el-date-picker 时间区域选择,type=daterange,form表单校验+数据回显问题
情景+问题:新增表单有时间区域选择,选择了时间,还是提示必填的校验提示语,且修改时,通过 =号赋值法,重新选择此时间范围无效。
解决方法:(重点)
-
widthHoldTime:[],要定义到deal_form对象里面。不要拿出来单独定义。入参时不需要 ,可以通过delete 方法删除。
-
修改时,要通过this.$set()赋值。
html
<el-form ref="dealForm" :model="deal_form" :rules="deal_form_rules" label-width="130px"><el-form-item label="合同开始-终止时间" prop="widthHoldTime"><el-date-picker v-model="deal_form.widthHoldTime" value-format="yyyy-MM-dd" type="daterange"range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" :clearable='false' /></el-form-item>
</el-form>js
<script>export default {data() {return {deal_form_rules: {// 手机号校验agentPhone: [{required: true,message: "请输入代办人电话",trigger: "blur"}, {required: true,pattern: /^1(3[0-9]|4[01456879]|5[0-35-9]|6[2567]|7[0-8]|8[0-9]|9[0-35-9])\d{8}$/,message: '请输入正确的手机号码',trigger: 'blur',}],// 生效起始时间-终止时间,时间范围校验widthHoldTime: [{required: true,message: "请选择合同开始-终止时间",trigger: "blur"}],}}},methods: {// 新增open_add() {this.deal_obj.open = truethis.deal_obj.title = '新增'this.deal_form = {agentPhone: null, //手机号startTime: null, // 起始时间endTime: null, //终止时间widthHoldTime: [] //起始时间 - 终止时间,* 注意:此数据要放到 deal_form form表格字段里面,不然无法校验(即校验规则无法生效)};this.$nextTick(() => {this.$refs["dealForm"].resetFields();})},// 修改 - 查询修改信息,并赋值到 el-form 表格中edit_withhold(row) {getWidthhold(row.contractId).then(res => {if (res.code == 200) {this.$nextTick(() => {if (this.$refs["dealForm"]) this.$refs["dealForm"].resetFields();})this.deal_obj.title = '修改'this.deal_form = res.data;this.$set(this.deal_form, 'widthHoldTime', [res.data.startTime, res.data.endTime]) // * 注意:要用 $set 方法赋值才可修改。不然只能展示,无法重新选择/更新值。this.deal_obj.open = true} else {this._err(res.msg)}});},// 新增/修改 - 提交submit_dealForm() {this.$refs["dealForm"].validate(valid => {if (valid) {// 将 widthHoldTime 时间区域的值,赋值给传入后端的 起始、终止(startTime,endTime)两个子弹中,并删除入参中多余的 widthHoldTime 字段let params = {}Object.assign(params, this.deal_form);[params.startTime, params.endTime] = params.widthHoldTime;delete params.widthHoldTime// 调用接口提交if (this.deal_obj.title == '修改') {// 调用修改接口,do something} else {// 调用新增接口,do something}}});},}}
</script>
相关文章:

el-date-picker 时间区域选择,type=daterange,form表单校验+数据回显问题
情景问题:新增表单有时间区域选择,选择了时间,还是提示必填的校验提示语,且修改时,通过 号赋值法,重新选择此时间范围无效。 解决方法:(重点) widthHoldTime:[]…...

LeetCode 面试题 01.02. 判定是否互为字符重排
文章目录 一、题目二、C# 题解 一、题目 给定两个由小写字母组成的字符串 s1 和 s2,请编写一个程序,确定其中一个字符串的字符重新排列后,能否变成另一个字符串,点击此处跳转。 示例 1: 输入: s1 “abc”, s2 “…...

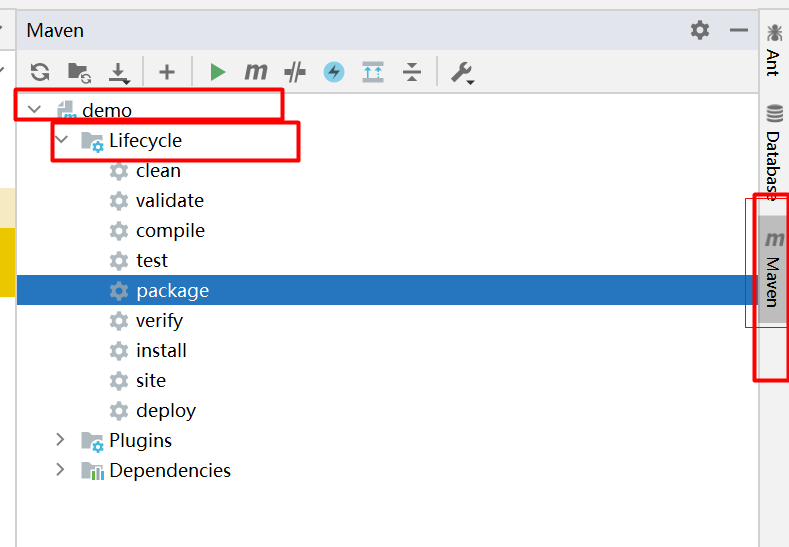
学习maven工具
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:🏨maven工具产生的背景🦓maven简介🪀pom.xml文件(project object Model 项目对象模型) 🪂maven工具安装步骤两个前提:下载 m…...

