clickhouse扩缩容
一、背景
我们之前已经学会了搭建clickhouse集群,我们搭建的是一套单分片两副本的集群,接下来我们来测试下clickhouse的扩缩容情况
二、扩容
扩容相对来说比较简单,我们原来的架构如下
| host | shard | replica |
|---|---|---|
| 192.169.1.1 | 1 | 1 |
| 192.169.1.2 | 1 | 2 |
现在我们要在这个基础上在加个shard,那么该怎么弄呢,其实很简单,准备一台机器192.168.1.3,然后将配置与之前的配置改成一致,这是基础配置,接下来是改动的部分
192.168.1.1和192.168.1.2,192.168.1.3的配置文件改动相同部分如下
文件原来的配置
<remote_servers><cluster_2S_1R><shard><internal_replication>true</internal_replication><replica><host>192.168.1.1</host><port>9000</port></replica><replica><host>192.168.1.2</host><port>9000</port></replica></shard></cluster_2S_1R></remote_servers>
改动后的配置
<remote_servers><cluster_2S_1R><shard><internal_replication>true</internal_replication><replica><host>192.168.1.1</host><port>9000</port></replica><replica><host>192.168.1.2</host><port>9000</port></replica></shard><shard><internal_replication>true</internal_replication><replica><host>192.168.1.3</host><port>9000</port></replica></shard></cluster_2S_1R></remote_servers>
192.168.1.3的单独改动的配置,macros配置如下
<macros><shard>02</shard><replica>192.168.1.3</replica></macros>
接下来就可以查看集群信息了,发现我们新增的分片已经出现在上面了
select * from system.clusters;
扩容后的架构
| host | shard | replica |
|---|---|---|
| 192.169.1.1 | 1 | 1 |
| 192.169.1.2 | 1 | 2 |
| 192.169.1.3 | 2 | 1 |
# MergeTree的复制引擎是ReplicatedMergeTree,所以这里并不会复制数据
CREATE DATABASE db1 ON CLUSTER cluster_2S_1R;CREATE TABLE db1.table1 ON CLUSTER cluster_2S_1R
(`id` UInt64,`column1` String
)
ENGINE = MergeTree
ORDER BY id;
# 分片1插入
INSERT INTO db1.table1 (id, column1) VALUES (1, 'abc');
# 分片2插入
INSERT INTO db1.table1 (id, column1) VALUES (2, 'def');
# 在不同节点查询可以看到不同节点的数据不一致
SELECT * FROM db1.table1;# 创建设置分片键的表
CREATE TABLE db1.table1_dist ON CLUSTER cluster_2S_1R
(`id` UInt64,`column1` String
)
ENGINE = Distributed('cluster_2S_1R', 'db1', 'table1', rand())# 查看表
SELECT * FROM db1.table1_dist;三、缩容
缩容与扩容的操作反向即可,但是这里要注意,clickhouse并不具备自动调动分片的能力,所以需要手动复制分片的数据导入到还存活的分片,不然数据会丢失
相关文章:

clickhouse扩缩容
一、背景 我们之前已经学会了搭建clickhouse集群,我们搭建的是一套单分片两副本的集群,接下来我们来测试下clickhouse的扩缩容情况 二、扩容 扩容相对来说比较简单,我们原来的架构如下 hostshardreplica192.169.1.111192.169.1.212 现在…...

动漫3D虚拟人物制作为企业数字化转型提供强大动力
一个 3D 虚拟数字人角色的制作流程,可以分为概念设定-3D 建模-贴图-蒙皮-动画-引擎测试六个步骤,涉及到的岗位有原画师、模型师、动画师等。角色概念设定、贴图绘制一般是由视觉设计师来完成;而建模、装配(骨骼绑定)、渲染动画是由三维设计师来制作完成。…...

