js实现滚轮滑动到底部自动加载(完整版)
这里我们用vue实现(原生js相似),
这里我们用一个div当作一个容器;
<div class="JL" @scroll="onScroll" ref="inin"> <div v-for="(item,index) in this.list" :key="index" > ..... </div></div>data(){ return{//展示数据 list:[],//是否正在加载isLoading:false,//是否无数据可加载isNoMore:false,page:"" }}css样式
给上面div添加一个高度
.JL{ height:200px; //自动生成滚动条 overflow:auto;}在methods中编写我们的滚动条方法
onScroll(){
// let innerHeight=document.querySelector("JL").clientHeight //js中使用
//let scrollHeight=document.querySelector("JL").scrollHeight //js中使用
相关文章:
)
js实现滚轮滑动到底部自动加载(完整版)
这里我们用vue实现(原生js相似), 这里我们用一个div当作一个容器; <div class="JL" @scroll="onScroll" ref="inin"> <div v-for="(item,index) in this.list" :key="index" > ....…...

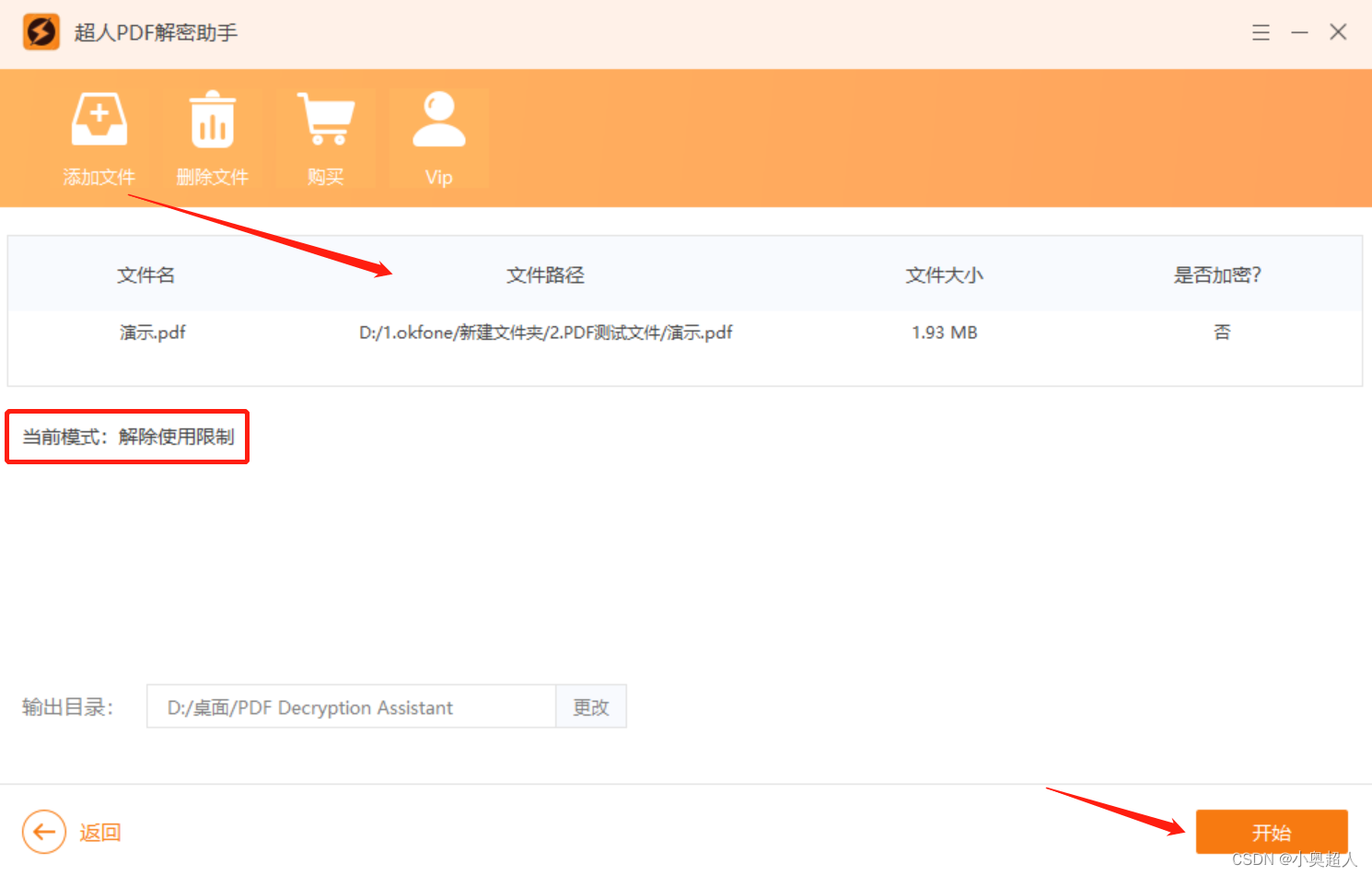
如何限制PDF打印?限制清晰度?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

