复合 类型
字符串和切片
切片
切片的作用是允许你引用集合中部分连续的元素序列,而不是引用整个集合。
例如:
let s = String::from("hello world");let hello = &s[0..5]; // 切片 [0,5) 等效于&s[..5]
let world = &s[6..11]; // 切片 [6,11) 等效于&s[6..]
// 完整的s,&s[..]
注意,方括号中的数字是字节,如果字符是多字节的(如汉字),这时如果切片没有落在两个字符之间,程序就会崩溃(汉字是三个字节,切片0-2就会崩溃)
字符串的切片类型是 &str,i32数组的切片类型是 &[i32]
这样一段代码:let s = "Hello world!";, s 是个切片类型,实际上代码为:let s: &str = "Hello world!"
字符串
Rust中字符是 Unicode 类型。内存占用 从1 - 4 个字节空间。
Rust中常用的字符串类型有 str / String,str硬编码不可变,String可变。
// &str --> String
String::from("Hello world");
"hello world".to_string();// String --> &str
&s;
操作字符串
let mut s = String::from("Hello ");
// 追加字符串
s.push_str("rust");
// 追加字符
s.push('!');
// 插入字符
s.insert(5, ',');
// 插入字符串
s.insert_str(6, " I like");// 替换
// replace 适用于 String 和 &str,替换所有,返回一个新字符串,而不是操作原来的字符串
let new_string_replace = string_replace.replace("rust", "RUST");
// replacen 适用于 String 和 &str, 替换指定个数,返回一个新字符串,而不是操作原来的字符串
let new_string_replacen = string_replace.replacen("rust", "RUST", 1);
// replace_range 适用于 String,替换指定范围字符串,操作原来的字符串
string_replace_range.replace_range(7..8, "R");// 删除
// 均是操作原来的字符串
// pop 删除并返回最后一个字符
let p1 = string_pop.pop();
// remove 删除并返回指定位置字符
string_remove.remove(0);
// truncate 删除指定位置到结尾
string_truncate.truncate(3);
// clear 清空字符串
string_clear.clear();// 连接
// + += ,右面必须是字符串的切片引用类型,相当于调用std::string add(),返回一个新字符串
let result = string_append + &string_rust;
// format!
let s = format!("{} {}!", s1, s2);
遍历字符串
// 以 unicode 字符方式遍历字符串
for c in "中国人".chars() {println!("{}", c);
}
元组
元组是由多种类型组合到一起形成的,因此它是复合类型,元组的长度是固定的,元组中元素的顺序也是固定的。
fn main() {let tup: (i32, f64, u8) = (500, 6.4, 1);
}
使用元组:
fn main() {let tup = (500, 6.4, 1);// 模式匹配let (x, y, z) = tup;println!("The value of y is: {}", y);// .let five_hundred = x.0;let six_point_four = x.1;// 函数let s1 = String::from("hello");let (s2, len) = calculate_length(s1);
}fn calculate_length(s: String) -> (String, usize) {let length = s.len(); // len() 返回字符串的长度(s, length)
}
结构体
使用
结构体的定义:
struct User {active: bool,username: String,email: String,sign_in_count: u64,
}
结构体的创建和使用:
// 每个都需要初始化,顺序可以打乱
let mut user1 = User {email: String::from("someone@example.com"),username: String::from("someusername123"),active: true,sign_in_count: 1,
};// 访问字段,
// **必须要将结构体实例声明为可变的,才能修改其中的字段,Rust 不支持将某个结构体某个字段标记为可变。**
user1.email = String::from("anotheremail@example.com");// 简化创建
fn build_user(email: String, username: String) -> User {User {email,username,active: true,sign_in_count: 1,}
}// 更新
let user2 = User {email: String::from("another@example.com"),..user1 // 注意 username 发生了所有权转移,不能再被user1使用
};
内存排列
struct File {name: String,data: Vec<u8>,
}
内存结构:

元组结构体
元组结构体的字段没有名称:
struct Color(i32, i32, i32);
struct Point(i32, i32, i32);let black = Color(0, 0, 0);
let origin = Point(0, 0, 0);
使用的使用可以直接用 x,y,z / r,g,b
单元结构体
单元结构体没有任何字段和属性
struct AlwaysEqual;let subject = AlwaysEqual;// 我们不关心 AlwaysEqual 的字段数据,只关心它的行为,因此将它声明为单元结构体,然后再为它实现某个特征
impl SomeTrait for AlwaysEqual {}
结构体的所有权
如果你想在结构体中使用一个引用,就必须加上生命周期,否则就会报错!
生命周期篇再写。
打印
-
使用 #[derive(Debug)] 来打印结构体信息。
println!("{:?}",struct);dbg!(&struct); -
也可以实现 Display 特征打印信息(类似 toString() 方法)
println!("{}",struct);
枚举
使用:
可以向其他语言一样直接使用,也可以为其关联数据信息
// enum PokerSuit {
// Clubs,
// Spades,
// Diamonds,
// Hearts,
// }enum PokerCard {Clubs(u8),Spades(u8),Diamonds(u8),Hearts(u8),
}fn main() {let c1 = PokerCard::Spades(5);let c2 = PokerCard::Diamonds(13);
}
更为复杂的:
enum Message {Quit,Move { x: i32, y: i32 },Write(String),ChangeColor(i32, i32, i32),
}fn main() {let m1 = Message::Quit;let m2 = Message::Move{x:1,y:1};let m3 = Message::ChangeColor(255,255,0);
}
使用Option枚举处理空值
在rust中使用Option枚举来处理对象为空的情况(null):
enum Option<T> {Some(T),None,
}
使用的使用将值存入 Some<T> 中,这样在使用变量的时候因为不能直接使用 Option,所以需要将值取出来再用。而取出来的时候需要判断值不是Option::None才能用,相当于变相强制进行了判空操作,放置了空指针异常。
数组
在Rust中有两种数组,一种是长度固定吗,速度快的 array,一种是长度动态,性能较低的 vector。
array存储在栈上,vector存储在堆上。
array
使用:
fn main() {// 1.定义// let a: [i32; 5] = [1, 2, 3, 4, 5]; 声明类型let a = [1, 2, 3, 4, 5];// 重复:5个3let a = [3; 5]; // 非基础元素// let array = [String::from("rust is good!"); 8]; × 不能深拷贝let array: [String; 8] = std::array::from_fn(|i| String::from("rust is good!"));// 2.访问let first = a[0]; // 获取a数组第一个元素
}
数组切片
- 创建切片的代价非常小,因为切片只是针对底层数组的一个引用
- 切片类型[T]拥有不固定的大小,而切片引用类型&[T]则具有固定的大小,因为 Rust 很多时候都需要固定大小数据类型,因此&[T]更有用,
&str字符串切片也同理
let a: [i32; 5] = [1, 2, 3, 4, 5];let slice: &[i32] = &a[1..3]; // 引用assert_eq!(slice, &[2, 3]);
相关文章:

复合 类型
字符串和切片 切片 切片的作用是允许你引用集合中部分连续的元素序列,而不是引用整个集合。 例如: let s String::from("hello world");let hello &s[0..5]; // 切片 [0,5) 等效于&s[..5] let world &s[6..11]; // 切片…...

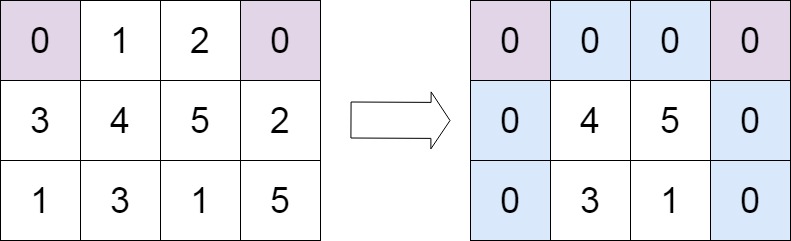
Practices11|41. 缺失的第一个正数(数组)、73. 矩阵置零(矩阵)
41. 缺失的第一个正数(数组) 1.题目: 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出…...

