【CSS动画08--流光按钮】
CSS动画08--流光按钮
- 介绍
- HTML
- CSS
介绍
流光button
HTML
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>流光按钮</title><link rel="stylesheet" href="./css/8.css">
</head><body><a href="#">button</a>
</body></html>
CSS
*{/* 初始化 取消页面的内外边距 */margin: 0;padding: 0;
}
body{/* 弹性布局 让页面元素水平、垂直居中 */display: flex;justify-content: center;align-items: center;/* 设置body高度为100%窗口高度 */height: 100vh;background: #000;
}
a{/* 相对定位 */position: relative;width: 400px;height: 100px;line-height: 100px;text-align: center;text-decoration: none;text-transform: uppercase;font-size: 24px;color: #fff;/* 渐变背景 */background: linear-gradient(to right,#03a9f4,#f441a5,#ffeb3b,#09a8f4);/* 背景渐变色大小 */background-size: 400%;/* 圆角 */border-radius: 50px;z-index: 1;
}
/* 发光效果 */
a::before{content: "";position: absolute;top: -5px;left: -5px;bottom: -5px;right: -5px;/* 渐变背景 */background: linear-gradient(to right,#03a9f4,#f441a5,#ffeb3b,#09a8f4);/* 背景渐变色大小 */background-size: 400%;/* 圆角 */border-radius: 50px;/* 位于按钮之下 */z-index: -1;/* 设置模糊度 显示发光效果 */filter: blur(20px);
}
/* 鼠标移入执行动画 */
a:hover{/* 动画:名称 时间 infinite是无限次播放 */animation: streamer 8s infinite;
}
a:hover::before{animation: streamer 8s infinite;
}
/* 接下来定义动画 */
@keyframes streamer{100%{/* 背景位置 */background-position: -400% 0;}
}
相关文章:

【CSS动画08--流光按钮】
CSS动画08--流光按钮 介绍HTMLCSS 介绍 流光button HTML <!DOCTYPE html> <html><head><meta http-equiv"content-type" content"text/html; charsetutf-8"><meta name"viewport" content"widthdevice-width,i…...

计算机视觉:比SAM快50倍的分割一切视觉模型FastSAM
目录 引言 1 FastSAM介绍 1.1 FastSAM诞生 1.2 模型算法 1.3 实验结果 2 FastSAM运行环境构建 2.1 conda环境构建 2.2 运行环境安装 2.3 模型下载 3 FastSAM运行 3.1 命令行运行 3.1.1 Everything mode 3.1.2 Text prompt 3.1.3 Box prompt (xywh) 3.1.4 Points p…...

【官方中文文档】Mybatis-Spring #目录
目录 此页面用于在GitHub上呈现索引。 NOTE: 由于链接目标是在使用maven-site-plugin转换为html的假设下指定的,因此在GitHub上的呈现中有一个锚点已损坏。 简介入门SqlSessionFactoryBean事务使用 SqlSession注入映射器Spring Boot使用 MyBatis APISpring Batch示…...

ardupilot开发 --- Lua脚本篇
概述 ArduPilot引入了对Lua脚本的支持; Lua脚本存放在 SD card 中; Copter-4.0 及以上版本才支持Lua脚本; scripting API ? scripting applets ? 飞控条件:2 MB of flash and 70 kB of memory ;…...

python35种绘图函数总结,3D、统计、流场,实用性拉满
文章目录 基础图误差线三维图等高线图场图统计图非结构坐标图 基础图 下面这8种图像一般只有两组坐标,直观容易理解。 函数坐标参数图形类别plotx,y曲线图stackplotx,y散点图stemx,y茎叶图scatterx,y散点图polarx,y极坐标图stepx,y步阶图barx,y条形图barhx,y横向条…...

shell脚本语句(画矩形、三角形、乘法表和小游戏)(#^.^#)
目录 一、语句 一、条件语句 一、以用户为例演示 一、显示当前登录系统的用户信息 二、显示有多少个用户 二、单分支if 一、输入脚本 二、验证结果 三、双分支if 一、输入脚本 二、验证结果 四、多分支if 一、输入脚本 二、验证 二、循环语句 一、shell版本的循环…...

vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件
文章目录 ⭐前言⭐react 组件传值实例💖父组件传值给子组件(props)💖子组件传递事件给父组件props绑定事件💖父组件触发子组件的事件Ref ⭐vue3 组件传值实例💖 父组件传递数据给子组件props💖 …...

