web JS高德地图标点、点聚合、自定义图标、自定义窗体信息、换肤等功能实现和高复用性组件封装教程
文章目录
- 前言
- 一、点聚合是什么?
- 二、开发前准备
- 三、API示例
- 1.引入高德地图
- 2.创建地图实例
- 3.添加标点
- 4.删除标点
- 5.删除所有标点(覆盖物)
- 6.聚合点
- 7.自定义聚合点样式
- 8.清除聚合
- 9.打开窗体信息
- 四、实战开发
- 需求要求
- 效果图如下:
- 封装思路分析
- 完整代码
- 效果
前言
本文将讲述如何利用高德地图JS API实现地图标点、聚合点、自定义图标、点击窗体信息展示等基本功能实现,结合实际项目中遇到场景需求进行演示和封装高复用性组件
一、点聚合是什么?
当地图中的标点很多的时候,缩小地图层级时候会重叠在一起,这时候可以把局部区域重叠的点聚合成一个点并标注当前区域重合点个数来展示,随着地图缩放层级动态响应式渲染。

二、开发前准备
需要到高德开放平台-控制台申请key,我的应用——添加key——服务平台选择Web端(JS API)

三、API示例
接下来将以Vue项目演示API功能
1.引入高德地图
入口文件index.html引入高德sdk,key填写申请的key
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
2.创建地图实例
创建一个地图容器
<div id="map"></div>
`创建一个地图实例,之后功能将依赖该实例,vue要在mounted周期函数内执行
mounted() {
//地图实例let map = new AMap.Map('map',//地图容器id{resizeEnable: true, //是否监控地图容器尺寸变化zoom:11, //初始化地图层级center: [116.397428, 39.90923], //初始化地图中心点// mapStyle:'amap://styles/blue',//地图样式(背景)可选,可以在后台新建自定义样式});}

地图样式通过如下设置:
mapStyle:"amap://styles/${theme}"
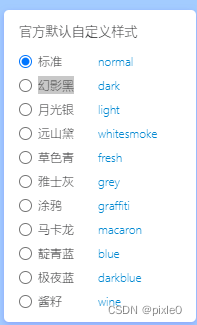
其中theme值官方集成了多种样式如下:

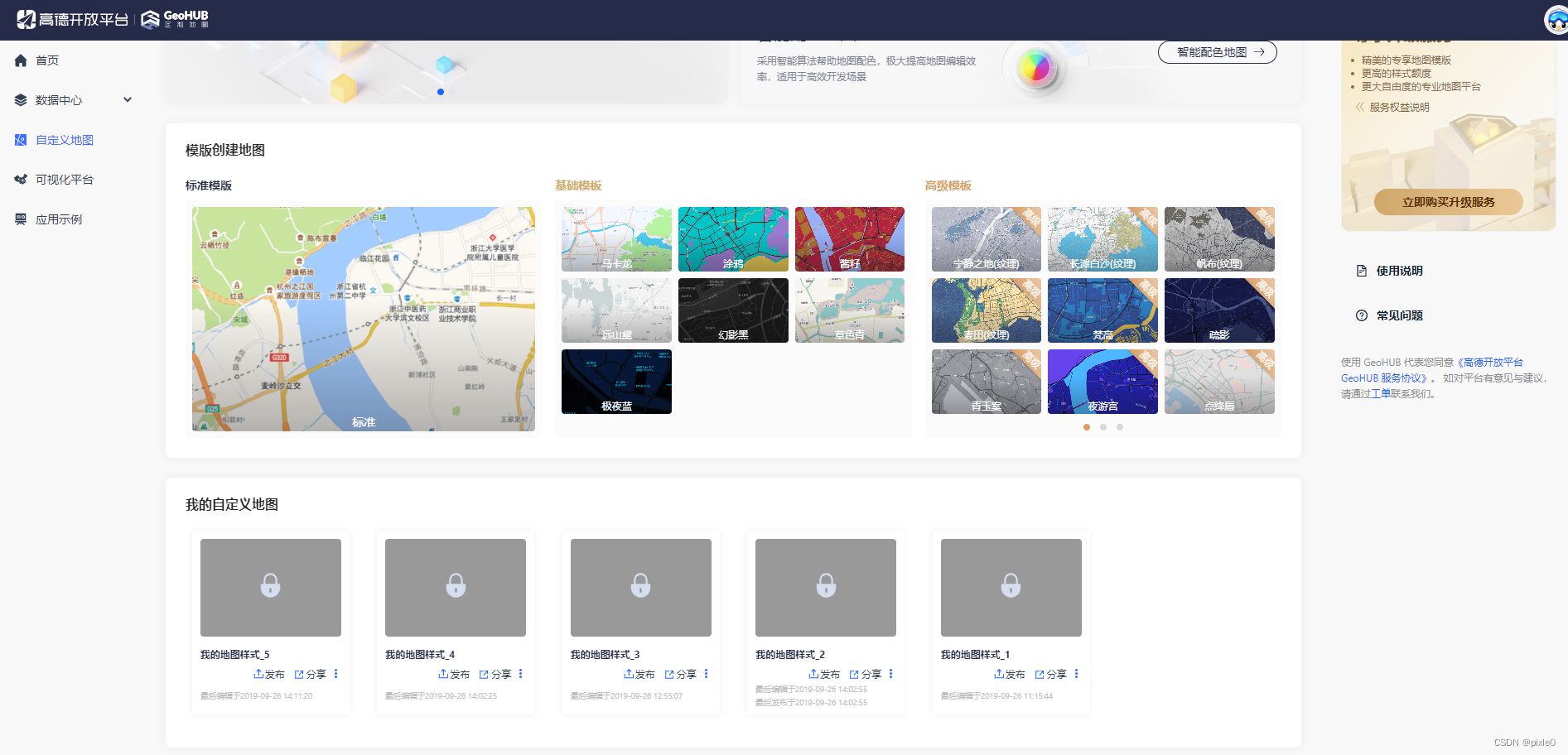
如官方提供的样式不满足也可以自定义,前往https://geohub.amap.com/mapstyle/index创建