深入完整的带你了解java对象的比较
目录 元素的比较 1.基本类型的比较 2.对象比较的问题 1.运行结果 2.疑问 3.原因 对象的比较 1.覆写基类的equals 2.基于Comparble接口类的比较 3.基于比较器比较 4.三种方式对比 元素的比较 1.基本类型的比较 在Java 中,基本类型的对象可以直接比较大…...

ubuntu20.04升级GLIBC高版本方法,解决:version `GLIBC_2.34‘ not found
检查版本 strings /lib/x86_64-linux-gnu/libc.so.6 |grep GLIBC_ 1 显示结果 GLIBC_2.2.5 GLIBC_2.2.6 GLIBC_2.3 GLIBC_2.3.2 GLIBC_2.3.3 GLIBC_2.3.4 GLIBC_2.4 GLIBC_2.5 GLIBC_2.6 GLIBC_2.7 GLIBC_2.8 GLIBC_2.9 GLIBC_2.10 GLIBC_2.11 GLIBC_2.12 GLIBC_2.13 GLIBC_2…...

日产将使用东风纯电平台?官方回应:不是日产品牌
据财联社报道,日产中国在对于“日产将使用东风纯电平台”的传闻进行回应时指出,文中提及的平台将会用于日产在华合资企业的自主品牌,而不是日产品牌本身。这一消息进一步确认了之前每经网的报道,称日产将采用东风汽车最新发布的“…...

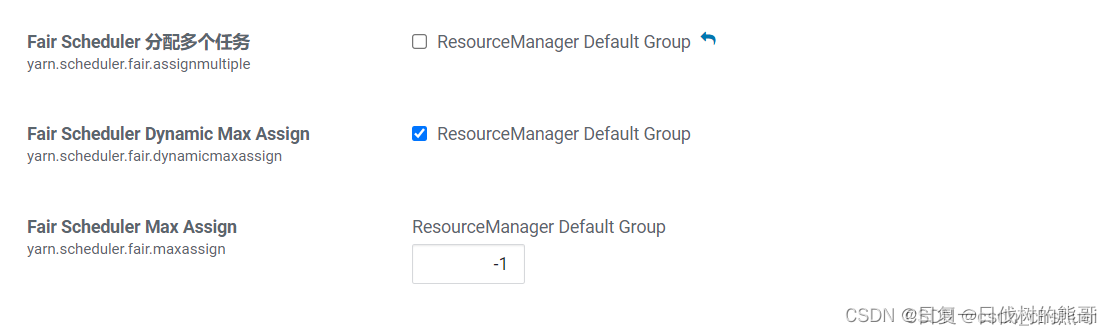
cdh6.3.2 Flink On Yarn taskmanager任务分配倾斜问题的解决办法
业务场景: Flink On Yarn任务启动 组件版本: CDH:6.3.2 Flink:1.13.2 Hadoop:3.0.0 问题描述: 在使用FLink on Yarn调度过程中,发现taskmanager总是分配在集中的几个节点上,集群…...

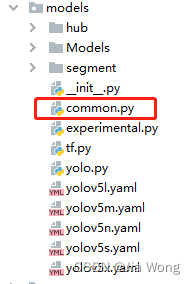
改进YOLO系列:3.添加SOCA注意力机制
添加SOCA注意力机制 1. SOCA注意力机制论文2. SOCA注意力机制原理3. SOCA注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. SOCA注意力机制论文 暂未找到 2. SOCA注意力机制原理 3. SOCA注意力机制的配置 3.1common.py配置 ./models/common.p…...

