Vue项目创建首页发送axios请求
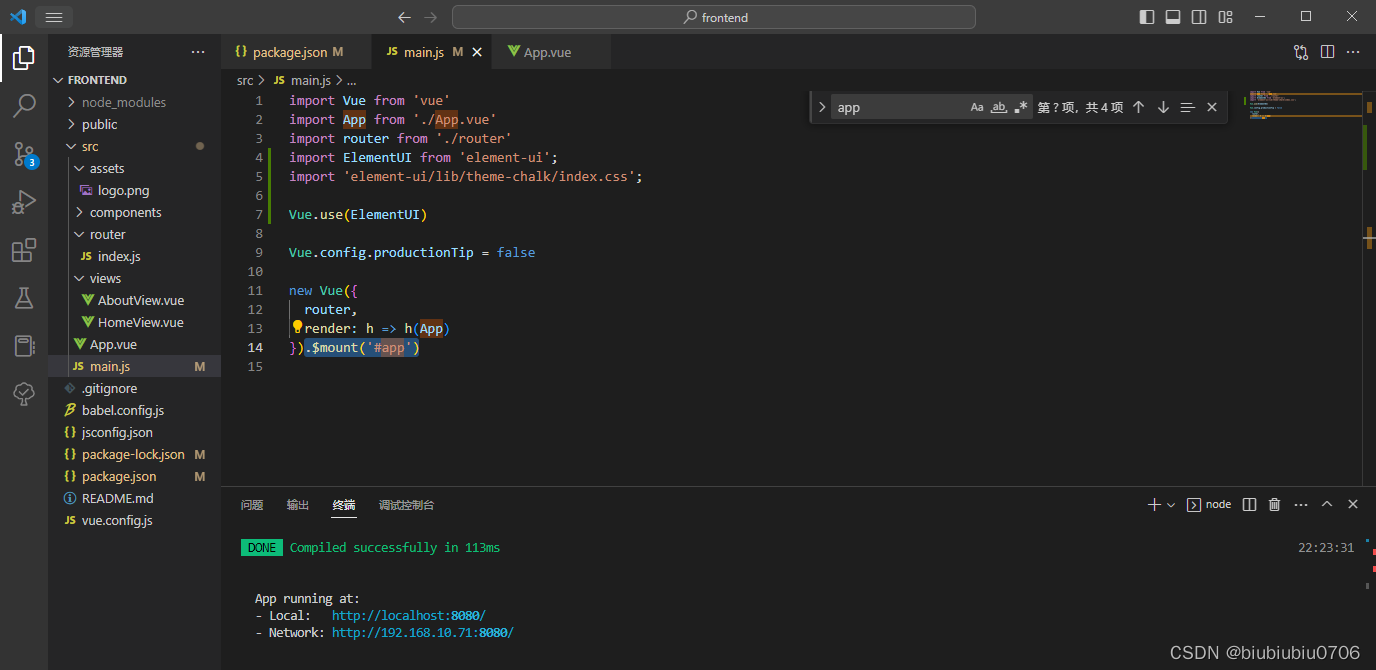
这是个全新的Vue项目,引入了ElementUI

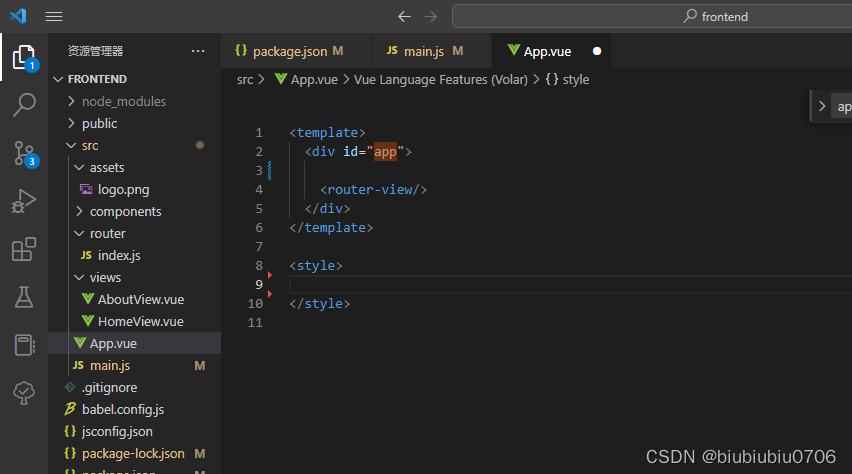
将App.vue里的内容干掉,剩如下

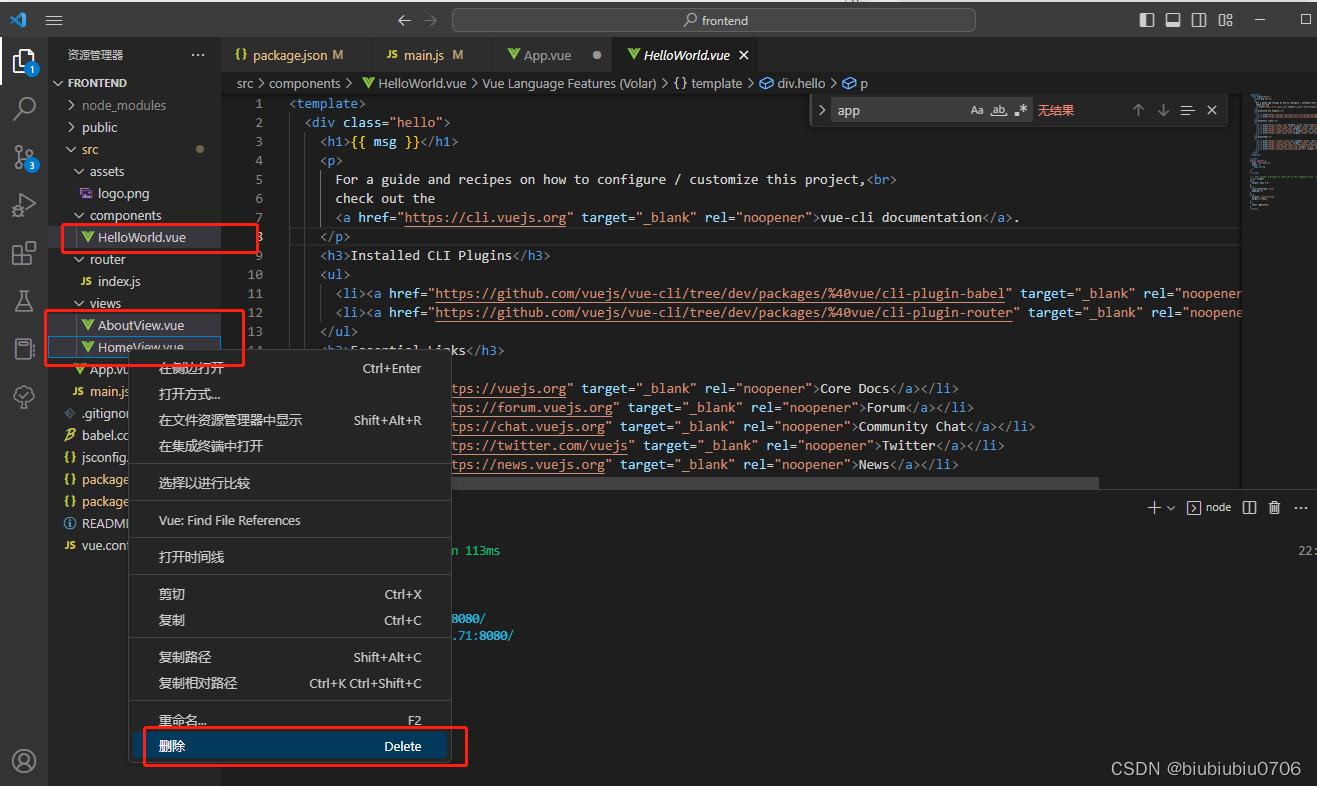
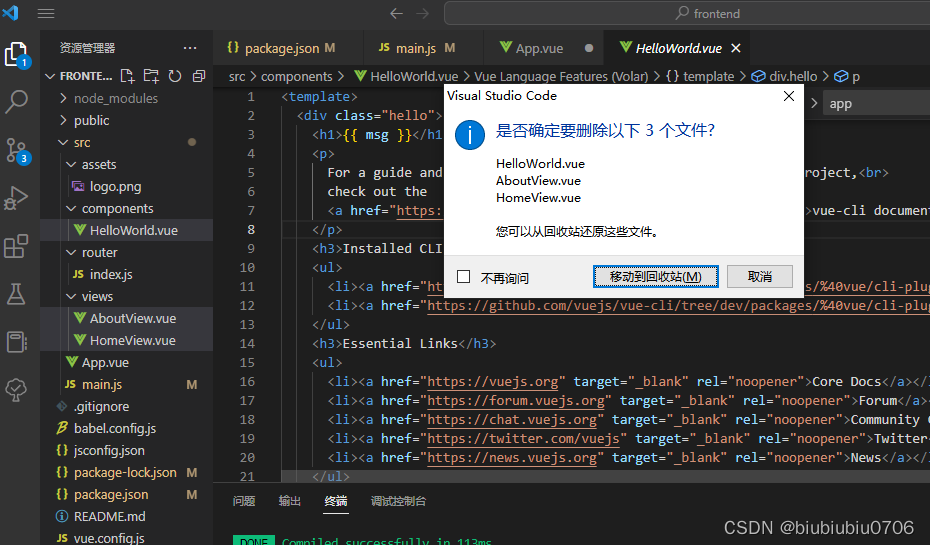
然后下面的三个文件也可以删掉了


