js 小程序限流函数 return闭包函数执行不了
问题:
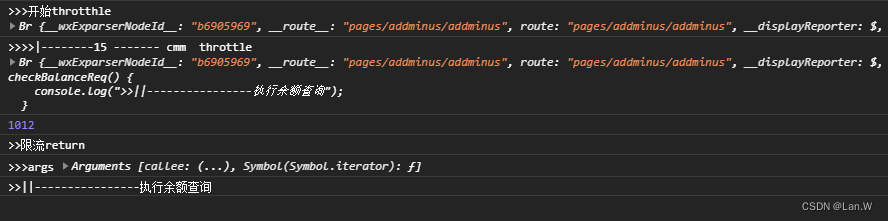
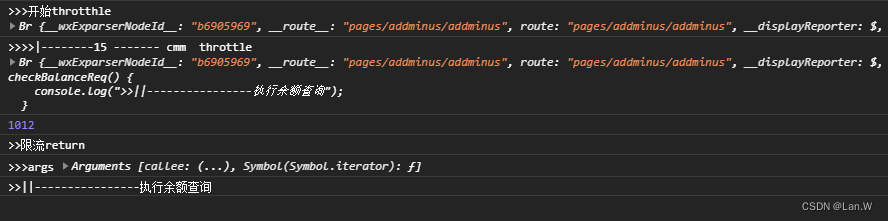
调用限流 ,没走闭包的函数: checkBalanceReq()
loadsh.js
// 限流
const throttle = (fn, context, interval) => {console.log(">>>>cmm throttle", context, interval)let canRun = true; // 通过闭包保存一个标记if (typeof fn != "function") {console.log("fn 变量需要是函数")return;}interval = interval ? interval : 500console.log(">>开始return", interval)return function (e) {//匿名函数console.log(">>限流return")let args = argumentsconsole.log(">>>args", args)if (!canRun) return; // 在函数开头判断标记是否为true,不为true则returncanRun = false; // 立即设置为falsesetTimeout(() => { // 将外部传入的函数的执行放在setTimeout中fn.apply(context, arguments);// 最后在setTimeout执行完毕后再把标记设置为true(关键)表示可以执行下一次循环了。当定时器没有执行的时候标记永远是false,在开头被return掉canRun = true;}, 500);};
}module.exports = {throttle: throttle,
}
页面调用:点击加减号调用限流方法

