cloud_mall-notes02
1、多条件分页查询page
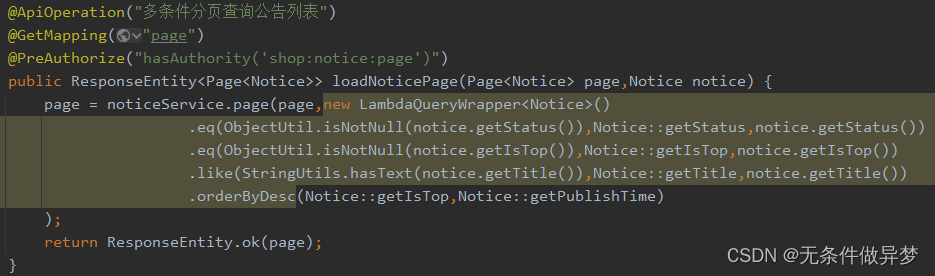
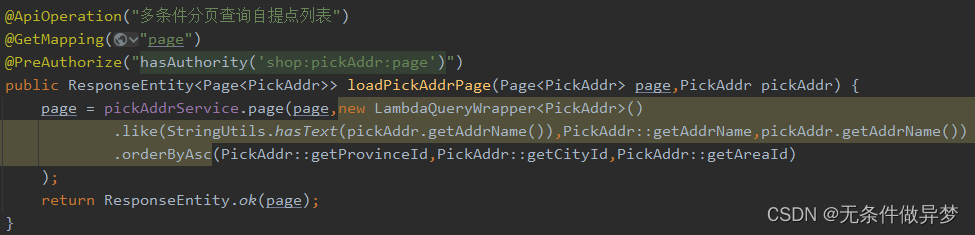
@ApiOperation("多条件分页查询xxxx")@GetMapping("page")@PreAuthorize("hasAuthority('模块权限:权限:page')")public ResponseEntity<Page<实体类>> load'xxxx'Page(Page<实体类> page,实体类 domain) {page = 'xxxx'Service.page(page,new LambdaQueryWrapper<实体类>().like(条件).eq(条件).orderByDesc(条件));return ResponseEntity.ok(page);}
=================================================================================================
项目实例:









2、新增save
controller:
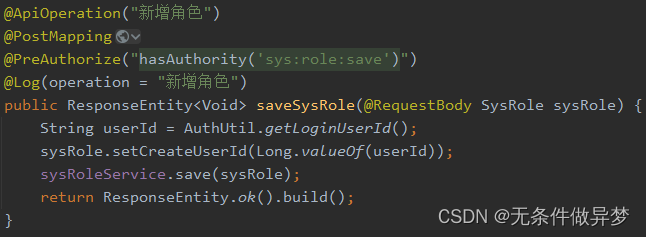
@ApiOperation("新增xxxx")@PostMapping@PreAuthorize("hasAuthority('模块权限:权限:save')")@Log(operation = "新增xxxx")public ResponseEntity<Void> save'xxxx'(@RequestBody 实体类 domain) {// 获取当前用户//String userId = AuthUtil.getLoginUserId();//domain.setUserId(Long.valueof(userId));// 执行业务'xxxx'Service.save(domain);// 响应return ResponseEntity.ok().build();}
serviceimpl:
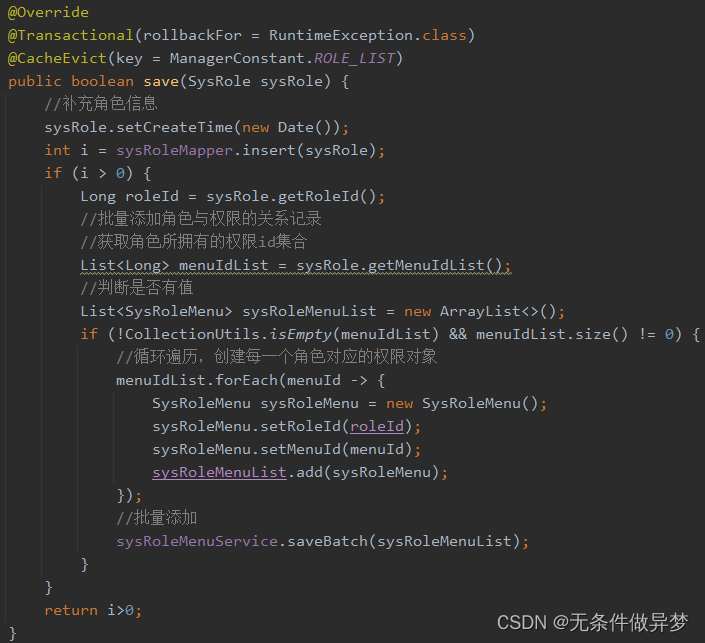
@Override@Transactional(rollbackFor = RuntimeException.class)@CacheEvict(key = xxxConstant.xxx)public boolean save(实体类 domain) {// 1、补充一些信息//1) 时间domain.setCreateTime(new Date());domain.setUpdateTime(new Date());//2) 密码加密(新增用户需要)sysUser.setPassword(passwordEncoder.encode(sysUser.getPassword()));//3) 状态、版本号domain.setStatus(1);domain.setVersion(1);//4) 分类层级domain.setGrade(1);//5) 初始数量为0domain.setXxxCount(0L);// 2、校验和处理// 比如添加用户收货地址时,会判断有没有默认收获地址,没有则默认将该新增地址设置为默认收货地址// 3、将上面补充的信息,利用mybatis新增对象int i = 'xxxx'Mapper.insert(domain);// 4、如果新增这个对象,在表中的属性有多表操作/if (i > 0) {// 比如新增一个用户,这个用户表和角色表还有一个用户角色表(3张表)// 除了操作sys_user表外,还要操作sys_user_role表...}}return i > 0;}
=================================================================================================
项目实例
新增管理员:


新增角色:


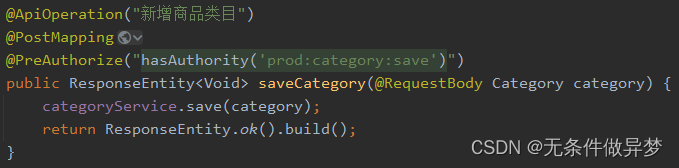
新增商品类目:


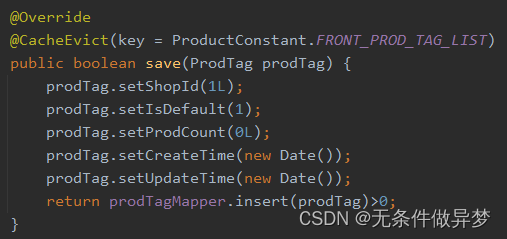
新增商品分组标签:


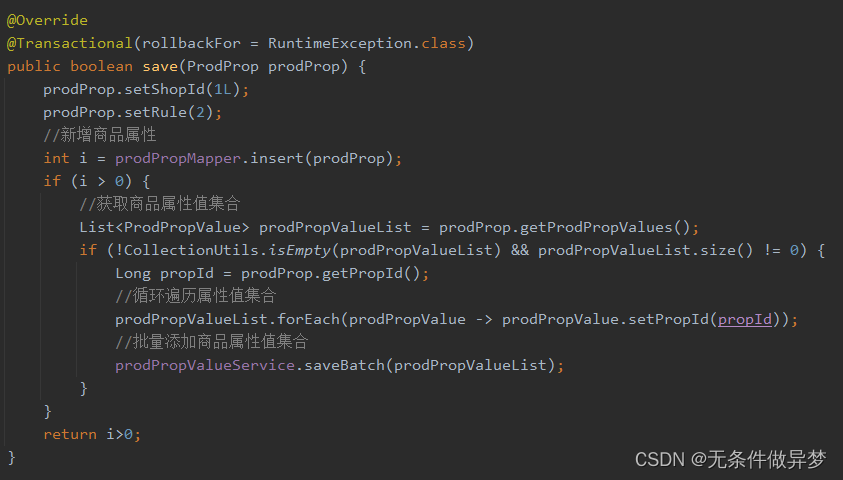
新增商品规格:


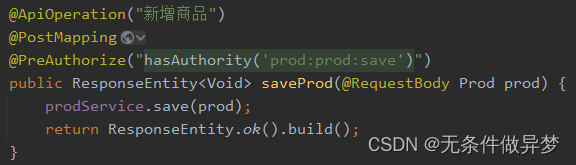
新增商品:

@Override@Transactional(rollbackFor = RuntimeException.class)public boolean save(Prod prod) {//新增商品对象prod.setShopId(1L);prod.setSoldNum(0);prod.setVersion(0);prod.setCreateTime(new Date());prod.setUpdateTime(new Date());Integer status = prod.getStatus();if (1 == status) {prod.setPutawayTime(new Date());}Prod.DeliveryModeVo deliveryModeVo = prod.getDeliveryModeVo();prod.setDeliveryMode(JSON.toJSONString(deliveryModeVo));int i = prodMapper.insert(prod);if (i > 0) {Long prodId = prod.getProdId();//获取商品sku对象集合List<Sku> skuList = prod.getSkuList();//判断商品sku对象集合是否有值if (!CollectionUtils.isEmpty(skuList) && skuList.size() != 0) {//循环遍历商品sku对象集合skuList.forEach(sku -> {sku.setProdId(prodId);sku.setActualStocks(sku.getStocks());sku.setStocks(0);sku.setVersion(0);sku.setRecTime(new Date());sku.setUpdateTime(new Date());sku.setIsDelete(0);});//批量添加商品sku对象集合skuService.saveBatch(skuList);}//获取商品与分组标签的关系集合List<Long> tagIdList = prod.getTagList();//判断是否有值if (!CollectionUtils.isEmpty(tagIdList) && tagIdList.size() != 0) {//循环遍历List<ProdTagReference> prodTagReferenceList = new ArrayList<>();tagIdList.forEach(tagId -> {ProdTagReference prodTagReference = new ProdTagReference();prodTagReference.setProdId(prodId);prodTagReference.setTagId(tagId);prodTagReference.setShopId(1L);prodTagReference.setStatus(1);prodTagReference.setCreateTime(new Date());prodTagReferenceList.add(prodTagReference);});//批量添加商品与分组标签的关系prodTagReferenceService.saveBatch(prodTagReferenceList);}}return i>0;}
新增公告:


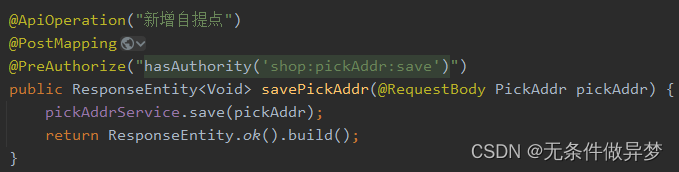
新增自提点:


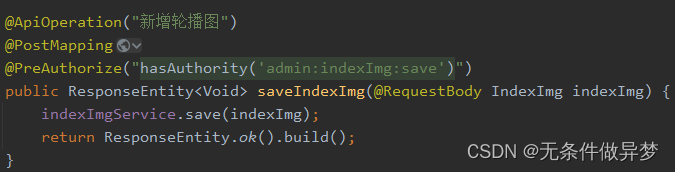
新增轮播图:


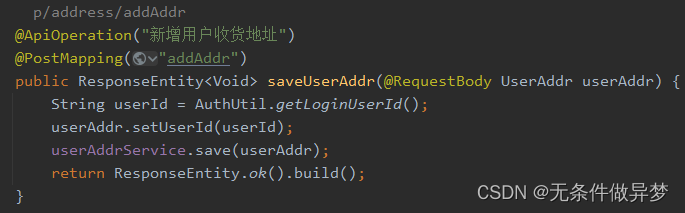
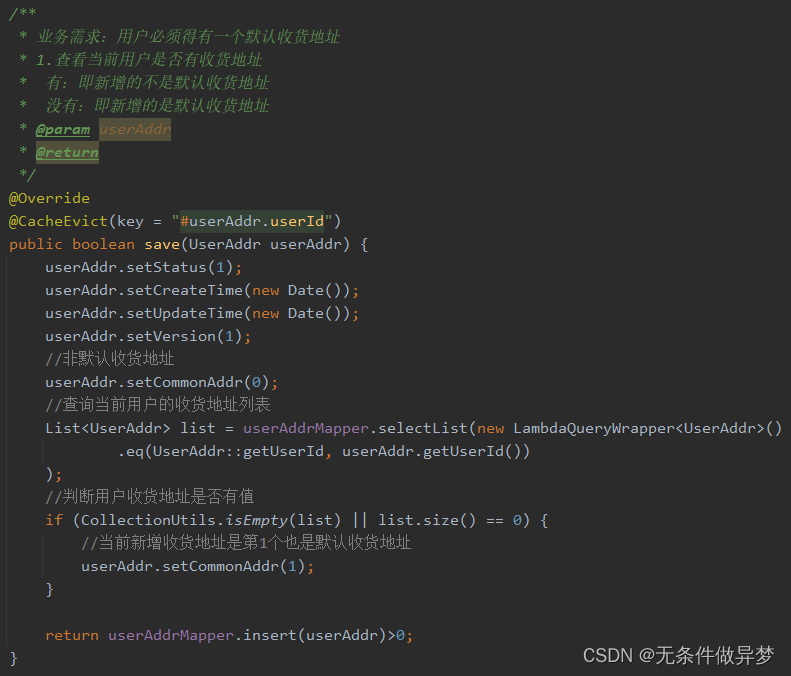
新增用户收货地址:


3、 查询详情info/{…}
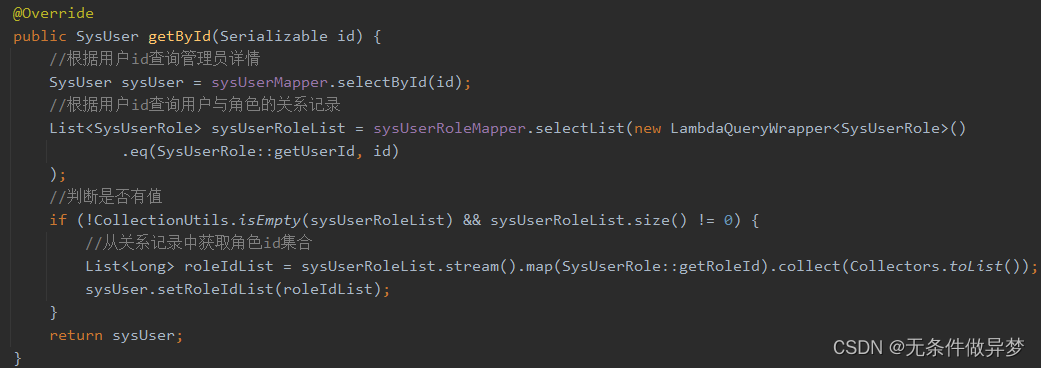
查询管理员详情:


查询角色详情:


根据标识查询商品类目详情

根据标识查询商品分组标签详情

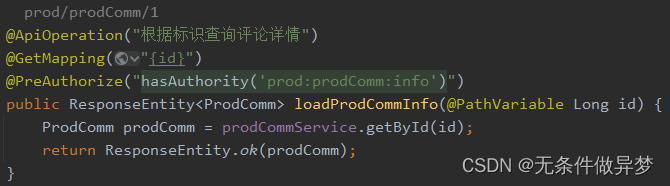
根据标识查询评论详情

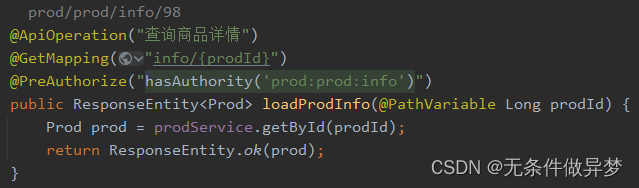
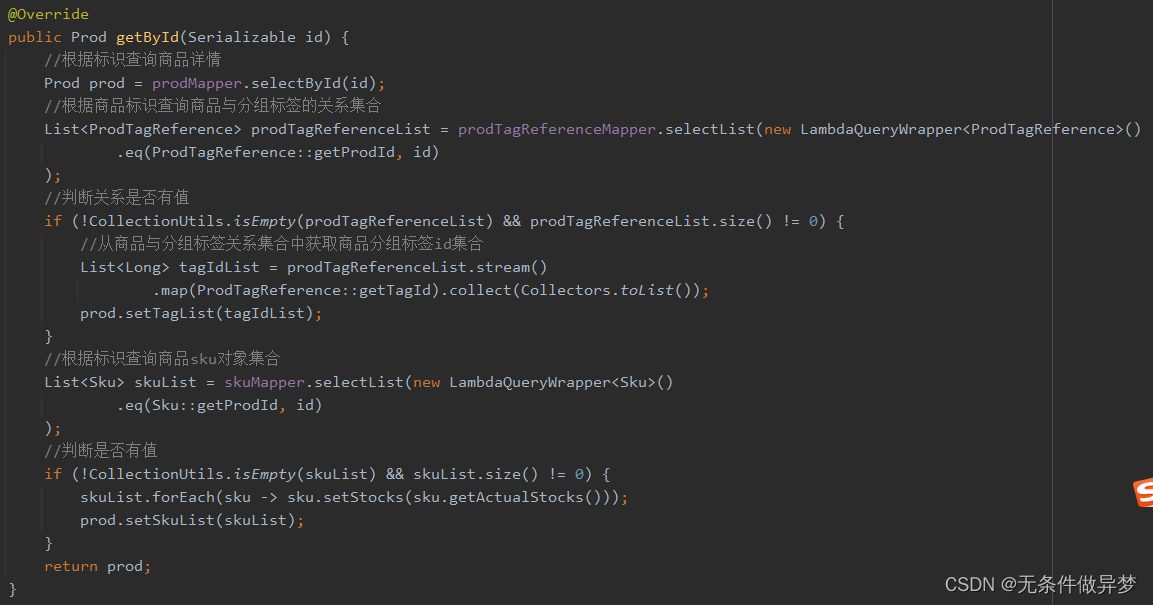
查询商品详情


查看公告详情

查询自提点详情

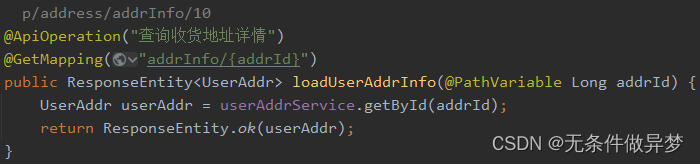
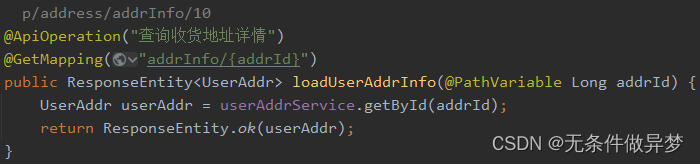
查询收货地址详情

相关文章:

cloud_mall-notes02
1、多条件分页查询page ApiOperation("多条件分页查询xxxx")GetMapping("page")PreAuthorize("hasAuthority(模块权限:权限:page)")public ResponseEntity<Page<实体类>> loadxxxxPage(Page<实体类> page,实体类 domain) {pag…...

前端轻松实现文件预览(pdf、excel、word、图片)
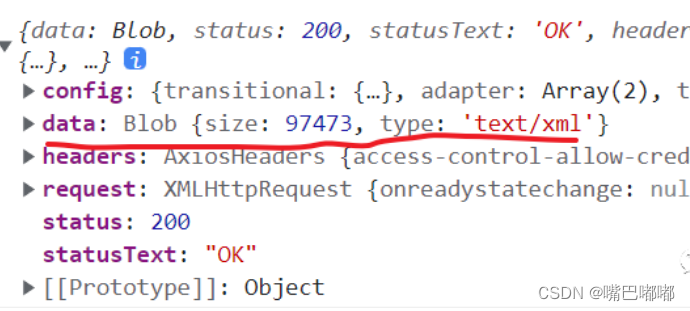
需求:实现一个在线预览pdf、excel、word、图片等文件的功能。 介绍:支持pdf、xlsx、docx、jpg、png、jpeg。 以下使用Vue3代码实现所有功能,建议以下的预览文件标签可以在外层包裹一层弹窗。 图片预览 iframe标签能够将另一个HTML页面嵌入到…...

