React(7)
1.React Hooks
使用hooks理由
1. 高阶组件为了复用,导致代码层级复杂
2. 生命周期的复杂
3. 写成functional组件,无状态组件 ,因为需要状态,又改成了class,成本高
1.1 useState
useState();括号里面处的是初始值;返回的是一个数组【值,改变值的唯一方法】
因此可以通过解构:例如
const [name,setName] =useState("www")
import React, { useState } from 'react'export default function APP() {const [name,setName] =useState("www")return (<div>{name}<button onClick={()=>{setName("xxx");}}>click</button></div>)}
只要使用setXX后,函数式组件都会重新执行一次。类似setState()
重新执行时,会保存name的状态。不会被重新赋值
比如:

count从0 开始 点击一次+1 再点击就是2,3,4,5,。。。
而不是一直是0,因为useState是一个记忆函数,会记住状态。
而代码中的mycount会一直是0。
1.2 useEffect和useLayoutEffect
useEffect(处理副作用)和useLayoutEffect (同步执行副作用)
Function Component 不存在生命周期,所以不要把 Class Component 的生命周期概念搬过来试图对号入座。
比如发请求那数据,如果直接如下所写

axios发送请求获取数据成功后,调用setlist(),然后就会重新执行一次组件,导致又调用anxios请求,然后又setlist() 一直重复下去。
因此我们需要用到:useEffect() 第2个参数传空数组就只会执行一次
import axios from 'axios'
import React, { Component, useEffect, useState } from 'react'export default function APP() {const [list,setList] = useState([])useEffect(()=>{axios.get("film.json").then(res=>{console.log(res);setList(res.data)})},[]) //传空数组 [依赖的状态;空数组表示不依赖]return (<div>{list.map(item=><li key={item.filmId}>{item.name}</li>)}</div>)}
如果第2个参数传的不是空数组,而是有依赖,当依赖被改变就会执行
不要对 Dependencies 撒谎, 如果你明明使用了某个变量,却没有申明在依赖中,你等于向 React 撒了谎,后果 就是,当依赖的变量改变时,useEffect 也不会再次执行, eslint会报警告。
例如:将名字首字母改为大写
import React, { Component, useEffect, useState } from 'react'export default function APP() {const [name,setName] = useState('wuweiwei')useEffect(()=>{setName(name.substring(0,1).toUpperCase()+name.substring(1))},[])return (<div>app==========={name}<button onClick={()=>{setName("xiaoming")}}>click</button></div>)}
可以发现当点击按钮,名字改变后并没有对名字进行首字母大写的修改。因为传的是空数组,没有传入name依赖。即只要name值被改变,useEffect第一个参数回调函数就会被执行。如果是相同的值,就不会执行。
useEffect(()=>{
setName(name.substring(0,1).toUpperCase()+name.substring(1))
},[name])

