Next.js - Loading UI and Streaming
特殊文件 loading.js 可帮助您使用 React Suspense 创建有意义的加载用户界面。使用此约定,您可以在加载路由段内容时显示来自服务器的即时加载状态。渲染完成后,新的内容会自动切换进来。

即时加载状态
即时加载状态是在导航时立即显示的后备用户界面。您可以预先渲染加载指示器,如骨架和旋转器,或未来屏幕中很小但有意义的部分,如封面照片、标题等。这可以帮助用户了解应用程序的响应情况,并提供更好的用户体验。
在文件夹中添加 loading.js 文件,创建加载状态。

// app/dashboard/loading.tsx
export default function Loading() {// You can add any UI inside Loading, including a Skeleton.return <LoadingSkeleton />
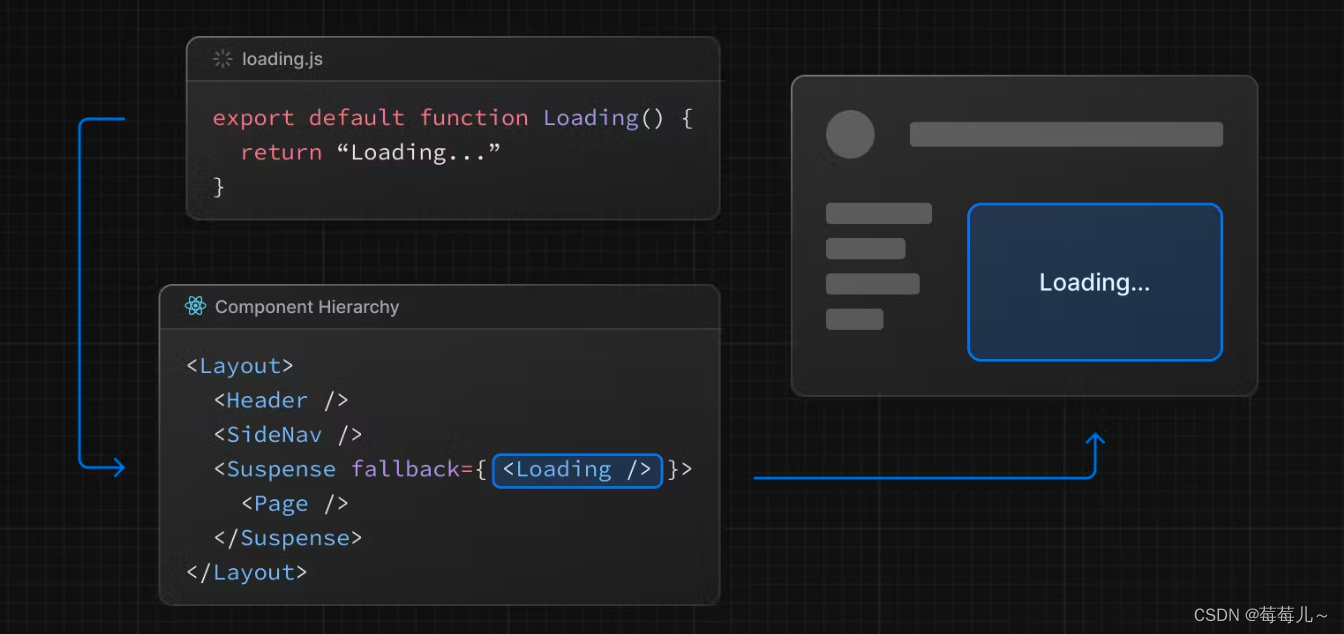
}在同一文件夹中,loading.js 将嵌套在 layout.js 中。它将自动用 <Suspense> 边界包裹 page.js 文件及其下面的任何子文件。