数据同步工具比较:选择适合您业务需求的解决方案
在当今数字化时代,数据已经成为企业的核心资产。然而,随着业务的扩展和设备的增多,如何实现数据的高效管理和同步成为了一个亟待解决的问题。本文将介绍几种常见的数据同步工具,并对比它们的功能、性能和适用场景,帮助…...

Python中数据结构列表详解
列表是最常用的 Python 数据类型,它用一个方括号内的逗号分隔值出现,列表的数据项不需要具有相同的类型。 列表中的每个值都有对应的位置值,称之为索引,第一个索引是 0,第二个索引是 1,依此类推。列表都可…...

引领行业高质量发展|云畅科技参编《低代码开发平台创新发展路线图(2023)》
8月8日-9日,中国电子技术标准化研究院于北京顺利召开《低代码开发平台创新发展路线图(2023)》封闭编制会。云畅科技、浪潮、百度、广域铭岛等来自低代码开发平台解决方案供应商、用户方、科研院所等近30家相关单位的40余位专家参与了现场编制…...

Ubuntu22.04编译Nginx源码
执行如下命令 # ./configure --sbin-path/usr/local/nginx/nginx --conf-path/usr/local/nginx/nginx.conf --pid-path/usr/local/nginx/nginx.pid输出结果,出现如下: Configuration summary using system PCRE2 library OpenSSL library is not used …...

视频上传,限制时长,获取视频时长
使用element的upload上传文件时,除了类型和大小,需求需要限制只能长传18秒内的视频,这里通过upload的before-upload,以及创建一个音频元素对象拿到durtaion时长属性来实现。 getVideoTime(file) {return new Promise(async (resol…...

Open3D 进阶(5)变分贝叶斯高斯混合点云聚类
目录 一、算法原理二、代码实现三、结果展示四、测试数据本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 系列文章(连载中。。。爬虫,你倒是爬个完整的呀?): Open3D 进阶(1) MeanShift点云聚类Open3D 进阶(2)DB…...

5、css学习5(链接、列表)
1、css可以设置链接的四种状态样式。 a:link - 正常,未访问过的链接a:visited - 用户已访问过的链接a:hover - 当用户鼠标放在链接上时a:active - 链接被点击的那一刻 2、 a:hover 必须在 a:link 和 a:visited 之后, a:active 必须在 a:hover 之后&…...

