webpack 打包全流程
目录
1 webpack的安装
2 webpack的配置
配置流程:
1 webpack安装
2 创建webpack配置文件 webpack.config.js
3 配置入口 entry
单入口和多入口
2. 动态配置入口文件
4 配置出口 output
5 配置模式 mode(webpack4)
6 配置解析策略 resolve
7 配置解析和转换文件的策略 module : loader
1. noParse
2. rules
8 、配置优化 optimization(webpack4)
1. 最小化包
2. 拆包
拆分业务代码
拆分第三方库
动态加载
9、配置 plugin 插件
Eslint
Babel
10 watch 与 watchOptions
watch
参考:
1 模块化
2前端模块化(AMD、CMD、commonJs、ES6)
前端代码为何要进行构建和打包?
module chunk bundle 分别什么意思,有何区别?
loader 和 plugin 的区别?
webpack 如何实现懒加载?
webpack 常见性能优化?
bable-runtime 和 babel-polyfill 的区别?
1 webpack的安装
(wepack为了正常运行必须依赖node环境,而node环境为了可以正常的执行,必须使用npm工具管理node中各种依赖的包)
- 安装webpack首先要安装Node.js,Node.js自带了软件包管理工具npm
- 全局安装webpack(npm install webpack@3.6.0 -g)
- 局部安装webpck(npm install webpack@3.6.0 --save-dev)–save-dev是开发时依赖,项目打包后不需要继续使用。
2 webpack的配置
webpack配置_shkmzzh的博客-CSDN博客
webpack配置完全指南_webpack 配置_gogo2027的博客-CSDN博客
webpack 之后会发现很简单,基础的配置可以分为以下几个方面: entry 、 output 、 mode 、 resolve 、 module 、 optimization 、 plugin 、 source map 、 performance 等,
-
webpack 是前端的打包工具
-
打包的工作内容是什么
- 扫描项目,生成整个项目所有模块的依赖关系,根据配置对模块进行合并,生成一个单独的文件。修改html文件,让html文件引用生成后的文件
- 将浏览器无法直接识别的(less、sass、ts)文件,转换成浏览器可以实现的内容。
- 将浏览器暂时无法支持的JS新的语法转换成浏览器可以支持的语法
配置流程:
1 webpack安装
webpack是基于node.js的,使用前需要安装node
-D是--save-dev的缩写,表示开发时依赖,只在项目开发阶段用到。-S是--save的缩写,表示运行时依赖,即项目打包发布运行时要用到。
npm初始化
npm init -y
安装webpack
webpack内部还依赖webpack-cli,所以webpack-cli也要安装
npm install --save-dev webpack webpack-cli
2 创建webpack配置文件 webpack.config.js
// 导入path模块
const path = require('path')
// webpack配置
module.exports = {// 配置打包入口文件entry: path.resolve(__dirname, 'src', 'index.js'),// 配置打包输出位置,及文件名output: {path: path.resolve(__dirname, 'dist'),// 输出文件名filename: 'bundle.js'}
}3 配置入口 entry
单入口和多入口
module.exports = { entry: `./index.js`, }
2. 动态配置入口文件
当构建项目包含多个子项目时,每次增加一个子系统都需要将入口文件写入 webpack 配置文件中,其实我们让webpack 动态获取入口文件,例如:
// 使用 glob 等工具使用若干通配符,运行时获得 entry 的条目
module.exports = {entry: glob.sync('./project/**/index.js').reduce((acc, path) => {const entry = path.replace('/index.js', '')acc[entry] = pathreturn acc}, {}),
}
4 配置出口 output
用于告知 webpack 如何构建编译后的文件,可以自定义输出文件的位置和名称:
module.exports = {output: { // path 必须为绝对路径// 输出文件路径path: path.resolve(__dirname, '../../dist/build'),// 包名称filename: "[name].bundle.js",// 或使用函数返回名(不常用)// filename: (chunkData) => {// return chunkData.chunk.name === 'main' ? '[name].js': '[name]/[name].js';// },// 块名,公共块名(非入口)chunkFilename: '[name].[chunkhash].bundle.js',// 打包生成的 index.html 文件里面引用资源的前缀// 也为发布到线上资源的 URL 前缀// 使用的是相对路径,默认为 ''publicPath: '/', }