docker服务器、以及容器设置自动启动
一、docker服务设置自动启动 查看已启动的服务 systemctl list-units --typeservice 查看是否设置开机启动 systemctl list-unit-files | grep enable设置开机启动 systemctl enable docker.service关闭开机启动 systemctl disable docker.service 二、docker容器设置自…...

k8s集群证书过期后,如何更新k8s证书
对于版本 1.21.5,这是我的解决方案: 步骤1: ssh 到主节点,然后在步骤 2 中检查证书。 步骤2: 运行这个命令:kubeadm certs check-expiration rootkube-master-1:~# kubeadm certs check-expiration [c…...

5.6.webrtc三大线程
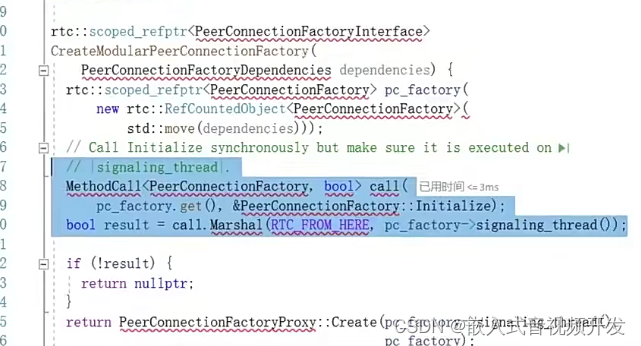
那今天呢?我们来介绍一下web rtc的三大线程,那为什么要介绍这三大线程呢?最关键的原因在于web rtc的所有其他线程都是由这三大线程所创建的。那当我们将这三个线程理解清楚之后呢?我们就知道其他线程与它们之间是怎样关系…...

@Slf4j报错:Not generating field log: A field with same name already exists
错误出处: 错误原因: 同时使用了Slf4j注解以及LittlecLogger private static final LittlecLogger log LittlecLoggerFactory.getLogger(TimeTrackController.class); 修复方法: 将log改为LOG,便于区分,代码即用到了…...

乖宝宠物上市,能否打破外资承包中国宠物口粮的现实
近日,乖宝宠物上市了,这是中国宠物行业成功挂牌的第三家公司。同时,昨日,宠物行业最大的盛事“亚洲宠物展”时隔3年,于昨日在上海成功回归。 这两件事情的叠加可谓是双喜临门,行业能够走到今天实属不易&…...

Ubuntu安装Apache+Php
环境:ubuntu 22.04 虚拟机 首先更新一下 sudo apt-get update sudo apt-get upgrade安装Apache2: sudo apt-get install apache2 输入y,继续。等着他恐龙抗浪抗浪的下载安装就好了 打开浏览器访问http://localhost/ 安装php: …...
图像的几何变换)
open cv学习 (四)图像的几何变换
图像的几何变换 demo1 # dsize实现缩放 import cv2 img cv2.imread("./cat.jpg") dst1 cv2.resize(img, (100, 100)) dst2 cv2.resize(img, (400, 400)) # cv2.imshow("img", img) # cv2.imshow("dst1", dst1) # cv2.imshow("dst2&quo…...

matlab 检测点云中指定尺寸的矩形平面
目录 一、概述1、算法概述2、主要函数二、代码示例三、结果展示四、参数解析输入参数名称-值对应参数输出参数五、参考链接一、概述 1、算法概述 detectRectangularPlanePoints:检测点云中指定尺寸的矩形平面 <...

