【框架】SpringBoot数组传参问题
方式一
前端以字符串形式传递idList,采用逗号拼接,后端直接使用list接收
// 前端代码
form: {otherParam: '',idList: ['id1','id2'].join(',')
}
//后端代码
// 在后端接收idList时,直接使用List<T> 就可以接收前端字符串(默认使用英文逗号,做自动切分)
@RequestMapping(value = "/updateXX")
public void updateXX(@RequestParam("otherParam") String otherParam, @RequestParam(value = "idList") List<String> idList) {}
方式二
前端以数组形式传递,后端使用@RequestParam(value = "idList[]") List<String> idList方式接收
// 前端代码
form: {otherParam: '',idList: ['id1','id2']
}
//后端代码
@RequestMapping(value = "/updateXX")
public void updateXX(@RequestParam("otherParam") String otherParam, @RequestParam(value = "idList") List<String> idList) {}
方式三
前端以JSON数组形式传递,后端使用@RequestBody List<String> idList接收
// 前端代码,以json数组传递数值
const idList= [13,22]
return axios({url: url,method: 'post',data: idList,headers: {'Content-Type': 'application/json'}})
//后端代码
// 使用@RequestBody方式接收
@PostMapping("/updateXX")
public void updateXX(@RequestBody List<String> idList) {
}
参考:https://blog.csdn.net/u012294724/article/details/117734941
相关文章:

【框架】SpringBoot数组传参问题
方式一 前端以字符串形式传递idList,采用逗号拼接,后端直接使用list接收 // 前端代码 form: {otherParam: ,idList: [id1,id2].join(,) }//后端代码 // 在后端接收idList时,直接使用List<T> 就可以接收前端字符串(默认使用…...

四川天蝶电子商务:2023短视频运营分析
短视频运营分析是指通过对短视频平台上的各种数据进行收集、整理和分析,以寻找出视频内容、用户活跃度、用户行为等方面的规律和问题,从而为短视频平台的运营决策提供依据。下面将从几个方面具体介绍短视频运营分析的重要性和方法。 首先,短…...
已有项目连接远端git仓库)
Git(5)已有项目连接远端git仓库
文章目录 初始化git连接远程仓库拉下仓库代码添加代码到本地仓库删除idea配置的git本地缓存提交代码推上去 初始化git git init连接远程仓库 git remote add origin 你的仓库地址拉下仓库代码 git pull --rebase origin master添加代码到本地仓库 git add .删除idea配置的g…...

