vue3——递归组件的使用
- 该文章是在学习 小满vue3 课程的随堂记录
- 示例均采用
<script setup>,且包含typescript的基础用法
一、使用场景
递归组件 的使用场景,如 无限级的菜单 ,接下来就用菜单的例子来学习
二、具体使用
先把菜单的基础内容写出来再说
父组件
<Tree :data="mock" />
// 引入子组件
import Tree from "../components/17_组件/Tree.vue";// 菜单的数据格式
interface ITree {name: string;checked: boolean;children?: ITree[];
}
// 数据 mock
const mock: ITree[] = [{name: "1",checked: false,children: [{name: "1-1",checked: true,},],},{name: "2",checked: false,},{name: "3",checked: false,children: [{name: "3-1",checked: false,children: [{name: "3-1-1",checked: true,},],},],},
];
子组件
<!-- 第一层数据 -->
<div v-for="item in data" style="margin-left: 16px"><input type="checkbox" v-model="item.checked" />{{ item.name }}
</div>
<script setup lang="ts">
// 这里为了方便直接拷贝过来了,实际项目中要抽离出来复用
interface ITree {name: string;checked: boolean;children?: ITree[];
}
// props 定义
defineProps<{data?: ITree[];
}>();
</script>
如图,上述代码已经完成了 第一层 菜单数据的渲染:

深层 的菜单数据,就要用到 递归组件 了,递归组件有以下 三种 使用方式
1、直接使用 自己的文件名 作为 组件名称,不需要引入
当前的文件名称是 Tree.vue,所以直接使用 Tree 即可
子组件
<!-- 第一层数据 -->
<div v-for="item in data" style="margin-left: 16px"><input type="checkbox" v-model="item.checked" />{{ item.name }}<!-- 需要注意:需要按照格式传入子组件要用的数据,并且加上递归的判断条件 --><Tree v-if="item?.children?.length" :data="item.children"></Tree>
</div>
使用结果如下:

2、子组件中再定义一个 script,并暴露出 name
子组件
<script lang="ts">
// 再起一个 script(lang必须保持一致),用来定义该组件的 name
export default {name: "TreeVue",
};
</script>
使用时,就可以用自定义的组件名
<!-- 第一层数据 -->
<div v-for="item in data" style="margin-left: 16px"><input type="checkbox" v-model="item.checked" />{{ item.name }}<!-- 深层数据 --><TreeVue v-if="item?.children?.length" :data="item.children"></TreeVue>
</div>
渲染结果一致:

3、使用 defineOptions 自定义组件名
Vue3.3增加了defineOptions方法,用来定义optionsAPI中的选项,比如组件名称 name(老一点的 vue 版本要装插件才能使用 defineOptions)- 与上面第二种思路一致,就是起个名再用
子组件
<script setup lang="ts">
interface ITree {name: string;checked: boolean;children?: ITree[];
}
defineProps<{data?: ITree[];
}>();// 直接在原有的 script 中进行自定义
defineOptions({name: "Self",
});
</script>
<!-- 第一层数据 -->
<div v-for="item in data" style="margin-left: 16px"><input type="checkbox" v-model="item.checked" />{{ item.name }}<!-- 深层数据 --><Self v-if="item?.children?.length" :data="item.children"></Self>
</div>
渲染结果仍然一致,不再赘述
相关文章:

vue3——递归组件的使用
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 一、使用场景 递归组件 的使用场景,如 无限级的菜单 ,接下来就用菜单的例子来学习 二、具体使用 先把菜单的基础内容写出来再说 父…...

【爬虫练习之glidedsky】爬虫-基础1
题目 链接 爬虫的目标很简单,就是拿到想要的数据。 这里有一个网站,里面有一些数字。把这些数字的总和,输入到答案框里面,即可通过本关。 思路 找到调用接口 分析response 代码实现 import re import requestsurl http://www.…...