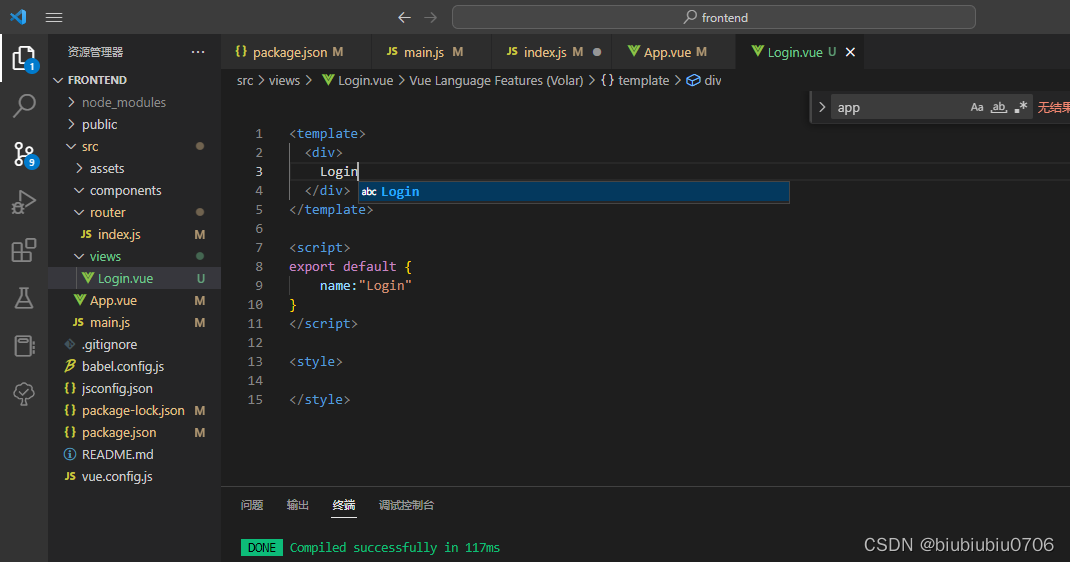
在views文件下新建Login.vue组件

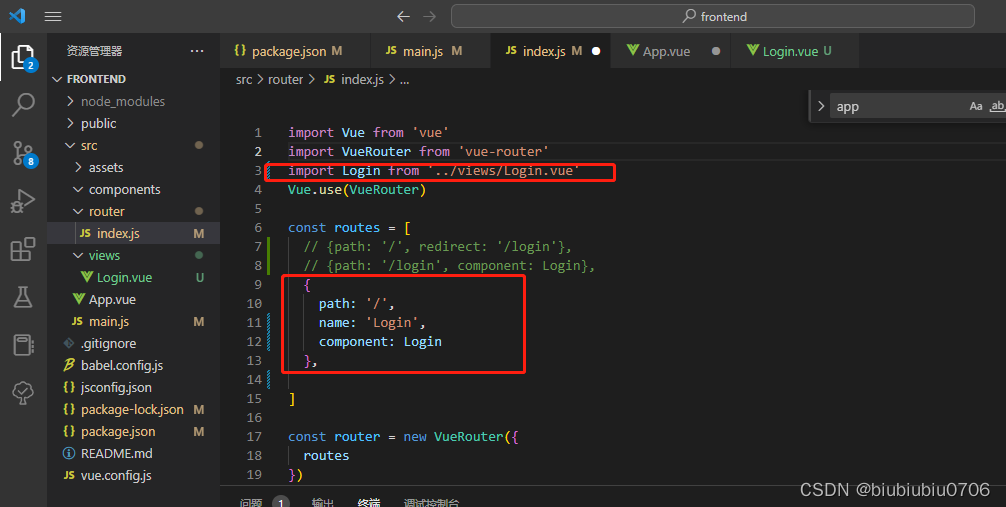
到router目录下的index.js

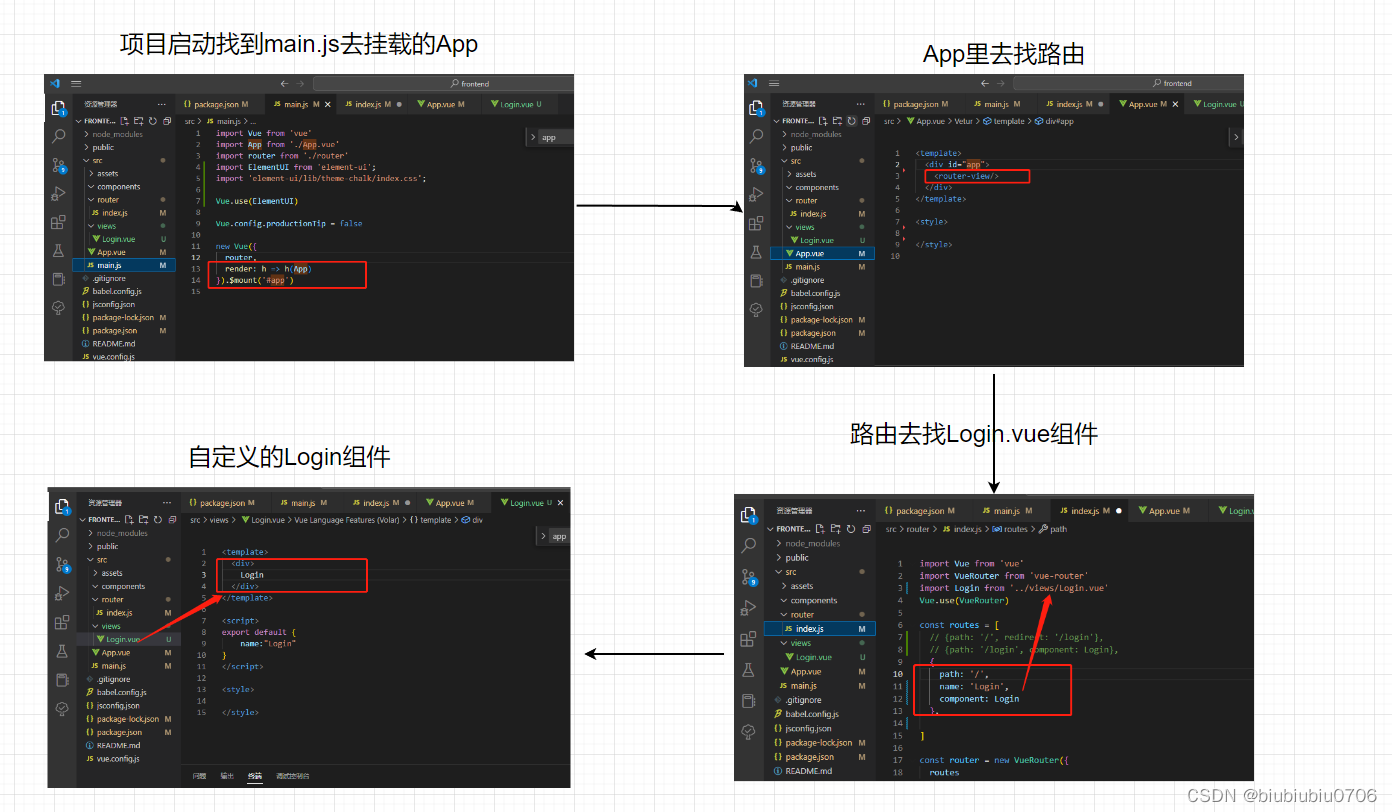
那么现在的流程大概是这样子的

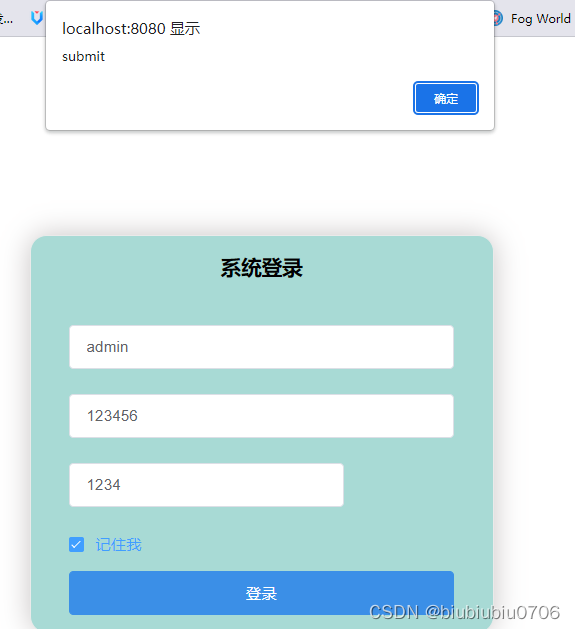
启动

写登陆页面
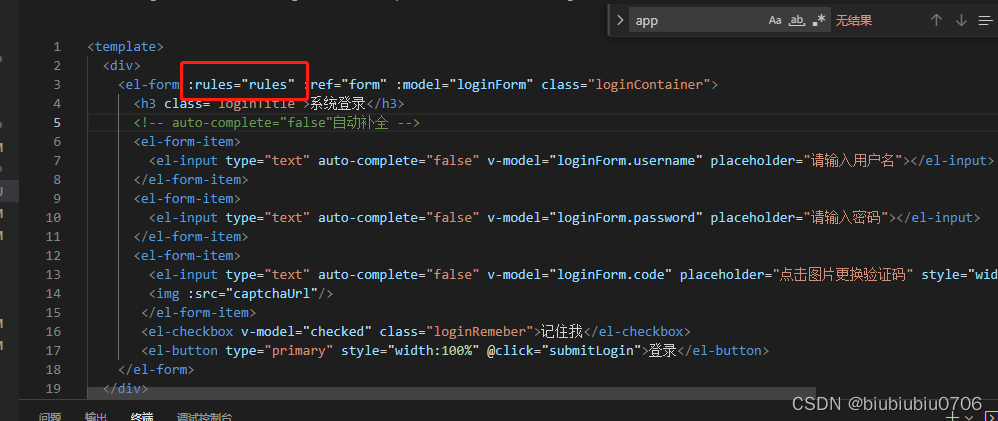
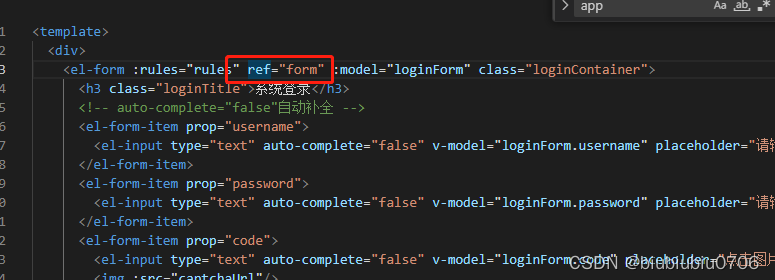
<template><div><el-form :ref="form" :model="loginForm" class="loginContainer"><h3 class="loginTitle">系统登录</h3><!-- auto-complete="false"自动补全 --><el-form-item label=""> <el-input type="text" auto-complete="false" v-model="loginForm.username" placeholder="请输入用户名"></el-input></el-form-item><el-form-item label=""><el-input type="text" auto-complete="false" v-model="loginForm.password" placeholder="请输入密码"></el-input></el-form-item><el-form-item