const {throttle} = require("../../utils/loadshMy");Page({data: {test: "测试",OrderCount: 0,list: [1, 2, 3, 4, 5, 6, 7, 8, 9]},onChangeNums(e) {if (e.target.dataset.add) {this.setData({OrderCount: this.data.OrderCount + 2})} else {this.setData({OrderCount: this.data.OrderCount - 2})}console.log(">>>开始throtthle", this)throttle.apply(this, [this.checkBalanceReq, this, 660])},checkBalanceReq() {console.log(">>||----------------执行余额查询")}onLoad: function (options) {}
});
为什么??
在浏览器HTML ok
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>节流</title>
</head>
<body>
<div><h1>节流:请输入要搜索的内容 <span>0</span></h1><button type="button">点击加1</button><script>//节流:在规定时间内, 只触发或者只执行一次对应函数,减少函数的执行。即:频繁触发改为少量触发let btn = document.querySelector('button')var count = 0// btn.onclick = function () {// count++;// document.querySelector('span').innerText = count// }// 简单实现-settimeoutfunction throttle(fn, interval, context) {let canRun = true; // 通过闭包保存一个标记interval = interval | 500return function () {console.log(">>interval=" + interval, context)if (!canRun) return; // 在函数开头判断标记是否为true,不为true则returncanRun = false; // 立即设置为falsesetTimeout(() => { // 将外部传入的函数的执行放在setTimeout中fn.apply(this, arguments);// 最后在setTimeout执行完毕后再把标记设置为true(关键)表示可以执行下一次循环了。当定时器没有执行的时候标记永远是false,在开头被return掉canRun = true;}, interval);};}function sayHi(e) {console.log(e.target.innerWidth, e.target.innerHeight);console.log(count + 12)pr()}function pr() {console.log(count++)}window.addEventListener('resize', throttle(sayHi));btn.addEventListener('click', throttle(sayHi, 500, this));</script>
</div>
</body>
</html>
解决:
发现返回的闭包在使用立即执行,给return的函数用2个括号封装起来()()
因为return的是function,外部访问的时候必须加上括号,不然得到的是function本身的内容,但不执行。如果要得到return后的函数,就是要得到throttle()(),而不是throttle(), 所以return的函数必须加上括号。
最终代码:
loadsh.js
// 简单实现-settimeout
const throttle = (fn, context, interval) => {console.log(">>>>|--------15 ------- cmm throttle", context, fn)let canRun = true; // 通过闭包保存一个标记if (typeof fn != "function") {console.log("fn 变量需要是函数")return;}interval = interval | 500console.log(interval)return (function () {//匿名函数console.log(">>限流return")let args = argumentsconsole.log(">>>args", args)if (!canRun) return; // 在函数开头判断标记是否为true,不为true则returncanRun = false; // 立即设置为falsesetTimeout(() => { // 将外部传入的函数的执行放在setTimeout中fn.apply(context, arguments);// 最后在setTimeout执行完毕后再把标记设置为true(关键)表示可以执行下一次循环了。当定时器没有执行的时候标记永远是false,在开头被return掉canRun = true;}, interval);})();
}module.exports = {throttle: throttle
}问题2:以上代码能执行到回调函数:checkBalanceReq()
但是限流效果没有达到,每次都会执行到回调函数。
分析:wxml页面调用的地方,每次都是一个新的变量,需要做成保存唯一的封包函数。
throttle不要直接用2个括号()(),返回闭包函数
// 简单实现-settimeout
const throttle = (fn, context, interval) => {console.log(">>>>|--------15 ------- cmm throttle", context, fn)let canRun = true; // 通过闭包保存一个标记if (typeof fn != "function") {console.log("fn 变量需要是函数")return;}interval = interval | 500console.log(interval)return function () {//匿名函数console.log(">>限流return")let args = argumentsconsole.log(">>>args", args)if (!canRun) return; // 在函数开头判断标记是否为true,不为true则returncanRun = false; // 立即设置为falsesetTimeout(() => { // 将外部传入的函数的执行放在setTimeout中fn.apply(context, arguments);// 最后在setTimeout执行完毕后再把标记设置为true(关键)表示可以执行下一次循环了。当定时器没有执行的时候标记永远是false,在开头被return掉canRun = true;}, interval);};
}module.exports = {throttle: throttle
}小程序页面对应 js: 页面增加一个变量balanceCallFn,来存储返回的封包函数,不为空的情况直接执行,就不会每次冲掉timer了。
const {throttle} = require('../../utils/loadshMy')
var balanceCallFn
Page({data: {test: "测试",OrderCount: 0,list: [1, 2, 3, 4, 5, 6, 7, 8, 9]},onswitch(e) {console.log(e)this.setData({showinput: true,focus: true,current: e.target.dataset.index,})},onChangeNums(e) {if (e.target.dataset.add) {this.setData({OrderCount: this.data.OrderCount + 2})} else {this.setData({OrderCount: this.data.OrderCount - 2})}console.log(">>>开始throtthle", this)if(!balanceCallFn){balanceCallFn=throttle.apply(this, [this.checkBalanceReq, this, 660])}balanceCallFn();},checkBalanceReq() {console.log(">>||----------------执行余额查询")},bindinputnum(e) {console.log(">>>失去点时")this.setData({showinput: false})},onLoad: function (options) {}
});
wxml
<text class="minus" data-minus bindtap="onChangeNums" data-index="{{index}}">-</text><text type="number" class="number" bindtap="onswitch" wx:if="{{!showinput}}">{{OrderCount}}</text><input type="number" class="number" >{{OrderCount}}</input><text class="add" bindtap="onChangeNums">+</text>最终,总算执行到回调的方法log OK ,且多次点击也很限流了。 花一个上午时间调试这个问题,还是闭包知识不牢固。

相关文章:

js 小程序限流函数 return闭包函数执行不了
问题: 调用限流 ,没走闭包的函数: checkBalanceReq() loadsh.js // 限流 const throttle (fn, context, interval) > {console.log(">>>>cmm throttle", context, interval)let canRun…...