}
在 webpack4 开发模式下,会默认启动 output.pathinfo ,它会输出一些额外的注释信息,对项目调试非常有用,尤其是使用 eval devtool 时。
filename :[name] 为 entry 配置的 key,除此之外,还可以是 [id] (内部块 id )、 [hash]、[contenthash] 等。
5 配置模式 mode(webpack4)
设置 mode ,可以让 webpack 自动调起相应的内置优化
module.exports = {// 可以是 none、development、production// 默认为 productionmode: 'production'
}
production 模式下给你更好的用户体验:
- 较小的输出包体积
- 浏览器中更快的代码执行速度
- 忽略开发中的代码
- 不公开源代码或文件路径
- 易于使用的输出资产
development 模式会给予你最好的开发体验:
- 浏览器调试工具
- 快速增量编译可加快开发周期
- 运行时提供有用的错误消息
6 配置解析策略 resolve
自定义寻找依赖模块时的策略(例如 import _ from 'lodash'):
module.exports = {resolve: {// 设置模块导入规则,import/require时会直接在这些目录找文件// 可以指明存放第三方模块的绝对路径,以减少寻找,// 默认 node_modulesmodules: [path.resolve(`${project}/components`), 'node_modules'],// import导入时省略后缀// 注意:尽可能的减少后缀尝试的可能性extensions: ['.js', '.jsx', '.react.js', '.css', '.json'],// import导入时别名,减少耗时的递归解析操作alias: {'@components': path.resolve(`${project}/components`),'@style': path.resolve('asset/style'),},// 很多第三方库会针对不同的环境提供几份代码// webpack 会根据 mainFields 的配置去决定优先采用那份代码// 它会根据 webpack 配置中指定的 target 不同,默认值也会有所不同mainFields: ['browser', 'module', 'main'],},
}
7 配置解析和转换文件的策略 module : loader
决定如何处理项目中不同类型的模块,通常是配置 module.rules 里的 Loader:
// webpack配置
module.exports = {// ...// 扩展文件加载模块 - css模块加module: {// 由于可以加载多种文件,每种文件对应一种loader,所以是数组rules: [// 由于是多种文件,所以使用扩展名进行区分,再应用不同的loader{// 正则判断文件类型test: /\.css$/i,// 这种类型文件使用以下loaderuse: ['style-loader', 'css-loader'],},{// 判断less文件test: /\.less$/i,use: ["style-loader","css-loader","less-loader"]},{// 加载图片资料模板test: /\.(png|jpg|jpeg|gif|svg)$/,type: 'asset/resource'},{// 加载字体文件test: /\.(eot|ttf|otf|woff2)$/,type: 'asset'}]}
}
1. noParse
指明 webpack 不去解析某些内容,该方式有助于提升 webpack 的构建性能。
2. rules
常见的 loader 有:
-
babel-loader:解析.js和.jsx文件 -
tsx-loader:处理 ts 文件 -
less-loader:处理 less 文件,并将其编译为 css -
sass-loader:处理 sass、scss 文件,并将其编译为 css -
postcss-loader: -
css-loader:处理 css 文件
style-loader:将 css 注入到 DOM
file-loader:将文件上的import / require 解析为 url,并将该文件输出到输出目录中
url-loader:用于将文件转换成 base64 uri 的 webpack 加载程序
html-loader:将 HTML 导出为字符串, 当编译器要求时,将 HTML 最小化
8 、配置优化 optimization(webpack4)
webapck4 会根据你所选择的 mode 进行优化,你可以手动配置,它将会覆盖自动优化
主要涉及两方面的优化:
- 最小化包
- 拆包
1. 最小化包
2. 拆包
拆分 node_modules
很多情况下,我们不需要手动拆分包,可以使用 optimization.splitChunks :
