【仿写tomcat】二、扫描java文件,获取带有@WebServlet注解的类
tomcat仿写
- 项目结构
- 扫描文件
- servlet注解
- map容器
- servlet工具类
- 启动类调用
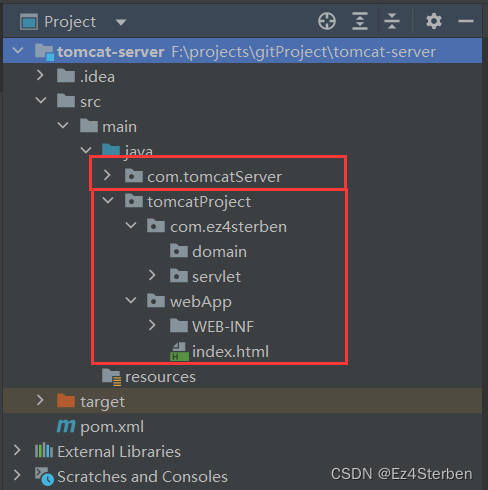
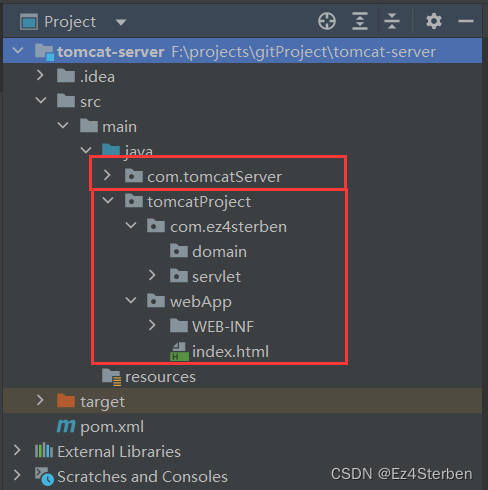
项目结构
扫描文件之前当然要确定一下项目结构了,我这里的方案是tomcat和项目同级