计算机视觉入门 1)卷积分类器
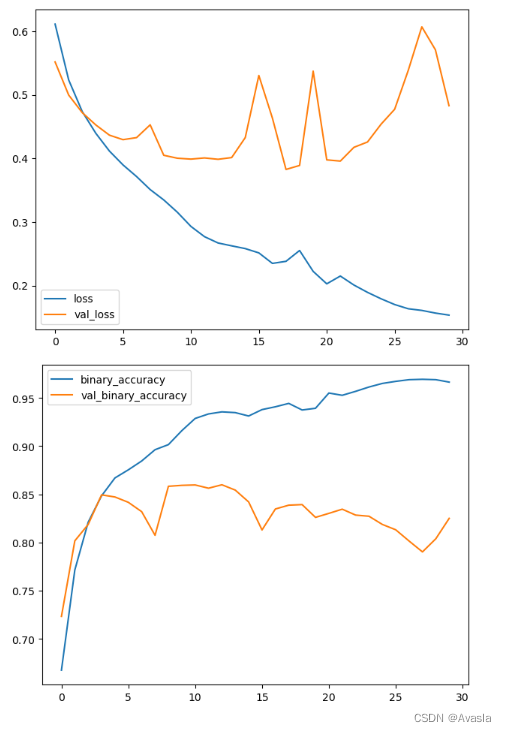
目录 一、卷积分类器(The Convolutional Classifer)训练分类器 二、【代码示例】汽车卡车图片分类器步骤1. 导入数据步骤2 - 定义预训练模型步骤3 - 连接头部步骤4 - 训练模型 一、卷积分类器(The Convolutional Classifer) 卷积…...

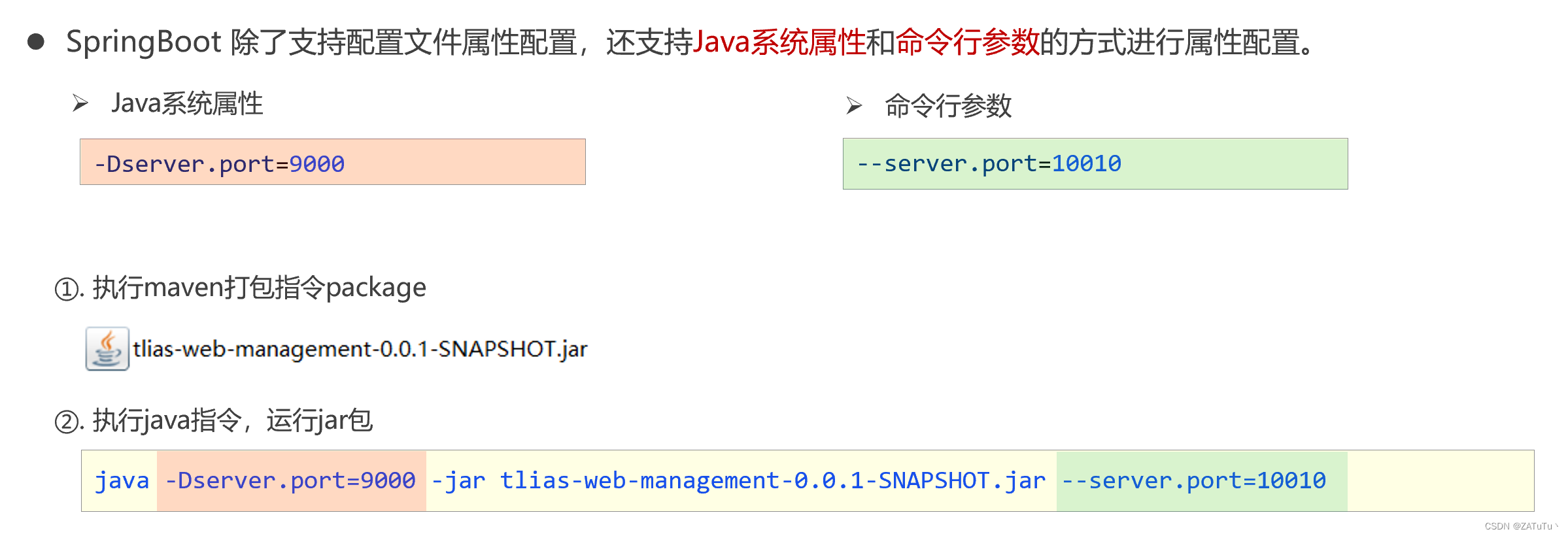
SpringBoot 配置优先级
一般而言,SpringBoot支持配置文件进行配置,即在resources下的application.properties或application.yml。 关于配置优先级而言, application.properties>application.yml>application.yaml 另外JAVA程序程序还支持java系统配置和命令行…...