引入创建的ID替换即可
mapStyle:'amap://styles/08539321a17cd7c322f76950f2cxxxxx'
3.添加标点
//新建一个标点let marker = new AMap.Marker({position:[116.397428, 39.90923], //位置offset: new AMap.Pixel(-13, -30),//偏移//icon:'', //图标可选,可以使用本地或者在线图标});//监听标点点击事件marker.on('click',e=>{console.log(e,'click')})//标点添加到地图上map.add(marker)

4.删除标点
删除一个或者多个标点,入参markers数组表示标点对象集合
let marker = new AMap.Marker({position:[116.39, 39.90], //位置});let marker2 = new AMap.Marker({position:[117.39, 40.90], //位置});map.add(marker)map.add(marker2)//删除第一个标点map.remove([marker]);
5.删除所有标点(覆盖物)
map.clearMap()
6.聚合点
//添加2个标点let marker = new AMap.Marker({position:[116.397428, 39.90923], //位置});let marker2 = new AMap.Marker({p position:[116.3680, 39.9200], //位置});map.add(marker)map.add(marker2)/*设置聚合*@param map:地图实例*@param markers:标点对象数组*/let cluster = new AMap.MarkerClusterer(map, markers, {gridSize:80});
未聚合

聚合效果:

7.自定义聚合点样式
聚合点自定义样式通过设置renderClusterMarker字段配置渲染函数,并在渲染函数中通过dom操作生成样式节点插入聚合点父节点上
//聚合点实例let cluster = new AMap.MarkerClusterer(map, markers, {gridSize: 80,renderClusterMarker:renderClusterMarker,//自定义样式渲染});//渲染函数function renderClusterMarker(context) {var div = document.createElement("div");div.style.width = "50px";div.style.height = "50px";div.style.lineHeight = "50px";div.style.backgroundImage = `url(/static/images/icon.png)`;//自定义图标背景div.style.backgroundSize = "100%";div.style.backgroundRepeat = "no-repeat";div.innerHTML = context.count;//聚合个数div.style.color = "#fff";div.style.fontSize = "16px";div.style.paddingBottom = "10px";div.style.boxSizing = "border-box";div.style.textAlign = "center";var size = Math.round(30 + Math.pow(context.count / markers.length, 1 / 5) * 20//markers所有标点对象集合);context.marker.setOffset(new AMap.Pixel(-size / 2, -size / 2));context.marker.setContent(div);}

8.清除聚合
每次重新渲染设置聚合需要清除之前,不然数量会叠加
//cluster:聚合点实例cluster&&cluster.setMap(null);
9.打开窗体信息
//新建一个标点let marker = new AMap.Marker({position:[116.397428, 39.90923], //位置offset: new AMap.Pixel(-13, -30),//偏移//icon:'', //图标可选,可以使用本地或者在线图标});//监听标点点击事件(显示窗体信息)marker.on('click',e=>{//创建窗体实例let infoWindow =new AMap.InfoWindow({content:'test',//窗体内容,支持插入dom.innerHTML anchor:'top-right'//锚点,窗体相对鼠标点击位置});//显示窗体//map:地图实例,[lng,lat]:窗体在地图中位置infoWindow.open(map,[e.lnglat.lng,e.lnglat.lat])})//标点添加到地图上map.add(marker)anchor可取值:top-left、top-center、top-right、middle-left、center、middle-right、bottom-left、 bottom-center、bottom-right

