前端加springboot实现Web Socket连接通讯以及测试流程(包括后端实现心跳检测)
【2023】前端加springboot实现Web Socket连接通讯(包括后端实现心跳检测)
- 一级目录
- 二级目录
- 三级目录
- 前言
- 一、Web Socket 简绍
- 1 为什么用 websocket?
- 二、代码实现
- 1、前端(html)
- 1.1、无前端向后端发送消息
- 1.2、有前端向后端发送消息
- 2、后端具体代码(spring boot)
- 2.1、maven依赖
- 2.2、配置类
- 3、Web Socket连接工具类
- 2.3、Controller用于测试主动发送消息
- 2.4、定时任务,用于调用主动向客户端发送心跳
- 三、测试
- 1、 测试消息发送
- 1.1、前端日志
- 1.2、后端日志
- 2、测试客户端异常断开,服务器通过心跳检测自动剔除掉异常对话。
一级目录
二级目录
三级目录
前言
写这个项目主要是有有个项目需要后端有数据实话返回前端,一开始采用前端轮询的方式,后面觉得及时性上有些不行,然后改为使用websocket ,具体实现demo以及测试流程发出来提供交流学习,
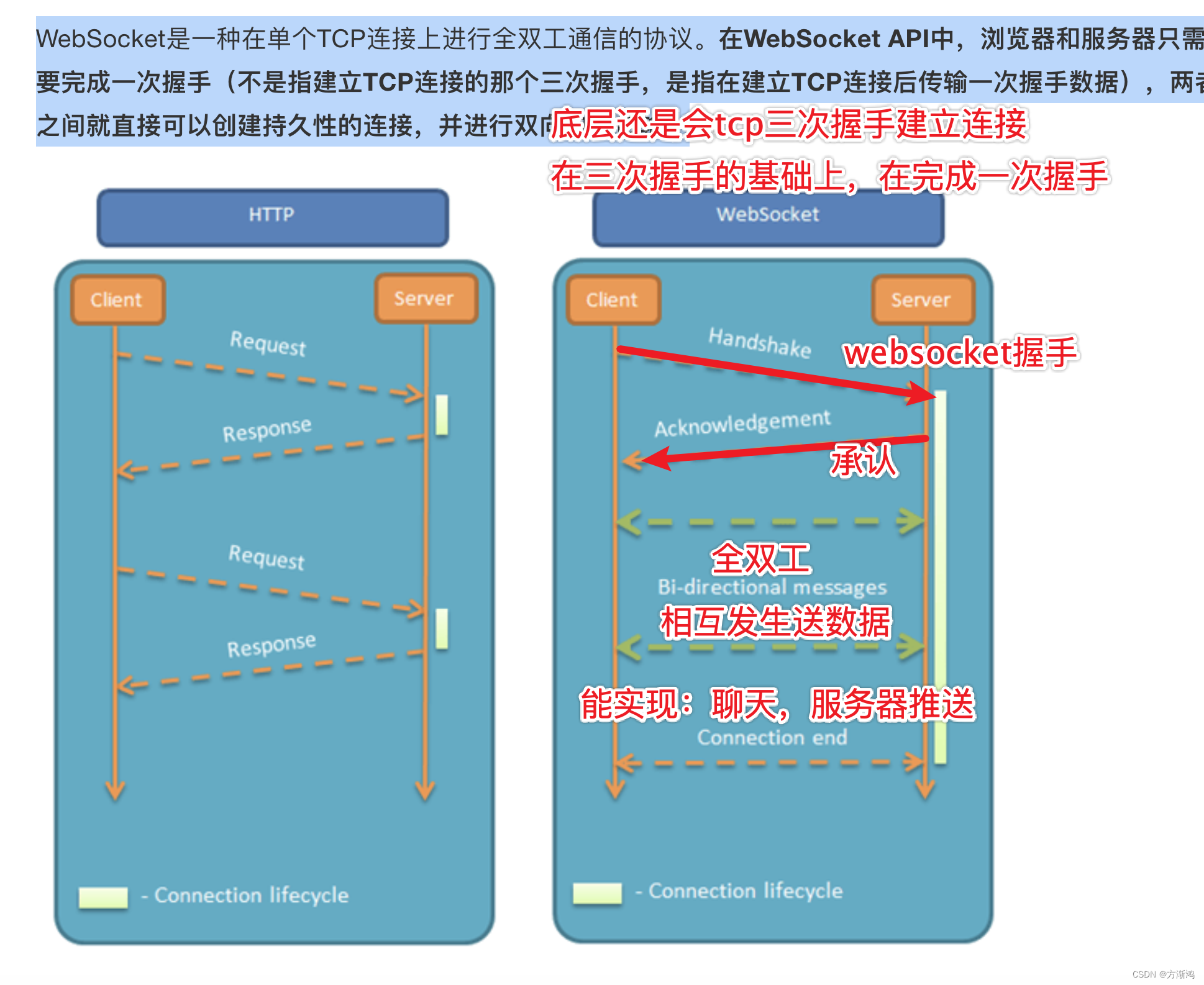
一、Web Socket 简绍
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
1 为什么用 websocket?
换句话说,websocket 解决了什么问题?答案是,解决了两个主要问题:
- 只能客户端发送请求
- 一段时间内的频繁信息发送
假设现在需要设计一个实时预警系统的通知模块,那么作为工程师我们应该怎么设计通知的这个功能呢?因为这些系统的数据来源,一般他通过硬件设备采集到后台的,如果我们现在只有 http 协议,那么我们只能让客户端不断地轮询服务器,轮询的时间间隔越小越能接近实时的效果。可是,轮询的效率低,又浪费资源。针对这样的场景,websocket 应运而生。
特点:
(1)建立在 TCP 协议之上,服务器端的实现比较容易,是一个可靠的传输协议。
(2)与 HTTP协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
二、代码实现
1、前端(html)
1.1、无前端向后端发送消息

