【前端vue升级】vue2+js+elementUI升级为vue3+ts+elementUI plus
一、工具的选择
近期想将vue+js+elementUI的项目升级为vue3+ts+elementUI plus,以获得更好的开发体验,并且vue3也显著提高了性能,所以在此记录一下升级的过程对于一个正在使用的项目手工替换肯定不是个可实现的解决方案,更优方案是基于 AST(抽象语法树)解构代码,根据既定规则,批量修改然后输出文件。目前主流的转换工具大致有babel插件、gogo code、jscodeshift 等等,在对比了官方文档、使用方式等方面最后决定使用gogo code来进行便捷升级。(官方文档相比之下更为清晰,使用方式更为方便,对于某些代码的转换核心代码更为简洁)
gogo code 是一个基于 AST (源代码的抽象语法结构树状表现形式)的 JavaScript/Typescript/HTML 代码转换工具,可以用它来构建一个代码转换程序来帮助自动化完成如框架升级、代码重构、多平台转换等工作。
当前 GoGoCode 支持解析和操作如下类型的代码:
○JavaScript(JSX)
○Typescript(TSX)
○HTML
○Vue
二、升级相关依赖
1.使用gogo code
npm install gogocode-cli -g
2.迁移源文件
gogocode -s ./src -t gogocode-plugin-vue -o ./src-out
// ./src为目标目录,./src-out为输出目录,若两者一致则会覆盖
3.升级依赖
gogocode -s package.json -t gogocode-plugin-vue -o package.json
4.升级elementUI
gogocode -s ./src -t gogocode-plugin-element -o ./src
// elementUI不支持vue3,需升级至elementUI plus//图标相关的展示还需手动适配//代码有语法错误的情况下进行转换会出现卡顿的情况,需手动处理
5.下载相关依赖
npm install
6.升级前注意事项
1)可能存在转化停顿情况,需要排查转换卡住的文件并暂时删除从而转化成功;
2)代码转换将根据gogocode内置的风格进行转换,可能改变原有代码的代码风格;
3)同时因为gogocode仍处于迭代过程中,不同版本会造成升级的效果有差异;
7.工具的优缺点
1)使用该工具能够减少一定的升级工作量,但是同时会产生其他一些未知的隐患,使用过程中需要对转换后的代码进行排查。目前针对大型项目还是优先手动升级
2)若不采用该工具进行一键转换,该工具有单独可取之处,比如:自动生成的事件API代理文件以及package.json变更等
8.升级后注意事项
个别部分仍需手动修改,例如:
1)router的匹配所有路径
2)style中的/deep/.class需手动修改为deep(.class)
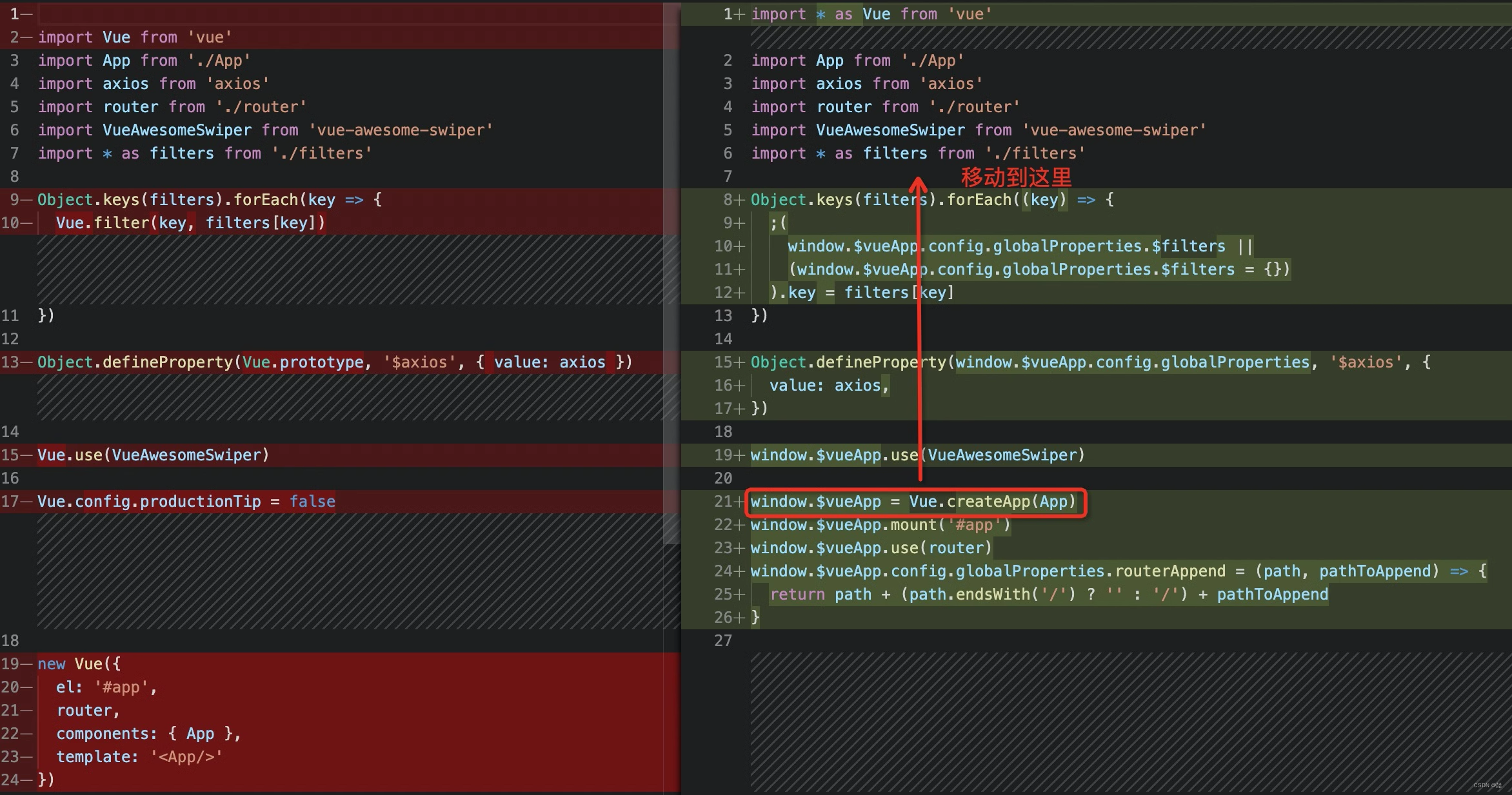
3)全局app
//由于 Vue3 全局对象变成 createApp()创建,转换工具将 createApp() 返回对象传递给 window.$vueApp。此时需将window.$vueApp = Vue.createApp(App) 代码块移动到调用 window.$vueApp 代码的最前面。避免window.$vueApp 为 undefined 的情况出现。

