Qt与电脑管家4
折线图:

#ifndef LINE_CHART_H
#define LINE_CHART_H#include <QWidget>
#include <QPainter>
#include "circle.h"
class line_chart : public QWidget
{Q_OBJECT
public:explicit line_chart(QWidget *parent = nullptr);
protected:void paintEvent(QPaintEvent *event) override;
private:QVector<int> h;int max,min,sum;
signals:};#endif // LINE_CHART_H
#include "line_chart.h"
#include <QDebug>
line_chart::line_chart(QWidget *parent) : QWidget(parent)
{sum=0;for(int i=0;i<30;i++){if(i%5==0)h<<i;else{h<<0;}}//最大值,最小值for(int i=0;i<30;++i){if(i==0){max=h.at(i);min=h.at(i);}else{if(max<h.at(i))max=h.at(i);if(min>h.at(i))min=h.at(i);}sum+=h.at(i);}
}void line_chart::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);//画背景painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));painter.drawRect(rect());painter.restore();//画横线painter.save();//确定条数//4,0:3//5,0:4int count=max-min-1;int x1,x2,y;x1=5;x2=width()-5;y=height()-10;int w=(height()-20)/count;QPen pen;pen.setColor(QColor(214, 223, 255));pen.setWidth(1);pen.setStyle(Qt::SolidLine);painter.setPen(pen);for(int i=0;i<count;++i){painter.drawLine(x1,y,x2,y);y=y-w;}painter.restore();//画蓝色折线painter.save();double w1=width()-20;x1=10;double space=w1/(h.count()-1);QVector<QLine> lines;QPen pen1;pen1.setColor(QColor(133, 159, 255));pen1.setWidth(2);pen1.setStyle(Qt::SolidLine);painter.setPen(pen1);painter.setBrush(QBrush(QColor(243, 246, 255)));double h1=(height()-20)/(max-min);//每一小块的长度painter.translate(0,height()-10-10);for(int i=0;i<h.count()-1;++i){double y1,y2;y1=(h.at(i)-min)*h1;//高度y2=(h.at(i+1)-min)*h1;//高度lines.append(QLine(x1,-y1,x1+space,-y2));x1+=space;}painter.drawLines(lines);painter.restore();}
窗体控件透明度

QT 窗体控件的透明度设置(三种方法)_qt paint setbrush 透明_chenyazhou88的博客-CSDN博客
opacityEffect=new QGraphicsOpacityEffect(this);this->setGraphicsEffect(opacityEffect);opacityEffect->setOpacity(0.2);自定义按钮