钢筋的形变屈服度测量
钢筋力学性能检测方法与检测报告《建筑材料检测技术》杨丛慧 建筑形变检测锚点,本身无实质内容。 建筑的倾角和形变检测方法,工程测量学,李章树 毫米级的卫星位移定位 挠度检测。 赛格事件:SHM-Structural Health Monitoring…...

【BASH】回顾与知识点梳理(三十七)
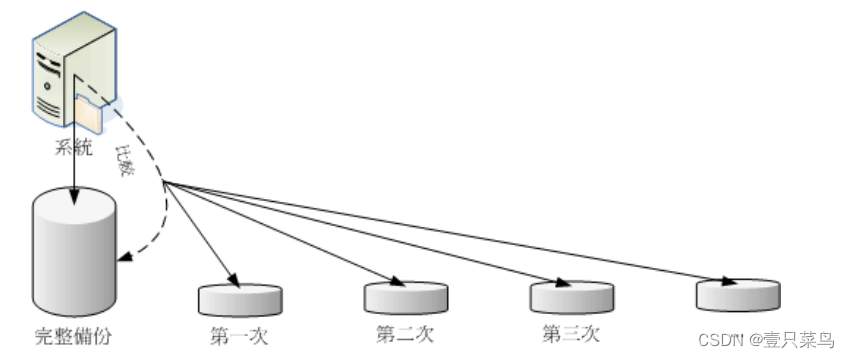
【BASH】回顾与知识点梳理 三十七 三十七. 基础系统设定与备份策略37.1 系统基本设定网络设定 (手动设定与 DHCP 自动取得)手动设定 IP 网络参数(nmcli)自动取得 IP 参数(dhcp)修改主机名(hostnamectl) 37.2 日期与时间设定时区的显示与设定时间的调整用 ntpdate 手动网络校时 …...

智慧农场云养猪平台原来是这样的!
随着数字化和智能化的发展,农业行业也逐渐开始融入互联网技术,其中云养猪平台作为新兴的农业数字化解决方案之一,备受关注。本文将探讨如何开发一款具备专业、思考深度和逻辑性的云养猪平台。 一、前期准备阶段: 1.明确目…...

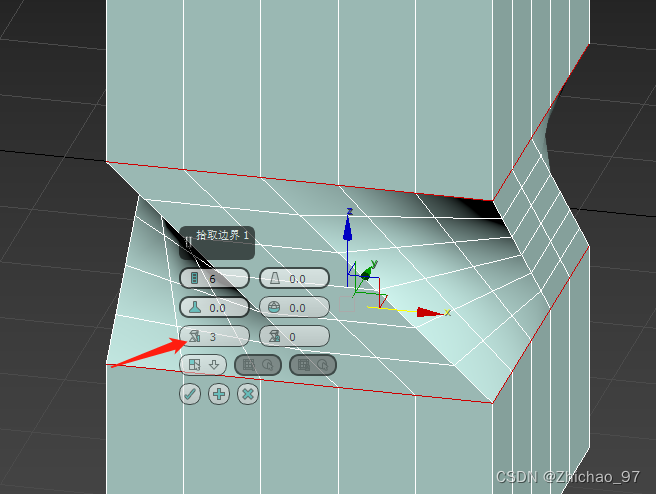
【3Ds Max】可编辑多边形“边界”层级的简单使用
目录 示例 (1)挤出 (2)插入顶点 (3)切角 (4)利用所选内容创建图形 (5)封口 (6)桥 示例 这里我们首先创建一个长方体ÿ…...

