Java课题笔记~ Axios
Axios 对原生的AJAX进行封装,简化书写。
Axios官网是:https://www.axios-http.cn
2.1 基本使用
axios 使用是比较简单的,分为以下两步:
-
引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>使用axios 发送请求,并获取响应结果
-
发送 get 请求
axios({method:"get",url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){alert(resp.data);
})- 发送 post 请求
axios({method:"post",url:"http://localhost:8080/ajax-demo1/aJAXDemo1",data:"username=zhangsan"
}).then(function (resp){alert(resp.data);
});axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
-
method属性:用来设置请求方式的。取值为get或者post。 -
url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。 -
data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
2.2 快速入门
2.2.1 后端实现
定义一个用于接收请求的servlet,代码如下:
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("get...");//1. 接收请求参数String username = request.getParameter("username");System.out.println(username);//2. 响应数据response.getWriter().write("hello Axios~");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("post...");this.doGet(request, response);}
}2.2.2 前端实现
-
引入 js 文件
<script src="js/axios-0.18.0.js"></script>发送 ajax 请求
-
get 请求
axios({method:"get",url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp) {alert(resp.data);
})- post 请求
axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"
}).then(function (resp) {alert(resp.data);
})整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="js/axios-0.18.0.js"></script>
<script>//1. get/* axios({method:"get",url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"}).then(function (resp) {alert(resp.data);})*///2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"}).then(function (resp) {alert(resp.data);})
</script>
</body>
</html>2.3 请求方法别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
而我们只关注 get 请求和 post 请求。
入门案例中的 get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {alert(resp.data);
});入门案例中的 post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) {alert(resp.data);
})相关文章:

Java课题笔记~ Axios
Axios 对原生的AJAX进行封装,简化书写。 Axios官网是:https://www.axios-http.cn 2.1 基本使用 axios 使用是比较简单的,分为以下两步: 引入 axios 的 js 文件 <script src"js/axios-0.18.0.js"></script…...

ip地址和地理位置有关系吗
在互联网时代,网络已经成为了人们生活中不可或缺的一部分。而在网络通信中,IP地址扮演着非常重要的角色。那么,IP地址和地理位置之间是否有关系呢?虎观代理小二二将从以下几个方面进行探讨。 一、IP地址和地理位置的基本概念 首…...

mac指定node版本 mac node版本降级 mac切换node版本
本文解决问题: mac指定node版本 mac切换node版本 mac node版本降级 第一步 进行nvm 安装操作 brew install nvm 执行 nvm --version nvm --version 出现zsh: command not found: nvm问题去进行配置第二步 nvm配置 1.输入: vim ~/.bash_profile 点击 i 进行插入…...

C# Windows登录界面进行截图,控制鼠标键盘等操作实现(一)
首先常规的账户进程是没办法获取登录界面的信息的,因为登录界面已经不在某个账户下了,登录界面显示了每一个账户的切换。所以得使用System权限的进程。 那么Windows系统究竟是怎么将登录界面与用户桌面隔离开的呢?首先先通过一些Windows操作系…...

