TheGem主题 - 创意多用途和高性能WooCommerce WordPress主题/网站
TheGem主题概述 – 适合所有人的TheGem
作为设计元素、样式和功能的终极 Web 构建工具箱而设计和开发,TheGem主题将帮助您在几分钟内构建一个令人印象深刻的高性能网站,而无需触及一行代码。不要在编码上浪费时间,探索你的创造力!
网址:TheGem主题 - 创意多用途和高性能WooCommerce WordPress主题/网站 - 易服客工作室
TheGem主题为各种创意用途精心打造,具有如此灵活性,它真的可以称为WordPress 主题的瑞士军刀!
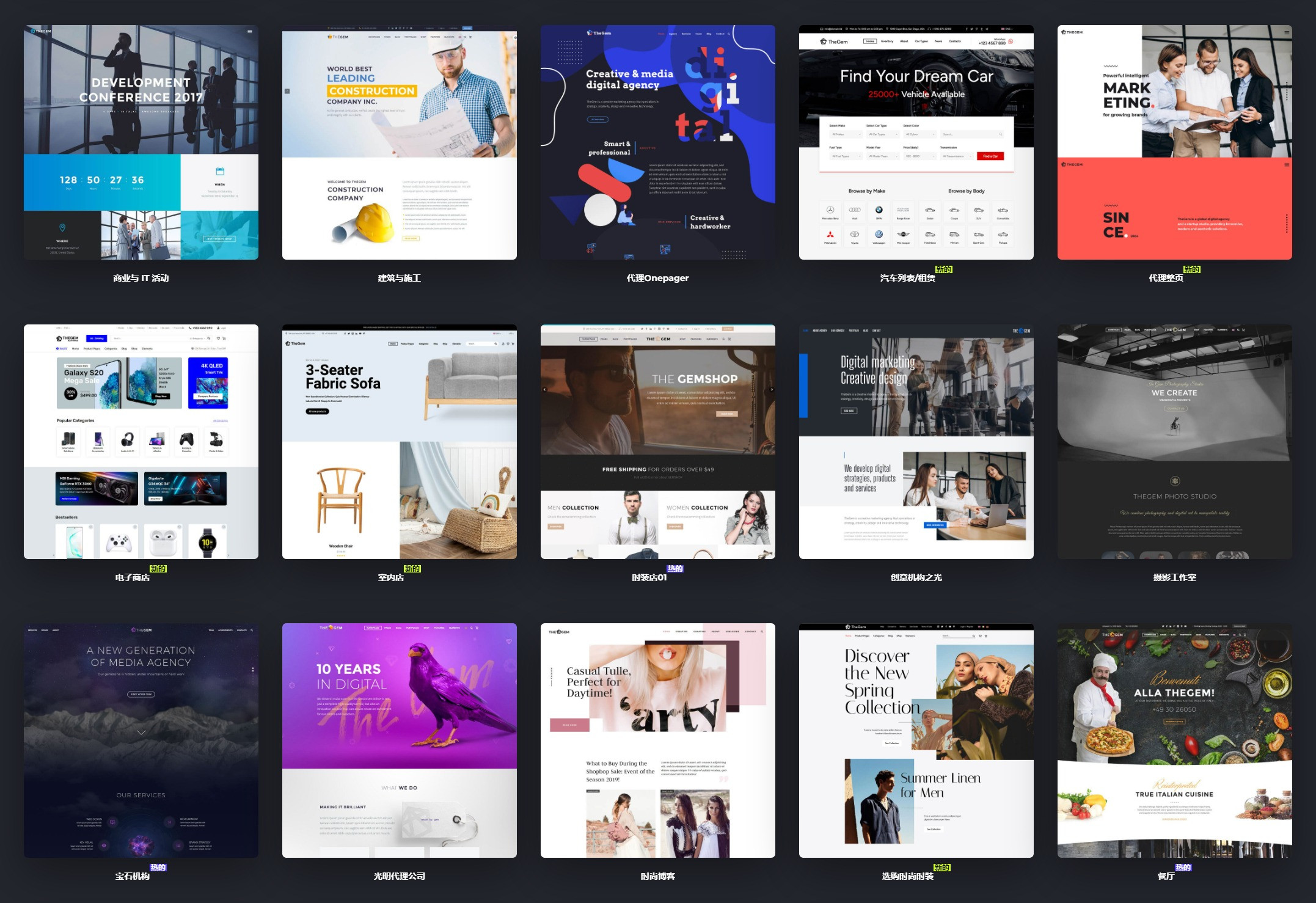
拥有40 多个独特的多用途设计概念、150 个令人惊叹的演示页面、20 多种样式的 8 种导航设置,以及灵活的页面布局,真正的可能性是无限的。非常适合任何规模和目的的企业业务,具有奇思妙想的创意机构,包括功能齐全的WooCommerce 时尚商店,您的网站将在几分钟内栩栩如生。该主题还涵盖了自由职业者、摄影师、建筑师和数字艺术家的需求,提供令人惊叹的作品集功能和专门的设计以满足个人需求。作为一位经验丰富的博主,寻求有助于脱颖而出的不同寻常的博客布局,您会受到 TheGem 博客功能的启发。