uid实际开发中应该使用唯一值作为当前对话的key
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
消息展示区:<br/>
<div id="textArea"></div></body>
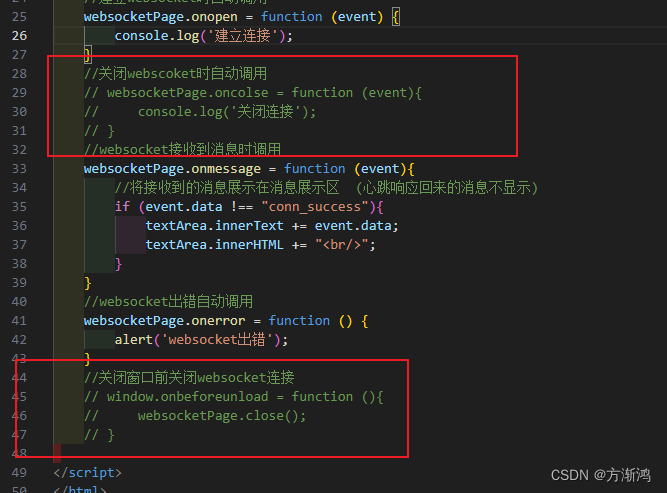
<script>var textArea = document.getElementById('textArea');var websocket = null;//如果浏览器支持websocket就建立一个websocket,否则提示浏览器不支持websocket //uid应该要用唯一标识,为了测试方便看if('websocket' in window){websocketPage = new WebSocket('ws://localhost:8080/websocket/' + 99);}else{alert('浏览器不支持websocket!');}//建立websocket时自动调用websocketPage.onopen = function (event) {console.log('建立连接');}//关闭webscoket时自动调用websocketPage.oncolse = function (event){console.log('关闭连接');}//websocket接收到消息时调用websocketPage.onmessage = function (event){//将接收到的消息展示在消息展示区 (心跳响应回来的消息不显示)if (event.data !== "conn_success"){textArea.innerText += event.data;textArea.innerHTML += "<br/>";}}//websocket出错自动调用websocketPage.onerror = function () {alert('websocket出错');}//关闭窗口前关闭websocket连接window.onbeforeunload = function (){websocketPage.close();}</script>
</html>
1.2、有前端向后端发送消息

