详解react 15~18新增特性
React 15.x 版本的新增特性:
-
创建组件类:在
React15 中,可以使用createClass方法来创建组件类。这个方法允许你定义组件的生命周期方法、渲染函数以及其他功能。 -
PropTypes:React15 引入了PropTypes,它是一种用于验证组件接收的props类型和必需性的机制。通过在组件中定义PropTypes,可以确保传递给组件的props是正确的类型,并在开发过程中发现潜在的错误。 -
shouldComponentUpdate:这个方法允许你手动控制组件的重新渲染。通过在组件中实现shouldComponentUpdate方法,你可以根据组件接收的新props或state来决定是否需要重新渲染组件。这对于性能优化非常有用,可以避免不必要的组件渲染。 -
findDOMNode:React15 引入了findDOMNode方法,它可以用于获取组件的底层DOM节点。这对于需要直接操作底层DOM的情况下很有用,但在React16 之后,推荐使用ref来获取组件实例或底层DOM。
React 16.x 版本的新增特性:
-
Fiber架构:React16 通过引入 Fiber 架构对核心算法进行了重写。Fiber架构改进了React的调度能力和性能,使得React更好地处理大规模和复杂的应用程序。 -
Fragment:Fragment是一种新的组件,它允许你在不添加多余DOM元素的情况下包裹多个子元素。使用Fragment,你可以更好地组织你的组件结构,而不会引入额外的DOM层级。 -
返回数组和字符串:
React16 允许组件的渲染结果返回数组和字符串,而不仅仅是单个React元素。这使得在渲染过程中更加灵活,可以更方便地生成动态的子元素列表。 -
createPortal:createPortal方法允许你在组件的层次结构之外渲染内容。这对于在React应用程序中创建模态框、弹出窗口或在特定位置插入内容等情况非常有用。 -
错误边界
(Error Boundaries):React16 引入了错误边界的概念,它是一种用于捕获和处理组件树中JavaScript错误的机制。通过使用错误边界,你可以防止错误在整个组件树中传播,并在错误发生时显示备用 UI。 -
改进的事件处理系统:
React16 改进了事件处理系统,包括对新的事件系统SyntheticEvent的支持。SyntheticEvent是React事件系统的一种封装,它提供了跨浏览器一致性和性能优化。
React 17.x 版本的新增特性:
-
稳定的事件系统:
React17 引入了稳定的事件系统,不再使用合成事件的事件委托机制。这意味着你可以直接在事件目标上注册事件监听器,而不必担心事件委托带来的一些限制和问题。 -
错误边界改进:
React17 进一步改进了错误边界的功能,使其更加可靠和易用。错误边界现在可以捕获那些在渲染期间发生的错误,而不仅仅是在生命周期方法中。 -
<React.StrictMode>组件:React 17 引入了<React.StrictMode>组件,它可以用于帮助开发者发现潜在问题并进行修复。通过在应用程序中包裹<React.StrictMode>组件,React会进行严格模式检查,并在开发过程中发出一些额外的警告和错误提示,帮助开发者编写更健壮和可靠的代码。 -
异步渲染行为警告和错误:
React17 提供了一些关于异步渲染行为的警告和错误提示。这有助于开发者更好地理解React的渲染过程,并避免一些常见的陷阱和问题。
React 18.x 版本的新增特性
-
基于树的协调:
React18 引入了基于树的协调算法,通过部分更新来提高渲染性能。这包括增量渲染和更好的调度机制,使得React可以更高效地处理大型应用程序。 -
可中断和恢复的渲染:
React18 提供了可中断和恢复的渲染功能,使应用程序更具响应性。这意味着当应用程序需要处理高优先级的任务时,React可以暂停渲染,并在任务完成后恢复渲染,提供更好的用户体验。 -
自动批量更新:
React18 引入了自动批量更新机制,减少了不必要的重渲染。这意味着在某些情况下,React会自动将多个更新批量处理,从而提高性能并减少不必要的渲染。 -
改进的服务端渲染和同构应用程序支持:
React18 改进了服务端渲染和同构应用程序的支持,使得在服务器上渲染React应用程序更加简单和可靠。
相关文章:

详解react 15~18新增特性
React 15.x 版本的新增特性: 创建组件类:在 React 15 中,可以使用 createClass 方法来创建组件类。这个方法允许你定义组件的生命周期方法、渲染函数以及其他功能。 PropTypes:React 15 引入了 PropTypes,它是一种用于…...
)
SpringBoot整合FFmpeg进行视频分片上传(Linux)
SpringBoot整合FFmpeg进行视频分片上传(Linux) 上传的核心思路: 1.将文件按一定的分割规则(静态或动态设定,如手动设置20M为一个分片),用slice分割成多个数据块。 2.为每个文件生成一个唯一标识…...