label=""><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="点击图片更换验证码" style="width:250px;margin-right: 5px;"></el-input><img :src="captchaUrl"/></el-form-item><el-checkbox v-model="checked" class="loginRemeber">记住我</el-checkbox><el-button type="primary" style="width:100%">登录</el-button></el-form></div>
</template><script>
export default {name:"Login",data(){return{captchaUrl:'',//验证码图片链接loginForm:{username:'admin',password:'123456',code:'1234'},checked:true}}}
</script><style>.loginContainer{border-radius: 15px;background-clip: padding-box;margin:180px auto;width:350px;padding: 15px 35px 15px 35px;background: #a8dad5;border:1px solid #eaeaea;box-shadow: 0 0 25px #cac6c6;}.loginTitle{margin: 0px auto 40px auto;text-align: center;}.loginRemeber{text-align: left;margin:0px 0px 15px 0px;}
</style>
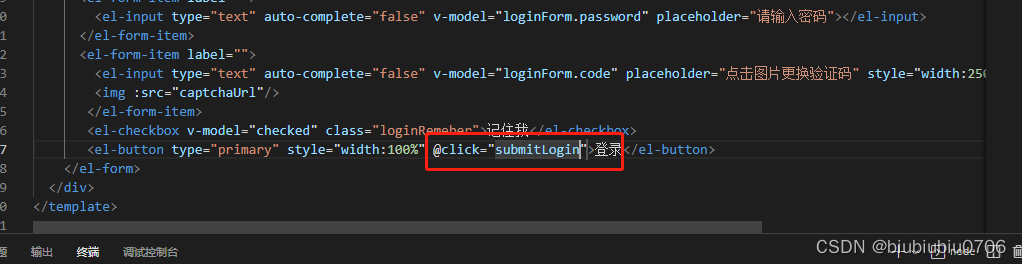
给登录按钮添加点击事件