拆分业务代码
拆分第三方库
动态加载
9、配置 plugin 插件
配置 Plugin 去处理及优化其它的需求,
Eslint
npm i eslint-webpack-plugin eslint -D
配置文件由很多种写法:
.eslintrc.*:新建文件,位于项目根目录.eslintrc.eslintrc.js.eslintrc.json- 区别在于配置格式不一样
package.json中eslintConfig:不需要创建文件,在原有文件基础上写- rules 具体规则
"off"或0- 关闭规则"warn"或1- 开启规则,使用警告级别的错误:warn(不会导致程序退出)"error"或2- 开启规则,使用错误级别的错误:error(当被触发的时候,程序会退出)
Babel
npm i babel-loader @babel/core @babel/preset-env -D
配置文件由很多种写法:
babel.config.*:新建文件,位于项目根目录
babel.config.js
babel.config.json
package.json 中 babel:不需要创建文件,在原有文件基础上写
Babel 会查找和自动读取它们,所以以上配置文件只需要存在一个即可
module.exports = {plugins: [// 优化 requirenew webpack.ContextReplacementPlugin(/moment[\/\\]locale$/, /en|zh/),// 用于提升构建速度createHappyPlugin('happy-babel', [{loader: 'babel-loader',options: {presets: ['@babel/preset-env', "@babel/preset-react"],plugins: [['@babel/plugin-proposal-class-properties', {loose: true}]],// babel-loader 支持缓存转换出的结果,通过 cacheDirectory 选项开启cacheDirectory: true,// Save disk space when time isn't as importantcacheCompression: true,compact: true,}}])]
}
常用 plugins:
html-webpack-plugin:生成 html 文件,并将包添加到 html 中
webpack-parallel-uglify-plugin:压缩 js(多进程并行处理压缩)
happypack:多线程loader,用于提升构建速度
hard-source-webpack-plugin:为模块提供中间缓存步骤,显著提高打包速度
webpack-merge:合并 webpack 配置
mini-css-extract-plugin:抽离 css
optimize-css-assets-webpack-plugin:压缩 css
add-asset-html-webpack-plugin:将 JavaScript 或 CSS 资产添加到 html-webpack-plugin 生成的 HTML 中
更多插件可见:plugins
10 watch 与 watchOptions
我们可以在命令行里启动监听( --watch ):
webpack --watch --config webpack.config.dev.js
在 webpack-dev-server 和 webpack-dev-middleware 中,默认启用了监视模式。
watch
监视文件更新,并在文件更新时重新编译:
module.export = {// 启用监听模式watch: true,
}
webpack看这一篇就够了_itpeilibo的博客-CSDN博客
参考:
1 模块化
前端模块化开发_Ukashi的博客-CSDN博客
简单来说,将一个项目划分为不同的功能模块来开发维护的过程就是模块化。
js一开始并没有模块化的概念,直到ajax被提出,前端能够像后端请求数据,前端逻辑越来越复杂,就出现了许多问题:全局变量,函数名冲突,依赖关系不好处理。模块化就是衍生出来解决这些问题的一种方法
模块化开发优点:
- 解决命名冲突
- 提供复用性
- 提高代码可维护性
- 灵活架构,焦点分离,方便模块间组合、分解
- 多人协作互不干扰
2前端模块化(AMD、CMD、commonJs、ES6)
前端模块化(AMD、CMD、commonJs、ES6)_前端amd_GA莹莹子的博客-CSDN博客
CommonJs和ES6模块化的区别?
1.CommonJs模块引入方式使用require(),导出的方式是module.exports=value或exports.xx=value。
ES6使用import {} from(必须放在文件开头)和export let/const或export {}引入和导出。
2.CommonJs模块输出的是一个值的拷贝。
ES6输出的是值的引用。
3.CommonJs模块是运行时加载,加载的是一个对象(exports或module.exports)。
ES6模块是编译(将import语法转化为require)时加载的,效率更高,不是对象,它的对外接口是一种静态定义,只有在脚本使用时才会调用。
ES6渐渐取代CommonJs
相关文章:

webpack 打包全流程
目录 1 webpack的安装 2 webpack的配置 配置流程: 1 webpack安装 2 创建webpack配置文件 webpack.config.js 3 配置入口 entry 单入口和多入口 2. 动态配置入口文件 4 配置出口 output 5 配置模式 mode(webpack4) 6 配置解析策略 …...

如何准备软件开发项目成本估算?
软件开发的成本估算是出了名的困难。对于软件开发项目来说,预算超支反而是常态,而不是例外。 在开始估算之前,请从业务角度了解项目的战略目标和你的目标。你可能计划尽可能赚取更多利润,探索新技术,或者在项目可能亏…...
音视频FAQ(三):音画不同步
摘要 本文介绍了音画不同步问题的五个因素:编码和封装阶段、网络传输阶段、播放器中的处理阶段、源内容产生的问题以及转码和编辑。针对这些因素,提出了相应的解决方案,如使用标准化工具、选择强大的传输协议、自适应缓冲等。此外࿰…...

MFC为控件添加背景图片
1、 添加选择Bitmap导入图片,图片文件最好放在项目res目录中,同时是BMP格式。上传后的图片在资源视图,命名为IDB_BITMAP_M_BACK。 2、在cpp的C***Dlg::OnPaint()函数下添加如下代码 void C***Dlg::OnPaint() {CPaintDC dc(this); // device…...

1047:判断能否被3,5,7整除
【题目描述】 给定一个整数,判断它能否被3,5,7整除,并输出以下信息: 1、能同时被3,5,7整除(直接输出3 5 7,每个数中间一个空格); 2、只能被其中两…...
)
十七、DoIP诊断通信 2 (专栏:从零开始搭建一个UDS诊断自动化测试CANoe工程)
专栏:从零开始搭建一个UDS诊断自动化测试CANoe工程 文章目录 专栏:从零开始搭建一个UDS诊断自动化测试CANoe工程前言一、以太网panel面板配置二、DoIP建立连接与断开连接三、panel面板上的DoIP诊断报文发送接收SEND按钮会话切换复位1101按钮解锁按钮DTC按钮3E80保持会话前言 …...

【2023】LeetCode HOT 100——哈希
目录 1. 两数之和1.1 C++实现1.2 Python实现1.3 时空分析2. 字母异位词分组2.1 C++实现2.2 Python实现2.3 时空分析3. 最长连续序列3.1 C++实现3.2 Python实现3.3 时空分析1. 两数之和 🔗 原题链接:1. 两数之和 不妨设 i...

TCP/IP---网络层
一、网络层的主要功能 1、提供了通讯过程中,必须要使用的另一个地址:逻辑IP地址【ipv4、ipv6】 2、连接不同媒介类型【内网--外网(intra -- inter)】 3、根据运行的不同的路由协议,选择不同的最佳路径 4、在选择的最好…...

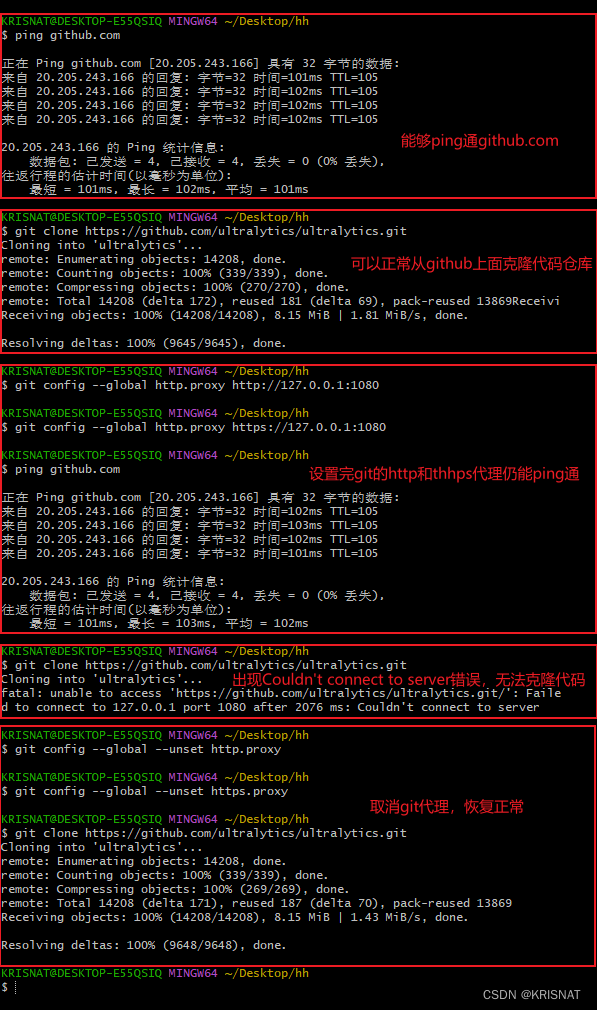
解决访问Github出现的Couldn‘t connect to server错误
文章目录 前言原因分析以及解决办法原因分析解决办法 参考 前言 在Github上面克隆代码仓库出现Failed to connect to 127.0.0.1 port 1080 after 2063 ms: Couldnt connect to server、Failed to connect to github.com port 443 after 21083 ms: Couldnt connect to server等…...