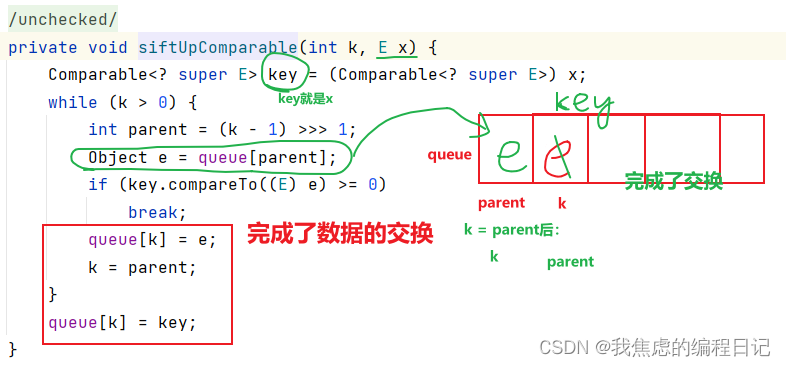
【数据结构】堆的初始化——如何初始化一个大根堆?
文章目录 源码是如何插入的?扩容向上调整实现大根堆代码: 源码是如何插入的? 扩容 在扩容的时候,如果容量小于64,那就2倍多2的扩容;如果大于64,那就1.5倍扩容。 还会进行溢出的判断,…...

【韩顺平 零基础30天学会Java】程序流程控制(2days)
day1 程序流程控制:顺序控制、分支控制、循环控制 顺序控制:从上到下逐行地执行,中间没有任何判断和跳转。 Java中定义变量时要采用合法的前向引用。 分支控制if-else:单分支、双分支和多分支。 单分支 import java.util.Scann…...

从入门到精通Python隧道代理的使用与优化
哈喽,Python爬虫小伙伴们!今天我们来聊聊如何从入门到精通地使用和优化Python隧道代理,让我们的爬虫程序更加稳定、高效!今天我们将对使用和优化进行一个简单的梳理,并且会提供相应的代码示例。 1. 什么是隧道代理&…...

19万字智慧城市总体规划与设计方案WORD
导读:原文《19万字智慧城市总体规划与设计方案WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 感知基础设施 感知基础设施架构由感知范围、感知手…...

[赛博昆仑] 腾讯QQ_PC端,逻辑漏洞导致RCE漏洞
简介 !! 内容仅供学习,请不要进行非法网络活动,网络不是法外之地!! 赛博昆仑是国内一家较为知名的网络安全公司,该公司今日报告称 Windows 版腾讯 QQ 桌面客户端出现高危安全漏洞,据称“黑客利用难度极低、危害较大”,腾讯刚刚已经紧急发布…...