#ifndef BTN5_H
#define BTN5_H#include <QPushButton>
#include "btn1.h"
class btn5 : public btn1
{Q_OBJECT
public:btn5(QWidget * parent = nullptr);void set_normal_icon(QString icon);void init(QSize size,QSize hover_size);
protected:void paintEvent(QPaintEvent *) override;void enterEvent(QEvent *event) override;void leaveEvent(QEvent *event) override;
private:QString normal_icon;QSize icon_size,size,hover_size;bool hover;
signals:void mouse_enter();void mouse_leave();
};#endif // BTN5_H
#include "btn5.h"
#include <QDebug>
#include <QPainter>
#pragma execution_character_set("utf-8")
#pragma execution_character_set("utf-8")
btn5::btn5(QWidget * parent ): btn1(parent)
{init(QSize(50,50),QSize(150,50));icon_size=QSize(25,25);
}void btn5::set_normal_icon(QString icon)
{normal_icon=icon;
}void btn5::init(QSize s,QSize hover_s)
{size=s;hover_size=hover_s;QSizePolicy sizePolicy1(QSizePolicy::Fixed, QSizePolicy::Fixed);sizePolicy1.setHorizontalStretch(0);sizePolicy1.setVerticalStretch(0);sizePolicy1.setHeightForWidth(this->sizePolicy().hasHeightForWidth());this->setSizePolicy(sizePolicy1);//宽高this->setMinimumSize(size);this->setMaximumSize(size);hover=false;
}void btn5::enterEvent(QEvent *event)
{Q_UNUSED(event);qDebug()<<"进入事件发生";hover=true;//显示
}void btn5::leaveEvent(QEvent *event)
{Q_UNUSED(event);qDebug()<<"离开事件发生";hover=false;//隐藏
}void btn5::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);QPen pen;pen.setColor(QColor(230,230,230));pen.setStyle(Qt::SolidLine);pen.setWidth(1);//透明背景painter.save();painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255,0)));painter.drawRect(rect());painter.restore();if(!hover){this->setMinimumSize(size);this->setMaximumSize(size);painter.save();//画圆角矩形painter.setPen(pen);painter.setBrush(QBrush(QColor(255,255,255)));double side=qMin(width(),height());painter.drawRoundedRect(rect(),side/2,side/2,Qt::AbsoluteSize);painter.restore();painter.save();//画图标QPixmap pix(normal_icon);pix=pix.scaled(icon_size,Qt::IgnoreAspectRatio);painter.translate(width()/2,height()/2);QRectF target(-icon_size.width()/2,-icon_size.height()/2,icon_size.width(),icon_size.height());QRectF source(0,0,icon_size.width(),icon_size.height());painter.drawPixmap(target,pix,source);painter.restore();}else{this->setMinimumSize(hover_size);this->setMaximumSize(hover_size);painter.save();//画圆角矩形painter.setPen(pen);painter.setBrush(QBrush(QColor(255,255,255)));double side=qMin(width(),height());painter.drawRoundedRect(rect(),side/2,side/2,Qt::AbsoluteSize);painter.restore();painter.save();//画图标QPixmap pix(normal_icon);pix=pix.scaled(icon_size,Qt::IgnoreAspectRatio);//图标所占宽度:与之前一样painter.translate(size.width()/2,height()/2);QRectF target(-icon_size.width()/2,-icon_size.height()/2,icon_size.width(),icon_size.height());QRectF source(0,0,icon_size.width(),icon_size.height());painter.drawPixmap(target,pix,source);painter.restore();//画文字painter.save();painter.translate(size.width(),height()/2);QFont font;font.setPointSize(10);painter.setFont(font);QPen pen;pen.setColor(QColor(50,50,50));painter.setPen(pen);painter.drawText(0,-height()/2,hover_size.width()-size.width(),height(),Qt::AlignLeft | Qt::AlignVCenter,text());painter.restore();}
}
阶段性效果图:

相关文章:

Qt与电脑管家4
折线图: #ifndef LINE_CHART_H #define LINE_CHART_H#include <QWidget> #include <QPainter> #include "circle.h" class line_chart : public QWidget {Q_OBJECT public:explicit line_chart(QWidget *parent nullptr); protected:void pa…...

使用css美化gradio界面
基本方法 在默认的前端页面中使用检查工具确定要修改的部分的选择器名称,然后在block_css中对其修改,并在启动网页时传入参数:with gr.Blocks(cssblock_css, thememy_theme) as demo: 禁止修改下拉框文字 input.border-none.svelte-c0u3f0…...
:PyFlink Tabel API之SQL DDL)
Flink流批一体计算(13):PyFlink Tabel API之SQL DDL
1. TableEnvironment 创建 TableEnvironment from pyflink.table import Environmentsettings, TableEnvironment# create a streaming TableEnvironmentenv_settings Environmentsettings.in_streaming_mode()table_env TableEnvironment.create(env_settings)# or create…...

java笔试手写算法面试题大全含答案
1.统计一篇英文文章单词个数。 public class WordCounting { public static void main(String[] args) { try(FileReader fr new FileReader("a.txt")) { int counter 0; boolean state false; int currentChar; while((currentChar fr.read()) ! -1) { i…...