注意:
- 即使是以服务器为中心的路由,导航也是即时的。
- 导航是可中断的,这意味着更改路由时无需等待路由内容加载完毕后再导航到另一条路由。
- 在加载新路由段时,共享布局仍可保持互动。
- 建议 对路由段(布局和页面)使用 loading.js 约定,因为 Next.js 优化了这一功能。
Streaming with Suspense
什么是流式处理?
要了解 React 和 Next.js 中的流如何工作,了解服务器端渲染(SSR)及其局限性很有帮助。
使用 SSR 时,在用户看到页面并与之交互之前需要完成一系列步骤:
- 首先,在服务器上获取指定页面的所有数据。
- 然后,服务器渲染页面的 HTML。
- 页面的 HTML、CSS 和 JavaScript 发送到客户端。
- 使用生成的 HTML 和 CSS 显示非交互式用户界面。
- 最后,React 对用户界面进行水合处理,使其具有交互性。

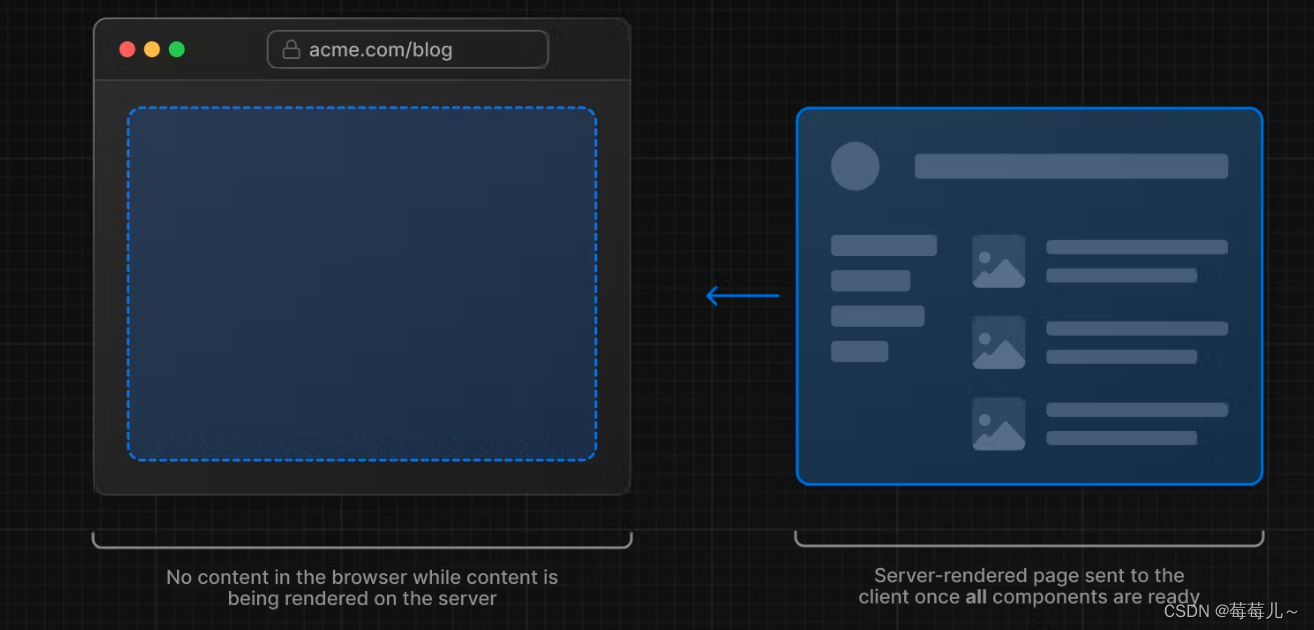
这些步骤都是顺序和阻塞性的,这意味着只有在获取了所有数据后,服务器才能渲染页面的 HTML。而在客户端,React 只有在页面中所有组件的代码都下载完毕后,才能水合用户界面。
使用 React 和 Next.js 的 SSR 可以尽快向用户显示非交互式页面,从而帮助提高感知加载性能。

但是,由于在向用户显示页面之前需要完成服务器上的所有数据获取,因此速度仍然会很慢。
通过流式传输,可以将页面的 HTML 分解成较小的块,并逐步将这些块从服务器发送到客户端。

这样就能更快地显示页面的部分内容,而无需在渲染任何用户界面之前等待加载所有数据。
流媒体与 React 的组件模型配合得很好,因为每个组件都可以被视为一个块。优先级较高的组件(如产品信息)或不依赖数据的组件可以先发送(如布局),这样 React 就可以提前开始水合。优先级较低的组件(如评论、相关产品)可以在获取数据后在同一个服务器请求中发送。