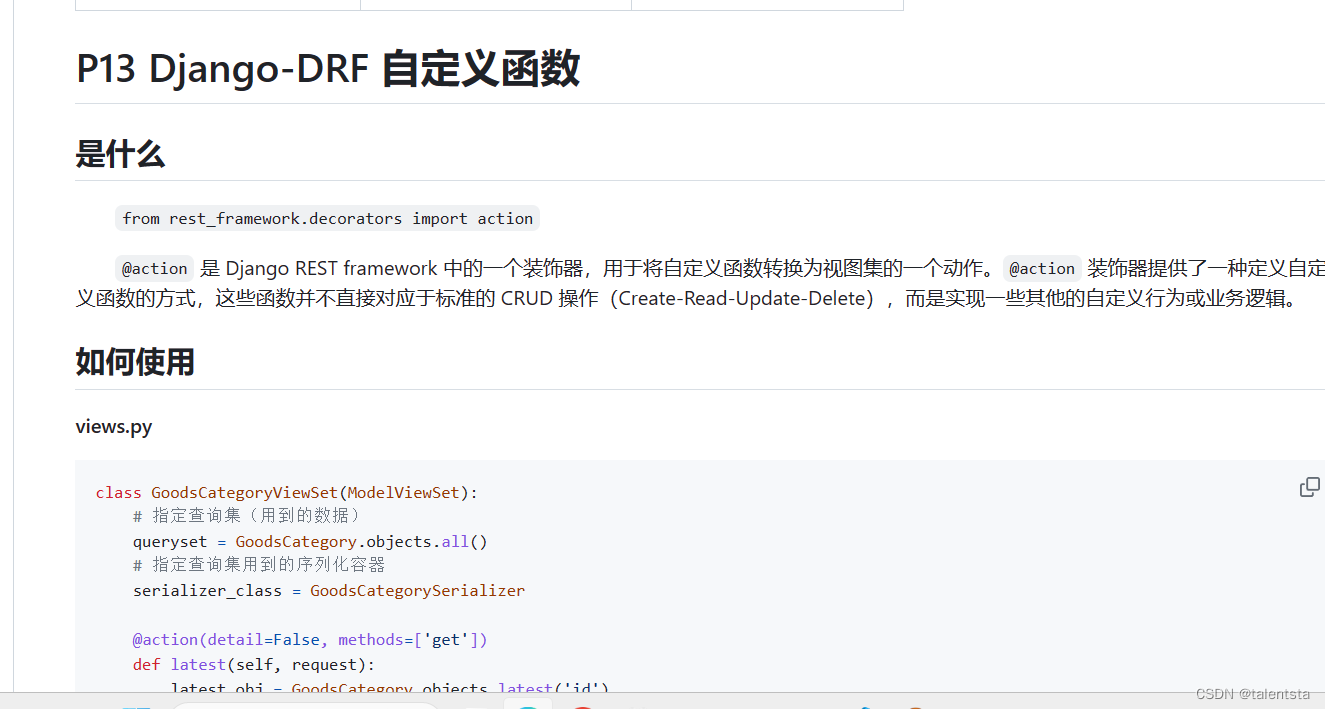
Datawhale Django 后端开发入门 Task05 DefaultRouter、自定义函数
一、DefaultRouter是Django REST framework中提供的一个路由器类,用于自动生成URL路由。路由器是将URL与视图函数或视图集关联起来的一种机制。Django REST framework的路由器通过简单的配置可以自动生成标准的URL路由,从而减少了手动编写URL路由的工作量…...

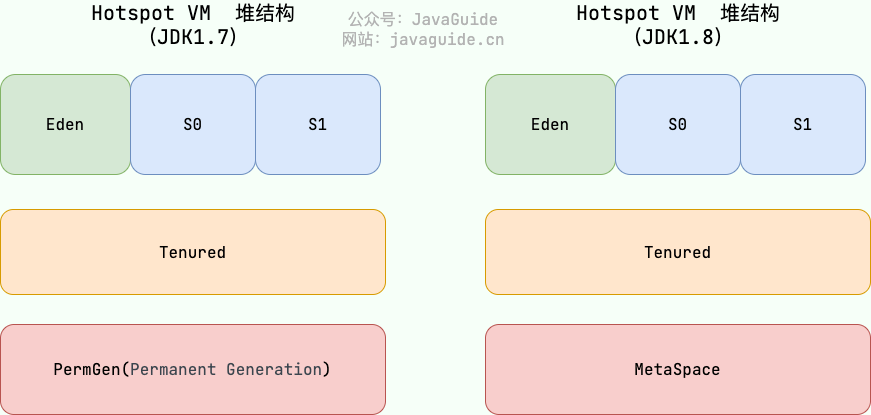
JVM的元空间了解吗?
笔者近期在面试的时候被问到了这个问题,元空间也是Java8当时的一大重大革新,之前暑期实习求职的时候有专门看过,但是近期秋招的时候JVM相关的内容确实有点生疏了,故在此进行回顾。 结构 首先,我们应了解JVM的堆结构&a…...

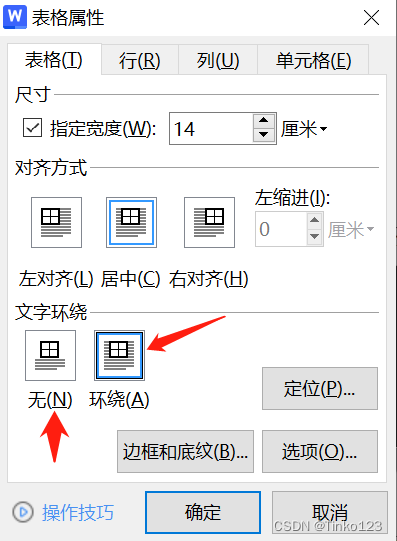
WPS中的表格错乱少行
用Office word编辑的文档里面包含表格是正常的,但用WPS打开里面的表格就是错乱的,比如表格位置不对,或者是表格的前几行无法显示、丢失了。 有一种可能的原因是: 表格属性里面的文字环绕选成了“环绕”而非“无”,改…...