如果您是一名设计师,正在寻找一个有才华的网站,那就别无所求。 TheGem 以创意激情为核心,与 Behance.net 的顶级设计师合作,您会发现我们知道您会喜欢的令人瞠目结舌的精美设计。
TheGem for WordPress 提供一切来满足您的抱负和创意需求。不服气?试一试,立即查看一些令人惊叹的演示!
TheGem主题简介
- 与来自 behance.net 的明星设计师进行内置协作
- 涵盖 2017 年主要的 UX/UI 设计趋势
- 高度关注可用性和用户体验
- 非常适合企业、代理、在线商店、商业、投资组合、博客、摄影、登陆页面、应用程序、一页、全屏垂直滚动、房地产、建筑、室内、建筑
- 完全响应,移动和视网膜就绪
- 可用作多页和单页网站
- 包括全屏垂直滚动
- 多个页眉和小部件页脚布局
- 带有 20 个自定义小部件的无限侧边栏
- 具有惊人背景的精美页面标题,包括。
- 视差和视频背景
- 内置 2 种精美风格的大型菜单
- 增强同位素网格
- 无限滚动并加载更多分页
- 平滑滚动
- 优雅的动画
- 2500个字体图标(材料设计包,优雅的图标,字体真棒)
便于使用
- 无需编码知识
- 可更新的 Visual Composer(无需额外许可,节省 34 美元)