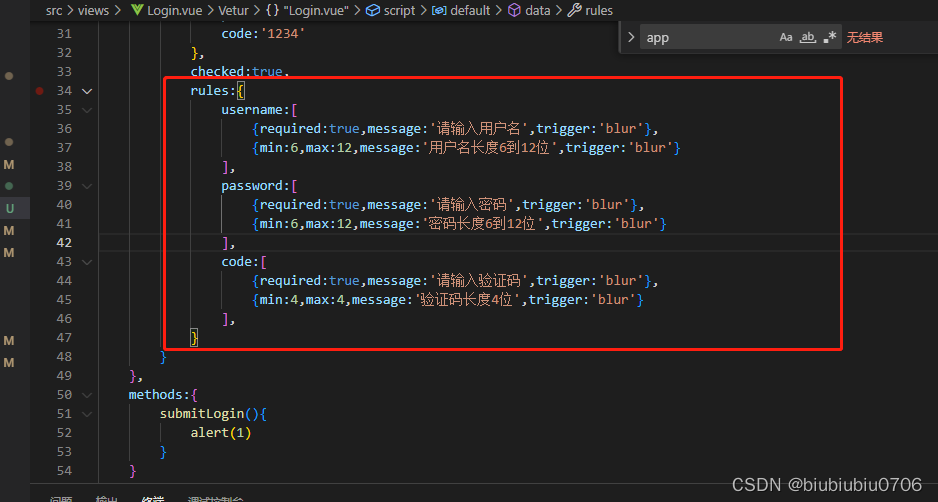
添加方法


添加表单校验 暂时先吧:ref="form"去掉


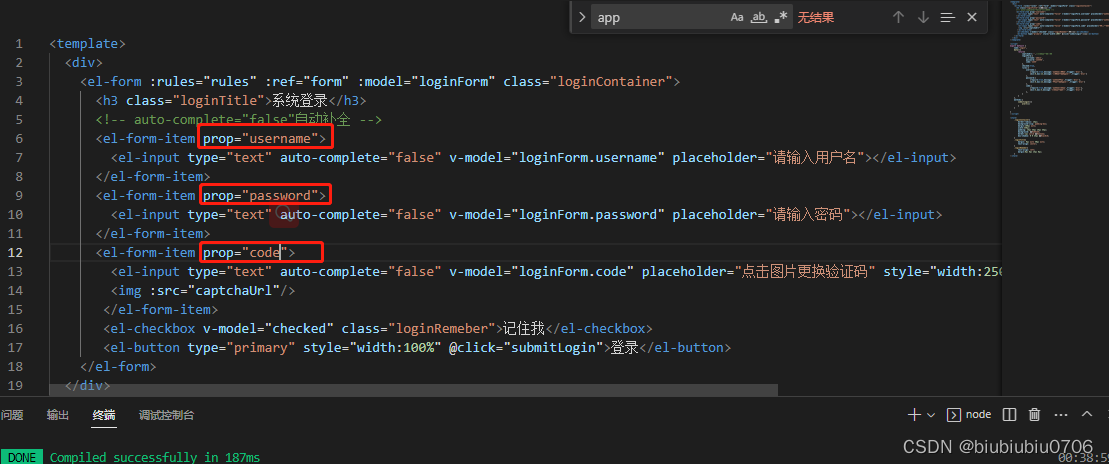
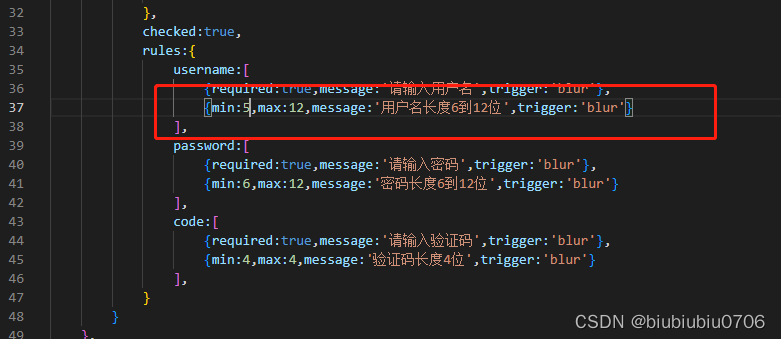
校验的username,password,code需要和上面的对应上 需要加prop属性

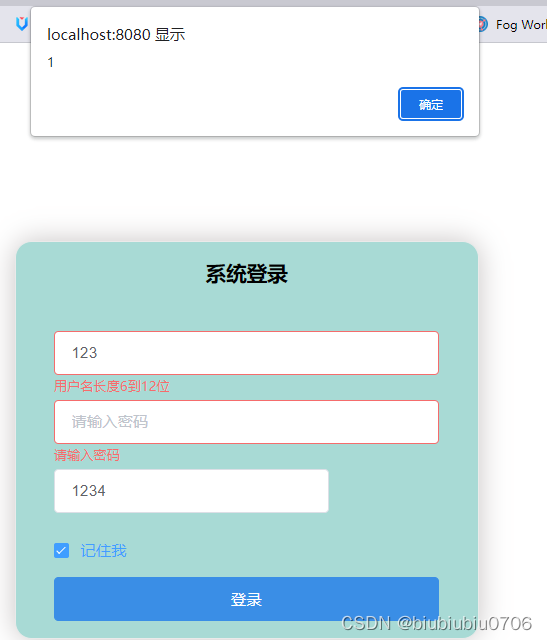
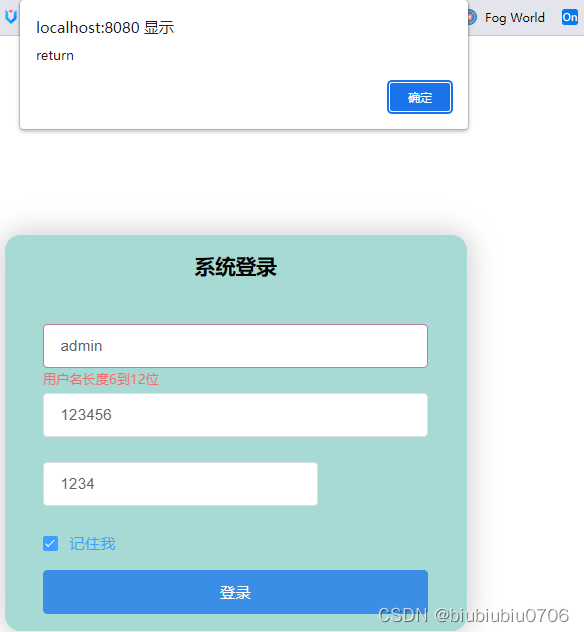
测试,校验规则是存在的,但是出现的问题是点击表单还是生效的

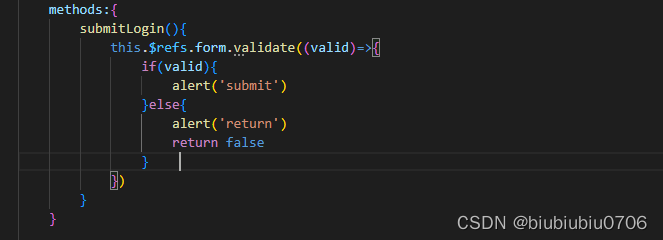
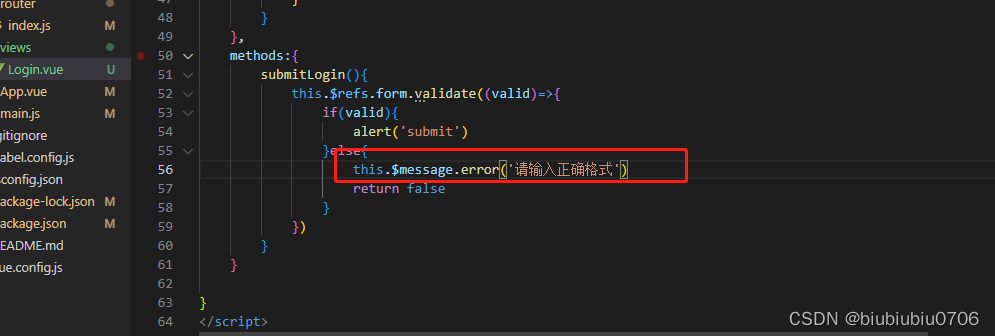
在点击登录时候添加表单校验