善于打仗的人,没有特别大的名气和勇功
善于打仗的人,没有特别大的勇功 【安志强趣讲《孙子兵法》第15讲】 【原文】 见胜不过众人之所知,非善之善者也;战胜而天下曰善,非善之善者也。 【趣讲白话】 预判胜负没有超出常人的见识,算不上高明中最高明的&#x…...

虚幻官方项目《CropOut》技术解析 之 程序化岛屿生成器(IslandGenerator)
开个新坑详细分析一下虚幻官方发布的《CropOut》,文章会同步发布到我在知乎|CSDN的专栏里 文章目录 概要Create Island几何体生成部分随机种子Step 1Step 2Step 3Step 4Step 5Step 6 岛屿材质部分动态为草地设置颜色 程序设计的小技巧其它Platform Switch函数 概要 …...

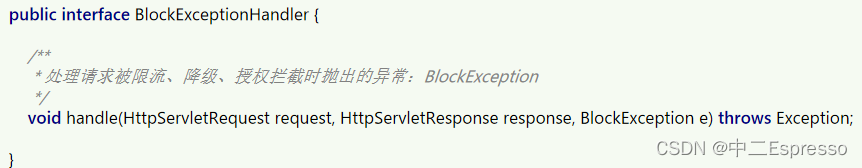
微服务中间件--微服务保护
微服务保护 微服务保护a.sentinelb.sentinel限流规则1) 流控模式1.a) 关联模式1.b) 链路模式 2) 流控效果2.a) 预热模式2.b) 排队等待 3) 热点参数限流 c.隔离和降级1) Feign整合Sentinel2) 线程隔离2.a) 线程隔离(舱壁模式) 3) 熔断降级3.a) 熔断策略-慢…...