当你想防止长时间的数据请求阻塞页面渲染时,流媒体尤其有用,因为它可以缩短第一个字节时间(TTFB)和第一个内容画图时间(FCP)。它还有助于缩短交互时间(TTI),尤其是在速度较慢的设备上。
Demo
<Suspense>的工作原理是包装执行异步操作(例如获取数据)的组件,在执行异步操作时显示回退UI(例如骨架、微调器),然后在操作完成后交换组件。
// app/dashboard/page.tsx
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'export default function Posts() {return (<section><Suspense fallback={<p>Loading feed...</p>}><PostFeed /></Suspense><Suspense fallback={<p>Loading weather...</p>}><Weather /></Suspense></section>)
}Suspense的优点:
流式服务器渲染--逐步将 HTML 从服务器渲染到客户端。
选择性水合(Selective Hydration)--React 会根据用户的交互情况,优先选择哪些组件进行交互。
SEO
Next.js 将等待 generateMetadata 中的数据获取完成后,再将用户界面流式传输到客户端。这将确保流式响应的第一部分包含 <head> 标记。
由于流式响应是服务器渲染的,因此不会影响搜索引擎优化。您可以使用 Google 提供的移动友好测试工具来查看您的页面在 Google 网络爬虫眼中的显示效果,并查看序列化 HTML(源代码)。
相关文章:

Next.js - Loading UI and Streaming
特殊文件 loading.js 可帮助您使用 React Suspense 创建有意义的加载用户界面。使用此约定,您可以在加载路由段内容时显示来自服务器的即时加载状态。渲染完成后,新的内容会自动切换进来。 即时加载状态 即时加载状态是在导航时立即显示的后备用户界面…...

快速解决Ubuntu 中 wine 程序 中文显示为方块/显示错误/无法显示中文(2023)
解决办法就是在创建prefix的命令行里加上LANG“zh_CN.UTF8” 或 LC_ALL“zh_CN.UTF8”,并安装cjkfonts,即可。 1、生成prefix、安装cjk字体 以下是基本流程: 现在假定wine和winetricks已经装好, // 先创建一个prefix࿰…...

