05-微信小程序常用组件-表单组件
05-微信小程序常用组件-表单组件
文章目录
- 表单组件
- button 按钮
- 案例代码
- form 表单
- 案例代码
- image 图片
- 支持长按识别的码
- 案例代码
微信小程序包含了六大组件: 视图容器、 基础内容、 导航、 表单、 互动和 导航。这些组件可以通过WXML和WXSS进行布局和样式设置,从而构建出丰富的小程序界面和交互体验。
- 其中,视图容器组件包括view和scroll-view等,用于实现页面的结构和滚动效果;
- 基础内容组件包括text和image等,用于显示文本和图片内容;
- 表单组件包括button、input和checkbox等,用于实现用户输入和选择;
- 互动组件包括contact和action-sheet等,用于实现用户之间的互动和操作。
表单组件
微信小程序表单组件官方文档
button 按钮
功能描述
按钮。
属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
WebView Skyline
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 | 1.0.0 |
| type | string | default | 否 | 按钮的样式类型 | 1.0.0 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 | 1.0.0 |
| form-type | string | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | 1.0.0 | |
| open-type | string | 否 | 微信开放能力 | 1.1.0 | |
| hover-class | string | button-hover | 否 | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| lang | string | en | 否 | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | 1.3.0 |
| session-from | string | 否 | 会话来源,open-type="contact"时有效 | 1.4.0 | |
| send-message-title | string | 当前标题 | 否 | 会话内消息卡片标题,open-type="contact"时有效 | 1.5.0 |
| send-message-path | string | 当前分享路径 | 否 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 | 1.5.0 |
| send-message-img | string | 截图 | 否 | 会话内消息卡片图片,open-type="contact"时有效 | 1.5.0 |
| app-parameter | string | 否 | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | 1.9.5 | |
| show-message-card | boolean | false | 否 | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 | 1.5.0 |
| bindgetuserinfo | eventhandle | 否 | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效 | 1.3.0 | |
| bindcontact | eventhandle | 否 | 客服消息回调,open-type="contact"时有效 | 1.5.0 | |
| bindgetphonenumber | eventhandle | 否 | 手机号快速验证回调,open-type=getPhoneNumber时有效 | 1.2.0 | |
| binderror | eventhandle | 否 | 当使用开放能力时,发生错误的回调,open-type=launchApp时有效 | 1.9.5 | |
| bindopensetting | eventhandle | 否 | 在打开授权设置页后回调,open-type=openSetting时有效 | 2.0.7 | |
| bindlaunchapp | eventhandle | 否 | 打开 APP 成功的回调,open-type=launchApp时有效 | 2.4.4 | |
| bindchooseavatar | eventhandle | 否 | 获取用户头像回调,open-type=chooseAvatar时有效 | 2.21.2 |
Bug & Tip
tip:button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}tip:bindgetphonenumber从1.2.0 开始支持,但是在1.5.3以下版本中无法使用wx.canIUse进行检测,建议使用基础库版本进行判断。tip: 在bindgetphonenumber等返回加密信息的回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行login;或者在回调中先使用checkSession进行登录态检查,避免login刷新登录态。tip: 从 2.21.2 起,对getPhoneNumber接口进行了安全升级,bindgetphonenumber返回的信息中增加code参数,code是一个动态的令牌,开发者拿到code后需调用微信后台接口换取手机号。详情新版接口使用指南tip: 从 2.1.0 起,button 可作为原生组件的子节点嵌入,以便在原生组件上使用open-type的能力。tip: 目前设置了form-type的button只会对当前组件中的form有效。因而,将button封装在自定义组件中,而form在自定义组件外,将会使这个button的form-type失效。
案例代码
| primary | 绿色 |
|---|---|
| default | 白色 |
| warn | 红色 |
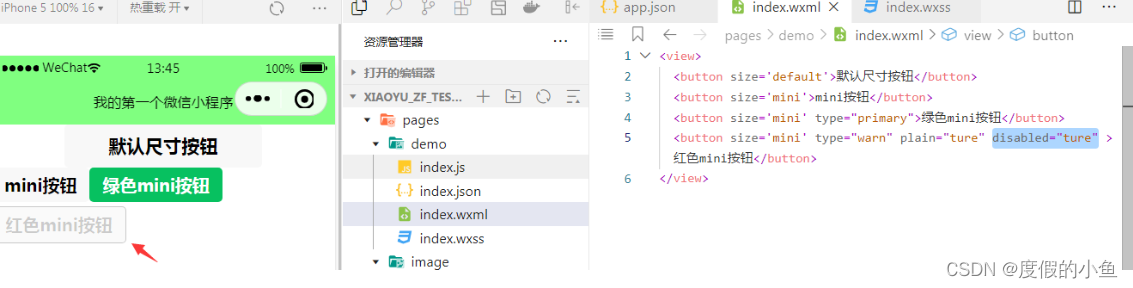
wxml
<view><button size='default'>默认尺寸按钮</button><button size='mini'>mini按钮</button><button size='mini' type="primary">绿色mini按钮</button><button size='mini' type="warn" plain="ture" >红色mini按钮</button>
</view>
- 效果图