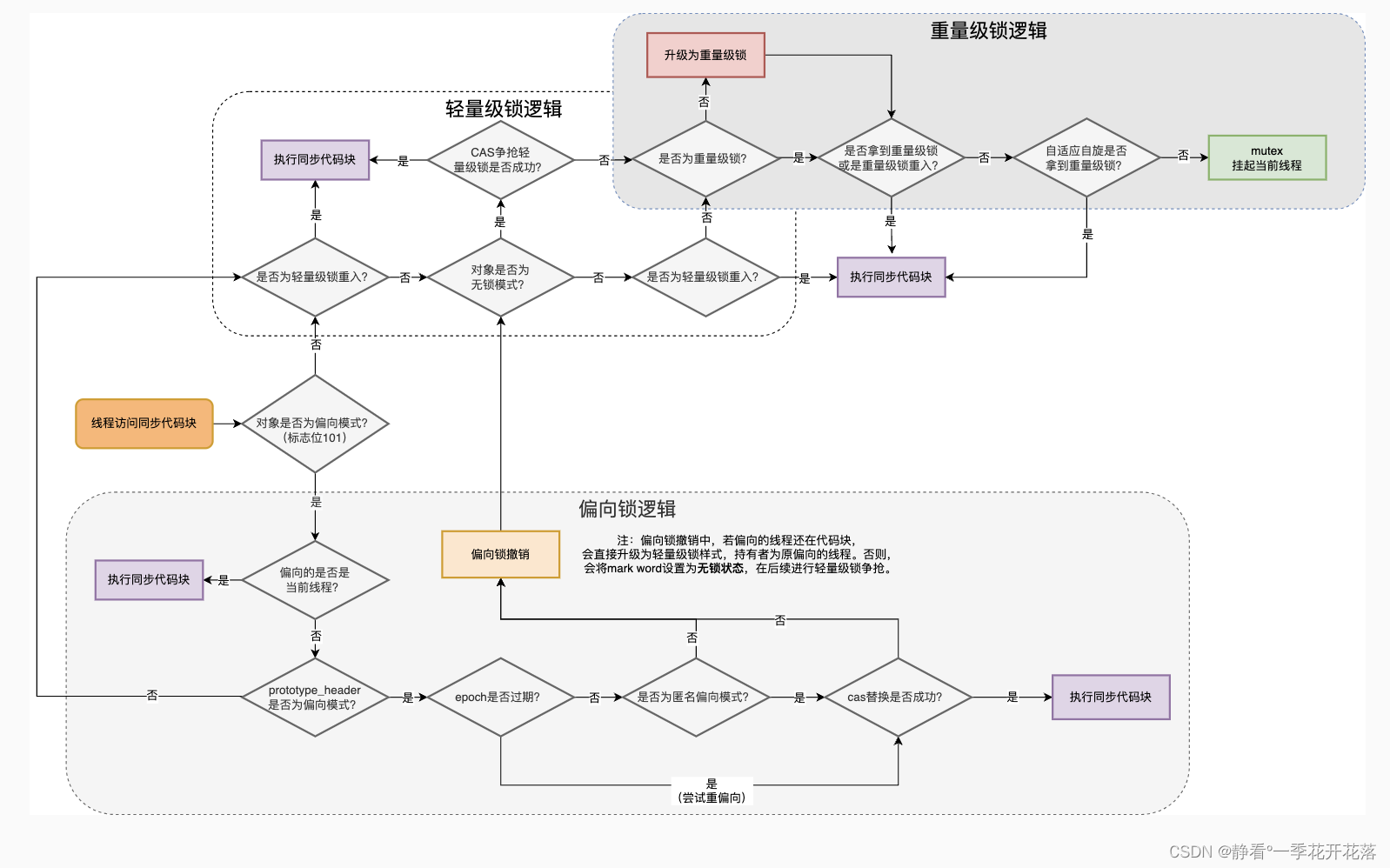
Synchronized与Java线程的关系
前言 Java多线程处理任务时,为了线程安全,通常会对共享资源进行加锁,拿到锁的线程才能进行访问共享资源。而加锁方式通过都是Synchronized锁或者Lock锁。 那么多线程在协同工作的时候,线程状态的变化都与锁对象有关系。 …...

使用本地电脑搭建可以远程访问的SFTP服务器
文章目录 1. 搭建SFTP服务器1.1 下载 freesshd 服务器软件1.3 启动SFTP服务1.4 添加用户1.5 保存所有配置 2. 安装SFTP客户端FileZilla测试2.1 配置一个本地SFTP站点2.2 内网连接测试成功 3. 使用cpolar内网穿透3.1 创建SFTP隧道3.2 查看在线隧道列表 4. 使用SFTP客户端&#x…...

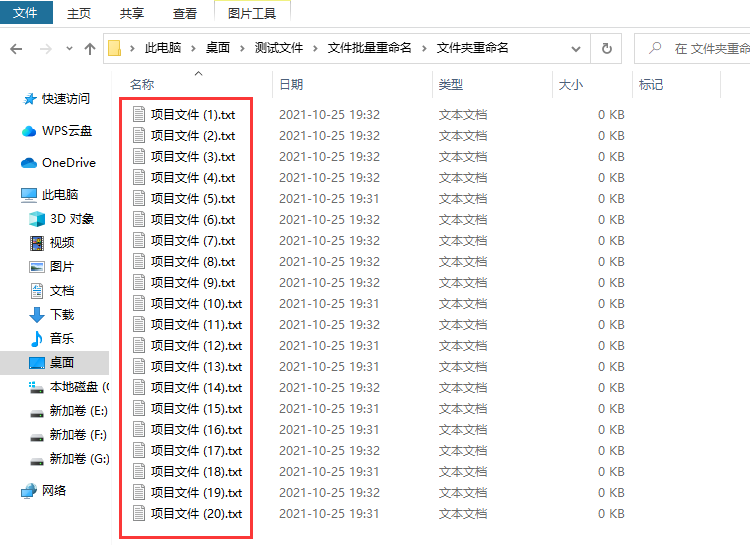
批量修改文件名怎么操作?
批量修改文件名怎么操作?不管你使用电脑处理工作还是进行学习,都会在电脑中产生很多的文件,时间一久电脑里的文件更加杂乱无章,这时候如果不对电脑中的文件进行及时的管理,那么很可能出现文件丢失而你自己还发现不了的…...