- 每次拖放都非常容易建立页面
- 150 个预建页面,快速入门
- 灵活易用的页面选项
- 增强直观的投资组合和画廊管理
- 非常详细的在线文档
- 无需接触任何代码即可创建令人惊叹的网站
TheGem 是一个多功能、响应迅速、高性能的 WordPress 主题,具有现代创意设计,适合用于构建网站的多种创意用途。
此 产品与开发商和原公司销售的主题完全相同。
购买前请阅读我们的条款和条件以及常见问题解答。
感谢您的光临。我们很乐意再次见到您。
终极创造力
TheGem 的主要目的是为企业、代理机构、在线商店、摄影师、博主和设计师创建一个 WordPress 主题,为没有深入参与设计和编码的用户提供最大的创作自由。
结果令人印象深刻:50 多个内容元素的 200 多种样式,您可以在几分钟内创建绝对独特的设计。这是一个 WordPress 一站式工具商店,并且真正易于使用。
面向未来的设计和功能
TheGem 的设计基于 UX Pin 对 2016 年网页设计的全面分析。这个主题以独特的方式反映了 UI / UX 设计的现代趋势,没有恼人的主流方法。
TheGem 是一种全新的设计体验,旨在以简约或过度的方式实现低调和疯狂的想法 – 最终选择是你的。
