利用React实现多个场景下的鼠标跟随框提示框
前言
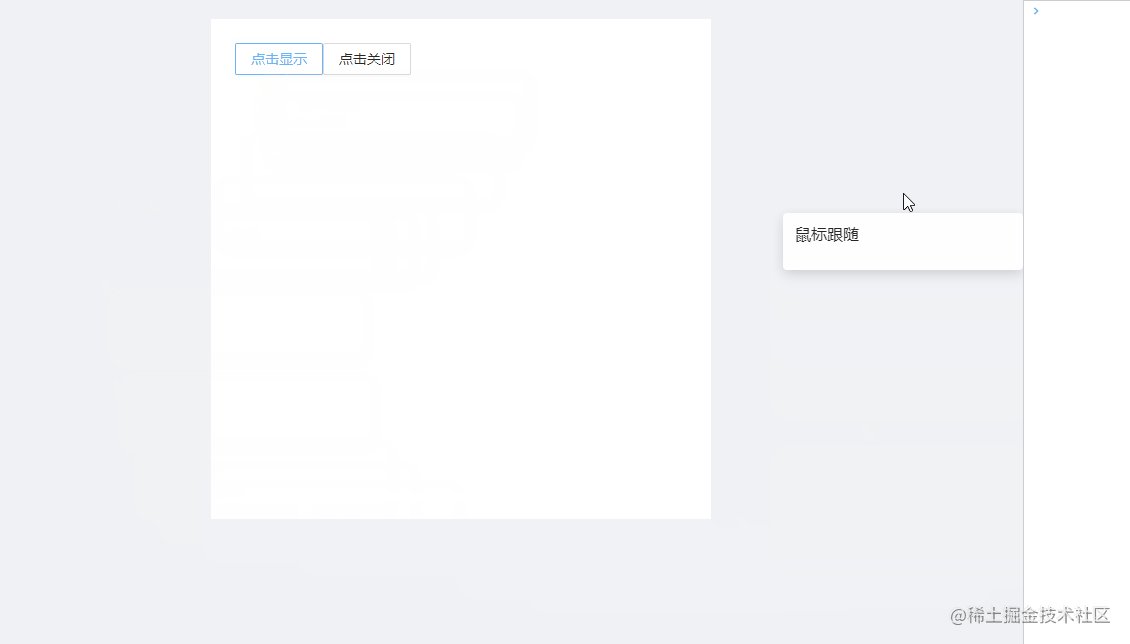
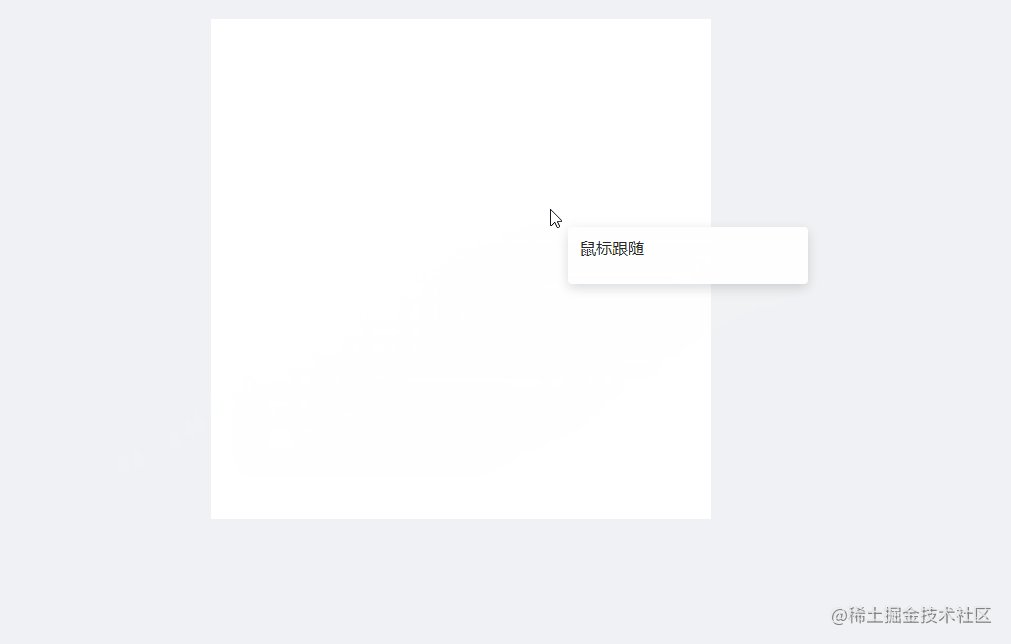
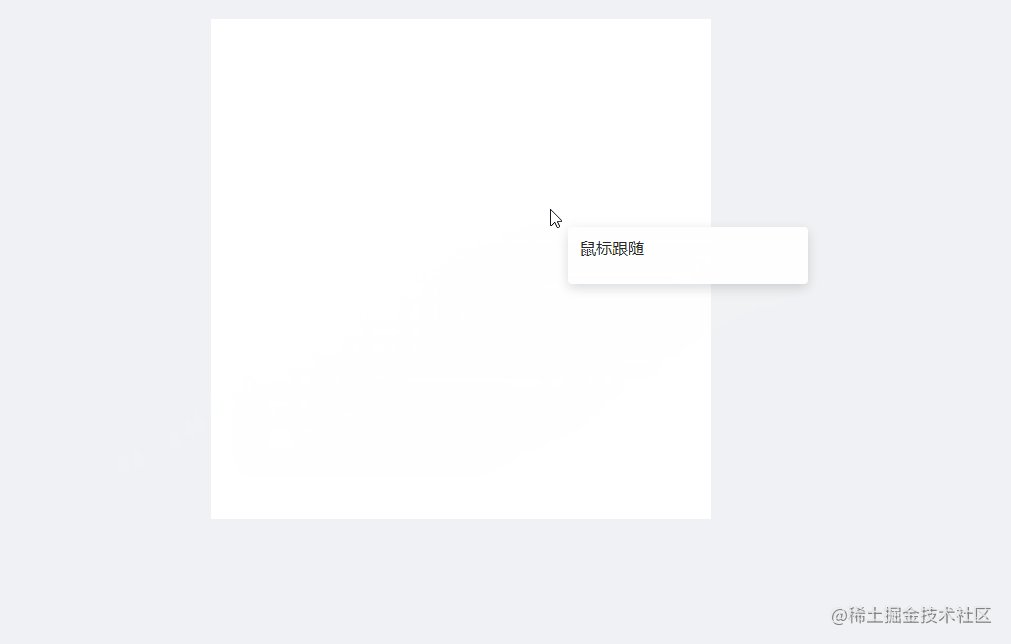
鼠标跟随框的作用如下图所示,可以在前端页面上,为我们后续的鼠标操作进行提示说明,提升用户的体验。本文将通过多种方式去实现,从而满足不同场景下的需求。

