微信小程序全局事件订阅eventBus
微信小程序全局事件订阅
在Vue开发中,我们可能用过eventBus来解决全局范围内的事件订阅及触发逻辑,在微信小程序的开发中我们可能也也会遇到同样的需求,那么我们尝试下在小程序(原生小程序开发)中实现类似eventBus的事件订阅功能。
全局事件订阅
- 全局实例
在Vue中我们有new Vue得到的全局对象,小程序中对应的则是app对象,在小程序组件或者页面中可以通过getApp()获取; - 事件订阅
声明对象存储事件,示例中使用map存储eventMap,向存储器中存放需要被触发的事件// 注意 开发阶段热跟新时,eventMap的声明和触发可能存在异步问题,需要阻断eventMap声明在触发之后的情况,这个问题仅限开发阶段存在 on(action, event) {if (eventMap && !eventMap.has(action)) {eventMap.set(action, event)} } - 事件触发
当业务逻辑需要触发时,调用emit触发指定事件emit(action, arg) {if (eventMap && eventMap.has(action)) {eventMap.get(action) && eventMap.get(action)(arg)} } - 事件卸载
当订阅的事件过多或者确定事件不在被触发时,及时卸载事件可以减少内存压力off(action) {if (eventMap && eventMap.has(action)) {eventMap.delete(action)} }
整体代码如下(文件:app.js):
const eventMap = new Map()
App({globalData: {count: 1},// 事件订阅on(action, event) {if (eventMap && !eventMap.has(action)) {eventMap.set(action, event)}},// 事件卸载off(action) {if (eventMap && eventMap.has(action)) {eventMap.delete(action)}},// 事件触发emit(action, arg) {if (eventMap && eventMap.has(action)) {eventMap.get(action) && eventMap.get(action)(arg)}}
})
页面或者组件中使用
- 订阅on,订阅自定义事件countAdd(自定义事件名),并且传入事件被触发后需要被触发的逻辑,这里的changeCount就是在事件被触发是订阅触发的数据,当然触发事件的参数可以来自emit也可以无参数
const app = getApp()
Page({data: {count: app.globalData.count,},created() {// 注册事件app.on('countAdd', this.changeCount.bind(this))},changeCount(count) {this.setData({count})}
})
- 发布emit,发布自定义事件countAdd(自定义事件名)来触发所有监听该事件的订阅者(既注册了on的组件或者页面),emit携带的参数也会被传递给自定义事件
const app = getApp()
Component({data: {count: app.globalData.count,},// 触发事件bindEvent() {app.emit('countAdd', this.data.count++)}
})
这里changeCount是最终被触发的事件,countAdd是在订阅服务中自定义的事件名,之所以不使用相同的事件名,主要是区分下。
整体事件触发逻辑如下:
- 先订阅事件 changeCount
- 业务需要触发的时候触发bindEvent
- emit到全局来调用监听的事件
相关文章:

微信小程序全局事件订阅eventBus
微信小程序全局事件订阅 在Vue开发中,我们可能用过eventBus来解决全局范围内的事件订阅及触发逻辑,在微信小程序的开发中我们可能也也会遇到同样的需求,那么我们尝试下在小程序(原生小程序开发)中实现类似eventBus的事…...

华为云cce发布若依前后分离版:2.nginx镜像操作
下载nginx docker的官方镜像。 docker资源很难找,我在我的空间上传了一个,需要的话可以下载: https://download.csdn.net/download/axe6404/88225311 下载后,请用以下方法安装 2.1 导入docker 官方nginx镜像。 将镜像包nginx docker镜像包nginx-dockerimage.tar放…...