Rancher-RKE2-安装流程
一、什么是rke2? 1.rke2是Rancher的下一代k8s发行版, 二、与rke的不同 1.重要的是,RKE2 不像 RKE1 那样依赖 Docker。RKE1 利用 Docker 来部署和管理控制平面组件以及 Kubernetes 的容器运行时间。RKE2 将控制平面组件作为静态 pod 启动&…...

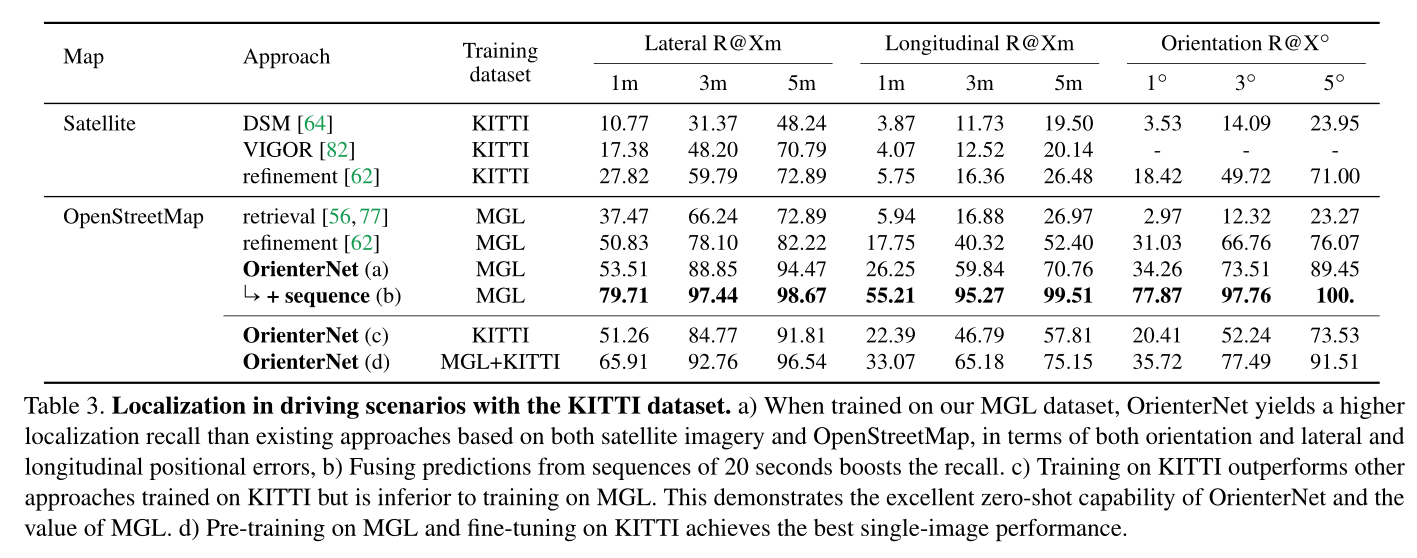
OrienterNet: visual localization in 2D public maps with neural matching 论文阅读
论文信息 题目:OrienterNet: visual localization in 2D public maps with neural matching 作者:Paul-Edouard Sarlin, Daniel DeTone 项目地址:github.com/facebookresearch/OrienterNet 来源:CVPR 时间:…...

iOS导航栏闪屏以及statusBar背景色的更改
1.如果导航栏有卡顿或者闪屏效果出现,多半是因为导航栏背景为透明色所致,可以给导航栏设置主题色,比如已白色为例 self.navigationController.navigationBar.backgroundColor [UIColor whiteColor]; 2.但是即使上述设置后,依然发…...