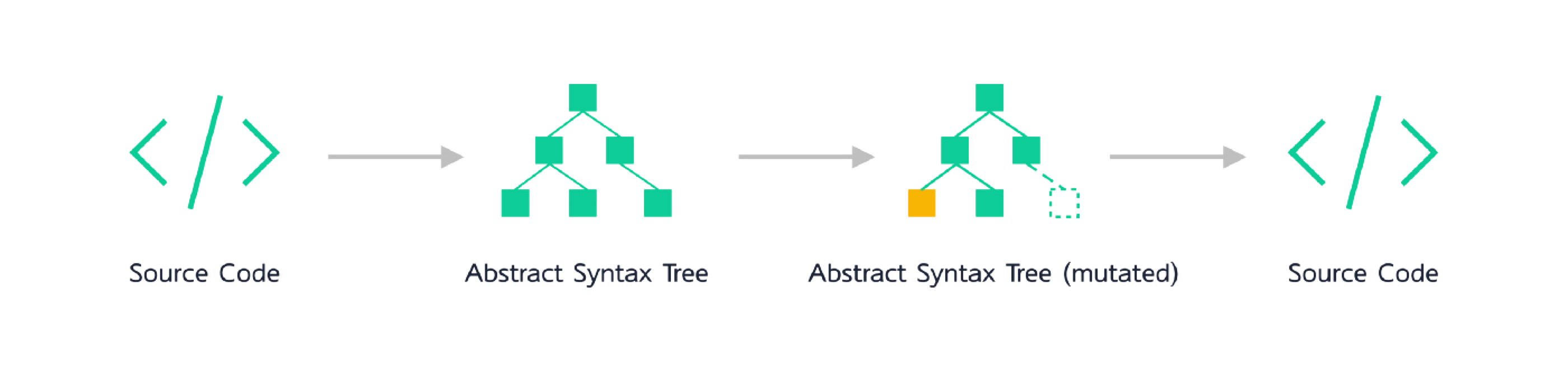
9.工具编译的大致过程

1.把代码解析成抽象语法树(AST)
2.找到需改动的代码
3.把它修改成想要的样子
4.再生成回字符串形式的代码
三、报错信息
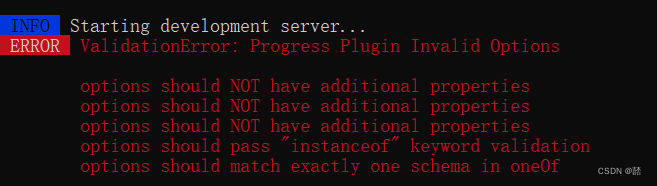
- 第一次报错