销毁时的回调函数
useEffect(() => {return () => {//组件被销毁时才会执行此回调函数};}, [依赖的状态;空数组,表示不依赖])注意:
1.useEffect可以写多个;
useEffect和useLayoutEffect有什么区别?
简单来说就是调用时机不同, useLayoutEffect 和原来 componentDidMount & componentDidUpdate 一致,在 react完成DOM更新后马上同步调用的代码,会阻塞页面渲染。而 useEffect 是会在整个页面渲染完才会调用的 代码。 官方建议优先使用 useEffect。
在实际使用时如果想避免页面抖动(在 useEffect 里修改DOM很有可能出现)的话,可以把需要操作DOM的代码 放在 useLayoutEffect 里。在这里做点dom操作,这些dom修改会和 react 做出的更改一起被一次性渲染到屏幕 上,只有一次回流、重绘的代价
1.3 useCallback
防止因为组件重新渲染,导致方法被重新创建 ,起到缓存作用,可提高性能; 只有第二个参数 变化了,才重新声明一次。
var handleClick = useCallback(()=>{console.log(name)},[name])<button onClick={()=>handleClick()}>hello</button>//只有name改变后, 这个函数才会重新声明一次,//如果传入空数组, 那么就是第一次创建后就被缓存, 如果name后期改变了,拿到的还是老的name。//如果不传第二个参数,每次都会重新声明一次,拿到的就是最新的name.1.4 useMemo 记忆组件
useCallback 的功能完全可以由 useMemo 所取代,如果你想通过使用 useMemo 返回一个记忆函数也是完全可以的。
useCallback(fn, inputs) is equivalent to useMemo(() => fn, inputs).唯一的区别是:useCallback 不会执行第一个参数函数,而是将它返回给你,而 useMemo 会执行第一个函数并 且将函数执行结果返回给你。所以在前面的例子中,可以返回 handleClick 来达到存储函数的目的。
所以 useCallback 常用记忆事件函数,生成记忆后的事件函数并传递给子组件使用。而 useMemo 更适合经过函数 计算得到一个确定的值,比如记忆组件。
1.5 useRef
和React.createRef使用相同,放在dom上得到的是dom对象,放在组件上得到的是组件对象。
var mytext=useRef(0); //也带有记忆功能<input ref={mytext}/>mytext.current1.6 useContext(减少组件层级)
import React from 'react'
var GlobalContext = React.createContext()
// 注意此时的reduecer 返回值是一个对象 {isShow:false,list:[]}
function App(props) {let [state, dispatch] = useReducer(reducer, { isShow: true, list: [] })return <GlobalContext.Provider value={{dispatch}}><div>{state.isShow ?<div >我是选项卡</div>: null}{props.children}</div></GlobalContext.Provider>
}
function Detail() {var { dispatch } = useContext(GlobalContext)useEffect(() => {//隐藏dispatch({type: "Hide",payload: false})return () => {//显示dispatch({type: "Show",payload: true})};}, [])return <div>detail</div>
}
1.7 useReducer
主要是将状态从组件中分离
import React, { Component } from 'react'
import { useReducer } from 'react'//处理函数
const reducer=(prevState,action)=>{console.log("进来了",prevState,action); //prevState是状态对象 action是dispatch中的对象let newState={...prevState}switch(action.type){case "-":newState.count--return newStatecase "+":newState.count++return newStatedefault:return prevState}}//外部的对象
const initialState={count:0,
}export default function App(){const [state,dispatch]=useReducer(reducer,initialState) //参数1 处理函数 参数2:初始的statereturn (<div><button onClick={()=>{dispatch({type:"-"})}}>-</button>{state.count}<button onClick={()=>{dispatch({type:"+"})}}>+</button></div>)
} ![]()
过程:使用const [a,b]=useReducer(参数1,参数2) //参数1 处理函数 参数2:初始的state
通过a,b变量保存
然后组件内使用了b,就会自动调用参数1的处理函数const reducer=(prevState,action)=>
//prevState是状态对象 action是dispatch中的对象
这里面return回去的state会自动到状态中。
1.8 自定义hooks
当我们想在两个函数之间共享逻辑时,我们会把它提取到第三个函数中。
必须以“use”开头吗?必须如此。这个约定非常重要。不遵循的话,由于无法判断某个函数是否包含对其内部 Hook 的调用,React 将无法自动检查你的 Hook 是否违反了 Hook 的规则。
相关文章:

React(7)
1.React Hooks 使用hooks理由 1. 高阶组件为了复用,导致代码层级复杂 2. 生命周期的复杂 3. 写成functional组件,无状态组件 ,因为需要状态,又改成了class,成本高 1.1 useState useState();括号里面处的是初始值;返回的是一个…...

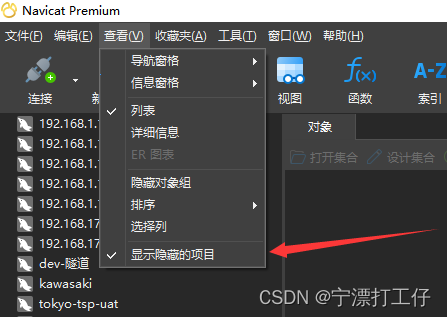
MySQL8.0新特性之用户管理
密码插件,在8.0中替换为了 sha2模式在8.0中不支持grant直接创建用户并授权,必须先建用户后grant授权。 关于密码插件sha2带来的坑? 客户端工具,navicat 、 sqlyog工具不支持(无法连接)主从复制,MGR &…...

