金额千位符自定义指令
自定义指令文件
moneyFormat.js
/*** v-money 金额千分位转换*/export default {inserted: inputFormatter({// 格式化函数formatter(num, util) {if(num == null || num == '' || num == 'undefined' || typeof(num) == 'undefined'){return ''}if(util == '万元' || util == '万'){return formatMoney(num,'wan');}else if(util == '元'){return formatMoney(num);}// num = num.toString()// let num1 = num.split(".")[0], num2 = num.split(".")[1];// let c = num1.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,');// return num.toString().indexOf(".") !== -1 ? c + "." + num2 : c;},// 解析函数parser(val) {val = val.toString().replace(/,/g, "")console.log(val,'val')return parseFloat(val) //.replace(/0+$/,"");},isNumber: true})
}/*** 监听输入框 数值千位符* @param {*} param0 * @returns */
function inputFormatter({ formatter = (e) => e, parser = (e) => e, limit = (e) => e, watchInput = true, isNumber = false }){return (el, binding, vnode) => {console.log(vnode.elm.innerText,'vnode.elm.innerText')if(vnode.elm.innerText != '元' && vnode.elm.innerText != '万元' && vnode.elm.innerText != '万'){return}let watchVal = trueconst input = el.getElementsByClassName("el-input__inner")[0] //$(el).find(".el-input__inner")[0]// 获取记录光标位置let selectionSitelet getSelectionSite = (event) => {let oldVal = event.target.value || ''let selectionStart = event.target.selectionStartselectionSite = oldVal.length - selectionStart}// 点击、键盘事件更新光标位置el.addEventListener("click", getSelectionSite)el.addEventListener("keyup", getSelectionSite)//为input绑定值赋值const assignment = (val) => {vnode.componentInstance.$emit('input', parser(val))}// 更改显示的值const upShow = (val) => {console.log(val,'valvalval')vnode.context.$nextTick(() => {input.value = val})}// 监听绑定值变化vnode.componentInstance.$watch('value', val => {if (watchVal) { upShow(formatter(val, vnode.elm.innerText)) }}, { deep: true, immediate: true })// 数字格式化let toNumber = (val) => {val = val.toString().replace(/[^\d^\.^\-]+/g, "") // 第二步:把不是数字,不是小数点、-的过滤掉.replace(/^0+(\d)/, "$1") // 第三步:第一位0开头,0后面为数字,则过滤掉,取后面的数字.replace(/^\./, "0.") // 第四步:如果输入的第一位为小数点,则替换成 0. 实现自动补全.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".") // 只保留第一个".", 清除多余的"."// .match(/^\d*(\.?\d{0,9})/g)[0] || ""; // 第五步:最终匹配得到结果 以数字开头,只有一个小数点,而且小数点后面只能有1到9位小数return val}// 处理最后一位非法字符const handlerIllegalStr = (str) => {while (!(/^[0-9]+.?[0-9]*/.test(str.charAt(str.length - 1))) && str) {str = str.substr(0, str.length - 1)}return str || ''}// 监听input事件,可添加操作el.addEventListener("input", (event) => {let selectionStart = input.selectionStartlet val = event.target.valueif (binding.modifiers.number || isNumber) {val = toNumber(val)}let inp = limit(val)console.log(inp,'inp')event.target.value = inp// if (binding.modifiers.watchInput || watchInput) {// assignment(inp)// upShow(formatter(parser(val)))// }// setTimeout(() => {// if (selectionSite && input.value.length != selectionStart) {// input.selectionStart = input.selectionEnd = input.value.length - selectionSite// }// }, 0)})if (input) {// 失去焦点input.addEventListener("blur", (event) => {watchVal = truelet val = event.target.value;console.log(val,'失去焦点111')if(val == null || val == '' || val == 'undefined' || typeof(val) == 'undefined'){return ''}if (binding.modifiers.number || isNumber) {val = handlerIllegalStr(val)}// assignment(val)upShow(formatter(val, vnode.elm.innerText)) console.log(val,'失去焦点22')})// 获取焦点input.addEventListener("focus", (event) => {watchVal = falselet val = event.target.value;if(val == null || val == '' || val == 'undefined' || typeof(val) == 'undefined'){return ''}// val = delcommafy(val);// assignment(val)upShow(parser(val))console.log(parser(val),'获取焦点')})}}
} //去除千分位中的‘,’
function delcommafy(num){if (num) {num = num.toString()num = num.replace(/,/gi, '')num = num.replace(/[ ]/g, '') //去除空格return num}return num
}/*** 金额千位符转换* @param {*}} val //金额* @param {*}} util //单位* @returns*/
function formatMoney(val, util) {if(!val) return val;// 保留小时位数var count = util=='wan' ? 6 : 2;let str = val.toString().split('.');let re = /\d{1,3}(?=(\d{3})+$)/g;let n1 = str[0].replace(re, "$&,");var zeroCount = str.length > 1 && str[1] ? str[1] : ''// 小数点后面金额位置var strLength = str.length > 1 && str[1] ? str[1].length : 0for (let i = 0; i < (count-strLength); i++) {zeroCount += '0'}return str.length > 1 && str[1] ? `${n1}.${zeroCount}` : `${n1}.${zeroCount}`;
}
暴露指令index文件
directiveIndex.vue
import money from './moneyFormat'const install = function(Vue) {Vue.directive('money', money)
}export default install
引入自定义指令
main.js
import directive from './directiveIndex'Vue.use(directive)
使用方式
<el-input v-model="money" placeholder="请输入金额" v-money><template slot="append" >元</template>
</el-input>
预览效果