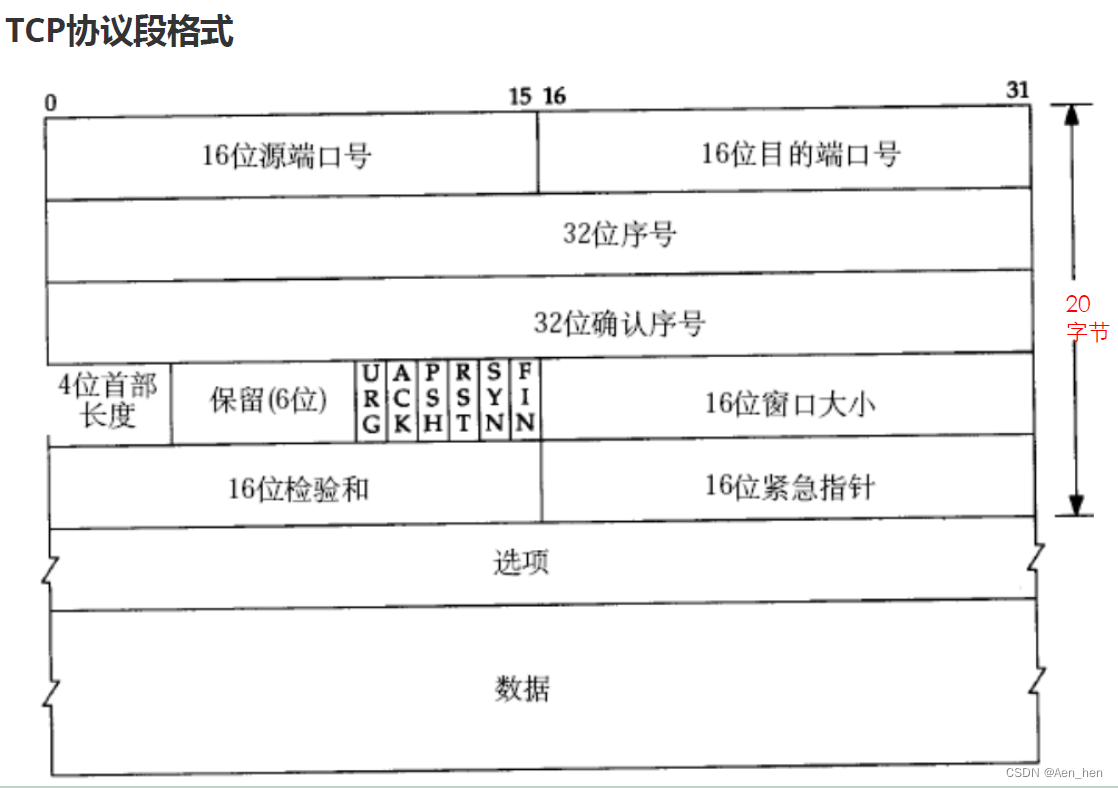
TCP协议报文结构
TCP是什么 TCP(传输控制协议)是一种面向连接的、可靠的、全双工的传输协议。它使用头部(Header)和数据(Data)来组织数据包,确保数据的可靠传输和按序传递。 TCP协议报文结构 下面详细阐述TCP…...

Day14-2-NodeJS后端开发流程
Day14-NodeJS后端工程化流程 一 apifox工具 apifox是目前最好的接口调试工具 1 环境搭建 安装登录创建项目接口里面创建对应文件夹在指定的文件夹里面创建接口2 GET请求 1 apifox发送GET请求 2 后端接收GET请求 router.get("/getUserinfo"...

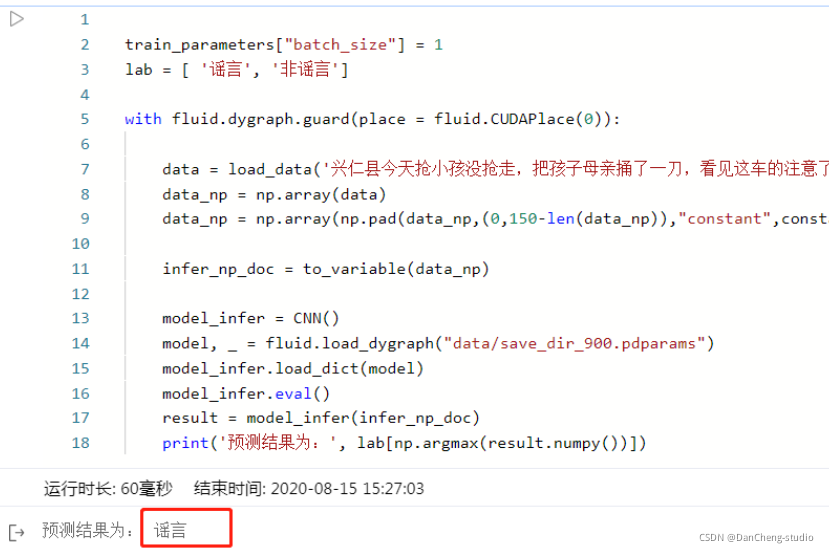
计算机竞赛 基于CNN实现谣言检测 - python 深度学习 机器学习
文章目录 1 前言1.1 背景 2 数据集3 实现过程4 CNN网络实现5 模型训练部分6 模型评估7 预测结果8 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 基于CNN实现谣言检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐&am…...