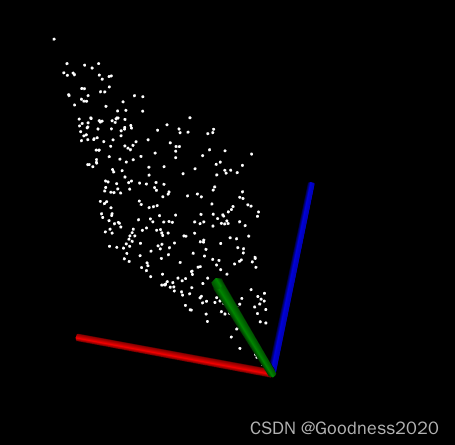
点云平面拟合和球面拟合
一、介绍 In this tutorial we learn how to use a RandomSampleConsensus with a plane model to obtain the cloud fitting to this model. 二、代码 #include <iostream> #include <thread> #include <pcl/point_types.h> #include <pcl/common/io.…...

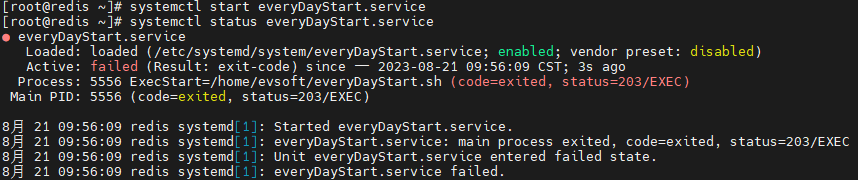
部署问题集合(十九)linux设置Tomcat、Docker,以及使用脚本开机自启(亲测)
前言 因为不想每次启动虚拟机都要手动启动一遍这些东西,所以想要设置成开机自启的状态 设置Tomcat开机自启 创建service文件 vi /etc/systemd/system/tomcat.service添加如下内容,注意修改启动脚本和关闭脚本的地址 [Unit] DescriptionTomcat9068 A…...

视觉SLAM:一直在入门,如何能精通,CV领域的绝境长城,
目录 前言 福利:文末有chat-gpt纯分享,无魔法,无限制 1 什么是SLAM? 2 为什么用SLAM? 3 视觉SLAM怎么实现? 4 前端视觉里程计 5 后端优化 6 回环检测 7 地图构建 8 结语 前言 上周的组会上&…...

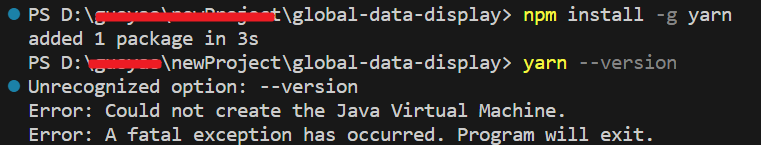
【报错】yarn --version Unrecognized option: --version Error...
文章目录 问题分析解决问题 在使用 npm install -g yarn 全局安装 yarn 后,查看yarn 的版本号,报错如下 PS D:\global-data-display> yarn --version Unrecognized option: --version Error: Could...

