django项目实战(django+bootstrap实现增删改查)
目录
一、创建django项目
二、修改默认配置
三、配置数据库连接
四、创建表结构
五、在app当中创建静态文件
六、页面实战-部门管理
1、实现一个部门列表页面
2、实现新增部门页面
3、实现删除部门
4、实现部门编辑功能
七、模版的继承
1、创建模板layout.html
1)将公共的部分写进模版
2)后续新的html页面使用下面方法继承模版
2、将depart_list.html页面使用模版重构
3、将depart_add.html页面重构
4、将depart_edit.html页面重构
八、页面实战-用户管理
1、uri注册
2、views.py
3、用户列表页面
4、添加用户user_add.html--- 老方法
5、添加用户user_model_form_add.html--- 新方法(ModelForm)
6、解决提示英文问题
7、编辑用户 -新增user_edit.html页面
8、编辑用户 -修改views.py
9、修改数据库入职时间为年月日格式
10、删除用户在views.py新增user_delete方法
一、创建django项目
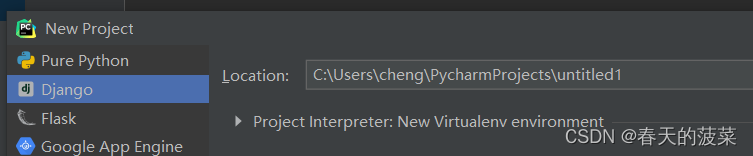
使用pycharm创建django项目

二、修改默认配置
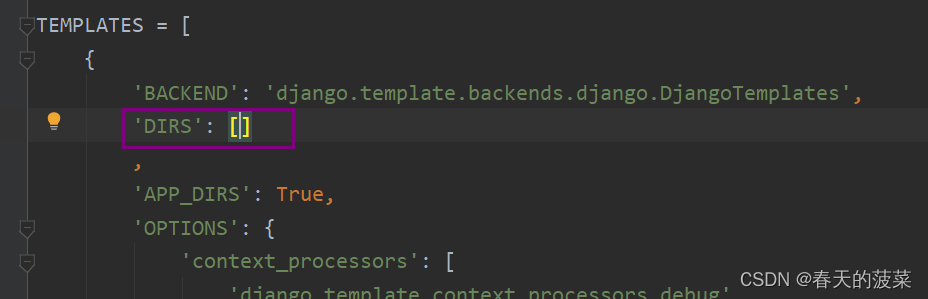
1、删除settings配置
删除下图[]内容

2、删除templates文件夹
三、创建app(应用)与注册应用
1、创建app
# XXX项目名
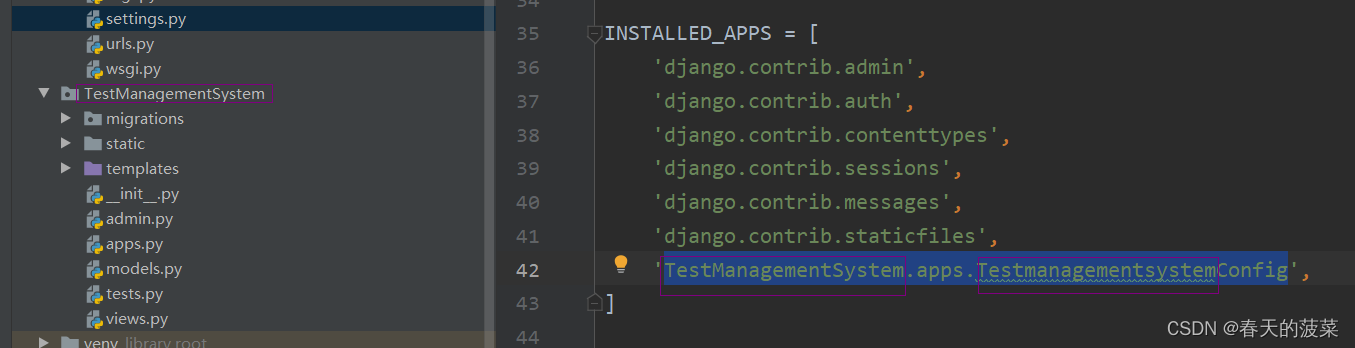
python manage.py startapp xxx2、注册app
修改settings如下图,红色方框是创建的app名

三、配置数据库连接
1、安装pymysql
pip install pymysql
2、配置在项目同名包下的_init_.py里面添加
import pymysql
pymysql.install_as_MySQLdb()3、修改settings.py
,注释db.sqlite3的配置新增下图
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# }
# }DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql', # 数据库的类型'NAME': 'texx', # 所使用的的数据库的名字'USER': 'root', # 数据库服务器的用户'PASSWORD': 'xxxx', # 密码'HOST': '127.0.0.1', # 主机'PORT': '3306', # 端口}
}四、创建表结构
1、在models.py创建类
from django.db import models# Create your models here.class Department(models.Model):"""部门表"""name = models.CharField(verbose_name='部门名称', max_length=20)class UserInfo(models.Model):"""员工表"""name = models.CharField(verbose_name='姓名', max_length=20)password = models.CharField(verbose_name='密码', max_length=64)age = models.IntegerField(verbose_name='年龄')gender_choices = ((1, '男'), (2, '女'))gender = models.SmallIntegerField(verbose_name='性别',choices=gender_choices)account = models.DecimalField(verbose_name='账户余额', max_digits=10, decimal_places=2,default=0)create_time = models.DateTimeField(verbose_name='入职时间')# depart会自动生成字段为depart_id# 级联删除 on_delete=models.CASCADE# 置空 on_delete=models.SET_NULL 但是必须和null=True, blank=True配合使用,因为你得支持为nulldepart = models.ForeignKey(to='Department', to_field='id', on_delete=models.CASCADE)
2、创建一个mysql数据库(略)

3、django命令生成库表
python manage.py makemigrations
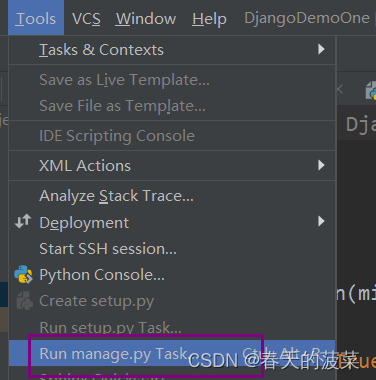
python manage.py migrate另一个方法:按下图操作之后就可省略上图 python manage.py 命令直接输入后面的即可