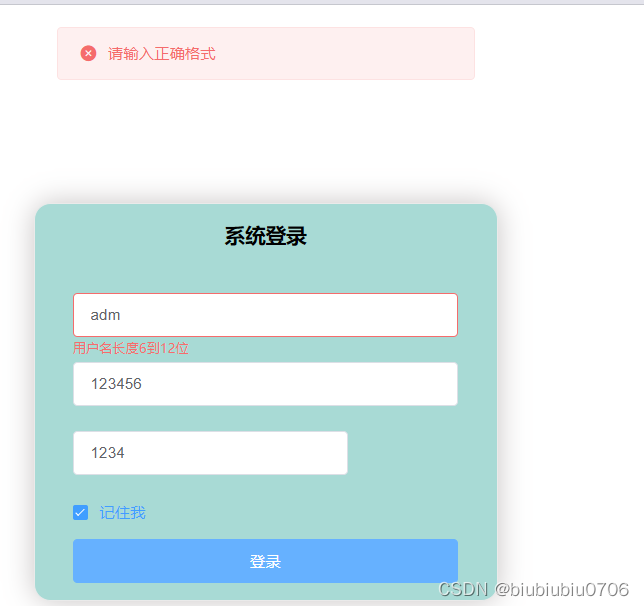
会自动根据我们自己定义的校验规则来校验,还是将用户名长度改成5位好了



用ElementUI的showMessage


效果如下

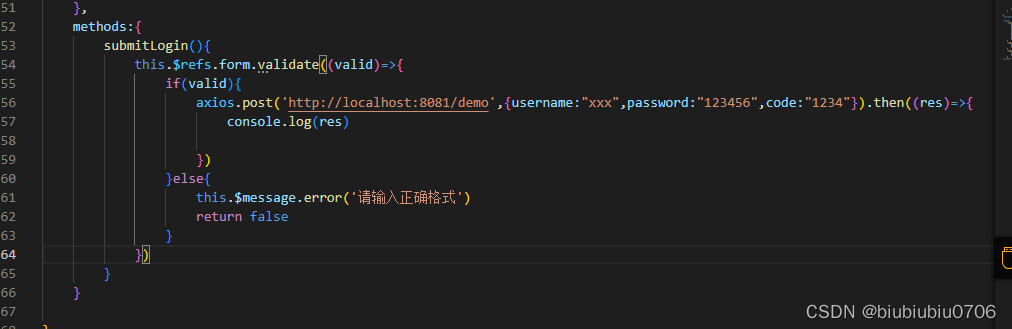
接下来需要发送axios请求
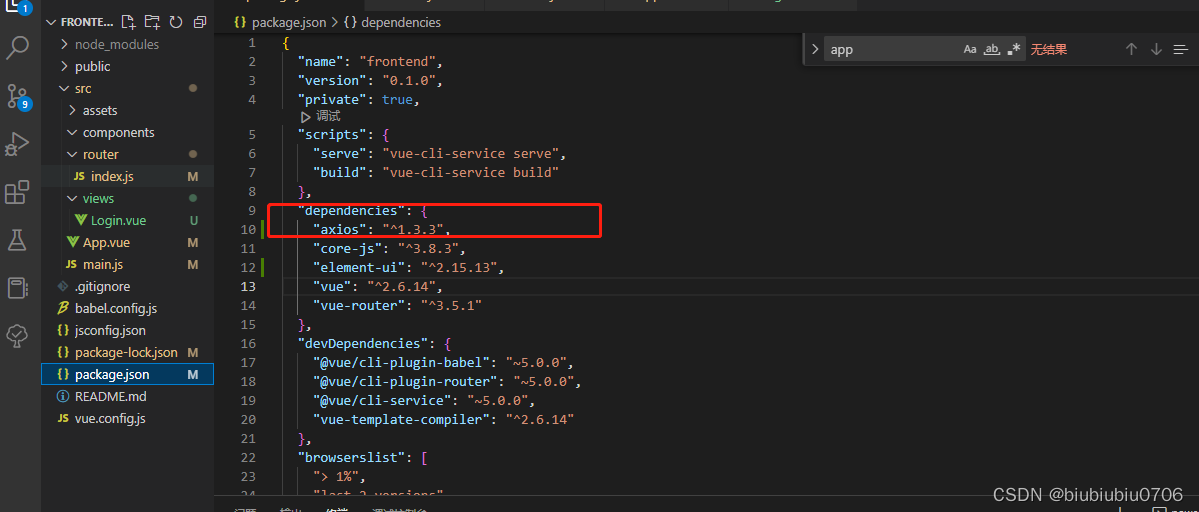
安装axios

安装完成,可以在package.json文件看到

组件里引入

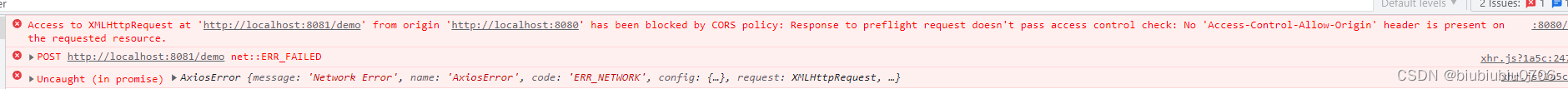
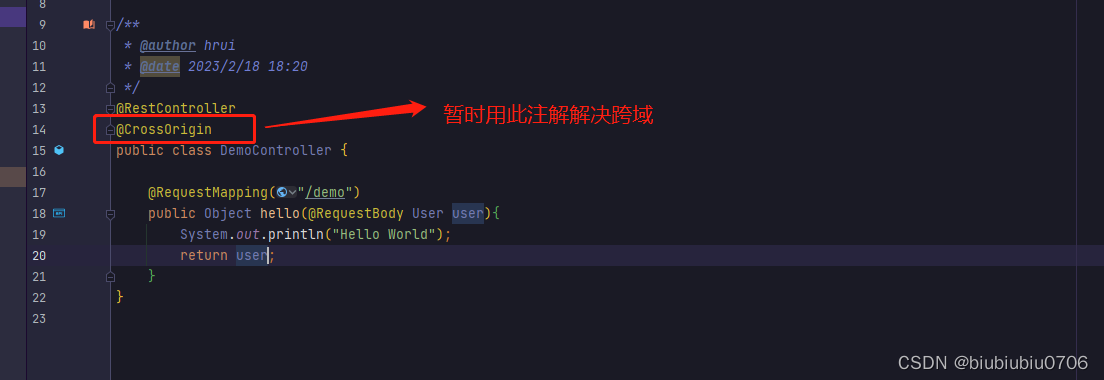
 这里我随便建个后端,先进行演示,会出现跨域现象,这里跨域先不讲
这里我随便建个后端,先进行演示,会出现跨域现象,这里跨域先不讲