漏洞指北-VulFocus靶场专栏-中级02
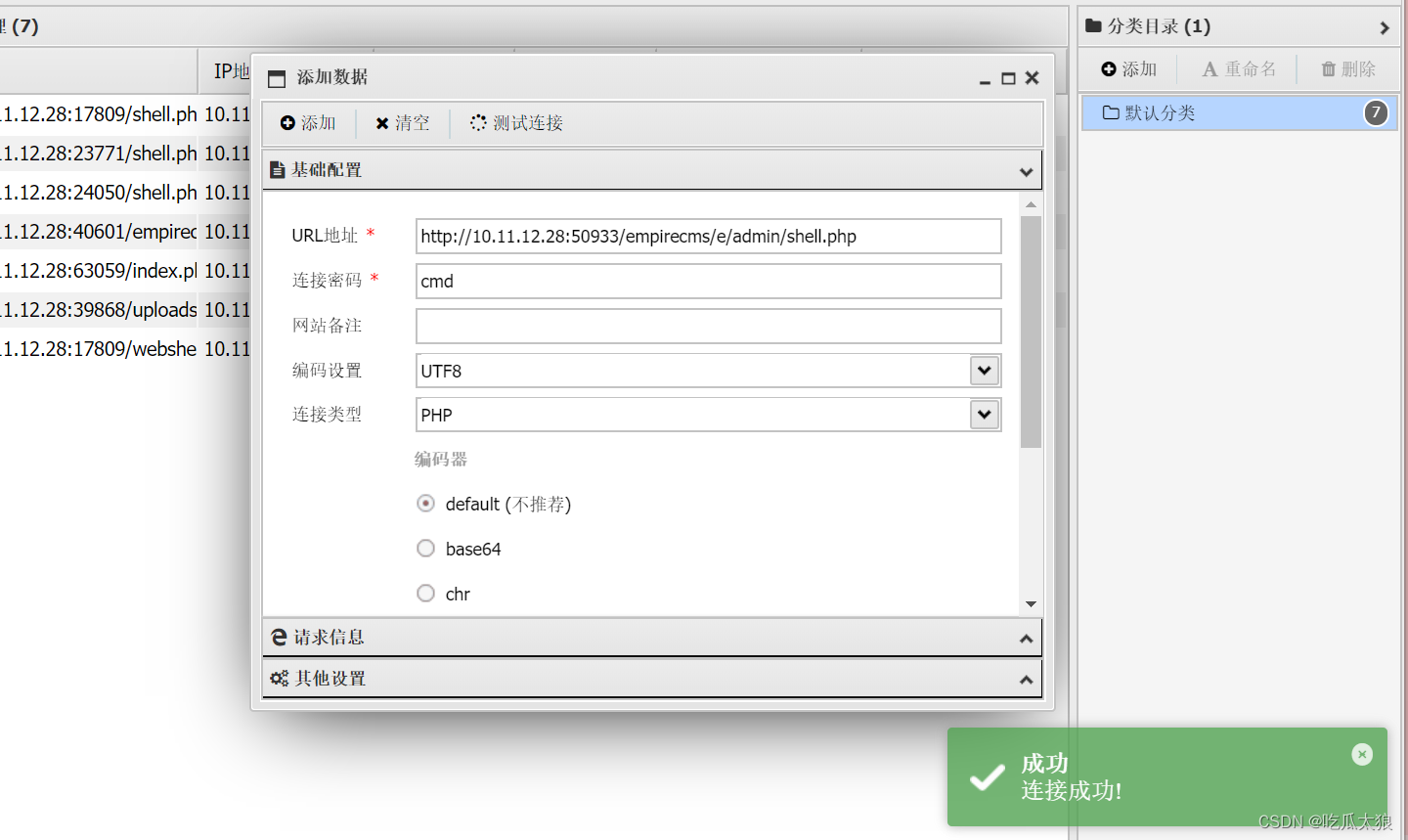
漏洞指北-VulFocus靶场专栏-中级02 中级005 🌸thinkphp lang 命令执行(thinkphp:6.0.12)🌸step1:burp suite 抓包 修改请求头step2 修改成功,访问shell.php 中级006 🌸Metabase geojson任意文件…...

【开源三方库】bignumber.js:一个大数数学库
OpenHarmony(OpenAtom OpenHarmony简称“OpenHarmony”)三方库,是经过验证可在OpenHarmony系统上可重复使用的软件组件,可帮助开发者快速开发OpenHarmony应用。如果是发布到开源社区,称为开源三方库,开发者…...

【C++】iota函数 + sort函数实现基于一个数组的多数组对应下标绑定排序
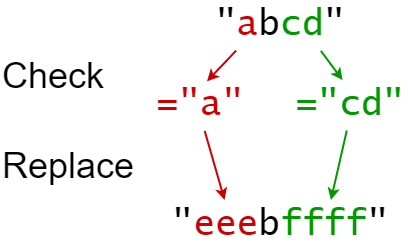
目录 一、iota函数 1. 函数解析 ① 迭代器类型(补充) ② 头文件 ③ 参数 2. 函数用途与实例 二、sort函数 1、 函数解读 2、实现倒序排列 2.1 greater 与 less 模板参数 2.2 lambda表达式 三、下标绑定排序(zip) --- 833.字符串中的查找与替换 一、…...

C# window forms 进度条实现
在 C# Windows Forms 应用程序中,如果在后台执行长时间运行的任务,并希望同时更新进度条,可以使用多线程来实现。这将确保进度条的更新不会阻塞主线程,从而保持界面的响应性。以下是一个示例,演示了如何在后台执行任务…...