五、在app当中创建静态文件
1、创建下图目录

2、将下载的bootstrap-3.4.1复制到plugins

3、将下载的jquery-3.6.3.min.js复制到js

4、在app应用下创建templates文件夹

六、页面实战-部门管理
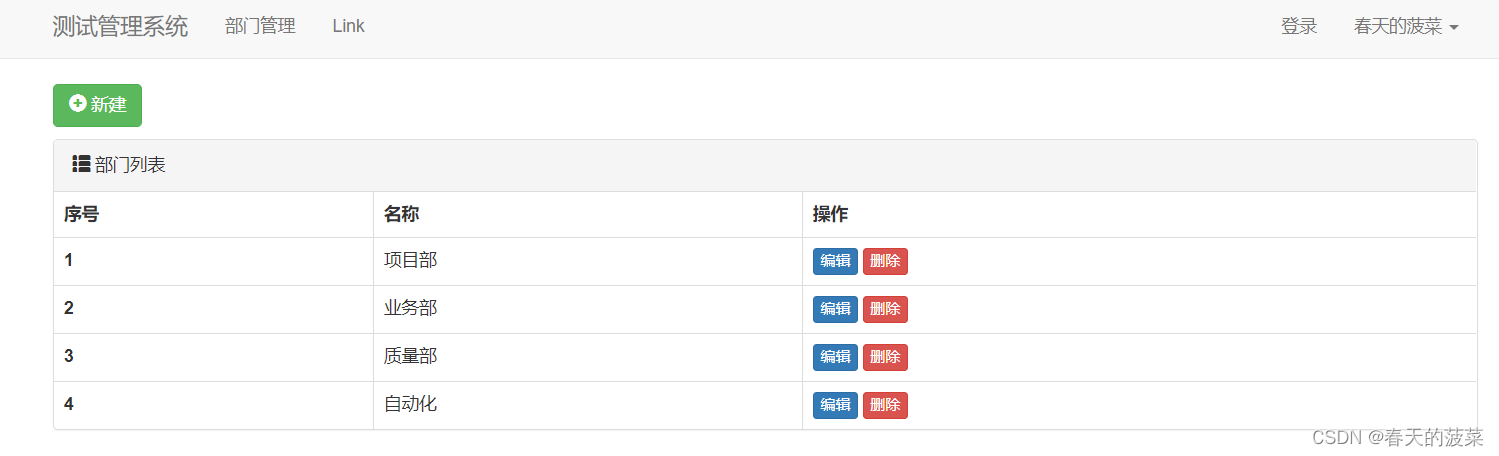
1、实现一个部门列表页面
1)设置部门列表路由
from django.contrib import admin
from django.urls import path
from TestManagementSystem import viewsurlpatterns = [# path('admin/', admin.site.urls),path('depart/list/', views.depart_list),
]
2)创建部门列表views.py视图
from django.shortcuts import render
from TestManagementSystem import models
# Create your views here.def depart_list(request):"""部门列表"""# 查询所有部门depart_set = models.Department.objects.all()print(depart_set)return render(request, 'depart_list.html', {"depart_set": depart_set})
3)创建部门列表html页面
在templates下创建depart_list.html
先引入样式、js等
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门列表</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
</head>
<body><script src="{% static 'js/jquery-3.6.3.min.js'%}"></script><script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js'%}"></script>
</body>
</html>加入导航
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门列表</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/></head>
<body><nav class="navbar navbar-default"><div class="container-fluid"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><script src="{% static 'js/jquery-3.6.3.min.js'%}"></script><script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js'%}"></script>
</body>
</html>完成动态数据
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门列表</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/></head>
<body><nav class="navbar navbar-default"><div class="container"> <!-- <div class="container-fluid"> --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="#"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in depart_set %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.name }}</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>
</div><script src="{% static 'js/jquery-3.6.3.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html> 数据从数据库里做几个,后续新增就可以实现页面新增
2、实现新增部门页面
url注册
"""DjangoDemoOne URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from TestManagementSystem import viewsurlpatterns = [# path('admin/', admin.site.urls),path('depart/list/', views.depart_list),path('depart/add/', views.depart_add),
]
新增depart_add.html页面
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门列表</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/></head>
<body><nav class="navbar navbar-default"><div class="container"> <!-- <div class="container-fluid"> --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in depart_set %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.name }}</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>
</div><script src="{% static 'js/jquery-3.6.3.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>depart_list新增链接到depart_add页面
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门列表</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/></head>
<body><nav class="navbar navbar-default"><div class="container"> <!-- <div class="container-fluid"> --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in depart_set %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.name }}</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>
</div><script src="{% static 'js/jquery-3.6.3.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>views新增depart_add方法
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
# Create your views here.def depart_list(request):"""部门列表"""# 查询所有部门depart_set = models.Department.objects.all()return render(request, 'depart_list.html', {"depart_set": depart_set})def depart_add(request):"""新增部门"""# 新增部门 # return HttpResponse("成功")if request.method =='GET':return render(request, 'depart_add.html')depart_name = request.POST.get("departname")models.Department.objects.create(name=depart_name)return redirect('/depart/list')