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Java后端WebSocket的Tomcat实现</title><script type="text/javascript" src="js/jquery.min.js"></script></head><body>Welcome<br/><input id="text" type="text" /><button onclick="send()">发送消息</button><hr/><button onclick="closeWebSocket()">关闭WebSocket连接</button><hr/><div id="message"></div></body><script type="text/javascript">var websocket = null;//判断当前浏览器是否支持WebSocketif('WebSocket' in window) {//改成你的地址websocket = new WebSocket("ws://localhost:8080/websocket/100");} else {alert('当前浏览器 Not support websocket')}//连接发生错误的回调方法websocket.onerror = function() {setMessageInnerHTML("WebSocket连接发生错误");};//连接成功建立的回调方法websocket.onopen = function() {setMessageInnerHTML("WebSocket连接成功");}var U01data, Uidata, Usdata//接收到消息的回调方法websocket.onmessage = function(event) {console.log(event);if (event.data !== "conn_success"){setMessageInnerHTML("接收消息:"+event.data);// setMessageInnerHTML(event);setechart()}}//连接关闭的回调方法websocket.onclose = function() {setMessageInnerHTML("WebSocket连接关闭");}// //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。window.onbeforeunload = function() {closeWebSocket();}//将消息显示在网页上function setMessageInnerHTML(innerHTML) {document.getElementById('message').innerHTML += innerHTML + '<br/>';}//关闭WebSocket连接function closeWebSocket() {websocket.close();}//发送消息function send() {var message = document.getElementById('text').value;websocket.send('{"msg":"' + message + '"}');setMessageInnerHTML("--------------发送消息:"+message + "");}</script>
</html>
2、后端具体代码(spring boot)
2.1、maven依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>
– yml没有东西,只有一个默认端口
2.2、配置类
需要加一个 WebSocket 端点暴露 的bean 和定时器注解
@EnableScheduling //定时器
@SpringBootApplication
public class WebSocketApplication {public static void main(String[] args) {SpringApplication.run(WebSocketApplication.class, args);}/** * 服务器端点导出 * @author zhengfuping* @date 2023/8/22 * @return ServerEndpointExporter */@Beanpublic ServerEndpointExporter getServerEndpointExporter(){return new ServerEndpointExporter();}
}
3、Web Socket连接工具类
@Slf4j
@Service
@ServerEndpoint("/websocket/{uid}")
public class WebSocketServer2 {//连接建立时长private static final long sessionTimeout = 60000;// 用来存放每个客户端对应的WebSocketServer对象private static Map<String, WebSocketServer2> webSocketMap = new ConcurrentHashMap<>();// 与某个客户端的连接会话,需要通过它来给客户端发送数据private Session session;// 接收idprivate String uid;/*** 连接建立成功调用的方法* @author zhengfuping* @date 2023/8/22* @param session* @param uid*/@OnOpenpublic void onOpen(Session session , @PathParam("uid") String uid){session.setMaxIdleTimeout(sessionTimeout);this.session = session;this.uid = uid;if (webSocketMap.containsKey(uid)){webSocketMap.remove(uid);}webSocketMap.put(uid,this);log.info("websocket连接成功编号uid: " + uid + ",当前在线数: " + getOnlineClients());try{// 响应客户端实际业务数据!sendMessage("conn_success");}catch (Exception e){log.error("websocket发送连接成功错误编号uid: " + uid + ",网络异常!!!");}}/*** 连接关闭调用的方法* @author zhengfuping* @date 2023/8/22*/@OnClosepublic void onClose(){try {if (webSocketMap.containsKey(uid)){webSocketMap.remove(uid);}log.info("websocket退出编号uid: " + uid + ",当前在线数为: " + getOnlineClients());} catch (Exception e) {log.error("websocket编号uid连接关闭错误: " + uid + ",原因: " + e.getMessage());}}/*** 收到客户端消息后调用的方法* @param message 客户端发送过来的消息* @param session*/@OnMessagepublic void onMessage(String message, Session session) {try {WebSocketServer2.sendInfo(message);log.info("websocket收到客户端编号uid消息: " + uid + ", 报文: " + message);} catch (Exception e) {log.error("websocket发送消息失败编号uid为: " + uid + ",报文: " + message);}}/*** 发生错误时调用* @param session* @param error*/@OnErrorpublic void onError(Session session, Throwable error) {log.error("websocket编号uid错误: " + this.uid + "原因: " + error.getMessage());error.printStackTrace();}/*** 实现服务器主动推送* @author yingfeng* @date 2023/8/22 10:11* @Param * @param null* @return*/public void sendMessage(String message) throws IOException {this.session.getBasicRemote().sendText(message);}/*** 获取客户端在线数* @author zhengfuping* @date 2023/8/22 10:11* @param*/public static synchronized int getOnlineClients() {if (Objects.isNull(webSocketMap)) {return 0;} else {return webSocketMap.size();}}/*** 单机使用,外部接口通过指定的客户id向该客户推送消息* @param key* @param message* @return boolean*/public static boolean sendMessageByWayBillId(@NotNull String key, String message) {WebSocketServer2 webSocketServer = webSocketMap.get(key);if (Objects.nonNull(webSocketServer)) {try {webSocketServer.sendMessage(message);log.info("websocket发送消息编号uid为: " + key + "发送消息: " + message);return true;} catch (Exception e) {log.error("websocket发送消息失败编号uid为: " + key + "消息: " + message);return false;}} else {log.error("websocket未连接编号uid号为: " + key + "消息: " + message);return false;}}/*** 群发自定义消息* @author zhengfuping* @date 2023/8/22 9:52* @param message*/public static void sendInfo(String message) {webSocketMap.forEach((k, v) -> {WebSocketServer2 webSocketServer = webSocketMap.get(k);try {webSocketServer.sendMessage(message);log.info("websocket群发消息编号uid为: " + k + ",消息: " + message);} catch (IOException e) {log.error("群发自定义消息失败: " + k + ",message: " + message);}});}/*** 服务端群发消息-心跳包* @author zhengfuping* @date 2023/8/22 10:09* @param message 推送数据* @return int 连接数*/public static synchronized int sendPing(String message){if (webSocketMap.size() == 0)return 0;StringBuffer uids = new StringBuffer();AtomicInteger count = new AtomicInteger();webSocketMap.forEach((uid,server)->{count.getAndIncrement();if (webSocketMap.containsKey(uid)){WebSocketServer2 webSocketServer = webSocketMap.get(uid);try {if (Integer.valueOf(uid) ==101){Integer i=1/0;}webSocketServer.sendMessage(message);if (count.equals(webSocketMap.size() - 1)){uids.append("uid");return;}uids.append(uid).append(",");} catch (Exception e) {webSocketMap.remove(uid);log.info("客户端心跳检测异常移除: " + uid + ",心跳发送失败,已移除!");}}else {log.info("客户端心跳检测异常不存在: " + uid + ",不存在!");}});log.info("客户端心跳检测结果: " + uids + "连接正在运行");return webSocketMap.size();}/*** 连接是否存在* @param uid* @return boolean*/public static boolean isConnected(String uid) {if (Objects.nonNull(webSocketMap) && webSocketMap.containsKey(uid)) {return true;} else {return false;}}
}2.3、Controller用于测试主动发送消息
@RestController
@RequestMapping("/test")
public class WebSocketController{/*** 检验连接* @date 2023/8/22* @Param * @param webSocketId* @return * @return String*/@GetMapping("/webSocketIsConnect/{webSocketId}")public String webSocketIsConnect(@PathVariable("webSocketId") String webSocketId){if (WebSocketServer2.isConnected(webSocketId)) {return webSocketId+"正在连接";}return webSocketId+"连接断开!";}/*** 单发 消息* @author zhengfuping* @date 2023/8/22 10:25* @param webSocketId 指定 连接* @param message 数据* @param pwd 验证密码* @return String*/@GetMapping("/sendMessageByWayBillId")public String sendMessageByWayBillId(String webSocketId, String message, String pwd) {boolean flag = false;flag = WebSocketServer2.sendMessageByWayBillId(webSocketId, message);if (flag) {return "发送成功!";}return "发送失败!";}/*** 群发* @author zhengfuping* @date 2023/8/22 10:26* @param message* @param pwd*/@GetMapping("/broadSendInfo")public void sendInfo(String message, String pwd) {WebSocketServer2.sendInfo(message);}
}
2.4、定时任务,用于调用主动向客户端发送心跳
每10秒调用一次,主动检测,查看客户端连接是否异常断开,如果异常断开,则把该会话从集合中剔除掉,避免无限积压。
@Component
@Slf4j
public class WebSocketTask {@Scheduled(cron = "0/10 * * * * ?")public void clearOrders(){int num = 0;try {num = WebSocketServer2.sendPing("conn_success");} finally {log.info("websocket心跳检测结果,共【" + num + "】个连接");}}
}三、测试
1、 测试消息发送
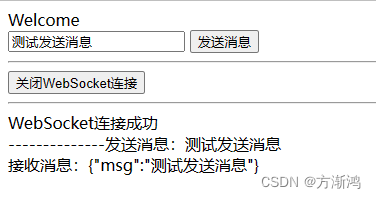
1.1、前端日志