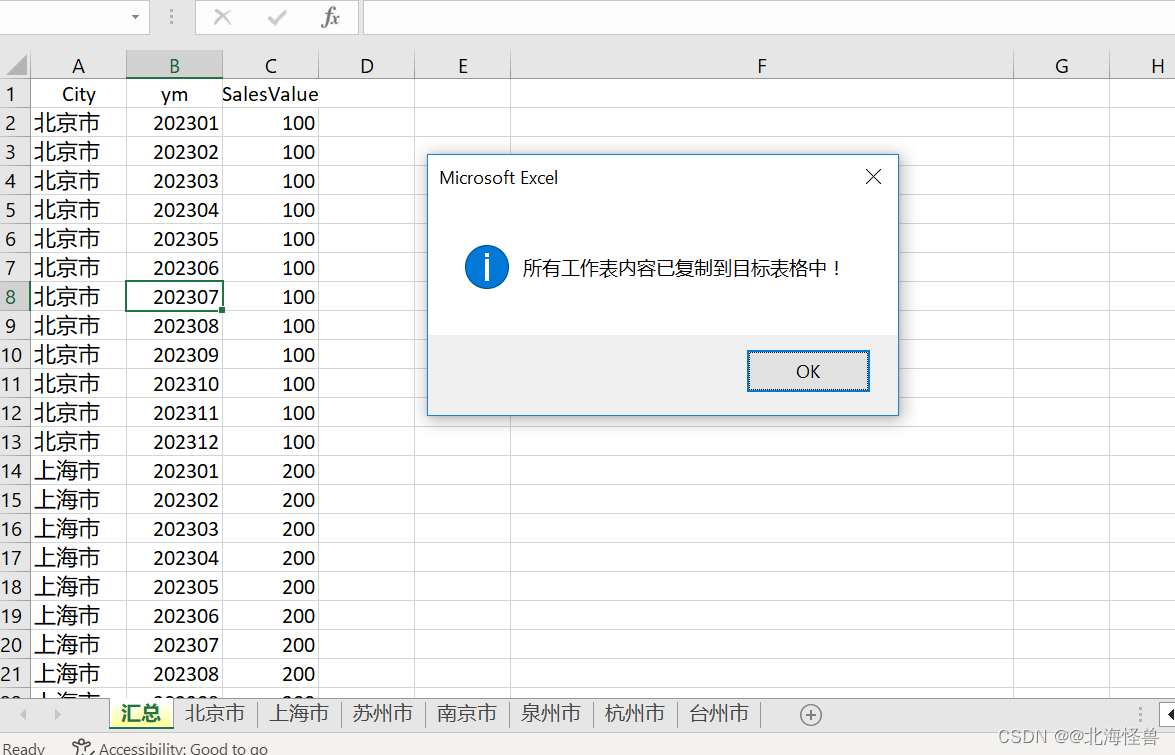
Excel VBA 复制除指定工作表外所有的工作表的内容到一张工作表中
当我们有一张表里面有很多sheet 具有相同的表结构,如果需要汇总到一张表中,那么我们可以借助VBA 去实现汇总自动化 Sub 复制所有工作表内容()Dim ws As WorksheetDim targetSheet As WorksheetDim lastRow As Long 设置目标表格,即要将所有…...

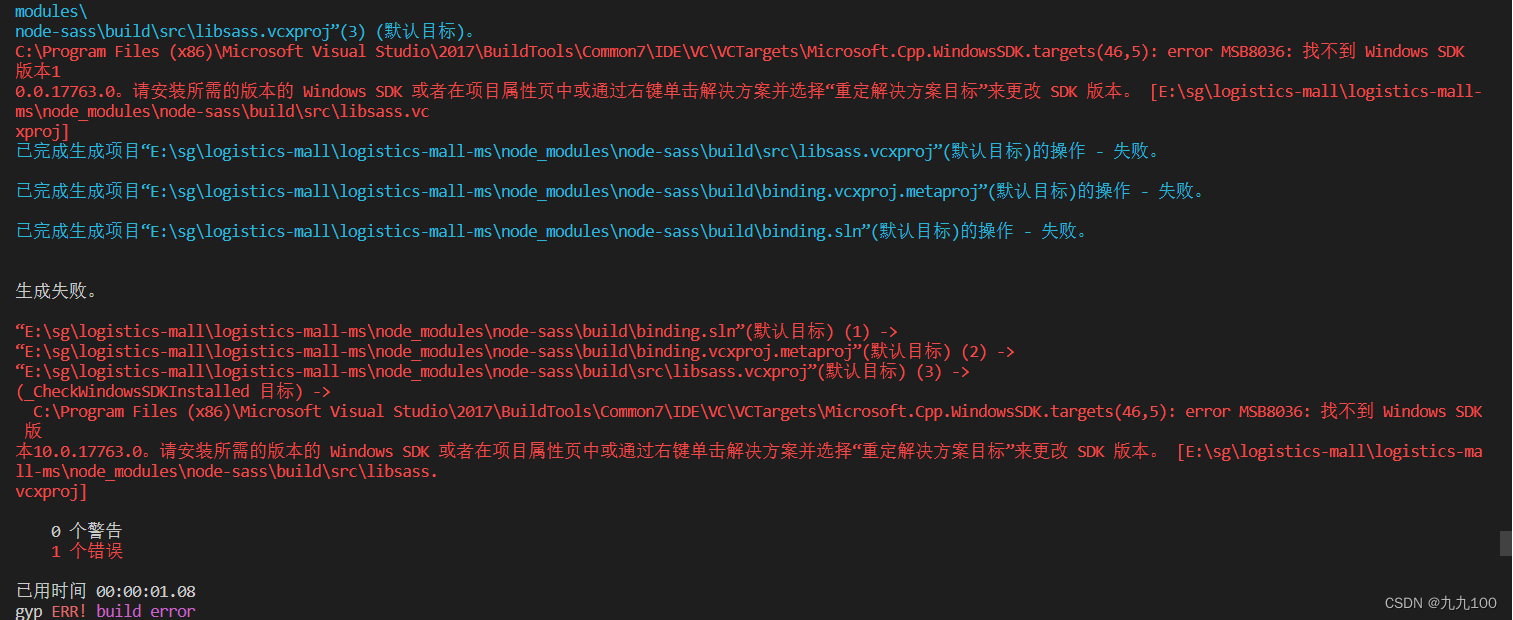
电脑上安装,多版本node
手上有一个vue3的项目,sass配置如下图所示: 安装了Python3.10和node 16.14.0,项目能正常install 跟run。 因工作需要,收上有一个vue2的项目,sass配置如下图所示: 执行npm intsall 的时候一直报Python2找不…...