实现原理
实现鼠标跟随框的原理很简单,就是监听鼠标在页面上的坐标,然后利用相对定位(position: relative;)、绝对定位(position: absolute;)和固定定位(position: fixed;)等相关知识。
本文是利用的 React,但只要知道原理,技术栈什么的问题都不大。具体怎么实现,咱接着往下看。
固定定位实现
固定定位的好处是,相对于浏览器窗口定位,而鼠标跟随框的通用场景就是跟随鼠标移动。
MousePositionDemo
我们先写一个页面,用来引入鼠标跟随框:
index.tsx
import React, { useEffect, useState } from 'react';
import './index.less';
import { Button } from 'antd';
import MousePositionModal from './MousePositionModal';const MousePositionDemo = () => {const [visible, setVisible] = useState(false);return (<div id="mouse-position-demo" className="mouse-position-demo"><Button onClick={() => {setVisible(true)}}>点击显示</Button><Button onClick={() => {setVisible(false)}}>点击关闭</Button>{/* 鼠标跟随框 */}<MousePositionModalvisible={visible}content="鼠标跟随"defaultPosition={{x: 32,y: 32}}/></div>)
}export default MousePositionDemo;
index.less
.mouse-position-demo {margin: 0 auto;height: 500px;width: 500px;background-color: #fff;padding: 24px 24px;
}
MousePositionModal
这里我们首先通过 clientX, clientY 来返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平和垂直坐标。
当然,仅这样可能是不够的,我们会发现在鼠标靠近浏览器页面最右侧的时候,鼠标跟随框的部分页面会被隐藏掉。为了能够完整的展示鼠标跟随框中的信息,我们需要进行一个简单的计算,当 鼠标位置的横坐标 > 鼠标位置横坐标 - 鼠标选择框的宽度 时,就让 鼠标跟随框的横坐标 = 鼠标位置横坐标 - 鼠标选择框的宽度。
鼠标跟随框的具体实现如下:
index.tsx
import React, { useState, useEffect } from 'react';
import './index.less';interface IMousePositionModal {visible: boolean;content: string;defaultPosition: {x: number,y: number}
}const MousePositionModal = (props: IMousePositionModal) => {const { visible, content, defaultPosition } = props;const [left, setLeft] = useState(defaultPosition.x);const [top, setTop] = useState(defaultPosition.y);useEffect(() => {if (visible) {show();}}, [visible]);const show = () => {const modal = document.getElementById('mouse-position-modal');if (modal) {document.onmousemove = (event) => {const { clientX, clientY } = event || window.event;const clientWidth = document.body.clientWidth || document.documentElement.clientWidth;const { offsetWidth } = modal;let x = clientX + 18;const y = clientY + 18;if (x >= clientWidth - offsetWidth) {x = clientWidth - offsetWidth;}setLeft(x);setTop(y);};}};return (<divid="mouse-position-modal"className="mouse-position-modal"style={{ left: `${left}px`, top: `${top}px`, visibility: `${visible ? 'visible' : 'hidden'}`}}><div className="mouse-position-modal-content">{content}</div></div>);
