Web AP—BOM 浏览器对象模型
代码下载
BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| DOM 就是把「文档」当做一个「对象」来看待 | 把「浏览器」当做一个「对象」来看待 |
| DOM 的顶级对象是 document | BOM 的质级对象是 window |
| DOM 主要学习的是操作页面元泰 | BOM 学习的是浏览器窗口交互的一些对象 |
| DOM 是 W3C 标准规范 | BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差 |
BOM的构成
BOM 比 DOM 更大,它包含 DOM。
顶级对象window包含:document,location,navigation,screen,history。
window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
顶级对象window
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕, 再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制。
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。Ie9以上才支持。如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
window.onload = function() {let btOne = document.querySelector('.btOne');btOne.onclick = function() {alert('1');};};window.addEventListener('load', function() {let btTwo = document.querySelector('.btTwo');btTwo.addEventListener('click', function() {alert('2');});});window.addEventListener('DOMContentLoaded', function() {let btThree = document.querySelector('.btThree');btThree.addEventListener('click', function() {alert('3');});});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。 注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
window.addEventListener('DOMContentLoaded', function() {let resize = document.querySelector('.resize');window.addEventListener('resize', function() {if (window.innerWidth < 800) {resize.style.display = 'none';} else {resize.style.display = 'block';}});});
定时器
window 对象给我们提供了 2 个非常好用的方法-定时器:setTimeout(),setInterval()。
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
setTimeout(function() {alert('我爆了');}, 3000);function callback() {alert('爆炸了');}setTimeout(callback, 5000);let ad = setTimeout(function() {let ad = document.querySelector('.ad');ad.style.display = 'none';}, 3000);
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。 注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。
let clear = document.querySelector('.clear');clear.addEventListener('click', function() {window.clearTimeout(ad);});
setInterval() 定时器,setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。 4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
var num = 0;setInterval(function() {console.log(num)num++;}, 1000);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。 注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。
let add = document.querySelector('.add');let remove = document.querySelector('.remove');var timer = nulladd.addEventListener('click', function() {timer = setInterval(function() {console.log('你好!');}, 1000);});remove.addEventListener('click', function() {window.clearInterval(timer);});
倒计时案例:
let hour = document.querySelector('.hour');let minute = document.querySelector('.minute');let second = document.querySelector('.second');let time = + new Date() + 5*3600*1000;let cd = setInterval(countdown, 1000);function countdown() {let now = + new Date();if (time > now) {let t = (time - now)/1000;console.log('t:' + t);let h = ('0' + parseInt(t/3600)).slice(-2);let m = ('0' + parseInt(t%3600/60)).slice(-2);let s = ('0' + parseInt(t%60)).slice(-2);hour.innerHTML = h;minute.innerHTML = ":" + m;second.innerHTML = ":" + s;} else {window.clearInterval(cd);}};
发送短信倒计时案例:
let send = document.querySelector('.send');var count = 10send.addEventListener('click', function() {let timer = setInterval(function() {if (count > 0) {send.style.disable = true;send.innerHTML = count + ' s';} else {send.style.disable = false;send.innerHTML = '发送';count = 10;window.clearInterval(timer);}count--;}, 1000);})
this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this 的最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
- 方法调用中,谁调用this指向谁
- 构造函数中this指向构造函数的实例
console.log(this);function fn() {console.log(this);}fn();let o = {say: function() {console.log(this);}};let btn = document.querySelector('.btn');btn.addEventListener('click', function() {console.log(this);});o.say();function Fun() {console.log(this);}let f = new Fun();
JS 执行机制
同步任务,同步任务都在主线程上执行,形成一个执行栈。
异步任务,JS 的异步是通过回调函数实现的。一般而言,异步任务有以下三种类型:
- 普通事件,如 click、resize 等
- 资源加载,如 load、error 等
- 定时器,包括 setInterval、setTimeout 等 异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
JS 执行机制:
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
console.log('1');document.onclick = function() {console.log('click');}console.log('2');setTimeout(function() {console.log('3');});console.log('4');
location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
URL,统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有 一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议 常用的http,ftp,maito等 |
| host | 主机(域名)www.itheima.com |
| port | 端口号 可选,省路时使用方案的默认端口 如http的默认端口为80 |
| pathV | 路径 由 零或多个!符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数 以键值对的形式,通过&符号分隔开来 |
| fragment | 片段 #后面内容 常见于链接锚点 |
location 对象的属性:
| location对象厲性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个URL |
| location.host | 返回主机(域名) www.itheima.com |
| location.port | 返回端口号 如果未写 返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于链接锚点 |
let jump = document.querySelector('.jump');let msg = document.querySelector('.jumpmsg');var jumptime = 5;jump.onclick = function() {msg.innerHTML = jumptime + 's后跳转'let jumptimer = setInterval(function() {if (jumptime > 0) {jump.style.disable = false;msg.innerHTML = jumptime + 's后跳转'} else {clearInterval(jumptimer);location.href = 'http://www.baidu.cn';}jumptime--;}, 1000);};
获取URL参数案例:
console.log(location);console.log(location.search);let p = location.search.substr(1);console.log(p);let a = p.split('=');console.log(a);let d = document.querySelector('div');d.innerHTML = a[1] + ",欢迎您!"
location 对象的方法:
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 跟href 一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者{5 如果参数为true 强制刷新 ctrl+f5 |
let baidu1 = document.querySelector('.baidu1');let baidu2 = document.querySelector('.baidu2');let refresh = document.querySelector('.refresh');baidu1.onclick = function() {location.assign('https://www.baidu.cn/');};baidu2.onclick = function() {location.replace('https://www.baidu.cn/');};refresh.onclick = function() {location.reload(true);};
navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android| Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS |Symbian|Windows Phone)/i))) {window.location.href = ""; //手机
} else {window.location.href = ""; //电脑
}
history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中) 访问过的 URL。
| history对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果是 1前进1个页面 如果是-1后退1个页面 |
console.log(history.length);let back = document.querySelector('button');back.onclick = function() {// history.forward();history.go(1);};
相关文章:

