EasyExcel入门介绍及工具类,网络下载excel
前言:在这里分享自己第一次使用EasyExcel并且编写工具类,且在接口中支持excel文件下载的一系列流程,包含所有前后端(JS+JAVA)完整代码,可以根据自己需要自行提取,仅供参考。
一.引入EasyExcel依赖
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.2.7</version>
</dependency>二.自定义创建一个实体类,如下,这里使用了lombok
package com.genew.nms.cloud.lm.vo;import com.alibaba.excel.annotation.ExcelIgnore;
import com.alibaba.excel.annotation.ExcelProperty;
import com.alibaba.excel.annotation.write.style.ColumnWidth;
import com.fasterxml.jackson.annotation.JsonFormat;
import com.genew.nms.cloud.lm.config.LocalDateStringConverter;
import lombok.Data;
import lombok.experimental.Accessors;
import org.springframework.format.annotation.DateTimeFormat;import java.io.Serializable;
import java.time.LocalDateTime;/*** @author Salong* @date 2023/5/29 15:38*/@Data
@Accessors(chain = true)
public class UserModel implements Serializable {private static final long serialVersionUID = 1L;@ExcelIgnoreprivate String id;@ExcelProperty(value = "User Name")@ColumnWidth(20)private String userId;@ExcelProperty(value = "User IP")@ColumnWidth(20)private String userIp;@ExcelProperty(value = "Log Time", converter = LocalDateStringConverter.class)@ColumnWidth(20)@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")private LocalDateTime logTime;}
其中各个注解功能如下:
@ExceIgnore标注的属性,不会被EasyExcel读取识别;
@ExcelProperty(value = "用户名") 被此标记的对象属性,将会显示在‘用户名’的表头下面,此注解还有一个index字段,int类型,从1开始,可以不写,默认按照从上往下的顺序给excel排列。
@ColumnWidth(20) 表示此列的宽度,可以根据内容的长短自定义宽度
需要注意,日期类型的属性,在@ExcelProperty注解中需要额外添加coverter字段
三.编写EasyExcel工具类(这里有两个class,完整代码已贴出,直接复制即可使用)
1.ExcelUtils类
package com.genew.nms.cloud.lm.util;import com.alibaba.excel.EasyExcel;
import com.alibaba.excel.ExcelWriter;
import com.alibaba.excel.support.ExcelTypeEnum;
import com.alibaba.excel.write.metadata.WriteSheet;
import com.alibaba.fastjson2.JSON;
import lombok.extern.slf4j.Slf4j;import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** @author Salong* @date 2022/8/18 10:51*/@Slf4j
public class ExcelUtils {/*** 本地访问* @param fileFullPath 本地完整路径* @param sheets sheet模板*/public static void writeLocalExcel(String fileFullPath, SheetModel... sheets) {if (null ==sheets || sheets.length==0){log.error("所需参数sheets缺失!");}ExcelWriter excelWriter = EasyExcel.write(fileFullPath).build();List<SheetModel> list = Arrays.asList(sheets);list.forEach(e->{WriteSheet writeSheet = EasyExcel.writerSheet(e.getIndex(), e.getSheetName()).head(e.getClazz()).build();excelWriter.write(e.getData(),writeSheet);});log.info("写入excel成功!");excelWriter.finish();}/**** @param response http请求返回response对象* @param fileName excel文件名* @param excelTypeEnum excel后缀类型(输入ExcelTypeEnum.XLS或者ExcelTypeEnum.XLSX)* @param sheets sheet表单模板* @throws IOException*/public static void writeWebExcel(HttpServletResponse response, String fileName, ExcelTypeEnum excelTypeEnum, SheetModel... sheets) {if (null ==sheets || sheets.length==0){log.error("所需参数sheets缺失!");}List<SheetModel> list = Arrays.asList(sheets);try {OutputStream outputStream = getOutputStream(response, fileName,excelTypeEnum);ExcelWriter excelWriter = EasyExcel.write(outputStream).build();list.forEach(e->{WriteSheet writeSheet = EasyExcel.writerSheet(e.getIndex(), e.getSheetName()).head(e.getClazz()).build();excelWriter.write(e.getData(),writeSheet);});log.info("写入excel成功!");excelWriter.finish();} catch (IOException e) {log.error("excel导出出失败!", e);// 重置responseresponse.reset();response.setContentType("application/json");response.setCharacterEncoding("utf-8");Map<String, String> map = new HashMap<>();map.put("status", "500");map.put("message", "下载文件失败" + e.getMessage());try {response.getWriter().println(JSON.toJSONString(map));} catch (IOException ex) {log.error("response写入信息失败!",ex);}}}/*** 导出时生成OutputStream*/private static OutputStream getOutputStream(HttpServletResponse response, String fileName,ExcelTypeEnum excelTypeEnum)throws IOException {response.setContentType("application/vnd.ms-excel");response.setCharacterEncoding("utf-8");// 这里URLEncoder.encode可以防止中文乱码String file = URLEncoder.encode(fileName, "UTF-8").replaceAll("\\+", "%20");response.setHeader("Content-disposition", "attachment;filename*=utf-8''" + file + excelTypeEnum.getValue());return response.getOutputStream();}
}
2.SheetModel类
package com.genew.nms.cloud.lm.util;import lombok.Data;
import lombok.experimental.Accessors;import java.io.Serializable;
import java.util.List;/*** @author Salong* @date 2022/8/18 10:52*/@Data
@Accessors(chain = true)
public class SheetModel<T> implements Serializable {/*** 表单排序(一个Excel的不同的sheet名称不能一样,会覆盖)*/private int index;/*** sheet表单名称(一个Excel的不同的sheet名称不能一样,会覆盖)*/private String sheetName;/*** 表单填充内容*/private List<T> data;/*** 表头数据类型*/private Class<T> clazz;
}
四.使用方法示例
其中下面演示的response为HttpServletResponse对象,可以用于在网络中传输,
本地生成的参考工具类ExcelUtils.writeLocalExcel方法,这里不一一举例。
//1.模拟获取到的数据信息,并且放在List中,这里用UserModel来举例
List<UserModel> users=new ArrayList<>();
//2.新建SheetModel对象(工作表)
SheetModel<UserModel> model = new SheetModel<>();
//3.构建SheetModel对象基本信息(工作表)
model.setData(users)
.setIndex(0)
.setSheetName("user log")
.setClazz(UserModel.class);//其中,model为此excel中的一个工作表,若excel中有多个工作表,可重复构建多个model对象
//但是index不能一样,否则会覆盖内容
SheetModel<UserModel> model01 = new SheetModel<>();
model01 .setData(users)
.setIndex(1)
.setSheetName("user1 log")
.setClazz(UserModel.class);//4.将上面定义的所有工作表写入到excel(上面的名称是工作表名称,这里的名称为excel名称)
ExcelUtils.writeWebExcel(response, "system Log", ExcelTypeEnum.XLS, model,model01);五.前端接收文件(JS)
//js中定义,需要引入axios
export function cg(config){let url='/api/xxx';return axios.post(url,config,{responseType: 'blob'});
}//vue中使用
cg(config).then((response)=>{const blob = new Blob([response.data], { type: "application/zip" });let url = window.URL.createObjectURL(blob);const link = document.createElement("a"); // 创建a标签link.href = url;link.download = "gc.zip"; // 重命名文件link.click();URL.revokeObjectURL(url); // 释放内存}).catch((err)=>{console.log(err);}) 相关文章:

EasyExcel入门介绍及工具类,网络下载excel
前言:在这里分享自己第一次使用EasyExcel并且编写工具类,且在接口中支持excel文件下载的一系列流程,包含所有前后端(JSJAVA)完整代码,可以根据自己需要自行提取,仅供参考。 一.引入EasyExcel依赖…...

【HarmonyOS北向开发】-04 ArkTS开发语言-ArkTS基础知识
飞书原文档:Docs...

【Alibaba中间件技术系列】「RocketMQ技术专题」小白专区之领略一下RocketMQ基础之最!
应一些小伙伴们的私信,希望可以介绍一下RocketMQ的基础,那么我们现在就从0开始,进入RocketMQ的基础学习及概念介绍,为学习和使用RocketMQ打好基础! RocketMQ是一款快速地、可靠地、分布式、容易使用的消息中间件&#…...

营销活动:提升小程序的用户活跃度的关键
在现今竞争激烈的商业环境中,小程序已成为企业私域营销的重要工具之一。然而,拥有一个小程序并不足以保证用户的活跃度。营销活动作为推动用户参与的有效方式,对于提升小程序的用户活跃度起着至关重要的作用。本文将深入探讨营销活动在提升小…...

Neo4j之CALL基础
CALL 语句用于调用 Neo4j 数据库中预定义的函数、过程或者自定义的函数。它是用来执行一些特定操作或计算的重要工具。以下是一些常用的 CALL 语句示例和解释: 调用内置函数: CALL db.labels()这个示例中,调用了内置函数 db.labels() 来获取…...

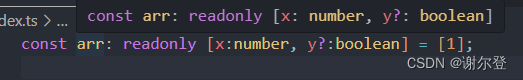
【TypeScript】元组
元组(Tuple)是 TypeScript 中的一种特殊数据类型,它允许你定义一个固定数量和类型的元素组合。元组可以包含不同类型的数据,每个数据的类型在元组中都是固定的。以下是 TypeScript 中元组的基本用法和特点: // 声明一…...

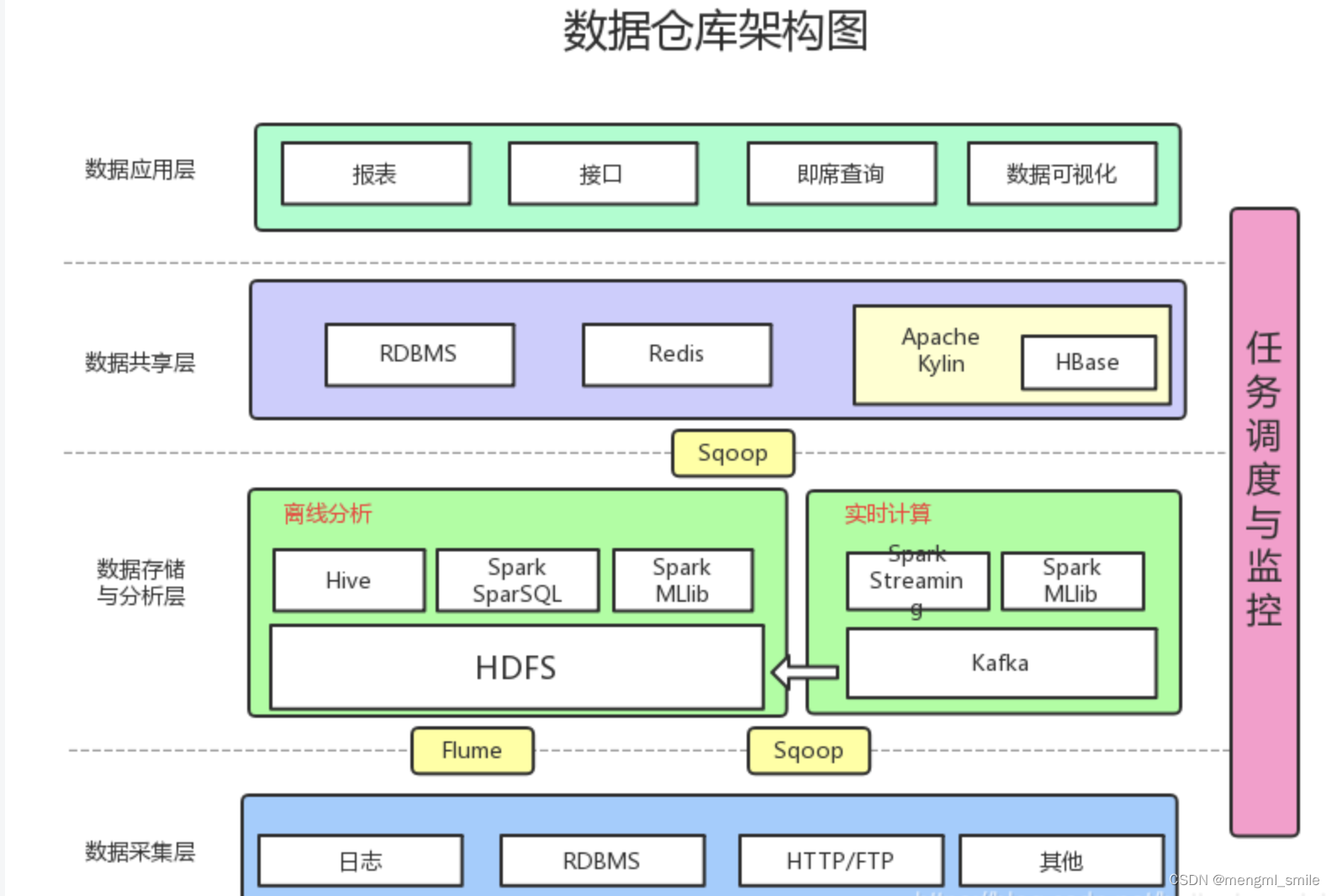
数据仓库一分钟
数据分层 一、数据运营层:ODS(Operational Data Store) “面向主题的”数据运营层,也叫ODS层,是最接近数据源中数据的一层,数据源中的数据,经过抽取、洗净、传输,也就说传说中的 ETL…...