相关文章:

金额千位符自定义指令
自定义指令文件 moneyFormat.js /*** v-money 金额千分位转换*/export default {inserted: inputFormatter({// 格式化函数formatter(num, util) {if(num null || num || num undefined || typeof(num) undefined){return }if(util 万元 || util 万){return formatMone…...

请不要用 JSON 作为配置文件,使用JSON做配置文件的缺点
我最近关注到有的项目使用JSON作为配置文件。我觉得这不是个好主意。 这不是JSON的设计目的,因此也不是它擅长的。JSON旨在成为一种“轻量级数据交换格式”,并声称它“易于人类读写”和“易于机器解析和生成”。 作为一种数据交换格式,JSON是…...

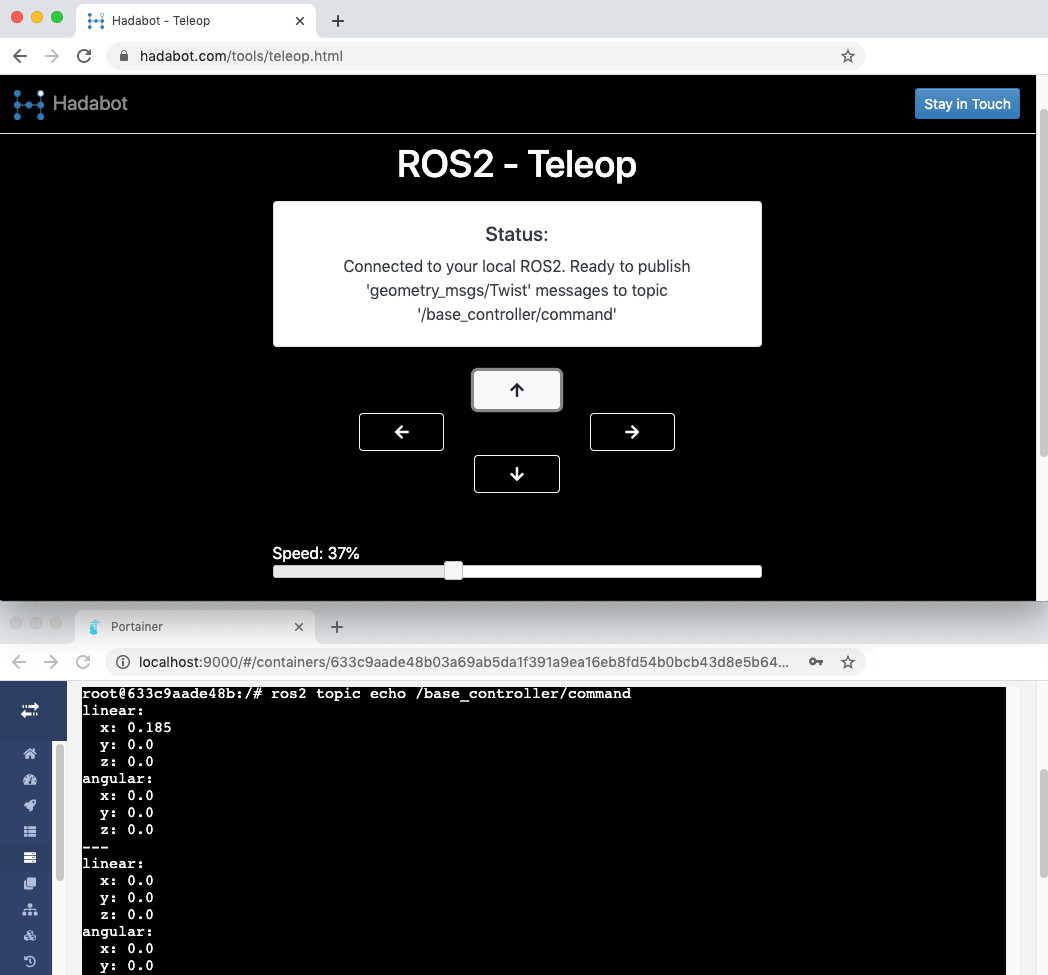
Hadabot:从网络浏览器操作 ROS2 远程控制器
一、说明 Hadabot Hadabot是一个学习ROS2和机器人技术的机器人套件。使用 Hadabot,您将能够以最小的挫败感和恐吓来构建和编程物理 ROS2 机器人。Hadabot套件目前正在开发中。它将仅针对ROS2功能,并强调基于Web的用户界面。 随着开发的进展&a…...