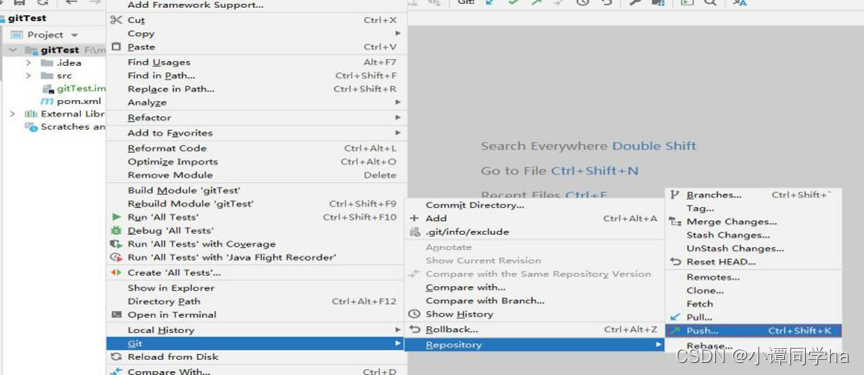
框架(Git基础详解及Git在idea中集成步骤)
目录 基础: idea集成Git并添加项目到git仓库 1.idea集成git,集成.git.exe文件 2.初始化本地Git仓库项目 3. 将工作区代码添加到暂存区 4.将暂存区代码添加到本地仓库 5.Git本地库操作 Idea集成Gitee并提交代码到第三方库 1.setting里搜索gitee 2.添…...

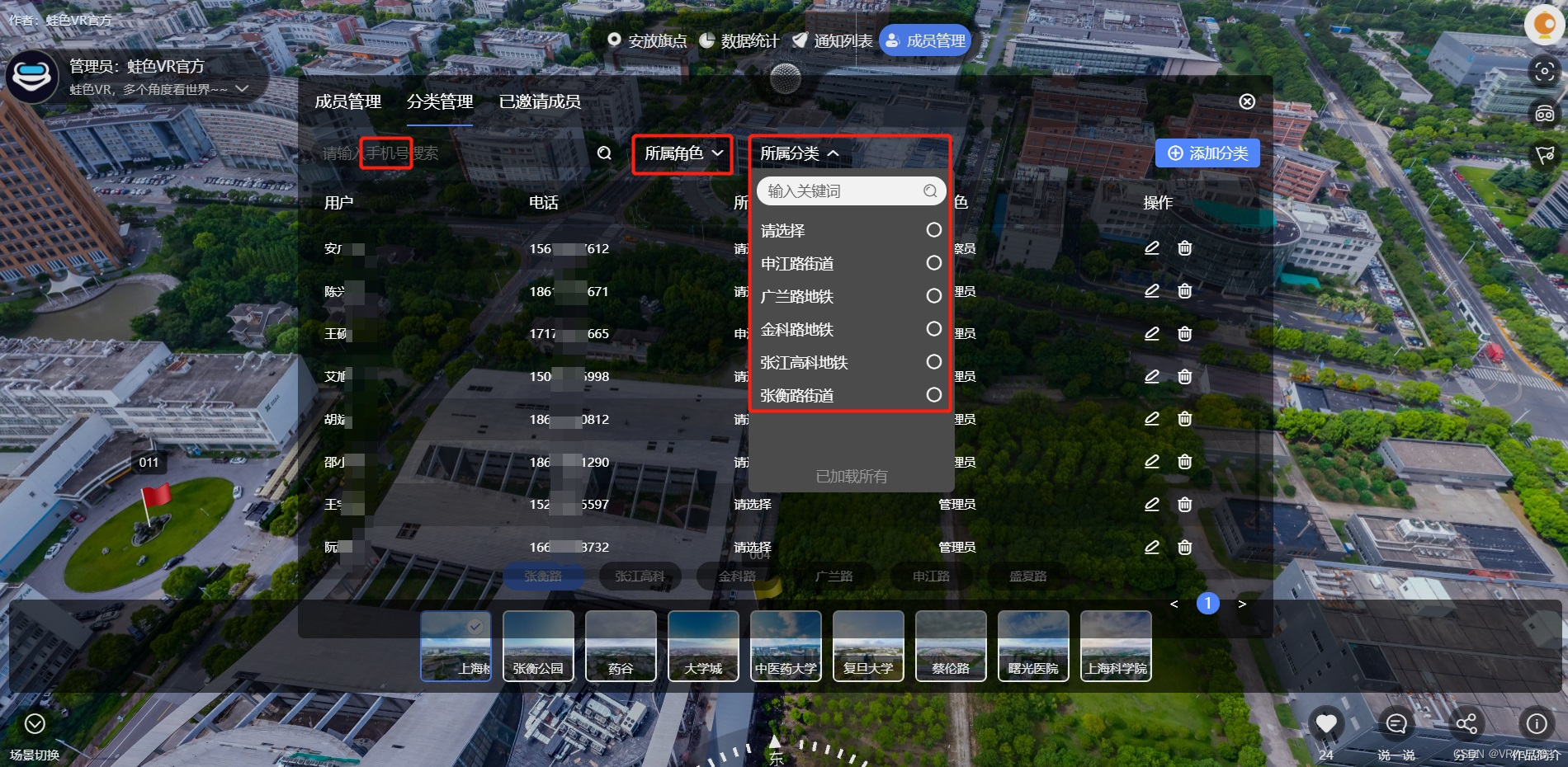
0基础学习VR全景平台篇 第88篇:智慧眼-成员管理
一、功能说明 成员管理,是指管理智慧眼项目的成员,拥有相关权限的人可以进行添加成员、分配成员角色、设置成员分类、修改成员以及删除成员五项操作。但是仅限于管理自己的下级成员,上级成员无权管理。 二、前台操作页面 登录智慧眼后台操…...