ListNode相关
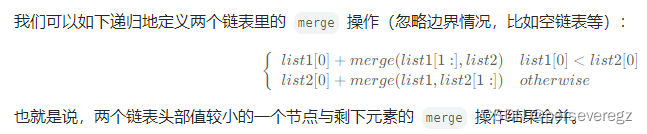
目录 2. 链表相关题目 2.1 合并两个有序链表(简单):递归 2.2 删除排序链表中的重复元素(简单):一次遍历 2.3 两链表相加(中等):递归 2.4 删除链表倒数第N个节点&…...

docker的资源控制及docker数据管理
目录 一.docker的资源控制 1.CPU 资源控制 1.1 资源控制工具 1.2 cgroups有四大功能 1.3 设置CPU使用率上限 1.4 进行CPU压力测试 1.5 设置50%的比例分配CPU使用时间上限 1.6 设置CPU资源占用比(设置多个容器时才有效) 1.6.1 两个容器测试cpu 2&…...

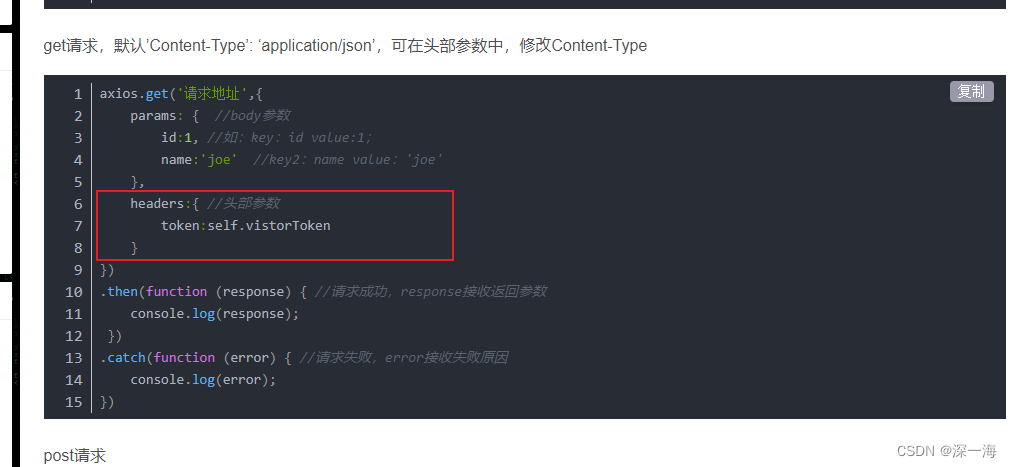
通过请求头传数据向后端发请求
axios (get post请求、头部参数添加)傻瓜式入门axios_axiospost请求参数_web_blog的博客-CSDN博客...

产品流程图是什么?怎么做?
产品流程图是什么? 产品流程图是一种图形化的表达方式,用于描述产品开发、制造、销售、使用等各个阶段中涉及的流程、步骤和关系。它通过图形符号、箭头、文本等元素,展示了产品的各个环节之间的关联和顺序,通常被用于可视化产…...

面试之快速学习STL-map
关联式容器 包括 map、multimap、set 以及 multiset 这 4 种容器。和序列式容器区别: a . 关联式容器在存储元素时还会为每个元素在配备一个键,整体以键值对的方式存储到容器中。 b . 相比前者,关联式容器可以通过键值直接找到对应的元素&am…...
ES的索引结构与算法解析
提到ES,大多数爱好者想到的都是搜索引擎,但是明确一点,ES不等同于搜索引擎。不管是谷歌、百度、必应、搜狗为代表的自然语言处理(NLP)、爬虫、网页处理、大数据处理的全文搜索引擎,还是有明确搜索目的的搜索行为,如各大…...