3、实现删除部门
url注册
"""DjangoDemoOne URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from TestManagementSystem import viewsurlpatterns = [# path('admin/', admin.site.urls),path('depart/list/', views.depart_list),path('depart/add/', views.depart_add),path('depart/delete/', views.depart_delete),
]
修改depart_list页面的,修改删除按钮业务
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门列表</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/></head>
<body><nav class="navbar navbar-default"><div class="container"> <!-- <div class="container-fluid"> --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in depart_set %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.name }}</td><td><a class="btn btn-primary btn-xs">编辑</a><a class="btn btn-danger btn-xs" href="/depart/delete/?departid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>
</div><script src="{% static 'js/jquery-3.6.3.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>修改views.py新增depart_delete方法
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
# Create your views here.def depart_list(request):"""部门列表"""# 查询所有部门depart_set = models.Department.objects.all()return render(request, 'depart_list.html', {"depart_set": depart_set})def depart_add(request):"""新增部门"""# 新增部门# return HttpResponse("成功")if request.method =='GET':return render(request, 'depart_add.html')depart_name = request.POST.get("departname")models.Department.objects.create(name=depart_name)return redirect('/depart/list')def depart_delete(request):"""删除部门"""depart_id = request.GET.get("departid")models.Department.objects.filter(id=depart_id).delete()return redirect('/depart/list')4、实现部门编辑功能
url注册
"""DjangoDemoOne URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from TestManagementSystem import viewsurlpatterns = [# path('admin/', admin.site.urls),path('depart/list/', views.depart_list),path('depart/add/', views.depart_add),path('depart/delete/', views.depart_delete),path('depart/<int:nid>/edit/', views.depart_edit),
]
修改depart_list编辑页面
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门列表</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/></head>
<body><nav class="navbar navbar-default"><div class="container"> <!-- <div class="container-fluid"> --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in depart_set %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.name }}</td><td><a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/depart/delete/?departid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>
</div><script src="{% static 'js/jquery-3.6.3.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>views.py新增depart_edit方法
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
# Create your views here.def depart_list(request):"""部门列表"""# 查询所有部门depart_set = models.Department.objects.all()return render(request, 'depart_list.html', {"depart_set": depart_set})def depart_add(request):"""新增部门"""# 新增部门# return HttpResponse("成功")if request.method =='GET':return render(request, 'depart_add.html')depart_name = request.POST.get("departname")models.Department.objects.create(name=depart_name)return redirect('/depart/list')def depart_delete(request):"""删除部门"""depart_id = request.GET.get("departid")models.Department.objects.filter(id=depart_id).delete()return redirect('/depart/list')def depart_edit(request, nid):"""编辑部门"""if request.method == 'GET':row_object = models.Department.objects.filter(id=nid).first()# print(row_object.id, row_object.name)return render(request, 'depart_edit.html', {"row_object": row_object})# 获取用户提交的部门名称edit_depart_name = request.POST.get("departname")# 根据编辑页面用户ID去更新部门的名称models.Department.objects.filter(id=nid).update(name=edit_depart_name)return redirect('/depart/list')新增depart_edit.html页面
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新增部门</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/></head>
<body><nav class="navbar navbar-default"><div class="container"> <!-- <div class="container-fluid"> --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新增部门</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>部门名称</label><input type="text" class="form-control" placeholder="部门名称" name="departname"></div><button type="submit" class="btn btn-primary">保 存</button></form></div></div></div>
</div></body>
</html>
修改后的值