原因:依赖的版本不对应
解决方法:卸载less-loader、webpack重新安装
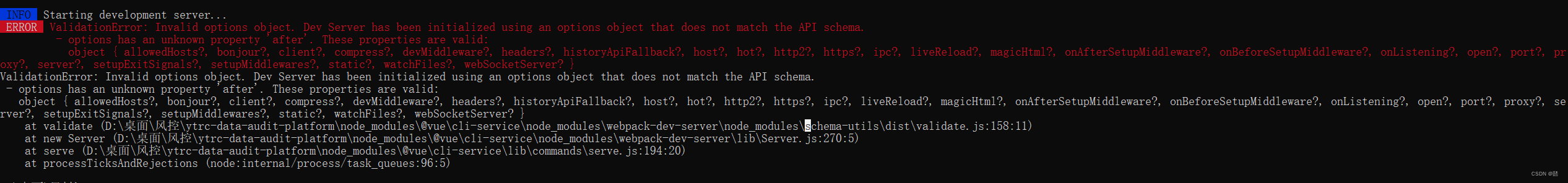
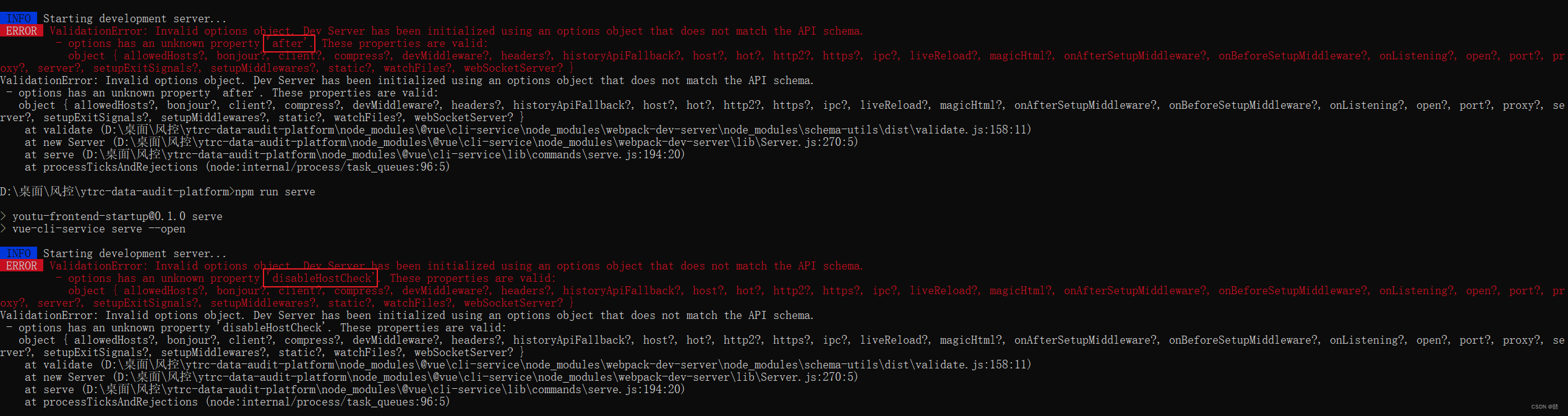
- 第二次报错

原因:ValidationError:选项对象无效。已使用与API架构不匹配的选项对象初始化开发服务器。
通俗讲就是使用的某个属性与当前版本不适配
解决方法:在vue.config.js删除报错中提示的不适配属性

接下来项目就跑起来了,只需修改对应的报错信息
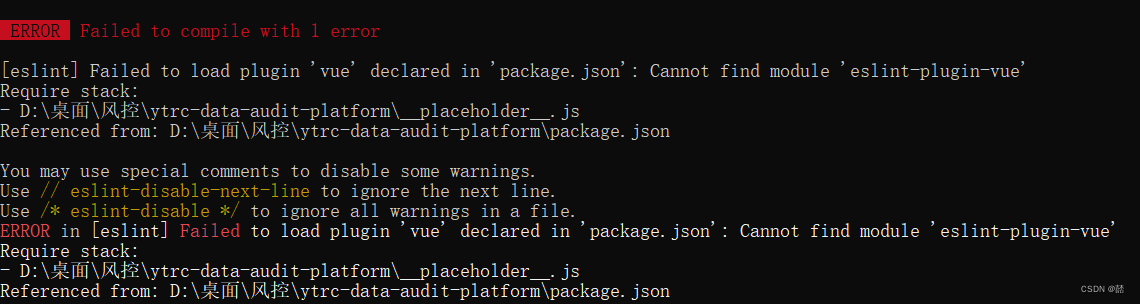
1、eslint-plugin-vue