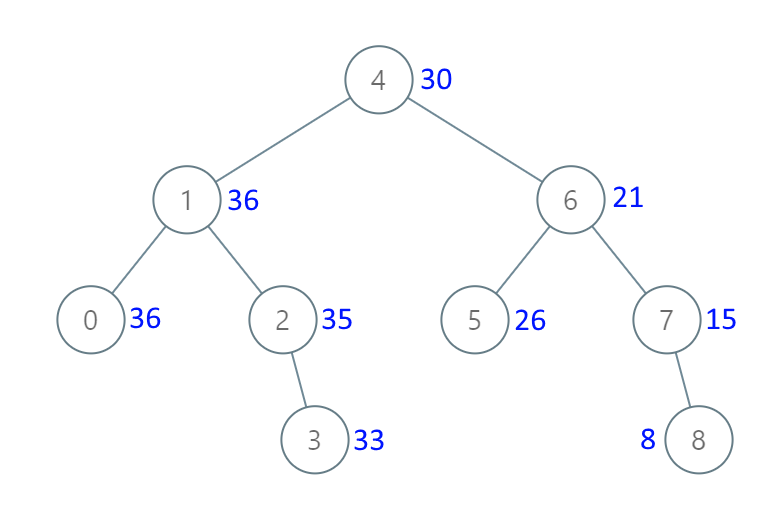
【LeetCode】538.把二叉搜索树转换为累加树
题目 给出二叉 搜索 树的根节点,该树的节点值各不相同,请你将其转换为累加树(Greater Sum Tree),使每个节点 node 的新值等于原树中大于或等于 node.val 的值之和。 提醒一下,二叉搜索树满足下列约束条件…...

linux 安装 kibana
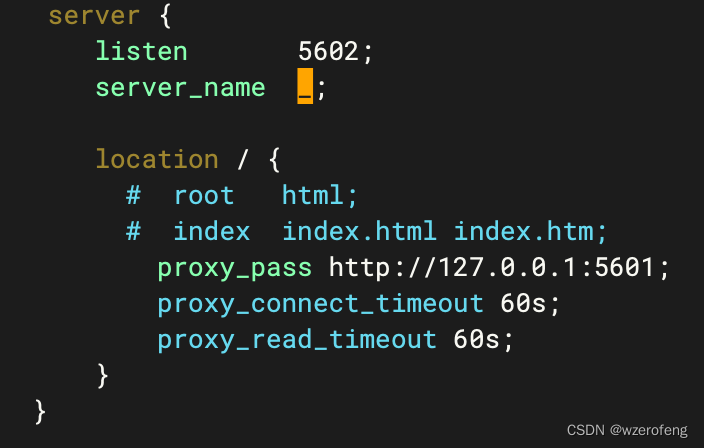
首先下载 kibana https://www.elastic.co/cn/downloads/kibana 然后上传到linux /usr/local 目录下解压安装 修改config/kibana.yml 配置文件,将elasticsearch.hosts 然后再nginx 中做一个端口映射,实现在浏览器中输入后xxxx:5602 nginx 可以将请求转发…...