Kotlin 协程
Kotlin 协程(Coroutines)是一种轻量级的并发编程解决方案,旨在简化异步操作和多线程编程。它提供了一种顺序和非阻塞的方式来处理并发任务,使得代码可以更加简洁和易于理解。Kotlin 协程通过提供一套高级 API,使并发代…...

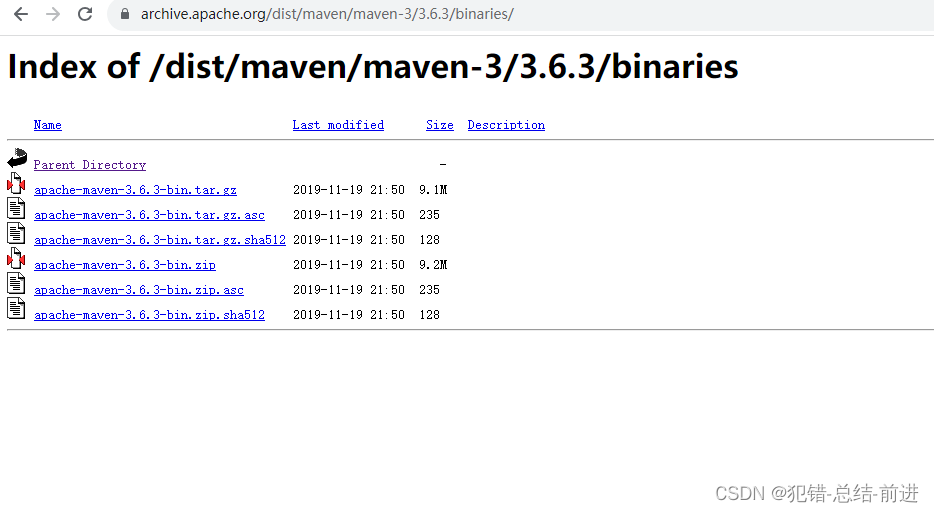
maven 从官网下载指定版本
1. 进入官网下载页面 Maven – Download Apache Maven 点击下图所示链接 2. 进入文件页,选择需要的版本 3. 选binaries 4. 选文件,下载即可...