强推9个研究生必备的免费论文下载网站
一、文献党下载器 文献党下载器把庞大的中外文献数据库资源集成在一个平台,就是把大量的中外数据库资源整合在一个站(目前文献资源量名列前茅)。不论是中文还是外文文献,不论是哪种文献类型,不论是哪个学科领域该网站…...

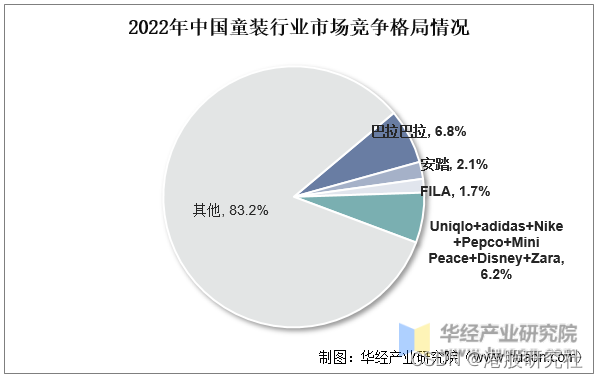
解读2023年上半年财报:继续押注儿童业务的361°,有着怎样的野心?
“足球热”的风还是吹到了青少年身边,近日,济南历城二中女足问鼎2023世界中学生足球锦标赛女子组冠军,中国球队时隔16年再次获得世界中学生足球锦标赛冠军,点燃了不少足球爱好者的热情。 少儿体育热之下,与之相关的运…...

音视频 ffplay播放控制
选项说明q, ESC退出播放f全屏切换p, SPC暂停m静音切换9, 09减少音量,0增加音量a循环切换音频流v循环切换视频流t循环切换字幕流c循环切换节目w循环切换过滤器或显示模式s逐帧播放left/right向后/向前拖动10秒down/up向后/向前拖动1分钟鼠标右键单击拖动与显示宽度对…...

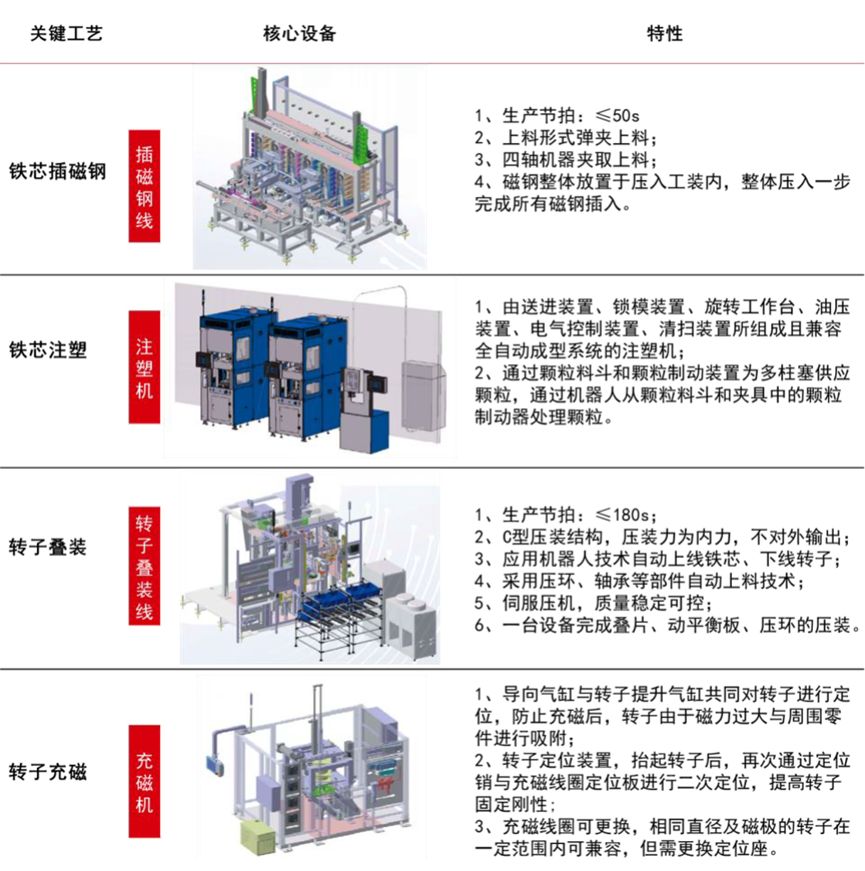
扁线电机定子转子工艺及自动化装备
售:扁线电机 电驱对标样件 需要请联:shbinzer (拆车邦) 新能源车电机路线大趋势,自动化装配产线需求迫切永磁同步电机是新能源车驱动电机的主要技术路线。目前新能源车上最广泛应用的类型为永磁同步电机,…...

