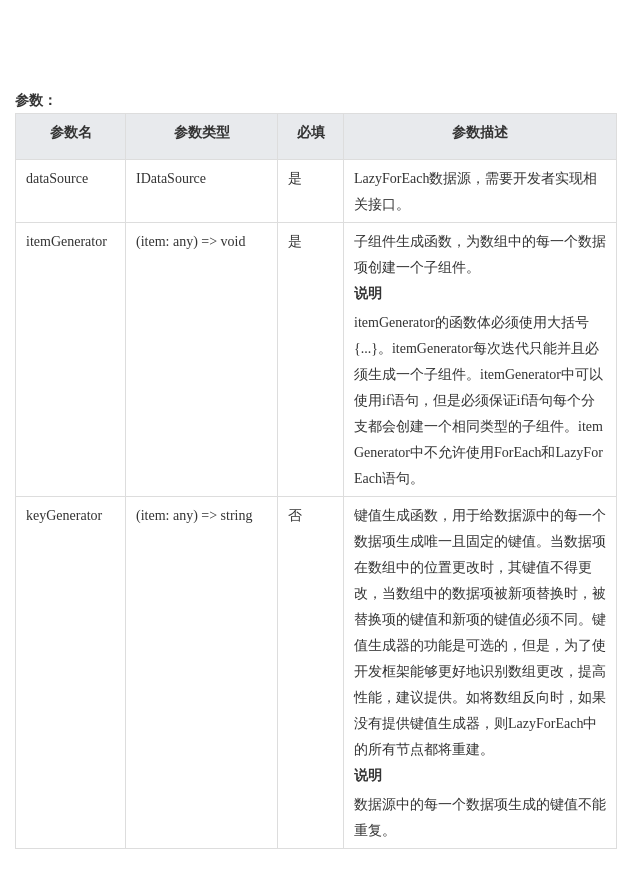
HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制LazyForEach数据懒加载
LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当LazyForEach在滚动容器中使用了,框架会根据滚动容器可视区域按需创建组件,当组件划出可视区域外时,框架会进行组件销毁回收以降低内存占用。
一、接口描述
LazyForEach(dataSource: IDataSource, // 需要进行数据迭代的数据源 itemGenerator: (item: any) => void, // 子组件生成函数keyGenerator?: (item: any) => string // (可选) .键值生成函数
): void
interface IDataSource {totalCount(): number; // Get total count of datagetData(index: number): any; // Get single data by indexregisterDataChangeListener(listener: DataChangeListener): void; // Register listener to listening data changesunregisterDataChangeListener(listener: DataChangeListener): void; // Unregister listener
}
interface DataChangeListener {onDataReloaded(): void; // Called while data reloadedonDataAdd(index: number): void; // Called while single data addedonDataMove(from: number, to: number): void; // Called while single data movedonDataDelete(index: number): void; // Called while single data deletedonDataChange(index: number): void; // Called while single data changed
.}
二、IDataSource类型说明
interface IDataSource {totalCount(): number;getData(index: number): any; registerDataChangeListener(listener: DataChangeListener): void;unregisterDataChangeListener(listener: DataChangeListener): void;
}
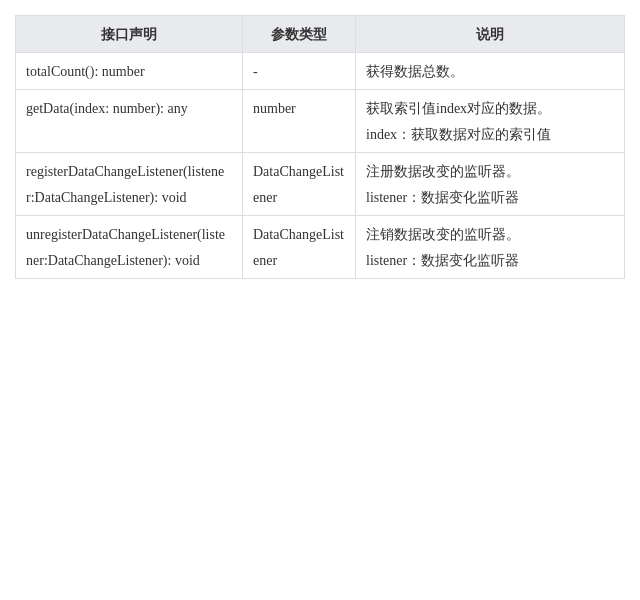
三、DataChangeListener类型说明