解决方法:重新下载’eslint-plugin-vue
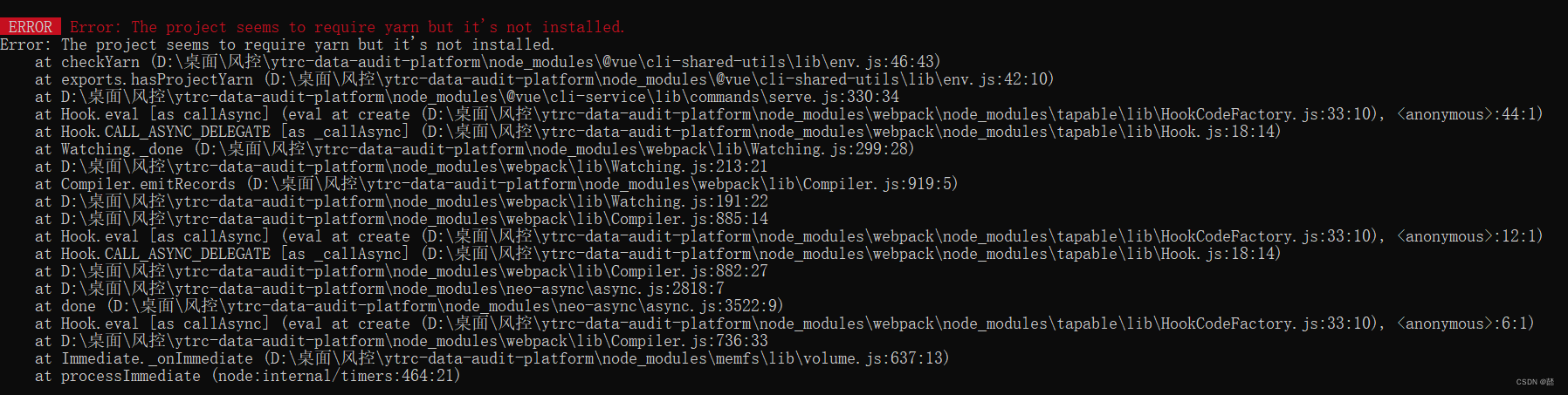
2、yarn

解决方法:删除yarn.lock(如果需要yarn,则需要重新下载)
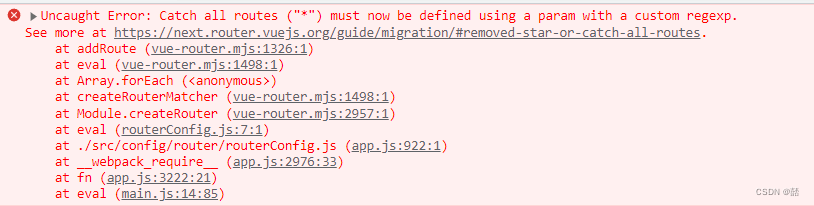
3、匹配所有路由

原因:在vue2中匹配所有路由可以使用path:*,在vue3需修改以下path
{
// 匹配所有路径 vue2使用 vue3使用/:pathMatch(.)或 /:pathMatch(.)或/:catchAll(.*)path: "/:pathMatch(.)",name: "404",component: ()=> import("../components/NotFound.vue")}
四、代码相关的修改
1、路由匹配但是页面404
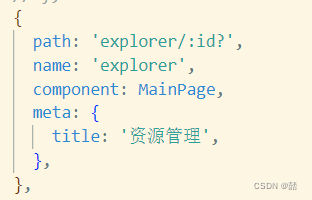
某个页面有可选参数时,在vue2的router中可以写两个
vue3中新增了对可选参数的优化,只需在参数后添加问号即可
const routes = [// 匹配 /users 和 /users/posva{ path: '/users/:userId?' },// 匹配 /users 和 /users/42{ path: '/users/:userId(\\d+)?' },
]
// *也可以代表参数是可选的,但 ? 参数不能重复。// 可重复的参数
const routes = [// /:chapters -> 匹配 /one, /one/two, /one/two/three, 等{ path: '/:chapters+' },// /:chapters -> 匹配 /, /one, /one/two, /one/two/three, 等{ path: '/:chapters*' },
]
// *:0 个或多个, +:1 个或多个//或使用正则方式实现可重复参数
const routes = [// 仅匹配数字// 匹配 /1, /1/2, 等{ path: '/:chapters(\\d+)+' },// 匹配 /, /1, /1/2, 等{ path: '/:chapters(\\d+)*' },
]
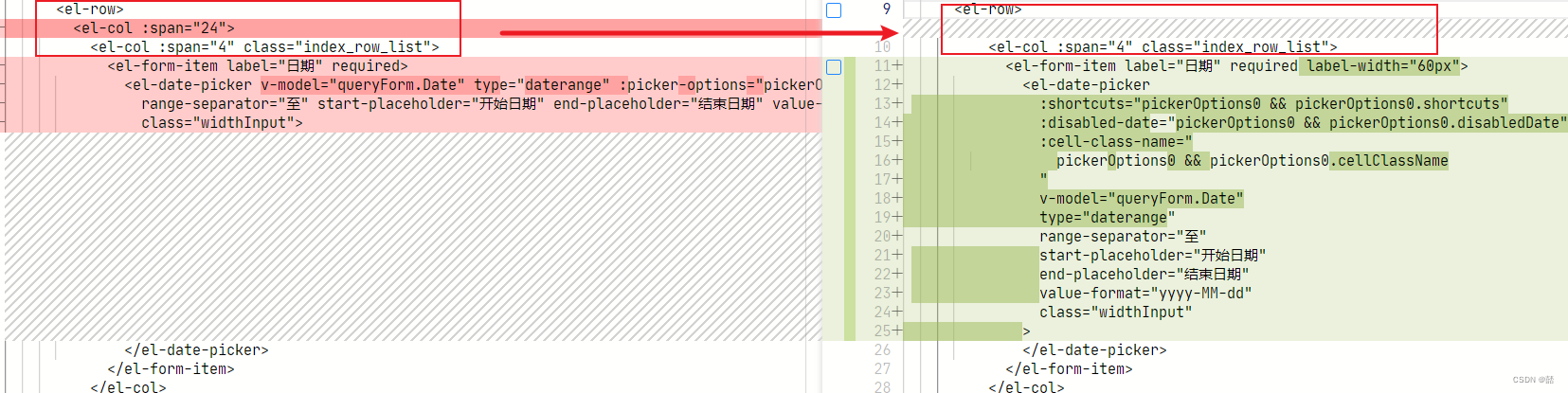
2、vue2中可以el-col嵌套el-col,在vue3中不行,必须是el-row嵌套