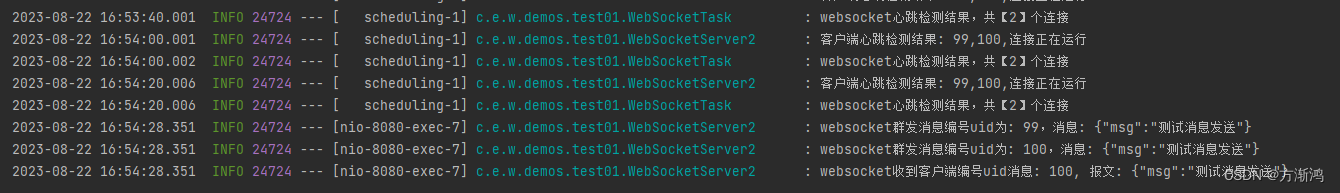
1.2、后端日志

2、测试客户端异常断开,服务器通过心跳检测自动剔除掉异常对话。
因为测试不方便,只能通过断点实现效果
-
前端需要把主动关闭会话的注释掉,不让主动关闭

-
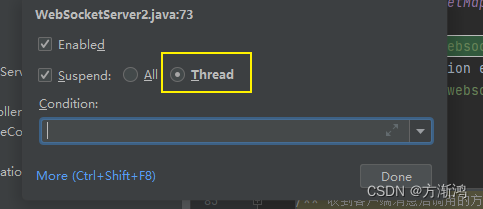
先在连接关闭的地方和心跳检测地方打上断点,断点需要设置成Thread,要不然没法异步

-
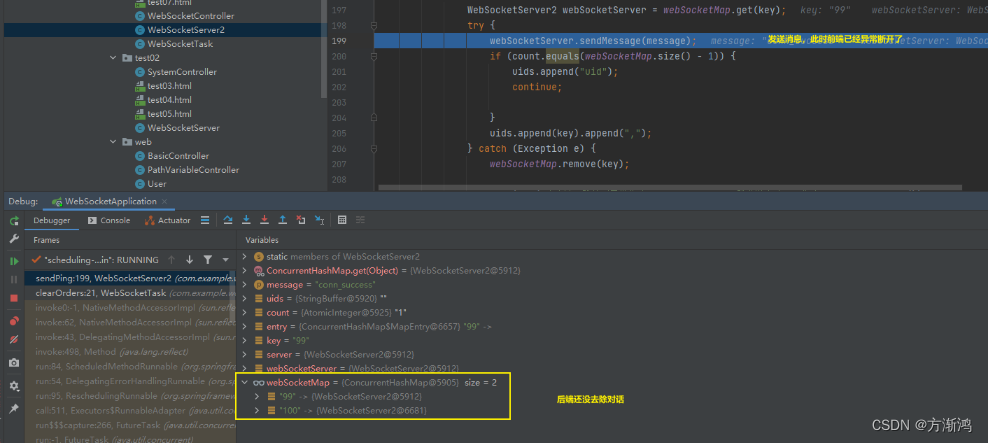
然后关闭掉一个前端页面让他把会话关闭,就会进入该断点位置,通过断点让它停住不让他去正常关闭
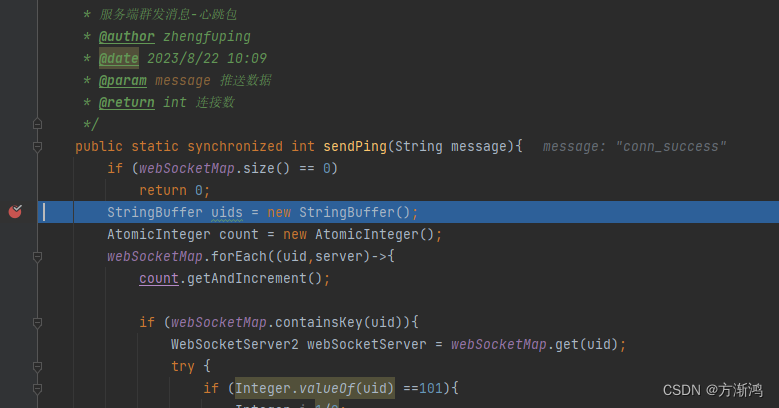
 4. 然后选择执行该心跳检测的断点代码
4. 然后选择执行该心跳检测的断点代码