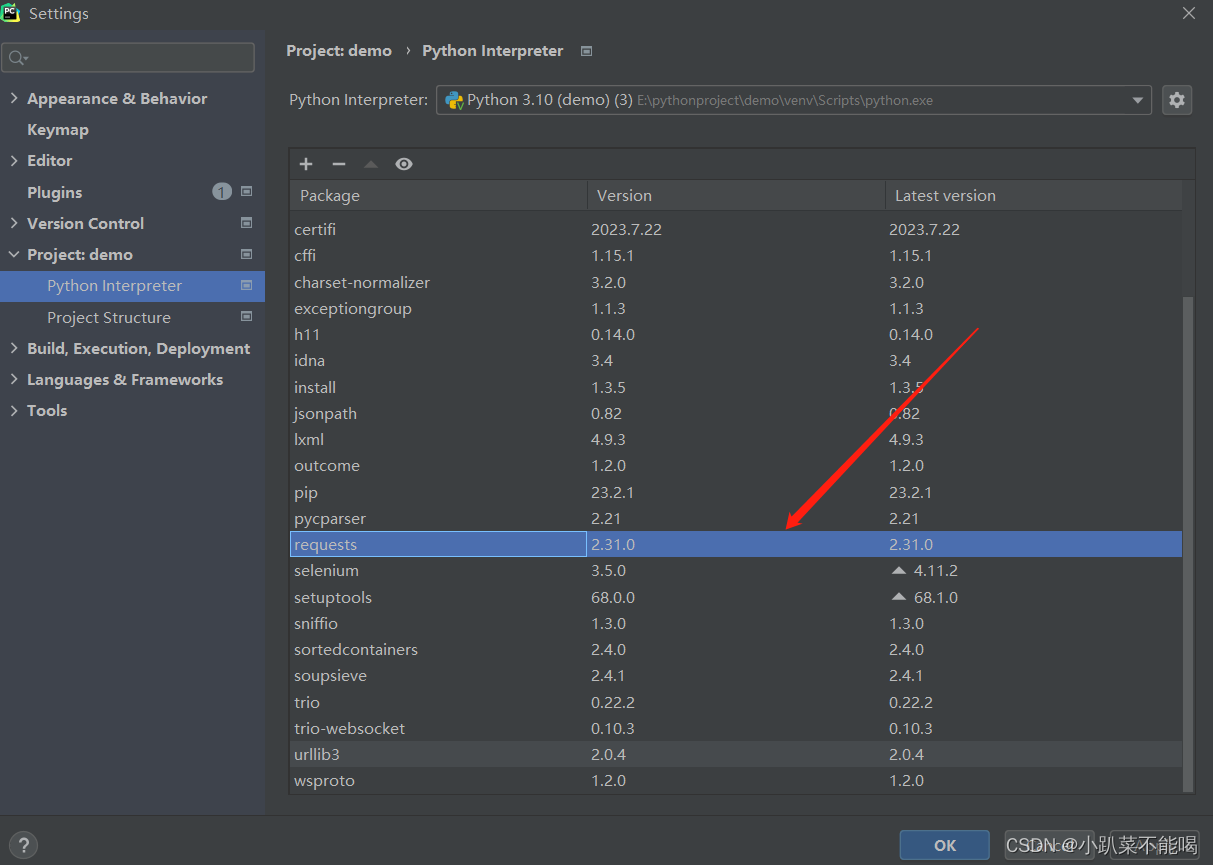
python Requests
Requests概述 官方文档:http://cn.python-requests.org/zh_CN/latest/,Requests是python的HTTP的库,我们可以安全的使用 Requests安装 pip install Requests -i https://pypi.tuna.tsinghua.edu.cn/simple Requests的使用 Respose的属性 属性说明url响…...

【深入解析:数据结构栈的魅力与应用】
本章重点 栈的概念及结构 栈的实现方式 数组实现栈接口 栈面试题目 概念选择题 一、栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。栈中的数…...

安卓机显示屏的硬件结构
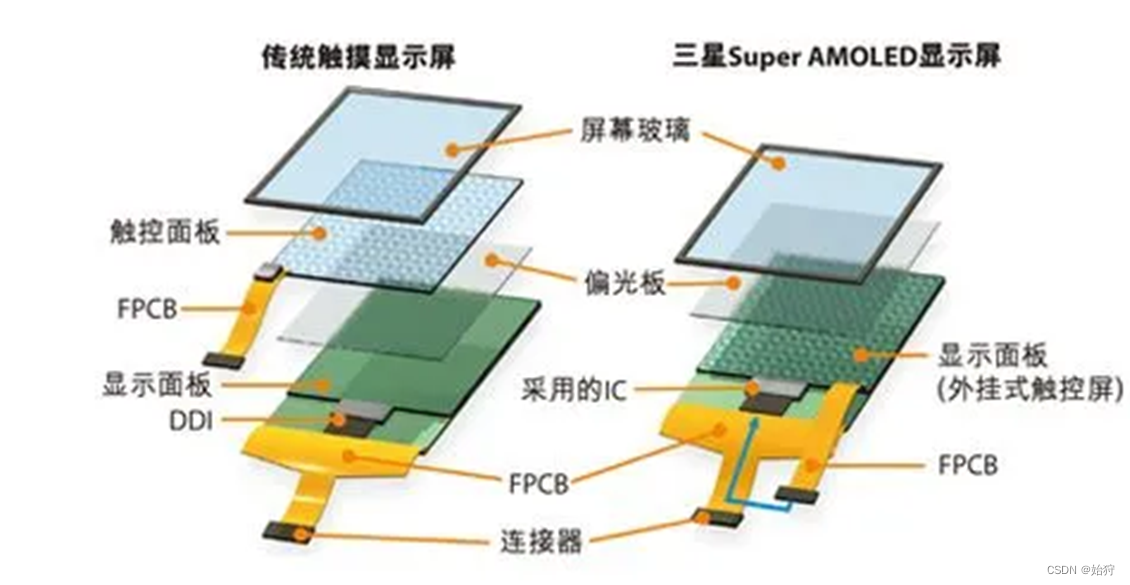
显示屏的硬件结构 显示屏的硬件结构主要由背光源、液晶面板和驱动电路构成。可以将液晶面板看成一个三明治的结构,即在两片偏振方向互相垂直的偏光片系统中夹着一层液晶层。自然光源通过起偏器(偏光片之一)后,变成了垂直方向的偏…...

