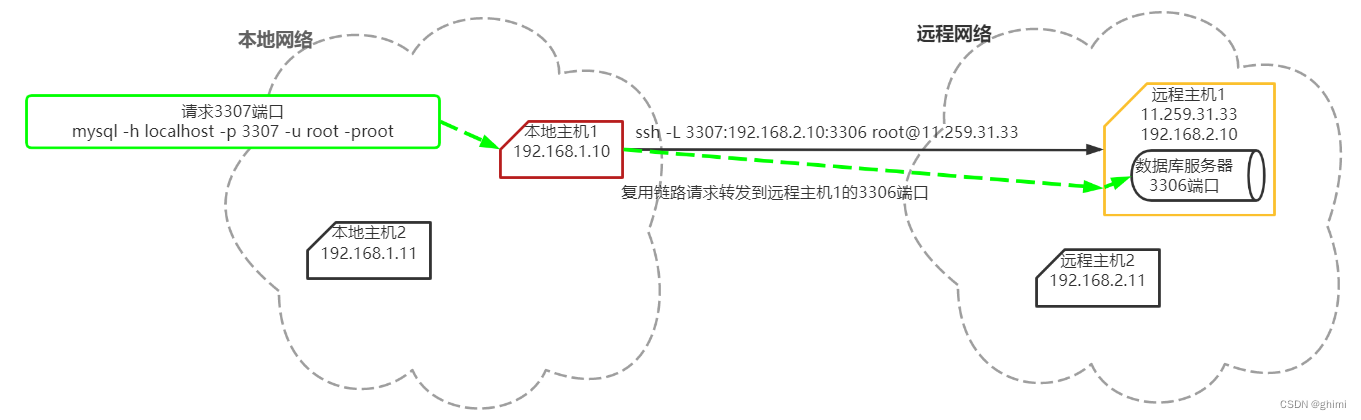
在本地客户端操作: ssh远程连接一段时间会失效的问题 vim /etc/ssh_config或vim /etc/ssh/ssh_config 在末尾添加ServerAliveInterval 30,意思是30s会发送一次向服务器连接的请求,以保持会话始终在线 验证: 放一段时间不操作,…...

独立站SEO是什么意思?自主网站SEO的含义?
什么是独立站SEO优化?自建站搜索引擎优化是指什么? 独立站SEO,作为网络营销的重要一环,正在逐渐引起人们的关注。在当今数字化时代,独立站已经成为许多企业、个人宣传推广的首选平台之一。那么,究竟什么是…...

Android JNI系列详解之NDK和JNI介绍
一、前提 针对自己在Android JNI和NDK这块技术的空白知识点,进行这个JNI系列的学习,记录这一阶段的学习。学习的主要步骤:从概念原理解析--->边学边实战--->从易到难,循序渐进。(学习这一阶段的前提:需要有Android开发基础) 学完JNI-NDK开发系列,达到的目的有:…...

LeetCode //C - 20. Valid Parentheses
20. Valid Parentheses Given a string s containing just the characters ‘(’, ‘)’, ‘{’, ‘}’, ‘[’ and ‘]’, determine if the input string is valid. An input string is valid if: Open brackets must be closed by the same type of brackets.Open bracke…...

浅析Java设计模式之四策略模式
title: 浅析Java设计模式之四策略模式 date: 2018-12-29 17:26:17 categories: 设计模式 description: 浅析Java设计模式之四策略模式 1. 目录 1. 目录2. 概念 2.1. 应用场景2.2. 优缺点 2.2.1. 优点2.2.2. 缺点 3. 模式结构4. 样例 4.1. 定义策略4.2. 定义具体策略4.3. 定义…...

基于Spring Boot的餐厅订餐网站的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的餐厅订餐网站的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java springbo…...
评估指标代码实现)
【图像分割】理论篇(1)评估指标代码实现
图像分割是计算机视觉中的重要任务,用于将图像中的不同区域分割成具有语义意义的区域。以下是几种常用的图像分割评价指标以及它们的代码实现示例(使用Python和常见的计算机视觉库): 1. IoU (Intersection over Union) 与目标检…...

Git checkout 某个版本到指定文件夹下
文章目录 场景说明方案一:git archive 最简单省事方案二:git show 最灵活, 但文件较多时麻烦方案三:git --work-tree 有bug 场景说明 我不想checkout到覆盖本地工作区的文件, 而是想把该版本checkout到另外一个文件夹下ÿ…...
)
Java多态详解(2)
向上转型和向下转型 向上转型 定义:实际就是创建一个子类对象,将其当作父类对象来使用。 语法格式:父类类型 对象名 new 子类类型() Animal animal new Cat("元宝", 2); animal是父类类型,但是可以引用子…...