四、使用限制
LazyForEach必须在容器组件内使用,仅有List、Grid以及Swiper组件支持数据懒加载(即只加载可视部分以及其前后少量数据用于缓冲),其他组件仍然是一次性加载所有的数据。
LazyForEach在每次迭代中,必须创建且只允许创建一个子组件。
生成的子组件必须是允许包含在LazyForEach父容器组件中的子组件。
允许LazyForEach包含在if/else条件渲染语句中,也允许LazyForEach中出现if/else条件渲染语句。
键值生成器必须针对每个数据生成唯一的值,如果键值相同,将导致键值相同的UI组件被框架忽略,从而无法在父容器内显示。
LazyForEach必须使用DataChangeListener对象来进行更新,第一个参数dataSource使用状态变量时,状态变量改变不会触发LazyForEach的UI刷新。
为了高性能渲染,通过DataChangeListener对象的onDataChange方法来更新UI时,需要生成不同于原来的键值来触发组件刷新。
itemGenerator函数的调用顺序不一定和数据源中的数据项相同,在开发过程中不要假设itemGenerator和keyGenerator函数是否执行及其执行顺序。例如,以下示例可能无法正常运行:
LazyForEach(dataSource, item => Text(`${item.i}. item.data.label`),item => item.data.id.toString())五、示例
// Basic implementation of IDataSource to handle data listener
class BasicDataSource implements IDataSource {private listeners: DataChangeListener[] = [];public totalCount(): number {return 0;}public getData(index: number): any {return undefined;}registerDataChangeListener(listener: DataChangeListener): void {if (this.listeners.indexOf(listener) < 0) {console.info('add listener');this.listeners.push(listener);}}unregisterDataChangeListener(listener: DataChangeListener): void {const pos = this.listeners.indexOf(listener);if (pos >= 0) {console.info('remove listener');this.listeners.splice(pos, 1);}}notifyDataReload(): void {this.listeners.forEach(listener => {listener.onDataReloaded();})}notifyDataAdd(index: number): void {this.listeners.forEach(listener => {listener.onDataAdd(index);})}notifyDataChange(index: number): void {this.listeners.forEach(listener => {listener.onDataChange(index);})}notifyDataDelete(index: number): void {this.listeners.forEach(listener => {listener.onDataDelete(index);})}notifyDataMove(from: number, to: number): void {this.listeners.forEach(listener => {listener.onDataMove(from, to);})}
}class MyDataSource extends BasicDataSource {private dataArray: string[] = ['/path/image0', '/path/image1', '/path/image2', '/path/image3'];public totalCount(): number {return this.dataArray.length;}public getData(index: number): any {return this.dataArray[index];}public addData(index: number, data: string): void {this.dataArray.splice(index, 0, data);this.notifyDataAdd(index);}public pushData(data: string): void {this.dataArray.push(data);this.notifyDataAdd(this.dataArray.length - 1);}
}@Entry
@Component
struct MyComponent {private data: MyDataSource = new MyDataSource();build() {List({ space: 3 }) {LazyForEach(this.data, (item: string) => {ListItem() {Row() {Image(item).width('30%').height(50)Text(item).fontSize(20).margin({ left: 10 })}.margin({ left: 10, right: 10 })}.onClick(() => {this.data.pushData('/path/image' + this.data.totalCount());})}, item => item)}}
}
相关文章:

HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制LazyForEach数据懒加载
LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当LazyForEach在滚动容器中使用了,框架会根据滚动容器可视区域按需创建组件,当组件划出可视区域外时,框架会进行组件销毁回收以降低内存占用。一、接…...

04_15页表缓存(TLB)和巨型页
前言 linux里面每个物理内存(RAM)页的一般大小都是4kb(32位就是4kb),为了使管理虚拟地址数变少 加快从虚拟地址到物理地址的映射 建议配值并使用HugePage巨型页特性 cpu和mmu和页表缓存(TLB)和cache和ram的关系 CPU看到的都是虚拟地址,需要经过MMU的转化…...

ResourceBundle类:读取配置文件
ResourceBundle类是java自带的类,类路径:java.util.ResourceBundle,用来读取项目中后缀为properties的配置文件。 下面简单举例说明一下用法: 数据准备 1)配置文件名称:application.propertiesÿ…...