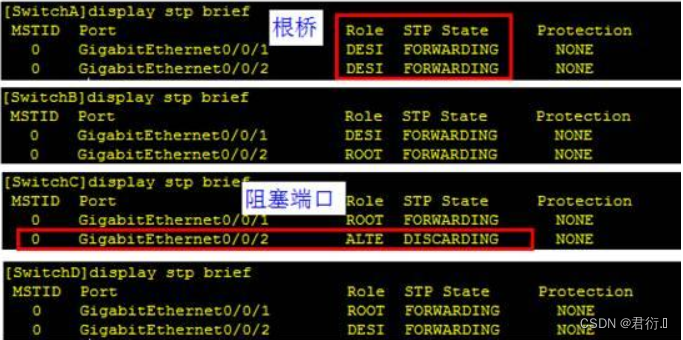
HCIP——STP配置案例
STP配置案例 一、简介二、实现说明1、华为实现说明2、其他厂商实现 三、STP原理1、协商原则2、角色和状态3、报文格式4、BPDU报文处理流程4.1 BPDU报文的分类4.2 BPDU报文的处理流程4.3 BPDU报文格式 四、使用注意事项五、配置举例1、组网需求2、配置思路3、操作步骤4、配置文件…...

JCTools Mpsc源码详解(二) MpscArrayQueue
MpscArrayQueue是一个固定大小的环形数组队列,继承自ConcurrentCircularArrayQueue MpscArrayQueue的特点: 环形队列底层数据结构为数组有界 看一下MpscArrayQueue的属性(填充类除外)--- //生产者索引 private volatile long producerIndex; //生产者边界 private volatile…...
每天10个小知识点)
前端面试的性能优化部分(13)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...
)
C++ STL无序关联式容器(详解)
STL无序关联式容器 继 map、multimap、set、multiset 关联式容器之后,从本节开始,再讲解一类“特殊”的关联式容器,它们常被称为“无序容器”、“哈希容器”或者“无序关联容器”。 注意,无序容器是 C 11 标准才正式引入到 STL 标…...