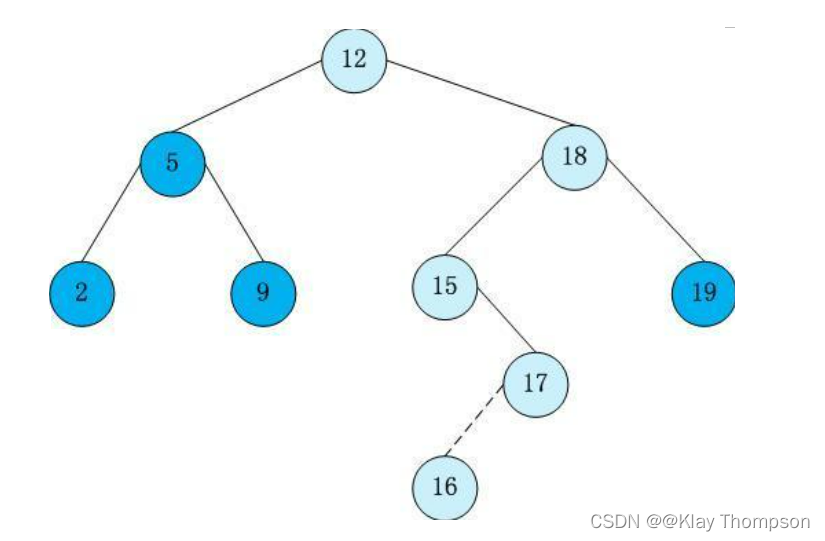
二叉搜索树的(查找、插入、删除)
一、二叉搜索树的概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 1、若它的左子树不为空,则左子树上所有节点的值都小于根节点的值; 2、若它的右子树不为空,则右子树上所有节点的值都…...

电力虚拟仿真 | 高压电气试验VR教学系统
在科技进步的推动下,我们的教育方式也在发生着翻天覆地的变化。其中,虚拟现实(VR)技术的出现,为我们提供了一种全新的、富有沉浸感的学习和培训方式。特别是在电力行业领域,例如,电力系统的维护…...

innovus如何设置size only
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 给instance设置size only属性命令如下: dbset [dbGet top.inst.name aa/bb -p] .dontTouch sizeOk 给一个module设置size only需要foreach循环一下: foreach inst [dbGet top.…...

Java之继承详解二
3.7 方法重写 3.7.1 概念 方法重写 :子类中出现与父类一模一样的方法时(返回值类型,方法名和参数列表都相同),会出现覆盖效果,也称为重写或者复写。声明不变,重新实现。 3.7.2 使用场景与案例…...

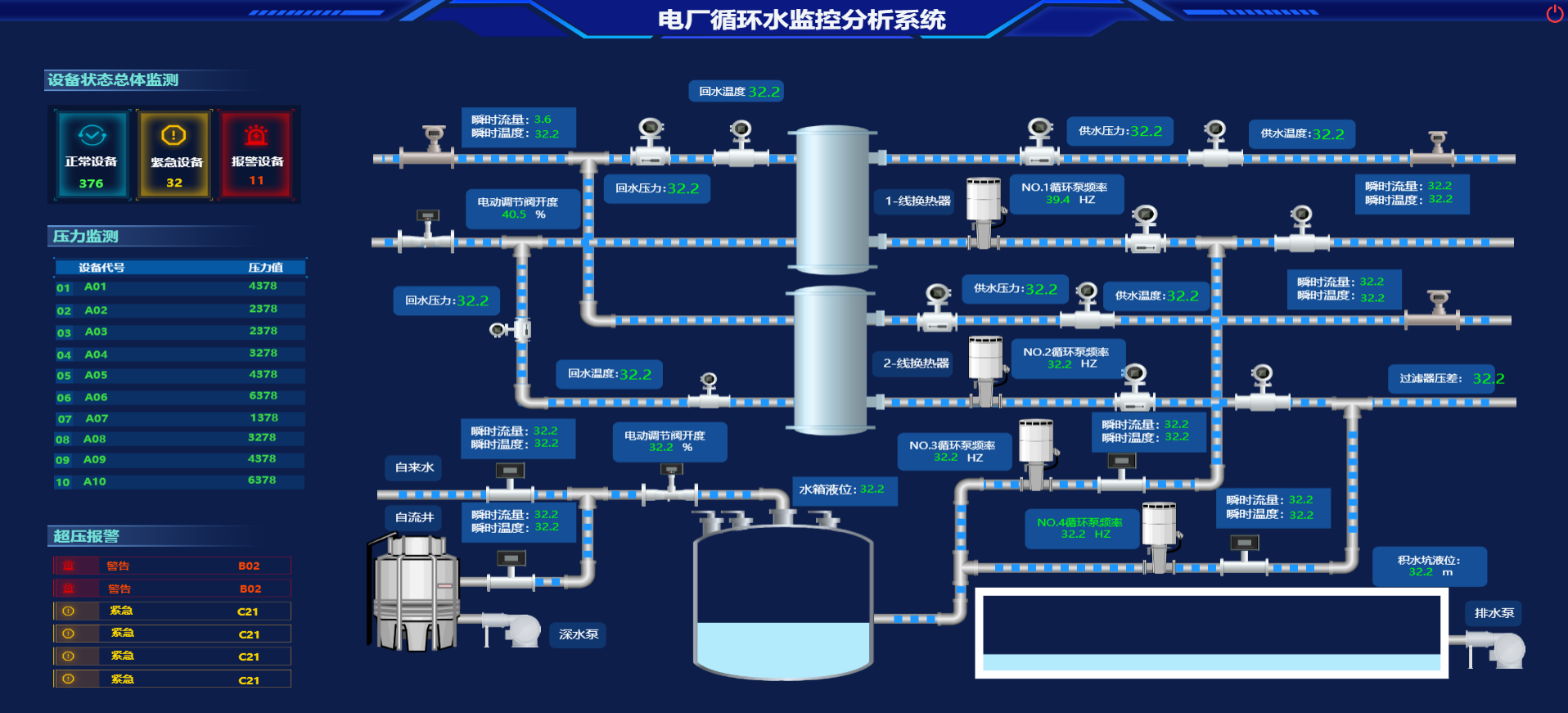
国内常见的几款可视化Web组态软件
组态软件是一种用于控制和监控各种设备的软件,也是指在自动控制系统监控层一级的软件平台和开发环境。这类软件实际上也是一种通过灵活的组态方式,为用户提供快速构建工业自动控制系统监控功能的、通用层次的软件工具。通常用于工业控制,自动…...