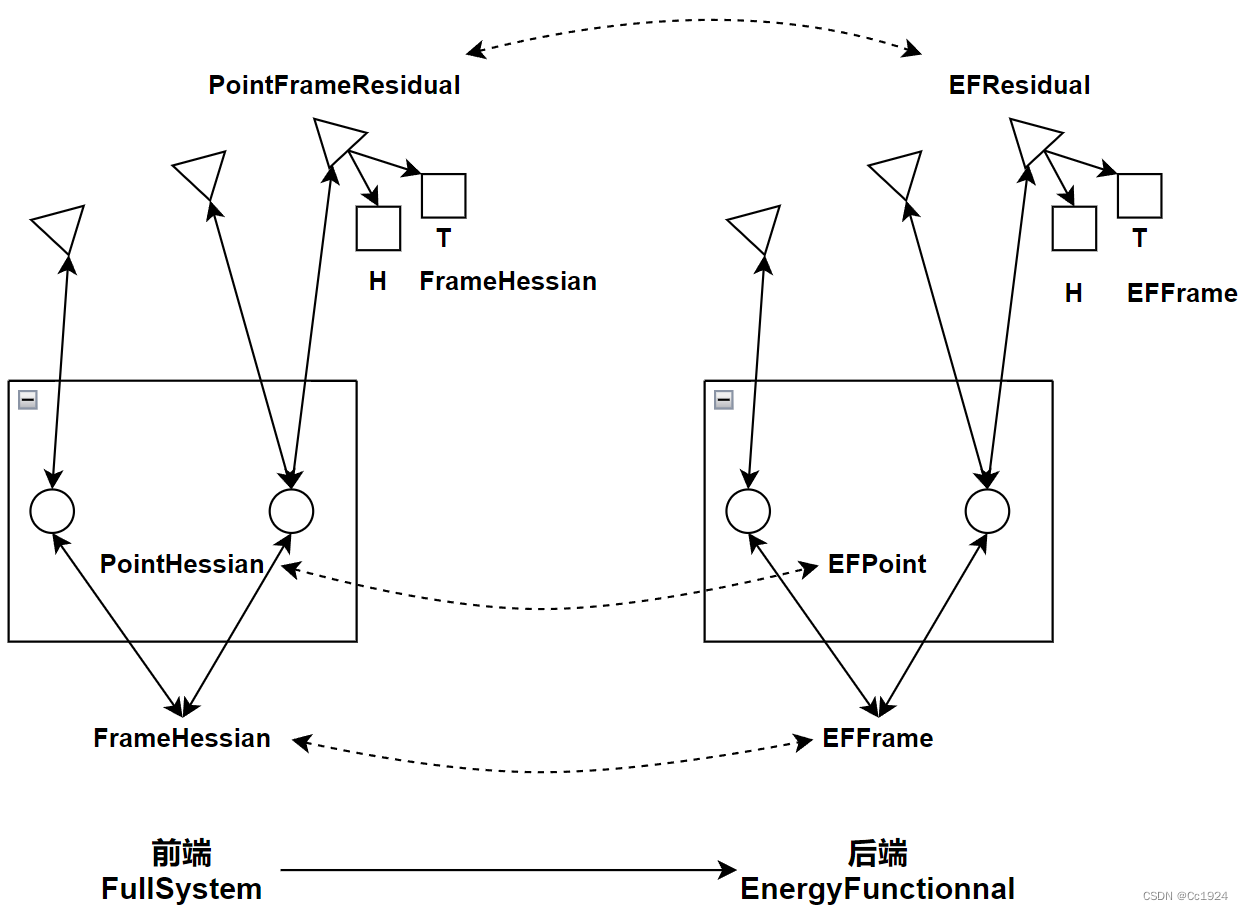
DSO 系列文章(2)——DSO点帧管理策略
文章目录 1.点所构成的残差Residual的管理1.1.前端残差的状态1.2.后端点的残差的状态1.3.点的某个残差的删除 2.点Point的管理2.1.如何删除点——点Point的删除2.2.边缘化时删除哪些点? 3.帧FrameHessian的管理 DSO代码注释:https://github.com/Cc19245/…...