2023国赛数学建模C题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

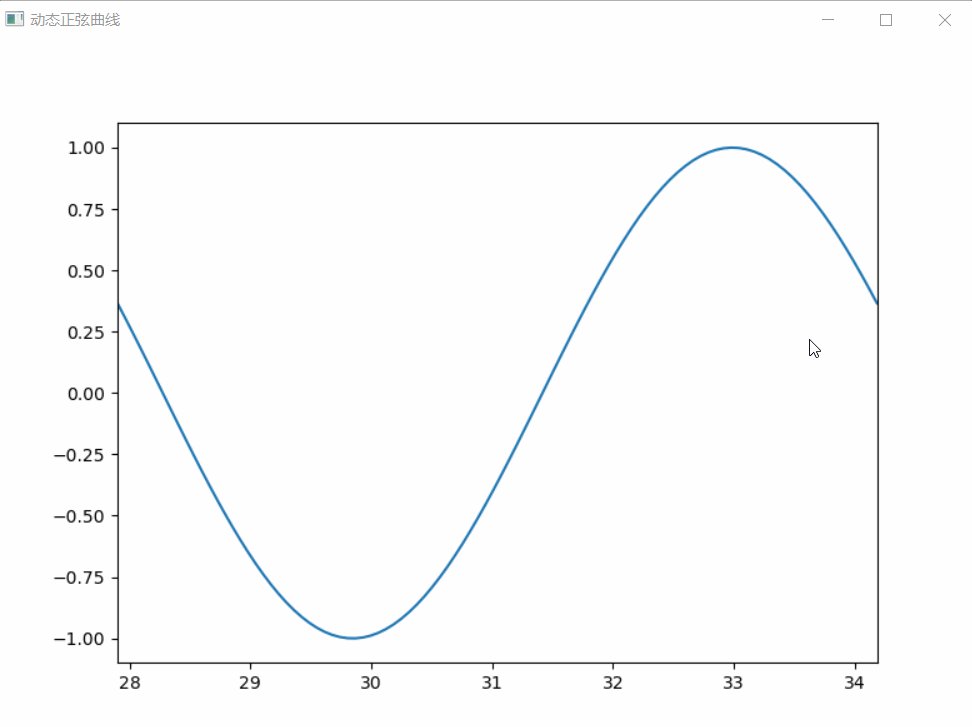
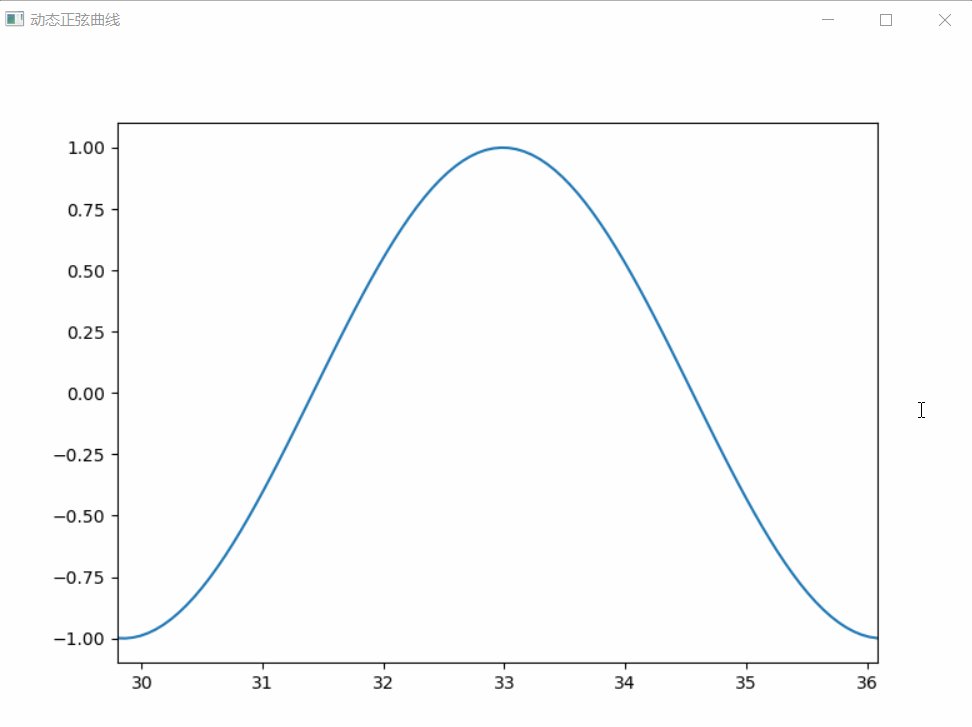
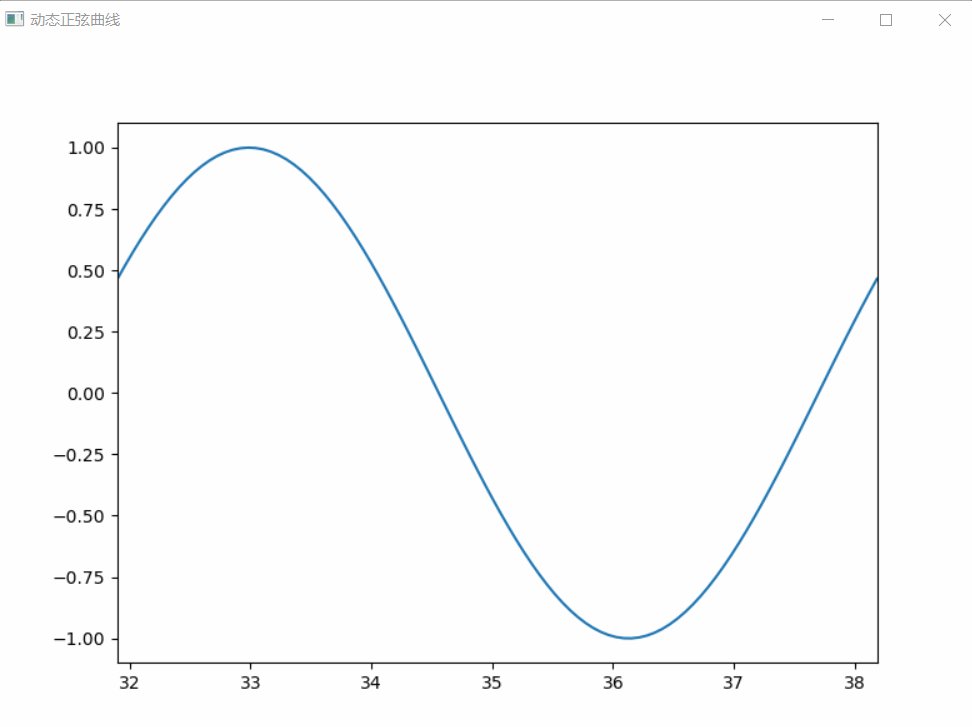