python计算模板图像与原图像各区域的相似度
目录 1、解释说明: 2、使用示例: 3、注意事项: 1、解释说明: 在Python中,我们可以使用OpenCV库进行图像处理和计算机视觉任务。其中,模板匹配是一种常见的方法,用于在一幅图像中识别出与给定…...

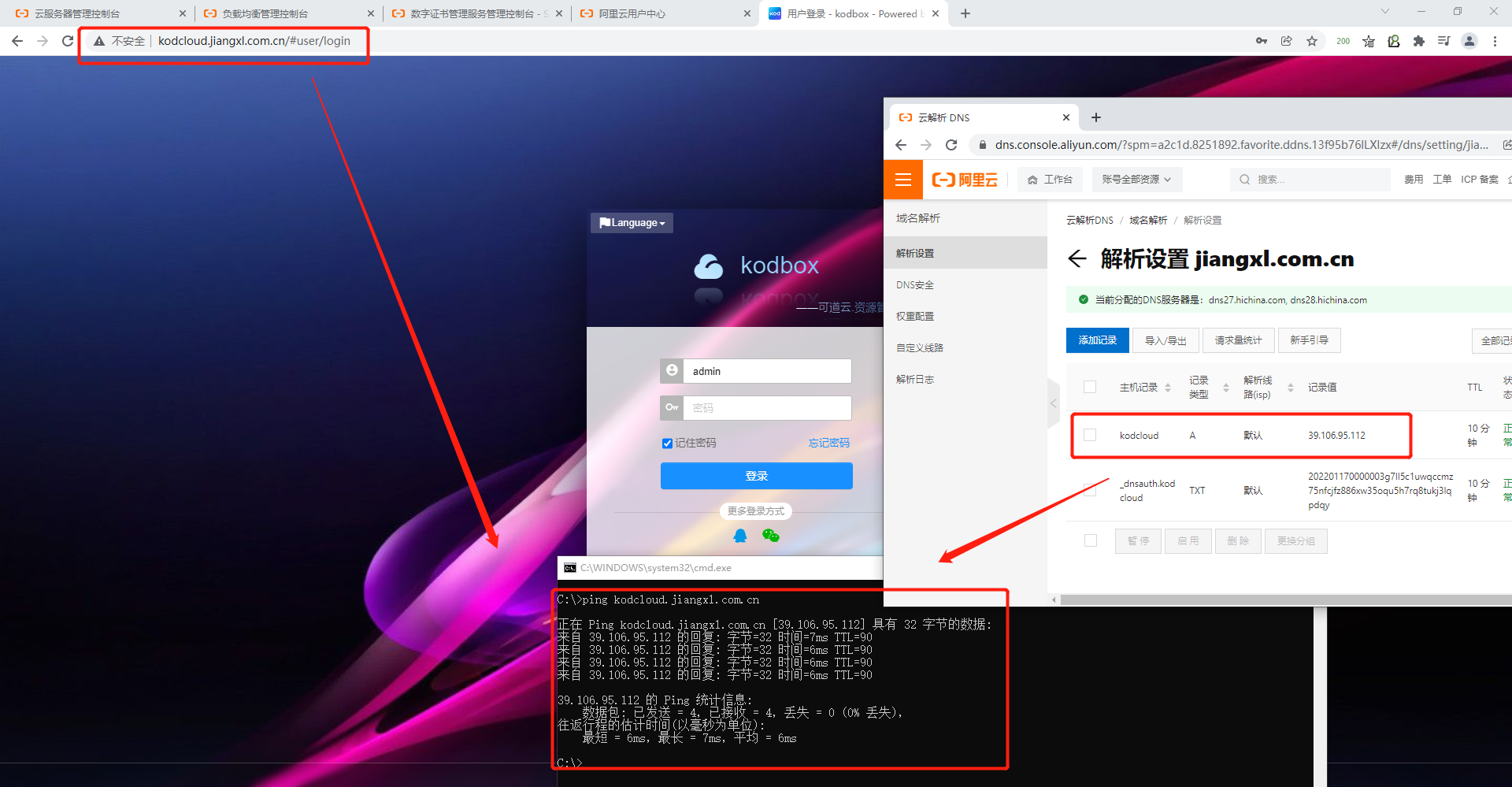
阿里云云解析DNS核心概念与应用
文章目录 1.DNS解析基本概念1.1.DNS基本介绍1.2.域名的分层结构1.3.DNS解析原理1.4.DNS递归查询和迭代查询的区别1.5.DNS常用的解析记录 2.使用DNS云解析将域名与SLB公网IP进行绑定2.1.进入云解析DNS控制台2.2.添加域名解析记录2.3.验证解析是否生效 1.DNS解析基本概念 DNS官方…...