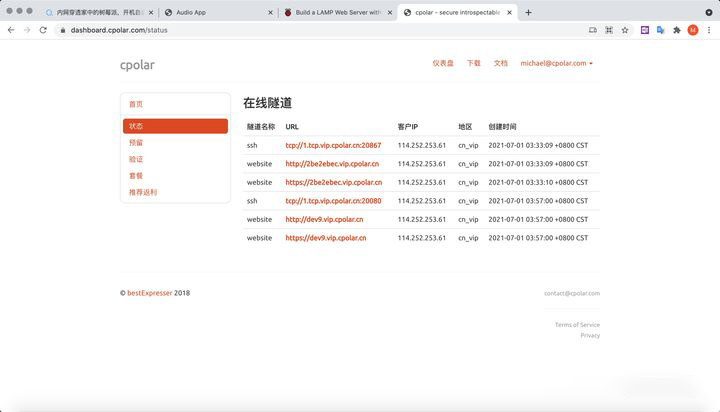
无需公网IP——搭建web站点
文章目录 概述使用 Raspberry Pi Imager 安装 Raspberry Pi OS设置 Apache Web 服务器测试 web 站点安装静态样例站点将web站点发布到公网安装 Cpolar内网穿透cpolar进行token认证生成cpolar随机域名网址生成cpolar二级子域名将参数保存到cpolar配置文件中测试修改后配置文件配…...

swift 项目集成友盟推送
1, 需要用桥接文件 , 不然引用不到依赖库 2, 可以用测试模式测试, 可以debug 3, 测试模式获取deviceToken, 添加测试设备 deviceToken获取方法 func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { le…...

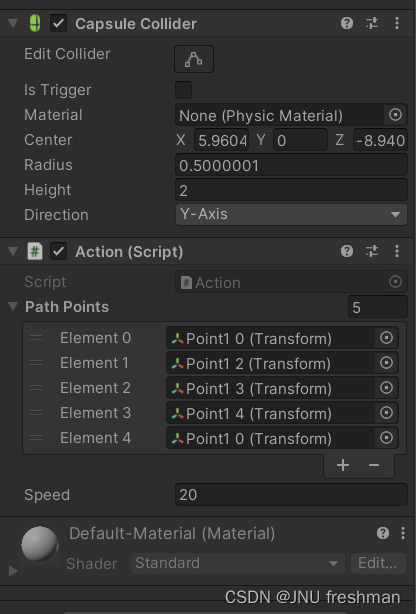
Unity之用Transform 数组加多个空物体-->简单地控制物体按照指定路线自动行驶
文章目录 **原理解释**:**带注释的代码**:实际运用 当你需要实现物体按照指定路线行驶时,你可以通过以下步骤来实现: 原理解释: 路径点:你需要定义一系列路径点,这些点将构成物体行驶的路线。每…...