32.Netty源码之服务端如何处理客户端新建连接
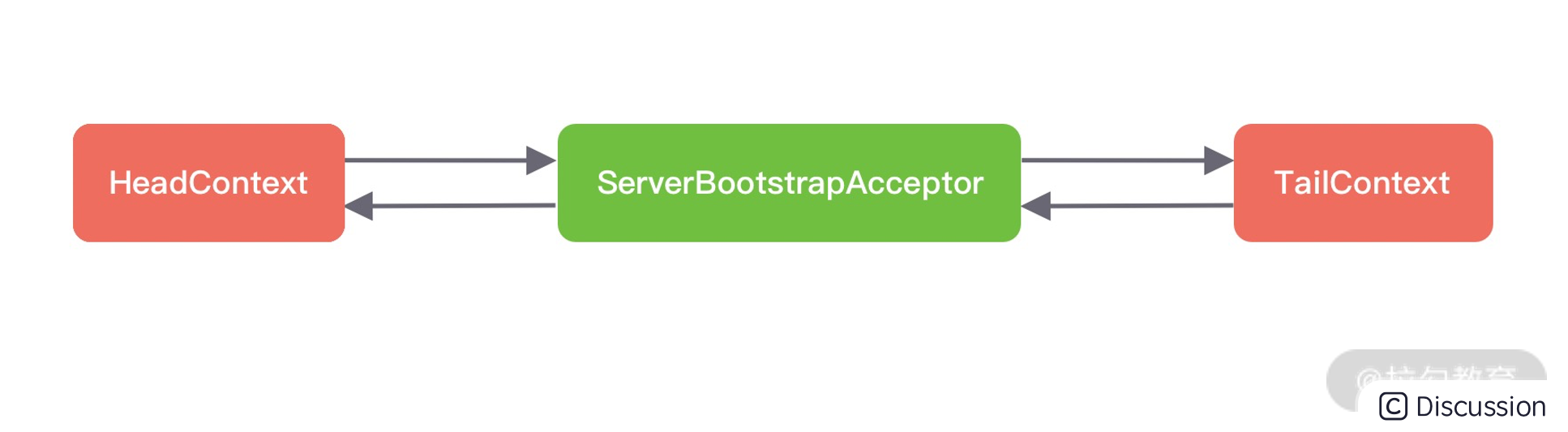
highlight: arduino-light 服务端如何处理客户端新建连接 Netty 服务端完全启动后,就可以对外工作了。接下来 Netty 服务端是如何处理客户端新建连接的呢? 主要分为四步: md Boss NioEventLoop 线程轮询客户端新连接 OP_ACCEPT 事件ÿ…...

代码随想录day11
20. 有效的括号 ● 力扣题目链接 ● 给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串,判断字符串是否有效。 ● 有效字符串需满足: ● 左括号必须用相同类型的右括号闭合。 ● 左…...

RabbitMQ实习面试题
RabbitMQ实习面试题 在 RabbitMQ 中,确保生产者消息正确发布以及确保消费者已经消费是非常重要的任务。以下是一些方法和策略,可以帮助您在 RabbitMQ 中实现这些目标: 确保生产者消息正确发布: 持久化消息:将消息设…...

Electron入门,项目运行,只需四步轻松搞定。
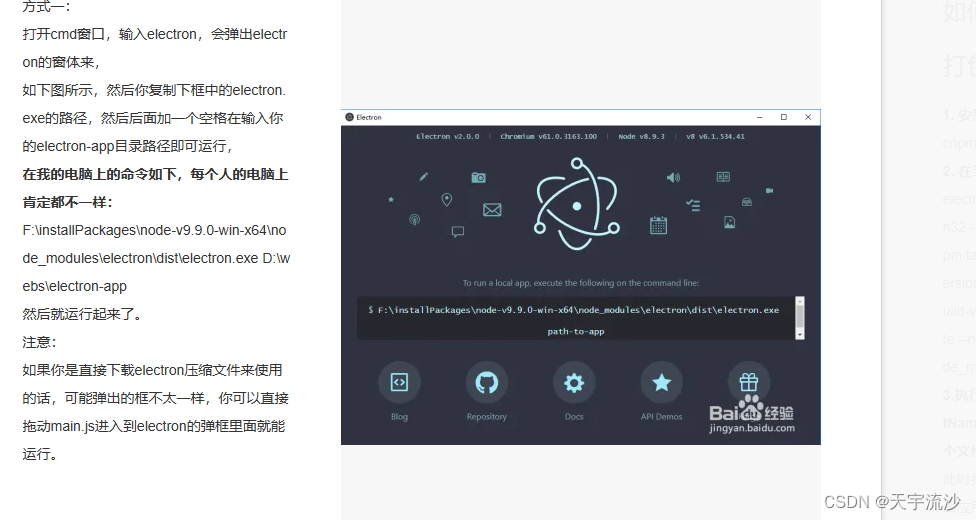
electron 简单介绍: 实现:HTML/CSS/JS桌面程序,搭建跨平台桌面应用。 electron 官方文档: [https://electronjs.org/docs] 本文是基于以下2篇文章且自行实践过的,可行性真实有效。 文章1: https://www.cnbl…...