SpringBoot整合Mybatis Plus——条件构造器Wrapper
Mybatis Plus为我们提供了如下的一些条件构造器,我们可以利用它们实现查询条件、删除条件、更新条件的构造。 条件构造器 | MyBatis-Plus (baomidou.com) 一、通过maven坐标引入依赖(注意版本!!) <dependency>…...

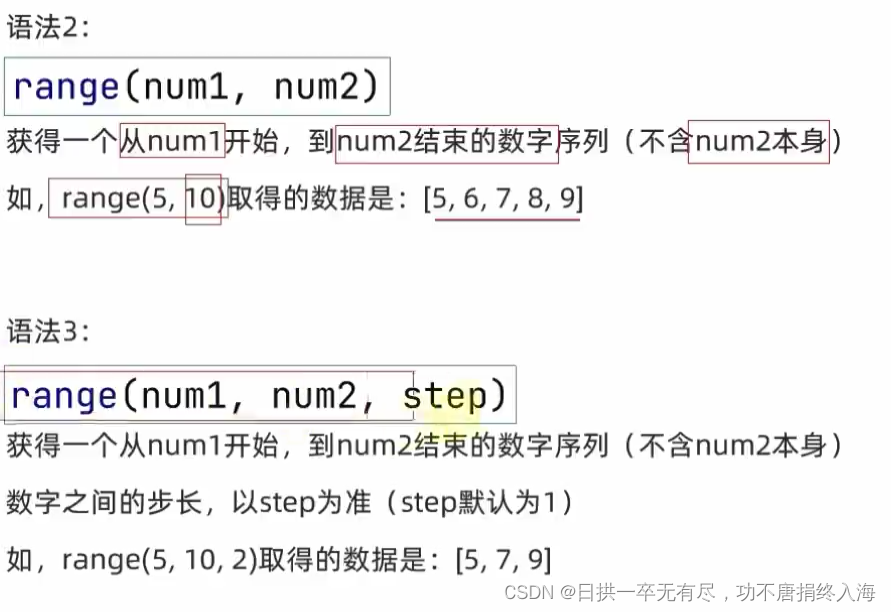
while循环语句
# while循环 # 通过while循环,计算1到100的总和 num 1 sum 0 while num < 100:sum num sumnum 1 print(f"1到100的和为{sum}") #嵌套语句--实现猜1-10数字游戏 import random flagTrue numrandom.randint(1,10) while flag:guess_numint(input(&q…...
)详细介绍】)
【ARM 嵌入式 编译系列 11 -- GCC __attribute__((packed))详细介绍】
文章目录 __attribute__((packed)) 介绍上篇文章:ARM 嵌入式 编译系列 10.3 – GNU elfutils 工具小结 下篇文章:ARM 嵌入式 编译系列 11.1 – GCC attribute((aligned(x)))详细介绍 attribute((packed)) 介绍 __attribute__((packed)) 是 GCC 编译器的一个特性,它可以…...

Pytorch-day06-复杂模型构建-checkpoint
1、PyTorch 复杂模型构建 1、模型截图2、模型部件实现3、模型组装 2、模型定义 2.1、Sequential 1、当模型的前向计算为简单串联各个层的计算时, Sequential 类可以通过更加简单的方式定义模型。2、可以接收一个子模块的有序字典(OrderedDict) 或者一系列子模块…...

windows电脑系统自带的画图工具如何实现自由拼图
1.首先选中你要拼接的第一张图片,右键选着编辑,会自动打开自带的画图工具 然后就是打开第一张图片,如下图所示 接着就是将画布托大,如下图所示。 然后点击选择,选择下面的空白区域,选着区域的范围要比准备拼…...

直线模组的运行注意事项
直线模组是属于高精密的传动元件,大家都知道,安装不当,直线模组就无法显示其高精度的优势,不仅如此,使用不当也会磨损直线模,针对直线模组的使用安全性事宜,我们切记严苛遵照有关的安全操作规程…...