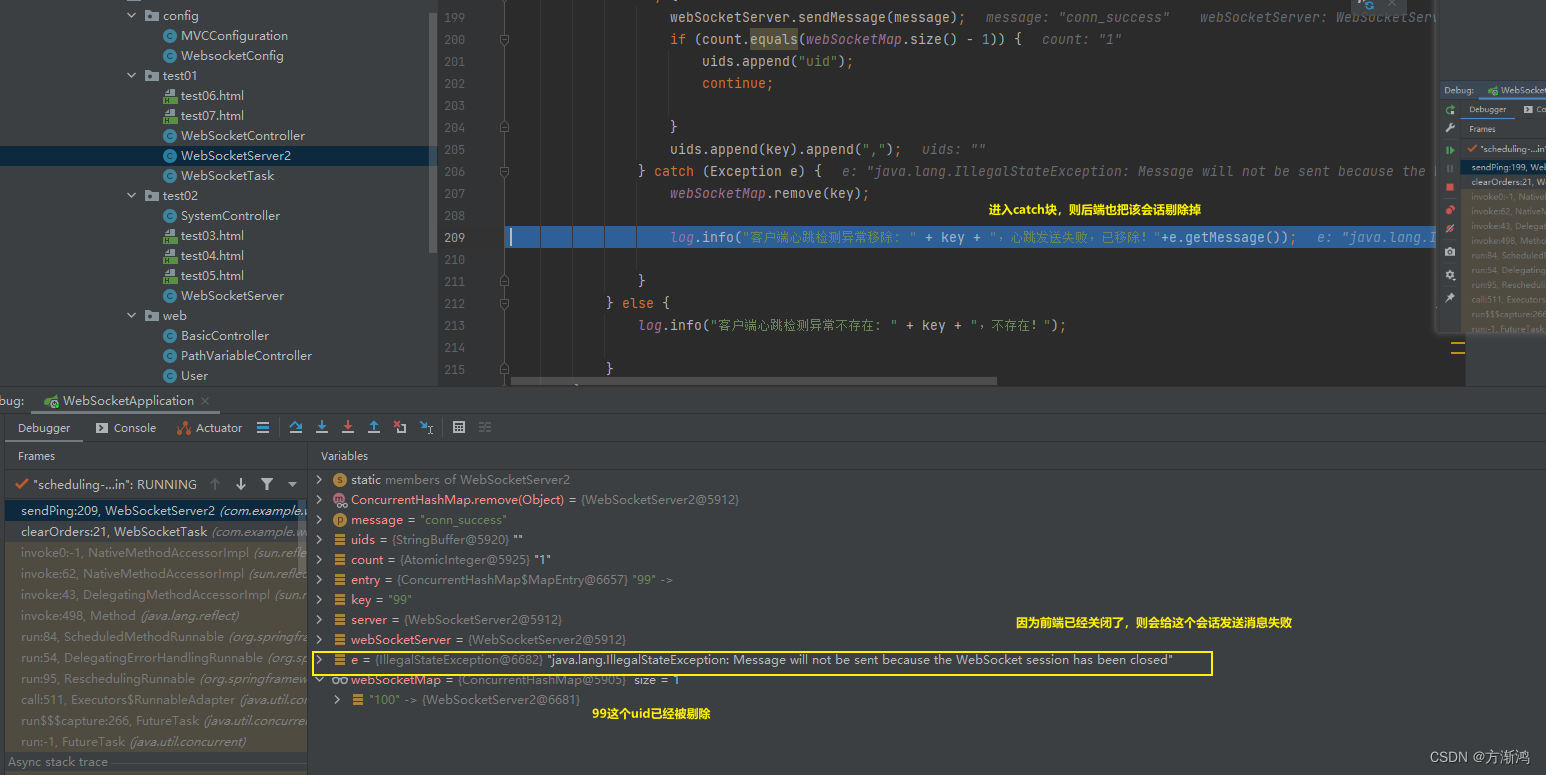
5. 进入心跳的循环给每个会话发送心跳检测,此时前端已经异常断开了

6. 因为前端已经关闭会话了,则发送心跳会失败,会直接进入catch块,然后把该会话从集合中剔除掉

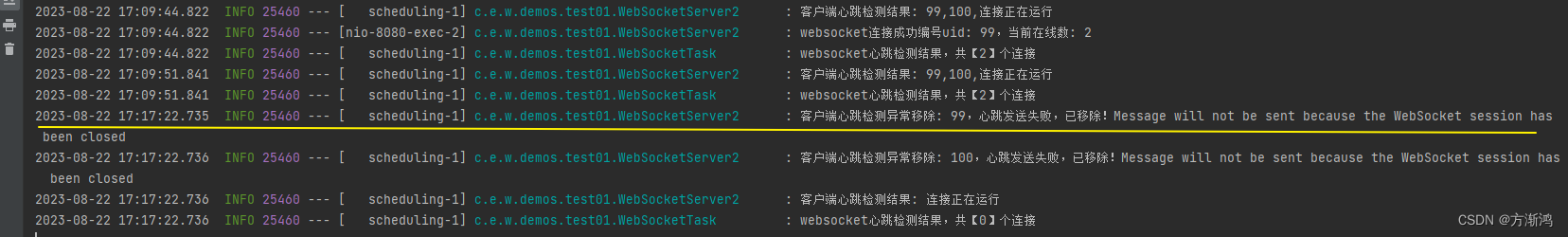
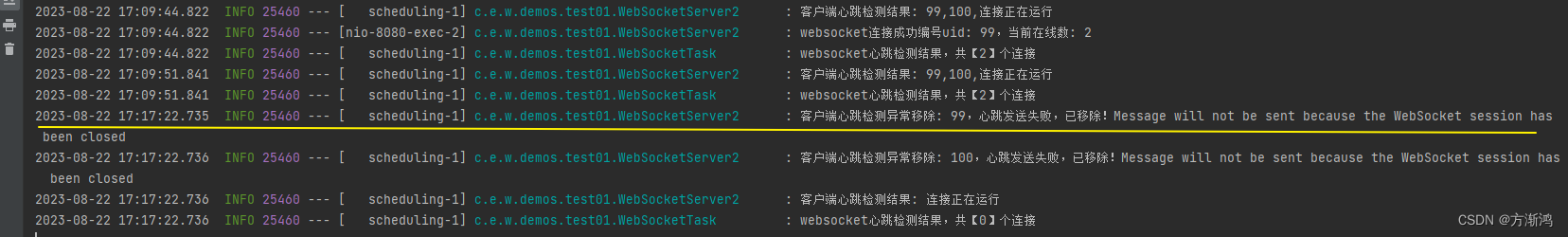
最终日志

相关文章:

前端加springboot实现Web Socket连接通讯以及测试流程(包括后端实现心跳检测)
【2023】前端加springboot实现Web Socket连接通讯(包括后端实现心跳检测) 一级目录二级目录三级目录 前言一、Web Socket 简绍1 为什么用 websocket? 二、代码实现1、前端(html)1.1、无前端向后端发送消息1.2、有前端向…...