Pytorch-day09-模型微调-checkpoint
模型微调(fine-tune)-迁移学习 torchvision微调timm微调半精度训练 起源: 1、随着深度学习的发展,模型的参数越来越大,许多开源模型都是在较大数据集上进行训练的,比如Imagenet-1k,Imagenet-11k等2、如果…...

leetcode304. 二维区域和检索 - 矩阵不可变(java)
前缀和数组 二维区域和检索 - 矩阵不可变题目描述前缀和代码演示 一维数组前缀和 二维区域和检索 - 矩阵不可变 难度 - 中等 原题链接 - 二维区域和检索 - 矩阵不可变 题目描述 给定一个二维矩阵 matrix,以下类型的多个请求: 计算其子矩形范围内元素的总…...

记一次oracle数据库迁移至mysql数据库(表同步)
目录 一、利用Navicat将oracle迁移至mysql数据库 1、建立数据传输 2、选择需要迁移的数据库跟目标库 3、数据传输选项 4、选择需要迁移表信息 二、迁移之后遇到的一些问题 1、大小写问题 2、数据库函数问题 3、sql语句是否使用空格隔开问题 4、关于子查询别命名问题 …...

打怪升级之从零开始的网络协议
序言 三个多月过去了,我又来写博客了,这一次从零开始学习网络协议。 总的来说,计算机网络很像现实生活中的快递网络,其最核心的目标,就是把一个包裹(信息)从A点发送到B点去。下面是一些共同的…...

Lnton羚通算法算力云平台【PyTorch】教程:torch.nn.Softsign
torch.nn.Softsign 原型 CLASS torch.nn.Softsign() 图 代码 import torch import torch.nn as nnm nn.Softsign() input torch.randn(4) output m(input)print("input: ", input) print("output: ", output)# input: tensor([ 0.0046, -0.4135, -2…...