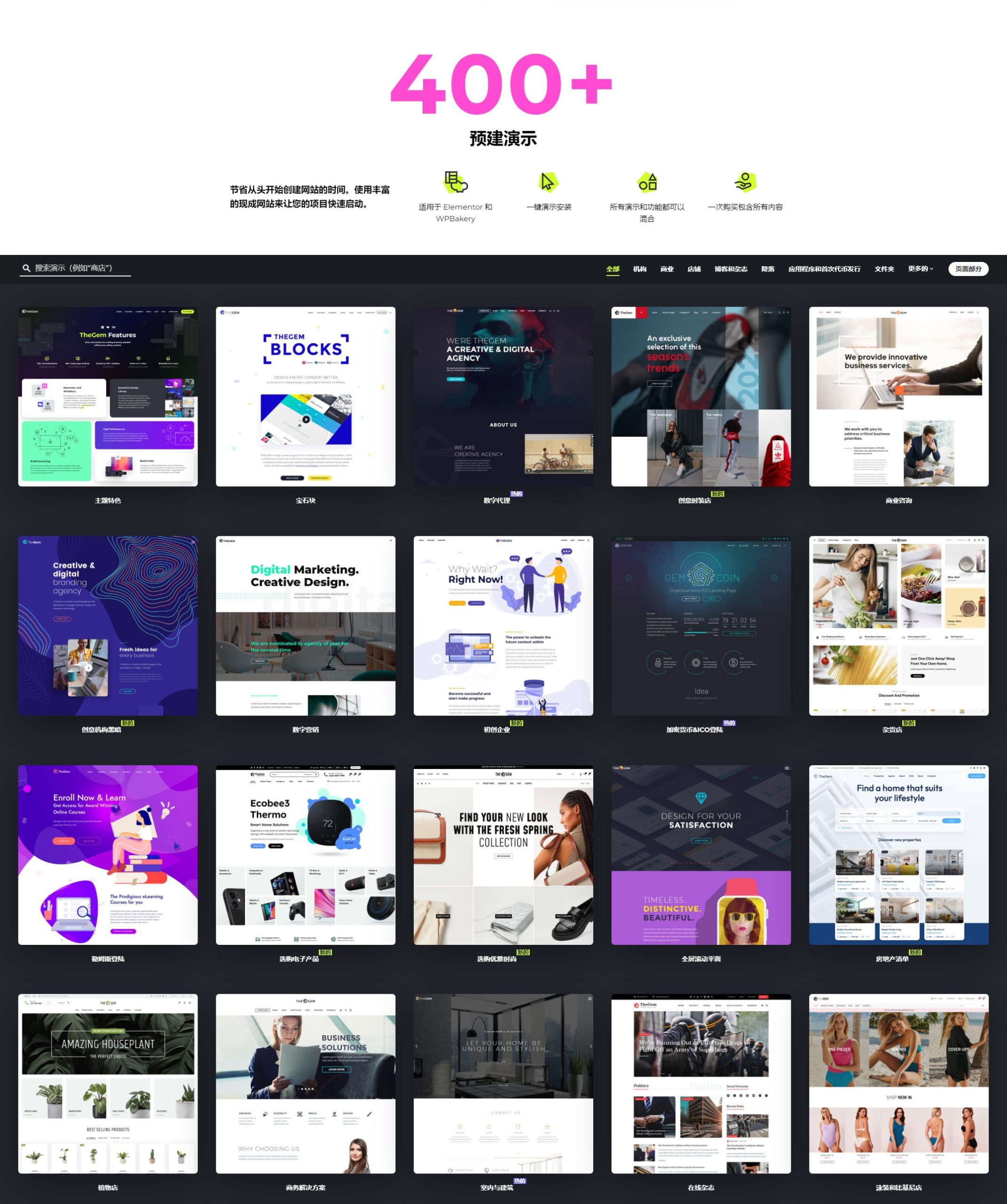
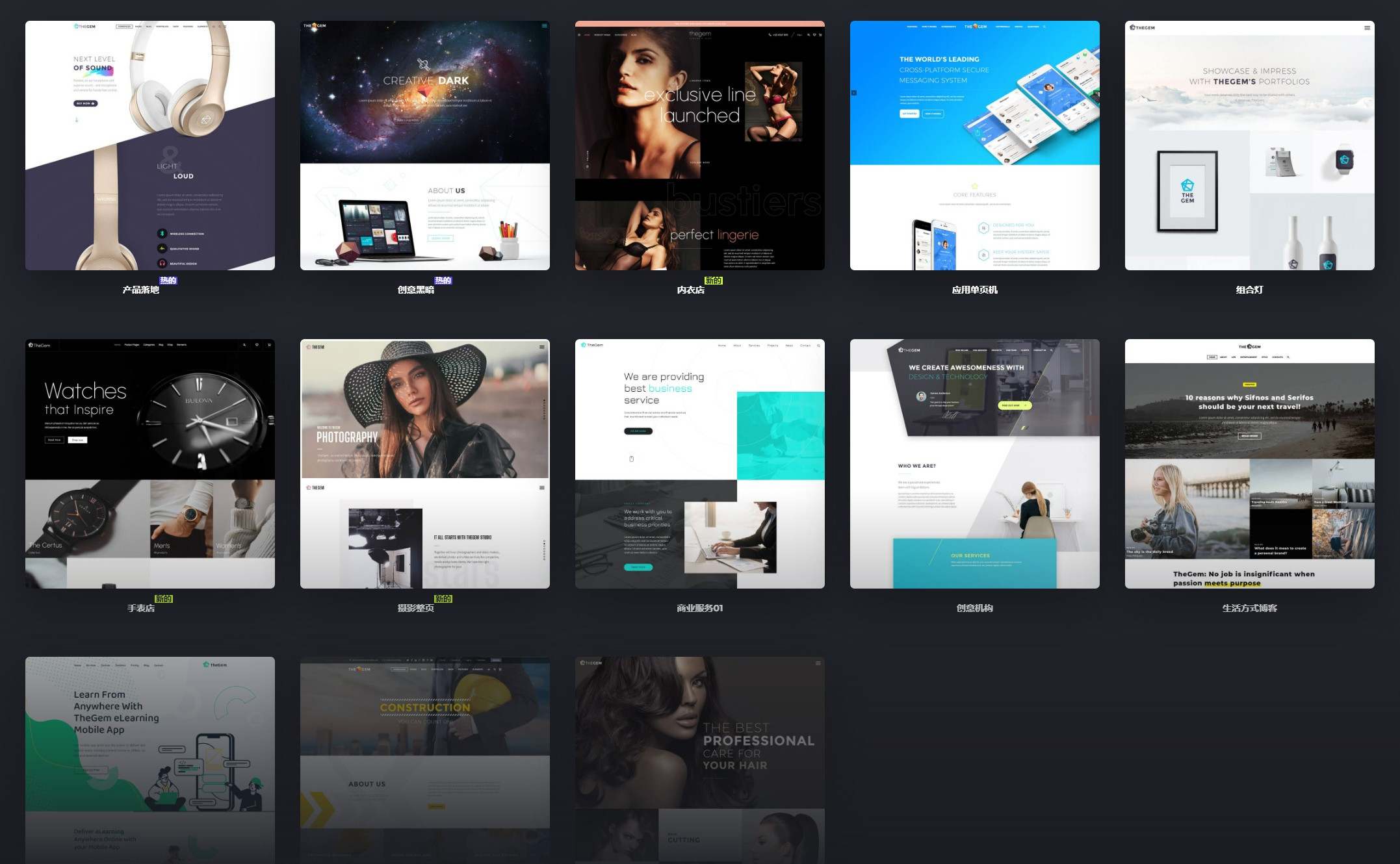
TheGem 拥有 40 多个完整的设计概念,每一个都具有自己的风格和特色。这些不是简单的皮肤;每个演示都经过了彻底的研究,并具有经过仔细考虑的设计概念,涵盖了无数的业务类型。
TheGem 专为高性能而开发,并针对现代设备进行了全面优化,包括笔记本电脑、台式机、智能手机和平板电脑,以及掌握SEO 最佳实践。
这就是为什么在购买 TheGem 时,您可以确保您获得的是长期获胜的网站。
安全、无臃肿、集中实用性
TheGem 只关注创建多样化、独特网站所需的插件和功能。减少插件依赖并优化代码,我们已经实现了比当今市场上许多其他多功能主题更稳定和安全的主题。
您可以放心,使用 TheGem,您的新网站是安全的、面向未来的、快速的,而且仍然包含直观、令人敬畏的功能而不会臃肿。
广泛的插件兼容性
通过专注于用户对多功能主题的需求和期望,TheGem 已针对与 WordPress 插件目录中最流行的插件的兼容性进行了优化。
这让最终用户高枕无忧,因为您已经实现了与行业最佳实践的兼容性,我们承诺不会出现混乱的冲突。
TheGem主题截图