【C++】visualstudio环境安装
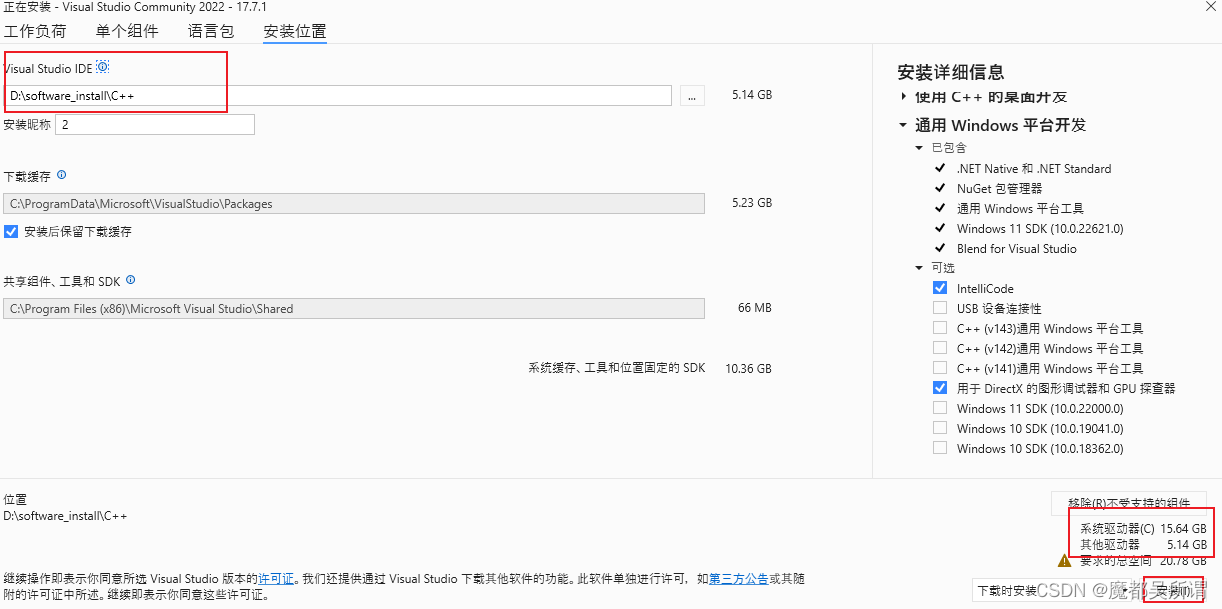
记录了部分安装步骤,可能有点不全,参考下,需要的磁盘空间差不多20GB; 下载 https://visualstudio.microsoft.com/zh-hans/vs/ 下载完成: 双击进入安装状态: 根据自己的需求勾选安装项: 选择…...