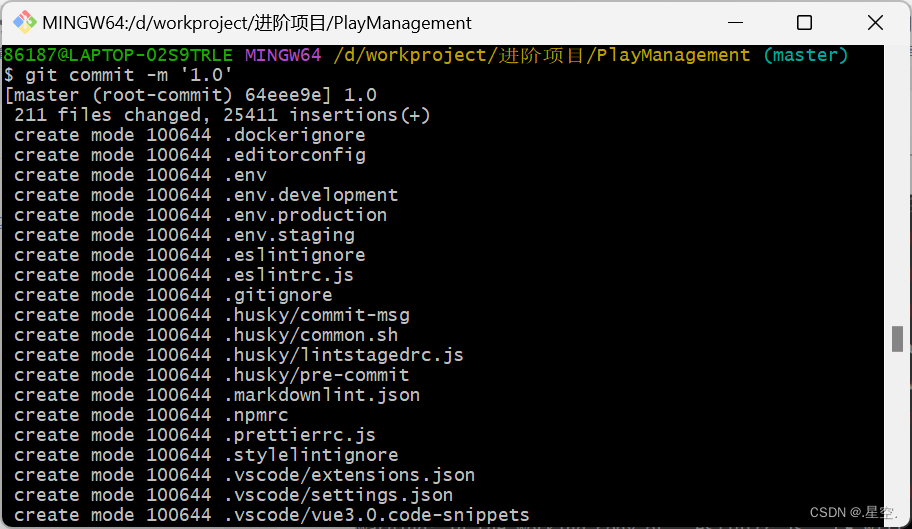
通过 git上传到 gitee 仓库
介绍 Git是目前世界上最先进的分布式版本控制系统,有这么几个特点: 分布式 :是用来保存工程源代码历史状态的命令行工具。保存点 :保存点可以追溯源码中的文件,并能得到某个时间点上的整个工程项目额状态;…...