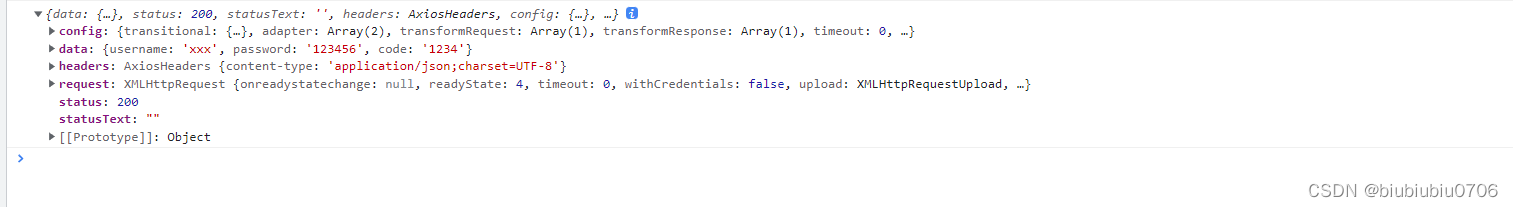
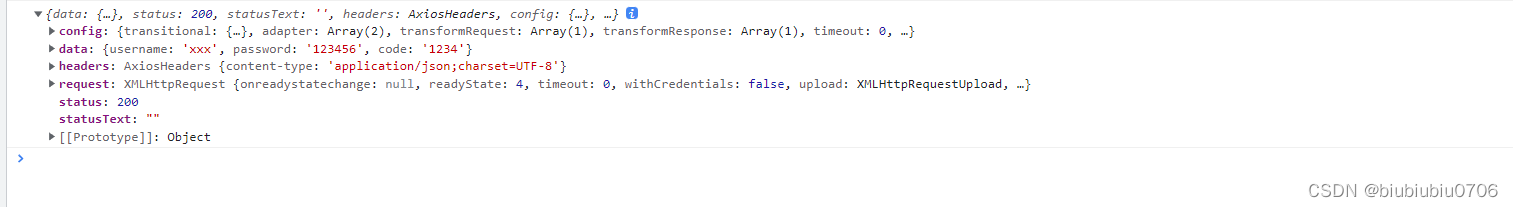
看下返回的信息里有什么

<template><div><el-form :rules="rules" ref="form" :model="loginForm" class="loginContainer"><h3 class="loginTitle">系统登录</h3><!-- auto-complete="false"自动补全 --><el-form-item prop="username"> <el-input type="text" auto-complete="false" v-model="loginForm.username" placeholder="请输入用户名"></el-input></el-form-item><el-form-item prop="password"><el-input type="text" auto-complete="false" v-model="loginForm.password" placeholder="请输入密码"></el-input></el-form-item><el-form-item prop="code"><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="点击图片更换验证码" style="width:250px;margin-right: 5px;"></el-input><img :src="captchaUrl"/></el-form-item><el-checkbox v-model="checked" class="loginRemeber">记住我</el-checkbox><el-button type="primary" style="width:100%" @click="submitLogin">登录</el-button></el-form></div>
</template><script>
import axios from 'axios'
export default {name:"Login",data(){return{captchaUrl:'',//验证码图片链接loginForm:{username:'admin',password:'123456',code:'1234'},checked:true,rules:{username:[{required:true,message:'请输入用户名',trigger:'blur'},{min:5,max:12,message:'用户名长度6到12位',trigger:'blur'}],password:[{required:true,message:'请输入密码',trigger:'blur'},{min:6,max:12,message:'密码长度6到12位',trigger:'blur'}],code:[{required:true,message:'请输入验证码',trigger:'blur'},{min:4,max:4,message:'验证码长度4位',trigger:'blur'}],}}},methods:{submitLogin(){this.$refs.form.validate((valid)=>{if(valid){axios.post('http://localhost:8081/demo',{username:"xxx",password:"123456",code:"1234"}).then((res)=>{console.log(res)})}else{this.$message.error('请输入正确格式')return false} })}}}
</script><style>.loginContainer{border-radius: 15px;background-clip: padding-box;margin:180px auto;width:350px;padding: 15px 35px 15px 35px;background: #a8dad5;border:1px solid #eaeaea;box-shadow: 0 0 25px #cac6c6;}.loginTitle{margin: 0px auto 40px auto;text-align: center;}.loginRemeber{text-align: left;margin:0px 0px 15px 0px;}
</style>相关文章:

Vue项目创建首页发送axios请求
这是个全新的Vue项目,引入了ElementUI 将App.vue里的内容干掉,剩如下 然后下面的三个文件也可以删掉了 在views文件下新建Login.vue组件 到router目录下的index.js 那么现在的流程大概是这样子的 启动 写登陆页面 <template><div><el-form :ref"form"…...

Nginx
NginxNginxNginx可以从事的用途Nginx安装Nginx自带常用命令Nginx启动Nginx停止Nginx重启Nginx配置概要第一部分:全局块第二部分:events 块:第三部分:http块:Nginx Nginx是一个高性能的http和反向代理服务器࿰…...

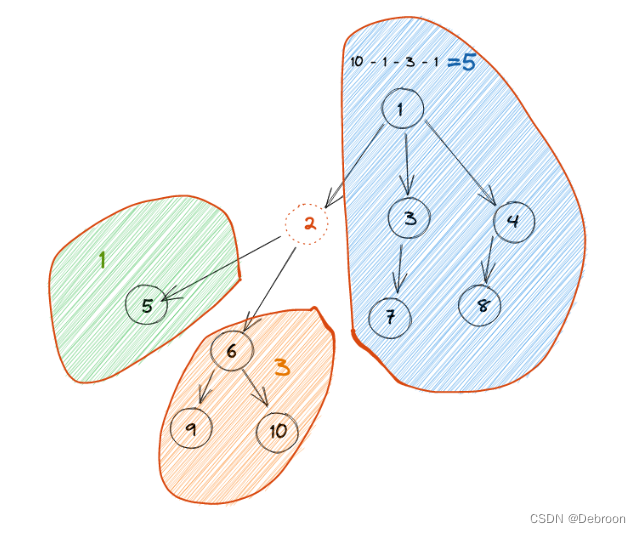
2049. 统计最高分的节点数目
2049. 统计最高分的节点数目题目算法设计:深度优先搜索题目 传送门:https://leetcode.cn/problems/count-nodes-with-the-highest-score/ 算法设计:深度优先搜索 这题的核心是计算分数。 一个节点的分数 左子树节点数 右子树节点数 除自…...

Docker 架构简介
Docker 架构 Docker 包括三个基本概念: 镜像(Image):Docker 镜像(Image),就相当于是一个 root 文件系统。比如官方镜像 ubuntu:16.04 就包含了完整的一套 Ubuntu16.04 最小系统的 root 文件系统。容器&am…...

玄子Share-BCSP助学手册-JAVA开发
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b2gPyAnt-1676810001349)(./assets/%E7%8E%84%E5%AD%90Share%E4%B8%89%E7%89%88.jpg)] 玄子Share-BCSP助学手册-JAVA开发 前言: 此文为玄子,复习BCSP一二期后整理的文章&#x…...

利用React实现多个场景下的鼠标跟随框提示框
前言 鼠标跟随框的作用如下图所示,可以在前端页面上,为我们后续的鼠标操作进行提示说明,提升用户的体验。本文将通过多种方式去实现,从而满足不同场景下的需求。 实现原理 实现鼠标跟随框的原理很简单,就是监听鼠标在…...

【安全知识】——如何绕过cdn获取真实ip
作者名:白昼安全主页面链接: 主页传送门创作初心: 以后赚大钱座右铭: 不要让时代的悲哀成为你的悲哀专研方向: web安全,后渗透技术每日鸡汤: 现在的样子是你想要的吗?cdn简单来说就是…...