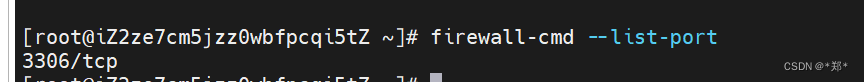
Centos开启防火墙和端口命令
Centos开启防火墙和端口命令 1. 开启查看关闭firewalld服务状态2. 查看端口是否开放3. 新增开放端口4. 查看开放的端口 1. 开启查看关闭firewalld服务状态 #启动/关闭firewall systemctl start/stop firewalld #查看防火墙状态 systemctl status firewalld #禁用或者启用 syst…...

基于微信小程序的宠物领养平台的设计与实现(Java+spring boot+微信小程序+MySQL)
获取源码或者论文请私信博主 演示视频: 基于微信小程序的宠物领养平台的设计与实现(Javaspring boot微信小程序MySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java…...

Mongodb基础操作
一、简介 MongoDB是一个NoSQL型的数据库,基于分布式文档型储存数据库,由C语言编写,它的特点是开源、高性能、高可用、高扩展、易部署。支持 Golang、RUBY、PYTHON、JAVA、C、PHP等多种开发语言。 二、应用场景 MongoDB适用于高并发读写、数据…...

数据结构与算法:计算机科学的基石
文章目录 数据结构:构建数据的框架算法:问题的解决方案编程语言:实现数据结构的工具结论 🎉欢迎来到数据结构学习专栏~数据结构与算法:计算机科学的基石 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页&…...

曲线救国 | 双非渣硕的秋招路
作者 | 带带大兄弟 面试锦囊之面经分享系列,持续更新中 欢迎后台回复"面试"加入讨论组交流噢 一篇旧文,可以参考~ 写在前面 双非渣硕,0实习,3篇水文,三个给老板当打工仔的nlp横向项目,八月份开…...

气传导耳机怎么样?四款值得入手的气传导耳机推荐
随着科技的进步,蓝牙耳机越来越受欢迎。类型也越来越多,其中气传导耳机因其不入耳设计,佩戴更舒适,音质更自然,能够提供更为清晰、自然的音质。面对还不知如何挑选气传导耳机的用户,在这里,我…...

HTML <svg> 标签
实例 画一个圆: <svg width="100" height="100"><circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> </svg>页面下方有更多 TIY 实例。…...

Python随机密码生成。编写程序,在26个字母大小写和10个数字随机生成10个8位密码。
题目:随机密码生成。编写程序,在26个字母大小写和10个数字随机生成10个8位密码。 样例:类似AB12cdHi的十组8位密码。 代码: import random def passwords():a, b, c ord(a), ord(A), ord(1)r list(range(a , a 26)) list(ra…...

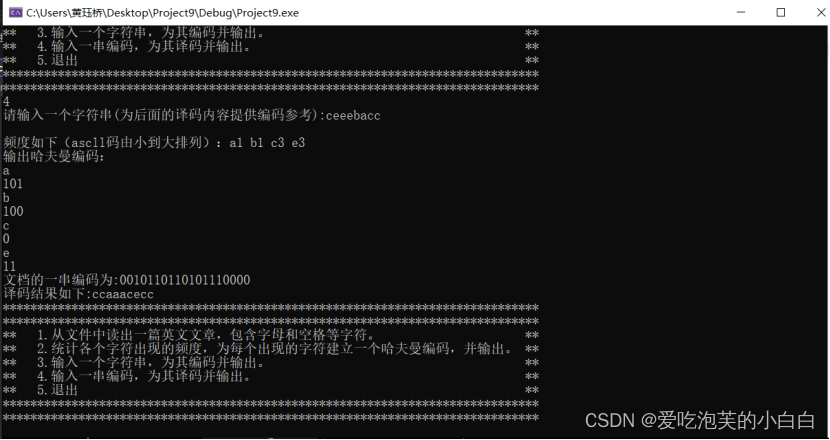
数据结构作业——哈夫曼树
/*【基本要求】 (1) 从文件中读出一篇英文文章,包含字母和空格等字符。 (2) 统计各个字符出现的频度。 (3) 根据出现的频度,为每个出现的字符建立一个哈夫曼编码,并输出。…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