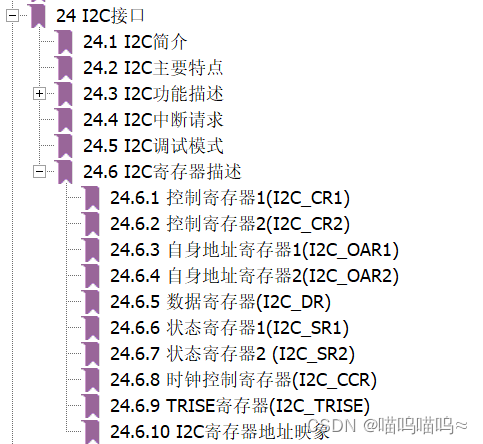
STM32入门——IIC通讯
江科大STM32学习记录 I2C通信 I2C(Inter IC Bus)是由Philips公司开发的一种通用数据总线两根通信线:SCL(Serial Clock)、SDA(Serial Data)同步,半双工带数据应答支持总线挂载多设备…...

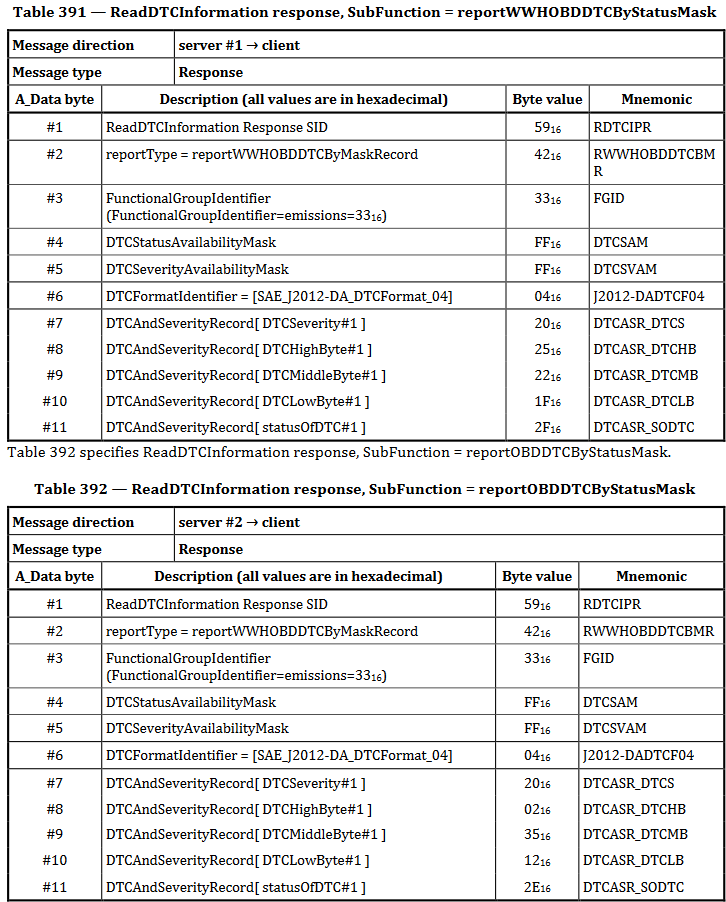
DTC 19服务学习2
紧跟上篇 0x04 reportDTCSnapshotRecordByDTCNumber 通过DTC和快照序列来获取DTC快照记录。 适用以下假设: — 服务器支持存储给定 DTC 的两个 DTCSnapshot 记录的能力。 — 此示例假定是上一个示例的延续。 — 假设服务器请求服务器存储的 DTC 编号 123456 的两个…...