项目的话就仿照我们平时使用的结构就好了,我们规定所有的静态资源文件都在webApp目录下存放。
扫描文件
这部分工作我们在仿写spring中已经做过了,我就直接沿用之前的方案了,与之前不同的是我们添加了定位webApp的方法,并且存储在这个工具类里面了,代码如下:
package com.tomcatServer.utils;import java.io.File;
import java.util.ArrayList;
import java.util.List;/*** 扫描工具类** @author tomcatProject.ez4sterben* @date 2023/08/15*/
public class ScanUtil {public static List<String> javaFiles = new ArrayList<>();public static String JAVA = ".java";public static String WEB_APP_PATH;public static String PROJECT_PATH;/*** 得到所有java文件** @param path 路径* @return {@link List}<{@link String}>*/public static List<String> getAllJavaFile(String path){getAllFile(new File(path));return javaFiles;}/*** 让web应用程序路径** @param root 根* @return {@link String}*/public static String getWebAppPath(String root){File directory = new File(root);if (directory.exists() && directory.isDirectory()) {findWebAppFolder(directory, "webApp");} else {System.out.println("Directory does not exist or is not a directory.");}return PROJECT_PATH;}/*** 找到web应用程序文件夹** @param directory 目录* @param targetFolderName 目标文件夹名称*/private static void findWebAppFolder(File directory, String targetFolderName) {File[] files = directory.listFiles();if (files != null) {for (File file : files) {if (file.isDirectory() && file.getName().equals(targetFolderName)) {PROJECT_PATH = file.getParentFile().getAbsolutePath();WEB_APP_PATH = PROJECT_PATH + "\\webApp";} else if (file.isDirectory()) {findWebAppFolder(file, targetFolderName);}}}}/*** 获取所有文件** @param file 文件*/public static void getAllFile(File file){if (file.isFile()){if (file.toString().endsWith(JAVA)) {String javaPath = getJavaPath(file);javaFiles.add(javaPath);}}if (file.exists() && file.isDirectory()) {File[] files = file.listFiles();if (files != null) {for (File file1 : files) {getAllFile(file1);}}}}/*** 获取java路径** @param file 文件* @return {@link String}*/private static String getJavaPath(File file) {return file.toString().replace("\\",".").split("src.main.java.")[1].replace(".java","");}}servlet注解
注解这里没什么好说的,自定义一个就行了
package com.tomcatServer.annotation;import java.lang.annotation.ElementType;
import java.lang.annotation.Retention;
import java.lang.annotation.RetentionPolicy;
import java.lang.annotation.Target;/*** web servlet** @author tomcatProject.ez4sterben* @date 2023/08/15*/
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
public @interface WebServlet {String value() default "";
}map容器
map容器就是存储servlet实例的地方
package com.tomcatServer.servlet;import java.util.HashMap;
import java.util.Map;/*** map存储** @author tomcatProject.ez4sterben* @date 2023/08/15*/
public class MapStore {public static Map<String,Class<?>> servletMap = new HashMap<>();
}servlet工具类
目前工具类主要是两个方法,一个是判断java类是否有webservlet注解,另一个是初始化map容器的,将是servlet的类都丢进去,代码逻辑应该很好懂,不需要多说什么。
package com.tomcatServer.utils;import com.tomcatServer.annotation.WebServlet;
import com.tomcatServer.servlet.MapStore;import java.lang.reflect.InvocationTargetException;/*** servlet工具类** @author tomcatProject.ez4sterben* @date 2023/08/15*/
public class ServletUtil {/*** 是web servlet** @param className 类名* @return {@link Boolean}*/public static Boolean isWebServlet(String className){try {Class<?> aClass = Class.forName(className);WebServlet annotation = aClass.getAnnotation(WebServlet.class);if (annotation == null){return Boolean.FALSE;}} catch (ClassNotFoundException e) {throw new RuntimeException(e);}return Boolean.TRUE;}/*** 初始化servlet** @param className 类名*/public static void initServlet(String className){try {Class<?> aClass = Class.forName(className);String url = aClass.getAnnotation(WebServlet.class).value();if (url.startsWith("/")) {MapStore.servletMap.put(url,aClass);}else {MapStore.servletMap.put("/" + url,aClass);}} catch (ClassNotFoundException e) {throw new RuntimeException(e);}}
}启动类调用
package com.tomcatServer;import com.tomcatServer.utils.MapUtil;
import com.tomcatServer.utils.ScanUtil;import java.io.IOException;
import java.util.List;import static com.tomcatServer.utils.ScanUtil.getWebAppPath;/*** tomcat server启动类** @author tomcatProject.ez4sterben* @date 2023/08/15*/
public class Main {public static String ROOT;public static void main(String[] args) throws IOException {// 1.初始化根目录ROOT = System.getProperty("user.dir");// 2.获取webApp的位置String webAppPath = getWebAppPath(ROOT);// 3.获取所有带有@WebServlet注解的java文件,初始化servletList<String> allJavaFile = ScanUtil.getAllJavaFile(webAppPath);for (String s : allJavaFile) {if (MapUtil.isWebServlet(s)) {ServletUtil.initServlet(s);}}// 4.处理http请求}
}到这里基本工作就做完了,下一篇将会带大家完成对http请求的处理
【仿写tomcat】三、通过socket读取http请求信息
相关文章:

【仿写tomcat】二、扫描java文件,获取带有@WebServlet注解的类
tomcat仿写 项目结构扫描文件servlet注解map容器servlet工具类启动类调用 项目结构 扫描文件之前当然要确定一下项目结构了,我这里的方案是tomcat和项目同级 项目的话就仿照我们平时使用的结构就好了,我们规定所有的静态资源文件都在webApp目录下存放…...

pytorch2.0.1 安装部署(cpu+gpu) linux+windows
官网打开可能较慢,耐心等待 pytorch官网 以下操作在默认网络环境即可使用,2023年8月20日更新 一、说明和前期准备 1.pytorch是一个和tensorflow类似的框架 如果需要安装tensorflow,可以参考: tensorflow 1,2 cpugpu…...