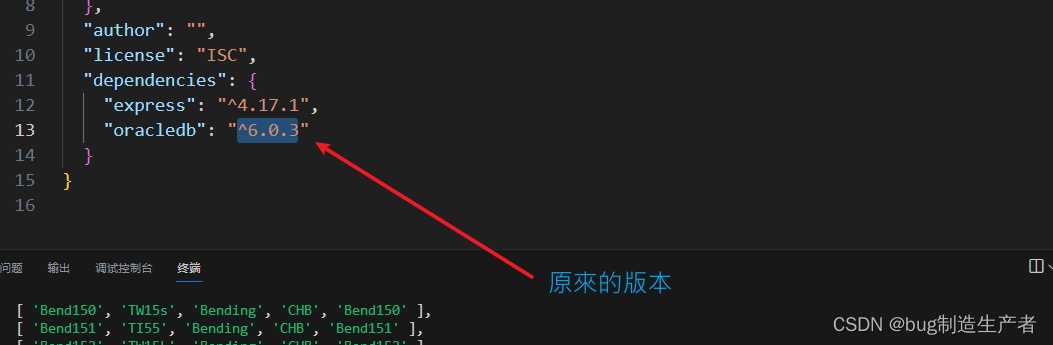
node使用高版本的oracledb导致连接oracle的Error: NJS-138异常
异常信息如下 Error: NJS-138: connections to this database server version are not supported by node-oracledb in Thin mode 我的oracle版本是11g,之前的使用正常,今天却报错了,显示不支持thin模式,后面回退版本就可以了。...

RabbitMQ手动签收消息
RabbitMQ手动签收消息 这里讲解SpringBoot使用RabbitMQ进行有回调的用法和消费者端手动签收消息的用法。 1、pom依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"h…...
展示界面)
Unity 3d角色展示脚本(旋转 平移 缩放)展示界面
不考虑性能 很简陋的一个功能,主要是用于角色渲染的观察用,比simplecontroller要好用一点 using System; using UnityEngine;public class CharacterViewer : MonoBehaviour {public Transform target; // 人物模型的Transformpublic float rotationSpee…...

Spring Boot 将 Word 转换为 PDF
首先,确保项目中添加了对Apache POI和Apache PDFBox的依赖。可以在你的 pom.xml 文件中添加以下依赖: <dependencies><!-- Apache POI --><dependency><groupId>org.apache.poi</groupId><artifactId>poi</arti…...

【PHP面试题82】system和exec是用来做什么的?有什么区别
文章目录 🚀一、前言,PHP中system和exec命令的作用🚀二、system()函数🚀三、exec()函数🚀四、区别和应用场景🔎4.1 使用system()函数的应用场景🔎4.2 使用exec()函数的应用场景🔎4.3…...

05-微信小程序常用组件-表单组件
05-微信小程序常用组件-表单组件 文章目录 表单组件button 按钮案例代码 form 表单案例代码 image 图片支持长按识别的码案例代码 微信小程序包含了六大组件: 视图容器、 基础内容、 导航、 表单、 互动和 导航。这些组件可以通过WXML和WXSS进行布局和样式设…...

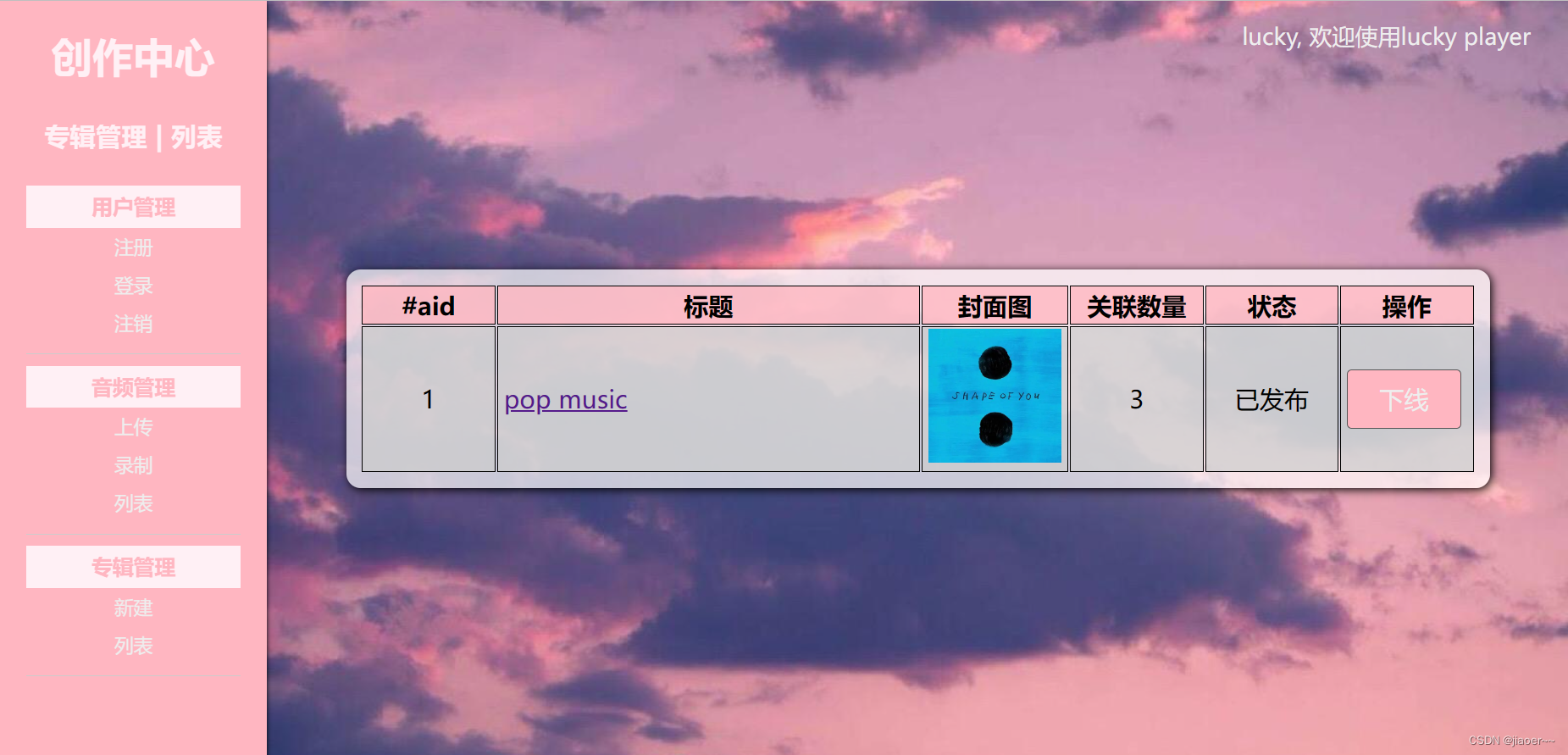
Lucky player —— Java 项目(Spring Boot)
一、项目介绍 项目名称:lucky player 项目的主要功能:本系统主要功能为构建了一个用户分享音乐的平台,普通用户不进行登录即可收听其他用户已经发布的专辑中的音乐。 作为博主则可以在该平台上传音频,以及在线音频录制上传。音频上…...