数学建模的三大模型和十大常用算法
一、三大模型 预测模型 神经网络预测、灰色预测、拟合插值预测(线性回归)、时间序列预测、马尔科夫链预测、微分方程预测、Logistic模型等等。 应用领域:人口预测、水资源污染增长预测、病毒蔓延预测、竞赛获胜概率预测、月收入预测、销量预测、经济发展情况预测等在…...

NAS绝对安全吗?文件会不会泄露或被删除?
NAS(Network Attached Storage)并非绝对安全,因为任何系统都存在潜在的风险和漏洞。以下是一些可能导致文件泄露或被删除的情况: 1. 物理安全:如果未采取适当的物理安全措施,例如未将NAS设备放置在安全环境…...

Kubernetes 使用 Rancher 管理
K8S集群管理工具 只能管理单个K8S集群 kubectl命令行管理工具 dashboard(K8S官方的UI界面图形化管理工具) (管理多集群很麻烦,切换不同集群每次需要更改kube-config文件[kubectl配置文件],如果kubeadm部署每次都需…...

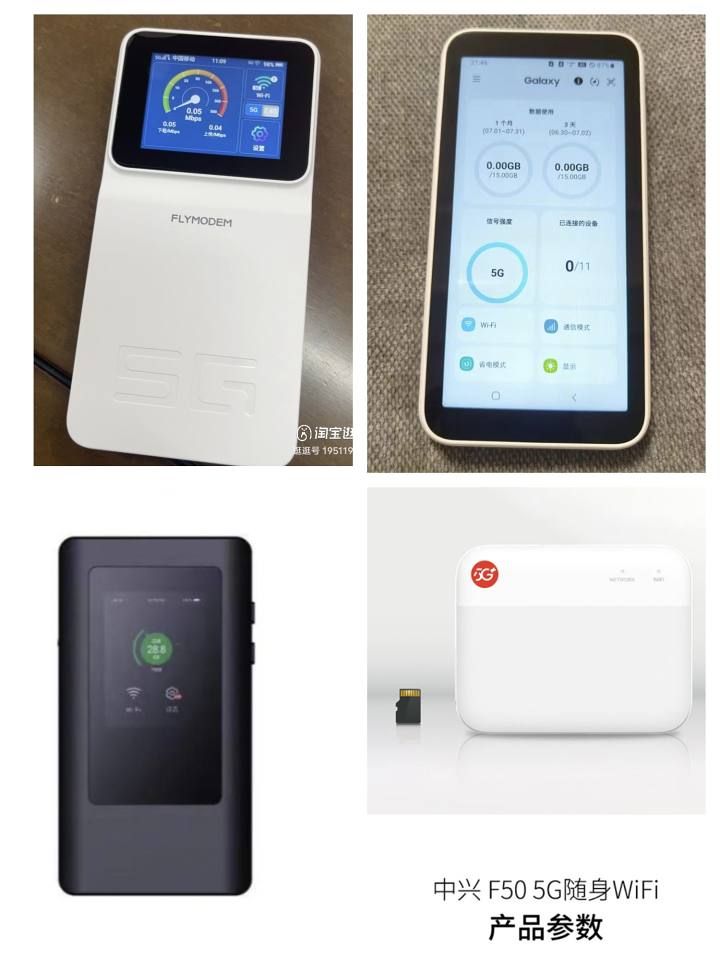
5G随身wifi如何选择?简单分类一下
最近5g随身wifi越来越多了,价格也一直走低,根据我的观察和总结,5g随身wifi可以分为这几档:(普遍来说) 1,紫光udx710基带芯片(也叫v510) 代表产品:r106&#x…...

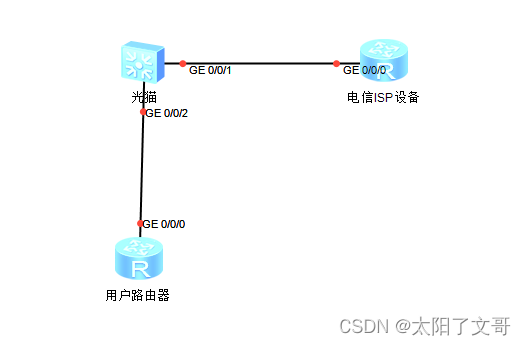
华为PPPOE配置实验
华为PPPOE配置实验 网络拓扑图拓扑说明电信ISP设备配置用户拨号路由器配置查看是否拨上号是否看不懂? 看不懂就对了,只是记录一下命令。至于所有原理,等想写了再写 网络拓扑图 拓扑说明 用户路由器用于模拟家用拨号路由器,该设备…...