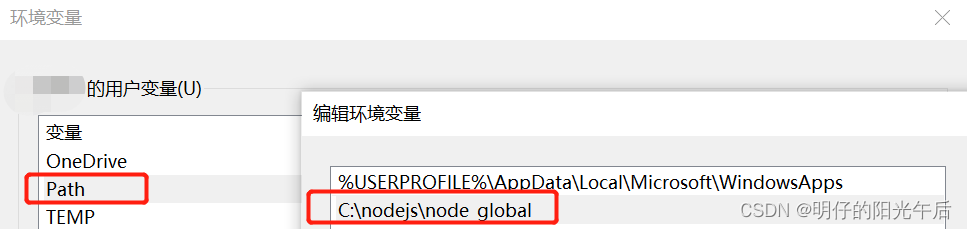
「网页开发|环境安装」Windows系统下安装node.js
本文主要介绍在windows系统下的node.js环境安装。windows系统的Node.js安装过程与其他普通软件的安装类似,本文主要给刚入门的伙伴一个参考。 文章目录 场景说明安装步骤下载安装包运行安装程序验证安装添加系统环境变量配置node_cache和node_global变量 场景说明 …...

【腾讯云Cloud Studio实战训练营】用Vue+Vite快速构建完成交互式3D小故事
👀前置了解:(官网 https://cloudstudio.net/) 什么是Cloud Studio? Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装&#…...

MySQL和Java中的货币字段类型选择
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间 https:…...

第6步---MySQL的控制流语句和窗口函数
第6步---MySQL的控制流语句和窗口函数 1.IF关键字 -- 控制流语句 SELECT IF(5>3,大于,小于);-- 会单独生成一列的 SELECT *,IF(score >90 , 优秀, 一般) 等级 FROM stu_score;-- IFNULL(expr1,expr2) SELECT id,name ,IFNULL(salary,0),dept_id FROM emp4;-- ISNULL() …...

Android通过OpenCV实现相机标定
在 Android 中使用 OpenCV 实现相机标定,你可以按照以下步骤进行操作: 首先,确保你已经在项目中引入了 OpenCV 库的依赖。 创建一个 CameraCalibrator 类,用于执行相机标定。 import org.opencv.calib3d.Calib3dimport org.open…...

我们可能要为ChatGPT的谢幕做好准备
ChatGPT的未来:悬念仍存 人工智能已经成为我们生活不可或缺的一部分。在众多AI应用中,OpenAI研发的ChatGPT凭借其极强的语言理解和生成能力脱颖而出,是一项划时代的变革性创新,帮助了无数企业和个人,改变了我们与技…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