ios 声网agora 音视频直播场景下的集成总结
文章目录 一、前言二、视频会议场景2.1 场景描述2.2 功能列表三、电商直播场景3.1 场景描述3.2 功能列表3.3 技术方案四、声网iOS SDK集成4.1 集成4.2 示例demo4.3 核心代码4.3.1 初始化4.3.2 加入频道4.3.3 切换身份4.4.4 连麦4.4 相关问题4.4.1 监听观众角色用户事件五、相关…...

mysql 、sql server 临时表、表变量、
sql server 临时表 、表变量 mysql 临时表 创建临时表 create temporary table 表名 select 字段 [,字段2…,字段n] from 表...

15. Canvas制作汽车油耗仪表盘
1. 说明 本篇文章在14. 利用Canvas组件制作时钟的基础上进行一些更改,想查看全面的代码可以点击链接查看即可。 效果展示: 2. 整体代码 import QtQuick 2.15 import QtQuick.Controls 2.15Item{id:rootimplicitWidth: 400implicitHeight: implicitWi…...

解决git上传远程仓库时的最大文件大小限制
git默认限制最大的单文件100M,当某个文件到达50M时会给你提示。解决办法如下 首先,打开终端,进入项目所在的文件夹; 输入命令:git config http.postBuffer 524288000 执行完上面的语句后输入:git config…...

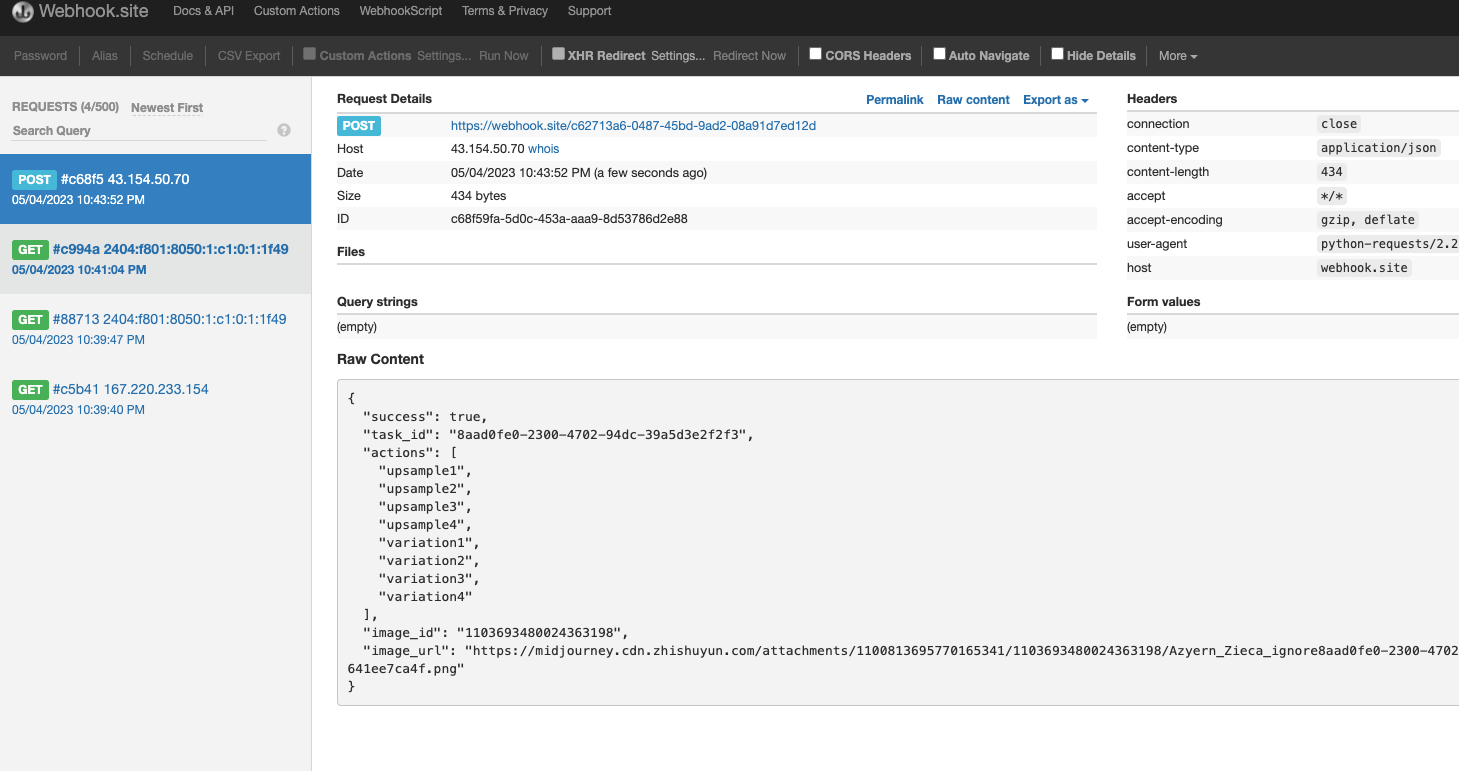
Midjourney API 国内申请及对接方式
在人工智能绘图领域,想必大家听说过 Midjourney 的大名吧! Midjourney 以其出色的绘图能力在业界独树一帜。无需过多复杂的操作,只要简单输入绘图指令,这个神奇的工具就能在瞬间为我们呈现出对应的图像。无论是任何物体还是任何风…...