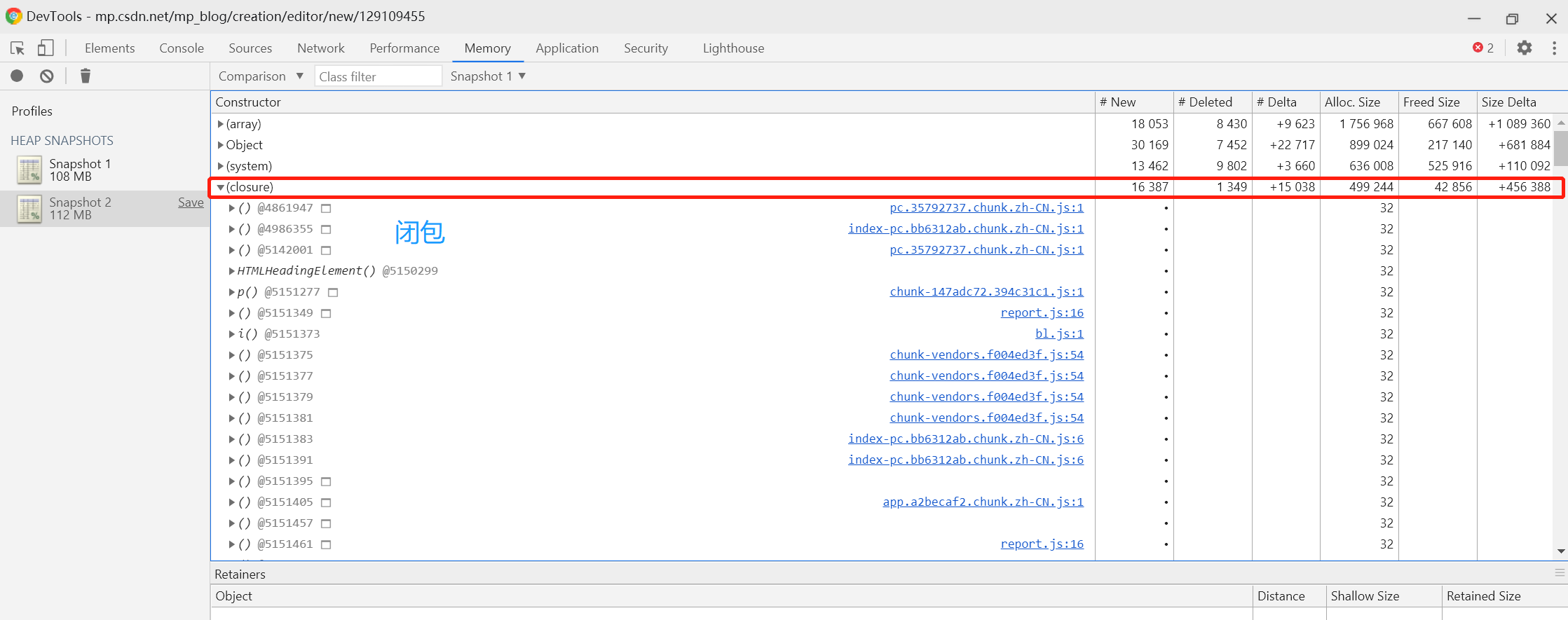
JavaScript内存泄露和垃圾回收机制
1、是什么?内存泄露(Memory leak)是在计算机科学中,由于疏忽或错误造成程序未能释放已经不再使用的内存。并非指内存在物理上的消失,而是应用程序分配某段内存后,由于设计错误,导致在释放该段内…...

Kubernetes02:知识图谱
Kubernetes01:知识图谱 MESOS APACHE 分布式资源管理框架 2019-5 Twitter 》 Kubernetes Docker Swarm 2019-07 阿里云宣布 Docker Swarm 剔除 Kubernetes Google 10年容器化基础架构 borg Go语言 Borg 特点 轻量级:消耗资源小 开源 弹性伸缩 负载均…...

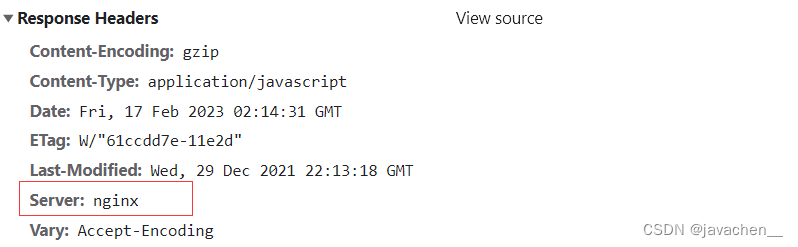
nginx-服务器banner泄漏风险
http { server_tokens off; # 隐藏Nginx版本号 .... }...

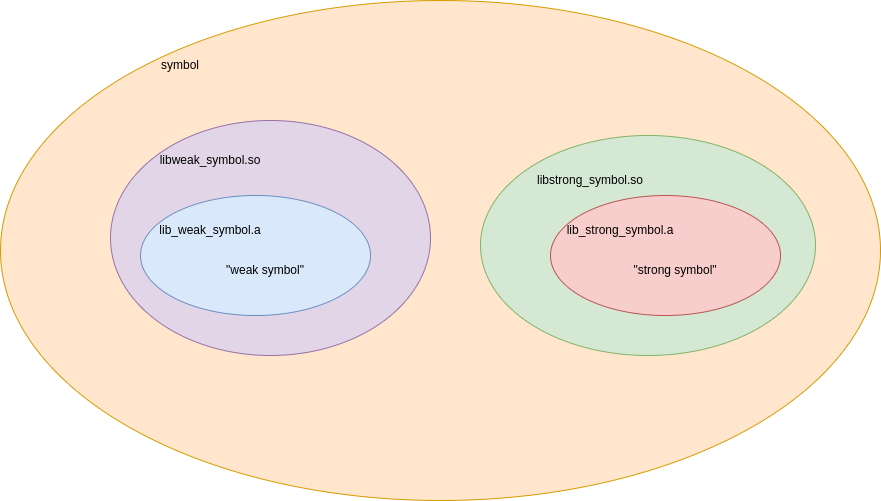
GCC 同名符号冲突解决办法
一、绪论 作为 C/C 的开发者,大多数都会清楚课本上动态库以及静态库的优缺点,在教科书上谈及到动态库的一个优点是可以节约磁盘和内存的空间,多个可执行程序通过动态库加载的方式共用一段代码段 ;而时至今日,再看看上…...

下一代视频编码技术2023
下一代视频编码技术 下面将从这两个角度来介绍华为云视频在下一代视频编码技术上的一些工作。这些技术得益于华为2012 媒体技术院全力支持。 2.1 下一代视频编码标准技术 从上图可以看出,下一代的视频编码标准大概分为三个阵营或者三个类型: 国际标准…...