1.jvm和java体系结构
jvm简介 JVM:跨语言的平台 Java是目前应用最为广泛的软件开发平台之一。随着Java以及Java社区的不断壮大Java 也早已不再是简简单单的一门计算机语言了,它更是一个平台、一种文化、一个社区。 ● 作为一个平台,Java虚拟机扮演着举足轻重的…...

h264 SPS 帧分辨率解析标准
来源:微信公众号「编程学习基地」 文章目录 导致1088出现的原因h264 sps解析h264bitstream的简单使用导致1088出现的原因 大部分IPC推过来的数据流都是标准的1080P(1920x1080),720P(1280x720) 但是也有个例,部分设备存在16位/32位对齐的情况,出现非标1080P(1920x1088),72…...

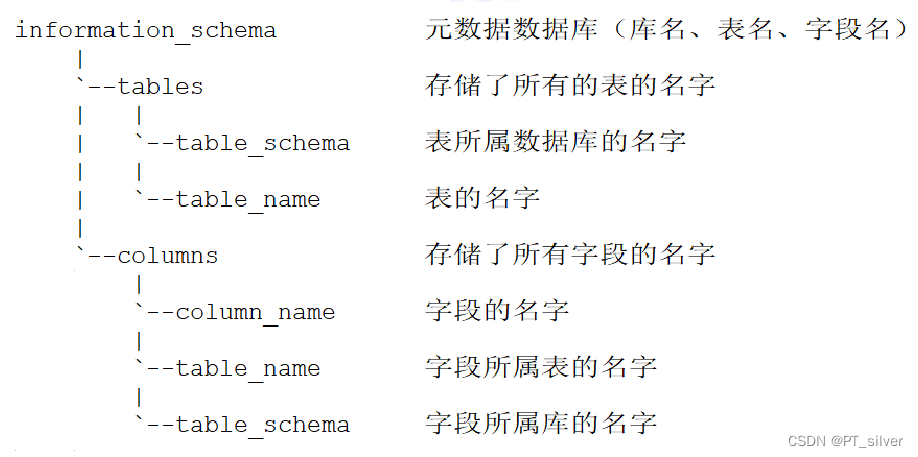
二、SQL注入之联合查询
文章目录 1、SQL注入原理2、SQL注入的原因3、SQL注入的危害4、SQL注入基础4.1 MySQL相关4.2 SQL注入流程: 5、联合注入实例基本步骤6、总结 1、SQL注入原理 SQL注入(Sql Injection)就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串&…...

Python爬虫入门 - 规则、框架和反爬策略解析
在当今信息爆炸的时代,爬虫技术成为了获取互联网数据的重要手段。对于初学者来说,掌握Python爬虫的规则、框架和反爬策略是迈向高效爬取的关键。本文将分享一些实用的经验和技巧,帮助你快速入门Python爬虫,并解析常见的反爬策略&a…...

【数据结构入门指南】二叉树
【数据结构入门指南】二叉树 一、二叉树的概念二、现实中的二叉树三、特殊的二叉树四、二叉树的性质五、二叉树的存储结构5.1 顺序结构5.2 链式结构 一、二叉树的概念 二叉树是一棵特殊的树。一棵二叉树是结点的一个有限集合,该节点: ①:或者…...

C++初阶——string(字符数组),跟C语言中的繁琐设计say goodbye
前言:在日常的程序设计中,我们会经常使用到字符串。比如一个人的身份证号,家庭住址等,只能用字符串表示。在C语言中,我们经常使用字符数组来存储字符串,但是某些场景(比如插入,删除)下操作起来很…...
之图片缓存详解)
Android Bitmap详解(下)之图片缓存详解
前言: 之前有出过俩篇关于bitmap相关的讲解,分别是Bitmap详解(上)常用概念和常用API和Bitmap详解(中)之像素级操作,今天主要是来一个系统的总结。 认识Bitmap: Bitmap是Android系统中的图像处理的最重要类之一。用它可以获取图像…...
)
020-从零搭建微服务-认证中心(九)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址(后端):https://gitee.com/csps/mingyue 源码地址(前端):https://gitee.com/csps…...