3、main.js
vue2中在原型链上挂载方法时可以直接使用Vue.prototype.xxx,使用时可以直接用this
import Vue from 'vue';
Vue.prototype.$loader = loader;this.$loader.post....
vue3中修改了这种方式,改为
import App from './App.vue';
import { createApp } from 'vue';
const app = createApp(App);
app.config.globalProperties.$loader = loader;//使用时
<script setup lang="ts">import { getCurrentInstance } from 'vue'const { proxy }: any = getCurrentInstance()console.log('proxy:', proxy)console.log('getAction:', proxy.$getAction)
</script>
//js里还可以用this.xxx使用
//如果全局属性与组件自己的属性冲突,组件自己的属性将具有更高的优先级
4、父子组件传值
1)vue2
由于vue中是单向数据流,父子组件在传值时想要实现v-model的效果就要用到.sync修 饰 符来实现“双向绑定”
<DialogContent:title.sync="addDialogTitle"
/>
2)vue3
对v-model进行了改造,不再需要 .sync 修饰符即可达到数据双向绑定的效果。在vue3中支持多个 v-model属性,默认使用 modelValue 作为 prop,update:modelValue作为事件,当多个v-model绑定时,书写为例:v-model:title=“title”,此时 title 作为prop,update:title 作为事件
<DialogContentv-model:title="addDialogTitle"v-model:Name="addName"
/>
5、根节点
vue2中template中只能有一个根节点
<template><div id="app">...</div>
</template>
vue3中可以存在多个根节点
<template><div>...</div><a>...</a><p>...</p>
</template>
//这时候相当于没有根节点,内部会添加根标签 <fragment> </fragment>
//好处就是可以减少标签层级,减少内存消耗
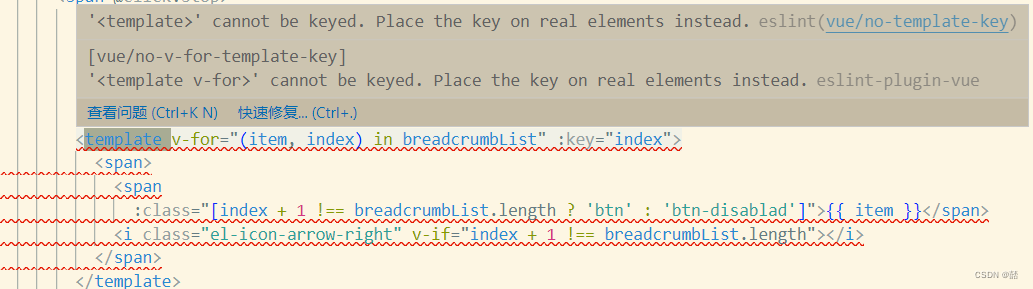
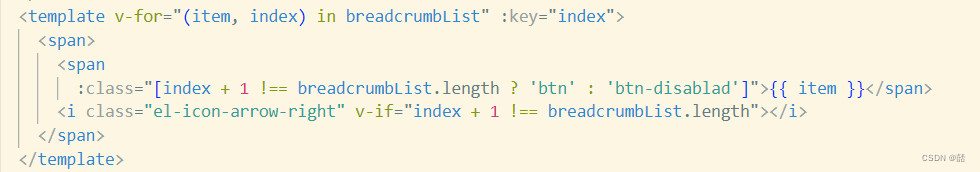
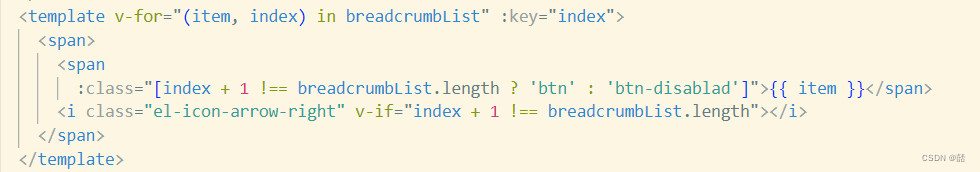
6、template上的key
1)vue2
如果需要对template添加v-for进行循环时,key只能放在子节点上