七、模版的继承
#模版块
{% block content %}{% endblock %}1、创建模板layout.html
1)将公共的部分写进模版
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">{% block title %}{% endblock %}<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/><style>.navbar{border-radius: 0;}</style>
</head>
<body><nav class="navbar navbar-default"><div class="container"> <!-- <div class="container-fluid"> --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">测试管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">春天的菠菜 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div>{% block content %}{% endblock %}</div><script src="{% static 'js/jquery-3.6.3.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>2)后续新的html页面使用下面方法继承模版
{% extends 'layout.html' %}
{% block title %}{% endblock %}
{% block content %}{% endblock %}2、将depart_list.html页面使用模版重构
{% extends 'layout.html' %}
{% block title %}<title>部门列表</title>
{% endblock %}
{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in depart_set %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.name }}</td><td><a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/depart/delete/?departid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>{% endblock %}3、将depart_add.html页面重构
{% extends 'layout.html' %}
{% block title %}<title>新增部门</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新增部门</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>部门名称</label><input type="text" class="form-control" placeholder="部门名称" name="departname"></div><button type="submit" class="btn btn-primary">保 存</button></form></div></div></div>{% endblock %}
4、将depart_edit.html页面重构
{% extends 'layout.html' %}
{% block title %}<title>编辑部门</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">编辑部门</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>部门名称</label><input type="text" class="form-control" placeholder="部门名称" name="departname" value="{{ row_object.name }}"></div><button type="submit" class="btn btn-primary">保 存</button></form></div></div></div>
{% endblock %}八、页面实战-用户管理
1、uri注册
因为和部门管理类似
from django.contrib import admin
from django.urls import path
from TestManagementSystem import viewsurlpatterns = [# path('admin/', admin.site.urls),# 部门管理path('depart/list/', views.depart_list),path('depart/add/', views.depart_add),path('depart/delete/', views.depart_delete),path('depart/<int:nid>/edit/', views.depart_edit),# 用户管理path('user/list/', views.user_list),path('user/add/', views.user_add),path('user/model/form/add/', views.user_model_form_add), # 新方法实现path('user/<int:nid>/edit/', views.user_edit),path('user/<int:nid>/delete/', views.user_delete) # 与部门删除方式不一样
]
2、views.py
新增类
class UserModelForm(forms.ModelForm) 与def user_model_form_add(request)方法
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
from django import forms
# Create your views here.def depart_list(request):"""部门列表"""# 查询所有部门print("部门列表")depart_set = models.Department.objects.all()return render(request, 'depart_list.html', {"depart_set": depart_set})def depart_add(request):"""新增部门"""# 新增部门# return HttpResponse("成功")if request.method =='GET':return render(request, 'depart_add.html')depart_name = request.POST.get("departname")models.Department.objects.create(name=depart_name)return redirect('/depart/list')def depart_delete(request):"""删除部门"""depart_id = request.GET.get("departid")models.Department.objects.filter(id=depart_id).delete()return redirect('/depart/list')def depart_edit(request, nid):"""编辑部门"""if request.method == 'GET':row_object = models.Department.objects.filter(id=nid).first()# print(row_object.id, row_object.name)return render(request, 'depart_edit.html', {"row_object": row_object})# 获取用户提交的部门名称edit_depart_name = request.POST.get("departname")# 根据编辑页面用户ID去更新部门的名称models.Department.objects.filter(id=nid).update(name=edit_depart_name)return redirect('/depart/list')def user_list(request):"""用户列表"""# 查询所有用户user_set = models.UserInfo.objects.all()"""for obj in user_set:print(obj.id, obj.name, obj.password, obj.account, obj.create_time.strftime("%Y-%m-%d-%H-%M-%S"),obj.get_gender_display(), obj.depart.name)"""return render(request, 'user_list.html', {"user_set": user_set})def user_add(request):"""新增用户(原始方式)"""if request.method == 'GET':# 这个是为了新增页面动态获取性别context = {"gender_choices": models.UserInfo.gender_choices,"depart_list": models.Department.objects.all()}return render(request, 'user_add.html', context)user_name = request.POST.get("username")password = request.POST.get("pwd")age = request.POST.get("age")account = request.POST.get("ac")create_time = request.POST.get("ctime")gender = request.POST.get("gd")depart_id = request.POST.get("dp")models.UserInfo.objects.create(name=user_name, password=password,age=age, account=account,create_time=create_time,gender=gender, depart_id=depart_id)return redirect('/user/list')class UserModelForm(forms.ModelForm):# 限制姓名的长度,至少为3位name = forms.CharField(min_length=3, label='用户名')# password = forms.CharField(label='密码',validators='这里写正则表达式')class Meta:model = models.UserInfofields = ["name", "password", "age", "account", "create_time", "gender", "depart"]'''widgets = {"name": forms.TextInput(attrs={"class": "form-control"}),"password": forms.PasswordInput(attrs={"class": "form-control"}),"age": forms.TextInput(attrs={"class": "form-control"}),"account": forms.TextInput(attrs={"class": "form-control"}) }''' # 下方方法更好def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有插件,添加了class: "from-control"for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "placeholder": field.label}def user_model_form_add(request):"""新增用户(ModelForm方式)"""if request.method == 'GET':form = UserModelForm()return render(request, 'user_model_form_add.html', {"form": form})# POST 请求提交的数据,数据校验form = UserModelForm(data=request.POST)if form.is_valid():# 如果数据合法,这里判断的是所有字段不能为空,则存储到数据库# models.UserInfo.objects.create(..) 常规存储方式form.save()return redirect('/user/list')# 如果不满足if判断进入到else返回错误信息return render(request, 'user_model_form_add.html', {"form": form})3、用户列表页面
{% extends 'layout.html' %}
{% block title %}<title>用户列表</title>
{% endblock %}
{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/user/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a><a class="btn btn-success" href="/user/model/form/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建(ModelForm方式)</a></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>用户列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>姓名</th><th>密码</th><th>年龄</th><th>余额</th><th>入职时间</th><th>性别</th><th>所属部门</th><th>操作</th></tr></thead><tbody>{% for obj in user_set %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td><td>{{ obj.account }}</td><td>{{ obj.create_time|date:"Y-m-d H:i:s" }}</td><td>{{ obj.get_gender_display }}</td><td>{{ obj.depart.name }}</td><td><a class="btn btn-primary btn-xs" href="/user/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/user/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>{% endblock %}4、添加用户user_add.html--- 老方法
{% extends 'layout.html' %}
{% block title %}<title>新增用户</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新增用户</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>姓名</label><input type="text" class="form-control" placeholder="姓名" name="username"></div><div class="form-group"><label>密码</label><input type="text" class="form-control" placeholder="密码" name="pwd"></div><div class="form-group"><label>年龄</label><input type="text" class="form-control" placeholder="年龄" name="age"></div><div class="form-group"><label>余额</label><input type="text" class="form-control" placeholder="余额" name="ac"></div><div class="form-group"><label>入职时间</label><input type="text" class="form-control" placeholder="入职时间" name="ctime"></div><div class="form-group"><label>性别</label><select class="form-control" name="gd">{% for item in gender_choices %}<option value={{ item.0 }}>{{ item.1 }}</option>{% endfor %}<!--<option value="1">男</option><option value="2">女</option> --></select></div><div class="form-group"><label>所属部门</label><select class="form-control" name="dp">{% for item in depart_list %}<option value={{ item.id }}>{{ item.name }}</option>{% endfor %}</select></div><button type="submit" class="btn btn-primary">保 存</button></form></div></div></div>{% endblock %}5、添加用户user_model_form_add.html--- 新方法(ModelForm)
修改model.py

{% extends 'layout.html' %}
{% block title %}<title>新增用户(ModelForm)</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新增用户</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">保 存</button></form></div></div></div>{% endblock %}
6、解决提示英文问题
修改settings.py