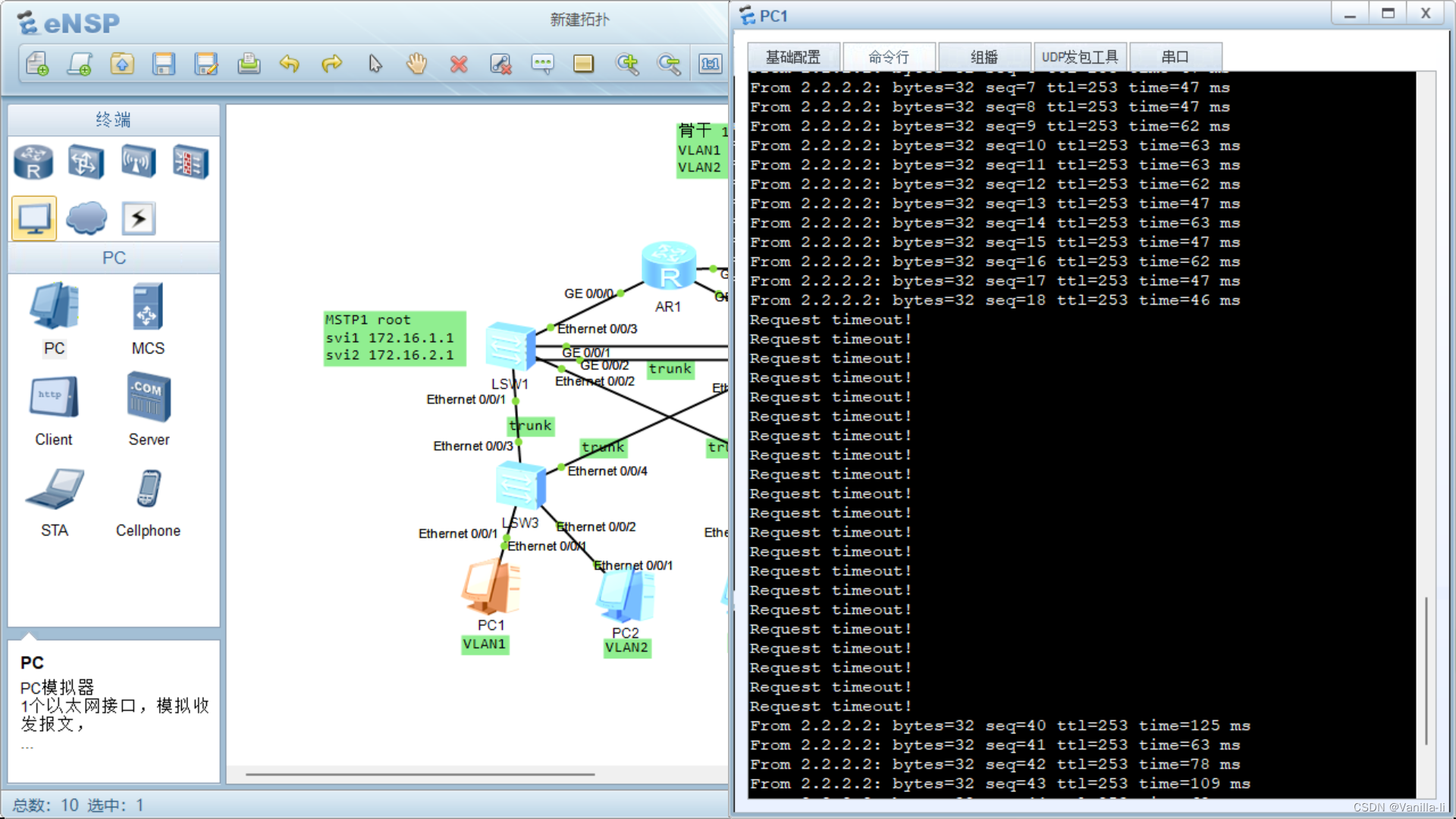
eNSP综合小实验:VRRP、MSTP、Eth-Trunk、NAT、DHCP等技术应用
完成下图要求: 拓扑图: 配置命令: 由于交换机日志太多不便于复制,所以就复制命令。大概步骤如下: 第一步先分配IP地址,在sw1和sw2上创建VLAN100用于e0/0/3口配IP,在sw1、sw2、sw3、sw4上创建VL…...