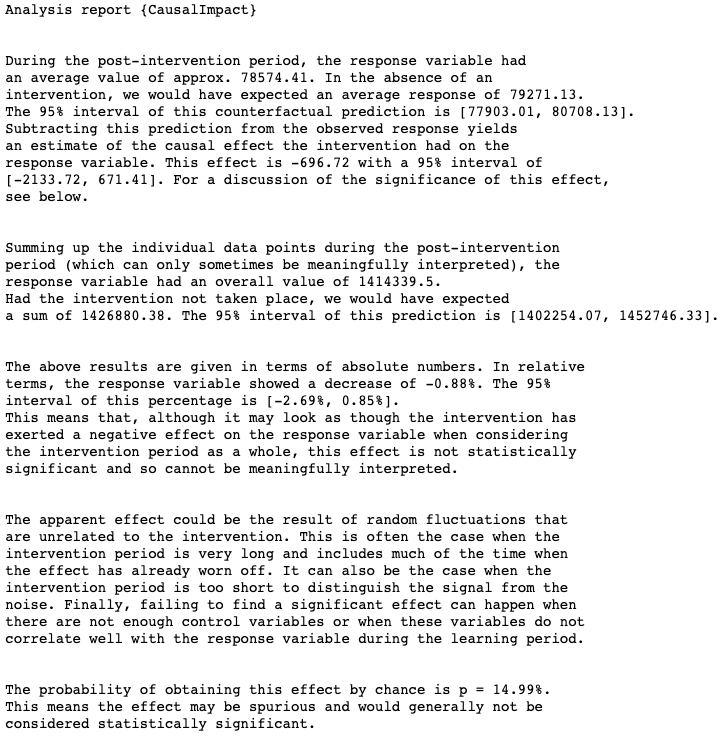
因果推断(五)基于谷歌框架Causal Impact的因果推断
因果推断(五)基于谷歌框架Causal Impact的因果推断 除了传统的因果推断外,还有一些机器学习框架可以使用,本文介绍来自谷歌框架的Causal Impact。该方法基于合成控制法的原理,利用多个对照组数据来构建贝叶斯结构时间…...

VR全景加盟项目如何开展?如何共赢VR时代红利?
VR全景作为一个新兴蓝海项目,相信有着很多人刚接触VR行业的时候都会有这样的疑问:VR全景加盟后项目如何开展?今天,我们就从项目运营的三个阶段为大家讲解。 一、了解项目时 目前VR全景已经被应用到各行各业中去,学校、…...

Win10+anaconda+CUDA+pytorch+vscode配置
Win10anacondaCUDApytorchvscode配置 1.安装anaconda2.安装CUDA确认CUDA版本确认CUDA和pytorch版本安装CUDA 3.安装cudnn4.安装Pytorch5.vscode配置安装VScodevscode配置pytorch环境 1.安装anaconda 官网https://www.anaconda.com 下载安装,路径全英文然后记得有一…...

vue-router在vue2/3区别
构建选项区别 vue2-router const router-new VueRouter({mode:history,base:_name,})vue-next-router import { createRouter,createWebHistory} from vue-next-router const routercreateRouter({history:createHistory(/) })在上述代码中我们发现,vue2中的构建选项mode和ba…...

Apache Doris 入门教程33:统计信息
统计信息 统计信息简介 Doris 查询优化器使用统计信息来确定查询最有效的执行计划。Doris 维护的统计信息包括表级别的统计信息和列级别的统计信息。 表统计信息: 信息描述row_count表的行数data_size表的⼤⼩(单位 byte)update_rows收…...

有效需求的特征
如何区分优秀的软件需求和软件需求规格说明书(SRS)与可能导致问题的需求和规格说明书?在这篇文章中,我们将首先讨论单个需求应该具有的几种不同特性。然后,我们将讨论成功的SRS整体应具有的理想特征。 1.有效需求的特…...

基于51单片机无线温度报警控制器 NRF24L01 多路温度报警系统设计
一、系统方案 1、本设计默认采用STC89C52单片机,如需更换单片机请联系客服。 2、接收板LCD1602液晶实时显示当前检测的2点温度值以及对应的上下限报警值。发射板由DS18B20采集温度值,通过无线模块NRF24L01传给接收板。 3、按键可以设置温度上下限值&…...

Spring Data JPA的@Entity注解
一、示例说明 rules\CouponTypeConverter.java Converter public class CouponTypeConverterimplements AttributeConverter<CouponType, String> {Overridepublic String convertToDatabaseColumn(CouponType couponCategory) {return couponCategory.getCode();}Overr…...