7、编辑用户 -新增user_edit.html页面
新增user_edit.html页面(url前面全部配置好了)
{% extends 'layout.html' %}
{% block title %}<title>编辑用户</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">编辑用户</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">保 存</button></form></div></div></div>
{% endblock %}8、编辑用户 -修改views.py
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
from django import forms
# Create your views here.def depart_list(request):"""部门列表"""# 查询所有部门print("部门列表")depart_set = models.Department.objects.all()return render(request, 'depart_list.html', {"depart_set": depart_set})def depart_add(request):"""新增部门"""# 新增部门# return HttpResponse("成功")if request.method =='GET':return render(request, 'depart_add.html')depart_name = request.POST.get("departname")models.Department.objects.create(name=depart_name)return redirect('/depart/list')def depart_delete(request):"""删除部门"""depart_id = request.GET.get("departid")models.Department.objects.filter(id=depart_id).delete()return redirect('/depart/list')def depart_edit(request, nid):"""编辑部门"""if request.method == 'GET':row_object = models.Department.objects.filter(id=nid).first()# print(row_object.id, row_object.name)return render(request, 'depart_edit.html', {"row_object": row_object})# 获取用户提交的部门名称edit_depart_name = request.POST.get("departname")# 根据编辑页面用户ID去更新部门的名称models.Department.objects.filter(id=nid).update(name=edit_depart_name)return redirect('/depart/list')def user_list(request):"""用户列表"""# 查询所有用户user_set = models.UserInfo.objects.all()"""for obj in user_set:print(obj.id, obj.name, obj.password, obj.account, obj.create_time.strftime("%Y-%m-%d-%H-%M-%S"),obj.get_gender_display(), obj.depart.name)"""return render(request, 'user_list.html', {"user_set": user_set})def user_add(request):"""新增用户(原始方式)"""if request.method == 'GET':# 这个是为了新增页面动态获取性别context = {"gender_choices": models.UserInfo.gender_choices,"depart_list": models.Department.objects.all()}return render(request, 'user_add.html', context)user_name = request.POST.get("username")password = request.POST.get("pwd")age = request.POST.get("age")account = request.POST.get("ac")create_time = request.POST.get("ctime")gender = request.POST.get("gd")depart_id = request.POST.get("dp")models.UserInfo.objects.create(name=user_name, password=password,age=age, account=account,create_time=create_time,gender=gender, depart_id=depart_id)return redirect('/user/list')class UserModelForm(forms.ModelForm):# 限制姓名的长度,至少为3位name = forms.CharField(min_length=3, label='用户名')# password = forms.CharField(label='密码',validators='这里写正则表达式')class Meta:model = models.UserInfofields = ["name", "password", "age", "account", "create_time", "gender", "depart"]'''widgets = {"name": forms.TextInput(attrs={"class": "form-control"}),"password": forms.PasswordInput(attrs={"class": "form-control"}),"age": forms.TextInput(attrs={"class": "form-control"}),"account": forms.TextInput(attrs={"class": "form-control"}) }''' # 下方方法更好def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有插件,添加了class: "from-control"for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "placeholder": field.label}def user_model_form_add(request):"""新增用户(ModelForm方式)"""if request.method == 'GET':form = UserModelForm()return render(request, 'user_model_form_add.html', {"form": form})# POST 请求提交的数据,数据校验form = UserModelForm(data=request.POST)if form.is_valid():# 如果数据合法,这里判断的是所有字段不能为空,则存储到数据库# models.UserInfo.objects.create(..) 常规存储方式form.save()return redirect('/user/list')# 如果不满足if判断进入到else返回错误信息return render(request, 'user_model_form_add.html', {"form": form})def user_edit(request, nid):"""编辑用户"""# 根据nid去数据库获取所在行数据row_object = models.UserInfo.objects.filter(id=nid).first()if request.method == 'GET': form = UserModelForm(instance=row_object)return render(request, 'user_edit.html', {"form": form})# POST 请求提交的数据,数据校验 form = UserModelForm(data=request.POST, instance=row_object)if form.is_valid():# 如果数据合法,这里判断的是所有字段不能为空,则存储到数据库# models.UserInfo.objects.create(..) 常规存储方式# form.instance.字段名=值 # 如果需要存储用户输入之外的值使用这个form.save()return redirect('/user/list')# 如果不满足if判断进入到else返回错误信息return render(request, 'user_edit.html', {"form": form})9、修改数据库入职时间为年月日格式

执行命令:
python manage.py makemigrations
python manage.py migrate修改user_list.html,删除红色方框

10、删除用户在views.py新增user_delete方法
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
from django import forms
# Create your views here.def depart_list(request):"""部门列表"""# 查询所有部门print("部门列表")depart_set = models.Department.objects.all()return render(request, 'depart_list.html', {"depart_set": depart_set})def depart_add(request):"""新增部门"""# 新增部门# return HttpResponse("成功")if request.method =='GET':return render(request, 'depart_add.html')depart_name = request.POST.get("departname")models.Department.objects.create(name=depart_name)return redirect('/depart/list')def depart_delete(request):"""删除部门"""depart_id = request.GET.get("departid")models.Department.objects.filter(id=depart_id).delete()return redirect('/depart/list')def depart_edit(request, nid):"""编辑部门"""if request.method == 'GET':row_object = models.Department.objects.filter(id=nid).first()# print(row_object.id, row_object.name)return render(request, 'depart_edit.html', {"row_object": row_object})# 获取用户提交的部门名称edit_depart_name = request.POST.get("departname")# 根据编辑页面用户ID去更新部门的名称models.Department.objects.filter(id=nid).update(name=edit_depart_name)return redirect('/depart/list')def user_list(request):"""用户列表"""# 查询所有用户user_set = models.UserInfo.objects.all()"""for obj in user_set:print(obj.id, obj.name, obj.password, obj.account, obj.create_time.strftime("%Y-%m-%d-%H-%M-%S"),obj.get_gender_display(), obj.depart.name)"""return render(request, 'user_list.html', {"user_set": user_set})def user_add(request):"""新增用户(原始方式)"""if request.method == 'GET':# 这个是为了新增页面动态获取性别context = {"gender_choices": models.UserInfo.gender_choices,"depart_list": models.Department.objects.all()}return render(request, 'user_add.html', context)user_name = request.POST.get("username")password = request.POST.get("pwd")age = request.POST.get("age")account = request.POST.get("ac")create_time = request.POST.get("ctime")gender = request.POST.get("gd")depart_id = request.POST.get("dp")models.UserInfo.objects.create(name=user_name, password=password,age=age, account=account,create_time=create_time,gender=gender, depart_id=depart_id)return redirect('/user/list')class UserModelForm(forms.ModelForm):# 限制姓名的长度,至少为3位name = forms.CharField(min_length=3, label='用户名')# password = forms.CharField(label='密码',validators='这里写正则表达式')class Meta:model = models.UserInfofields = ["name", "password", "age", "account", "create_time", "gender", "depart"]'''widgets = {"name": forms.TextInput(attrs={"class": "form-control"}),"password": forms.PasswordInput(attrs={"class": "form-control"}),"age": forms.TextInput(attrs={"class": "form-control"}),"account": forms.TextInput(attrs={"class": "form-control"}) }''' # 下方方法更好def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有插件,添加了class: "from-control"for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "placeholder": field.label}def user_model_form_add(request):"""新增用户(ModelForm方式)"""if request.method == 'GET':form = UserModelForm()return render(request, 'user_model_form_add.html', {"form": form})# POST 请求提交的数据,数据校验form = UserModelForm(data=request.POST)if form.is_valid():# 如果数据合法,这里判断的是所有字段不能为空,则存储到数据库# models.UserInfo.objects.create(..) 常规存储方式form.save()return redirect('/user/list')# 如果不满足if判断进入到else返回错误信息return render(request, 'user_model_form_add.html', {"form": form})def user_edit(request, nid):"""编辑用户"""# 根据nid去数据库获取所在行数据row_object = models.UserInfo.objects.filter(id=nid).first()if request.method == 'GET':form = UserModelForm(instance=row_object)return render(request, 'user_edit.html', {"form": form})# POST 请求提交的数据,数据校验form = UserModelForm(data=request.POST, instance=row_object)if form.is_valid():# 如果数据合法,这里判断的是所有字段不能为空,则存储到数据库# models.UserInfo.objects.create(..) 常规存储方式# form.instance.字段名=值 # 如果需要存储用户输入之外的值使用这个form.save()return redirect('/user/list')# 如果不满足if判断进入到else返回错误信息return render(request, 'user_edit.html', {"form": form})def user_delete(request, nid):"""删除用户"""# 根据nid去数据库获取所在行数据进行删除models.UserInfo.objects.filter(id=nid).delete()return redirect('/user/list')源码下载:点我下载
相关文章:

django项目实战(django+bootstrap实现增删改查)
目录 一、创建django项目 二、修改默认配置 三、配置数据库连接 四、创建表结构 五、在app当中创建静态文件 六、页面实战-部门管理 1、实现一个部门列表页面 2、实现新增部门页面 3、实现删除部门 4、实现部门编辑功能 七、模版的继承 1、创建模板layout.html 1&…...

Lesson4---Python语言基础(2)
4.1 内置数据结构 4.1.1 序列数据结构(sequence) 成员是有序排列的每个元素的位置称为下标或索引通过索引访问序列中的成员Python中的序列数据类型有字符串、列表、元组 “abc” ≠ “bac” 4.1.1.1 创建列表和元组 Python中的列表和元组,…...

NCHW - NHWC - CHWN 排列
TensorFlow有两种数据格式NHWC和NCHW,默认的数据格式是NHWC,可以通过参数data_format指定数据格式。这个参数规定了 input Tensor 和 output Tensor 的排列方式。 1、data_format 设置为 “NHWC” 时,排列顺序为 [batch, height, width, channels] 设置为 “NCHW” 时,排…...

2019蓝桥杯真题矩阵切割(填空题) C语言/C++
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小明有一些矩形的材料,他要从这些矩形材料中切割出一些正方形。 当他面对一块矩形材料时,他总是从中间切割一刀,切出一块最大的正…...

Java线程池的创建以及原理
一、为什么要使用线程池 在外面的日常开发中,也使用了不少池化技术,比如线程池、数据库连接池、HTTP连接池等等都是对这个思想的应用。 池化技术的思想主要是为了减少每次获取资源的消耗,提高对资源的利用率。 线程池提供了一种限制和管理资…...

Java集合学习之Map
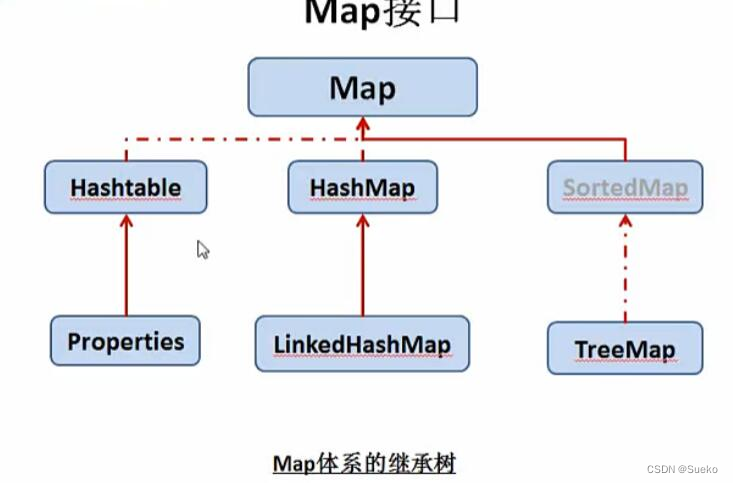
1.什么是Map Java里的Map接口是一个集合根接口,表示一个 键值对(Key-Value) 的映射。 简单来说就是键和值是一对的,每一个 Key都有唯一确定的 Value对应。 其中要求 键(Key) 唯一,因为是按照…...

java 基于maven多模块合并打包部署
项目环境 jdk 1.8spring 2.7.xmaven 3.6 项目结构 模块功能 client – 对外service common – 共用工具切面等 main – 启动类 goods – 子模块具体实现 模块间依赖关系 client – 无依赖 common – 无依赖 main – client、common、goods goods – client、common 具体P…...

Kubernetes是个什么东东?
Kubernetes 是一个可移植、可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化。 Kubernetes 拥有一个庞大且快速增长的生态,其服务、支持和工具的使用范围相当广泛。 Kubernetes 这个名字源于希腊语,意…...

【go语言grpc之client端源码分析三】
go语言grpc之server端源码分析三newClientStreamnewAttemptLocked上一篇在介绍了grpc.Dial之后,然后再介绍一下后面的 //创建RPC客户端client : pb.NewGreetsClient(conn)//设置超时时间_, cancel : context.WithTimeout(context.Background(), time.Second)defer c…...

