Vue3 中 导航守卫 的使用
在Vue 3中,导航守卫(Navigation Guards)用于在路由切换前后执行一些操作,例如验证用户权限、取消路由导航等。Vue 3中的导航守卫与Vue 2中的导航守卫略有不同。下面是Vue 3中导航守卫的使用方式:
-
全局前置守卫(Global Before Guards):
beforeEach:在路由切换前执行,可以用来进行权限验证或其他全局操作。- 使用方法:
import { createRouter, createWebHistory } from 'vue-router';const router = createRouter({history: createWebHistory(),routes: [...] });router.beforeEach((to, from, next) => {// 执行一些操作,例如权限验证// 如果要继续路由导航,调用next();如果要取消导航,调用next(false)next(); });export default router;
-
全局后置守卫(Global After Guards):
afterEach:在路由切换后执行,可以用来进行一些全局操作,例如页面统计。- 使用方法:
import { createRouter, createWebHistory } from 'vue-router';const router = createRouter({history: createWebHistory(),routes: [...] });router.afterEach((to, from) => {// 执行一些操作,例如页面统计 });export default router;
-
路由独享守卫(Per-Route Guards):
beforeEnter:在单个路由配置中定义,只对该路由生效。- 使用方法:
import { createRouter, createWebHistory } from 'vue-router';const router = createRouter({history: createWebHistory(),routes: [{path: '/example',component: ExampleComponent,beforeEnter: (to, from, next) => {// 在进入该路由前执行一些操作next();}},// 其他路由配置...] });export default router;
-
组件内的守卫(In-Component Guards):
beforeRouteEnter:在进入路由前执行,可以访问组件实例。beforeRouteUpdate:在当前路由复用组件时执行,例如从/user/1切换到/user/2。beforeRouteLeave:在离开当前路由前执行。- 使用方法:
import { ref } from 'vue';export default {beforeRouteEnter(to, from, next) {// 在进入路由前执行一些操作next();},beforeRouteUpdate(to, from, next) {// 在当前路由复用组件时执行一些操作next();},beforeRouteLeave(to, from, next) {// 在离开当前路由前执行一些操作next();},// 组件其他配置... };
这些导航守卫可以在Vue 3中的路由配置中使用,用于控制路由的导航行为和执行一些额外的操作
实现登录
-
创建一个用于存储登录状态的全局变量,例如
isLoggedIn,并设置初始值为false。 -
在全局前置守卫中检查登录状态,如果用户未登录且访问的是需要登录才能访问的页面,则取消导航并重定向到登录页面。
import { createRouter, createWebHistory } from 'vue-router';const router = createRouter({history: createWebHistory(),routes: [...]
});router.beforeEach((to, from, next) => {// 检查登录状态if (to.meta.requiresAuth && !isLoggedIn.value) {next('/login'); // 重定向到登录页面} else {next(); // 继续路由导航}
});export default router;
- 在登录页面的组件内,使用
beforeRouteEnter守卫来执行登录操作,并将登录状态设置为true。
import { ref } from 'vue';export default {beforeRouteEnter(to, from, next) {// 在进入路由前执行登录操作// 假设登录成功后将登录状态设置为trueisLoggedIn.value = true;next();},// 组件其他配置...
};
- 在其他需要登录才能访问的页面的组件内,使用
beforeRouteEnter守卫来检查登录状态,如果用户未登录,则取消导航并重定向到登录页面。
import { ref } from 'vue';export default {beforeRouteEnter(to, from, next) {// 检查登录状态if (!isLoggedIn.value) {next('/login'); // 重定向到登录页面} else {next(); // 继续路由导航}},// 组件其他配置...
};
通过以上步骤,您可以使用这四个守卫方法来实现登录功能。在全局前置守卫中检查登录状态,如果用户未登录且访问的是需要登录才能访问的页面,则取消导航并重定向到登录页面。在登录页面的组件内,使用 beforeRouteEnter 守卫来执行登录操作,并将登录状态设置为 true。在其他需要登录才能访问的页面的组件内,使用 beforeRouteEnter 守卫来检查登录状态,如果用户未登录,则取消导航并重定向到登录页面。
完整示例
下面是一个完整的实例代码,演示如何使用守卫来实现登录功能:
// main.js
import { createApp } from 'vue';
import App from './App.vue';
import { createRouter, createWebHistory } from 'vue-router';const router = createRouter({history: createWebHistory(),routes: [{path: '/login',component: LoginComponent,meta: { requiresAuth: false } // 不需要登录才能访问},{path: '/dashboard',component: DashboardComponent,meta: { requiresAuth: true } // 需要登录才能访问},// 其他路由配置...]
});router.beforeEach((to, from, next) => {// 检查登录状态if (to.meta.requiresAuth && !isLoggedIn.value) {next('/login'); // 重定向到登录页面} else {next(); // 继续路由导航}
});const app = createApp(App);
app.use(router);
app.mount('#app');
// LoginComponent.vue
import { ref } from 'vue';export default {beforeRouteEnter(to, from, next) {// 在进入路由前执行登录操作// 假设登录成功后将登录状态设置为trueisLoggedIn.value = true;next();},// 组件其他配置...
};
// DashboardComponent.vue
import { ref } from 'vue';export default {beforeRouteEnter(to, from, next) {// 检查登录状态if (!isLoggedIn.value) {next('/login'); // 重定向到登录页面} else {next(); // 继续路由导航}},// 组件其他配置...
};
这个示例中,我们创建了一个简单的Vue应用,并使用Vue Router来管理路由。在路由配置中,我们定义了两个路由:/login和/dashboard。/login路由对应的组件是LoginComponent,不需要登录才能访问,/dashboard路由对应的组件是DashboardComponent,需要登录才能访问。
在全局前置守卫中,我们检查了路由的meta字段,如果requiresAuth为true且用户未登录,则重定向到登录页面。否则,继续路由导航。
在LoginComponent组件的beforeRouteEnter守卫中,我们模拟了登录操作,并将登录状态设置为true。
在DashboardComponent组件的beforeRouteEnter守卫中,我们检查了登录状态,如果用户未登录,则重定向到登录页面。
这样,我们就使用每个守卫来实现了登录功能
相关文章:

Vue3 中 导航守卫 的使用
在Vue 3中,导航守卫(Navigation Guards)用于在路由切换前后执行一些操作,例如验证用户权限、取消路由导航等。Vue 3中的导航守卫与Vue 2中的导航守卫略有不同。下面是Vue 3中导航守卫的使用方式: 全局前置守卫…...

云原生概论
云原生是一种新兴的技术趋势,它旨在将应用程序设计和部署方式从传统的基础设施转向云端。云原生应用程序是一种针对云环境进行优化的应用程序,能够充分利用云端提供的弹性和可扩展性。本文将探讨云原生的概念、优势、应用场景以及未来发展方向。 一、云…...

hive-sql
hive-常用SQL汇总 查看数据库 -- 查看所有的数据库 show databases; 使用默认的库 -- 下面的语句可以查看默认的库 use default ;查看某个库下的表 -- 查看所有的表 show tables ; -- 查看包含 stu的表 ,这种是通配的方法来查看 show tables like *stu*; 查…...

Rspack 创建 vue2/3 项目接入 antdv(rspack.config.js 配置 less 主题)
一、简介 Rspack CLI 官方文档。 rspack.config.js 官方文档。 二、创建 vue 项目 创建项目(文档中还提供了 Rspack 内置 monorepo 框架 Nx 的创建方式,根据需求进行选择) # npm 方式 $ npm create rspacklatest# yarn 方式 $ yarn create…...

基于centos7完成docker服务的一些基础操作
目录 要求完成 具体操作 1.安装docker服务,配置镜像加速器 2.下载系统镜像(Ubuntu、 centos) 3.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母) 4.容器的启动、 停止及重启…...

Microsoft Visual Studio + Qt插件编程出现错误error MSB4184问题
文章目录 报错解决 报错 C:\Users\Administrator\AppData\Local\QtMsBuild\qt_globals.targets(786,7): error MSB4184: 无法计算表达式“[System.IO.File]::ReadAllText(C:\Users\Administrator\AppData\Local\QtMsBuild\qt.natvis.xml)”。 未能找到文件“C:\Users\Administ…...

QT Quick之quick与C++混合编程
Qt quick能够生成非常绚丽界面,但有其局限性的,对于一些业务逻辑和复杂算法,比如低阶的网络编程如 QTcpSocket ,多线程,又如 XML 文档处理类库 QXmlStreamReader / QXmlStreamWriter 等等,在 QML 中要么不可…...