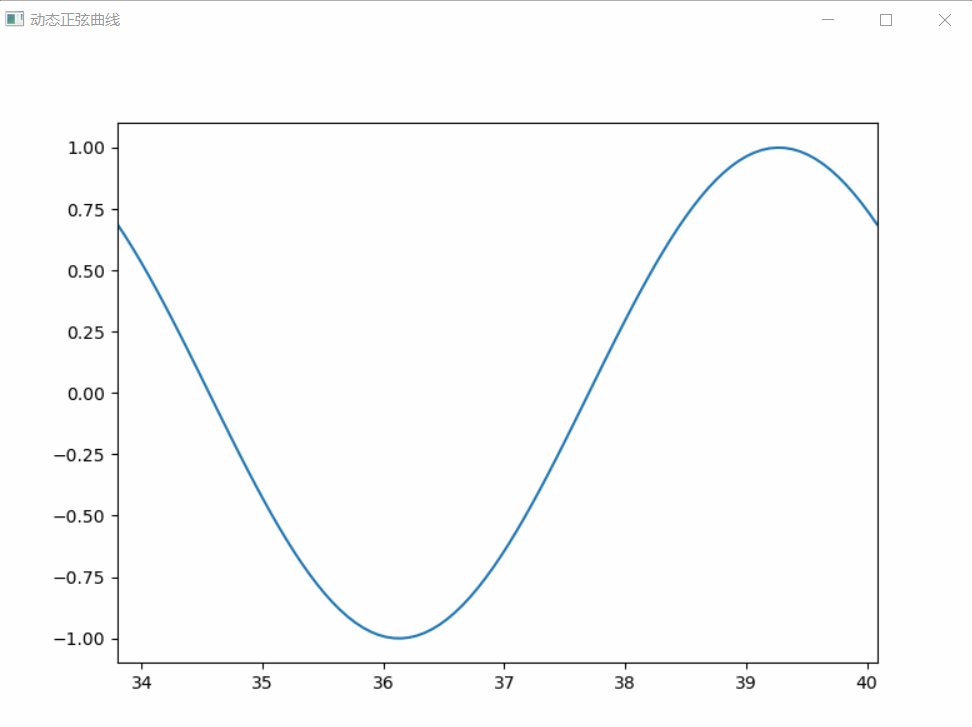
wxPython使用matplotlib绘制动态曲线
1.思路 我们创建了一个继承自wx.Frame的自定义窗口类MyFrame。在MyFrame的构造函数中,我们创建了一个matplotlib的Figure对象和一个FigureCanvas对象,用于在窗口中显示绘图结果。然后,我们使用numpy生成了一个包含100个点的x轴坐标数组self.…...