相关文章:

TheGem主题 - 创意多用途和高性能WooCommerce WordPress主题/网站
TheGem主题概述 – 适合所有人的TheGem 作为设计元素、样式和功能的终极 Web 构建工具箱而设计和开发,TheGem主题将帮助您在几分钟内构建一个令人印象深刻的高性能网站,而无需触及一行代码。不要在编码上浪费时间,探索你的创造力!…...

Pytorch-day10-模型部署推理-checkpoint
模型部署&推理 模型部署模型推理 我们会将PyTorch训练好的模型转换为ONNX 格式,然后使用ONNX Runtime运行它进行推理 1、ONNX ONNX( Open Neural Network Exchange) 是 Facebook (现Meta) 和微软在2017年共同发布的,用于标准描述计算图的一种格式…...

vue使用websocket
建立websocket.js // 信息提示 import { Message } from element-ui // 引入用户id import { getTenantId, getAccessToken } from /utils/auth// websocket地址 var url ws://192.168.2.20:48081/websocket/message // websocket实例 var ws // 重连定时器实例 var tt // w…...

jmeter入门:接口压力测试全解析
一.对接口压力测试 1.配置 1.添加线程组(参数上文有解释 这里不介绍) 2.添加取样器 不用解释一看就知道填什么。。。 3.添加头信息(否则请求头对不上) 也不用解释。。。 4.配置监听器 可以尝试使用这几个监听器。 2.聚合结果…...

go、java、.net、C#、nodejs、vue、react、python程序问题进群咨询
1、面试辅导 2、程序辅导 3、一对一腾讯会议辅导 3、业务逻辑辅导 4、各种bug帮你解决。 5、培训小白 6、顺利拿到offer...

树莓派4B最新系统Bullseye 64 bit使用xrdp远程桌面黑屏卡顿问题
1、树莓派换源 打开源文件 sudo nano /etc/apt/sources.list注释原来的,更换为清华源 deb https://mirrors.tuna.tsinghua.edu.cn/debian/ bullseye main contrib non-free deb https://mirrors.tuna.tsinghua.edu.cn/debian/ bullseye-updates main contrib no…...

EasyExcel入门介绍及工具类,网络下载excel
前言:在这里分享自己第一次使用EasyExcel并且编写工具类,且在接口中支持excel文件下载的一系列流程,包含所有前后端(JSJAVA)完整代码,可以根据自己需要自行提取,仅供参考。 一.引入EasyExcel依赖…...

【HarmonyOS北向开发】-04 ArkTS开发语言-ArkTS基础知识
飞书原文档:Docs...

【Alibaba中间件技术系列】「RocketMQ技术专题」小白专区之领略一下RocketMQ基础之最!
应一些小伙伴们的私信,希望可以介绍一下RocketMQ的基础,那么我们现在就从0开始,进入RocketMQ的基础学习及概念介绍,为学习和使用RocketMQ打好基础! RocketMQ是一款快速地、可靠地、分布式、容易使用的消息中间件&#…...

营销活动:提升小程序的用户活跃度的关键
在现今竞争激烈的商业环境中,小程序已成为企业私域营销的重要工具之一。然而,拥有一个小程序并不足以保证用户的活跃度。营销活动作为推动用户参与的有效方式,对于提升小程序的用户活跃度起着至关重要的作用。本文将深入探讨营销活动在提升小…...

Neo4j之CALL基础
CALL 语句用于调用 Neo4j 数据库中预定义的函数、过程或者自定义的函数。它是用来执行一些特定操作或计算的重要工具。以下是一些常用的 CALL 语句示例和解释: 调用内置函数: CALL db.labels()这个示例中,调用了内置函数 db.labels() 来获取…...

【TypeScript】元组
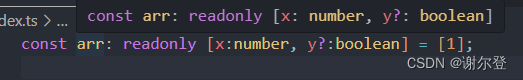
元组(Tuple)是 TypeScript 中的一种特殊数据类型,它允许你定义一个固定数量和类型的元素组合。元组可以包含不同类型的数据,每个数据的类型在元组中都是固定的。以下是 TypeScript 中元组的基本用法和特点: // 声明一…...