Web AP—BOM 浏览器对象模型
代码下载 BOM BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。 BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。 BOM 缺乏标…...

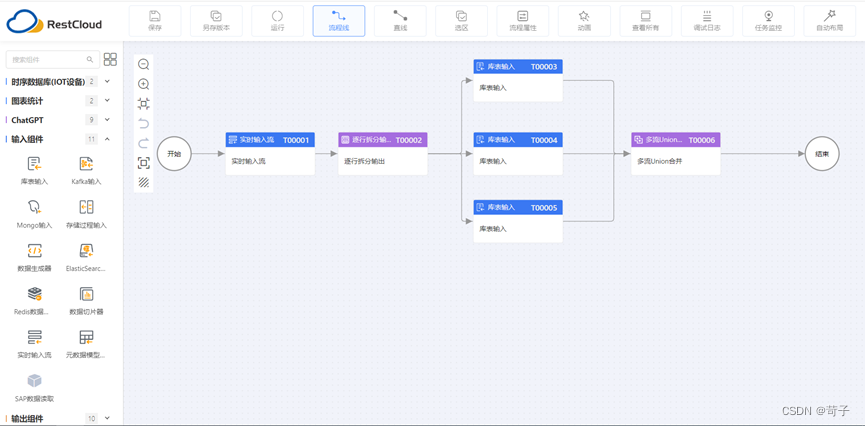
Flink分流,合流,状态,checkpoint和精准一次笔记
第8章 分流 1.使用侧输出流 2.合流 2.1 union :使用 ProcessFunction 处理合流后的数据 2.2 Connect : 两条流的格式可以不一样, map操作使用CoMapFunction,process 传入:CoProcessFunction 2.2 BroadcastConnectedSt…...

c# 实现sql查询DataTable数据集 对接SqlSugar ORM
有时候对于已经查询到的数据集,想要进行二次筛选或者查询,还得再查一遍数据库 或者其他的一些逻辑处理不太方便,就想着为什么不能直接使用sql来查询DataTable呢? 搜索全网没找到可用方案,所以自己实现了一个。 主要…...