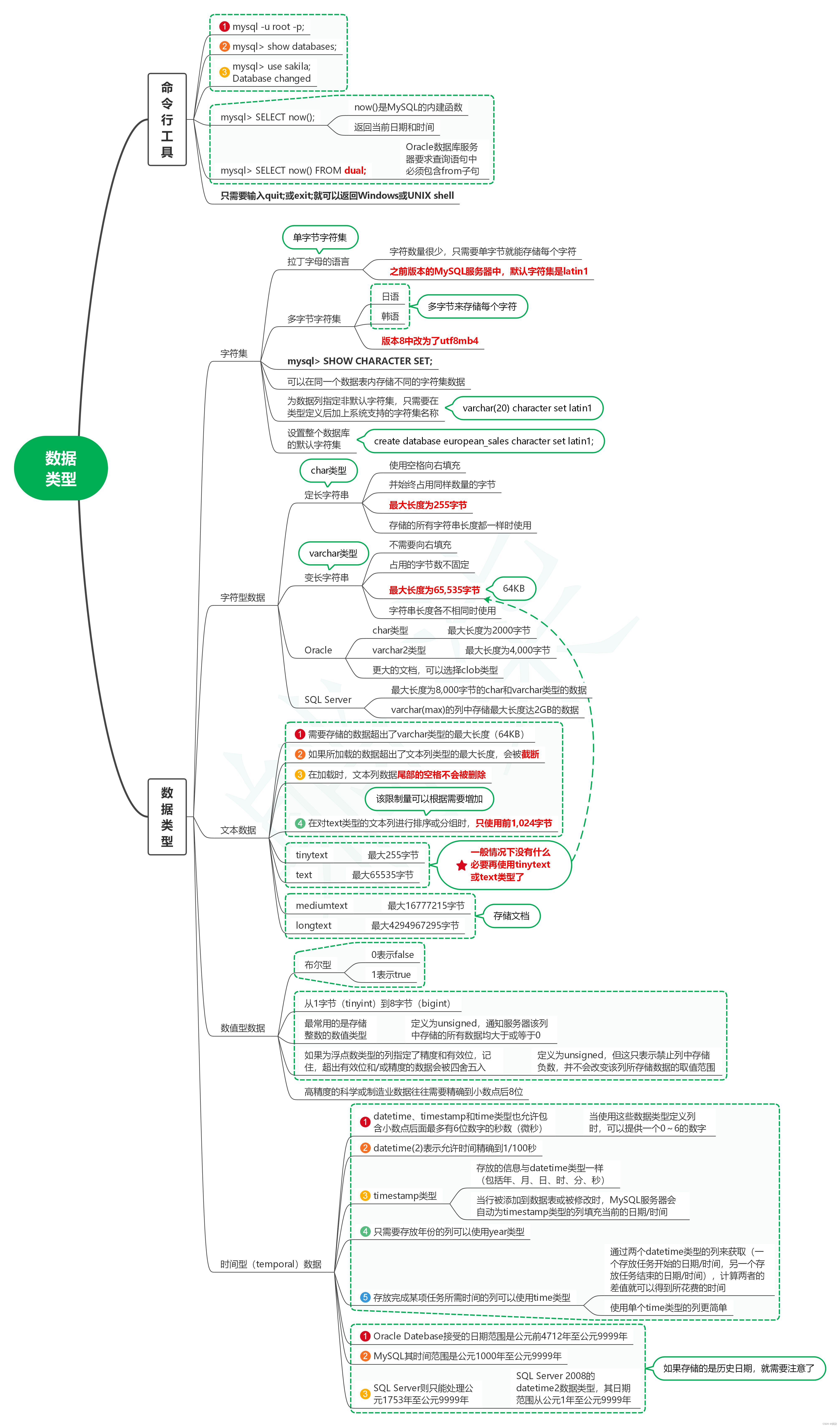
读SQL学习指南(第3版)笔记02_数据类型
1. 命令行工具 1.1. mysql -u root -p; 1.2. mysql> show databases; 1.3. mysql> use sakila; 1.4. mysql> SELECT now(); 1.4.1. now()是MySQL的内建函数 1.4.2. 返回当前日期和时间 1.5. mysql> SELECT now() FROM dual…...

易思智能物流无人值守系统文件上传漏洞复现
0x01 产品简介 易思无人值守智能物流系统是一款集成了人工智能、机器人技术和物联网技术的创新产品。它能够自主完成货物存储、检索、分拣、装载以及配送等物流作业,帮助企业实现无人值守的智能物流运营,提高效率、降低成本,为现代物流行业带…...

git获取远端分支和merge
要将远程分支拉取到本地,你可以使用以下命令: 1. 首先,使用git fetch命令从远程仓库获取最新的分支信息: git fetch origin 这个命令将会将远程仓库origin的分支信息下载到本地。 2. 接下来,可以使用git checkout命…...

linux-进程
文章目录 1.先谈硬件冯诺依曼体系结构 2.再谈软件操作系统什么是操作系统?为什么要有操作系统?如何管理?系统调用 3.再谈进程那么具体Linux是怎么做的?指令 ps ajx 查看所有进程 非实时top 实时查看进程 相当于任务管理器ls /proc 内存级进程…...

整数数组区间的插入与删除
相似题参考: 56. Merge Intervals - 力扣(LeetCode)合并区间 57. 插入区间 - 力扣(LeetCode) 1272. 删除区间 package Jerry;import org.junit.Assert; import org.junit.Test;import java.util.ArrayList; import…...