};export default MousePositionModal;这里有两个地点需要注意:一是给鼠标跟随框设置固定定位,二是要将 z-index 的值设置的足够大,不然有可能会被页面上的其他元素遮住。
index.less
.mouse-position-modal {min-width: 240px;height: 57px;background: #fff;box-shadow: 0 4px 12px 0 rgba(0, 0, 0, 0.15);border-radius: 4px;position: fixed;z-index: 2000;padding: 8px 12px;.mouse-position-modal-content {font-size: 16px;color: #262626;}
}
绝对定位(相对于整个浏览器窗口)
利用绝对定位我们可以实现和上面固定定位相似的效果,但是有个隐患需要注意,如果鼠标跟随框的某个相近的父元素用了相对定位,那鼠标跟随框的实际位置就可能会乱套了。
绝对定位不仅要考虑可视范围内的位置,还需要考虑浏览器页面滚动的距离。
具体实现如下:
MousePositionDemo
和固定定位一样
MousePositionModal
index.tsx
import React, { useState, useEffect } from 'react';
import './index.less';interface IMousePositionModal {visible: boolean;content: string;defaultPosition: {x: number,y: number}
}const MousePositionModal = (props: IMousePositionModal) => {const { visible, content, defaultPosition } = props;const [left, setLeft] = useState(defaultPosition.x);const [top, setTop] = useState(defaultPosition.y);useEffect(() => {if (visible) {show();}}, [visible]);const show = () => {const modal = document.getElementById('mouse-position-modal');if (modal) {document.onmousemove = (event) => {const { clientX, clientY, pageX, pageY } = event || window.event;const sl = document.body.scrollLeft || document.documentElement.scrollLeft;const st = document.body.scrollTop || document.documentElement.scrollTop;const clientWidth = document.body.clientWidth || document.documentElement.clientWidth;const { offsetWidth } = modal;let x = (pageX || clientX + sl) + 18;const y = (pageY || clientY + st) + 18;if (x >= clientWidth - offsetWidth) {x = clientWidth - offsetWidth;}setLeft(x);setTop(y);};}};return (<divid="mouse-position-modal"className="mouse-position-modal"style={{ left: `${left}px`, top: `${top}px`, visibility: `${visible ? 'visible' : 'hidden'}`}}><div className="mouse-position-modal-content">{content}</div></div>);
};export default MousePositionModal;index.less
.mouse-position-modal {min-width: 240px;height: 57px;background: #fff;box-shadow: 0 4px 12px 0 rgba(0, 0, 0, 0.15);border-radius: 4px;position: absolute;z-index: 2000;padding: 8px 12px;.mouse-position-modal-content {font-size: 16px;color: #262626;}
}绝对定位和相对定位(相对于鼠标跟随框的父元素)
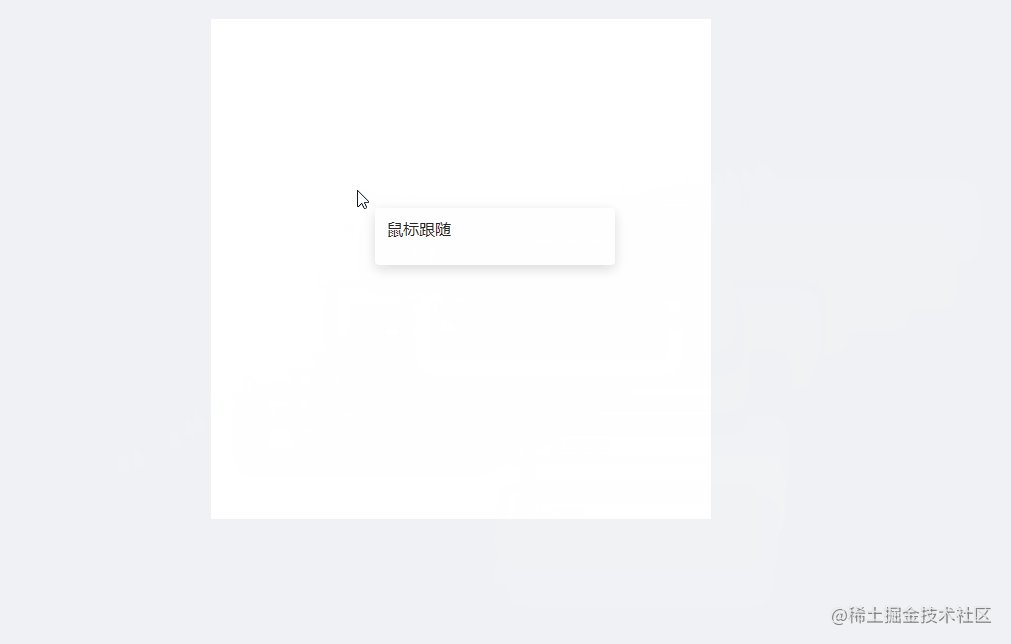
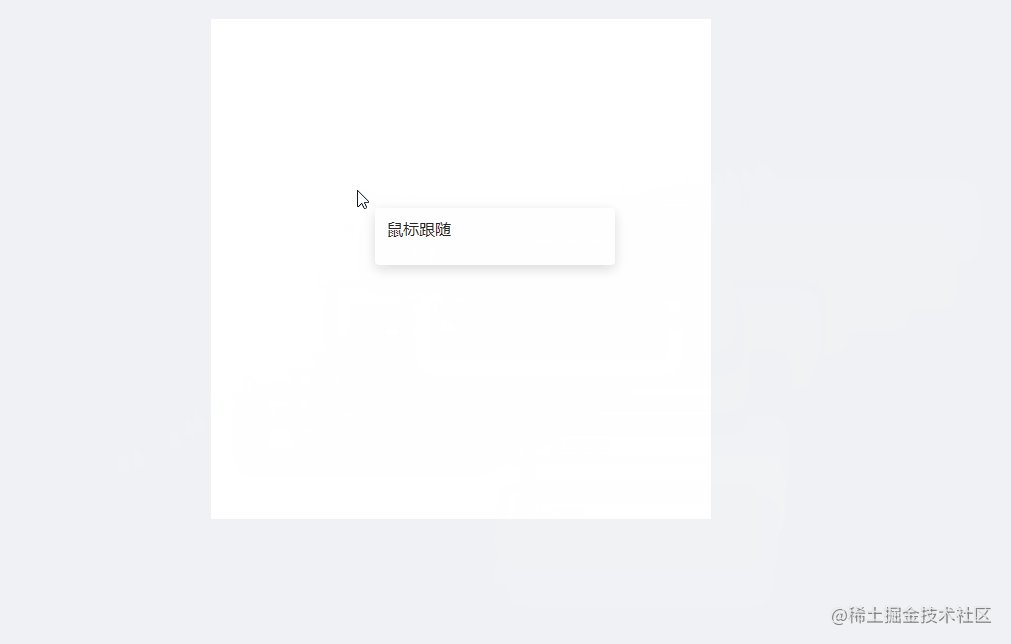
有时候我们可能并不需要在整个页面进行鼠标跟随框的提示,在某些情况下只需要鼠标在进入页面的部分区域才进行提示。
如下图所示:

这个时候就需要同时用到绝对定位和相对定位以及 offsetX 和 offsetY。
offsetX: 规定了事件对象与目标节点的内填充边(padding edge)在 X 轴方向上的偏移量
offsetY: 规定了事件对象与目标节点的内填充边(padding edge)在 Y 轴方向上的偏移量
具体实现如下:
MousePositionDemo
index.tsx
import React, { useEffect, useState } from 'react';
import './index.less';
import { Button } from 'antd';
import MousePositionModal2 from './MousePositionModal2';// 兼容offsetX
const getOffsetX = (e: any) =>{const event = e || window.event;const srcObj = e.target || e.srcElement;if (event.offsetX){return event.offsetX;}else{const rect = srcObj.getBoundingClientRect();const clientx = event.clientX;return clientx - rect.left;}
}// 兼容offsetY
const getOffsetY = (e: any) => {const event = e || window.event;const srcObj = e.target || e.srcElement;if (event.offsetY){return event.offsetY;}else{const rect = srcObj.getBoundingClientRect();const clientx = event.clientY;return clientx - rect.top;}
}const MousePositionDemo = () => {const [visible, setVisible] = useState(false);const [defaultPosition, setDefaultPosition] = useState({x: 32,y: 32})useEffect(() => {const ele = document.getElementById('mouse-position-demo') as HTMLElement;ele.addEventListener('mouseenter', show)ele.addEventListener('mousemove', mouseMove)ele.addEventListener('mouseleave', hide)return () => {ele.removeEventListener('mouseenter', show)ele.removeEventListener('mousemove', mouseMove)ele.removeEventListener('mouseleave', hide)}}, [])const show = () => {setVisible(true)}const hide = () => {setVisible(false)}const mouseMove = (e: MouseEvent) => {let x = getOffsetX(e) + 18;const y = getOffsetY(e) + 18;setDefaultPosition({ x, y });}return (<div id="mouse-position-demo" className="mouse-position-demo"><MousePositionModal2visible={visible}content="鼠标跟随"defaultPosition={defaultPosition}/></div>)
}export default MousePositionDemo;
注意要将这里 position 设置为 relative 。
index.less
.mouse-position-demo {margin: 0 auto;height: 500px;width: 500px;background-color: #fff;padding: 24px 24px;position: relative;
}
MousePositionModal2
index.tsx
import React, { useState, useEffect } from 'react';
import './index.less';interface IMousePositionModal {visible: boolean;content: string;defaultPosition: {x: number,y: number}
}const MousePositionModal2 = (props: IMousePositionModal) => {const { visible, content, defaultPosition } = props;const { x, y } = defaultPosition;return (<divid="mouse-position-modal"className="mouse-position-modal"style={{ left: `${x}px`, top: `${y}px`, visibility: `${visible ? 'visible' : 'hidden'}` }}><div className="mouse-position-modal-content">{content}</div></div>);
};export default MousePositionModal2;
注意要将这里 position 设置为 absolute 。
index.less
.mouse-position-modal {min-width: 240px;height: 57px;background: #fff;box-shadow: 0 4px 12px 0 rgba(0, 0, 0, 0.15);border-radius: 4px;position: absolute;z-index: 2000;padding: 8px 12px;.mouse-position-modal-content {font-size: 16px;color: #262626;}
}
最后
本文结合实例,详细的介绍了鼠标跟随框在三种场景下的三种具体实现的方法。如果大家有好的实现方式或者好的建议,欢迎提出来一起交流~
相关文章:

利用React实现多个场景下的鼠标跟随框提示框
前言 鼠标跟随框的作用如下图所示,可以在前端页面上,为我们后续的鼠标操作进行提示说明,提升用户的体验。本文将通过多种方式去实现,从而满足不同场景下的需求。 实现原理 实现鼠标跟随框的原理很简单,就是监听鼠标在…...

【安全知识】——如何绕过cdn获取真实ip
作者名:白昼安全主页面链接: 主页传送门创作初心: 以后赚大钱座右铭: 不要让时代的悲哀成为你的悲哀专研方向: web安全,后渗透技术每日鸡汤: 现在的样子是你想要的吗?cdn简单来说就是…...

JavaScript内存泄露和垃圾回收机制
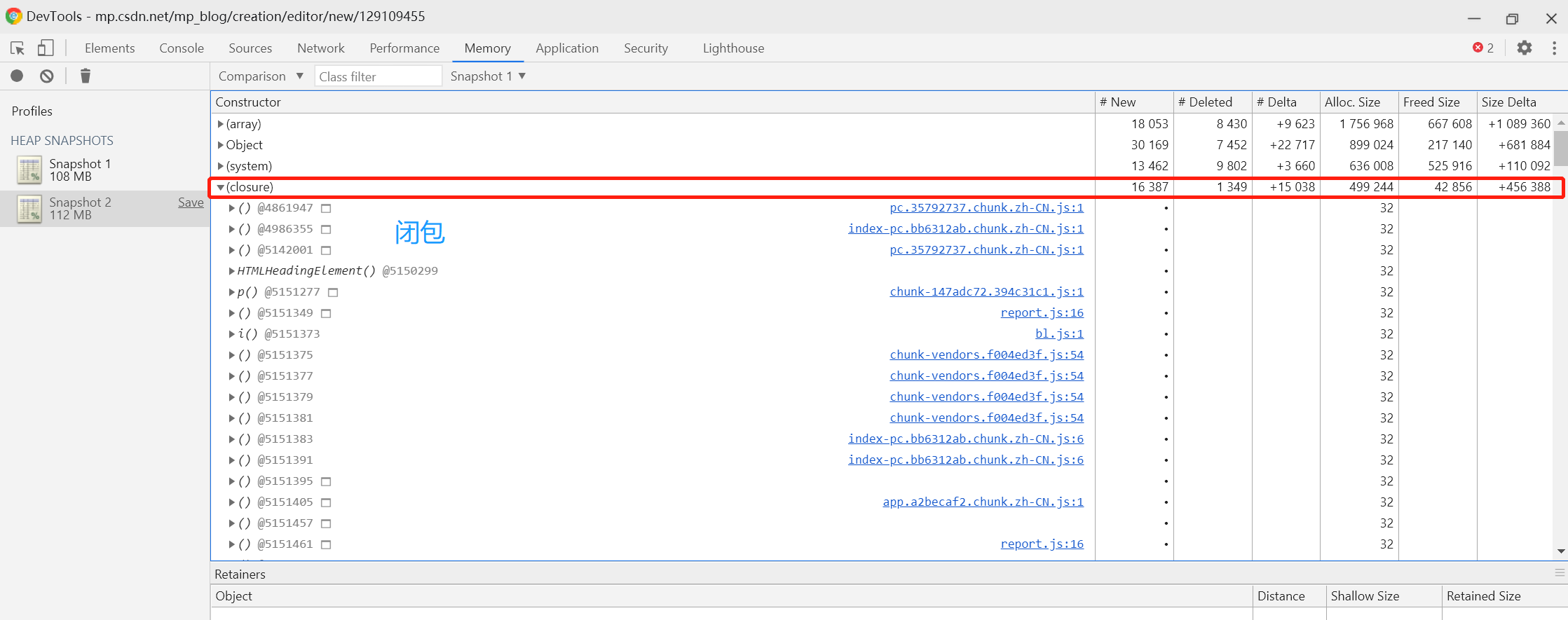
1、是什么?内存泄露(Memory leak)是在计算机科学中,由于疏忽或错误造成程序未能释放已经不再使用的内存。并非指内存在物理上的消失,而是应用程序分配某段内存后,由于设计错误,导致在释放该段内…...