交换机生成树STP
生成树协议(spanning-tree-protocol,stp):在具有物理环路的交换机网络上生成没有回路的逻辑网络的方法,生成树协议使用生成树算法,在一个具有冗余路径的容错网络中计算出一个无环路的路径,使一部分端口处于…...

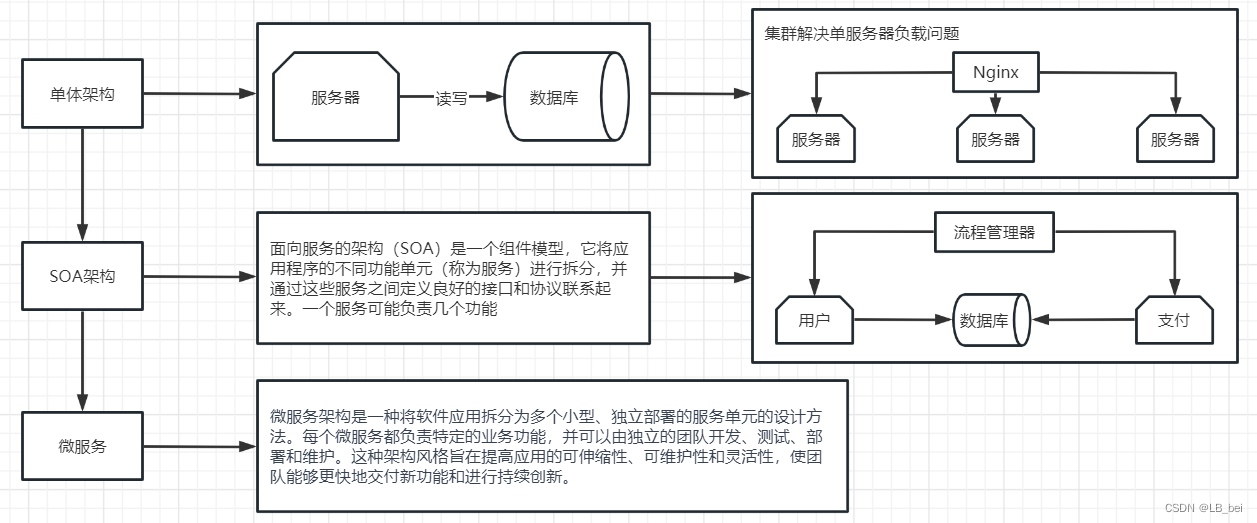
3.微服务概述
1.大型网络架构变迁 SOA与微服务最大的差别就是服务拆分的细度,目前大多数微服务实际上是SOA架构,真正的微服务应该是一个接口对应一个服务器,开发速度快、成本高; 微服务SOA能拆分的就拆分是整体的,服务能放一起的都…...

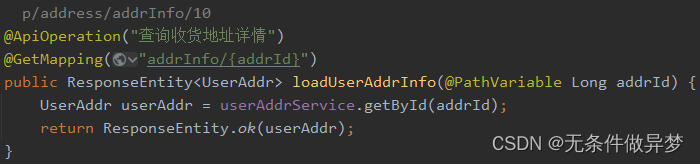
cloud_mall-notes02
1、多条件分页查询page ApiOperation("多条件分页查询xxxx")GetMapping("page")PreAuthorize("hasAuthority(模块权限:权限:page)")public ResponseEntity<Page<实体类>> loadxxxxPage(Page<实体类> page,实体类 domain) {pag…...