数据结构---串(赋值,求子串,比较,定位)
目录 一.初始化 顺序表中串的存储 串的链式存储 二.赋值操作:将str赋值给S 链式表 顺序表 三.复制操作:将chars复制到str中 链式表 顺序表 四.判空操作 链式表 顺序表 五.清空操作 六.串联结 链式表 顺序表 七.求子串 链式表 顺序表…...

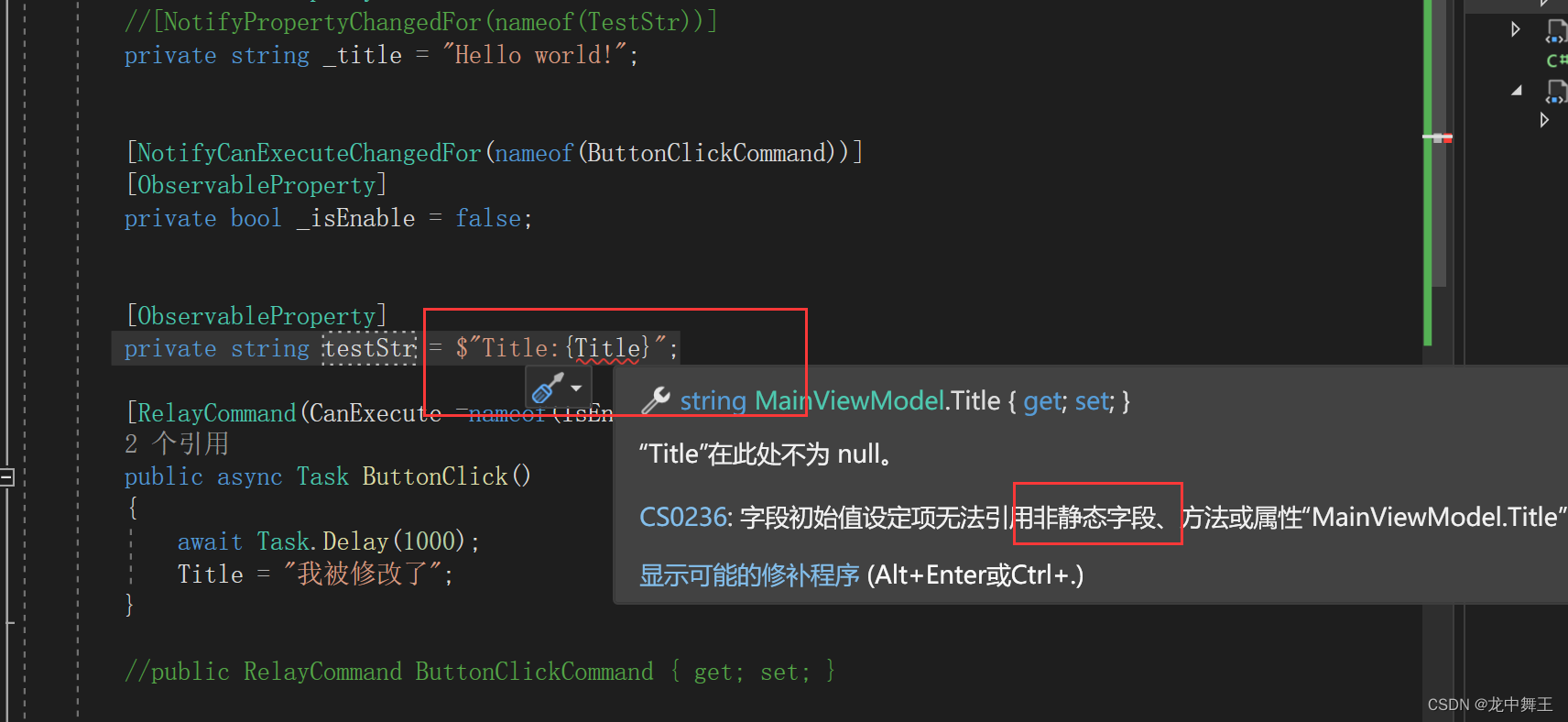
WPF CommunityToolkit.Mvvm
文章目录 前言ToolkitNuget安装简单使用SetProperty,通知更新RealyCommandCanExecute 新功能,代码生成器ObservablePropertyNotifyCanExecuteChangedForRelayCommand其他功能对应关系 NotifyPropertyChangedFor 前言 CommunityToolkit.Mvvm(…...