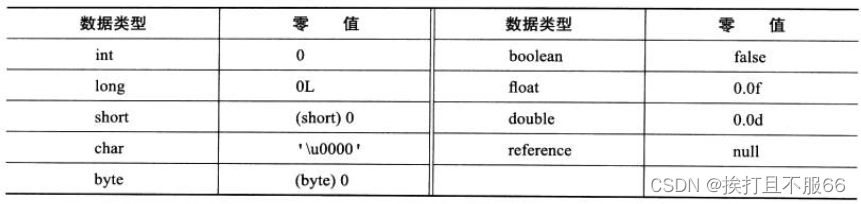
JVM——类的生命周期
文章目录 类加载过程加载验证准备解析初始化 卸载 一个类的完整生命周期如下: 类加载过程 Class 文件需要加载到虚拟机中之后才能运行和使用,那么虚拟机是如何加载这些 Class 文件呢? 系统加载 Class 类型的文件主要三步:加载->连接->…...
持久化)
【Docker】docker数据卷(数据挂载)持久化
docker数据卷(数据挂载)持久化 一、docker对于数据的管理二、docker挂载主机目录---指定路径挂载三、docker使用数据卷Volume挂载四、数据共享--数据卷容器五、备份和恢复 docker的镜像是由多个只读的文件系统叠加在一起形成的。当我们在我启动一个容器的…...

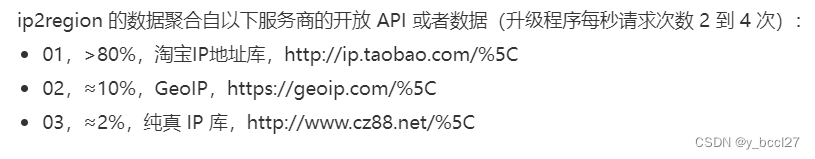
Spring Boot实现IP地址解析
一、本地解析 如果使用本地ip解析的话,我们将会借助ip2region,该项目维护了一份较为详细的本地ip地址对应表,如果为了离线环境的使用,需要导入该项目依赖,并指定版本,不同版本的方法可能存在差异。 <d…...

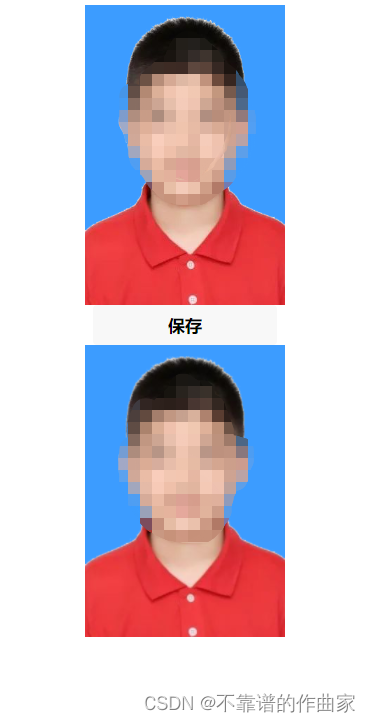
小程序中通过canvas生成并保存图片
1. html <canvas class"canvas" id"photo" type"2d" style"width:200px;height: 300px;"></canvas> <button bindtap"saveImage">保存</button> <!-- 用来展示生成的那张图片 --> <image…...

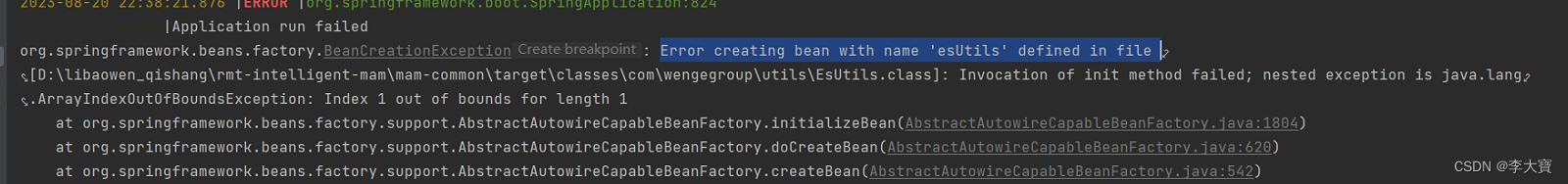
Error creating bean with name ‘esUtils‘ defined in file
报错异常: 背景: esUtils在common服务中、启动media服务时候、报这个异常、后排查esUtils在启动时候发生异常引起的、在相关bean中加入try{}catch{}即可解决问题 String[] split url.split(","); HttpHost[] httpHosts new HttpHost[split.…...