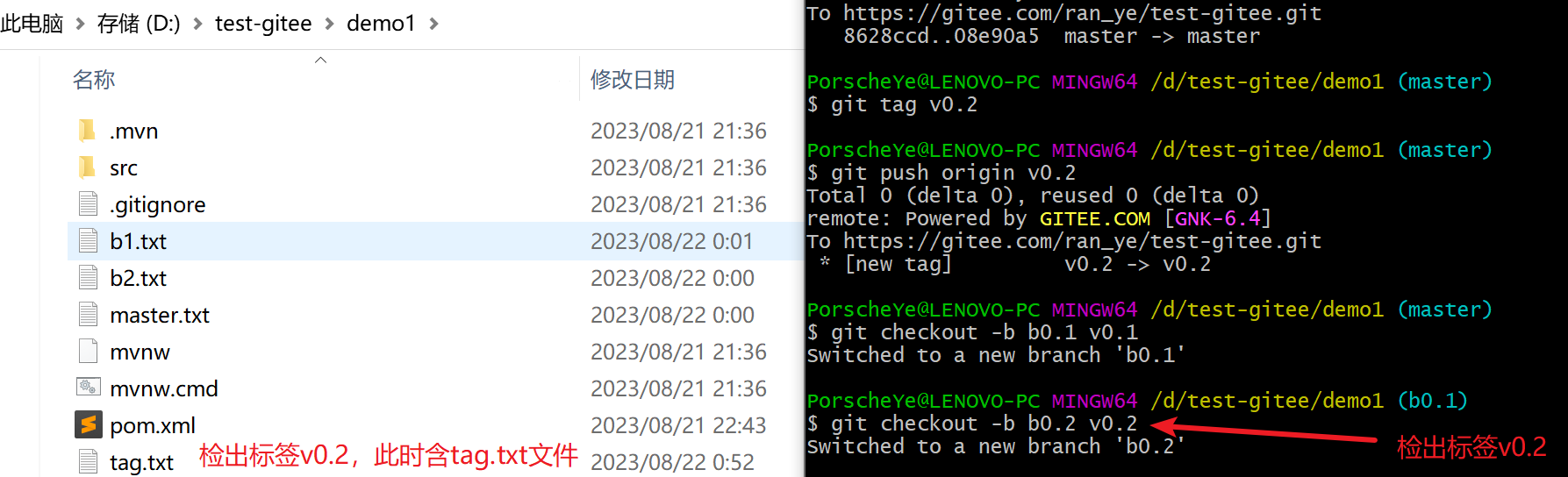
Git标签
Git 中的标签,指的是某个分支某个特定时间点的状态(静态)。通过标签,可以很方便的切换到标记时的状态。 比较有代表性的是人们会使用这个功能来标记发布结点 (v1.0、v1.2等)。 下面是myatis-plus的标签: 1 标签相关命令 命令作用git tag查看标签&…...

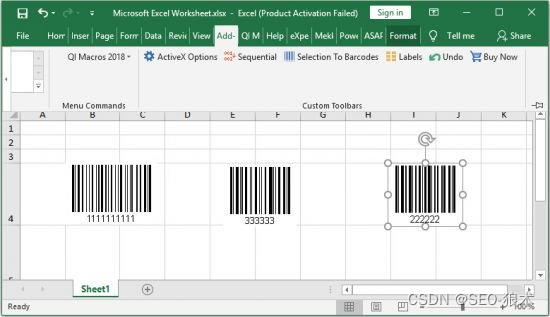
BarCodeWiz ActiveX Control Crack
BarCodeWiz ActiveX Control Crack BarcodeWiz ActiveX Control–只需单击按钮即可将所有基本条形码类型添加到Microsoft Office中。在Microsoft Word中,创建单独的条形码、标签页或合并文档。在Microsoft Excel中,选择单元格范围并自动将每个单元格转换…...
group_by报错的处理方法)
mysql高版本(8.0+)group_by报错的处理方法
mysql高版本8.0 group_by报错的处理方法 1. 原因2. 处理方法2.1 临时方法,重启后失效2.2 修改配置my.ini文件 1. 原因 这个错误一般发生在mysql 5.7以及 5.7以上的版本中,其原因是mysql的默认配置中,sql_mode“ONLY_FULL_GROUP_BY” 这个配置严格执行了 ‘SQL92标准…...

Java 下载压缩zip
Java压缩zip /*** 下载压缩包** param instId 实例id* param response 响应* author 梁伟浩* date 2023-08-21*/GetMapping("/downloadZip")ApiOperation(value "下载压缩包")ApiImplicitParam(name "instId", value "实例id", r…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