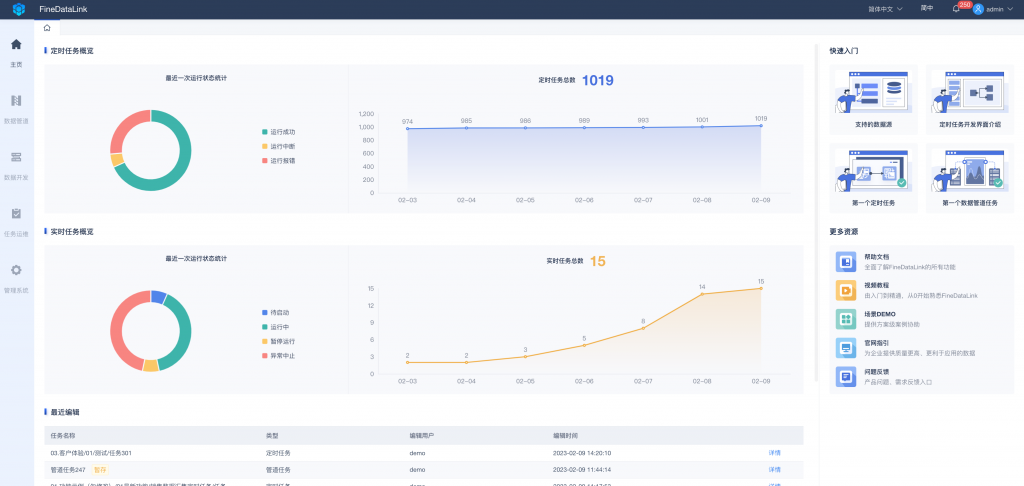
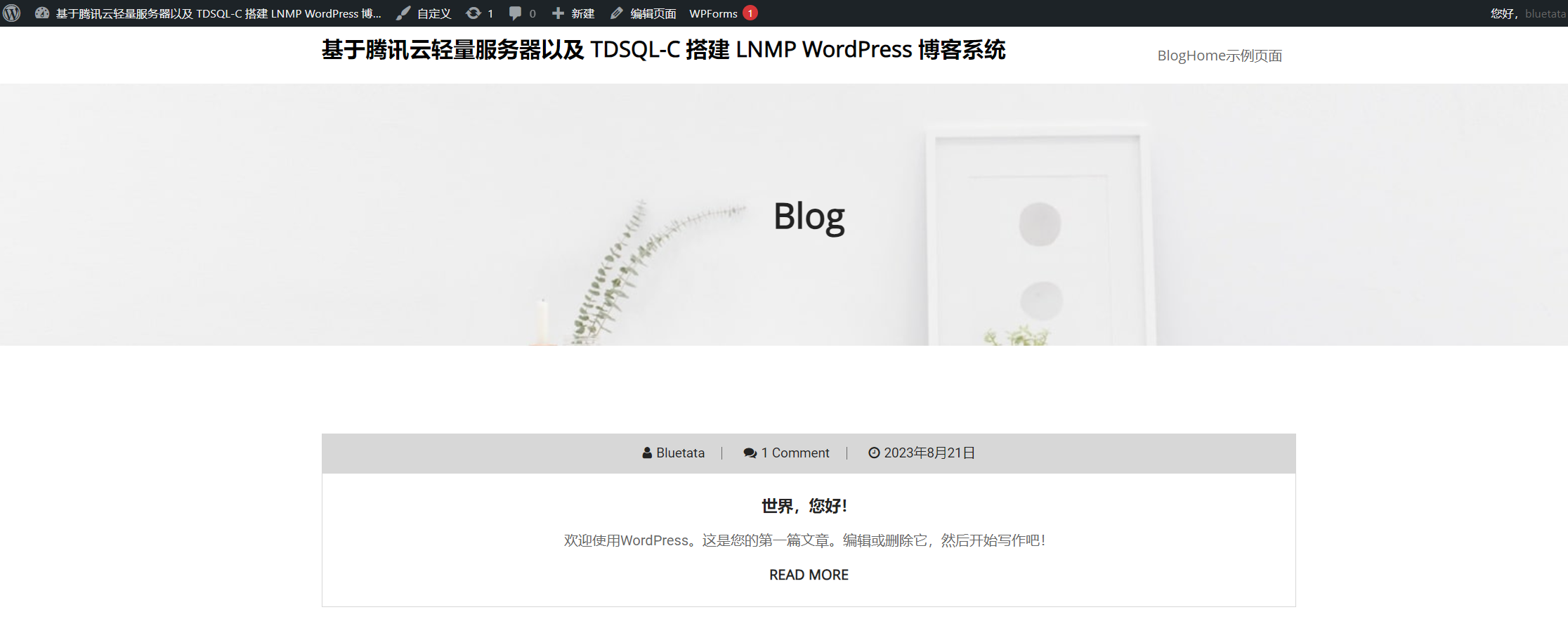
【腾讯云 TDSQL-C Serverless 产品体验】基于腾讯云轻量服务器以及 TDSQL-C 搭建 LNMP WordPress 博客系统
文章目录 一、前言二、数据库发展与云原生数据库2.1 数据库发展简介2.2 云原生数据库简介2.2.1 云数据库与云原生数据库区别 三、腾讯云 TDSQL-C 数据库3.1 什么是腾讯云 TDSQL-C 数据库3.2 为什么推出 TDSQL-C 数据库?传统 MySQL 架构存在较多痛点3.2.1 传统 MySQL…...