Kubernetes02:知识图谱
Kubernetes01:知识图谱 MESOS APACHE 分布式资源管理框架 2019-5 Twitter 》 Kubernetes Docker Swarm 2019-07 阿里云宣布 Docker Swarm 剔除 Kubernetes Google 10年容器化基础架构 borg Go语言 Borg 特点 轻量级:消耗资源小 开源 弹性伸缩 负载均…...

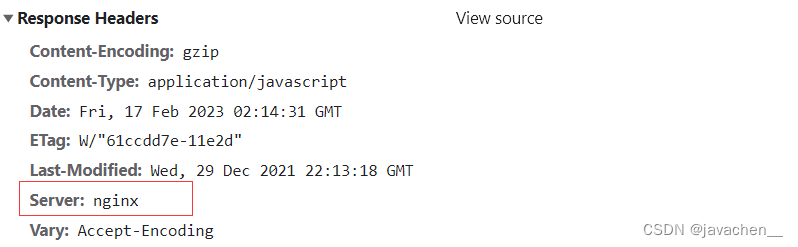
nginx-服务器banner泄漏风险
http { server_tokens off; # 隐藏Nginx版本号 .... }...

GCC 同名符号冲突解决办法
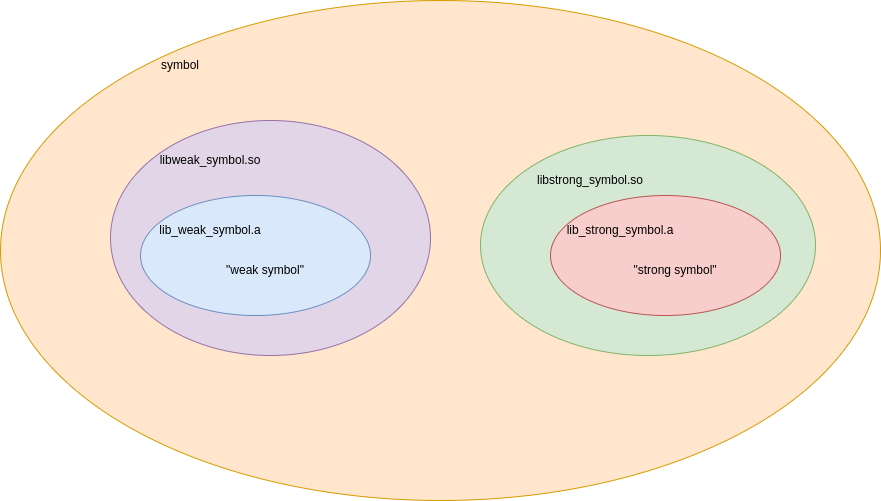
一、绪论 作为 C/C 的开发者,大多数都会清楚课本上动态库以及静态库的优缺点,在教科书上谈及到动态库的一个优点是可以节约磁盘和内存的空间,多个可执行程序通过动态库加载的方式共用一段代码段 ;而时至今日,再看看上…...

下一代视频编码技术2023
下一代视频编码技术 下面将从这两个角度来介绍华为云视频在下一代视频编码技术上的一些工作。这些技术得益于华为2012 媒体技术院全力支持。 2.1 下一代视频编码标准技术 从上图可以看出,下一代的视频编码标准大概分为三个阵营或者三个类型: 国际标准…...