数据仓库一分钟
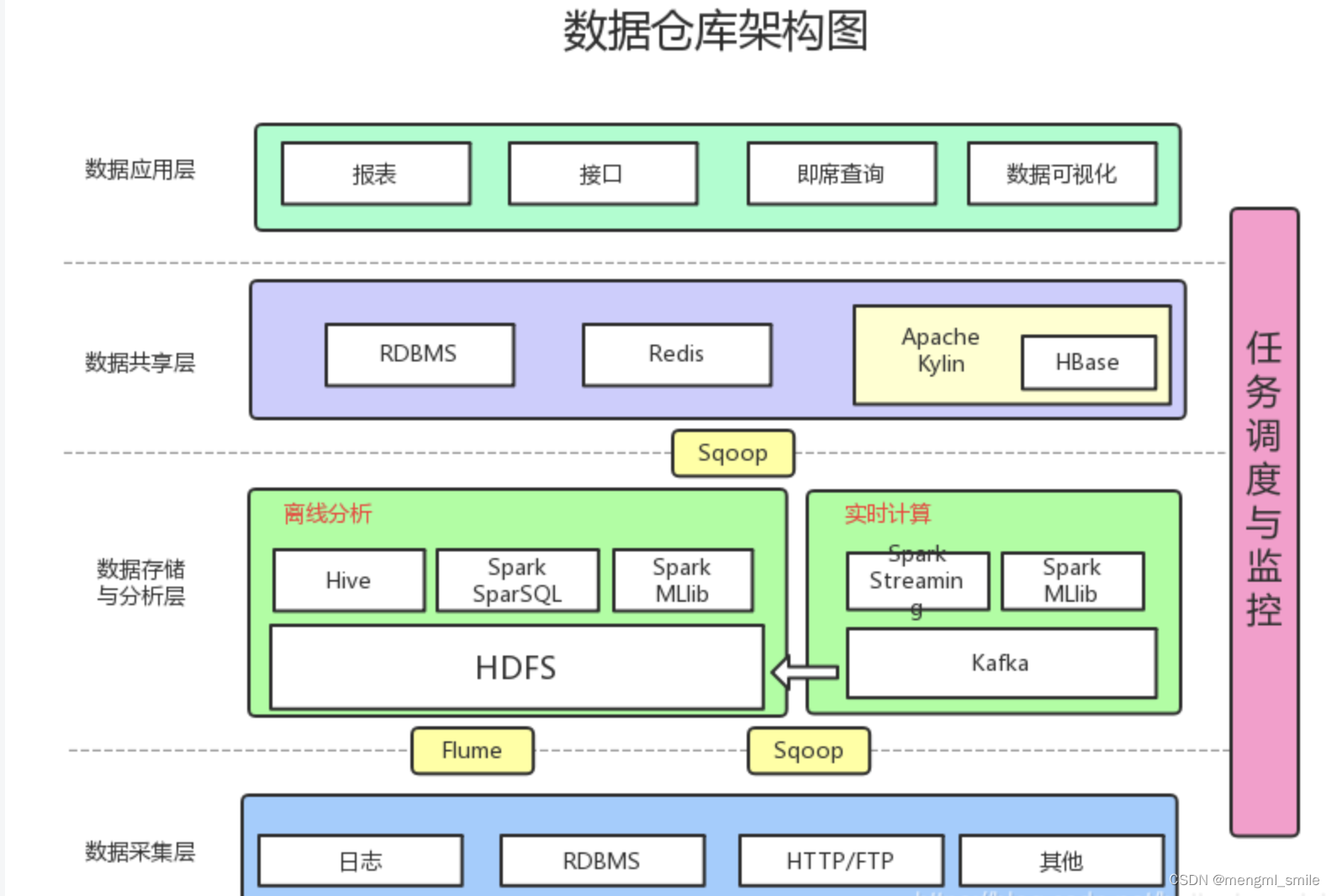
数据分层 一、数据运营层:ODS(Operational Data Store) “面向主题的”数据运营层,也叫ODS层,是最接近数据源中数据的一层,数据源中的数据,经过抽取、洗净、传输,也就说传说中的 ETL…...

提升Python代理程序性能的终极解决方案:缓存、连接池和并发
在开发Python代理程序时,优化性能是至关重要的。本文将为你介绍一套终极解决方案,通过缓存、连接池和并发处理等技术,极大地提升Python代理程序的效率和稳定性。 游戏国内地更换虚拟含ip地址数据库地区 1.缓存技术 缓存是 .0-*-696ES2 0一…...