记一次布尔盲注漏洞的挖掘与分析
在上篇文章记一次由于整型参数错误导致的任意文件上传的漏洞成因的分析过程中,发现menu_id貌似是存在注入的。 public function upload() {$menu_id $this->post(menu_id);if ($id) {$where "id {$id}";if ($menu_id) {$where . " and menu_id…...

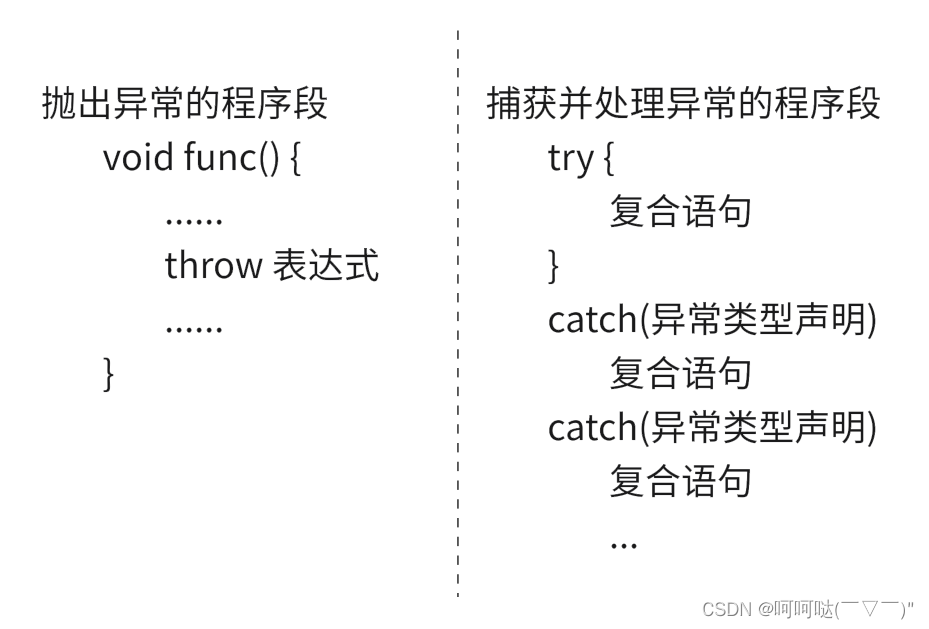
C++11 新特性 ---- noexcept
1. 异常 异常通常用于处理逻辑上可能发生的错误 在C98中,提供了一套完善的异常处理机制,直接在程序中将各种类型的异常抛出,从而强制终止程序的运行。 1.1 基本语法 当函数抛出异常时,程序会停止执行,并显示异常信息…...

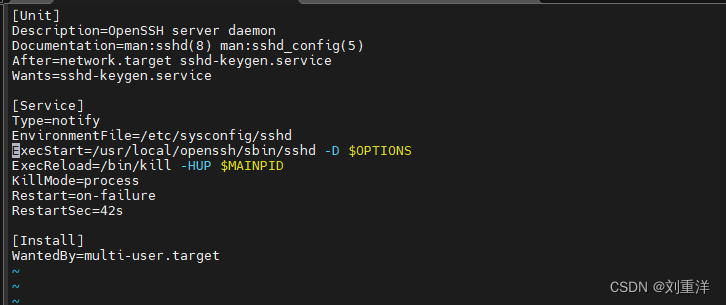
《Linux运维总结:Centos7.6之OpenSSH7.4p1升级版本至9.4p1》
Centos通过yum升级OpenSSH 在官方支持更新的CentOS版本,如果出现漏洞,都会通过更新版本来修复漏洞。这时候直接使用yum update就可以升级版本。 yum -y update openssh 但是,CentOS更新需要有一段时间,不能在漏洞刚出来的时候就有…...