手机直播源码开发,协议讨论篇(三):RTMP实时消息传输协议
实时消息传输协议RTMP简介 RTMP又称实时消息传输协议,是一种实时通信协议。在当今数字化时代,手机直播源码平台为全球用户进行服务,如何才能增加用户,提升用户黏性?就需要让一对一直播平台能够为用户提供优质的体验。…...

【JavaEE基础学习打卡05】JDBC之基本入门就可以了
目录 前言一、JDBC学习前说明1.Java SE中JDBC2.JDBC版本 二、JDBC基本概念1.JDBC原理2.JDBC组件 三、JDBC基本编程步骤1.JDBC操作的数据库准备2.JDBC操作数据库表步骤 四、代码优化1.简单优化2.with-resources探讨 总结 前言 📜 本系列教程适用于JavaWeb初学者、爱好…...

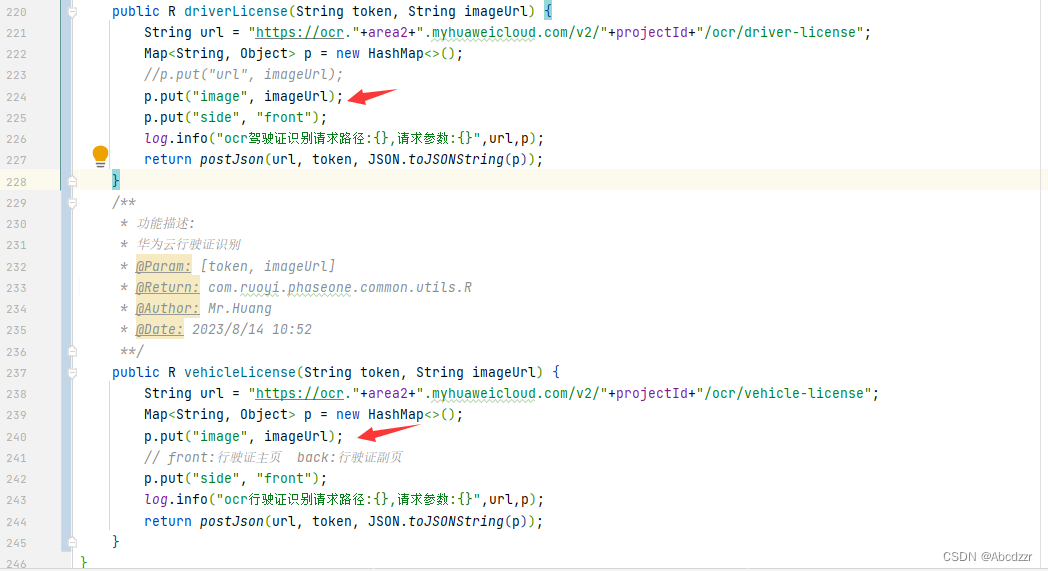
2023/8/16 华为云OCR识别驾驶证、行驶证
目录 一、 注册华为云账号开通识别驾驶证、行驶证服务 二、编写配置文件 2.1、配置秘钥 2.2、 编写配置工具类 三、接口测试 3.1、测试接口 3.2、结果 四、实际工作中遇到的问题 4.1、前端传值问题 4.2、后端获取数据问题 4.3、使用openfeign调用接口报错 4.3、前端显示问题…...

【Java开发】 Mybatis-Plus 07:创建时间、更新时间自动添加
Mybatis-Plus 可以通过配置实体类的注解来自动添加创建时间和更新时间,这可以减轻一定的开发量。 1 在实体类中添加注解 public class User {TableId(type IdType.AUTO)private Long id;private String username;private String password;TableField(fill FieldF…...