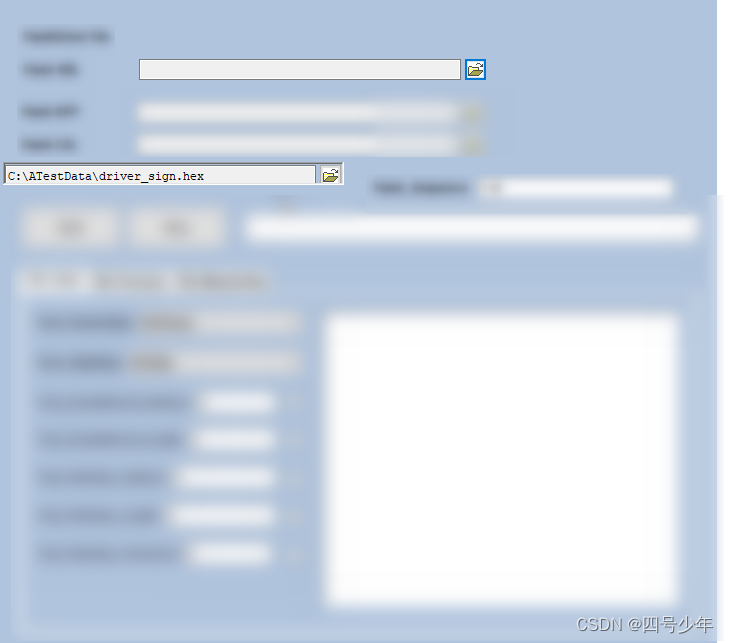
CANoe panel中,Path Dialog如何保存选择的文件路径
这里写目录标题 Path Dialog控件的设置系统变量和环境变量 Path Dialog控件的设置 过滤加载的文件类型 填写格式为:Hex file |.hex 其中Hex file为自定义name,.hex为你想识别的文件类型 系统变量和环境变量 系统变量:在canoe的Environmen…...

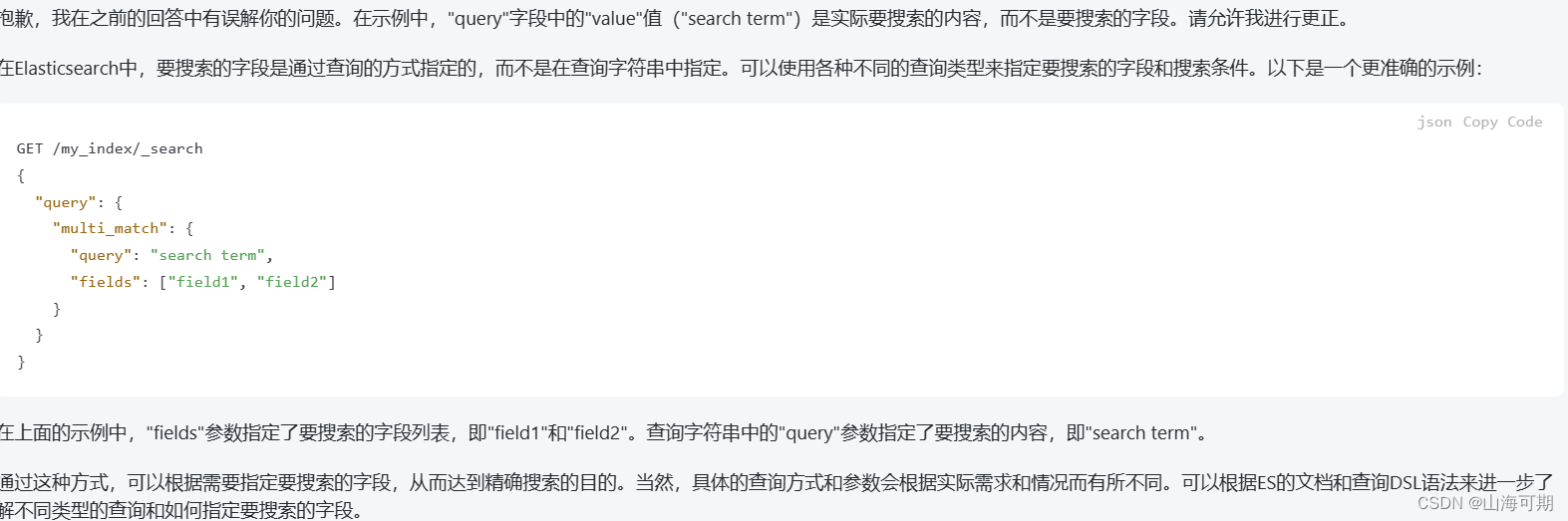
关于es中索引,倒排索引的理解
下面是我查询进行理解的东西 也就是说我们ES中的索引就相当于我们mysql中的数据库表,索引库就相当于我们的数据库,我们按照mapping规则会根据相应的字段(index为true默认)来创建倒排索引,这个倒排索引就相当于我们索引…...