四、实战开发
需求要求
1.假设需要在地图上标注各种工程项目位置,工程项目分为3中类型,在建工程,已完成工程,延期工程不同类型分别对应不同图标
2.实现聚合功能,聚合图标自定义
3.点击对应工程项目弹窗显示项目信息
4.外部有搜索条件可以进行数据搜索,搜索完重新渲染地图,比如搜索xxxx至xxxx时间内在建工程,或者根据类型搜索等
5.大屏功能进行地图样式换肤
6.封装成通用组件方便下次开发使用
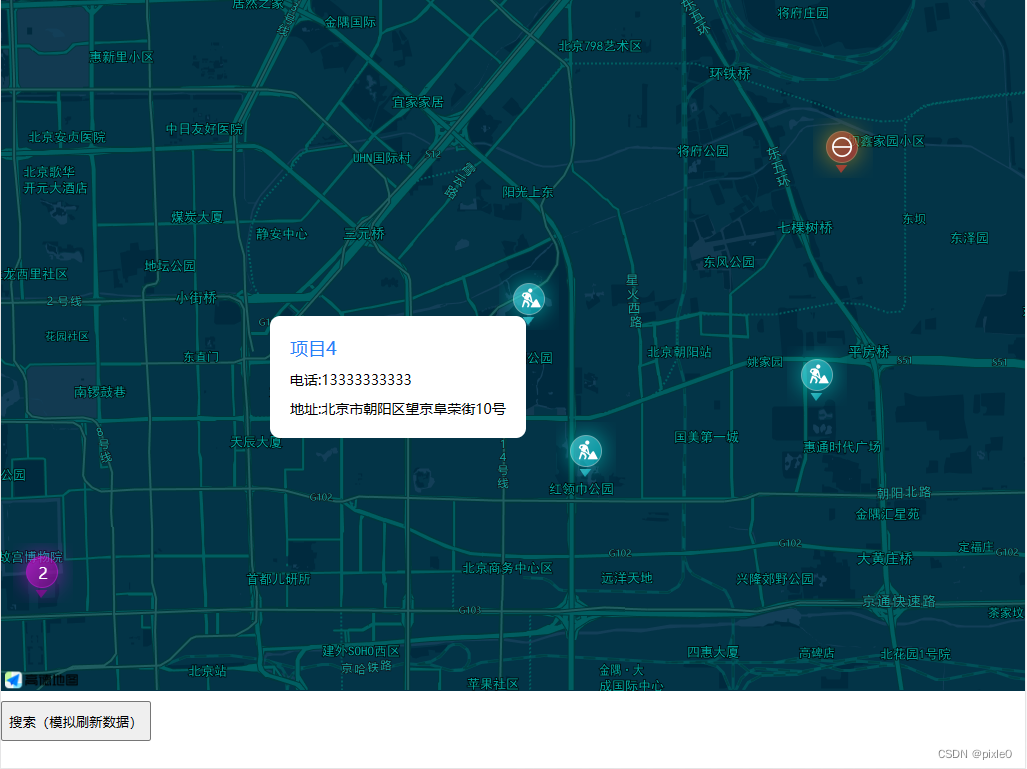
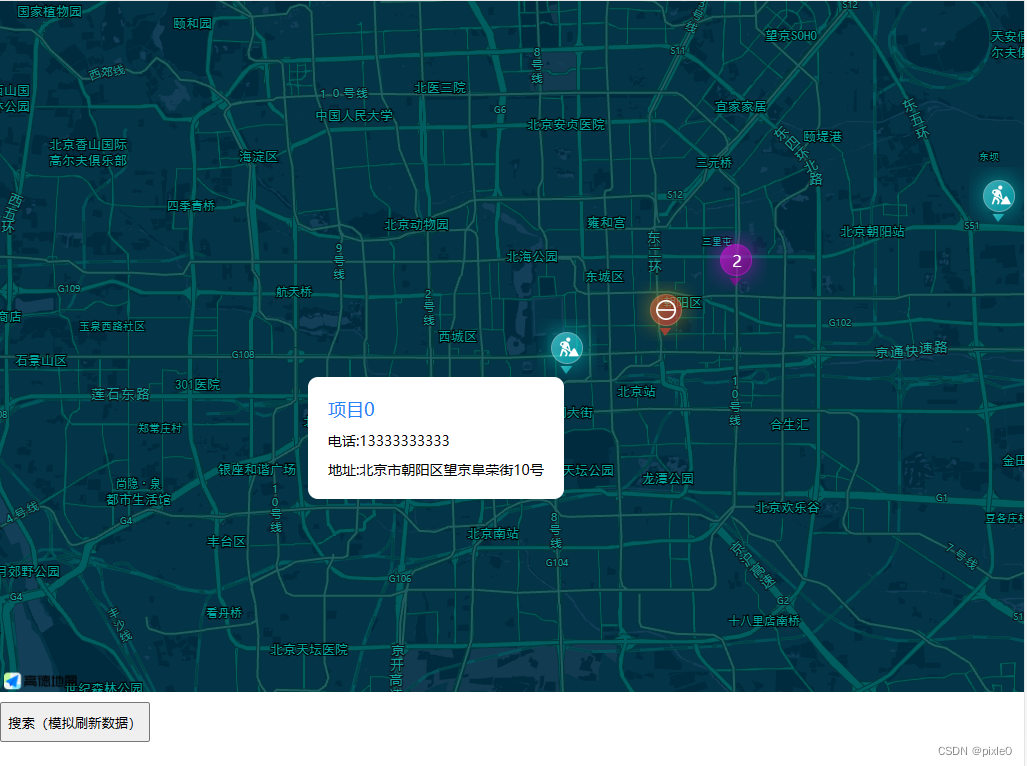
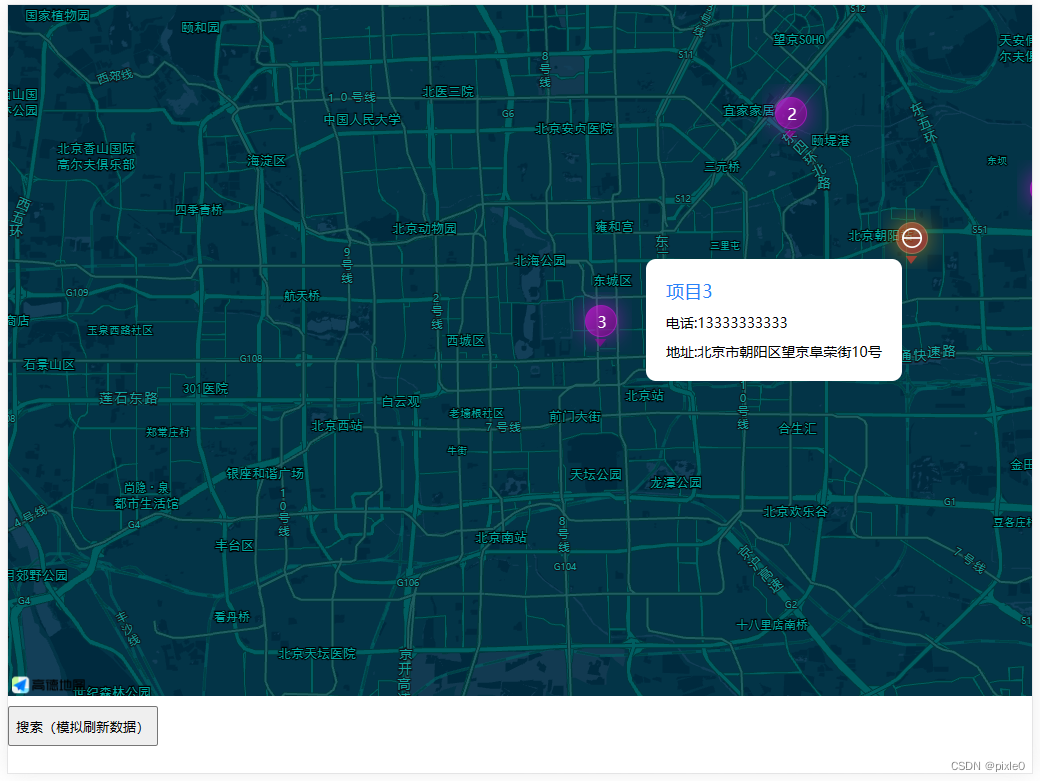
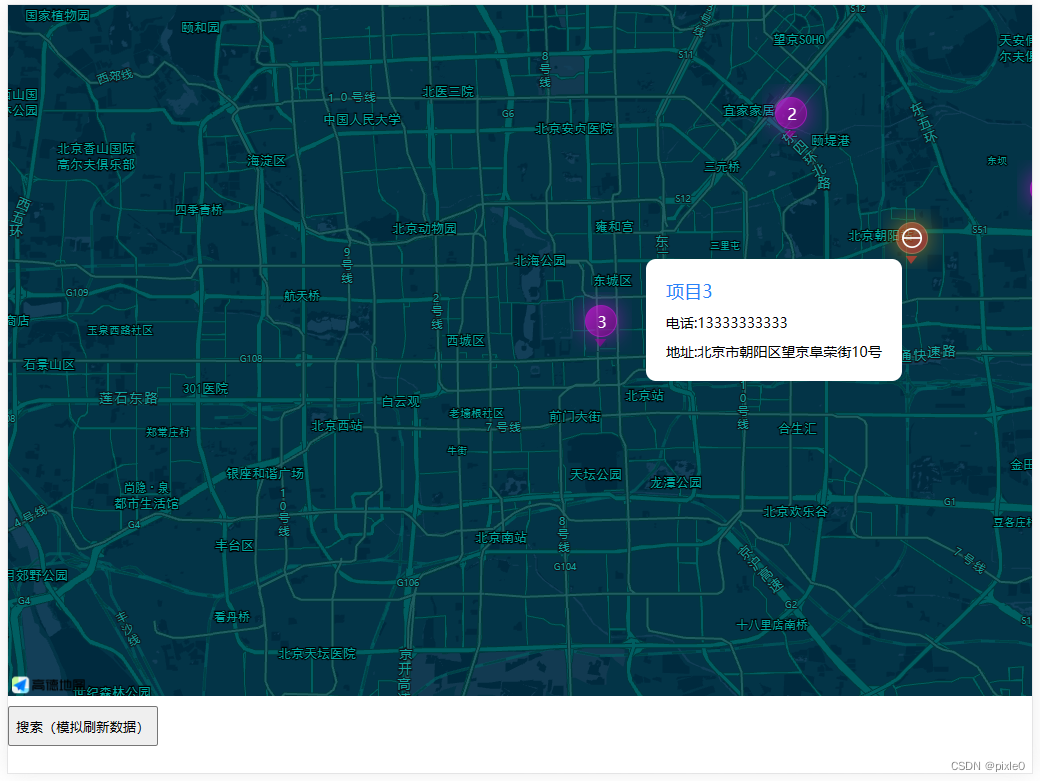
效果图如下:

封装思路分析
怎样封装才能方便使用呢?
对于组件封装我们可以采用倒推法,先写父组件里面的引用然后倒推实现子组件逻辑。
我们很容易想到在父组件内这样引用地图组件
<amap :center="mapCenter" :zoom="zoom" :markers="markers"></amap>
传入地图中心点(center)、层级(zoom)以及标点经纬度数组(markers)就能自动渲染,有了这个锥形后我们在继续扩展。
聚合样式和信息窗体要如何设计才能适应不同场景的自定义呢?
对于vue自定义内容首当其冲能想到的当然是slot,用插槽形式暴露给调用方就能自由diy
<amap :center="mapCenter" :zoom="zoom" :markers="markers"><!-- 聚合样式 --><template v-slot:cluster></template><!-- 窗体样式 --><template v-slot:infoWindow></template>
</amap>
整个调用我们已经推导出来了,但还有一个问题,窗体或者聚合插槽中渲染数据要怎么样拿到?这个数据是和每个标点一一对应。我们可以通过标点参数(markers)传入数据在通过作用域插槽传出,最终成型为:
<amap :center="mapCenter" :zoom="zoom" :markers="markers"><!-- 聚合样式 --><template v-slot:cluster></template><!-- 窗体样式 --><template v-slot:infoWindow="{ data }"></template></amap>
很可惜经过研究聚合点个数数据无法通过作用域插槽传出,我们可以在封装的组件中通过dom操作直接在插槽节点内添加一个span节点写入个数居中显示,写死这个渲染节点,这样除了这个数字剩下图标样式都可以通过插槽自定义。
完整代码
先封装高德地图工具类
amap.js
/*** 高德地图工具类*/
class amap {/*** 构造函数* @param id :地图容器id* @param params 地图配置参数*/constructor(id, params) {this.markers = [];//所有标点数组集合this.cluster=null;//聚合点实例this.map = new AMap.Map(id, {...params});}/*** 添加标点* @param markers:标点数组,item支持经纬度或者对象* @param clickEvent:标点点击事件回调*/addMarkers(markers = [], clickEvent = () => { }) {for (let item of markers) {let params = {offset: new AMap.Pixel(-13, -30)};if (Array.isArray(item)) {params.position = item;} else if (typeof item === "object") {params = { ...item,...params };}//新建一个标点let marker = new AMap.Marker(params);//标点点击事件marker.on("click", (e) => {typeof clickEvent === 'function' && clickEvent({ ...params, lnglat: e.lnglat })});//标点添加到地图上this.map.add(marker);//保存到实例this.markers.push(marker)}}//清空地图覆盖物clearMap() {this.markers=[]this.map.clearMap();}/*** 聚合点* @param renderClusterMarker:聚合点自定义渲染函数*/clusterMarker(renderClusterMarker) {//清除之前的聚合this.cluster&&this.cluster.setMap(null); //设置聚合this.cluster= new AMap.MarkerClusterer(this.map, this.markers, {gridSize: 80,renderClusterMarker: renderClusterMarker});}//打开信息窗口showInfoWindow({ lng, lat, ...params }) {//创建窗体实例let infoWindow = new AMap.InfoWindow(params);//显示窗体//map:地图实例,[lng,lat]:窗体在地图中位置infoWindow.open(this.map, [lng, lat])}//关闭信息窗口closeInfoWindow() {this.map.clearInfoWindow();}}export default amap
高德地图组件
amap.vue
<template><div id="amap-container" class="amap-container" :style="layoutStyle"><!-- 自定义渲染样式 --><div class="cust-cluster-wrap"><slot name="cluster"></slot></div><div class="cust-infoWindow-wrap"><slot name="infoWindow" :data="currentMarkerData"></slot></div></div>
</template><script>
import amap from "./amap";
export default {name: "Amap",props: {//地图宽单位pxwidth: {type: [Number, String],default: "100%",},//地图高单位pxheight: {type: [Number, String],default: "100%",},//地图实例化参数mapParams: {type: Object,default: () => {},},//地图中心点center: {type: Array,default: () => [116.397428, 39.90923],},//地图层级zoom: {type: Number,default: 11,},//标点markers: {type: Array,default: () => [],},//是否聚合点isCluster: {type: Boolean,default: true,},//点击标点是否显示信息窗口isShowInfoWindow: {type: Boolean,default: true,},//信息窗口配置参数infoWindowParams: {type: Object,default: () => {},},//是否点击地图关闭信息窗口closeIwOnClickMap: {type: Boolean,default: true,},},data() {return {map: null, //地图实例cluster: null, //聚合点实例currentMarkerData: {},};},computed: {//设置地图容器宽高layoutStyle() {//%或者px兼容处理const getAttrVal = (val) =>val.toString().includes("%") ? val : `${val}px`;return {width: getAttrVal(this.width),height: getAttrVal(this.height),};},//是否自定义聚合点样式isCustcluster() {return this.$scopedSlots.cluster;},//是否自定义信息窗口isCustInfoWindow() {return this.$scopedSlots.infoWindow;},},watch: {//监听标点数据重新渲染markers: {handler(val) {if (this.map) {//清空地图标点this.map.clearMap();//重新渲染this.addMarkers(val);this.isCluster && this.clusterMarker(); //设置聚合点}},immediate: false,deep: true,},},mounted() {this.createMap(); //创建地图this.addMarkers(this.markers); //添加标点this.isCluster && this.clusterMarker(); //设置聚合点},beforeDestroy() {//销毁地图this.map && this.map.map.destroy();},methods: {//创建地图实例createMap() {this.map = new amap("amap-container", {...this.mapParams,zoom: this.zoom,center: this.center,});//地图加载完成this.map.map.on("complete", () => {this.$emit("initComplete");});//地图点击事件this.map.map.on("click", (e) => {this.closeIwOnClickMap&&this.closeInfoWindow()this.$emit("mapClick", e);});},//标点addMarkers(markers = []) {this.map.addMarkers(markers, (e) => {this.currentMarkerData = e;//点击标点显示信息窗口if (this.isShowInfoWindow) {//等待currentMarkerData数据渲染更新完成在打开信息窗口this.$nextTick(() => {this.map.showInfoWindow({lat: e.lnglat.lat,lng: e.lnglat.lng,...this.infoWindowParams,isCustom: this.isCustInfoWindow,content: this.getCustInfoWindowDom() || e.infoWindowContent || "",});});}//派发标点点击事件this.$emit("markerClick", e);});},//聚合标点clusterMarker() {//自定义渲染函数function renderClusterMarker(context) {//获取自定义聚合点DOMlet custClusterDom =document.getElementsByClassName("cust-cluster-wrap")[0];let div = document.createElement("div");div.innerHTML = custClusterDom.innerHTML;let span = document.createElement("span");span.style.position = "absolute";span.style.top = "50%";span.style.left = "50%";span.style.transform = "translate(-50%,-50%)";span.style.zIndex = "99";//设置聚合数span.innerHTML = context.count;//插入聚合数量span节点div.children[0].appendChild(span);let size = Math.round(30 + Math.pow(context.count / this.map.markers.length, 1 / 5) * 20);context.marker.setOffset(new AMap.Pixel(-size / 2, -size / 2));context.marker.setContent(div);}//聚合this.map &&this.map.clusterMarker(this.isCustcluster ? renderClusterMarker.bind(this) : undefined);},//获取自定义窗口DomgetCustInfoWindowDom() {if (!this.isCustInfoWindow) return;return document.getElementsByClassName("cust-infoWindow-wrap")[0].innerHTML;},//关闭信息窗口closeInfoWindow() {this.map.closeInfoWindow();},},
};
</script><style lang="scss" scoped>
.amap-container {width: 100%;height: 100%;
}
.cust-cluster-wrap {position: fixed;top: 0;left: 0;transform: translate(-100%, -100%);
}
.cust-infoWindow-wrap {position: fixed;top: 0;left: 0;transform: translate(-100%, -100%);
}
</style>页面调用:
inde.vue
<template><div class="container"><!-- 地图区域 --><div class="map-wrap"><amap:center="mapCenter":zoom="zoom":mapParams="mapParams":markers="markers":infoWindowParams="infoWindowParams"isCluster@initComplete="onInitComplete"@mapClick="onMapClick"><!-- 聚合样式 --><template v-slot:cluster><div class="cluster"><img class="icon" src="/static/images/icon.png" /></div></template><!-- 窗体样式 --><template v-slot:infoWindow="{ data }"><div class="infoWindow"><div class="name">{{ data.projectName }}</div><div class="row">电话:{{ data.phone }}</div><div class="row">地址:{{ data.address }}</div></div></template></amap></div><!-- 搜索按钮 --><button class="search" @click="onSearch">搜索(模拟刷新数据)</button></div>
</template><script>
import amap from "./component/amap/amap.vue";
export default {components: {amap,},data() {return {markers: [], //标点集合mapCenter: [116.397428, 39.90923],zoom: 13,mapParams: {mapStyle: "amap://styles/blue", //地图样式},infoWindowParams: {anchor: "top-right",offset: new AMap.Pixel(0, 15), //偏移},};},created() {this.onSearch();},mounted() {},methods: {//加载完成onInitComplete() {console.log("加载完成");},//点击地图onMapClick(e) {console.log(e, "点击地图");},//搜索onSearch() {this.markers = [];this.$nextTick(() => {//模拟接口生成数据for (let i = 0; i < parseInt(Math.random() * 20); i++) {let [lng, lat] = this.mapCenter;let position = [lng + i * Math.random() * 0.05, lat + i * 0.01];this.markers.push({position,//经纬度icon: `/static/images/map_icon${parseInt(Math.random() * 3) + 1}.png`,//标点图标projectName: `项目${i}`,//项目名称phone: "13333333333",//电话address: "北京市朝阳区望京阜荣街10号",//地址});}});},},
};
</script><style lang="scss" scoped>
.container {width: 100%;height: 100%;
}
.map-wrap {height: 90%;width: 100%;.cluster {height: 60px;width: 60px;border-radius: 50%;color: #fff;font-size: 16px;line-height: 50px;.icon {width: 100%;position: absolute;top: 0;left: 0;height: 100%;}}.infoWindow {padding: 20px;box-sizing: border-box;border-radius: 10px;background: #fff;.name {font-size: 18px;color: rgb(39, 130, 248);}.row {margin-top: 10px;font-size: 14px;}}
}
.search {margin-top: 10px;width: 150px;height: 40px;
}
</style>效果