- 设置按钮禁用
disabled="ture"
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eqmQblGM-1692368330313)(2023微信小程序图片/image-20230630134604728.png)]
form 表单
功能描述
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| report-submit | boolean | false | 否 | 是否返回 formId 用于发送模板消息 | 1.0.0 |
| report-submit-timeout | number | 0 | 否 | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 2.6.2 |
| bindsubmit | eventhandle | 否 | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} | 1.0.0 | |
| bindreset | eventhandle | 否 | 表单重置时会触发 reset 事件 | 1.0.0 |
案例代码
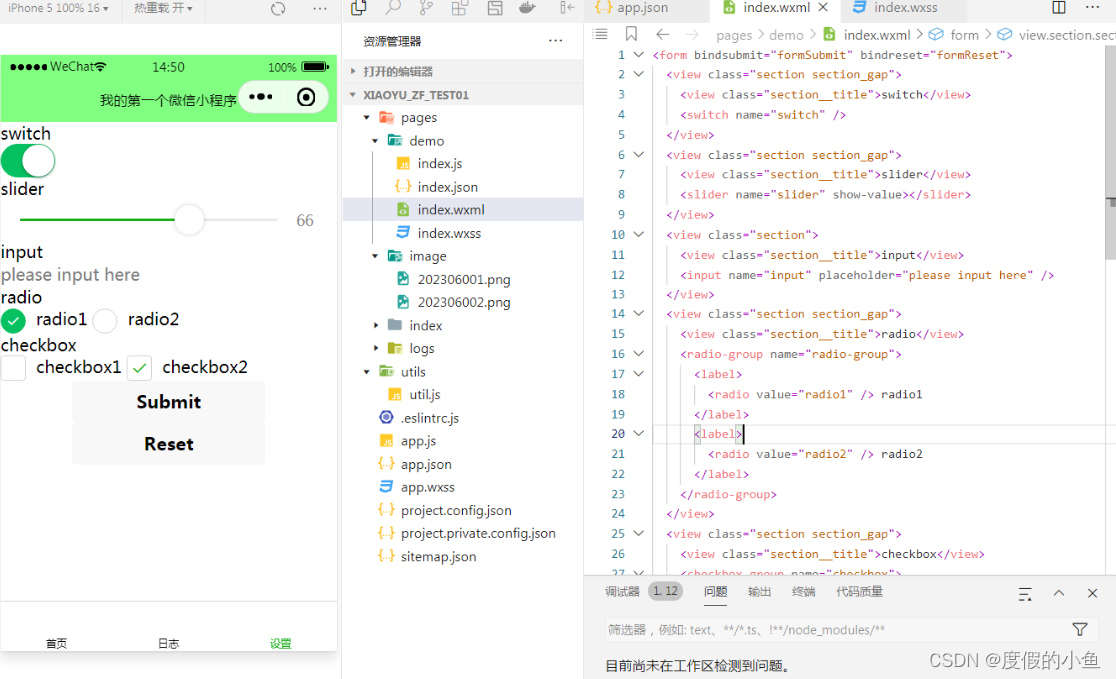
<form bindsubmit="formSubmit" bindreset="formReset"><view class="section section_gap"><view class="section__title">switch</view><switch name="switch" /></view><view class="section section_gap"><view class="section__title">slider</view><slider name="slider" show-value></slider></view><view class="section"><view class="section__title">input</view><input name="input" placeholder="please input here" /></view><view class="section section_gap"><view class="section__title">radio</view><radio-group name="radio-group"><label><radio value="radio1" /> radio1</label><label><radio value="radio2" /> radio2</label></radio-group></view><view class="section section_gap"><view class="section__title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1" /> checkbox1</label><label><checkbox value="checkbox2" /> checkbox2</label></checkbox-group></view><view class="btn-area"><button form-type="submit">Submit</button><button form-type="reset">Reset</button></view>
</form>
- 效果