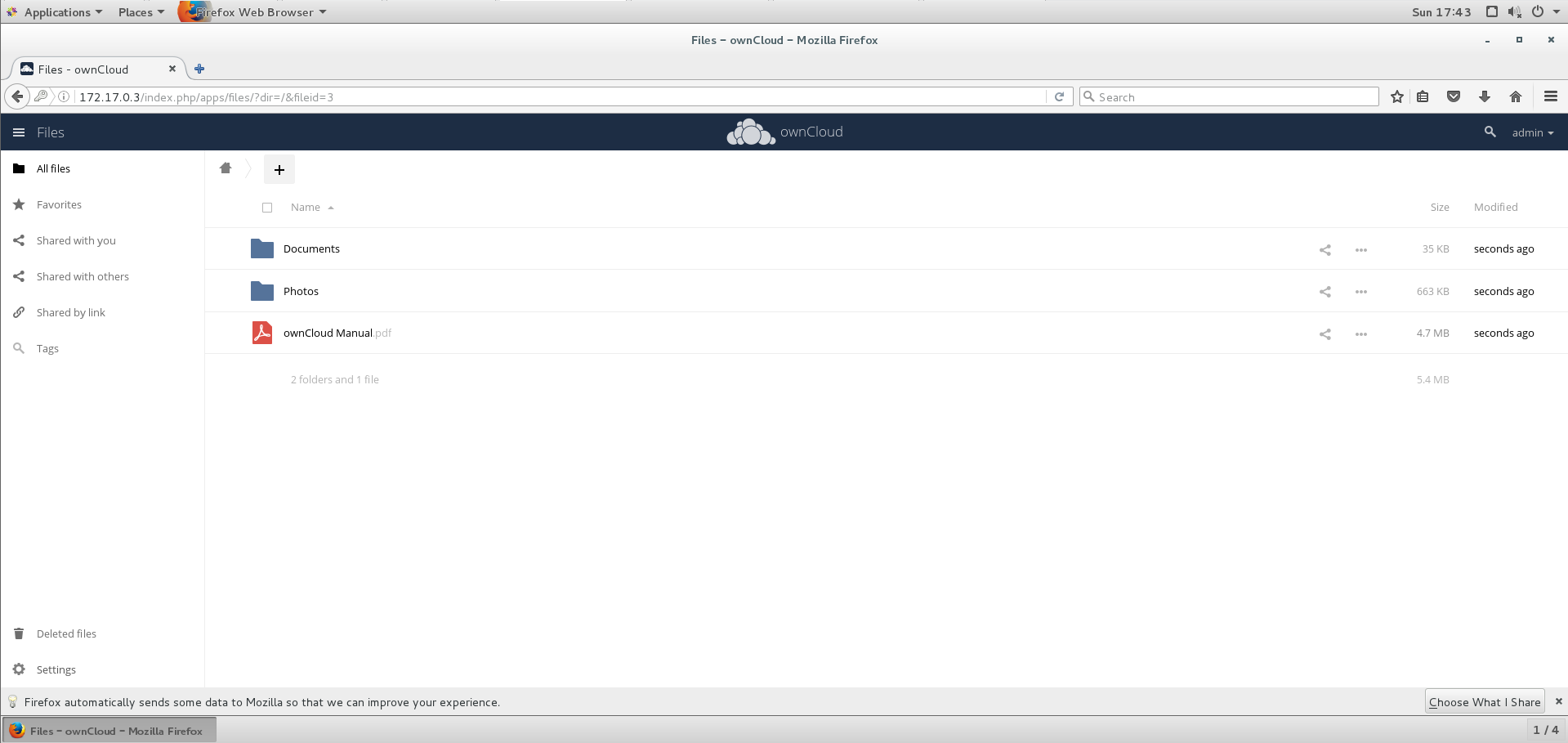
使用MySQL:5.6和owncloud镜像搭建个人网盘
拉取镜像 [rootkvm ~]# docker pull mysql:5.6[rootkvm ~]# docker pull owncloud启动mysql容器 [rootkvm ~]# docker run -d --name db1 -e MYSQL_ROOT_PASSWORDroot mysql:5.6 db832e4e4333a0e9a7c152a67272721fdbe5381054090c5eb24f90455390a852 [rootkvm ~]# docker ps …...

php中创建对象时传递的参数是构造方法
PHP中创建对象时,可以通过构造方法的参数来传递参数值。构造方法是一个特殊的方法,在创建对象时会自动调用,用于进行对象的初始化操作。 以下是一个示例代码,展示了如何在PHP中使用构造方法传递参数: class MyClass …...

C++并发及互斥保护示例
最近要写一个多线程的并发数据库,主要是希望使用读写锁实现库的并发访问,同时考虑到其他平台(如Iar)没有C的读写锁,需要操作系统提供,就将读写锁封装起来。整个过程还是比较曲折的,碰到了不少问题,在此就简…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