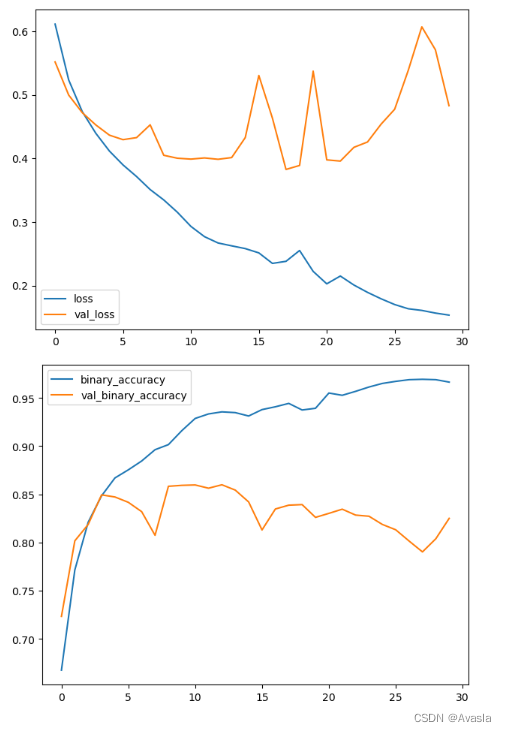
计算机竞赛 垃圾邮件(短信)分类算法实现 机器学习 深度学习
文章目录 0 前言2 垃圾短信/邮件 分类算法 原理2.1 常用的分类器 - 贝叶斯分类器 3 数据集介绍4 数据预处理5 特征提取6 训练分类器7 综合测试结果8 其他模型方法9 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 垃圾邮件(短信)分类算…...

compositionAPI
面试题:composition api相比于option api有哪些优势? 不同于reactivity api,composition api提供的函数很多是与组件深度绑定的,不能脱离组件而存在。 1. setup // component export default {setup(props, context){// 该函数在…...

vscode配置调试环境-windows系统
1. 下载Vscode 下载网址code.visualstudio.com 2. 安装vscode 直打开下载好的.exe文件进行安装即可 3.安装插件 4下载mingw编译器 4.1下载 下载网址sourceforge.net/projects/mingw-w64/files/ 下拉找到该位置,下载圈中的版本。下载速度有点慢 临时下载地址 htt…...

智慧城市能实现嘛?数字孪生又在其中扮演什么角色?
数字孪生智慧城市是将数字孪生技术与城市智能化相结合的新兴概念,旨在通过实时数字模拟城市运行,优化城市管理与服务,创造更智能、高效、可持续的城市环境。 在智慧城市中,数字孪生技术可以实时收集、分析城市各个方面的数据&…...

【置顶帖】关于博主/关于博客/博客大事记
关于博主 ● 信息安全从业者 ● 注册信息安全认证专家资质 ● CSDN认证业界专家、安全博客专家 、全栈安全领域优质创作者 ● 中国信通院【2021-GOLF IT新治理领导力论坛】演讲嘉宾 ● 安世加【2021-EISS企业信息安全峰会-上海】演讲嘉宾 ● CSDN【2022-隐私计算论坛】演讲嘉宾…...