分类预测 | MATLAB实现DRN深度残差网络多输入分类预测
分类预测 | MATLAB实现DRN深度残差网络多输入分类预测 目录 分类预测 | MATLAB实现DRN深度残差网络多输入分类预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.分类预测 | MATLAB实现DRN深度残差网络多输入分类预测 2.代码说明:MATLAB实现DRN深度残差网络…...

docker学习(十五)docker安装MongoDB
什么是MongoDB? MongoDB 是一个开源的、面向文档的 NoSQL 数据库管理系统,它以高性能、灵活的数据存储方式而闻名。与传统的关系型数据库不同,MongoDB 采用了一种称为 BSON(Binary JSON)的二进制 JSON 格式来存储数据。它是一种非…...

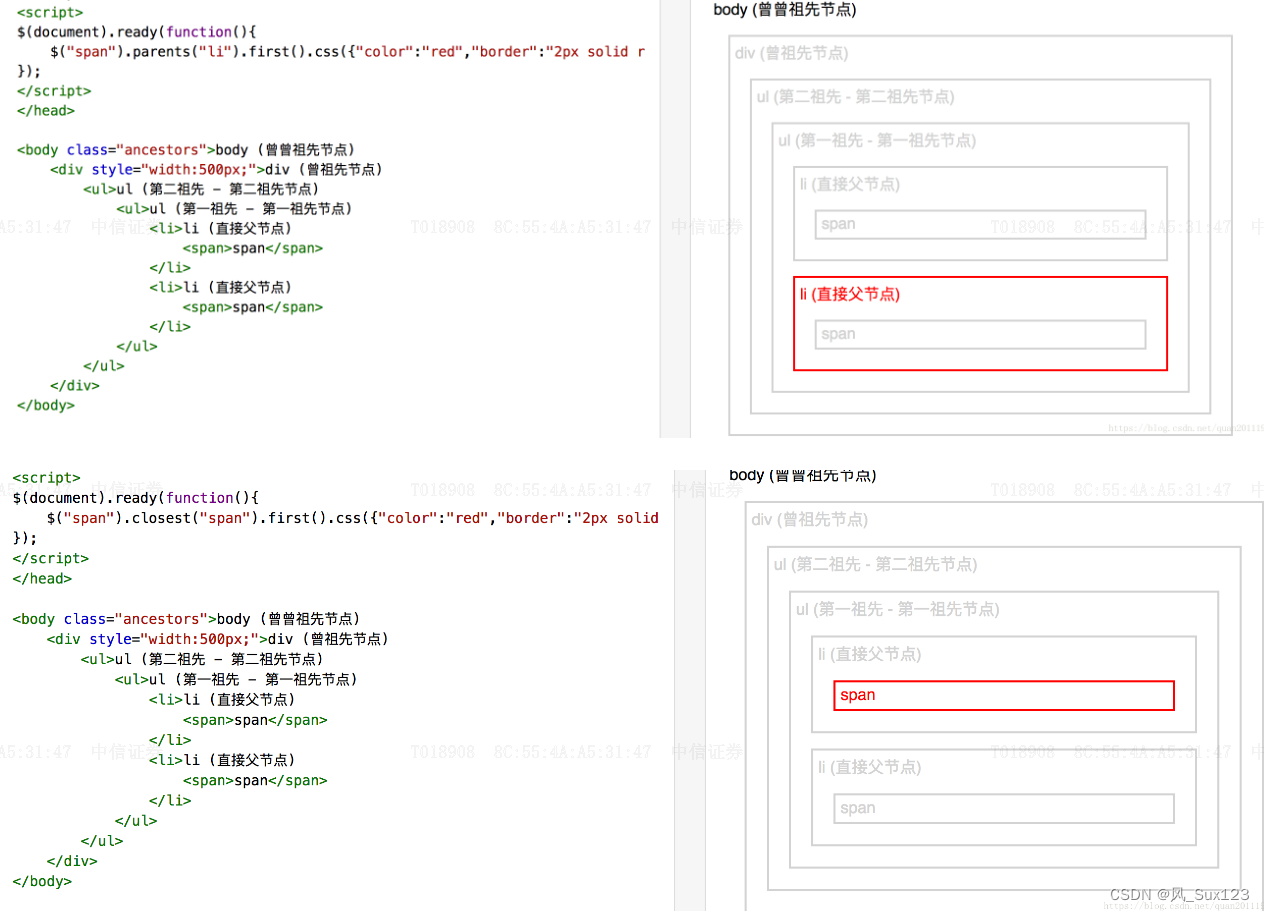
3.JQuery closest()的用法
closest()是一个非常好用的查找祖先对象的方法,它和parent()和parents()相比,优点是简洁直观,返回0或1个对象,避免了返回很多对象而不知道怎么处理的尴尬&…...