image 图片
功能描述
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
WebView Skyline
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 否 | 图片资源地址 | 1.0.0 | |
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 | 1.0.0 |
| webp | boolean | false | 否 | 默认不解析 webP 格式,只支持网络资源 | 2.9.0 |
| lazy-load | boolean | false | 否 | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 | 1.5.0 |
| show-menu-by-longpress | boolean | false | 否 | 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。 | 2.7.0 |
| binderror | eventhandle | 否 | 当错误发生时触发,event.detail = {errMsg} | 1.0.0 | |
| bindload | eventhandle | 否 | 当图片载入完毕时触发,event.detail = {height, width} | 1.0.0 |
支持长按识别的码
| 类型 | 说明 | 最低版本 |
|---|---|---|
| 小程序码 | ||
| 微信个人码 | 2.18.0 | |
| 企业微信个人码 | 2.18.0 | |
| 普通群码 | 指仅包含微信用户的群 | 2.18.0 |
| 互通群码 | 指既有微信用户也有企业微信用户的群 | 2.18.0 |
| 公众号二维码 | 2.18.0 |
Bug & Tip
tip:image组件默认宽度320px、高度240pxtip:image组件进行缩放时,计算出来的宽高可能带有小数,在不同webview内核下渲染可能会被抹去小数部分
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 合法值 | 说明 | 最低版本 |
|---|---|---|---|