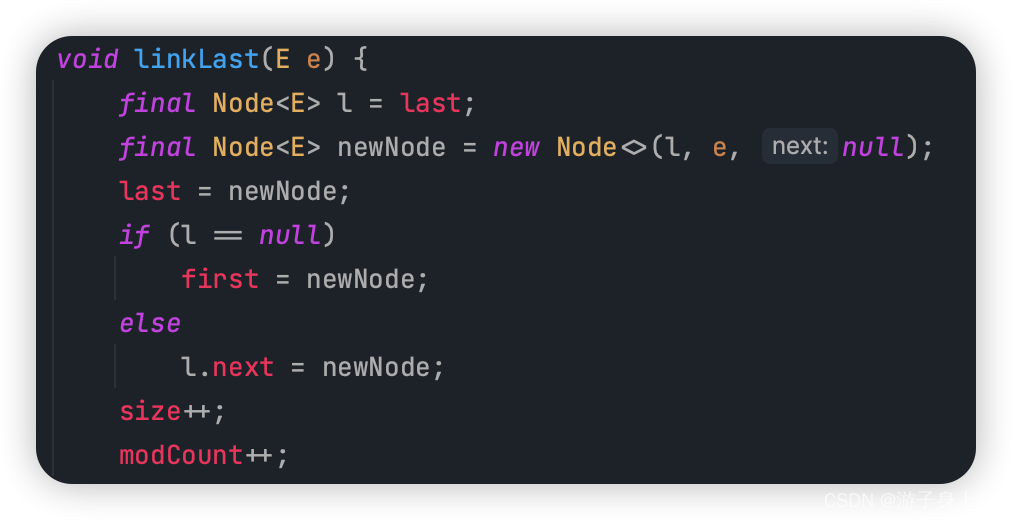
Java数据结构学习和源码阅读(线性数据结构)
线性数据结构 链表 LinkList 链表的数据结构 一组由节点组成的数据结构,每个元素指向下一个元素,是线性序列。 最简单的链表结构: 数据指针(存放执行下一个节点的指针) 不适合的场景: 需要循环遍历将…...

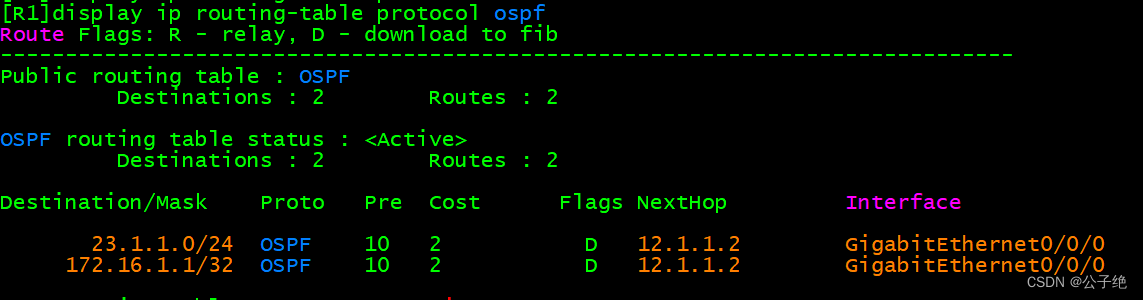
华为网络篇 多区域OSPF-32
难度2复杂度2 目录 一、实验原理 二、实验拓扑 三、实验步骤 四、实验过程 总结 一、实验原理 OSPF是一种具有区域概念的路由协议,为什么需要分区域?像RIP那样都在一个区域配置也不多这样简单点不是更好吗?OSPF它是一种功能十分强大的IG…...