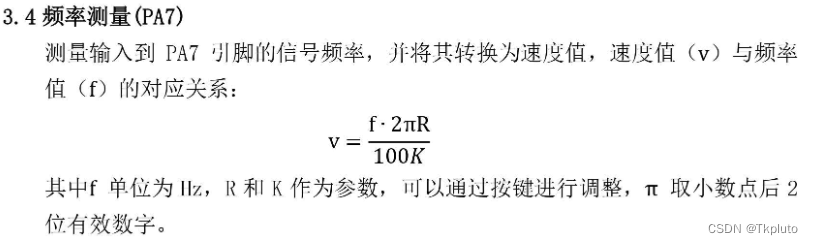
速通蓝桥杯嵌入式省一教程:(七)定时器输入捕获中断与PWM频率占空比测量
前文已经讲述过定时器的两个用法:基本定时中断与PWM输出。本节接着介绍第三种用法:定时器输入捕获中断。 在此之前,需要解释一下前文一直出现过的与定时器有关的概念。 定时器(TIMER):所谓定时器,其基本功能就是定时…...

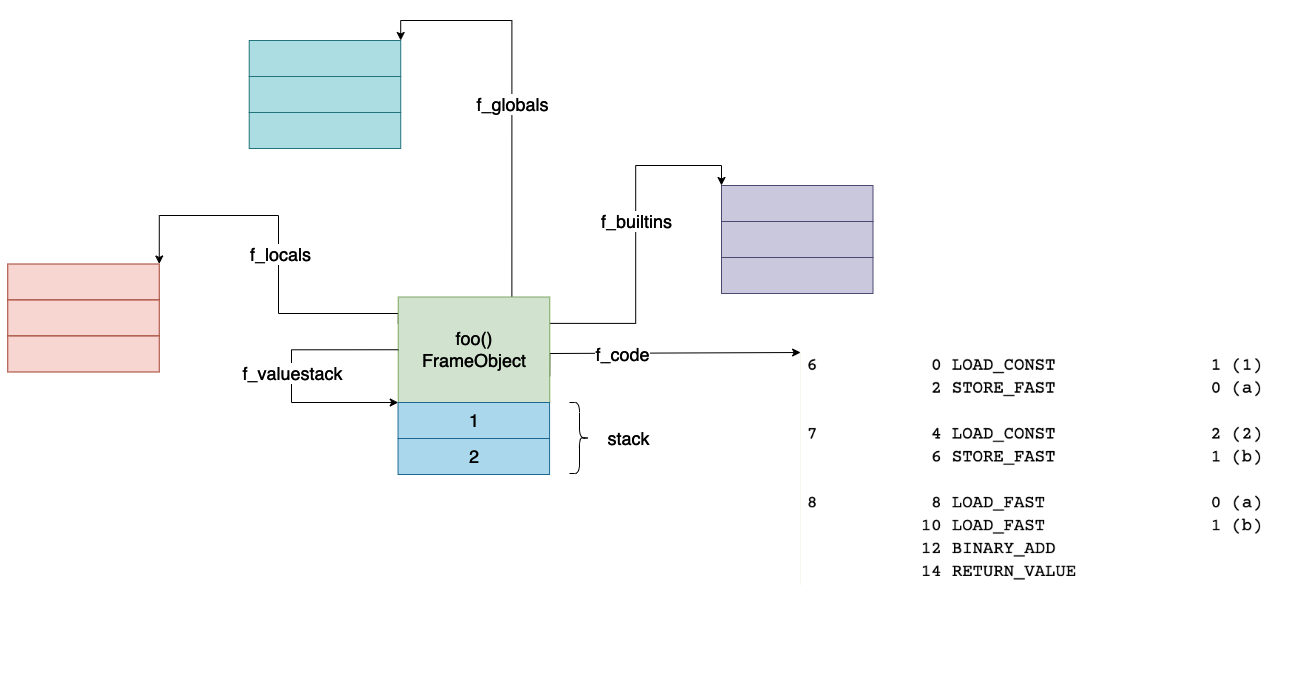
深入理解python虚拟机:程序执行的载体——栈帧
栈帧(Stack Frame)是 Python 虚拟机中程序执行的载体之一,也是 Python 中的一种执行上下文。每当 Python 执行一个函数或方法时,都会创建一个栈帧来表示当前的函数调用,并将其压入一个称为调用栈(Call Stac…...