正中优配:尾盘拉升的股票第二天的走势?
尾盘拉升是指买卖日快结束时股票价格呈现上涨的状况。关于许多投资者来说,这一般是好事情,因为它可认为他们带来更高的收益。但是,人们常常会问尾盘拉升的股票第二天的走势怎么。本文将从多个角度进行剖析。 首要,咱们需求认识到这…...

ios小组件报错:Please adopt containerBackground API
iOS 17 小组件报错:Please adopt containerBackground API 使用下面的方法解决了: 代码: extension View {func widgetBackground(_ backgroundView: some View) -> some View {if #available(iOSApplicationExtension 17.0, *) {return containerBackground(for: .wi…...

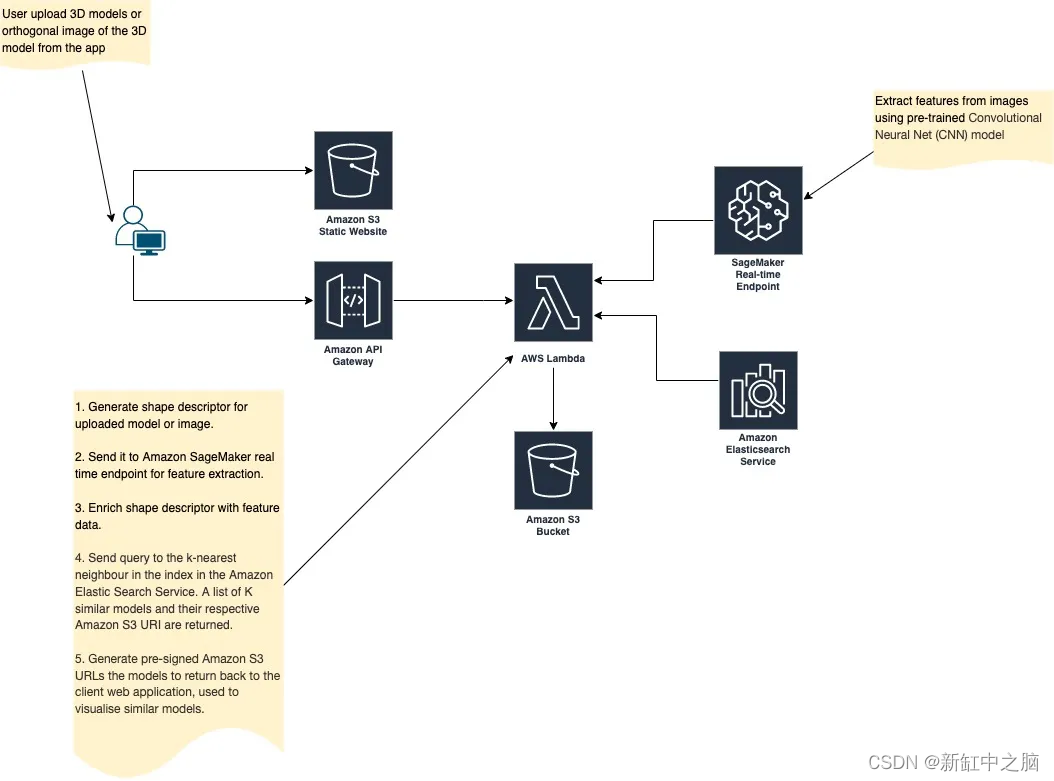
基于AWS的3D模型搜索服务实现
3D模型广泛应用于计算机游戏、电影、工程、零售业、广告等许多领域。市场上有很多制作3D模型的工具,但几乎没有工具可以直观地搜索3D模型数据库以找到类似的3D模型 因为开发好的 3D 模型搜索工具非常具有挑战性。 它需要复杂的计算和 AI/ML 框架来创建模型描述符并提…...