华为数通方向HCIP-DataCom H12-821题库(单选题:01-20)
第01题 下面关于OSPF邻居关系和邻接关系描述正确的是 A、邻接关系由 OSPF的 DD 报文维护 B、OSPF 路由器在交换 Hello 报文之前必须建立邻接关系 C、邻居关系是从邻接关系中选出的为了交换路由信息而形成的关系 D、并非所有的邻居关系都可以成为邻接关系 答案:D 解析…...

Java【手撕双指针】LeetCode 11. “盛水最多的容器“, 图文详解思路分析 + 代码
文章目录 前言一、盛水最多的容器1, 题目2, 思路分析3, 代码展示 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管理系统等 📗 Java数据结构: 顺序表…...

vue3——递归组件的使用
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 一、使用场景 递归组件 的使用场景,如 无限级的菜单 ,接下来就用菜单的例子来学习 二、具体使用 先把菜单的基础内容写出来再说 父…...

【爬虫练习之glidedsky】爬虫-基础1
题目 链接 爬虫的目标很简单,就是拿到想要的数据。 这里有一个网站,里面有一些数字。把这些数字的总和,输入到答案框里面,即可通过本关。 思路 找到调用接口 分析response 代码实现 import re import requestsurl http://www.…...

计算机视觉入门 1)卷积分类器
目录 一、卷积分类器(The Convolutional Classifer)训练分类器 二、【代码示例】汽车卡车图片分类器步骤1. 导入数据步骤2 - 定义预训练模型步骤3 - 连接头部步骤4 - 训练模型 一、卷积分类器(The Convolutional Classifer) 卷积…...

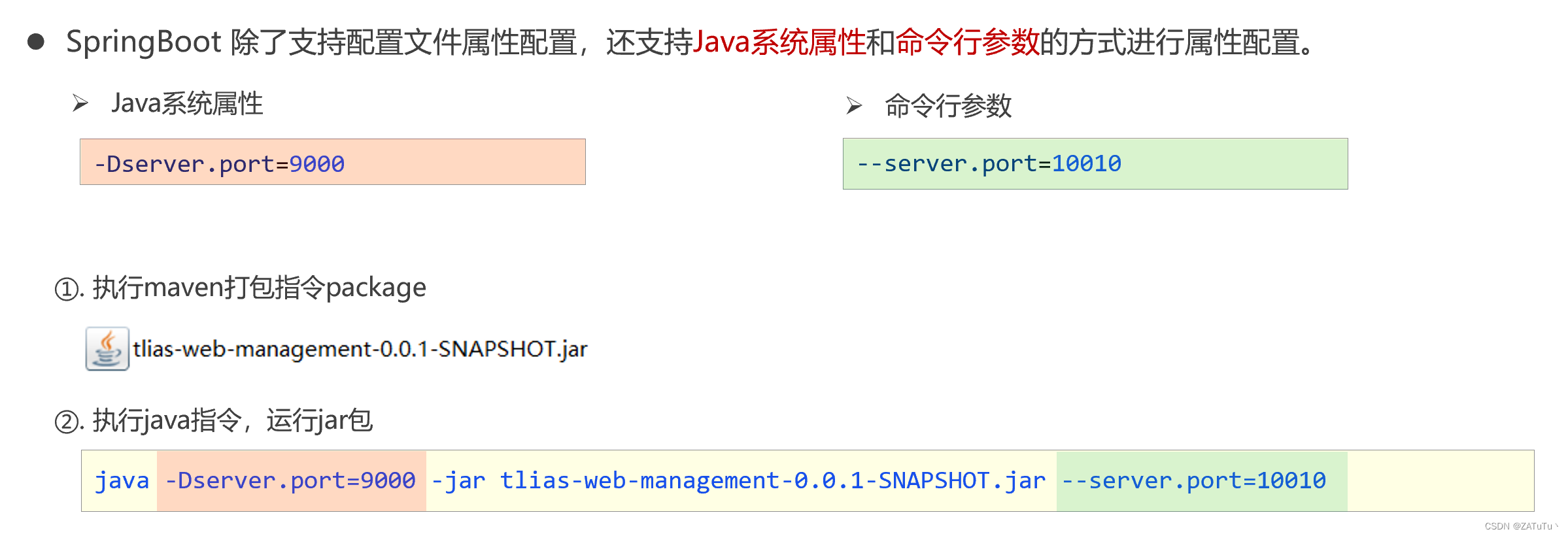
SpringBoot 配置优先级
一般而言,SpringBoot支持配置文件进行配置,即在resources下的application.properties或application.yml。 关于配置优先级而言, application.properties>application.yml>application.yaml 另外JAVA程序程序还支持java系统配置和命令行…...