基于swing的超市管理系统java仓库库存进销存jsp源代码mysql
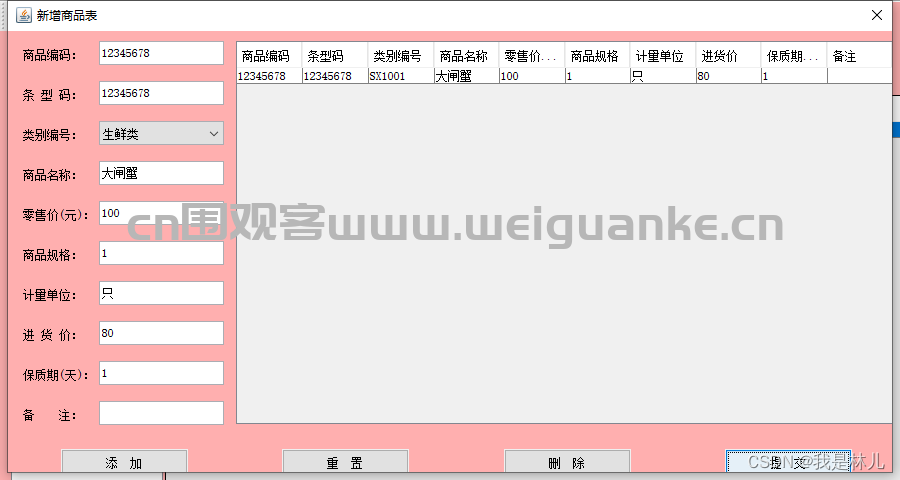
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于swing的超市管理系统 系统有3权限:管…...

常用系统命令
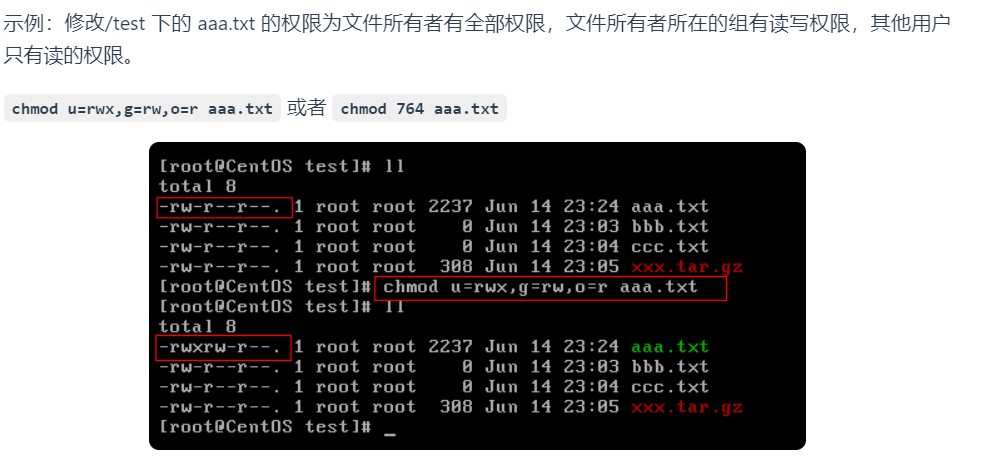
重定向 cat aa.txt > bbb.txt 将输出定向到bbb.txt cat aaa.txt >> bbb.txt 输出并追加查看进程 ps ps -ef 显示所有进程 例⼦:ps -ef | grep mysql |:管道符 kill pid 结束进程, 如 kill 3732;根据进程名结束进程可以先…...