Camtasia导入srt字幕乱码
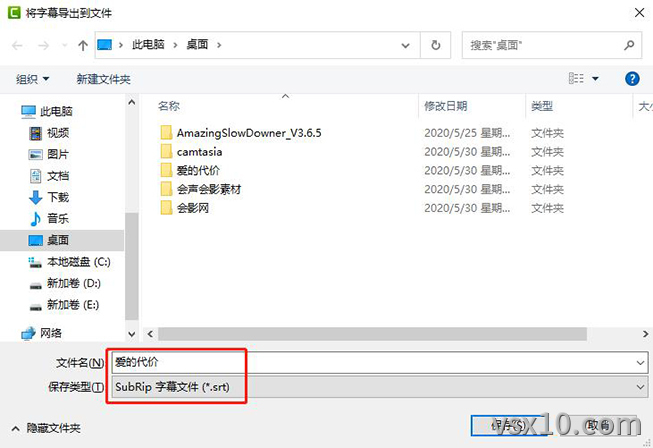
我们在使用camtasia制作视频项目时,有时为了用户体验需要导入srt格式的字幕文件,在操作无误的情况下,一顿操作猛如虎之后字幕顺利的导入到软件中了,但字幕却出现了乱码的现象。如下图所示: 如何解决srt乱码问题呢&…...

YOLOv5、YOLOv8改进:SOCA注意力机制
目录 简介 2.YOLOv5使用SOCA注意力机制 2.1增加以下SOCA.yaml文件 2.2common.py配置 2.3yolo.py配置 简介 注意力机制(Attention Mechanism)源于对人类视觉的研究。在认知科学中,由于信息处理的瓶颈,人类会选择性地关注所有…...

机器人的运动范围
声明 该系列文章仅仅展示个人的解题思路和分析过程,并非一定是优质题解,重要的是通过分析和解决问题能让我们逐渐熟练和成长,从新手到大佬离不开一个磨练的过程,加油! 原题链接 机器人的运动范围https://leetcode.c…...

学习笔记|基于Delay实现的LED闪烁|模块化编程|SOS求救灯光|STC32G单片机视频开发教程(冲哥)|第六集(下):实现LED闪烁
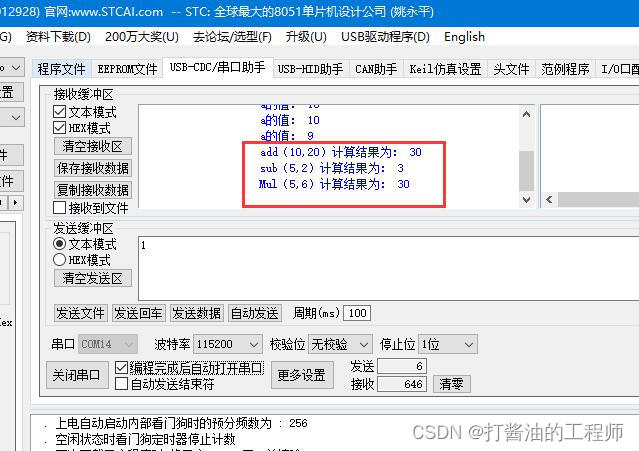
文章目录 2 函数的使用1.函数定义(需要带类型)2.函数声明(需要带类型)3.函数调用 3 新建文件,使用模块化编程新建xxx.c和xxx.h文件xxx.h格式:调用头文件验证代码调用:完整的文件结构如下&#x…...

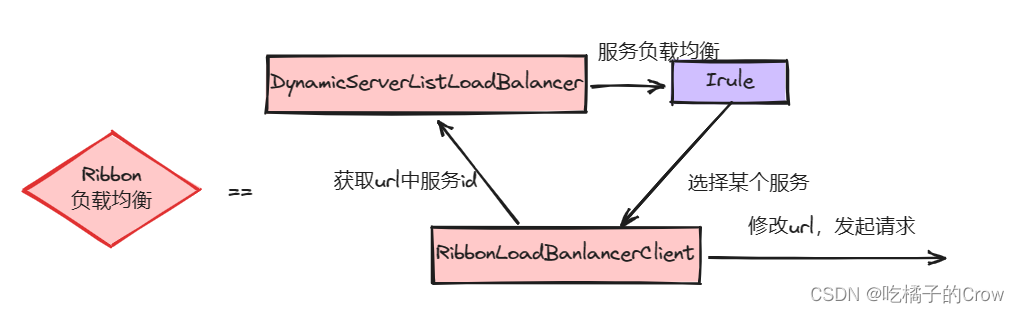
微服务-Ribbon(负载均衡)
负载均衡的面对多个相同的服务的时候,我们选择一定的策略去选择一个服务进行 负载均衡流程 Ribbon结构组成 负载均衡策略 RoundRobinRule:简单的轮询服务列表来选择服务器AvailabilityFilteringRule 对两种情况服务器进行忽略: 1.在默认情…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