| 缩放 | scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 | |
| 缩放 | aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 | |
| 缩放 | aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 | |
| 缩放 | widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 | |
| 裁剪 | heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 | 2.10.3 |
| 裁剪 | top | 裁剪模式,不缩放图片,只显示图片的顶部区域 | |
| 裁剪 | bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 | |
| 裁剪 | center | 裁剪模式,不缩放图片,只显示图片的中间区域 | |
| 裁剪 | left | 裁剪模式,不缩放图片,只显示图片的左边区域 | |
| 裁剪 | right | 裁剪模式,不缩放图片,只显示图片的右边区域 | |
| 裁剪 | top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 | |
| 裁剪 | top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 | |
| 裁剪 | bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 | |
| 裁剪 | bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |
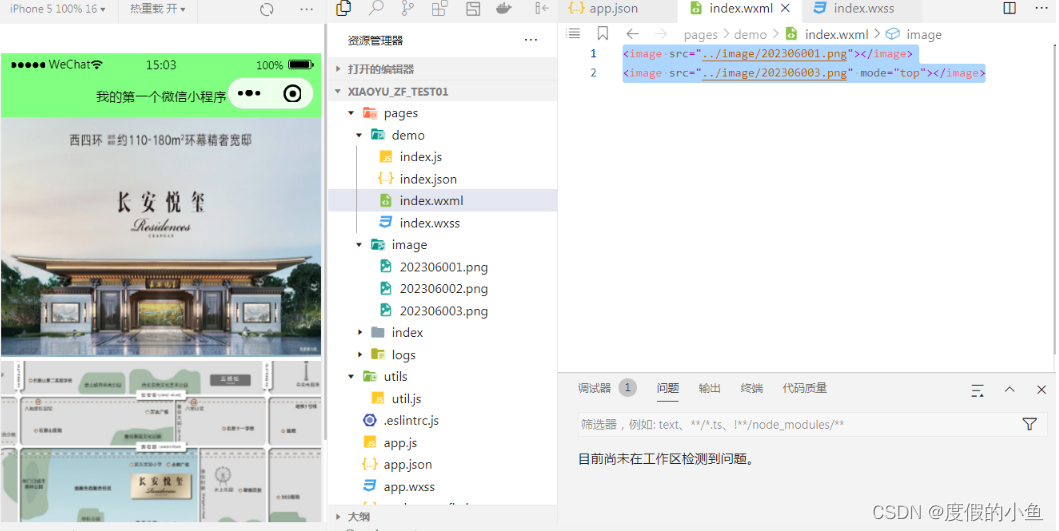
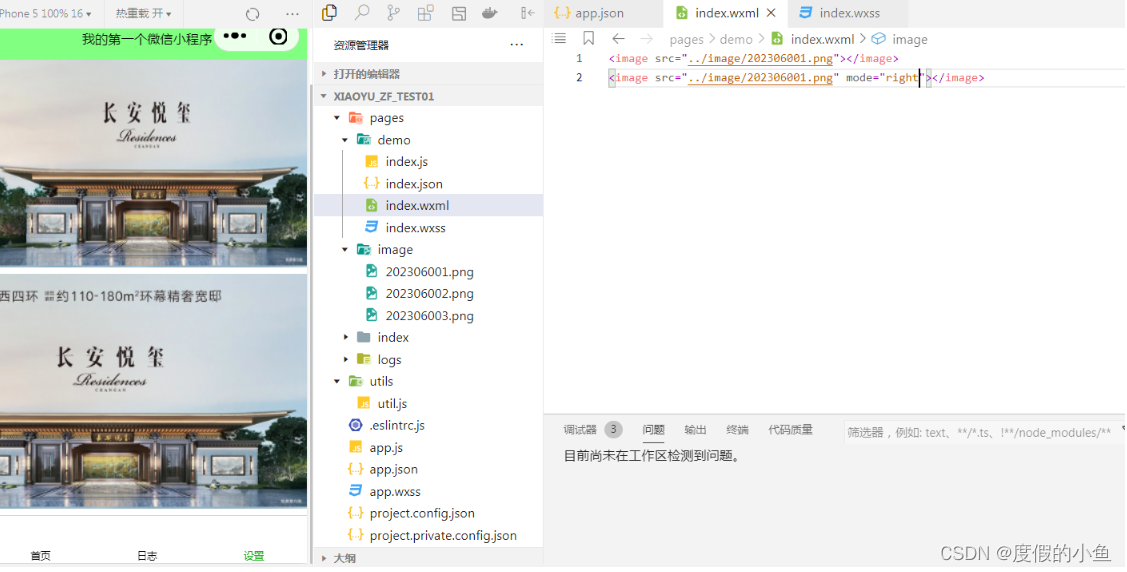
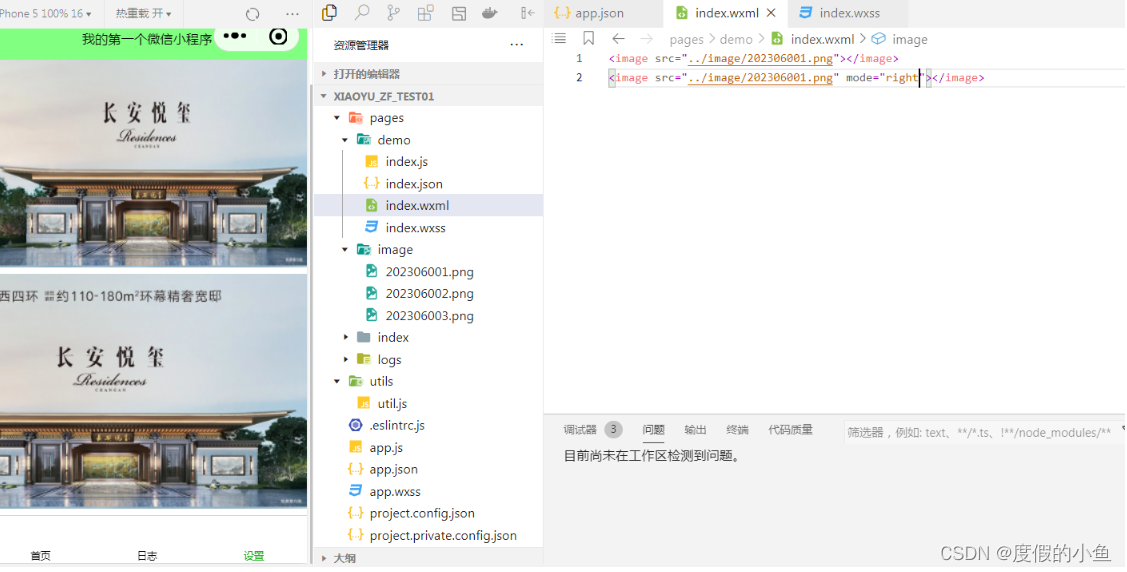
案例代码
<image src="../image/202306001.png"></image>
<image src="../image/202306003.png" mode="top"></image>