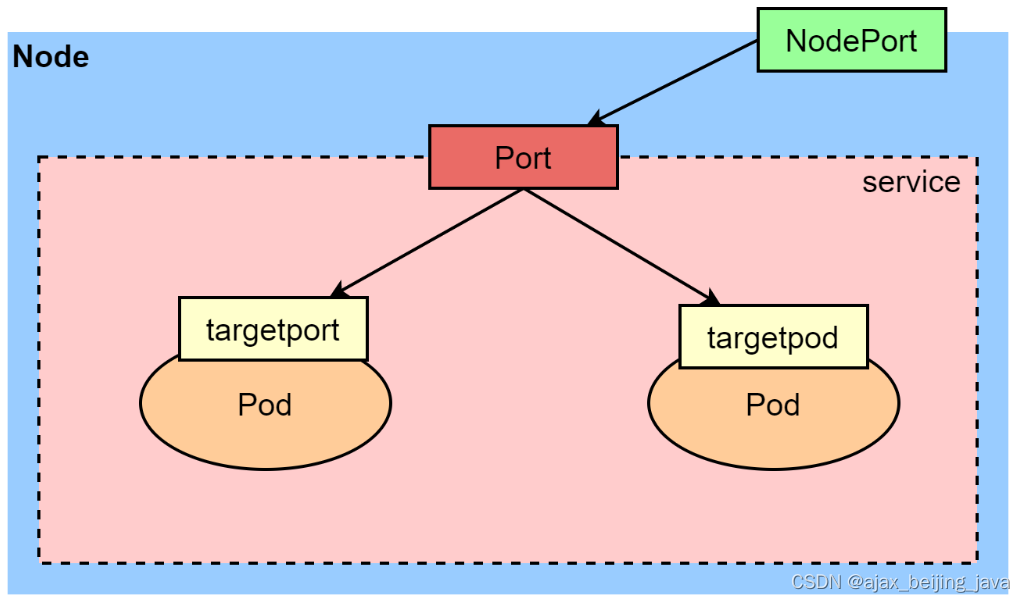
k8s service (二)
K8s service (二) Endpoint Endpoint是kubernetes中的一个资源对象,存储在etcd中,用来记录一个service对应的所有pod访问地址,它是根据service匹配文件中selector描述产生的。 一个Service由一组Pod组成,这些Pod通过Endpoints…...

桌面软件开发框架 Electron、Qt、WPF 和 WinForms 怎么选?
一、Electron Electron 是一个基于 Web 技术的跨平台桌面应用程序开发框架。它使用 HTML、CSS 和 JavaScript 来构建应用程序界面,并借助 Chromium 渲染引擎提供强大的页面渲染能力。Electron 的主要特点包括: 跨平台:Electron 可以在 Windows、macOS 和 Linux 等多个主流操…...

SSM框架的学习与应用(Spring + Spring MVC + MyBatis)-Java EE企业级应用开发学习记录(第二天)Mybatis的深入学习
SSM框架的学习与应用(Spring Spring MVC MyBatis)-Java EE企业级应用开发学习记录(第二天)Mybatis的深入学习(增删改查的操作) 上一篇我们的项目搭建好了,也写了简答的Junit测试类进行测试,可以正确映射…...