第一章 文件的输入和输出
一 创建一个文件,并写入数据 #include <stdio.h> int main(void) {FILE *fp;fp= fopen("test.txt","w+");fprintf...

java面试基础 -- 深克隆 浅克隆
引例 说到java的克隆你还记得多少? 一说到克隆你可能就会想起来那个接口, 没错, 他就是Cloneable Cloneable是java里面内置的很常用的接口, 我们说 Object类中也有一个clone方法: 但是要想合法调用 clone 方法, 必须要先实现 Clonable 接口, 否则就会抛出 CloneNotSupportedEx…...

网络安全在医疗行业中的重要性
不可否认,现代世界见证了技术和医疗行业的交织,塑造了我们诊断、治疗和管理健康状况的新方式。随着电子健康记录取代纸质文件,远程医疗缩短了患者和医疗服务提供者之间的距离,数字化转型既是福音,也是挑战。最近的全球…...

elemenPlus ElMessage 字符串如何换行问题
因为后端返回的数据是一长串,而且带有\r,\n等换行符,但是并没有生效。前端写法: // 抛出错误ElMessage.error(msg);我们知道\r,\n,\r\n 是在不同系统下的换行符的表示,但在JavaScript返回字符串中并没有生效…...

Linux socket网络编程
一、主机字节序列和网络字节序列 主机字节序列分为大端字节序列和小端字节序列,不同的主机采用的字节序列可能不同。大端字节序列是指一个整数的高位字节存储在内存的低地址处,低位字节存储在内存的高地址处。小端字节序列是指整数的高位字节存储在内存…...

【广州华锐互动】牲畜养殖VR模拟实操系统为传统教育注入新的生命力
随着科技的不断发展,虚拟现实(VR)技术已经逐渐走进我们的生活。在农业领域,VR技术的应用也日益广泛,为现代农业人才培养提供了新的途径。 由广州华锐互动开发的“牲畜养殖VR模拟实操系统”引起了广泛关注,系统包含了鸡、猪、牛、马…...

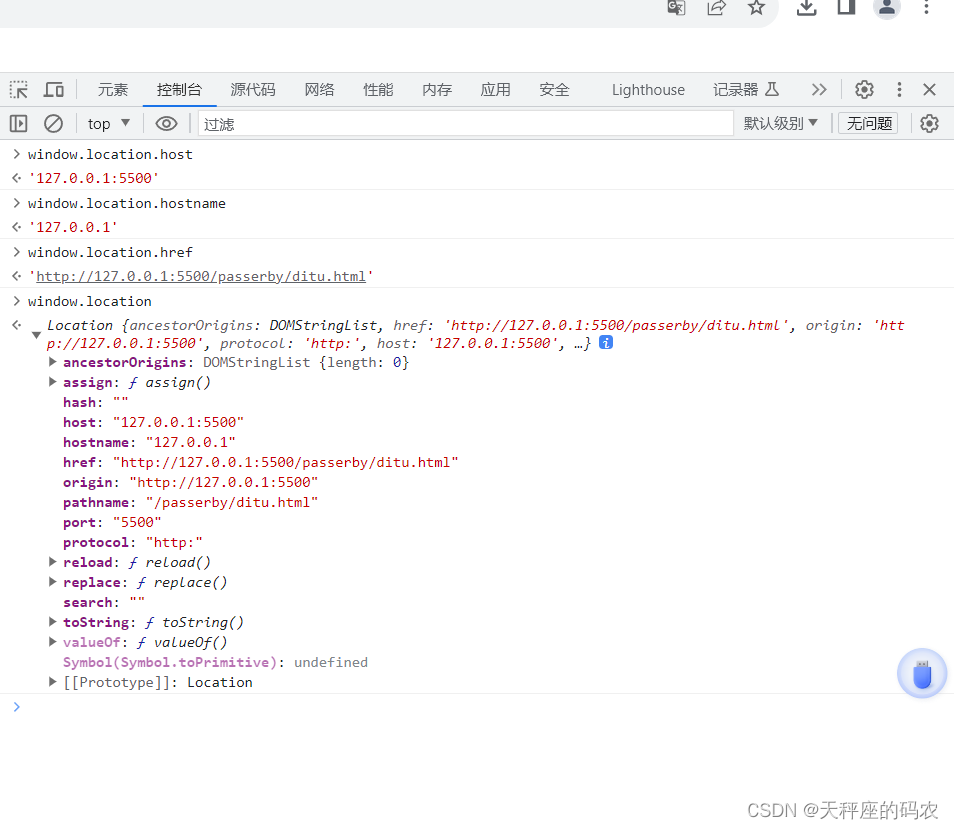
JavaScript基础(Dom操作)
目录 一,BOM模型1.1,BOM可实现功能 二,Window对象的常用属性2.1,Window对象的常用方法2.1-1,open()和close()方法 三,History对象四,Location对象五,Document对象的常用方法六&#…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

Spring是如何实现无代理对象的循环依赖
无代理对象的循环依赖 什么是循环依赖解决方案实现方式测试验证 引入代理对象的影响创建代理对象问题分析 源码见:mini-spring 什么是循环依赖 循环依赖是指在对象创建过程中,两个或多个对象相互依赖,导致创建过程陷入死循环。以下通过一个简…...