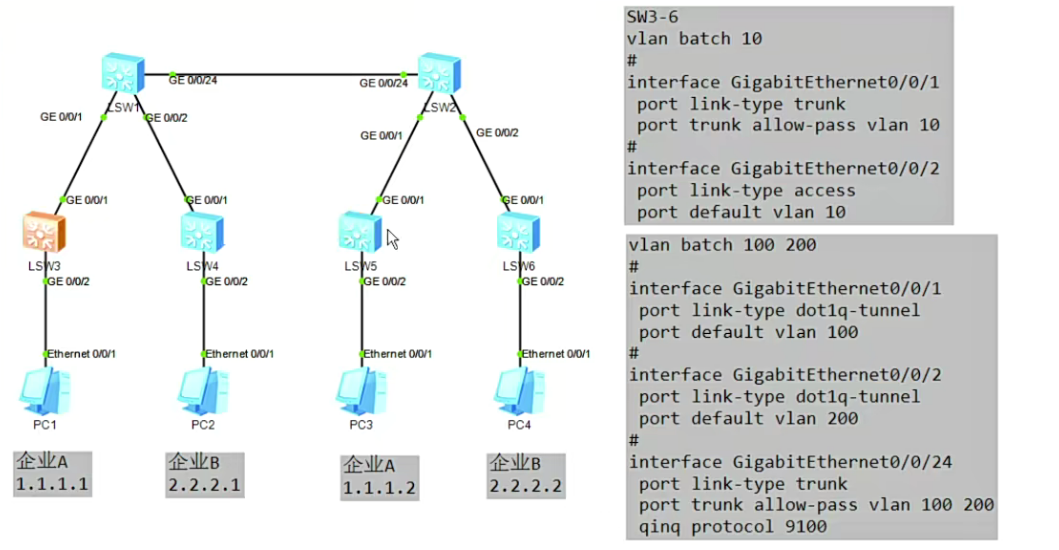
【HCIP】03.VLAN高级技术
Eth-trunk 链路聚合,定义出一个逻辑聚合口,把物理接口和逻辑接口关联,此时在STP中,会把多个物理接口看成一个逻辑接口,此时不会出现环路。 接口负载分担(逐包|逐流) 基于IP的散列算法能保证包…...

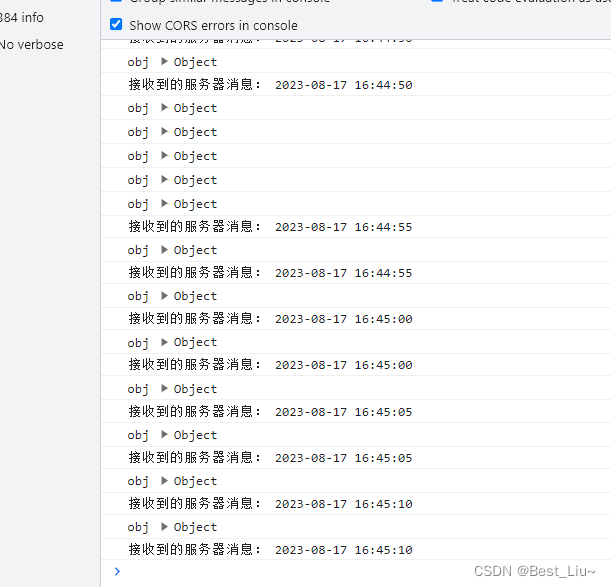
WebSocket服务端数据推送及心跳机制(Spring Boot + VUE)
一、WebSocket简介 HTML5规范在传统的web交互基础上为我们带来了众多的新特性,随着web技术被广泛用于web APP的开发,这些新特性得以推广和使用,而websocket作为一种新的web通信技术具有巨大意义。WebSocket是HTML5新增的协议,它的…...

根据Dockerfile创建容器案例讲解
-f为dokerfile的路径, -t为新镜像的名称及版本。 后面这个点是寻址路径。...
)
CF 1328 D Carousel(环构造)
CF 1328 D. Carousel(环构造) Problem - D - Codeforces 大意:给出一个 n 个数组成的环 , 要对环上的点染色 , 要求任意一个相邻数不同的点对染色不同 ,求使用最少的颜色数 , 并用颜色数排列构造一种染色方案。 思路…...
什么是SaaS、PaaS、aPaaS、iPaaS、IaaS,一文讲透
在数字化的带动下,各行业对云服务的需求进入快速增长期。 SaaS、PaaS、aPaaS、iPaaS、IaaS…… 这些词经常出现,那么他们分别是什么意思?又有什么区别?小帆带大家一起来看看~ SaaS SaaS,Software as a Service&…...