【vue3】对axios进行封装,方便更改路由并且可以改成局域网ip访问(附代码)
对axios封装是在main.js里面进行封装,因为main.js是一个vue项目的入口 步骤: 在1处创建一个axios实例为http,baseURL是基础地址(根据自己的需求写),写了这个在vue界面调用后端接口时只用在post请求处写路由…...

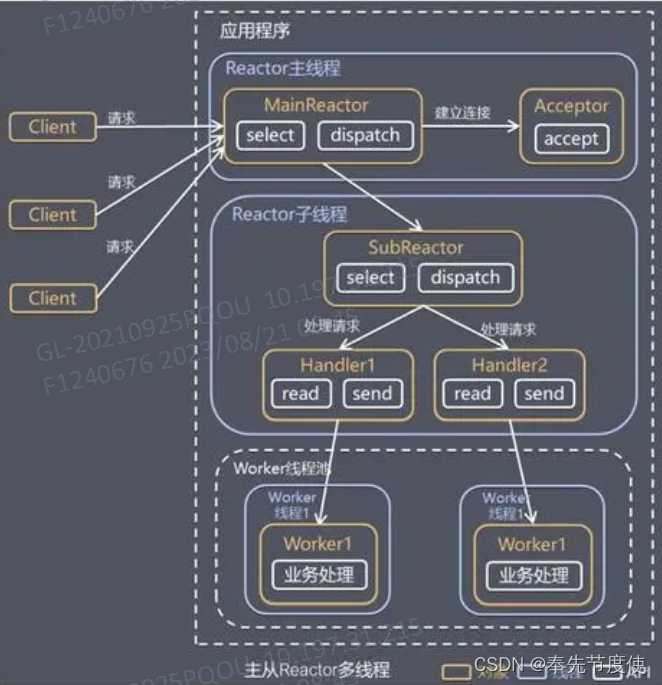
Java IO流(三)线程模型
传统阻塞I/O模式 其中黄色框表示对象,蓝色框表示线程,白色框表示API方法 特点 采用阻塞IO模式获取输入数据每个连接都需要独立的线程完成数据的输入,业务处理和处理结果数据返回 潜在问题 并发数很大时,需要对应每个连接请求创建一个线程,所以占用资源很大连接创建后,若当前…...