提升Python代理程序性能的终极解决方案:缓存、连接池和并发
在开发Python代理程序时,优化性能是至关重要的。本文将为你介绍一套终极解决方案,通过缓存、连接池和并发处理等技术,极大地提升Python代理程序的效率和稳定性。 游戏国内地更换虚拟含ip地址数据库地区 1.缓存技术 缓存是 .0-*-696ES2 0一…...

CSS和AJAX阶段学习记录
1、AJAX的工作原理: 如图所示,工作原理可以分为以下几步: 网页中发生一个事件(页面加载、按钮点击) 由 JavaScript 创建 XMLHttpRequest 对象 XMLHttpRequest 对象向 web 服务器发送请求 服务器处理该请求 服务器将响应…...

Android自定义View知识体系
View的概念、作用和基本属性 View是Android中的基本UI组件,用于构建用户界面。它可以是按钮、文本框、图像等可见元素,也可以是容器,用于组织其他View。View的作用是展示数据和接收用户的输入。它可以显示文本、图片、动画等内容,…...

Springboot 自定义 Mybatis拦截器,实现 动态查询条件SQL自动组装拼接(玩具)
前言 ps:最近在参与3100保卫战,战况很激烈,刚刚打完仗,来更新一下之前写了一半的博客。 该篇针对日常写查询的时候,那些动态条件sql 做个简单的封装,自动生成(抛砖引玉,搞个小玩具&a…...
)
Go 1.21新增的 slices 包详解(三)
Go 1.21新增的 slices 包提供了很多和切片相关的函数,可以用于任何类型的切片。 slices.Max 定义如下: func Max[S ~[]E, E cmp.Ordered](x S) E 返回 x 中的最大值,如果 x 为空,则 panic。对于浮点数 E, 如果有元素为 NaN&am…...

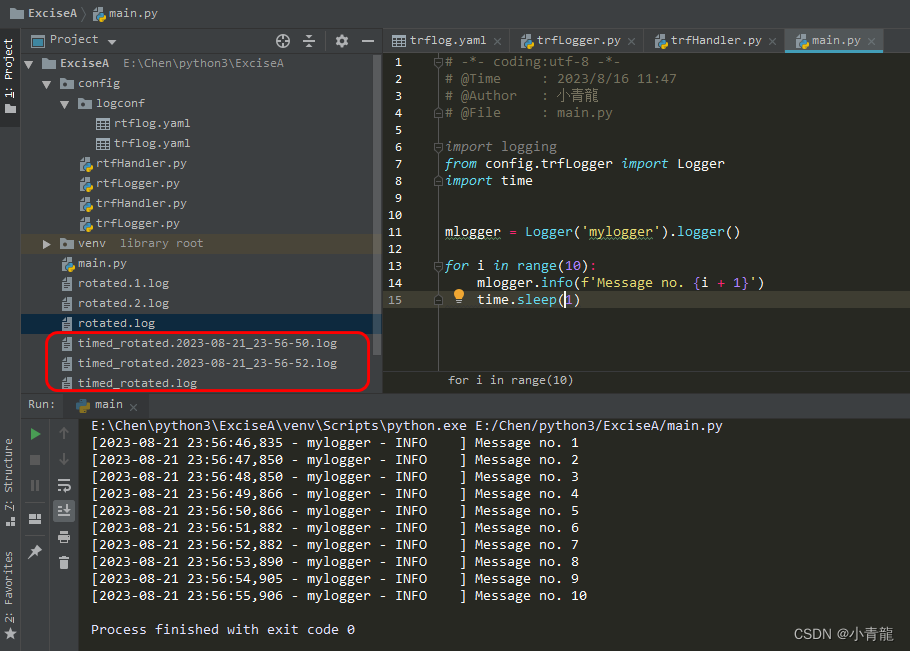
Python 在logging.config.dictConfig()日志配置方式下,使用自定义的Handler处理程序
文章目录 一、基于 RotatingFileHandler 的自定义处理程序二、基于 TimedRotatingFileHandler 的自定义处理程序 Python logging模块的基本使用、进阶使用详解 Python logging.handlers模块,RotatingFileHandler、TimedRotatingFileHandler 处理器各参数详细介绍 …...