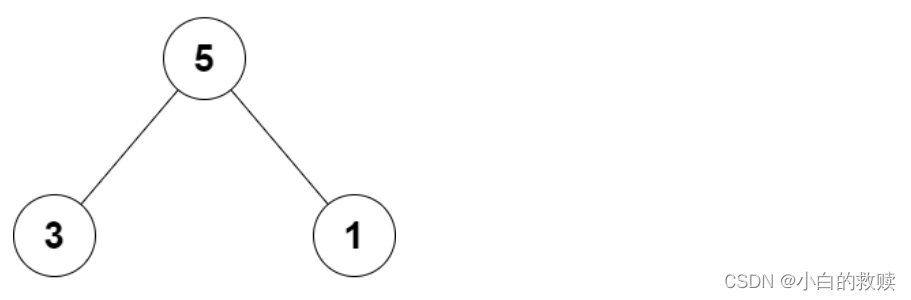
记录每日LeetCode 2236. 判断根结点是否等于子结点之和 Java实现
题目描述: 给你一个 二叉树 的根结点 root,该二叉树由恰好 3 个结点组成:根结点、左子结点和右子结点。 如果根结点值等于两个子结点值之和,返回 true ,否则返回 false 。 初始代码: /*** Definition f…...

使用PHP生成MySQL数据字典
一个项目完成之后,按照需求,我需要给这个项目写设计文档,数据库字典。 设计文档到时好说,但是数据库字典可真的是有点吓到我了。 项目开始的比较急,最开始建数据库的时候没有用excel写数据库字典。 这几十张表的数据…...

React(7)
1.React Hooks 使用hooks理由 1. 高阶组件为了复用,导致代码层级复杂 2. 生命周期的复杂 3. 写成functional组件,无状态组件 ,因为需要状态,又改成了class,成本高 1.1 useState useState();括号里面处的是初始值;返回的是一个…...

MySQL8.0新特性之用户管理
密码插件,在8.0中替换为了 sha2模式在8.0中不支持grant直接创建用户并授权,必须先建用户后grant授权。 关于密码插件sha2带来的坑? 客户端工具,navicat 、 sqlyog工具不支持(无法连接)主从复制,MGR &…...

强推9个研究生必备的免费论文下载网站
一、文献党下载器 文献党下载器把庞大的中外文献数据库资源集成在一个平台,就是把大量的中外数据库资源整合在一个站(目前文献资源量名列前茅)。不论是中文还是外文文献,不论是哪种文献类型,不论是哪个学科领域该网站…...

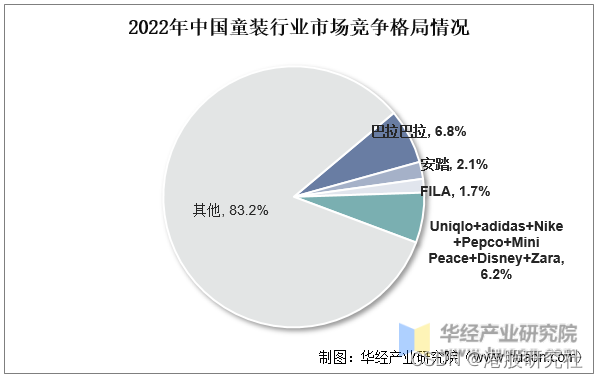
解读2023年上半年财报:继续押注儿童业务的361°,有着怎样的野心?
“足球热”的风还是吹到了青少年身边,近日,济南历城二中女足问鼎2023世界中学生足球锦标赛女子组冠军,中国球队时隔16年再次获得世界中学生足球锦标赛冠军,点燃了不少足球爱好者的热情。 少儿体育热之下,与之相关的运…...

音视频 ffplay播放控制
选项说明q, ESC退出播放f全屏切换p, SPC暂停m静音切换9, 09减少音量,0增加音量a循环切换音频流v循环切换视频流t循环切换字幕流c循环切换节目w循环切换过滤器或显示模式s逐帧播放left/right向后/向前拖动10秒down/up向后/向前拖动1分钟鼠标右键单击拖动与显示宽度对…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