Vue开发中如何解决国际化语言切换问题
Vue开发中如何解决国际化语言切换问题 引言: 在如今的全球化时代,应用程序的国际化变得越来越重要。为了让不同地区的用户能够更好地使用应用程序,我们需要对内容进行本地化,以适应不同语言和文化环境。对于使用Vue进行开发的应用…...

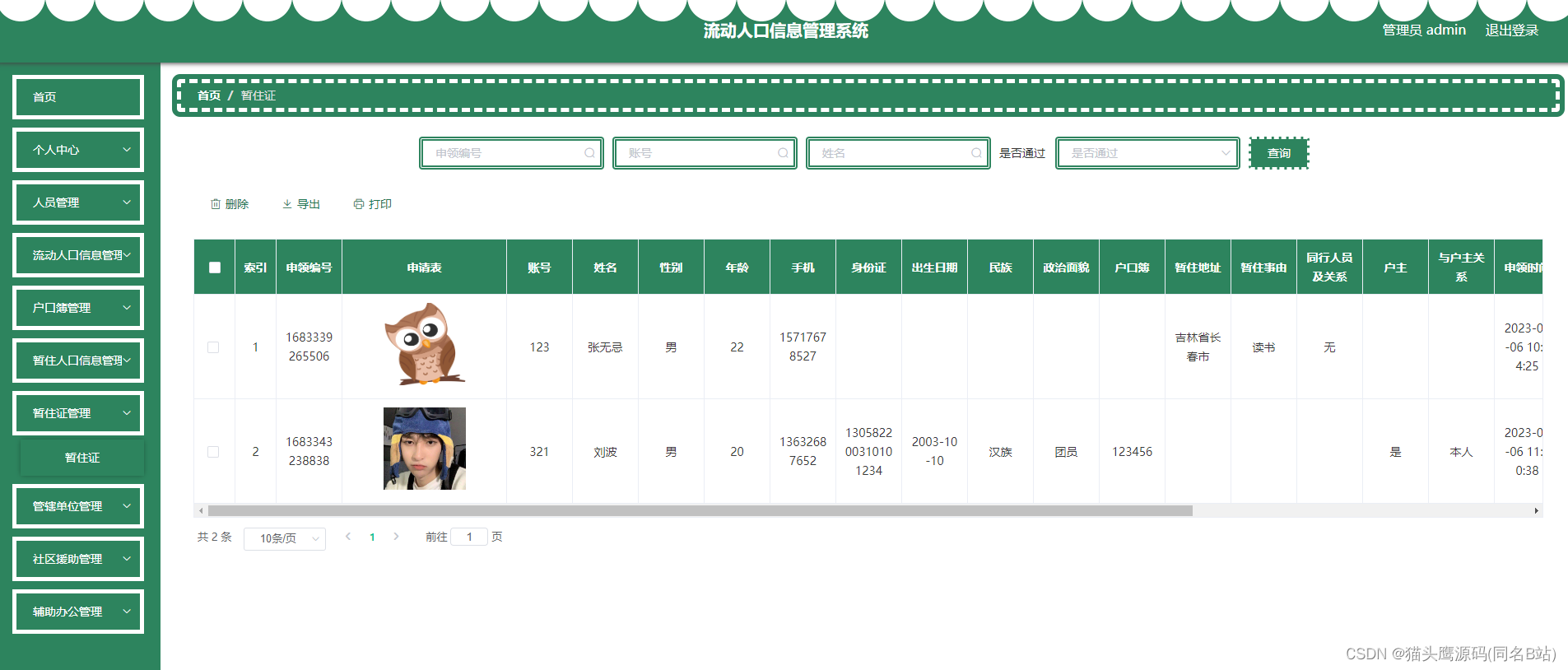
基于springboot+vue的流动人口登记系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