Java开发面试题 | 2023
Java基础 接口和抽象类的区别?Java动态代理HashMap 底层实现及put元素的具体过程currenthashmap底层实现原理?map可以放null值吗,currenthashmap为什么不能放null值synchronze和reetrantlock区别?怎样停止一个运行中的线程&#…...

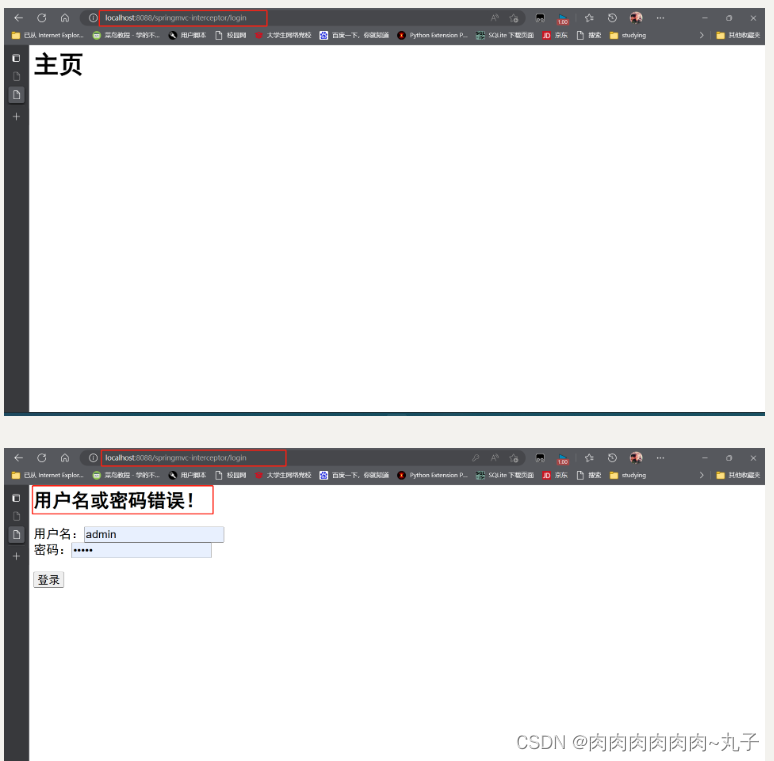
Java课题笔记~ 自定义拦截器实现权限验证
实现一个权限验证拦截器。 1、修改web.xml文件中请求路径 2、将所有的页面放入WEB-INF目录下 3、开发登录FirstController 4、开发拦截器 5、配置springmvc.xml文件 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.spri…...

微信小程序使用npm引入三方包详解
目录 1 前言2 微信小程序npm环境搭建2.1 创建package.json文件2.2 修改 project.config.json2.3 修改project.private.config.json配置2.4 构建 npm 包2.5 typescript 支持2.6 安装组件2.7 引入使用组件 1 前言 从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或…...

pytest自动化框架运行全局配置文件pytest.ini
还记得在之前的篇章中有讲到Pytest是目前主要流行的自动化框架之一,他有基础的脚本编码规则以及两种运行方式。 pytest的基础编码规则是可以进行修改,这就是今日文章重点。 看到这大家心中是否提出了两个问题:pytest的基础编码规则在哪可以…...

视频播放实现示例Demo
学习链接 vuespringboot文件分片上传与边放边播实现 同步加载、播放视频的实现 ---- range blob mediaSource 通过调试技术,我理清了 b 站视频播放很快的原理 MSE (Media Source Extensions) 上手指南 浅聊音视频的媒体扩展(Media Source Extension…...

makefile的自动化变量
一、是什么? 自动化变量:makefile依据执行的规则自动变化生成的变量 $(@) 规则的目标文件名 $(^) 所有依赖 依赖列表 $(<)第一个依赖文件名 $(*)规则中目标中%部分名 $(?)所有比目标文件更新的依赖文件列表,空格分隔 二、使用步骤 1.引入库 代码如下(示例): make …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