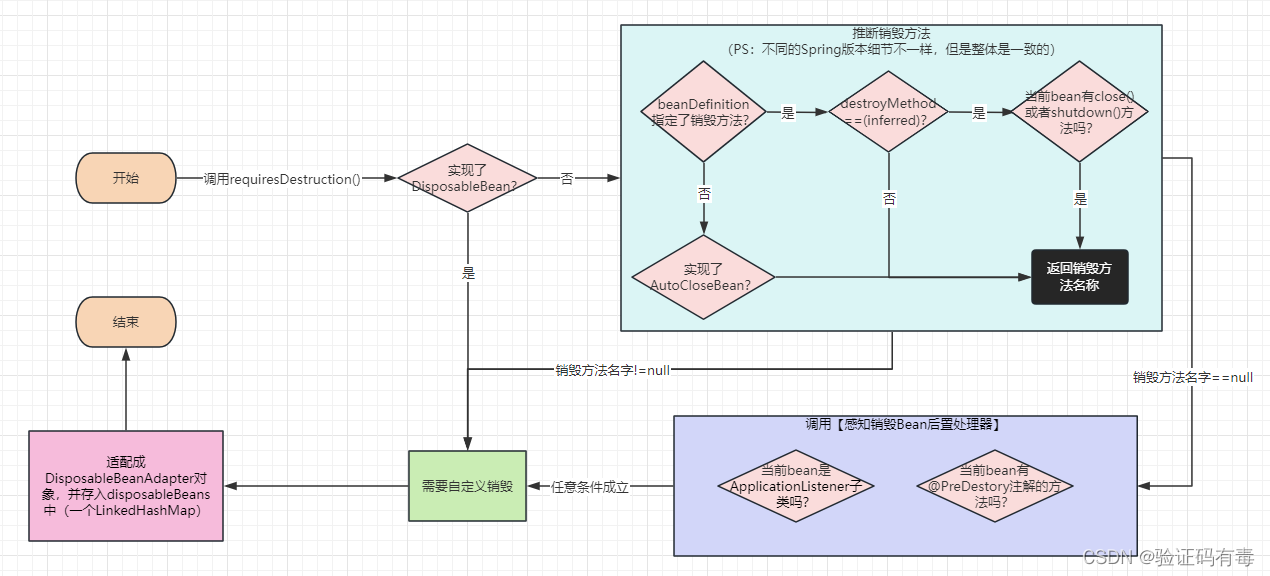
【Spring专题】Spring之Bean生命周期源码解析——阶段四(Bean销毁)(拓展,了解就好)
目录 前言阅读建议 课程内容一、Bean什么时候销毁二、实现自定义的Bean销毁逻辑2.1 实现DisposableBean或者AutoCloseable接口2.2 使用PreDestroy注解2.3 其他方式(手动指定销毁方法名字) 三、注册销毁Bean过程及方法详解3.1 AbstractBeanFactory#requir…...