设置Windows主机的浏览器为wls2的默认浏览器
1. 准备工作 wsl是可以使用Windows主机上安装的exe程序,出于安全考虑,默认情况下改功能是无法使用。要使用的话,终端需要以管理员权限启动。 我这里以Windows Terminal为例,介绍如何默认使用管理员权限打开终端,具体…...

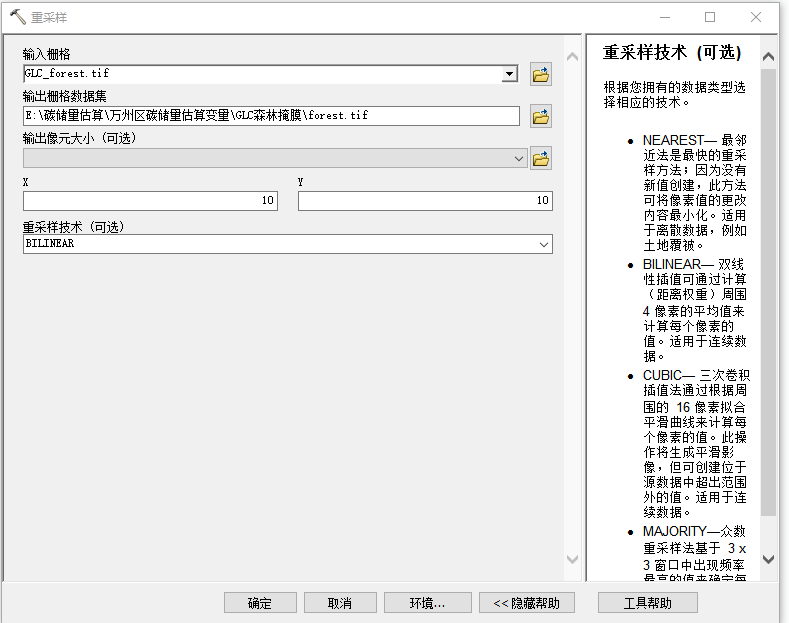
森林生物量(蓄积量)估算全流程
python森林生物量(蓄积量)估算全流程 一.哨兵2号获取/去云处理/提取参数1.1 影像处理与下载1.2 导入2A级产品1.3导入我们在第1步生成的云掩膜文件1.4.SNAP掩膜操作1.5采用gdal计算各类植被指数1.6 纹理特征参数提取 二.哨兵1号获取/处理/提取数据2.1 纹理…...

MySQL数据库概述
MySQL数据库概述 1 SQL SQL语句大小写不敏感。 SQL语句末尾应该使用分号结束。 1.1 SQL语句及相关操作示例 DDL:数据定义语言,负责数据库定义、数据库对象定义,由CREATE、ALTER与DROP三个语法所组成DML:数据操作语言ÿ…...

2023年国赛数学建模思路 - 案例:退火算法
文章目录 1 退火算法原理1.1 物理背景1.2 背后的数学模型 2 退火算法实现2.1 算法流程2.2算法实现 建模资料 ## 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 退火算法原理 1.1 物理背景 在热力学上&a…...

怎么借助ChatGPT处理数据结构的问题
目录 使用ChatGPT进行数据格式化转换 代码示例 ChatGPT格式化数据提示语 代码示例 批量格式化数据提示语 代码示例 ChatGPT生成的格式化批处理代码 使用ChatGPT合并不同数据源的数据 合并数据提示语 自动合并数据提示语 ChatGPT生成的自动合并代码 结论 数据合并是…...

Docker容器无法启动 Cannot find /usr/local/tomcat/bin/setclasspath.sh
报错信息如下 解决办法 权限不够 加上--privileged 获取最大权限 docker run --privileged --name lenglianerqi -p 9266:8080 -v /opt/docker/lenglianerqi/webapps:/usr/local/tomcat/webapps/ -v /opt/docker/lenglianerqi/webapps/userfile:/usr/local/tomcat/webapps/u…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
