css 实现svg动态图标效果
效果演示:

实现思路:主要是通过css的stroke相关属性来设置实现的。
html代码:
<svgt="1692441666814"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="12949"width="40"height="40"><pathclass="icon1"d="M689.036502 325.02992 334.416967 325.02992C324.54013 325.02992 316.556502 332.91472 316.556502 342.62992 316.556502 352.34512 324.54013 360.22992 334.416967 360.22992L689.036502 360.22992C698.895478 360.22992 706.896966 352.34512 706.896966 342.62992 706.896966 332.91472 698.895478 325.02992 689.036502 325.02992"fill="#9B9B9B"p-id="12950"></path><pathclass="icon1"d="M847.085546 454.2456C831.439776 488.3544 789.503405 508.3304 746.888336 488.988 721.508614 477.4776 709.631405 451.0072 707.738195 423.5336 707.113078 414.3816 699.361638 407.148 689.91345 407.148 680.465264 407.148 672.731683 414.3816 672.106566 423.5336 670.213357 451.0072 658.33615 477.4776 632.956429 488.988 579.071405 513.452 526.31159 475.0664 526.31159 424.748 526.31159 415.0328 518.310102 407.148 508.451126 407.148 499.002941 407.148 491.269357 414.3816 490.626381 423.5336 488.733171 451.0072 476.855962 477.4776 451.458381 488.988 397.609079 513.4344 344.849265 475.0488 344.849265 424.748 344.849265 415.0328 336.865637 407.148 326.9888 407.148 316.736893 407.148 308.503219 415.6664 309.181916 425.9272 310.289265 442.964 306.62787 460.212 294.089823 472.004 246.938195 516.3384 186.516242 494.884 168.816521 453.2072L167.798475 450.1448C166.85187 447.5928 166.048149 444.9704 165.423033 442.2952 163.297637 433.4248 163.976335 424.1848 166.780428 415.508 180.372242 373.2152 236.079033 200.1368 236.079033 200.1368 236.722009 198.1304 240.99066 195.1912 247.027498 195.1912L769.374659 195.1912C775.393638 195.1912 779.68015 198.1304 780.323126 200.1544L848.853731 410.404C853.515312 424.748 853.390288 440.5 847.085546 454.2456M738.154566 812.5112 285.284614 812.5112C263.602009 812.5112 245.938009 795.1048 245.938009 773.7208L245.938009 531.14C279.801451 528.1656 309.253358 509.9672 326.9888 483.3912 346.420986 512.484 379.802195 531.756 417.719963 531.756 455.637731 531.756 489.018941 512.484 508.451126 483.3912 527.883312 512.484 561.282381 531.756 599.182288 531.756 637.100054 531.756 670.481264 512.484 689.91345 483.3912 708.809824 511.6568 740.922941 530.5064 777.501171 531.5624L777.501171 773.7208C777.501171 795.1048 759.855034 812.5112 738.154566 812.5112M888.861171 429.9752C888.861171 427.4056 888.861171 421.8968 887.6288 417.6024 887.557357 417.3736 887.575219 417.1272 887.503776 416.8984L814.365171 189.5064C808.774848 172.1352 790.271405 159.9912 769.374659 159.9912L247.027498 159.9912C226.095033 159.9912 207.591591 172.1352 202.019125 189.5064L129.809265 416.9864C128.648335 422.7768 127.451684 431.4184 128.273265 435.9064 134.756614 477.6712 163.565544 513.276 203.072893 526.3528L203.072893 773.7208C203.072893 818.4072 239.954754 854.7512 285.284614 854.7512L738.154566 854.7512C783.484429 854.7512 820.38415 818.4072 820.38415 773.7208L820.38415 524.9448C860.516614 510.7064 888.861171 475.1192 888.861171 429.9752"fill="#9B9B9B"p-id="12951"></path></svg>css代码:
.icon1 {/* 填充颜色 */fill: none;/* 图形元素的外轮廓颜色 */stroke: black;/* 图形元素的外轮廓宽度 */stroke-width: 10;/* 两端的形状 */stroke-linecap: round;}@keyframes move {0% {/* 指定线条的长度和间距,第一个参数为长度,第二个为间距 */stroke-dasharray: 0, 600px;}100% {stroke-dasharray: 600px, 0;}}.icon:hover {animation: move 1s;}相关文章:

css 实现svg动态图标效果
效果演示: 实现思路:主要是通过css的stroke相关属性来设置实现的。 html代码: <svgt"1692441666814"class"icon"viewBox"0 0 1024 1024"version"1.1"xmlns"http://www.w3.org/2000/svg"p-id"…...