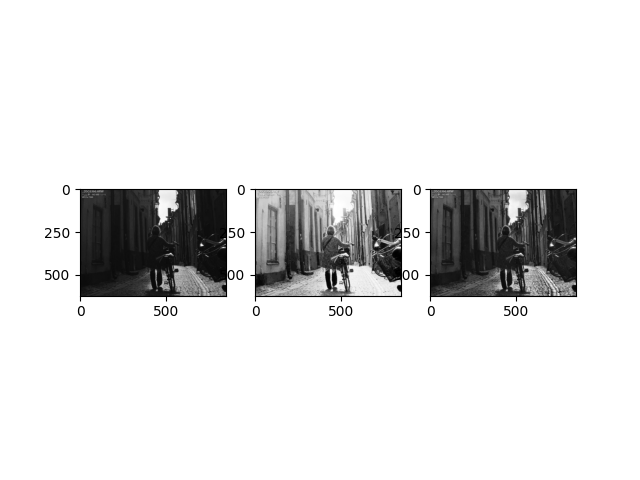
学习笔记:Opencv实现限制对比度得自适应直方图均衡CLAHE
2023.8.19 为了完成深度学习的进阶,得学习学习传统算法拓展知识面,记录自己的学习心得 CLAHE百科: 一种限制对比度自适应直方图均衡化方法,采用了限制直方图分布的方法和加速的插值方法 clahe(限制对比度自适应直方图…...

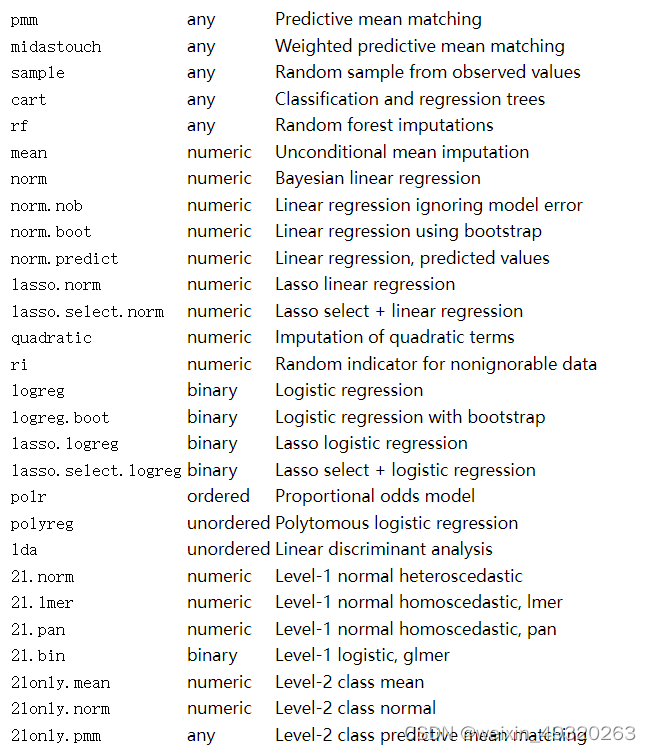
R语言处理缺失数据(1)-mice
#清空 rm(listls()) gc()###生成模拟数据### #生成100个随机数 library(magrittr) set.seed(1) asd<-rnorm(100, mean 60, sd 10) %>% round #平均60,标准差10 #将10个数随机替换为NA NA_positions <- sample(1:100, 10) asd[NA_positions] <- NA #转…...

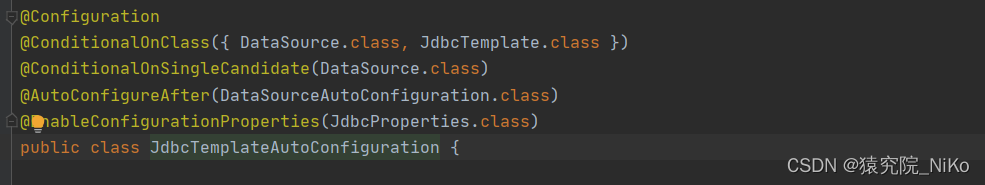
SpringBoot自动配置原理
Spring Boot 的自动配置可以根据添加的jar依赖,自动配置 Spring Boot 应用程序。例如,我们想要使用Redis,直接在POM文件中增加spring-boot-starter-data-redis依赖,然后我们配置下连接信息就可以使用了。 那么Spring Boot 是如何…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