在vue3中可以把key绑定在template上

7、vue-lazyload 目前不支持 Vue3,需等待更新
8、store
vue2
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({state: {},mutations: {},actions: {},modules: {}
})
vue3
import { createStore } from 'vuex' // 引入 createStore 方法
export default createStore({state: {},mutations: {},actions: {},modules: {}
})
vue3中使用vuex
import { createStore } from 'vuex'
export default createStore({state: {name: "superman",arr: [1, 2, 3]},mutations: {muModify(state, val) {console.log("commit muModify", val)state.name += val}},actions: {acModify(context, val) {console.log("dispatch acModify", val)context.commit("muModify", val)}},getters: {getArr(state) {return state.arr.map(item => item * 2)}},modules: {}
})
import { useStore } from "vuex";
export default {name: "App",setup() {// 通过 useStore 使用 Vuexconst {state,getters,dispatch, commit} = useStore();// 获取数据let name = state.name;let arr = computed(() => state.arr);let getArr = computed(() => getters.getArr);// computed方法作用为将数据变为响应式的// computed与react中的useCallBack类型大致一致// 调用 dispatch 方法function diModify() {dispatch("acModify", "(Actions)");}// 调用 commit 方法function coModify() {commit("muModify", "(Mutations)");}return { name, arr, getArr, coModify, diModify };},
};
</script>
相关文章:

【前端vue升级】vue2+js+elementUI升级为vue3+ts+elementUI plus
一、工具的选择 近期想将vuejselementUI的项目升级为vue3tselementUI plus,以获得更好的开发体验,并且vue3也显著提高了性能,所以在此记录一下升级的过程对于一个正在使用的项目手工替换肯定不是个可实现的解决方案,更优方案是基于…...

多维时序 | MATLAB实现SCNGO-BiLSTM-Attention多变量时间序列预测
多维时序 | MATLAB实现SCNGO-BiLSTM-Attention多变量时间序列预测 目录 多维时序 | MATLAB实现SCNGO-BiLSTM-Attention多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | MATLAB实现SCNGO-BiLSTM-Attention多变量时间序列预测。 模型描…...

go-test
单元测试 基本用法 Go语言测试 常用reflect.DeepEqual()对slice进行比较 跳过某些测试用例 func TestTimeConsuming(t *testing.T) {if testing.Short() {t.Skip("short模式下会跳过该测试用例")}... }当执行go test -short时就不会执行上面的TestTimeConsuming测…...

假设你新换了电脑,如何不用U盘的情况下实现软件文件转移?
要将笔记本和台式机连接到同一个局域网,并实现文件共享或使用文件传输协议进行文件传输,您可以按照以下步骤操作: 设置局域网连接共享文件夹使用文件传输协议 Step 1: 设置局域网连接 确保笔记本和台式机连接到同一个局域网。有几种常见的…...

聊聊 Docker
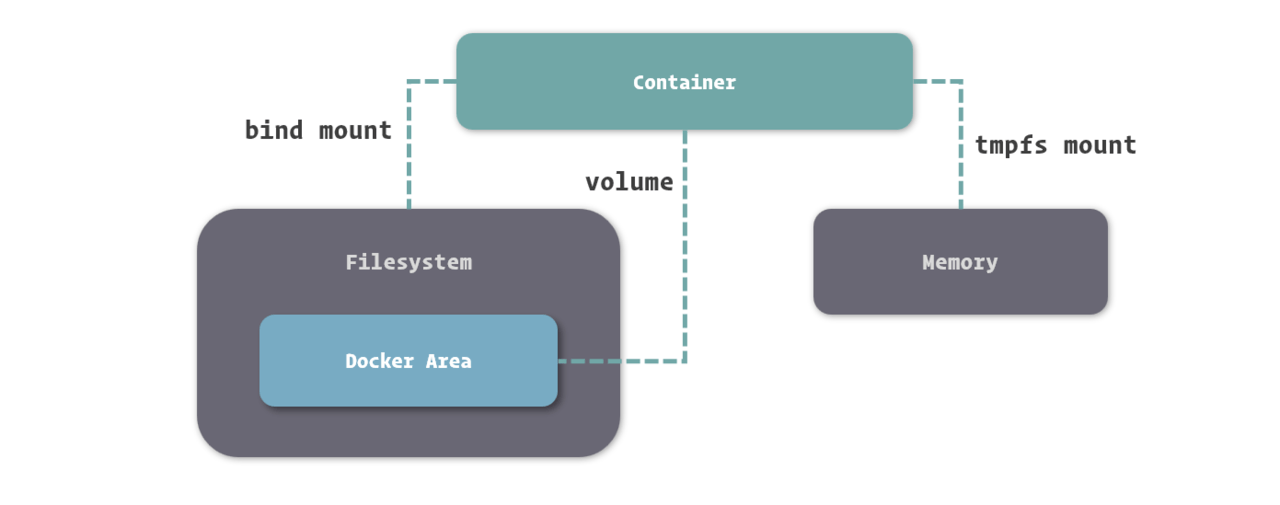
聊聊 Docker Docker 是什么? 定义 Docker 是一款 开源的应用容器引擎。 简单来说,就是 以容器虚拟化技术为基础的软件。可以把应用程序和所依赖的包一起打包到一个可移植的镜像中,发布到 Linux 或者 Windows 上运行。(代码 运…...