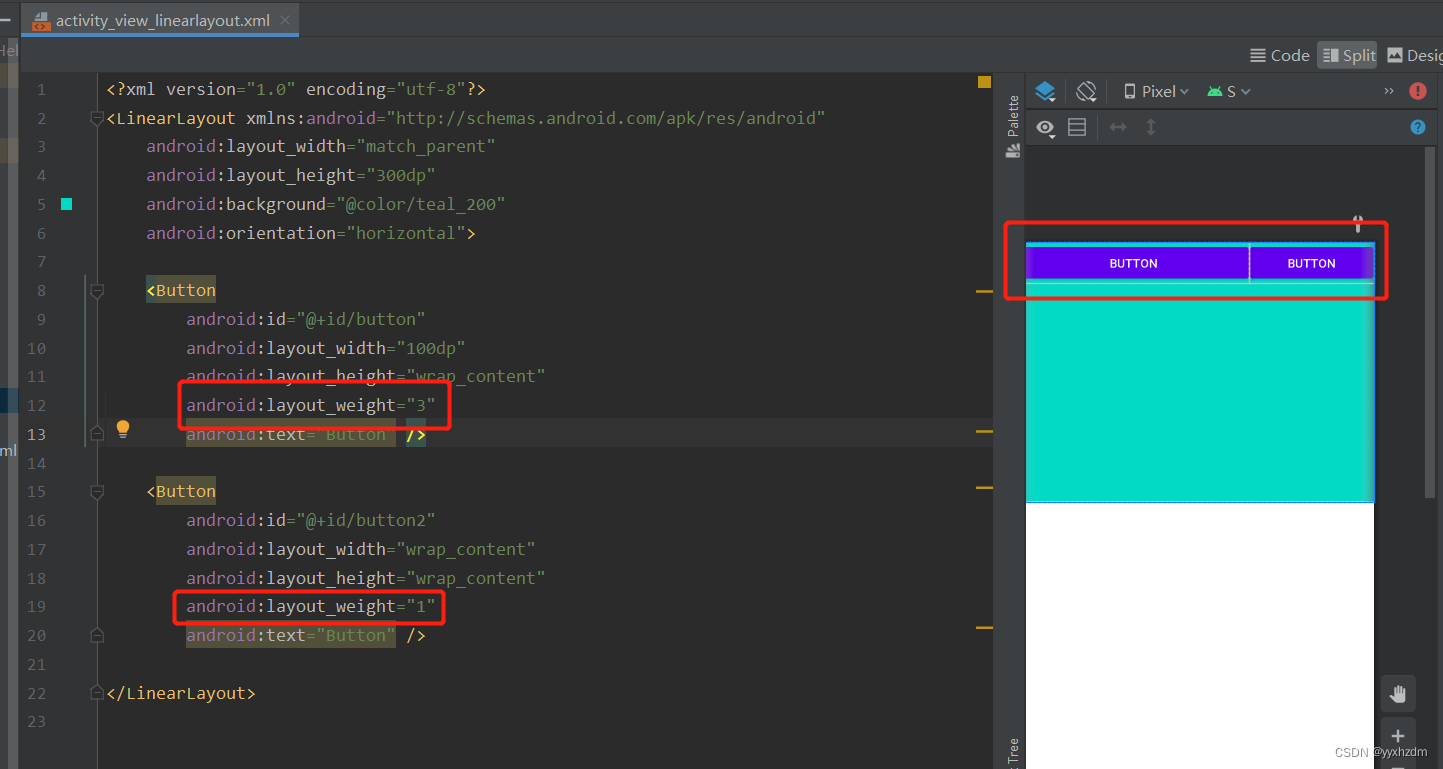
Android 基础知识4-2.6LinearLayout(线性布局)
一、LinearLayout的概述 线性布局(LinearLayout)主要以水平或垂直方式来排列界面中的控件。并将控件排列到一条直线上。在线性布局中,如果水平排列,垂直方向上只能放一个控件,如果垂直排列,水平方向上也只能…...

补充前端面试题(三)
图片懒加载<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, in…...

.net开发安卓入门-自动升级(配合.net6 webapi 作为服务端)
文章目录思路客户端权限清单(AndroidManifest.xml)权限列表(完整内容看 权限清单(AndroidManifest.xml))打开外部应用的权限(完整内容看 权限清单(AndroidManifest.xml))添加文件如下…...

分享111个HTML艺术时尚模板,总有一款适合您
分享111个HTML艺术时尚模板,总有一款适合您 111个HTML艺术时尚模板下载链接:https://pan.baidu.com/s/1sYo2IPma4rzeku3yCG7jGw?pwdk8dx 提取码:k8dx Python采集代码下载链接:采集代码.zip - 蓝奏云 时尚理发沙龙服务网站模…...

spring之Spring AOP基于注解
文章目录前言一、Spring AOP基于注解的所有通知类型1、前置通知2、后置通知3、环绕通知4、最终通知5、异常通知二、Spring AOP基于注解之切面顺序三、Spring AOP基于注解之通用切点三、Spring AOP基于注解之连接点四、Spring AOP基于注解之全注解开发前言 通知类型包括&#x…...

LeetCode题目笔记——6362. 合并两个二维数组 - 求和法
文章目录题目描述题目链接题目难度——简单方法一:常规双指针遍历代码/Python方法二:字典\哈希表代码/Python总结题目描述 给你两个 二维 整数数组 nums1 和 nums2. nums1[i] [idi, vali] 表示编号为 idi 的数字对应的值等于 vali 。nums2[i] [idi, …...

【C#基础】C# 常用语句讲解
序号系列文章3【C#基础】C# 数据类型总结4【C#基础】C# 变量和常量的使用5【C#基础】C# 运算符总结文章目录前言语句概念1,迭代语句1.1 for 语句1.2 foreach 语句1.3 while 语句1.4 do 语句2,选择语句2.1,if 语句2.2,else 语句2.3…...