Anaconda, Python, Jupyter和PyCharm介绍
目录 1 Anaconda, Python, Jupyter和PyCharm介绍 2 macOS通过Anaconda安装Python, Jupyter和PyCharm 3 使用终端创建虚拟环境并安装PyTorch 4 安装PyCharm并导入Anaconda虚拟环境 5 Windows操作系统下Anaconda与PyCharm安装 6 通过 Anaconda Navigator 创建 TensorFlow 虚…...

axios 各种方式的请求 示例
GET请求 示例一: 服务端代码 GetMapping("/f11") public String f11(Integer pageNum, Integer pageSize) {return pageNum " : " pageSize; }前端代码 <template><div class"home"><button click"getFun1…...

基于开源模型搭建实时人脸识别系统(四):人脸质量
续人脸识别实战之基于开源模型搭建实时人脸识别系统(三):人脸关键点、对齐模型概览与模型选型_CodingInCV的博客-CSDN博客 不论对于静态的人脸识别还是动态的人脸识别,我们都会面临一个问题,就是输入的人脸图像的质量可…...

【开发笔记】ubuntu部署指定版本的前后端运行环境(npm nodejs mysql)
目录 1 背景2 环境要求3 部署流程3.1 npm的安装3.2 nodejs的安装3.3 MySQL的安装 4 可能的问题 1 背景 在远程服务器上的Ubuntu系统中,部署指定版本的前后端项目的运行环境 2 环境要求 npm 9.5.1Nodejs v18.16.1MySQL 8.0.33 3 部署流程 3.1 npm的安装 通过安…...

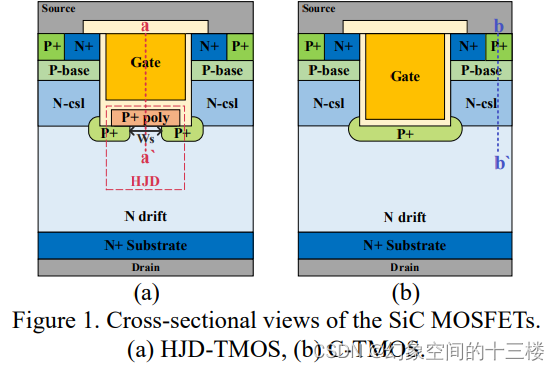
用于优化开关性能的集成异质结二极管的4H-SiC沟道MOSFET
标题:4H-SiC Trench MOSFET with Integrated Heterojunction Diode for Optimizing Switching Performance 摘要 本研究提出了一种新型的4H-SiC沟道MOSFET,其在栅槽底部集成了异质结二极管(HJD-TMOS),并通过TCAD模拟进…...

优化个人博客总结
前面学习完怎么搭建个人博客,后面要做的就是排版优化自己的博客了,今天通过教程学习到了然后更爱美化其中的效果,还通过改写代码来带到基本的效果展示,同时也把最开始学习的计算速成课的笔记输出在上面,这也是一个很好…...

从零构建深度学习推理框架-9 再探Tensor类,算子输入输出的分配
再探Tensor类: 第二节中我们编写的Tensor类其实并不能满足我们的使用需要,我们将在这一节以代码阅读的方式来看看一个完全版本的Tensor应该具备怎样的要素,同时我们对Tensor类的分析来看看在C中一个设计好的类应该是怎么样的。 Tensor<fl…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