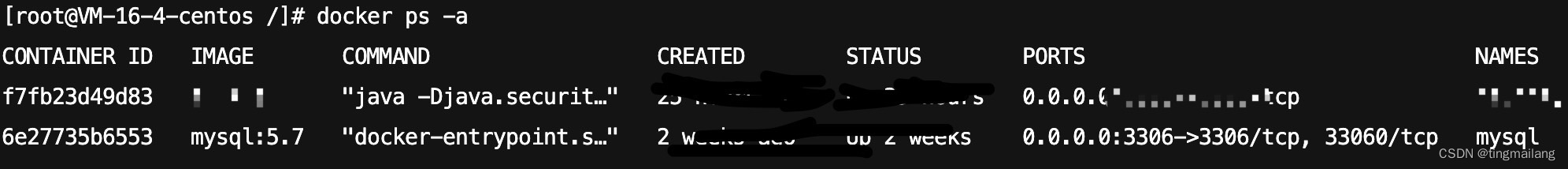
云服务器-Docker容器-系统搭建部署
一、引言 最近公司在海外上云服务器,作者自己也搞了云服务器去搭建部署系统,方便了解整体架构和系统的生命周期,排查解决问题可以从原理侧进行分析实验。虽然用的云不是同一个,但是原理都是相通的。 二、选型 作者选用的是腾讯云…...

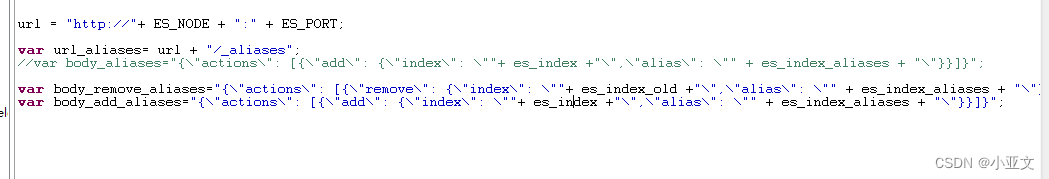
ES 索引重命名--Reindex(一)
ES reindex脚本流程,下图为整体流程: 步骤(1):每次写入把之前的索引删除再重新创建索引,然后判断索引是否创建成功,由于创建成功返回结果是json,因此用Json Input插件去解析json获得…...