搜索刷新后

相关文章:

web JS高德地图标点、点聚合、自定义图标、自定义窗体信息、换肤等功能实现和高复用性组件封装教程
文章目录 前言一、点聚合是什么?二、开发前准备三、API示例1.引入高德地图2.创建地图实例3.添加标点4.删除标点5.删除所有标点(覆盖物)6.聚合点7.自定义聚合点样式8.清除聚合9.打开窗体信息 四、实战开发需求要求效果图如下:封装思…...

AlpacaFarm: A Simulation Framework for Methods that Learn from Human Feedback
本文是LLM系列文章,针对《》的翻译。 AlpacaFarm:从人类反馈中学习方法的模拟框架 摘要1 引言2 背景与问题描述3 构造AlpacaFarm4 验证AlpacaFarm模拟器5 AlpacaFarm的基准参考方法6 相关工作7 不足和未来方向 摘要 像ChatGPT这样的大型语言模型由于能够很好地遵循…...

【Linux】Linux工具篇(yum、vim、gcc/g++、gdb、Makefile、git)
🚀 作者简介:一名在后端领域学习,并渴望能够学有所成的追梦人。 🚁 个人主页:不 良 🔥 系列专栏:🛹Linux 🛸C 📕 学习格言:博观而约取ÿ…...