<image src="../image/202306001.png"></image>
<image src="../image/202306001.png" mode="right"></image>

``下一章节 微信小程序-注册程序-场景值.
相关文章:

05-微信小程序常用组件-表单组件
05-微信小程序常用组件-表单组件 文章目录 表单组件button 按钮案例代码 form 表单案例代码 image 图片支持长按识别的码案例代码 微信小程序包含了六大组件: 视图容器、 基础内容、 导航、 表单、 互动和 导航。这些组件可以通过WXML和WXSS进行布局和样式设…...

Lucky player —— Java 项目(Spring Boot)
一、项目介绍 项目名称:lucky player 项目的主要功能:本系统主要功能为构建了一个用户分享音乐的平台,普通用户不进行登录即可收听其他用户已经发布的专辑中的音乐。 作为博主则可以在该平台上传音频,以及在线音频录制上传。音频上…...

ios 声网agora 音视频直播场景下的集成总结
文章目录 一、前言二、视频会议场景2.1 场景描述2.2 功能列表三、电商直播场景3.1 场景描述3.2 功能列表3.3 技术方案四、声网iOS SDK集成4.1 集成4.2 示例demo4.3 核心代码4.3.1 初始化4.3.2 加入频道4.3.3 切换身份4.4.4 连麦4.4 相关问题4.4.1 监听观众角色用户事件五、相关…...

mysql 、sql server 临时表、表变量、
sql server 临时表 、表变量 mysql 临时表 创建临时表 create temporary table 表名 select 字段 [,字段2…,字段n] from 表...

15. Canvas制作汽车油耗仪表盘
1. 说明 本篇文章在14. 利用Canvas组件制作时钟的基础上进行一些更改,想查看全面的代码可以点击链接查看即可。 效果展示: 2. 整体代码 import QtQuick 2.15 import QtQuick.Controls 2.15Item{id:rootimplicitWidth: 400implicitHeight: implicitWi…...

解决git上传远程仓库时的最大文件大小限制
git默认限制最大的单文件100M,当某个文件到达50M时会给你提示。解决办法如下 首先,打开终端,进入项目所在的文件夹; 输入命令:git config http.postBuffer 524288000 执行完上面的语句后输入:git config…...