pycharm远程连接docker容器
pycharm远程连接docker容器 1.根据镜像创建容器2.进入容器3.修改容器的root密码4. 容器安装openssh-server和openssh-client5.修改SSH配置文件6.重启ssh服务7. 退出测试8.配置pycharm并连接docker容器9. 选择docker环境 1.根据镜像创建容器 sudo docker run -itd --nameconn_t…...

开源全球地理空间数据可视化框架——Cesium学习(2023.8.21)
Cesium学习 2023.8.21 1、Cesium简介1.1 Github上的Cesium 2、Cesium下载安装使用2.1 方式一:页面在线引用2.2 方式二:页面离线使用2.3 方式三:完整项目使用 3、CesiumJS学习教程(快速上手 API文档)3、Cesium官方示例…...

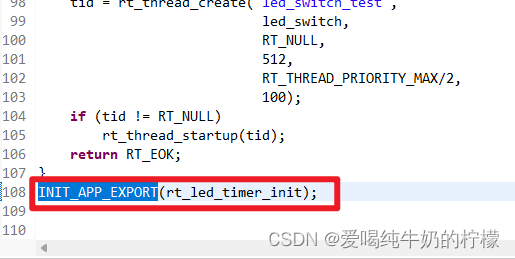
RT-Thread学习日记——点亮LED
最近开始接触RT-Thread,后面会单独建立专栏以此记录我的学习过程,如果能给你的学习提供参考,本人倍感荣幸。 学习工具:正点原子战舰开发板 一、、点亮LED 在RT-Thread的配置项里搜索LED可以看到和LED相关的很多内容,…...
)
粘包问题(TCP面向字节流批量发送数据导致)
粘包问题出现的原因 由于TCP协议网络传输数据的基本单位是字节流,所以当应用程序收到了传输的数据时,看到的是一连串的字节数据,而TCP协议网络传输数据有滑动窗口的机制(核心就是批量传输数据,推荐看TCP中窗口和滑动窗…...

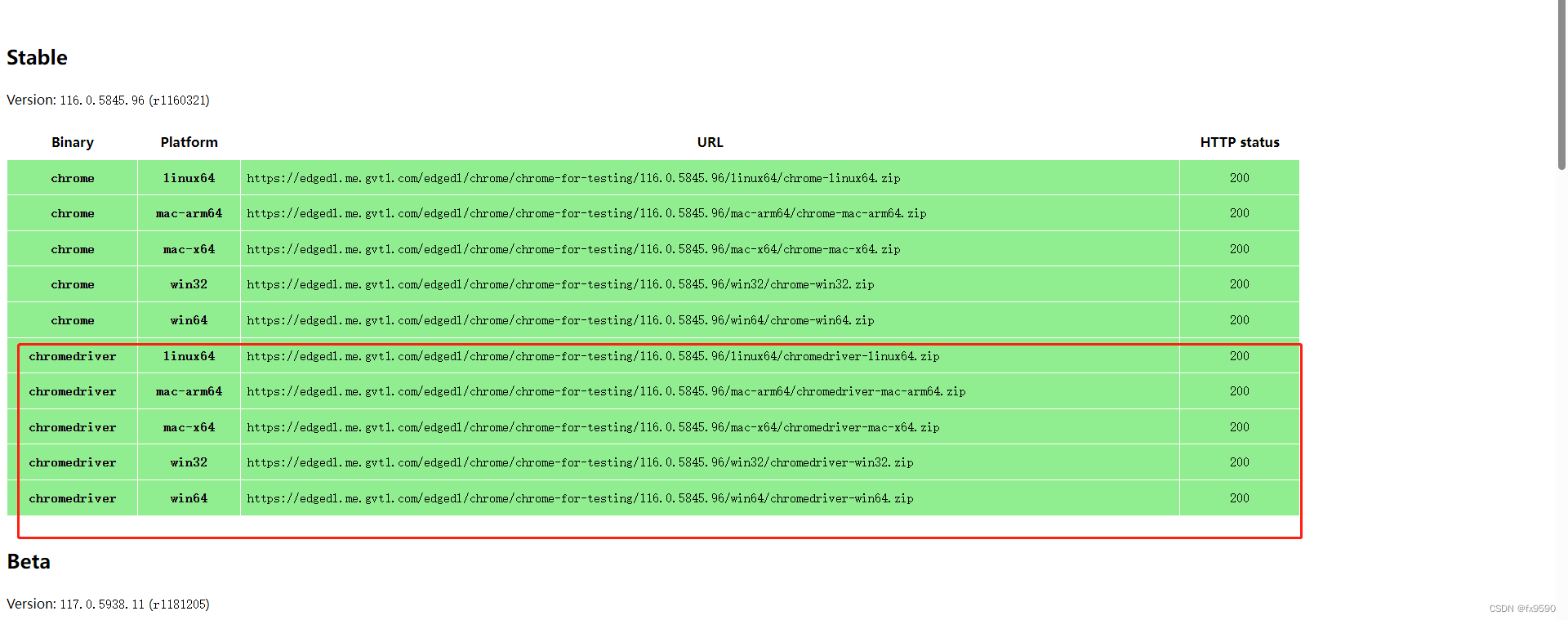
selenium Chrome驱动下载地址
Chrome驱动官方最新版下载地址:https://googlechromelabs.github.io/chrome-for-testing/ 有稳定版,开发版等版本可以选择下载 选择 操作系统复制下载链接直接下载...