运行软件mfc140u.dll丢失怎么办?mfc140u.dll的三个修复方法
最近我在使用一款软件时遇到了一个问题,提示缺少mfc140u.dll文件。。这个文件是我在使用某个应用程序时所需要的,但是由于某种原因,它变得无法正常使用了。经过一番搜索和了解,我了解到mfc140u.dll是Microsoft Visual Studio 2015…...

神经网络基础-神经网络补充概念-54-softmax回归
概念 Softmax回归(Softmax Regression)是一种用于多分类任务的机器学习算法,特别是在神经网络中常用于输出层来进行分类。它是Logistic回归在多分类问题上的推广。 原理 Softmax回归的主要思想是将原始的线性分数(得分…...

米尔瑞萨RZ/G2L开发板-02 ffmpeg的使用和RTMP直播
最近不知道是不是熬夜太多,然后记忆力减退了? 因为板子回来以后我就迫不及待的试了一下板子,然后发现板子有SSH,但是并没有ffmpeg,最近总是在玩,然后今天说是把板子还原一下哇,然后把官方的固件…...

基于swing的在线考试系统java jsp线上试卷问答mysql源代码
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于swing的在线考试系统 系统有2权限:管…...

C# 读取pcd点云文件数据
pcd文件有ascii 和二进制格式,ascii可以直接记事本打开,C#可以一行行读。但二进制格式的打开是乱码,如果尝试程序中读取,对比下看了数据也对不上。 这里可以使用pcl里的函数来读取pcd,无论二进制或ascii都可以正确读取…...

.NET CORE Api 上传excel解析并生成错误excel下载
写在前面的话: 【对外承接app API开发、网站建设、系统开发,有偿提供帮助,联系方式于文章最下方 】 因业务调整,不再需要生成错误无excel下载,所以先保存代码,回头再重新编辑 #region Excel校验部分if (f…...

数据结构,二叉树,前中后序遍历
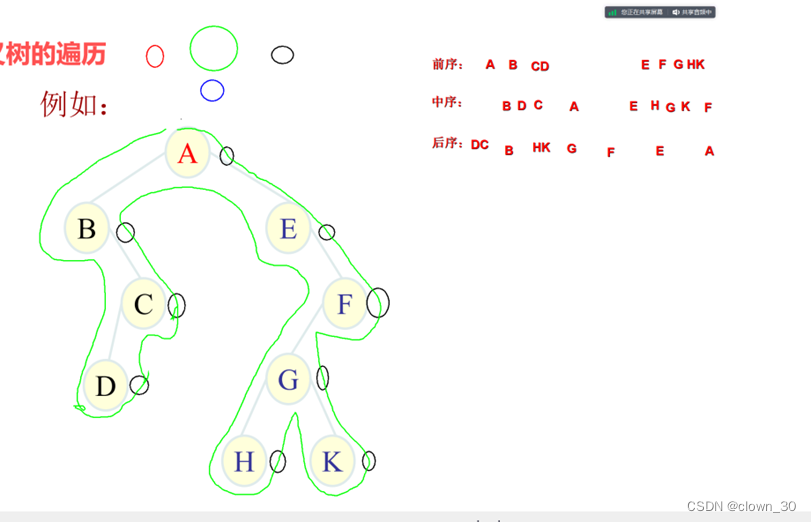
二叉树的种类 最优二叉树 最优二叉树画法 排序取最小两个值和,得到新值加入排序重复1,2 前序、中序和后序遍历是树形数据结构(如二叉树)中常用的遍历方式,用于按照特定顺序遍历树的节点。这些遍历方式在不同应用中有不…...

项目实战笔记2:硬技能(上)
序: 本节串讲了项目管理硬技能,有些术语可以结合书或者网上资料来理解。没有想书上讲的那样一一列举。 做计划 首先强调为什么做计划? 计划就是各个角色协同工作的基准(后面做风险监控、进度的监控),贯穿于…...

神经网络基础-神经网络补充概念-59-padding
概念 在深度学习中,“padding”(填充)通常是指在卷积神经网络(Convolutional Neural Networks,CNNs)等神经网络层中,在输入数据的周围添加额外的元素(通常是零)…...

【开源免费】ChatGPT-Java版SDK重磅更新收获2.3k,支持插件模式、实现ChatGpt联网操作。
everybody 七夕来了还单着么? 一、简介 ChatGPT Java版SDK开源地址:https://github.com/Grt1228/chatgpt-java,目前收获将近2200个star🌟。 最新版:1.1.1-beta0 <dependency><groupId>com.unfbx</g…...

情报与GPT技术大幅降低鱼叉攻击成本
邮件鱼叉攻击(spear phishing attack)是一种高度定制化的网络诈骗手段,攻击者通常假装是受害人所熟知的公司或组织发送电子邮件,以骗取受害人的个人信息或企业机密。 以往邮件鱼叉攻击需要花费较多的时间去采集情报、深入了解受…...