解决vue2项目在IE11浏览器中无画面的兼容问题
解决vue2项目在IE11浏览器中无画面的兼容问题 背景介绍当前网上能找打的教程 背景介绍 当前项目面临其他浏览器都可以运行,但是在IE11浏览器中出现白屏的现象,F12后台也没有报错,项目月底也要交付了。当前项目的vue版本为2.6.11,…...

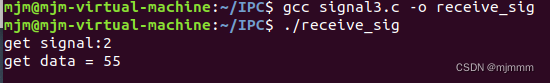
信号
信号也是IPC中的一种,是和管道,消息队列,共享内存并列的概念。 本文参考: Linux中的信号_linux中信号_wolf鬼刀的博客-CSDN博客 Linux系统编程(信号处理 sigacation函数和sigqueue函数 )_花落已飘的博客-CSDN博客 Linu…...

产品经理的真实薪资有多少?今天带你看看
作为产品经理,除了需要拥有扎实的技术背景和出色的产品设计能力,还需具备出色的领导力和商业敏感度。因此,产品经理的薪资也越来越成为人们关注的话题。那么,一般来说,产品经理的薪资水平如何呢? 薪资多少…...

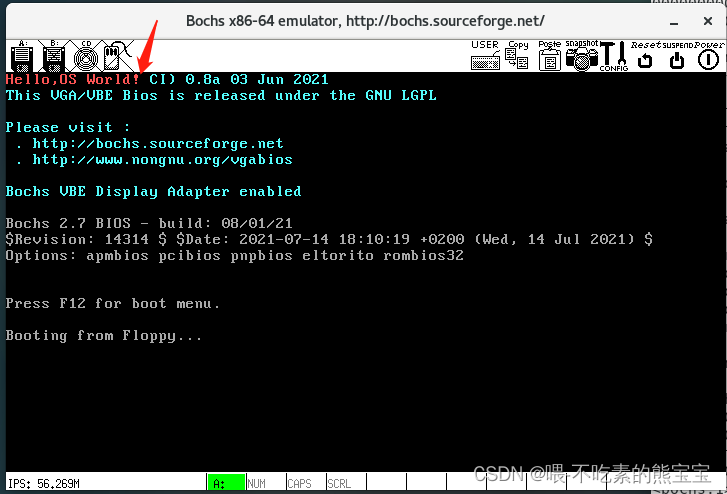
《一个操作系统的实现》windows用vm安装CentOS——从bochs环境搭建到第一个demo跑通
vm安装CentOS虚拟机带有桌面的版本。su输入密码123456。更新yum -y update 。一般已经安装好后面这2个工具:yum install -y net-tools wget。看下ip地址ifconfig,然后本地终端连接ssh root192.168.249.132输入密码即可,主要是为了复制网址方便…...

线程Thread
文章目录 一、概念1、进程2、线程3、CPU与线程的关系4、并行、并发5、线程的生命周期 二、创建1、继承Thread2、实现Runnable接口3、实现Callable接口 三、API1、获取运行使用的线程2、唯一标识3、线程名4、优先级5、是否处于活动状态6、守护线程7、join1、API2、有无join对比 …...

如何使用CSS实现一个渐变背景效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现渐变背景效果⭐ 线性渐变(Linear Gradient)⭐ 径向渐变(Radial Gradient)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订…...

初始C语言(7)——详细讲解有关初阶指针的内容
系列文章目录 第一章 “C“浒传——初识C语言(1)(更适合初学者体质哦!) 第二章 初始C语言(2)——详细认识分支语句和循环语句以及他们的易错点 第三章 初阶C语言(3)——…...

ArcGIS Pro技术应用(暨基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例应用)
GIS是利用电子计算机及其外部设备,采集、存储、分析和描述整个或部分地球表面与空间信息系统。简单地讲,它是在一定的地域内,将地理空间信息和 一些与该地域地理信息相关的属性信息结合起来,达到对地理和属性信息的综合管理。GIS的…...

RISC-V公测平台发布 · 数据库在RISC-V服务器上的适配评估
前言 上一期讲到YCSB在RISC-V服务器上对MySQL进行性能测试(RISC-V公测平台发布 使用YCSB测试SG2042上的MySQL性能),在这一期文章中,我们继续深入讨论RISC-V数据库的应用。本期就继续利用HS-2平台来测试数据库软件在RISC-V服务器…...