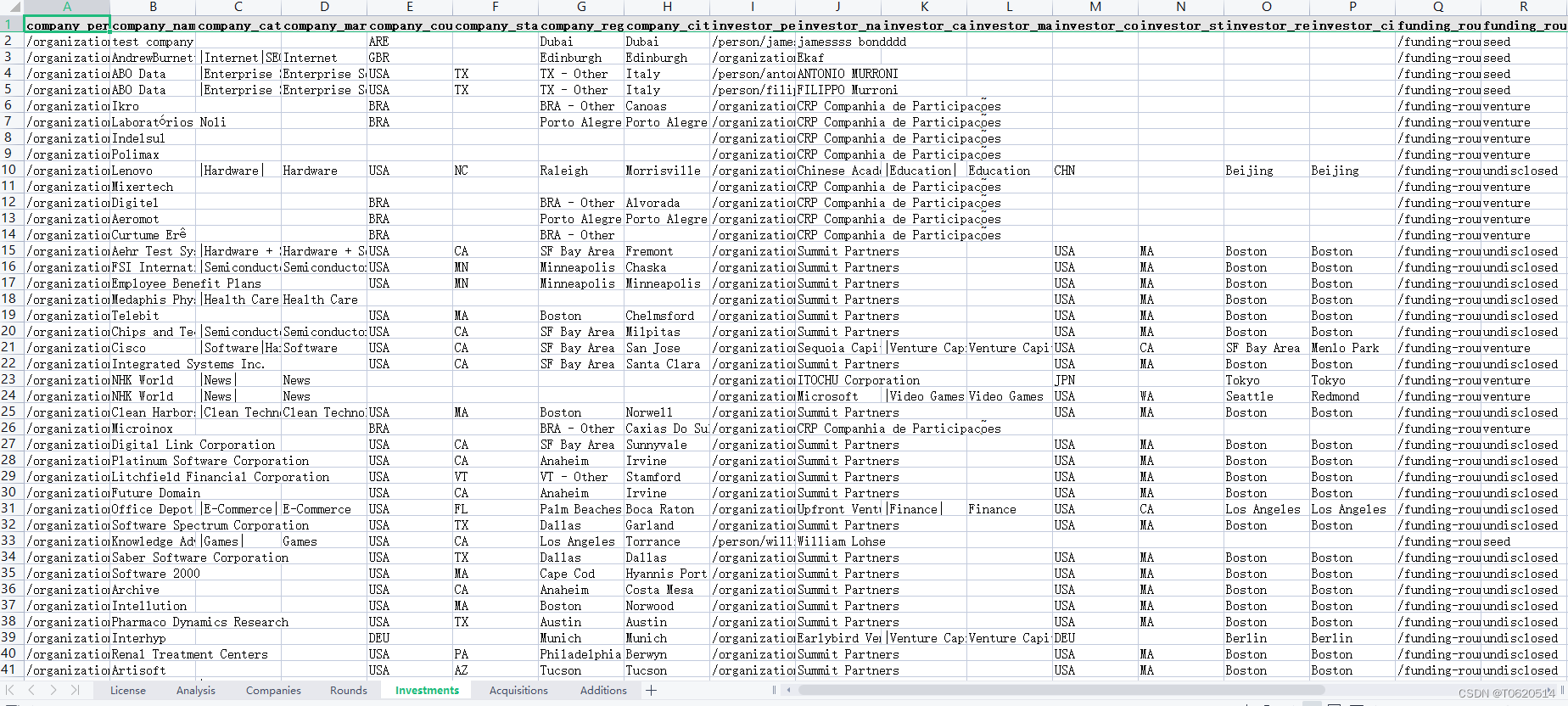
最新最全中小微企业研究数据:海量创业公司信息与获取投资信息(1985-2021年)
一、企业获取投资名单&资方信息 数据来源:搜企网、企查查、天眼查 时间跨度:1985年8月-2021年9月 区域范围:全国范围 数据字段:企业名称、时间、获得投资金额以及投资方信息 部分数据: DateCompany_nameUnit…...

springboot数据源浅析
DataSourceAutoConfiguration分析 SpringBoot有一个自动配置DataSourceAutoConfiguration 为数据源配置 /META-INF/spring.factories文件找到DataSourceAutoConfiguration配置类 一、先来看下DataSourceAutoConfiguration配置类生效的时机,观察源码发现 Configura…...

2022黑马Redis跟学笔记.实战篇(七)
2022黑马Redis跟学笔记.实战篇 七4.11.附近的店铺功能4.11.1. GEO数据结构的基本用法1. 附近商户-导入店铺数据到GEO4.11.2. 获取附近的店铺1. 附近商户-实现附近商户功能4.9. 签到功能4.9.1.BitMap原理1. 用户签到-BitMap功能演示4.9.2.实现签到功能4.9.3.实现补签功能4.9.4.统…...

QT mp3音乐播放器实现框架,Qt鼠标事件,网络编程,QSqlite,Json解析,HTTP请求等
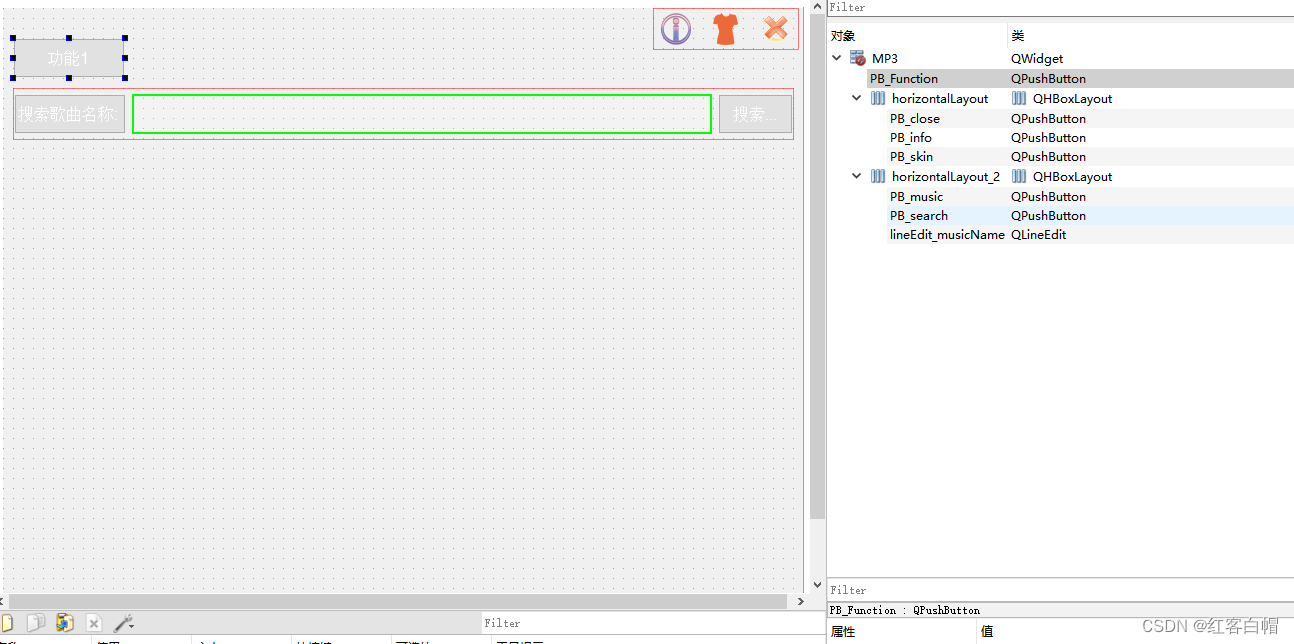
QT mp3音乐播放器实现框架,Qt鼠标事件,网络编程,QSqlite,Json解析,HTTP请求等框架搭建UI设计mp3.hmp3.cpp隐藏窗口标题 最大化 最小化 关闭框架搭建 .pro添加 # 网络 添加多媒体 数据库 QT network multimedia sql添加头…...

硬件学习 软件Cadence day04 PCB 封装绘制
1.文章内容: 1. 贴片式电容 PCB 封装绘制 (型号 c0603 ) 2. 贴片式电阻 PCB 封装绘制 (型号 r0603 ) 3. 安规式电容 PCB 封装绘制 (这个就是 有一个电容,插入一个搞好的孔里面 …...
和join()区别)
【Java】yield()和join()区别
一、java 线程调度的背景 java虚拟机要求在多线程中实现 preemptive和priority-based调度,这意味着java中每一个线程被分配了特定的优先级,正整数在定义好的范围内不断减。优先级可以通过开发者改变但是java虚拟机从不改变线程的优先级,即使…...

【MySQL】Java连接MySQL数据库(封装版只需会MySQL)
一、准备普通项目如果创建的是普通的Java项目,我们需要去maven仓库下载jdbc驱动包然导入项目中就能使用,具体步骤详见MySQL数据库之Java中如何使用数据库【JDBC编程】maven项目如果创建的项目是maven项目,我们只需在pom.xml文件里引入一组依赖…...

【java基础】运算符
运算符 operator 运算符优先级 Operators 操作员Precedence 优先级postfix 后缀expr expr--unary 一元的expr --expr expr -expr ~ !multiplicative 〔数〕乘法的 / %additive 添加剂 -shift 移动<< >> >>>relational 关系的< > < > insta…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