Swift 周报 第三十五期
文章目录 前言新闻和社区五天市值蒸发 2000 亿美元,苹果公司怎么了?在你的 App 中帮助顾客解决账单问题需要声明原因的 API 列表现已推出 提案通过的提案正在审查的提案 Swift论坛推荐博文话题讨论关于我们 前言 本期是 Swift 编辑组整理周报的第三十五…...

uni-app + SpringBoot +stomp 支持websocket 打包app
文章目录 一、概述:二、配置:1. 后端配置2. uni-app(app端)3. 使用 一、概述: websocket 协议是在http 协议的基础上的升级,通过一次http 请求建立长连接,转而变为TCP 的全双工通信;而http 协议是一问一答…...

LeetCode--HOT100题(35)
目录 题目描述:23. 合并 K 个升序链表(困难)题目接口解题思路1代码解题思路2代码 PS: 题目描述:23. 合并 K 个升序链表(困难) 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合…...

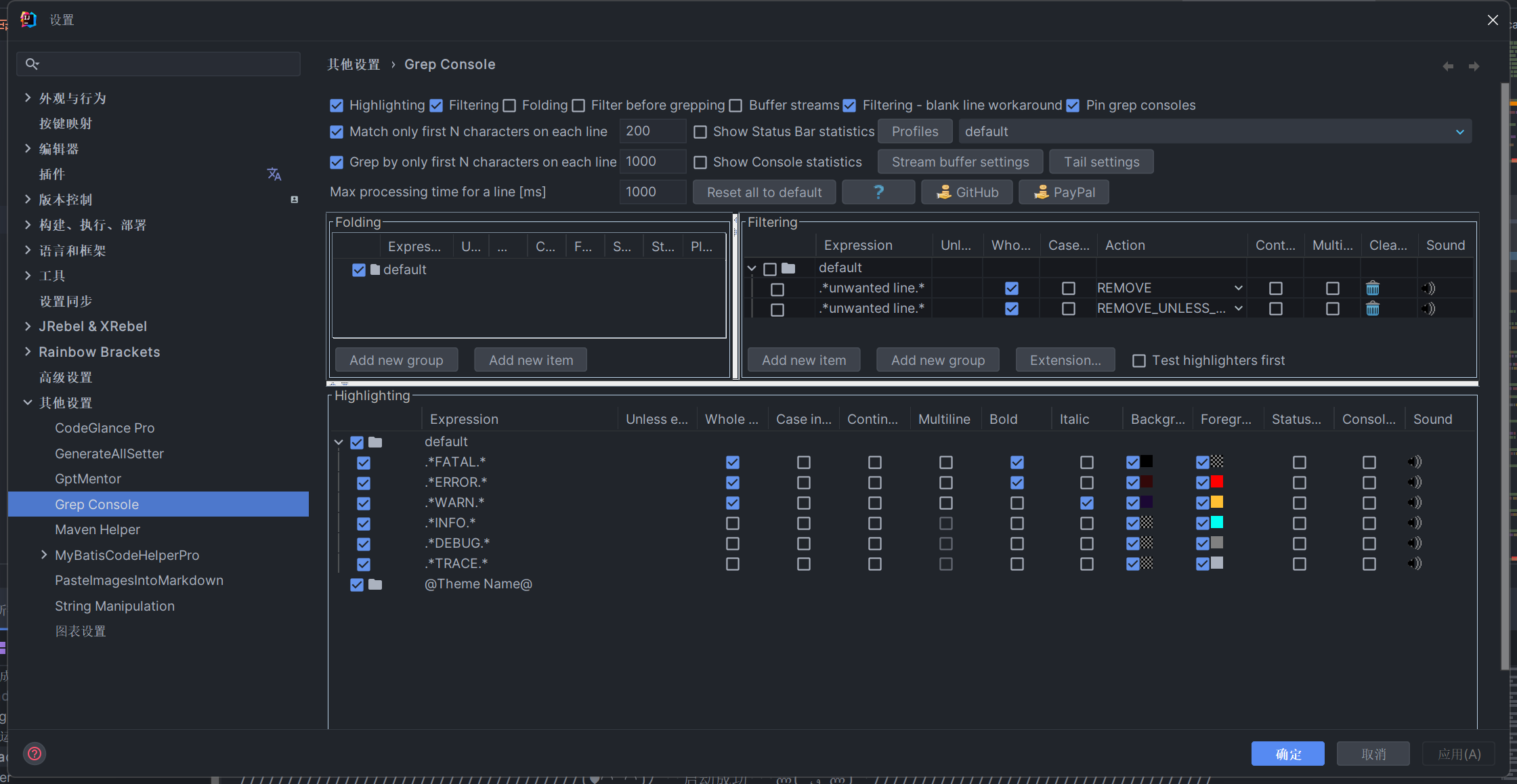
idea插件grep console最佳实践
首发博客地址 https://blog.zysicyj.top/ 参考博客:https://blog.csdn.net/ayunnuo/article/details/123997304 效果 配置 具体颜色 日志级别前景色背景色Error#FF0000#370000Warn#FFC033#1A0037Info#00FFF3无Debug#808080无 本文由 mdnice 多平台发布...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