Mac nvm 切换为淘宝镜像
编辑环境配置 # 或者 vim ~/.bash_profile $ vim ~/.zshrc贴入镜像 # 淘宝镜像 export NVM_NODEJS_ORG_MIRRORhttp://npm.taobao.org/mirrors/node export NVM_IOJS_ORG_MIRRORhttp://npm.taobao.org/mirrors/iojs# nvm环境配置 export NVM_DIR"$HOME/.nvm"[ -s &quo…...

aardio简单网站css或js下载练习
import win.ui; /*DSG{{*/ var winform win.form(text"下载网站css或js";right664;bottom290;maxfalse) winform.add( buttonClose{cls"button";text"退出";left348;top204;right498;bottom262;color14120960;fontLOGFONT(h-14);note" &qu…...
“维度削减+逻辑回归”:如何使用PCA大幅提升乳腺癌的预测成功率?
一、引言 乳腺癌是女性中最常见的恶性肿瘤之一,也影响着全球范围内许多人们的健康。据世界卫生组织(WHO)的数据,乳腺癌是全球癌症发病率和死亡率最高的肿瘤之一,其对个体和社会的危害不可忽视。因此,早期乳…...

Python程序设计基础:random库的使用
文章目录 一、常见的random库函数二、应用实例 一、常见的random库函数 在使用Python语言进行编程计算时,计算机完成的计算主要是确定的,但是在将其进行应用时,人们会模拟现实生活中的现象和活动,希望其增加一些随机性࿰…...

webpack 打包全流程
目录 1 webpack的安装 2 webpack的配置 配置流程: 1 webpack安装 2 创建webpack配置文件 webpack.config.js 3 配置入口 entry 单入口和多入口 2. 动态配置入口文件 4 配置出口 output 5 配置模式 mode(webpack4) 6 配置解析策略 …...

如何准备软件开发项目成本估算?
软件开发的成本估算是出了名的困难。对于软件开发项目来说,预算超支反而是常态,而不是例外。 在开始估算之前,请从业务角度了解项目的战略目标和你的目标。你可能计划尽可能赚取更多利润,探索新技术,或者在项目可能亏…...
音视频FAQ(三):音画不同步
摘要 本文介绍了音画不同步问题的五个因素:编码和封装阶段、网络传输阶段、播放器中的处理阶段、源内容产生的问题以及转码和编辑。针对这些因素,提出了相应的解决方案,如使用标准化工具、选择强大的传输协议、自适应缓冲等。此外࿰…...

MFC为控件添加背景图片
1、 添加选择Bitmap导入图片,图片文件最好放在项目res目录中,同时是BMP格式。上传后的图片在资源视图,命名为IDB_BITMAP_M_BACK。 2、在cpp的C***Dlg::OnPaint()函数下添加如下代码 void C***Dlg::OnPaint() {CPaintDC dc(this); // device…...

1047:判断能否被3,5,7整除
【题目描述】 给定一个整数,判断它能否被3,5,7整除,并输出以下信息: 1、能同时被3,5,7整除(直接输出3 5 7,每个数中间一个空格); 2、只能被其中两…...
)
十七、DoIP诊断通信 2 (专栏:从零开始搭建一个UDS诊断自动化测试CANoe工程)
专栏:从零开始搭建一个UDS诊断自动化测试CANoe工程 文章目录 专栏:从零开始搭建一个UDS诊断自动化测试CANoe工程前言一、以太网panel面板配置二、DoIP建立连接与断开连接三、panel面板上的DoIP诊断报文发送接收SEND按钮会话切换复位1101按钮解锁按钮DTC按钮3E80保持会话前言 …...

【2023】LeetCode HOT 100——哈希
目录 1. 两数之和1.1 C++实现1.2 Python实现1.3 时空分析2. 字母异位词分组2.1 C++实现2.2 Python实现2.3 时空分析3. 最长连续序列3.1 C++实现3.2 Python实现3.3 时空分析1. 两数之和 🔗 原题链接:1. 两数之和 不妨设 i...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