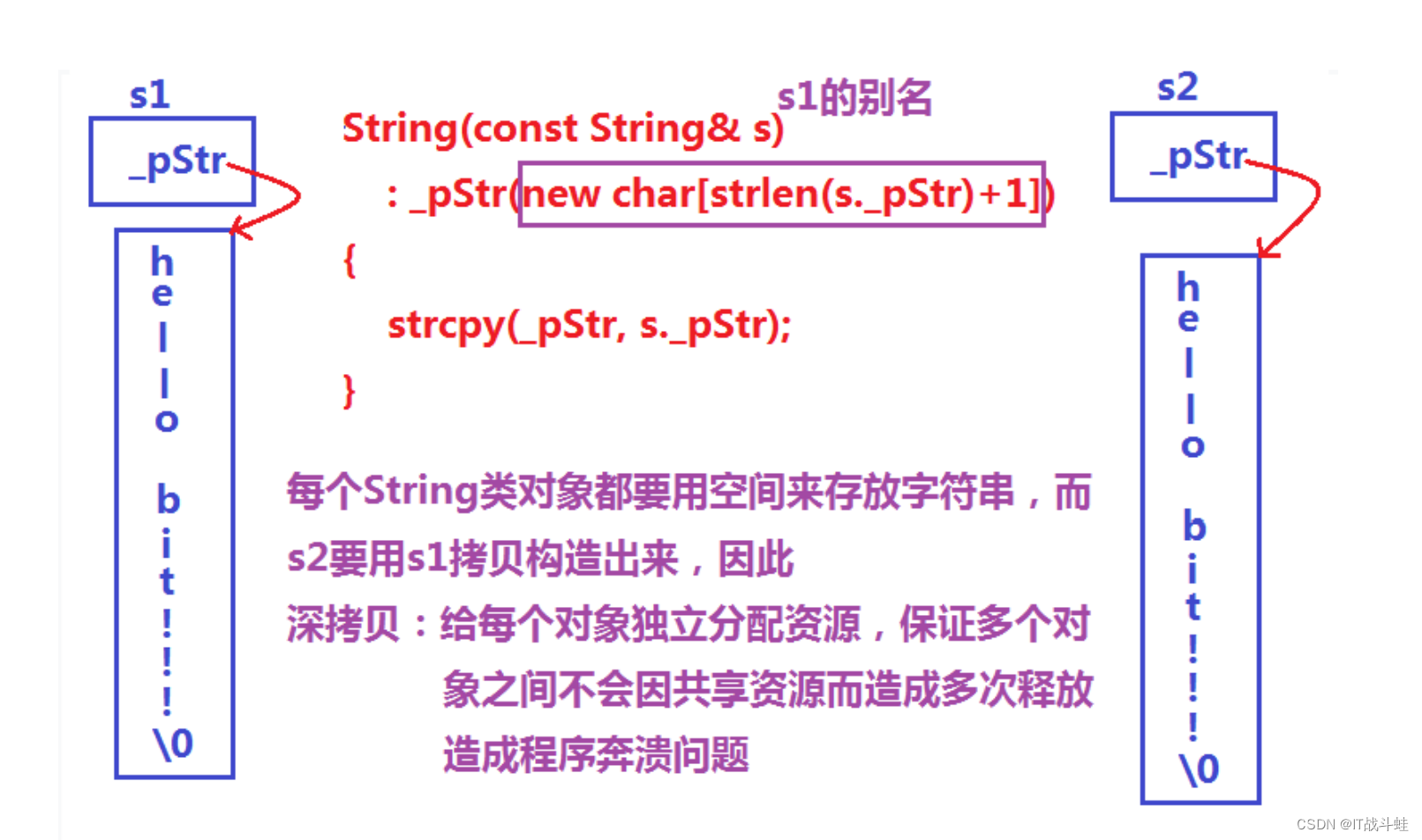
string(模拟实现与深拷贝)
目录 深拷贝与浅拷贝 浅拷贝: 深拷贝 写时拷贝(了解) 模拟实现 准备 完整代码 深拷贝与浅拷贝 浅拷贝: 也称位拷贝,编译器只是将对象中的值拷贝过来。如果对象中管理资源,最后就会导致多个对象共享同一份资源,当一…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