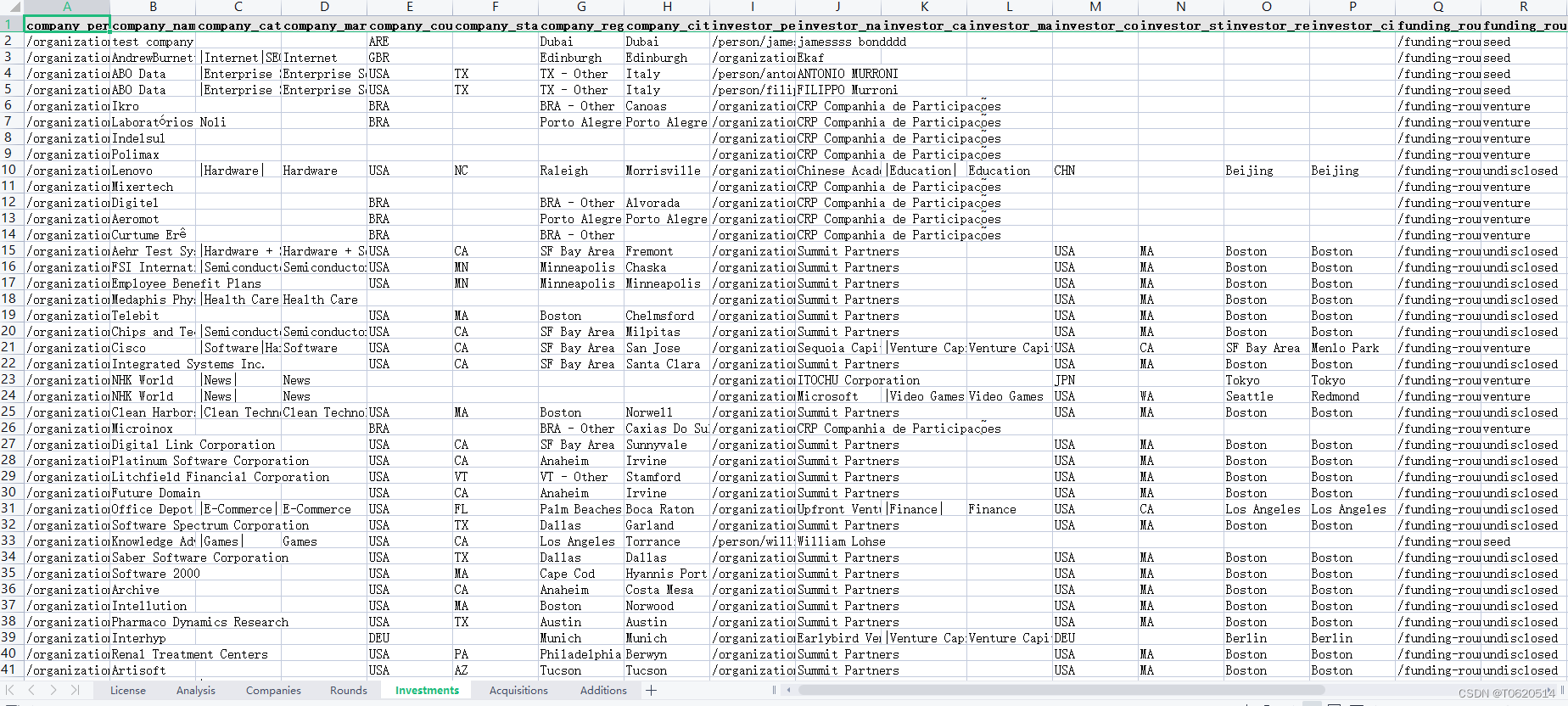
最新最全中小微企业研究数据:海量创业公司信息与获取投资信息(1985-2021年)
一、企业获取投资名单&资方信息 数据来源:搜企网、企查查、天眼查 时间跨度:1985年8月-2021年9月 区域范围:全国范围 数据字段:企业名称、时间、获得投资金额以及投资方信息 部分数据: DateCompany_nameUnit…...

springboot数据源浅析
DataSourceAutoConfiguration分析 SpringBoot有一个自动配置DataSourceAutoConfiguration 为数据源配置 /META-INF/spring.factories文件找到DataSourceAutoConfiguration配置类 一、先来看下DataSourceAutoConfiguration配置类生效的时机,观察源码发现 Configura…...

2022黑马Redis跟学笔记.实战篇(七)
2022黑马Redis跟学笔记.实战篇 七4.11.附近的店铺功能4.11.1. GEO数据结构的基本用法1. 附近商户-导入店铺数据到GEO4.11.2. 获取附近的店铺1. 附近商户-实现附近商户功能4.9. 签到功能4.9.1.BitMap原理1. 用户签到-BitMap功能演示4.9.2.实现签到功能4.9.3.实现补签功能4.9.4.统…...