自己实现 SpringMVC 底层机制 系列之-实现任务阶段 5- 完成 Spring 容器对象的自动装配 -@Autowried
😀前言 自己实现 SpringMVC 底层机制 系列之-实现任务阶段 5- 完成 Spring 容器对象的自动装配 -Autowried 🏠个人主页:尘觉主页 🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家&…...

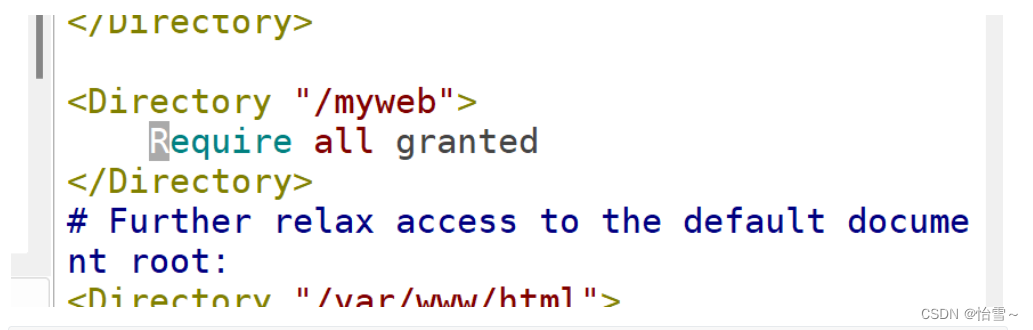
linux的http服务
Web通信基本概念 基于B/S(Browser/Server)架构的网页服务 服务端提供网页 浏览器下载并显示网页 Hyper Text Markup Lanuage,超文本标记语言 Hyper Text Transfer Protocol,超文本传输协议 虚拟机A:构建基本的Web服务 [root…...

Restful架构简单了解
Restful Rest全称representational status transfer 表述性状态转移。 原则 资源与URI URI既可以看成是资源的地址,也可以看成是资源的名称。如果某些信息没有使用URI来表示,那它就不能算是一个资源, 只能算是资源的一些信息而已。URI的设计…...

conda常用命令
使用conda可以在电脑上创建很多套相互隔离的Python环境,命令如下: 创建环境 创建一个名为deeplearning的环境,python版本为3.7 conda create --name deeplearning python3.7查看版本 conda --version切换环境 切换到deeplearning环境 c…...

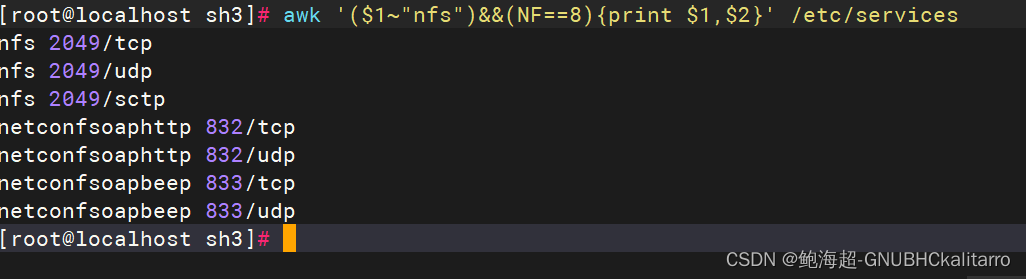
Linux:shell脚本:基础使用(6)《正则表达式-awk工具》
简介 awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息 awk处理过程: 依次对每一行进行处理,然后输出 1)awk命令会逐行读取文件的内容进行处理 2)a…...

国际阿里云腾讯云:阿里云服务器怎么打包
近年来,跟着云计算的发展,越来越多的人开始运用云服务器来保管自己的运用和网站。其间,阿里云服务器是国内最大的云计算服务供给商之一,能够供给高效安稳的服务器服务。可是,阿里云服务器的打包办法相较于其他云服务器…...

FPGA中锁存器(latch)、触发器(flip-flop)以及寄存器(register)详解
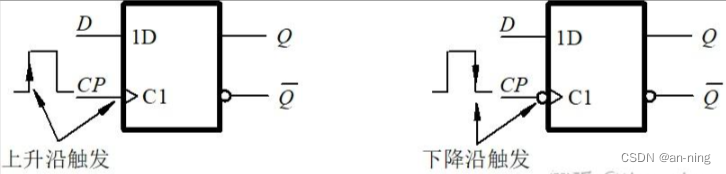
文章目录 1 定义1.1 锁存器(latch)1.2 触发器(flip-flop)1.3 寄存器(register) 2 比较2.1 锁存器(Latch)危害即产生原因2.2 寄存器和锁存器的区别2.3 锁存器和触发器的区别 3 结构3.…...

【正点原子STM32连载】第十八章 通用定时器PWM输出实验 摘自【正点原子】APM32F407最小系统板使用指南
1)实验平台:正点原子stm32f103战舰开发板V4 2)平台购买地址:https://detail.tmall.com/item.htm?id609294757420 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html# 第十…...