软件测试项目实战,电商业务功能测试点汇总(全覆盖)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 支付功能怎么测试…...

LeetCode[274]H指数
难度:Medium 题目: 给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。 根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指…...

MyBatis-Plus快速开始[MyBatis-Plus系列] - 第482篇
悟纤:师傅,MyBatis-Plus被你介绍的这么神乎其乎,咱们还是来的点实际的吧。 师傅:那真是必须的,学习技术常用的一种方法,就是实践。 悟纤:贱贱更健康。 师傅:这… 师傅:…...

CF1003A Polycarp‘s Pockets 题解
题目传送门 题目意思: 给你 n n n 个数,求出最多相同的数的个数。 这道题目有两种解法。 方法一:桶排 一边输入,一边将第 i i i 个数 a i a_i ai 出现的次数存在一个数组 b b b 的第 a i a_i ai 个位置。输入完后遍历…...

数据库厂商智臾科技加入龙蜥社区,打造多样化的数据底座
近日,浙江智臾科技有限公司(以下简称“智臾科技”)正式签署 CLA 贡献者许可协议,加入龙蜥社区(OpenAnolis)。 智臾科技主创团队从 2012 年开始投入研发 DolphinDB。DolphinDB 作为一款基于高性能时序数据库…...

一天赚四五十的副业,可以试试这几种
大家都希望能够有额外的零花钱,尤其是对于学生和不收入稳定的人来说。今天,我将分享一些简单实用的赚钱技巧,帮助你每天赚取四五十的零花钱,让你的钱包更丰盈。 第一种:蚂蚁路客和友活来了 支付宝旗下两款接任务拍门…...

OpenCV 中的色彩空间 (C++ / Python)
在本教程中,我们将了解计算机视觉中使用的流行色彩空间,并将其用于基于颜色的分割。我们还将分享 C++ 和 Python 的演示代码。...

邀请函 | 高质量区块链·元宇宙—标准行系列沙龙(北京站)即将开启
区块链、元宇宙是近年来备受关注的新兴技术,也是推动数字经济发展的重要力量。高质量标准引领高质量发展,加快形成标准引领,充分释放区块链、元宇宙对实体经济牵引赋能效应,推进形成相关产业体系高质量发展新格局刻不容缓。 为进…...

php hmacsha256加密的算法
HMAC-SHA256是一种基于哈希算法的消息认证码算法,用于验证数据的完整性和真实性。它将密钥和数据一起进行哈希运算,生成一个固定长度的摘要值。只有知道密钥的人才能够验证该摘要值的真实性。 在PHP中,可以使用hash_hmac函数来计算HMAC-SHA2…...

Spring源码编译教程
1. Spring版本是5.3.10 2. 下载gradle依赖 Spring是通过gradle来编译源码下载依赖的,.gradle文件夹可以理解为gradle的仓库(和mave类似,不懂gradle的先这么理解),而我给大家的这个仓库,只包含了Spring源码…...

Python入门教程 | Python简介和环境搭建
Python 简介 Python是一种高级编程语言,由荷兰人Guido van Rossum于1991年创建。它以其简单易学、可读性强和丰富的生态系统而受到广泛喜爱。它被广泛应用于各个领域,包括Web开发、科学计算、数据分析、人工智能等。 Python的特点 简洁易读:…...