CSS和AJAX阶段学习记录
1、AJAX的工作原理: 如图所示,工作原理可以分为以下几步: 网页中发生一个事件(页面加载、按钮点击) 由 JavaScript 创建 XMLHttpRequest 对象 XMLHttpRequest 对象向 web 服务器发送请求 服务器处理该请求 服务器将响应…...

Android自定义View知识体系
View的概念、作用和基本属性 View是Android中的基本UI组件,用于构建用户界面。它可以是按钮、文本框、图像等可见元素,也可以是容器,用于组织其他View。View的作用是展示数据和接收用户的输入。它可以显示文本、图片、动画等内容,…...

Springboot 自定义 Mybatis拦截器,实现 动态查询条件SQL自动组装拼接(玩具)
前言 ps:最近在参与3100保卫战,战况很激烈,刚刚打完仗,来更新一下之前写了一半的博客。 该篇针对日常写查询的时候,那些动态条件sql 做个简单的封装,自动生成(抛砖引玉,搞个小玩具&a…...
)
Go 1.21新增的 slices 包详解(三)
Go 1.21新增的 slices 包提供了很多和切片相关的函数,可以用于任何类型的切片。 slices.Max 定义如下: func Max[S ~[]E, E cmp.Ordered](x S) E 返回 x 中的最大值,如果 x 为空,则 panic。对于浮点数 E, 如果有元素为 NaN&am…...

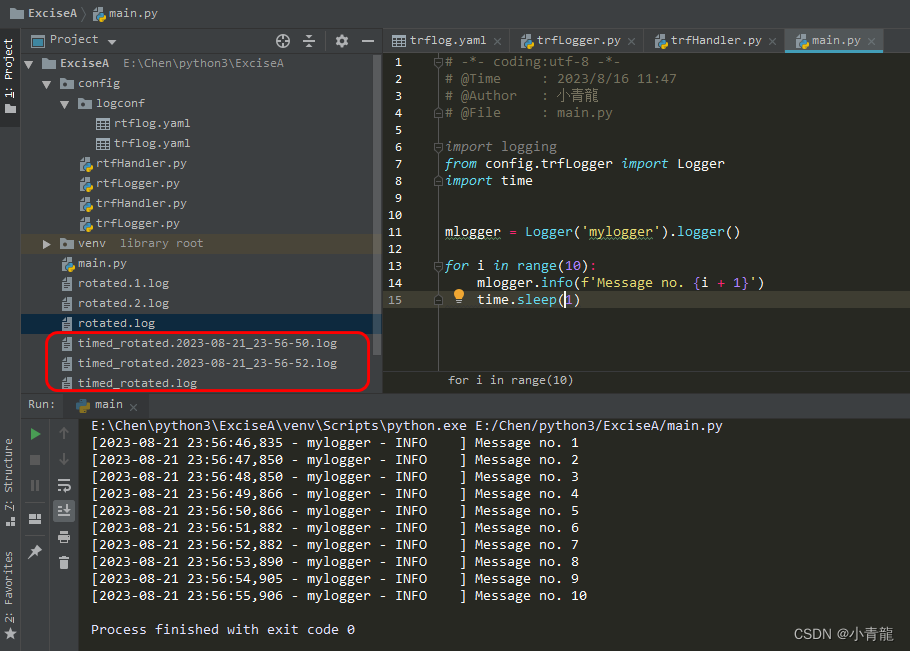
Python 在logging.config.dictConfig()日志配置方式下,使用自定义的Handler处理程序
文章目录 一、基于 RotatingFileHandler 的自定义处理程序二、基于 TimedRotatingFileHandler 的自定义处理程序 Python logging模块的基本使用、进阶使用详解 Python logging.handlers模块,RotatingFileHandler、TimedRotatingFileHandler 处理器各参数详细介绍 …...

Anaconda, Python, Jupyter和PyCharm介绍
目录 1 Anaconda, Python, Jupyter和PyCharm介绍 2 macOS通过Anaconda安装Python, Jupyter和PyCharm 3 使用终端创建虚拟环境并安装PyTorch 4 安装PyCharm并导入Anaconda虚拟环境 5 Windows操作系统下Anaconda与PyCharm安装 6 通过 Anaconda Navigator 创建 TensorFlow 虚…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