UE5.2 LyraDemo源码阅读笔记(五)输入系统
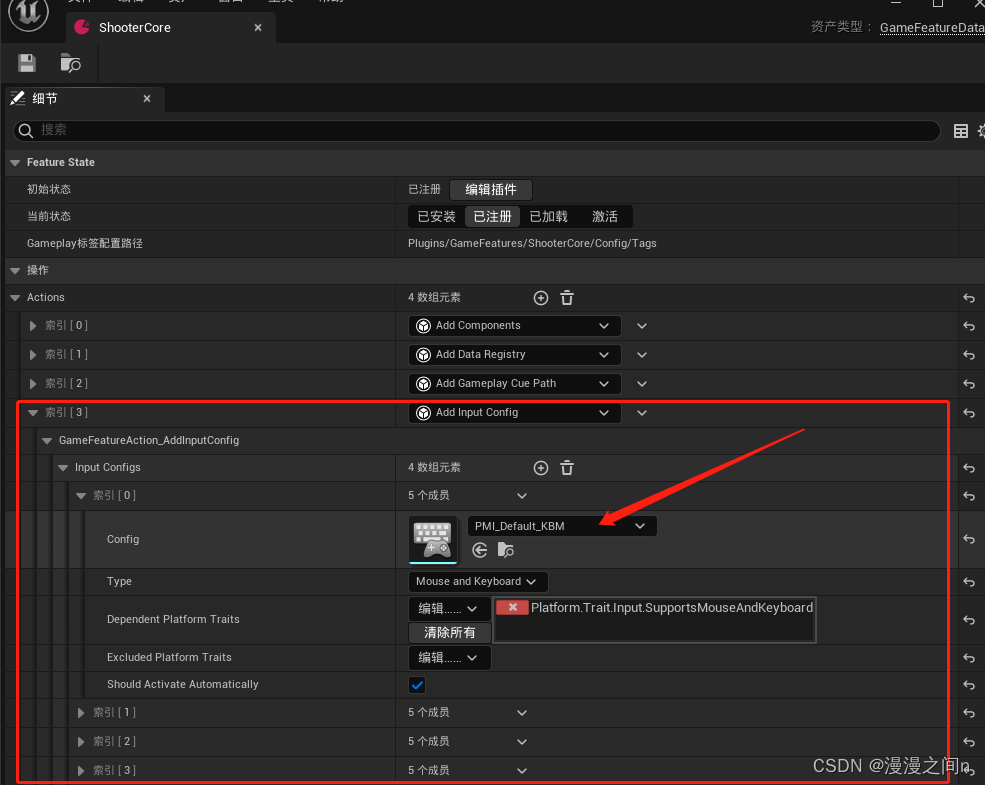
Lyra里使用了增强输入系统,首先知道增强输入系统里的三个类型配置。 一、Input Actions (IA): 输入操作带来的变量,与玩家的输入组件绑定,回调里驱动玩家行为。 二、InputMappingContext(IMC):…...

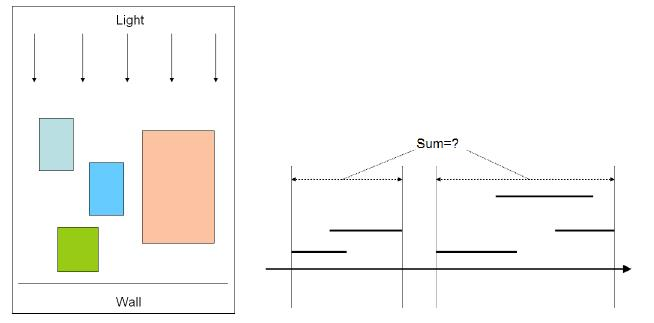
线段树详解——影子宽度
OK,今天来讲一讲线段树~~ 线段树是什么线段树的实现线段树的时间复杂度线段树的应用线段树的节点结构其他操作和优化例题——影子宽度输入输出格式输入格式输出格式 输入输出样例输入样例输出样例 例题讲解 线段树是什么 线段树( S e g m e n t Segmen…...

使用R语言绘制折线图
写在前面 昨天我们分享了使用Python绘制折线图的教程,跟着NC学作图 | 使用python绘制折线图,考虑到很多同学基本不使用Python绘图。那么,我们也使用R语言复现此图形。 此外,在前期的教程中,我们基本没有分享过折线图的教程。因此,我们在这里也制作一期关于折线图的教程。…...

无涯教程-Perl - wantarray函数
描述 如果当前正在执行的函数的context正在寻找列表值,则此函数返回true。在标量context中返回false。 语法 以下是此函数的简单语法- wantarray返回值 如果没有context,则此函数返回undef;如果lvalue需要标量,则该函数返回0。 例 以下是显示其基本用法的示例…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