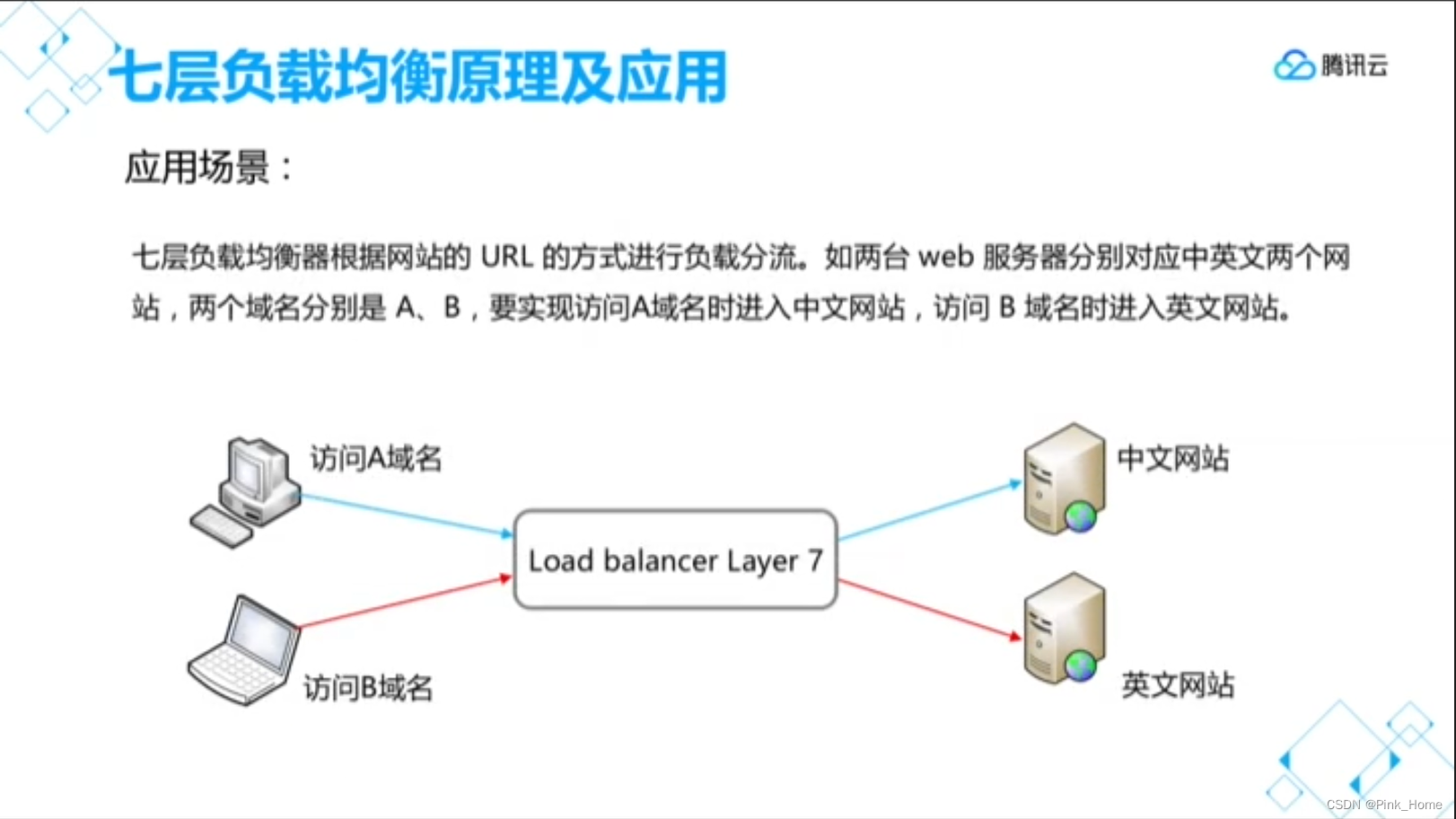
腾讯云——负载均衡CLB
负载均衡 CLB 提供四层(TCP 协议/UDP 协议/TCP SSL 协议)和七层(HTTP 协议/HTTPS 协议)负载均衡。您可以通过 CLB 将业务流量分发到多个后端服务器上,消除单点故障并保障业务可用性。CLB 自身采用集群部署,…...

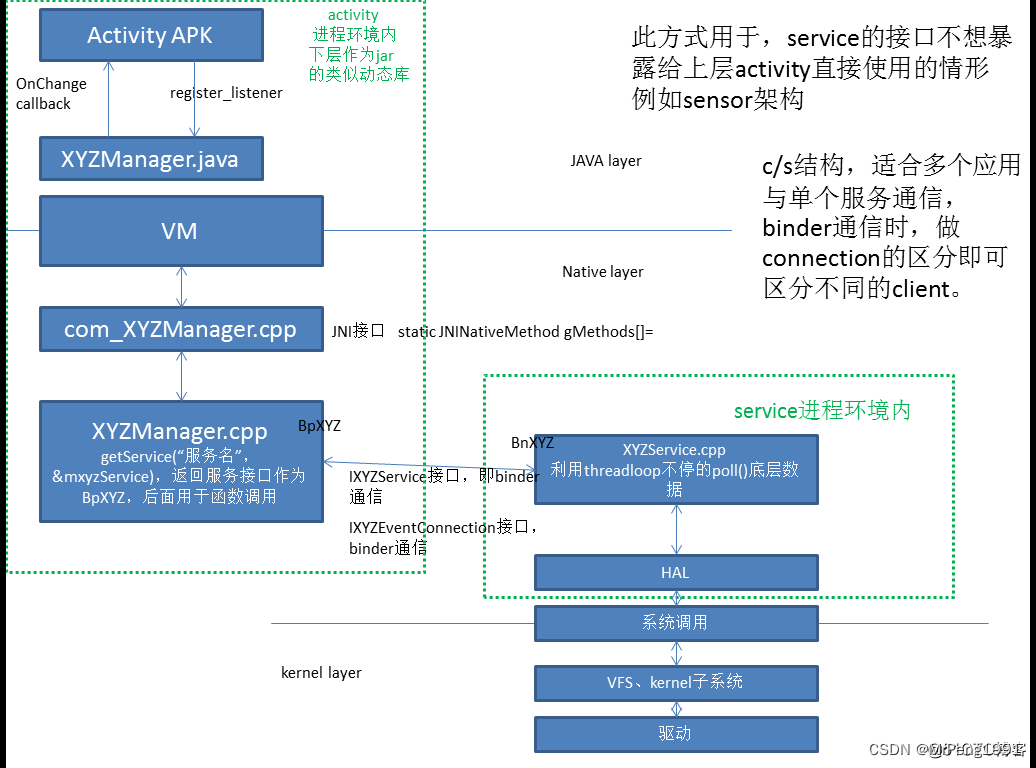
6.关于系统服务的思考—— native vs java
文章目录native服务 以sensor service为例Native 服务java 服务, 以vibrate为例java 服务 以一个demo为例native服务 以sensor service为例 service启动 SystemServer.startBootstrapServices---->>>mSystemServiceManager.startService—>>>Sen…...

SQL语句创建视图:
前言 🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏: 🍔🍟🌯 c语言初阶 🔑个人信条: 🌵知行合一 🍉本篇简介:>:介绍数据库中有关视图的知识,参考学校作业. 金句分享:…...

使用BP神经网络和Elman Net预测航班价格(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
)
Docker环境下安装 Elasticsearch + IK 分词器 + Pinyin插件 + Kibana(适配7.10.1)
做RAG自己打算使用esmilvus自己开发一个,安装时好像网上没有比较新的安装方法,然后找了个旧的方法对应试试: 🚀 本文将手把手教你在 Docker 环境中部署 Elasticsearch 7.10.1 IK分词器 拼音插件 Kibana,适配中文搜索…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...