QT mp3音乐播放器实现框架,Qt鼠标事件,网络编程,QSqlite,Json解析,HTTP请求等
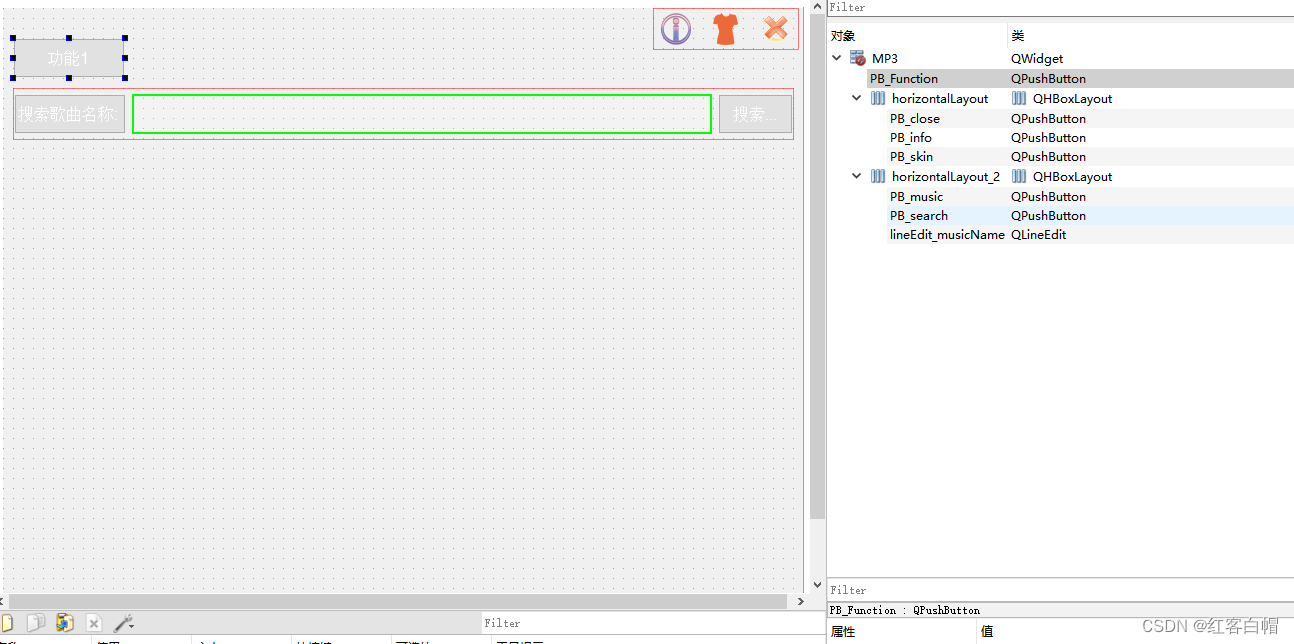
QT mp3音乐播放器实现框架,Qt鼠标事件,网络编程,QSqlite,Json解析,HTTP请求等框架搭建UI设计mp3.hmp3.cpp隐藏窗口标题 最大化 最小化 关闭框架搭建 .pro添加 # 网络 添加多媒体 数据库 QT network multimedia sql添加头…...

硬件学习 软件Cadence day04 PCB 封装绘制
1.文章内容: 1. 贴片式电容 PCB 封装绘制 (型号 c0603 ) 2. 贴片式电阻 PCB 封装绘制 (型号 r0603 ) 3. 安规式电容 PCB 封装绘制 (这个就是 有一个电容,插入一个搞好的孔里面 …...
和join()区别)
【Java】yield()和join()区别
一、java 线程调度的背景 java虚拟机要求在多线程中实现 preemptive和priority-based调度,这意味着java中每一个线程被分配了特定的优先级,正整数在定义好的范围内不断减。优先级可以通过开发者改变但是java虚拟机从不改变线程的优先级,即使…...

【MySQL】Java连接MySQL数据库(封装版只需会MySQL)
一、准备普通项目如果创建的是普通的Java项目,我们需要去maven仓库下载jdbc驱动包然导入项目中就能使用,具体步骤详见MySQL数据库之Java中如何使用数据库【JDBC编程】maven项目如果创建的项目是maven项目,我们只需在pom.xml文件里引入一组依赖…...

【java基础】运算符
运算符 operator 运算符优先级 Operators 操作员Precedence 优先级postfix 后缀expr expr--unary 一元的expr --expr expr -expr ~ !multiplicative 〔数〕乘法的 / %additive 添加剂 -shift 移动<< >> >>>relational 关系的< > < > insta…...

带噪学习-概述
在实际应用的时候,我们的样本不会是完全干净的,即存在噪声样本。那使用存在噪声的样本时,我们如何更有效的进行模型学习呢?Label Dependent Nose样本选择(Sample Selection)第一种很直接的想法,…...

Scratch少儿编程案例-多彩打地鼠
专栏分享 点击跳转=>Unity3D特效百例点击跳转=>案例项目实战源码点击跳转=>游戏脚本-辅助自动化点击跳转=>Android控件全解手册点击跳转=>Scratch编程案例👉关于作者...

为什么拔掉计算机网线还能ping通127.0.0.1?
前言 当我们在计算机上拔掉网线之后,发现我们仍然可以使用ping命令来ping通本机的IP地址127.0.0.1,这让很多人感到困惑,认为拔掉网线后计算机就无法与外界通信了,为什么还能ping通本机的IP地址呢? 本文的目的是通过对…...
)
Android kotlin 内、外部存储根目录及测试(可以实现仿微信未读消息数提示数字)
<<返回总目录 文章目录 一、内部存储与外部存储三、外部存储的写读测试(可以实现仿微信未读消息数提示数字)一、内部存储与外部存储 所有Android设备都有两个文件存储区域:内部存储空间(internal Storage)和外部存储空间(external Storage)。所以,Android系统从逻…...

Android 7.0 OTA升级(高通)
文章目录1. Full OTA 方式升级介绍1.1 Full OTA 制作第一步:生成 msm89xx-target_files-eng.XXX.zip1.2 Full OTA 制作第二步:Modem 等非 HLOS 加入升级包的方法1.3 Full OTA 制作第三步:生成 update.zip 升级包2. Incremental OTA 方式升级介…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