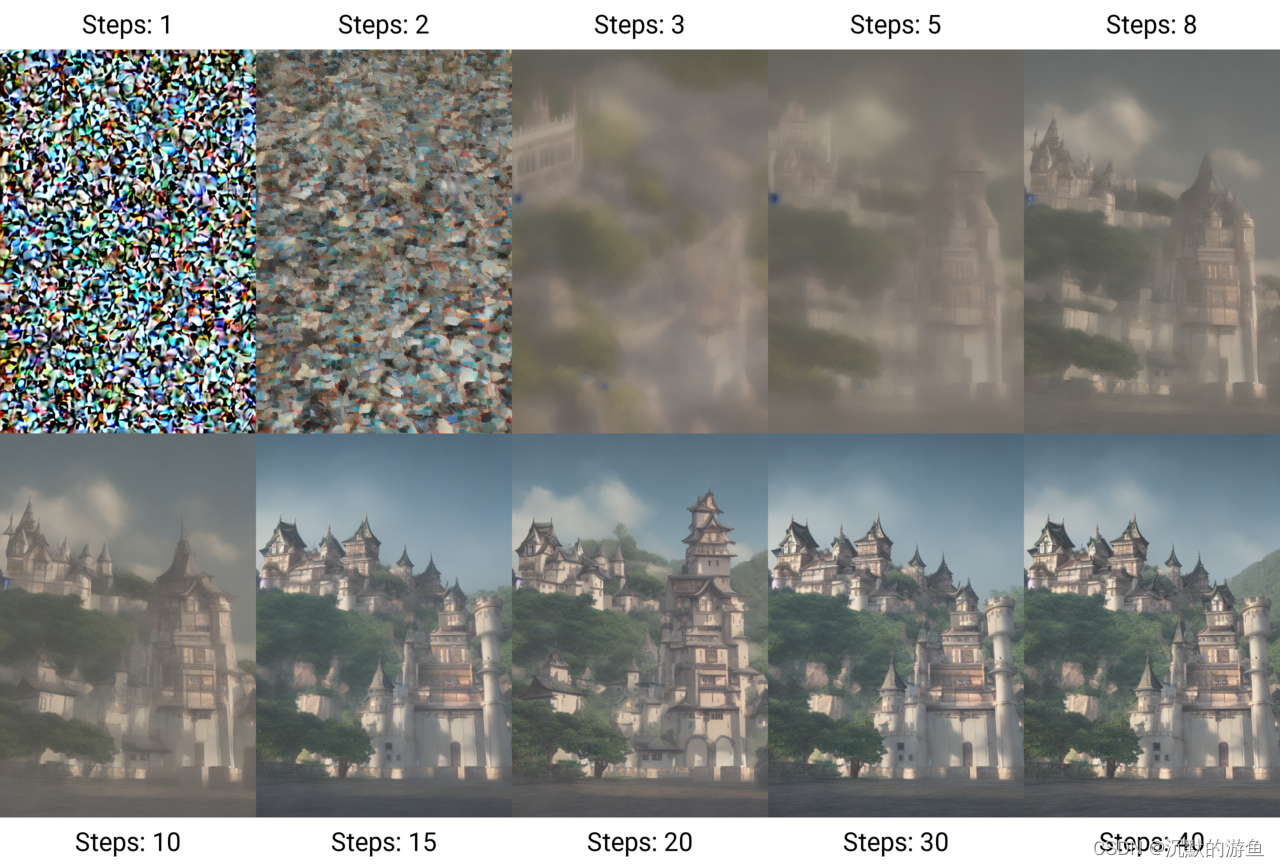
Stable Diffusion的使用以及各种资源
Stable Diffsuion资源目录 SD简述sd安装模型下载关键词,描述语句插件管理controlNet自己训练模型 SD简述 Stable Diffusion是2022年发布的深度学习文本到图像生成模型。它主要用于根据文本的描述产生详细图像,尽管它也可以应用于其他任务,如…...

Redis 分布式锁的实现方式
一般来说,在对数据进行“加锁”时,程序首先需要通过获取(acquire)锁来得到对数据排他性访问的能力,然后才能对数据执行一系列操作,最后还要将锁释放(release)给其他程序。 对于能够…...