分类预测 | MATLAB实现BWO-TCN-Attention数据分类预测
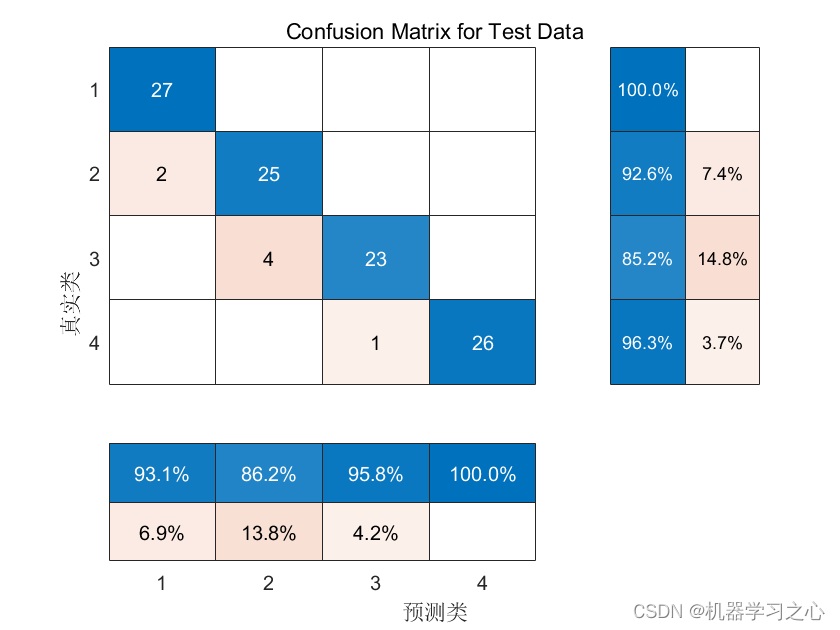
分类预测 | MATLAB实现BWO-TCN-Attention数据分类预测 目录 分类预测 | MATLAB实现BWO-TCN-Attention数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.BWO-TCN-Attention数据分类预测程序; 2.无Attention适用于MATLAB 2022b版及以上版本…...
6.链路追踪-Zipkin
链路追踪(Distributed Tracing)是一种用于监视分布式应用程序的技术,通过收集和展示分布式系统中不同组件之间的调用和交互情况,帮助开发人员和运维团队理解系统中的请求流程、性能瓶颈和异常情况。 1.Zipkin Zipkin 是一个开源的…...

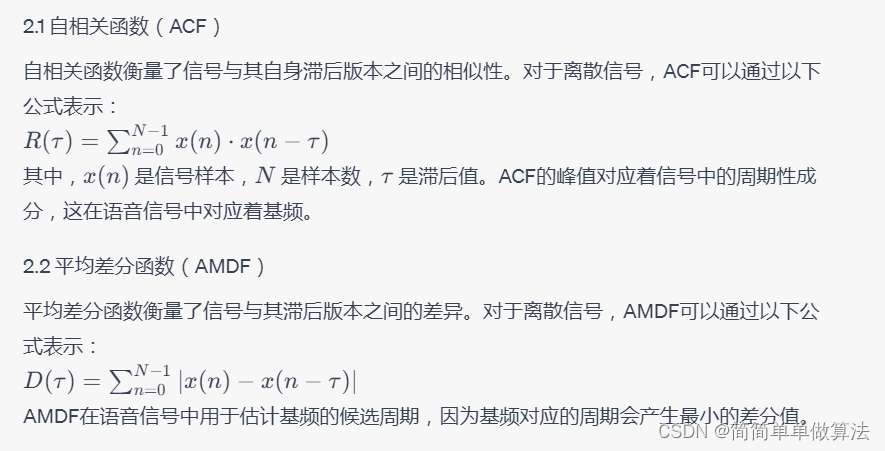
基于ACF,AMDF算法的语音编码matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .......................................................................... plotFlag …...

python 基础篇 day 1 初识变量和数据类型
文章目录 变量变量作用——用于存储和表示数据。变量命名规则命名法大驼峰小驼峰下划体n j i a x 通常作为临时变量使用 建议 变量种类全局变量(Global Variables)局部变量(Local Variables)静态变量(Static Variables…...

Window下部署使用Stable Diffusion AI开源项目绘图
Window下部署使用Stable Diffusion AI开源项目绘图 前言前提条件相关介绍Stable Diffusion AI绘图下载项目环境要求环境下载运行项目打开网址,即可体验文字生成图像(txt2img)庐山瀑布 参考 本文里面的风景图,均由Stable Diffusion…...

【MySQL】好好学习一下InnoDB中的页
文章目录 一. 前言二. 从宏观层面看页三. 页的基本内容3.1 页的数据结构3.2 用户空间内的数据行结构3.3 页目录 四. 问题集4.1 索引 和 数据页 有什么区别4.2 页的大小是什么决定的4.3 页的大小对哪些情况有影响4.4 一般情况下说的链表有哪几个4.5 如果页的空间满了怎么办4.6 如…...

git开发常用命令
版本回退 soft:git reset --soft HEAD^ 将版本库回退一个版本,且这次提交的所有文件都移动到暂存区 mixed(默认):git reset HEAD^ 将版本库回退一个版本,且这次提交的所有文件都移动到工作区,会…...

WEB APIs day5
一、window对象 BOM属于window对象 1.BOM(浏览器对象模型) bom里面包含着dom,只不过bom我们平时用得比较少,我们经常使用的是dom操作,因为我们页面中的这些标签都是在dom中取的,所以我们操作dom多一点。 window对象…...

html动态爱心代码【一】(附源码)
前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直接使用。 效果演示 文案修改 var loverNam…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...