钢筋的形变屈服度测量
钢筋力学性能检测方法与检测报告《建筑材料检测技术》杨丛慧 建筑形变检测锚点,本身无实质内容。 建筑的倾角和形变检测方法,工程测量学,李章树 毫米级的卫星位移定位 挠度检测。 赛格事件:SHM-Structural Health Monitoring…...

【BASH】回顾与知识点梳理(三十七)
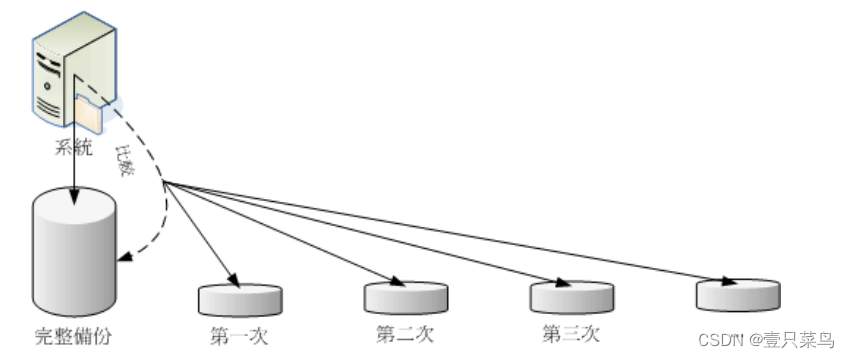
【BASH】回顾与知识点梳理 三十七 三十七. 基础系统设定与备份策略37.1 系统基本设定网络设定 (手动设定与 DHCP 自动取得)手动设定 IP 网络参数(nmcli)自动取得 IP 参数(dhcp)修改主机名(hostnamectl) 37.2 日期与时间设定时区的显示与设定时间的调整用 ntpdate 手动网络校时 …...

智慧农场云养猪平台原来是这样的!
随着数字化和智能化的发展,农业行业也逐渐开始融入互联网技术,其中云养猪平台作为新兴的农业数字化解决方案之一,备受关注。本文将探讨如何开发一款具备专业、思考深度和逻辑性的云养猪平台。 一、前期准备阶段: 1.明确目…...

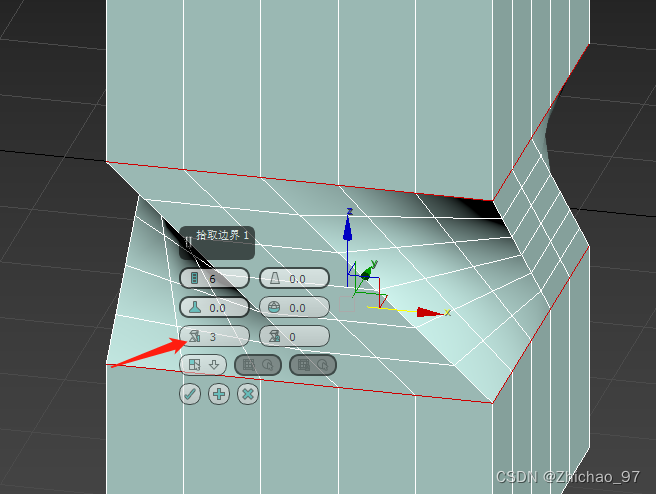
【3Ds Max】可编辑多边形“边界”层级的简单使用
目录 示例 (1)挤出 (2)插入顶点 (3)切角 (4)利用所选内容创建图形 (5)封口 (6)桥 示例 这里我们首先创建一个长方体ÿ…...

Rancher-RKE2-安装流程
一、什么是rke2? 1.rke2是Rancher的下一代k8s发行版, 二、与rke的不同 1.重要的是,RKE2 不像 RKE1 那样依赖 Docker。RKE1 利用 Docker 来部署和管理控制平面组件以及 Kubernetes 的容器运行时间。RKE2 将控制平面组件作为静态 pod 启动&…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