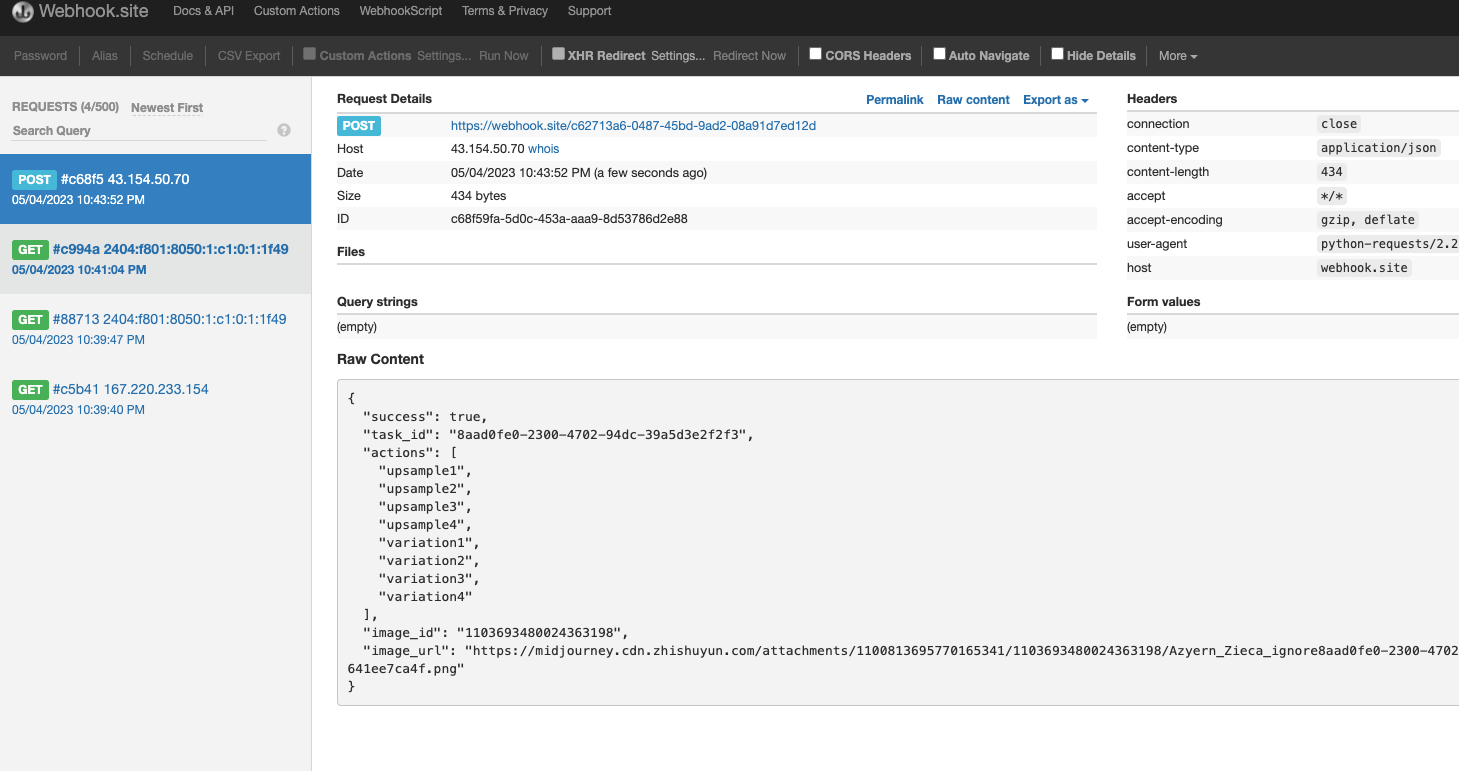
Midjourney API 国内申请及对接方式
在人工智能绘图领域,想必大家听说过 Midjourney 的大名吧! Midjourney 以其出色的绘图能力在业界独树一帜。无需过多复杂的操作,只要简单输入绘图指令,这个神奇的工具就能在瞬间为我们呈现出对应的图像。无论是任何物体还是任何风…...

第一章 文件的输入和输出
一 创建一个文件,并写入数据 #include <stdio.h> int main(void) {FILE *fp;fp= fopen("test.txt","w+");fprintf...

java面试基础 -- 深克隆 浅克隆
引例 说到java的克隆你还记得多少? 一说到克隆你可能就会想起来那个接口, 没错, 他就是Cloneable Cloneable是java里面内置的很常用的接口, 我们说 Object类中也有一个clone方法: 但是要想合法调用 clone 方法, 必须要先实现 Clonable 接口, 否则就会抛出 CloneNotSupportedEx…...