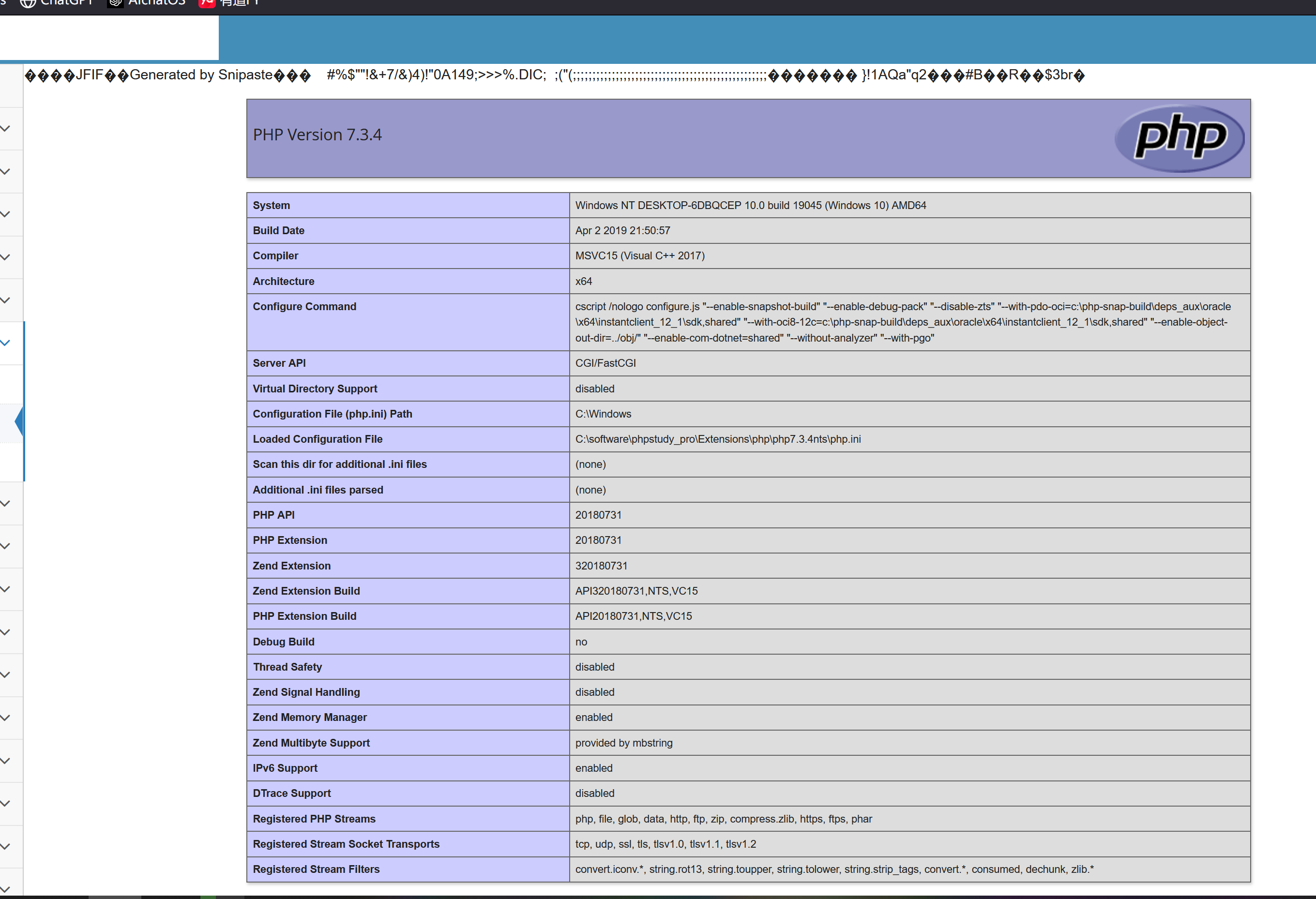
配置Docker,漏洞复现
目录 配置Docker 漏洞复现 配置Docker Docker的配置在Linux系统中相对简单,以下是详细步骤: 1.安装Docker:打开终端,运行以下命令以安装Docker。 sudo apt update sudo apt install docker.io 2.启动Docker服务:运…...