Ros noetic Move_base 相关状态位置的获取 实战使用教程
前言: 有一段时间没有更新,这篇文章是为了后续MPC路径跟踪算法开设的帖子用于更新我自己的思路,由于MPC算法,要镶嵌到整个导航任务中去,就绕不开这个move_base包中相关的参数设置和其中相关状态位置的获取和解读等等。 因为最近遇到小车在其他的环境中有些时候,不需要自己…...

【SpringBoot】SpringBoot项目与Vue对接接口的步骤
下面是SpringBoot项目与Vue对接接口的步骤: 创建SpringBoot项目,在项目中添加依赖,如Spring MVC、MyBatis等框架。 在SpringBoot项目中编写接口方法,使用注解标识请求方式,如GetMapping、PostMapping等,并…...

Glog安装与使用
安装 脚本 #!/bin/bash git clone https://github.com/google/glog.git cd glog git checkout v0.4.0 mkdir build && cd build cmake .. make -j4 echo "your password" | sudo -S make install使用 main.cc #include <glog/logging.h>int main(i…...

windows开发环境搭建
下载msys2,官网下载即可: MSYS2 安装其他的编译工具(貌似不需要把中间的命令全部执行): MSYS2使用教程——win10系统64位安装msys2最新版(msys2-x86_xxxx.exe)_msys64_Dreamhai的博客-CSDN博…...

8月17日上课内容 第三章 LVS+Keepalived群集
本章结构 Keepalived概述 keepalived 概述 1.服务功能 故障自动切换 健康检查 节点服务器高可用 HA keepalived工作原理 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题 在一个LVS服务集群中通常有主服务器 (MAST…...

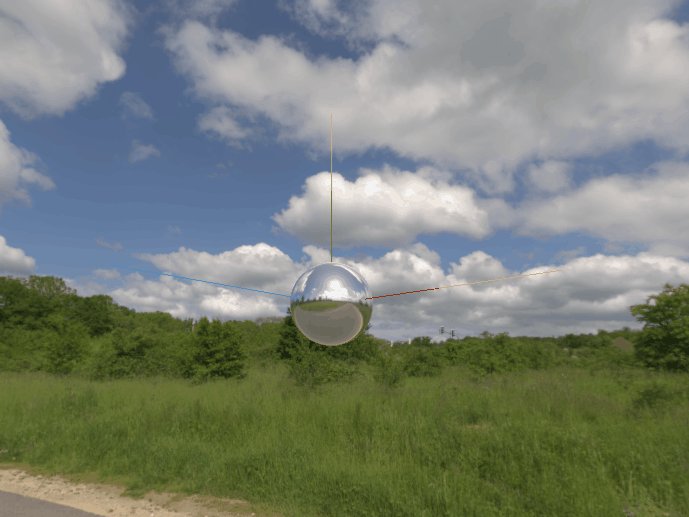
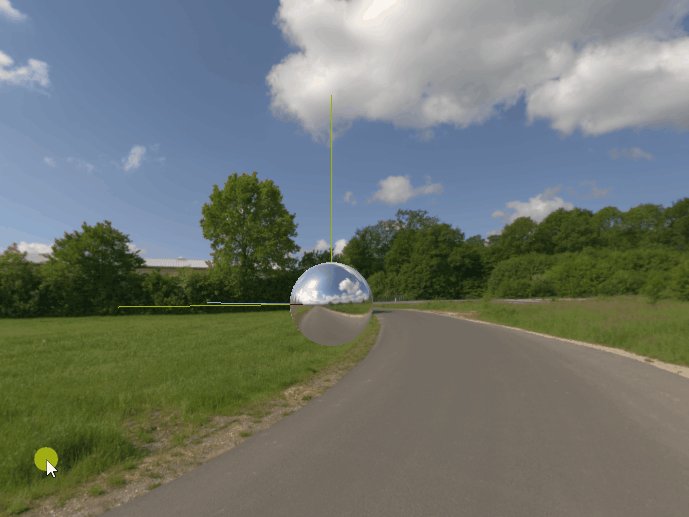
Threejs学习05——球缓冲几何体背景贴图和环境贴图
实现随机多个三角形随机位置随机颜色展示效果 这是一个非常简单基础的threejs的学习应用!本节主要学习的是球面缓冲几何体的贴图部分,这里有环境贴图以及背景贴图,这样可以有一种身临其境的效果!这里环境贴图用的是一个.hdr的文件…...