Spring之bean的生命周期
目录 1.Bean的初始化过程 1.1代码详解 1.2思考 2.Bean的单例与多例选择 2.1论证单例与多例优缺点 2.2论证初始化时间点 2.3个例演示 Spring Bean的生命周期: 一、通过XML、Java annotation(注解)以及Java Configuration(配置类),等方式…...

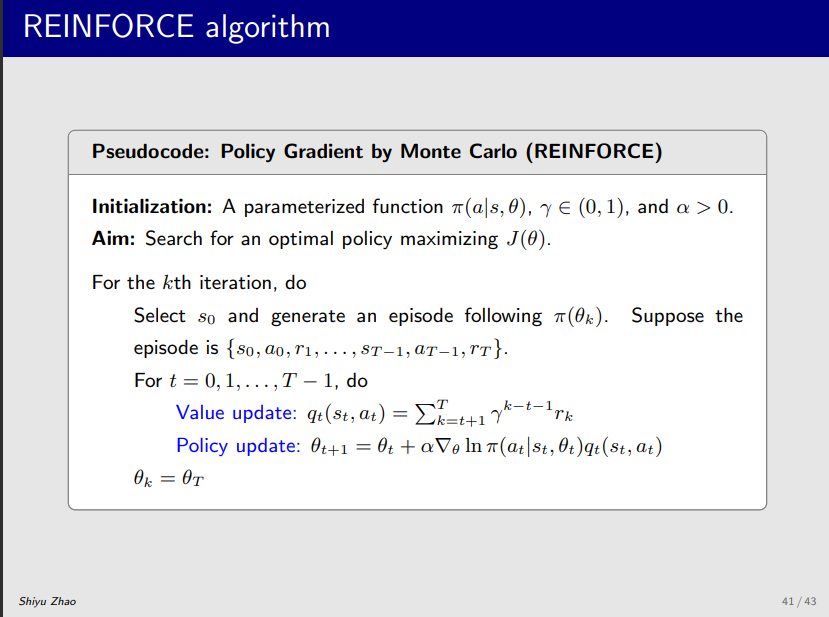
策略梯度方法
策略梯度方法 数学背景 给定一个标量函数 J ( θ ) J\left(\theta\right) J(θ),利用梯度上升法,使其最大化,此时的 π θ \pi_\theta πθ就是最优策略。 θ t 1 θ t α ∇ θ J ( θ t ) \theta_{t1}\theta_t\alpha \nabla_\theta…...

博客系统之单元测试
对博客系统进行单元测试 1、测试查找已存在的用户 测试名称 selectByUsernameTest01 测试源码 //查找用户,存在 Test public void selectByUsernameTest01 () { UserDao userDao new UserDao(); String ret1 userDao.selectByUsername("张三").toStr…...

【ARM v8】如何在ARM上实现x86的rdtsc()函数
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

redis--事务
redis事务 在Redis中,事务是一组原子性操作的集合,它们被一起执行,要么全部执行成功,要么全部回滚。虽然Redis的事务并不遵循传统数据库的ACID特性,但它仍然提供了一种将多个命令打包成一组执行的机制,适用…...

111. 二叉树的最小深度
111. 二叉树的最小深度 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说明:叶子节点是指没有子节点的节点。 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeN…...

SpringMVC归纳与总结
前言 Spring的核心是IOC,一种依赖反转的解耦思想。MVC是一种处理Web请求的架构模式,当两者的作用结合,就形成了SpringMVC。 组成及运行原理 1. 两次映射 2. 为什么用适配器模式 过滤器与拦截器 1. 范围 静态资源与动态资源2. 生命周期…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