七夕节日表白:七大网页风格与其适用人群
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

通达信指标公式16:使用BARSLAST函数写一个指标回测的思路
★★★★★博文原创不易,我的博文不需要打赏,也不需要知识付费,可以白嫖学习小技巧,喜欢的老铁可以多多帮忙点赞,小红牛在此表示感谢,就是对作者的最大支持。愿与诸君共勉,悟道于股市★★★★★…...

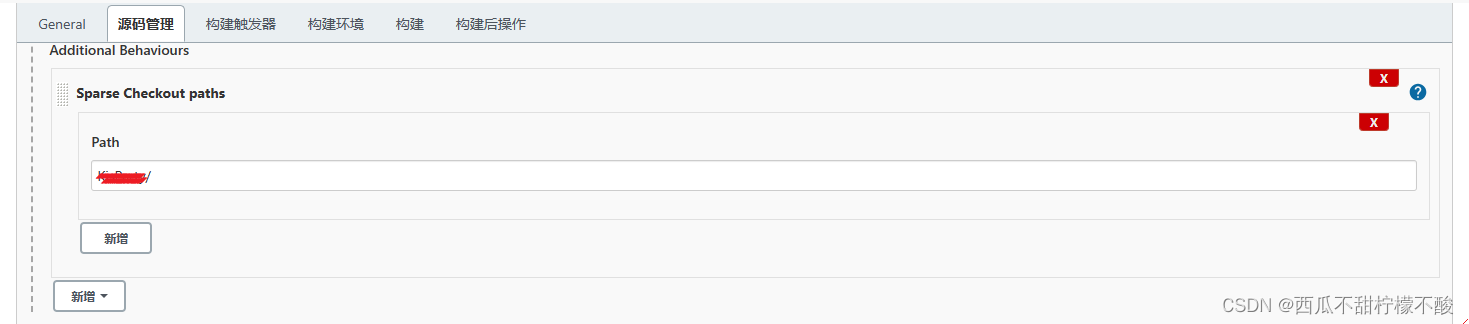
Jenkins自动化部署Vue项目
1、新建item,选择 Freestyle project 2、源码管理选择git,输入git仓库地址和授权账号,并指明要部署的分支 3、构建选择 Execute shell,输入vue项目打包命令 命令示例: source /etc/profile node -v npm config set re…...

Android JNI打印logcat日志
在 JNI 中打印日志可以使用 __android_log_print 函数来实现。该函数是 Android NDK 提供的一个用于在本地代码中输出日志消息到 logcat 的方法。 要在 JNI 中打印日志,请按照以下步骤进行操作: 在你的 JNI C/C 代码中包含 <android/log.h> 头文件…...
)
第28次CCF计算机软件能力认证(测试)
测试300分要是考试的时候也能这么发挥就好 第一题:现值计算 解题思路:直接模拟 n , m input().split() n int(n);m float(m) l list(map(int , input().split())) res 0 for i in range(0 , n 1):res pow(1 m , -i) * l[i] print(res) 第二题…...

九耶丨阁瑞钛伦特-Java高频面试题-请谈谈 ReadWriteLock 和 StampedLock
ReadWriteLock包括两种子锁 (1)ReadWriteLock ReadWriteLock 可以实现多个读锁同时进行,但是读与写和写于写互斥,只能有一个写锁线程在进行。 (2)StampedLock StampedLock是Jdk在1.8提供的一种读写锁&a…...

【Linux操作系统】深入探索Linux系统编程中的信号集操作函数
在Linux系统编程中,信号集操作函数是非常重要的工具,它们允许我们对信号进行管理和控制。本篇博客将详细介绍Linux系统编程中的信号集操作函数,包括信号集的创建、添加和删除信号,以及对信号集进行操作的常用函数。通过深入了解这…...

[C初阶笔记]P2
Git 1、Git是Linus为了帮助管理Linux内核开发 而开发的一个开放源码的分布式版本控制软件。 2、Git和TortoiseGit的作用。 Git中有各种命令行操作,来维护代码,可以将代码推送到代码托管平台。 TortoiseGit是将Git中各自命令行操作转化为图形化操作。 …...