LVS+Keepalived群集实验
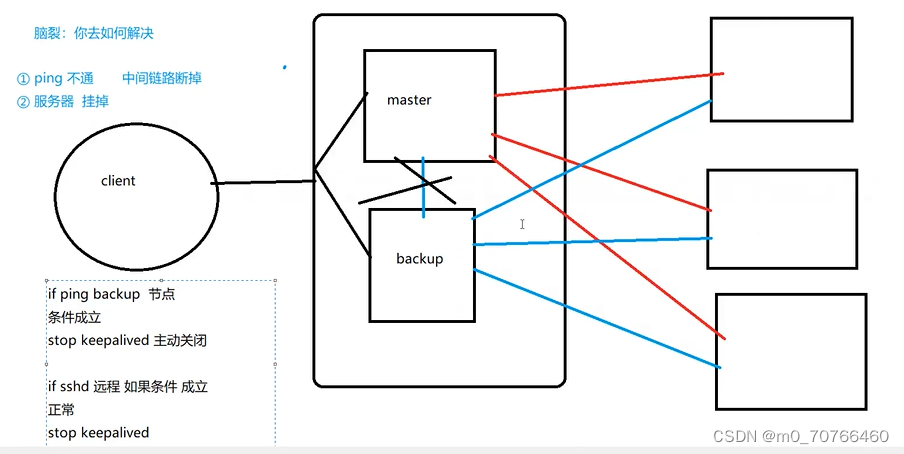
目录 Keepalived 是什么 Keepalived 功能 Keepalived 模块 工作原理 脑裂现象及解决方案 脑裂 形成脑裂的原因 解决脑裂的几种方法: 为了减少或避免HA集群中出现脑裂现象,我们可以采取以下措施: Keepalived服务主要功能࿰…...

软考高级之系统架构师之系统开发基础
架构 场景 场景(scenarios)在进行体系结构评估时,一般首先要精确地得出具体的质量目标,并以之作为判定该体系结构优劣的标准。为得出这些目标而采用的机制做场景。场景是从风险承担者的角度对与系统的交互的简短描述。在体系结构…...

Web 3.0 安全风险,您需要了解这些内容
随着技术的不断发展,Web 3.0 正在逐渐成为现实,为我们带来了许多新的机遇和挑战。然而,与任何新技术一样,Web 3.0 也伴随着一系列安全风险,这些风险需要被认真对待。在这篇文章中,我们将探讨一些与Web 3.0 …...

万宾科技22款产品入选《城市生命线安全工程监测技术产品名录》
2023年8月17日-18日,由北京市地下管线协会主办的2023首届城市生命线安全与发展大会在北京召开,本次大会汇聚中央及地方政府主管领导、院士专家、行业领袖、龙头代表、产业精英等。 大会聚焦安全监管智慧平台和燃气爆炸、城市内涝、地下管线交互风险、第三…...

MFC 隐藏窗口
亲测能用 改变主窗体的创建方式 将 C***App::InitInstance() 函数中的代码 CMFCApplication1Dlg dlg; m_pMainWnd &dlg; INT_PTR nResponse dlg.DoModal(); 替换为 CMFCApplication1Dlg dlg; m_pMainWnd &dlg; //INT_PTR nResponse dlg.DoModal(); INT_PTR nRe…...

Java数据库连接池原理及spring boot使用数据库连接池(HikariCP、Druid)
和线程池类似,数据库连接池的作用是建立一些和数据库的连接供需要连接数据库的业务使用,避免了每次和数据库建立、销毁连接的性能消耗,通过设置连接池参数可以防止建立连接过多导致服务宕机等,以下介绍Java中主要使用的几种数据库…...

百度商业AI 技术创新大赛赛道二:AIGC推理性能优化TOP10之经验分享
朋友们,AIGC性能优化大赛已经结束了,看新闻很多队员已经完成了答辩和领奖环节,我根据内幕人了解到,比赛的最终代码及结果是不会分享出来的,因为办比赛的目的就是吸引最优秀的代码然后给公司节省自己开发的成本…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