孤注一掷中的黑客技术
最近孤注一掷电影很火,诈骗团伙的骗术实在厉害,就连电影中的黑客潘生都未能幸免。电影中的陆经理说:不是我们坏, 是他们贪。这句话我觉得有一部分是对的,诈骗分子抓住了人的本性贪婪,才使得被骗的人逐步走向…...
)
机器学习笔记 - PyTorch Image Models图像模型概览 (timm)
一、简述 PyTorch Image Models (timm)是一个用于最先进的图像分类的库,包含图像模型、优化器、调度器、增强等的集合;是比较热门的论文及代码库。 虽然越来越多的低代码和无代码解决方案可以轻松开始将深度学习应用于计算机视觉问题,但我们经常与希望寻求定制解决方案的客户…...

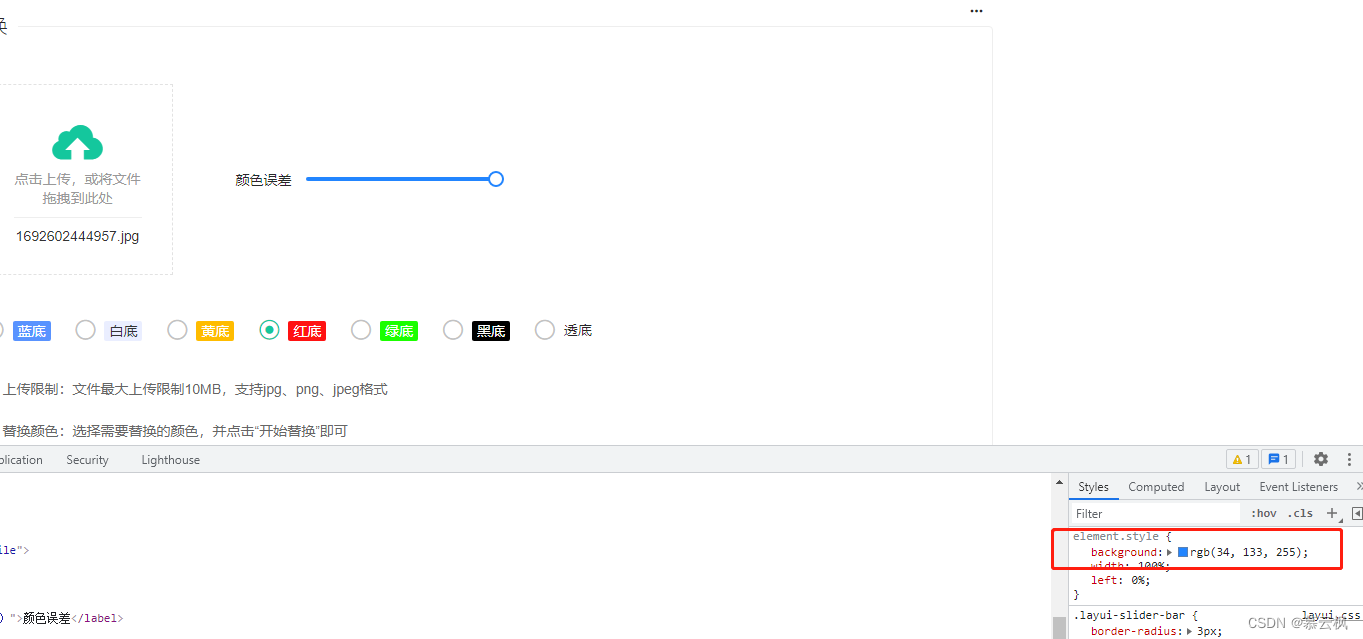
Java 实现证件照底图替换,Java 实现照片头像底图替换
效果图 这里前端用layui实现的案例截图 color底图颜色可以在网页上这样取色 new Color(34, 133, 255) 实现案例下载链接:https://download.csdn.net/download/weixin_43992507/88237432...

周易卦爻解读笔记——未济
第六十四卦未济 火水未济 离上坎下 未济卦由否卦所变,否卦六二与九五换位,象征尚未完成。 天地否 未济卦和既济卦既是错卦又是覆卦,这也是最后一卦,序卦传【物不可穷也,故受之以未济终焉】 未济卦象征尚未完成&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