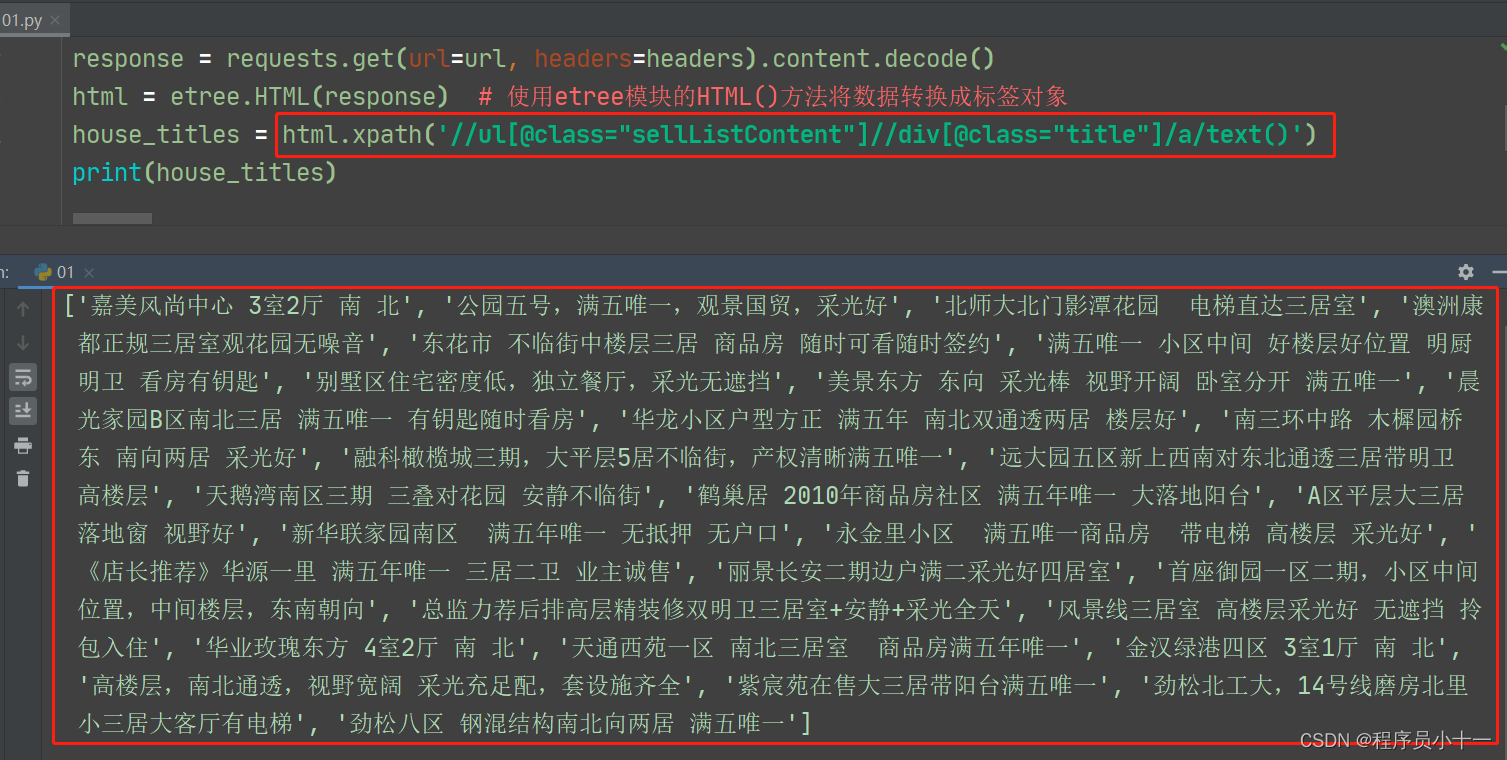
Python爬虫解析工具之xpath使用详解
文章目录 一、数据解析方式二、xpath介绍三、环境安装1. 插件安装2. 依赖库安装 四、xpath语法五、xpath语法在Python代码中的使用 一、数据解析方式 爬虫抓取到整个页面数据之后,我们需要从中提取出有价值的数据,无用的过滤掉。这个过程称为数据解析&a…...

Linux防火墙报错:Failed to start firewalld.service Unit is masked
Linux防火墙报错:Failed to start firewalld.service: Unit is masked. 1、故障现象: 启动防火墙失败,报错情况如下: systemctl start firewalld # 报错: Failed to start firewalld.service: Unit is masked.原因是…...

前端面试:【Vuex】Vue.js的状态管理利器
嗨,亲爱的Vuex探险家!在Vue.js开发的旅程中,有一个强大的状态管理库,那就是Vuex。Vuex是Vue.js的官方状态管理工具,通过State、Mutation、Action和Module等核心概念,协助你轻松管理应用的状态。 1. 什么是V…...
Kotlin协程runBlocking并发launch,Semaphore同步1个launch任务运行
Kotlin协程runBlocking并发launch,Semaphore同步1个launch任务运行 <dependency><groupId>org.jetbrains.kotlinx</groupId><artifactId>kotlinx-coroutines-core</artifactId><version>1.7.3</version><type>pom&…...

c++ Union之妙用
union的作用基本是它里面的变量都用了同一块内存,跟起了别名一样,类型不一样的别名。 基本用法: struct Union{union {float a;int b;};};Union u;u.a 2.0f;std::cout << u.a << "," << u.b << std::endl…...

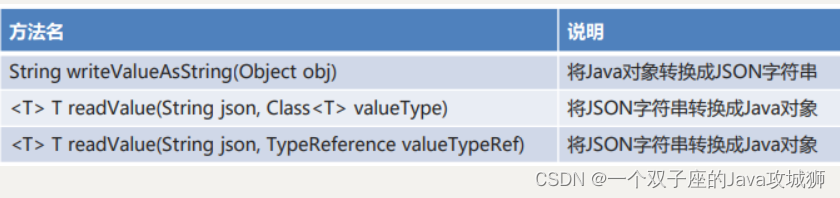
JSON的处理
1、JSON JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。 它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写&#…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