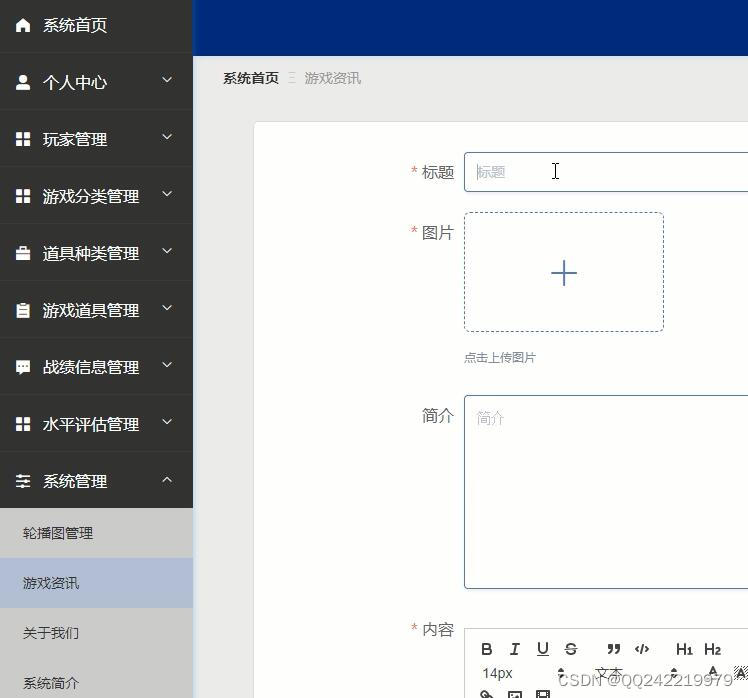
微信小程序 游戏水平评估系统的设计与实现_pzbe0
近年来,随着互联网的蓬勃发展,游戏公司对信息的管理提出了更高的要求。传统的管理方式已无法满足现代人们的需求。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,随着各行业的不断发展,使命召…...

moba登录不进去提示修改问题问题解决方式
问题: 安装moba后,运行时运行不起来,提示输入密码,安装、卸载多个版本都不行 方法: 使用ResetMasterPassword工具进行重置主密码 官网下载地址: MobaXterm Xserver and tabbed SSH client - resetmaster…...

Unsafe upfileupload
文章目录 client checkMIME Typegetimagesize 文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像、上传附件等等。当用户点击上传按钮后,后台会对上传的文件进行判断 比如是否是指定的类型、后缀名、大小等等,然后将其按…...

机器人制作开源方案 | 滑板助力器
我们可以用一块废滑板做些什么呢? 如今,越来越多的人选择电动滑板作为代步工具或娱乐方式,市场上也涌现出越来越多的电动滑板产品。 (图片来源:Backfire Zealot X Belt Drive Electric Skateboard– Backfire Board…...

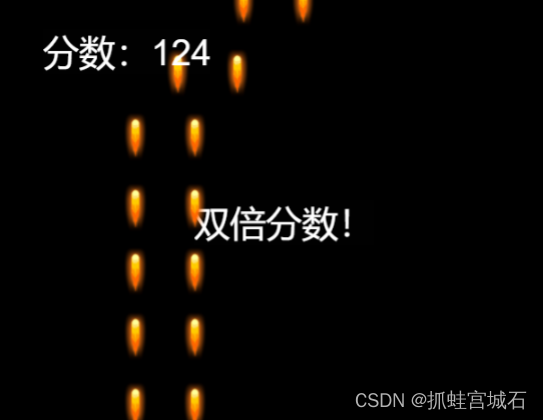
飞机打方块(二)游戏界面制作
一、背景 1.新建bg节点 二、飞机节点功能实现 1.移动 1.新建plane节点 2.新建脚本GameController.ts,并绑定Canvas GameControll.ts const { ccclass, property } cc._decorator;ccclass export default class NewClass extends cc.Component {property(cc.Node)canvas:…...
和召回(recall))
自我理解:精度(precision)和召回(recall)
1、精度(precision) 精度是用于评估分类模型的一个重要指标。它反映了模型预测为正例的样本中,实际真正为正例样本的比例。 【注】正例样本指在二分类问题中,被标注为正类的样本。 例如:在垃圾邮件分类任务中,正例样本就是真实的…...
)
Nginx 使用 HTTPS(准备证书和私钥)
文章目录 Nginx生成自签名证书和配置Nginx HTTPS(准备证书和私钥)准备证书和私钥 Nginx生成自签名证书和配置Nginx HTTPS(准备证书和私钥) 准备证书和私钥 生成私钥 openssl genrsa -des3 -out server.key 2048这会生成一个加密…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