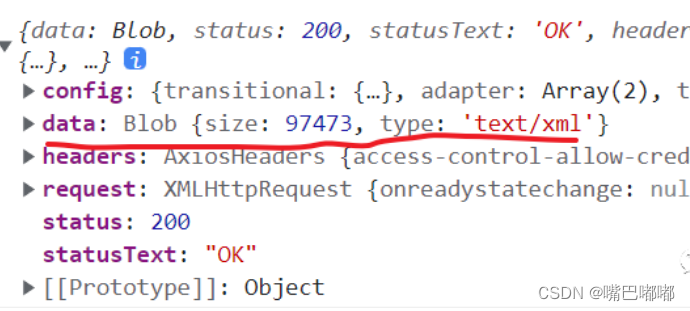
前端轻松实现文件预览(pdf、excel、word、图片)
需求:实现一个在线预览pdf、excel、word、图片等文件的功能。 介绍:支持pdf、xlsx、docx、jpg、png、jpeg。 以下使用Vue3代码实现所有功能,建议以下的预览文件标签可以在外层包裹一层弹窗。 图片预览 iframe标签能够将另一个HTML页面嵌入到…...

docker服务器、以及容器设置自动启动
一、docker服务设置自动启动 查看已启动的服务 systemctl list-units --typeservice 查看是否设置开机启动 systemctl list-unit-files | grep enable设置开机启动 systemctl enable docker.service关闭开机启动 systemctl disable docker.service 二、docker容器设置自…...

k8s集群证书过期后,如何更新k8s证书
对于版本 1.21.5,这是我的解决方案: 步骤1: ssh 到主节点,然后在步骤 2 中检查证书。 步骤2: 运行这个命令:kubeadm certs check-expiration rootkube-master-1:~# kubeadm certs check-expiration [c…...

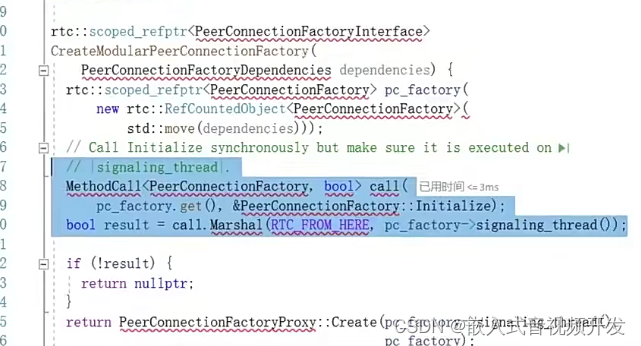
5.6.webrtc三大线程
那今天呢?我们来介绍一下web rtc的三大线程,那为什么要介绍这三大线程呢?最关键的原因在于web rtc的所有其他线程都是由这三大线程所创建的。那当我们将这三个线程理解清楚之后呢?我们就知道其他线程与它们之间是怎样关系…...

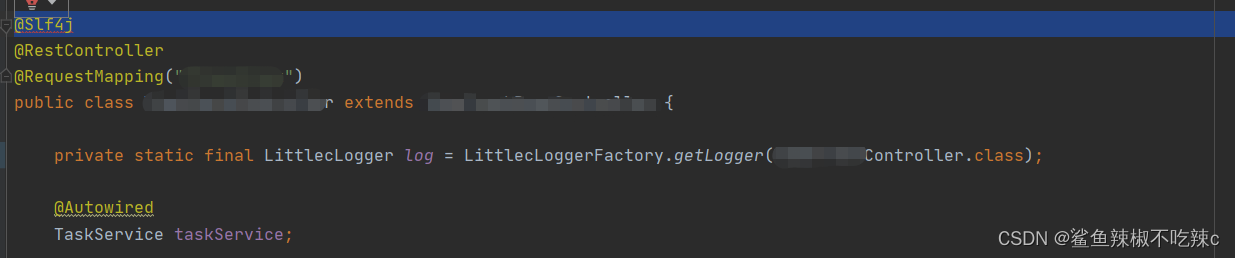
@Slf4j报错:Not generating field log: A field with same name already exists
错误出处: 错误原因: 同时使用了Slf4j注解以及LittlecLogger private static final LittlecLogger log LittlecLoggerFactory.getLogger(TimeTrackController.class); 修复方法: 将log改为LOG,便于区分,代码即用到了…...

乖宝宠物上市,能否打破外资承包中国宠物口粮的现实
近日,乖宝宠物上市了,这是中国宠物行业成功挂牌的第三家公司。同时,昨日,宠物行业最大的盛事“亚洲宠物展”时隔3年,于昨日在上海成功回归。 这两件事情的叠加可谓是双喜临门,行业能够走到今天实属不易&…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