Linux命令200例:tar命令主要用于创建、查看和提取归档文件(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

【Django】Task4 序列化及其高级使用、ModelViewSet
【Django】Task4 序列化及其高级使用、ModelViewSet Task4主要了解序列化及掌握其高级使用,了解ModelViewSet的作用,ModelViewSet 是 Django REST framework(DRF)中的一个视图集类,用于快速创建处理模型数据的 API 视…...

FFMPEG RTMP流打开速度慢优化方法一
先上使用方法: codec_ctx->flags | AVFMT_FLAG_NOBUFFER; AVFMT_FLAG_NOBUFFER 标记如果没有设置,就会导致打开时探测的数据包丢AVFormatContext的缓存区中。 播放的时候,就从这些数据包开始,但是整个探测过程时间可能较长&…...
)
NextJs - Middleware(中间件)
中间件允许您在请求完成之前运行代码。然后,根据传入的请求,您可以通过重写、重定向、修改请求或响应标头或直接响应来修改响应。 中间件在缓存内容和路由匹配之前运行。 使用规则 使用项目根目录中的文件 middleware.ts(或 .js)…...

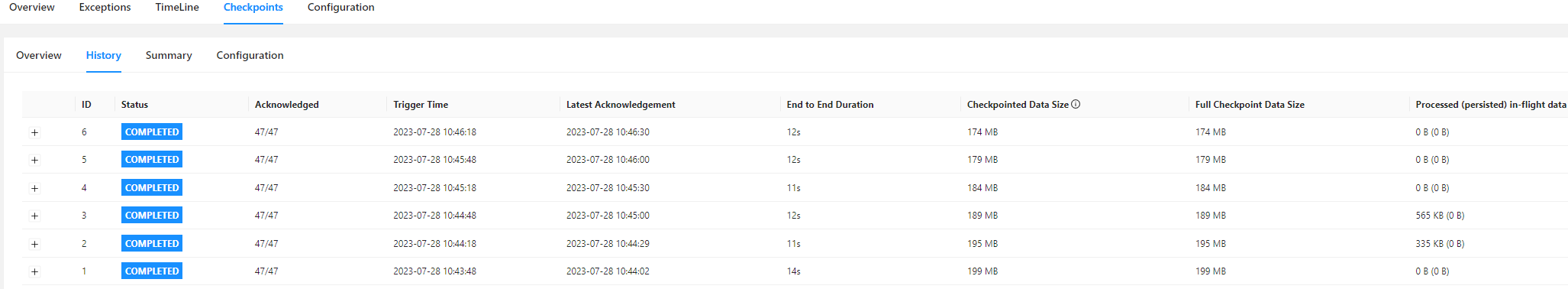
记录几个Hudi Flink使用问题及解决方法
前言 如题,记录几个Hudi Flink使用问题,学习和使用Hudi Flink有一段时间,虽然目前用的还不够深入,但是目前也遇到了几个问题,现在将遇到的这几个问题以及解决方式记录一下 版本 Flink 1.15.4Hudi 0.13.0 流写 流写…...