C++并发编程学习01——hello concurrent world
经典用例 #include <iostream> #include <thread>void hello() {std::cout << "hello concurrent world" << std::endl; }int main() {std::thread t(hello);t.join(); }编译 g -g test.cpp -o out -lpthreadgdb调试 (gdb) r Starting pr…...

大数据扫盲(2): 数据分析BI与ETL的紧密关系——ETL是成功BI的先决条件
着业务的发展每个企业都将产生越来越多的数据,然后这些数据本身并不能直接带来洞察力并产生业务价值。为了释放数据的潜力,数据分析BI(商业智能)成为了现代企业不可或缺的一部分。然而,在数据分析的背后,有…...

Java web 中的 jsp
JSP是什么 JSP是动态网页编程技术 JSP的四大作用域 1.page 表示在当前页面有效 2.request 表现在一次请求中有效 3.session 表示在一次会话中有效 4.application 表示在整个应用程序中有效 jsp内置对象是什么 在jsp开发中会频繁使用到一些对象,如果每次我们在jsp页面中需要…...

uniapp 数组操作
字符串转数组 let string "12345,56789" string.split(,) // [12345,56789] 数组转字符串 let array ["123","456"] array.join(",") // "123,456" 数组元素删除 let array [123,456] // 删除起始下标为1࿰…...

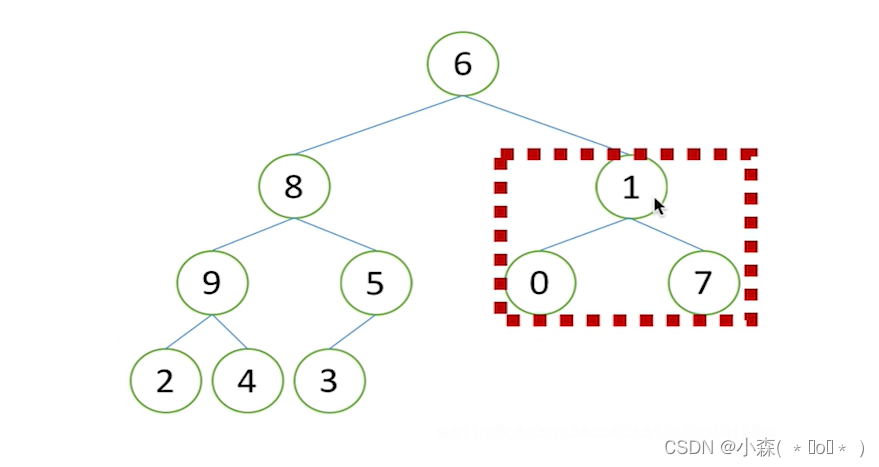
数据结构算法--4堆排序
堆排序过程: >建立堆(大根堆) >得到堆顶元素,为最大元素 >去掉堆顶,将堆最后一个元素放到堆顶,此时可通过一次调整使堆重新有序 >堆顶元素为第二大元素 >重复步骤3,直到堆变空 此时是建立堆后的大根堆模型 将…...

C++学习系列之DLL动态库使用
C学习系列之DLL动态库使用 啰嗦动态库的创建动态库的调用函数生成1.需要头文件函数定义(头文件)2.需要函数定义(函数文件)3.动态库中的头文件4.动态库中的主文件5.运行查看是否存在C#的调用的入口点6.C#调用 总结 啰嗦 项目需要&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

使用python进行图像处理—图像变换(6)
图像变换是指改变图像的几何形状或空间位置的操作。常见的几何变换包括平移、旋转、缩放、剪切(shear)以及更复杂的仿射变换和透视变换。这些变换在图像配准、图像校正、创建特效等场景中非常有用。 6.1仿射变换(Affine Transformation) 仿射变换是一种…...

【动态规划】B4336 [中山市赛 2023] 永别|普及+
B4336 [中山市赛 2023] 永别 题目描述 你做了一个梦,梦里有一个字符串,这个字符串无论正着读还是倒着读都是一样的,例如: a b c b a \tt abcba abcba 就符合这个条件。 但是你醒来时不记得梦中的字符串是什么,只记得…...