阿里云ECS服务器企业级和共享型介绍_企业级常见问题解答FAQ
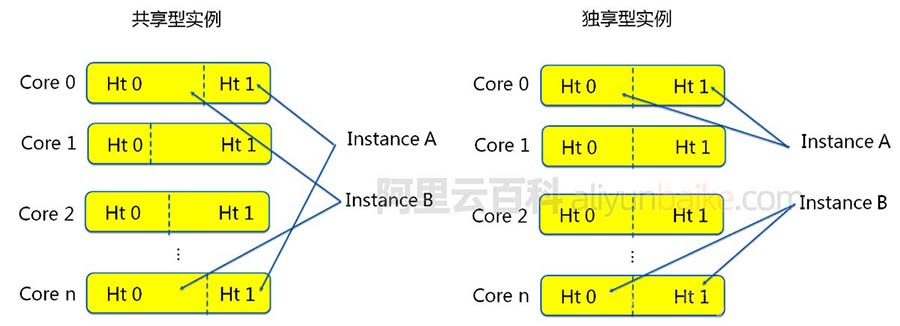
阿里云企业级服务器是什么?企业级和共享型有什么区别?企业级服务器具有独享且稳定的计算、存储、网络资源,如ECS计算型c6、通用型g8等都是企业级实例,阿里云百科分享什么是企业级云服务器、企业级实例的优势、企业级和共享型云服务…...

leetcode做题笔记92. 反转链表 II
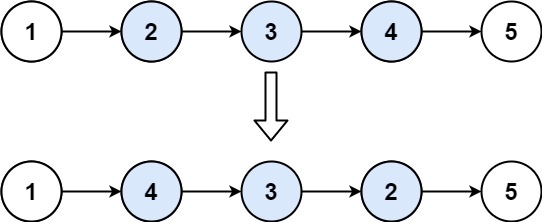
给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 。 示例 1: 思路一:头插法 struct ListNode *reverseBetween(struct ListNode *h…...

springboot引入druid解析sql
一、前言 在开发中,有时我们可能会需要获取SQL中的表名,那么因为不同的数据源类型SQL会存在部分差异,那么我们就可以使用alibaba 的druid包实现不同的数据源类型的sql解析。 二、引入相关maven依赖 <dependency><groupId>com.a…...

学习笔记十九:Pod常见的状态和重启策略
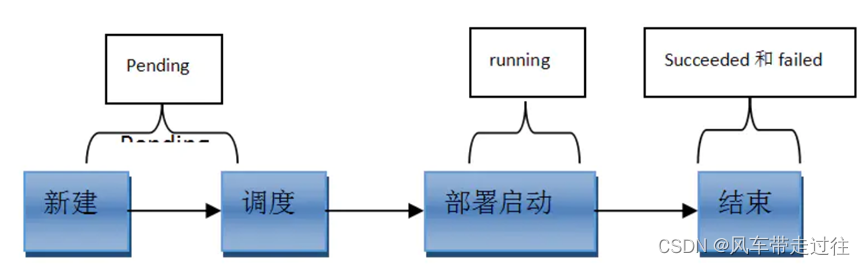
Pod常见的状态和重启策略 常见的pod状态第一阶段:第二阶段:扩展: pod重启策略测试Always重启策略正常停止容器内的tomcat服务非正常停止容器里的tomcat服务 测试never重启策略正常停止容器里的tomcat服务非正常停止容器里的tomcat服务 测试On…...

Spring的ApplicationEvent简单使用
ApplicationEvent以及Listener是Spring为我们提供的一个事件监听、订阅的实现,内部实现原理是观察者设计模式,设计初衷也是为了系统业务逻辑之间的解耦,提高可扩展性以及可维护性。事件发布者并不需要考虑谁去监听,监听具体的实现…...

python程序员面试题之:set vs tuple vs list vs dict
首先,set/tuple/list/dict都是存储变量的python类型,四者之间有异有同。 首先,set存储无序不重复序列。 set_b {1,2,4} print(set_b[0]) TypeError: ‘set’ object is not subscriptable set 会自动去重,所以根据这个特性可以对…...

STM32 F103C8T6学习笔记11:RTC实时时钟—OLED手表日历
之前在 学习笔记10文章 做了一个简易的,使用定时器计时的简单时钟,现在使用RTC实时时钟同步代替定时器来实现一下OLED手表日历,接着上个实验文章进行完善~~ 文章提供源码、测试工程下载、测试效果图。 目录 RTC实时时钟: 简介&…...

无法将“环境变量”项识别为 cmdlet、函数、脚本文件或可运行程序的名称(pycharm)
无法将“配置的任何一个环境变量”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 记录解决“无法将“C:......conda.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称”以及“表达式或语句中包含意外的标记”的系列问题(VSCode开发环境)一、Conda.exe无法正常识…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