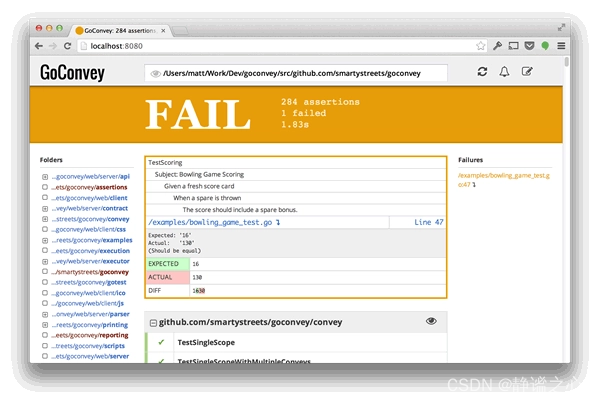
Go:测试框架GoConvey 简介
快速开始 GoConvey是一个完全兼容官方Go Test的测试框架,一般来说这种第三方库都比官方的功能要强大、更加易于使用、开发效率更高,闲话少说,先看一个example: package utils import (. "github.com/smartystreets/goconvey…...

JavaWeb-特殊文件(propertis与XML)
目录 Properties文件 一.properties介绍 二.properties使用 三.解决中文乱码问题 XML文件 一.XML介绍 二.XML文件的语法规则 三.XML的使用 Properties文件 一.properties介绍 1.什么是properties文件 Properties文件是一种常用的配置文件格式,用于存储键值…...

ffmpeg合并mp4视频文件
下载ffmpeg Download FFmpeg 2配置环境 右键此电脑-》属性-》高级系统设置 环境变量-》path 解压上面ffmpeg压缩包,找到bin目录,复制完整路径,添加到path环境变量中 测试ffmpeg ffmpeg合并MP4文件 创建一个文本文件,例如inpu…...

ATF BL1/BL2 ufs_read_blocks/ufs_write_blocks使用分析
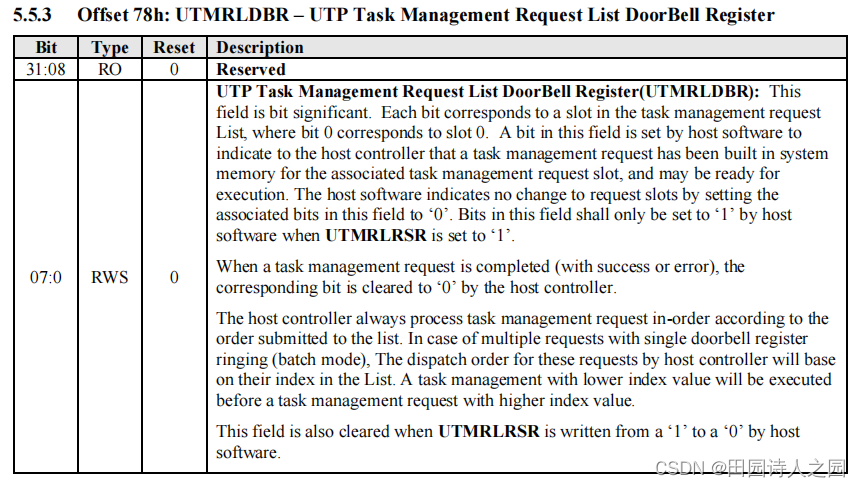
ATF BL1/BL2 ufs_read_blocks/ufs_write_blocks使用分析 1 ATF的下载链接2 ATF BL1/BL2 ufs_read_blocks/ufs_write_blocks处理流程2.1 ATF BL1/BL2 ufs_read_blocks2.2 ATF BL1/BL2 ufs_write_blocks 3 UFS System Model4 ufs_read_blocks/ufs_write_blocks详细分析4.1 ufs_re…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