网络安全在医疗行业中的重要性
不可否认,现代世界见证了技术和医疗行业的交织,塑造了我们诊断、治疗和管理健康状况的新方式。随着电子健康记录取代纸质文件,远程医疗缩短了患者和医疗服务提供者之间的距离,数字化转型既是福音,也是挑战。最近的全球…...

elemenPlus ElMessage 字符串如何换行问题
因为后端返回的数据是一长串,而且带有\r,\n等换行符,但是并没有生效。前端写法: // 抛出错误ElMessage.error(msg);我们知道\r,\n,\r\n 是在不同系统下的换行符的表示,但在JavaScript返回字符串中并没有生效…...

Linux socket网络编程
一、主机字节序列和网络字节序列 主机字节序列分为大端字节序列和小端字节序列,不同的主机采用的字节序列可能不同。大端字节序列是指一个整数的高位字节存储在内存的低地址处,低位字节存储在内存的高地址处。小端字节序列是指整数的高位字节存储在内存…...

【广州华锐互动】牲畜养殖VR模拟实操系统为传统教育注入新的生命力
随着科技的不断发展,虚拟现实(VR)技术已经逐渐走进我们的生活。在农业领域,VR技术的应用也日益广泛,为现代农业人才培养提供了新的途径。 由广州华锐互动开发的“牲畜养殖VR模拟实操系统”引起了广泛关注,系统包含了鸡、猪、牛、马…...

JavaScript基础(Dom操作)
目录 一,BOM模型1.1,BOM可实现功能 二,Window对象的常用属性2.1,Window对象的常用方法2.1-1,open()和close()方法 三,History对象四,Location对象五,Document对象的常用方法六&#…...

.NET6.0 System.Drawing.Common 通用解决办法
最近有不少小伙伴在升级 .NET 6 时遇到了 System.Drawing.Common 的问题,同时很多库的依赖还都是 System.Drawing.Common ,而 .NET 6 默认情况下只在 Windows 上支持使用,Linux 上默认不支持这就导致在 Linux 环境上使用会有问题,…...

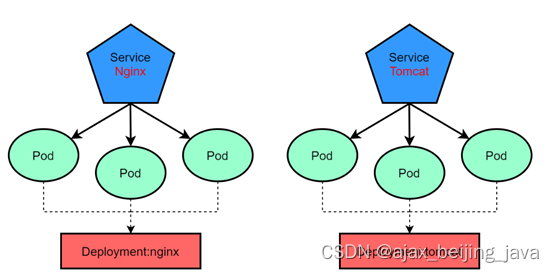
k8s ingress (二)
k8s ingress (二) Ingress介绍 在前面课程中已经提到,Service对集群之外暴露服务的主要方式有两种:NodePort和LoadBalancer,但是这两种方式,都有一定的缺点: NodePort方式的缺点是会占用很多集群机器的端口࿰…...

如何实现element UI中table操作栏更多按钮的展示与折叠?
解决思路: 直接使用elementUI文档上Popover 弹出框组件 废话不多说,直接上代码吧 <el-table :data="locationList" v-loading="loading" border class="table" ref="multipleTable" @selection-change="handleSelecti…...

SpringBoot(二)
###SpringBoot原理分析 ###SpringBoot监控 ###SpringBoot项目部署 #SpringBoot自动配置 Condition:(条件) Condition是在Spring4.0增加的条件判断功能,通过这个功能可以实现选择性的创建Bean操作 SpringBoot是如何知道要创建…...

python脚本——批量将word文档转换成pdf文件
语言:python 3 用法:点击运行后,弹出窗口选择word文档所在文件夹,程序运行后对该文件夹下所有的word文件全部转换成pdf文件,生成的pdf文件名字与原wrod文件相同。 如运行中报错,需要自行根据报错内容按照…...
-[通用功能:链的保存(序列化)与加载(反序列化)])
自然语言处理从入门到应用——LangChain:链(Chains)-[通用功能:链的保存(序列化)与加载(反序列化)]
分类目录:《自然语言处理从入门到应用》总目录 本文介绍了如何将链保存(序列化)到磁盘和从磁盘加载(反序列化)。我们使用的序列化格式是json或yaml。目前,只有一些链支持这种类型的序列化。随着时间的推移&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