VMware上搭建的虚拟机突然本地无法连接服务器
长时间没有使用VMware 虚拟机了,今天突然登录上去,启动虚拟服务器后发现本地等不了了, 经过排查发现是开启了:VirtualBox Host-Only Network 关闭之后就本机就可以直连服务器了...

JDBC回顾
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 JDBC回顾 前言一、JDBC1.JDBC是什么?2.如何使用?(1)注册驱动(2)获取连接(3)操作…...

mq 消息队列 mqtt emqx ActiveMQ RabbitMQ RocketMQ
省流: 十几年前,淘宝的notify,借鉴ActiveMQ。京东的ActiveMQ集群几百台,后面改成JMQ。 Linkedin的kafka,因为是scala,国内很多人不熟。淘宝的人把kafka用java写了一遍,取名metaq,后…...

沃尔玛卖家必看!解决订单被Kan、Feng号问题的终极方案!
近期有很多沃尔玛卖家和工作室联系到我提到说在沃尔玛平台上下单,买家号出现副款义常订单被k掉,是什么原因、我们该如何去解决呢? 以下是一些可能导至你的测评订单被k单的原因: 1.技术问题:有时,网站或系…...

浅谈日常使用的 Docker 底层原理-三大底座
适合的读者,对Docker有过简单了解的朋友,想要进一步了解Docker容器的朋友。 前言 回想我这两年,一直都是在使用 Docker,看过的视频、拜读过的博客,大都是在介绍 Docker 的由来、使用、优点和发展趋势,但对…...

前端面试:【DOM】编织网页的魔法
嘿,亲爱的代码魔法师!在JavaScript的奇幻世界里,有一项强大的技能,那就是DOM操作。DOM(文档对象模型)操作允许你选择、修改和创建网页元素,就像是在编织一个魔法的网页。 1. 什么是DOMÿ…...

基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 2 Inport和Outports 标签页介绍
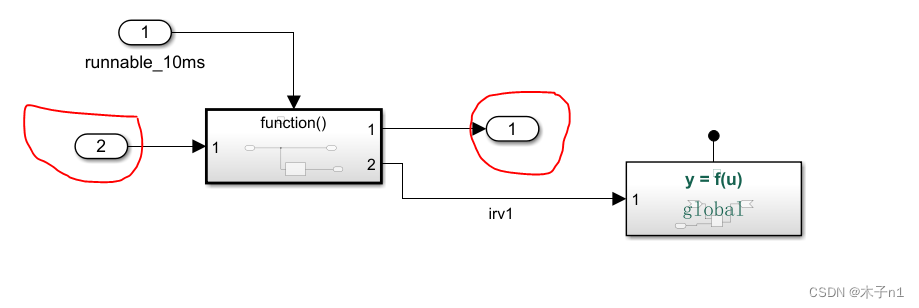
上篇我们介绍了Function页的内容,这篇我们介绍Inports和Outports页的内容,这里我们再次强调一个概念,code mapping是以simulink的角度去看的,就是先要在模型中建立simulink模块,在code mapping里映射他要对应的autosar的元素,之后生成代码时的c语言的名字是以Autosar的元…...

第9步---MySQL的索引和存储引擎
第9步---MySQL的索引和存储引擎 1.索引 1.1分类 索引可以快速的找出具有特定值的行。不用从头开始进行寻找了。 类别 hash和btree hash 根据字段值生生成一个hash的值 快速的进行定位到对应的行的值 可能会出现相同的值,找到对应的空间会出现对应的值 btree树…...
—线性代数)
Numpy入门(3)—线性代数
线性代数 线性代数(如矩阵乘法、矩阵分解、行列式以及其他方阵数学等)是任何数组库的重要组成部分,NumPy中实现了线性代数中常用的各种操作,并形成了numpy.linalg线性代数相关的模块。本节主要介绍如下函数: diag&am…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...

统计按位或能得到最大值的子集数目
我们先来看题目描述: 给你一个整数数组 nums ,请你找出 nums 子集 按位或 可能得到的 最大值 ,并返回按位或能得到最大值的 不同非空子集的数目 。 如果数组 a 可以由数组 b 删除一些元素(或不删除)得到,…...
