前端开发怎么解决性能优化的问题? - 易智编译EaseEditing
前端性能优化是确保网站或应用在加载速度、响应性和用户体验等方面达到最佳状态的关键任务。以下是一些解决前端性能优化问题的方法:
压缩和合并代码:
压缩和合并CSS、JavaScript和HTML文件可以减少文件大小,加快加载速度。使用压缩工具(如UglifyJS和CSSNano)和构建工具(如Webpack)来自动处理。

减少HTTP请求:
减少页面中的资源数量,如图片、脚本和样式表,可以减少HTTP请求次数,从而提高加载速度。使用CSS Sprites来合并多个图像,或者使用图标字体来减少图像请求。
使用浏览器缓存:
使用浏览器缓存来存储静态资源,减少重复加载。通过设置适当的缓存头,可以让浏览器在下次访问时从缓存中获取资源,而不是重新下载。
使用CDN:
使用内容分发网络(CDN)可以将资源分发到全球各地的服务器,从而减少响应时间并提高加载速度。
异步加载:
使用异步加载脚本,如将脚本放在页面底部或使用async和defer属性,可以防止脚本阻塞页面加载。
优化图像:
使用适当的图像格式(如WebP)、压缩图像和调整图像大小可以减少图像文件的大小,从而提高加载速度。
延迟加载:
延迟加载页面中不必要的内容,如位于页面底部的图像、广告和社交媒体插件。
响应式设计:
使用响应式设计来适应不同设备和屏幕尺寸,以提供更好的用户体验。
减少重绘和重排:
通过优化CSS和DOM结构,减少页面的重绘(Repaint)和重排(Reflow)操作,以提高性能。
使用Web Workers:
使用Web Workers来在后台执行耗时的任务,以减少主线程的负担,提高页面的响应性。
减少第三方插件和库:
仅使用必要的第三方插件和库,避免过多的外部依赖。
减少DOM操作:
减少频繁的DOM操作,因为DOM操作会引起重排和重绘。
懒加载:
对于长页面,使用懒加载来延迟加载页面中可见部分以外的内容,提高初始加载速度。
使用缓存技术:
使用Web存储、IndexedDB等缓存技术来存储数据,减少对服务器的请求。
性能监测和分析:
使用性能监测工具来分析页面加载性能,识别瓶颈并采取相应的优化措施。
可以显著提升前端应用的性能,提供更好的用户体验。不同项目的优化需求可能有所不同,因此需要根据具体情况进行优化策略的选择和实施。
相关文章:

前端开发怎么解决性能优化的问题? - 易智编译EaseEditing
前端性能优化是确保网站或应用在加载速度、响应性和用户体验等方面达到最佳状态的关键任务。以下是一些解决前端性能优化问题的方法: 压缩和合并代码: 压缩和合并CSS、JavaScript和HTML文件可以减少文件大小,加快加载速度。使用压缩工具&am…...

共享球拍小程序:打破拥有束缚,尽享运动乐趣
市场前景: 随着健身和运动的流行趋势,越来越多的人加入了各种体育项目。然而,拥有球拍作为体育装备的成本较高,对于想要尝试不同运动的人来说,这可能是个阻碍。共享球拍小程序迎合了这一需求,提供了一个经济…...

uniapp 微信小程序 绘制海报,长按图片分享,保存海报
uView UI 2.0 dcloud 插件市场地址 弹窗海报源码 <template><!-- 推荐商品弹窗 --><u-popup :show"haibaoShow" mode"center" round26rpx z-index10076 bgColortransparent safeAreaInsetTop close"goodsclose"><image …...

爬虫异常捕获与处理方法详解
Hey!作为一名专业的爬虫代理供应商,我今天要和大家分享一些关于爬虫异常捕获与处理的方法。在进行爬虫操作时,我们经常会遇到各种异常情况,例如网络连接错误、请求超时、数据解析错误等等。这些异常情况可能会导致程序崩溃或数据丢…...
)
制作网络课堂学习平台(标签嵌套,后代选择器)
网络课堂学习平台 课程 1 这是课程 1 的描述。 模块 1 这是模块 1 的描述。 查看详情 模块 2 这是模块 2 的描述。 查看详情 课程 2 这是课程 2 的描述。 模块 1 这是块 2 的描述。 查看详情...

基于医疗领域数据微调LLaMA——ChatDoctor模型
文章目录 ChatDoctor简介微调实战下载仓库并进入目录创建conda环境并配置环境(安装相关依赖)下载模型文件微调数据微调过程全量微调基于LoRA的微调基于微调后的模型推理 ChatDoctor简介 CHatDoctor论文: ChatDoctor: A Medical Chat Model F…...

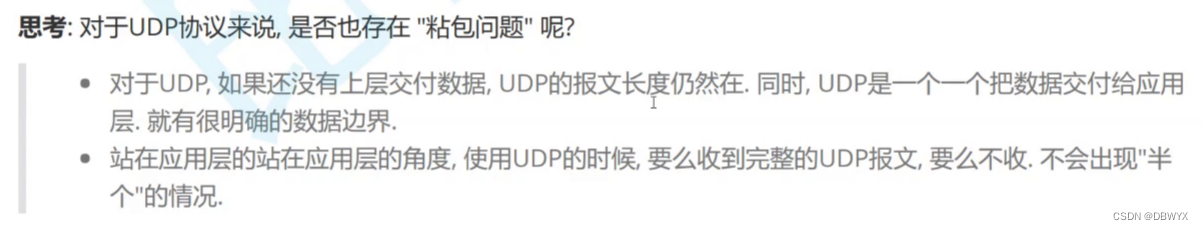
UDP TCP 报文内容
1.UDP 2.TCP 源/目的端口号:表示数据是从哪个进程来,到哪个进程去; 32位序号/32位确认号:后面详细讲;4位TCP报头长度:表示该TCP头部有多少个32位bit(有多少个4字节);所以TCP头部最大长度是15*460 6位标志位: o URG:紧急指针是否有效 ——urgent 紧急的 o ACK:确认号是否有…...

Boost开发指南-4.8operators
operators C提供了强大且自由的操作符重载能力,可以把大多数操作符重新定义为函数,使操作更加简单直观。这方面很好的例子就是标准库中的string和 complex,可以像操作内置类型int、double那样对它们进行算术运算和比较运算,非常方…...

c# 泛型约束
在C#中,泛型约束用于指定泛型类型参数的限制条件,以确保类型参数满足特定的条件。以下是C#中常见的泛型约束: where T : struct: 这个约束要求类型参数必须是一个值类型(如int、float等)。 where T : cla…...

android frida
Frida 是一个用于动态分析、调试和修改 Android 应用程序的强大工具。它的主要作用包括: 代码注入和Hooking: Frida 允许您在运行时修改和监视应用程序的行为。您可以通过Frida注入JavaScript代码到目标应用程序中,然后使用该代码来Hook&…...

Linux下的Shell编程——正则表达式入门(四)
前言: 正则表达式使用单个字符串来描述、匹配一系列符合某个语法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。 在Linux 中,grep,sed,awk 等文本处理工具都支持…...

使用VisualStudio制作上位机(一)
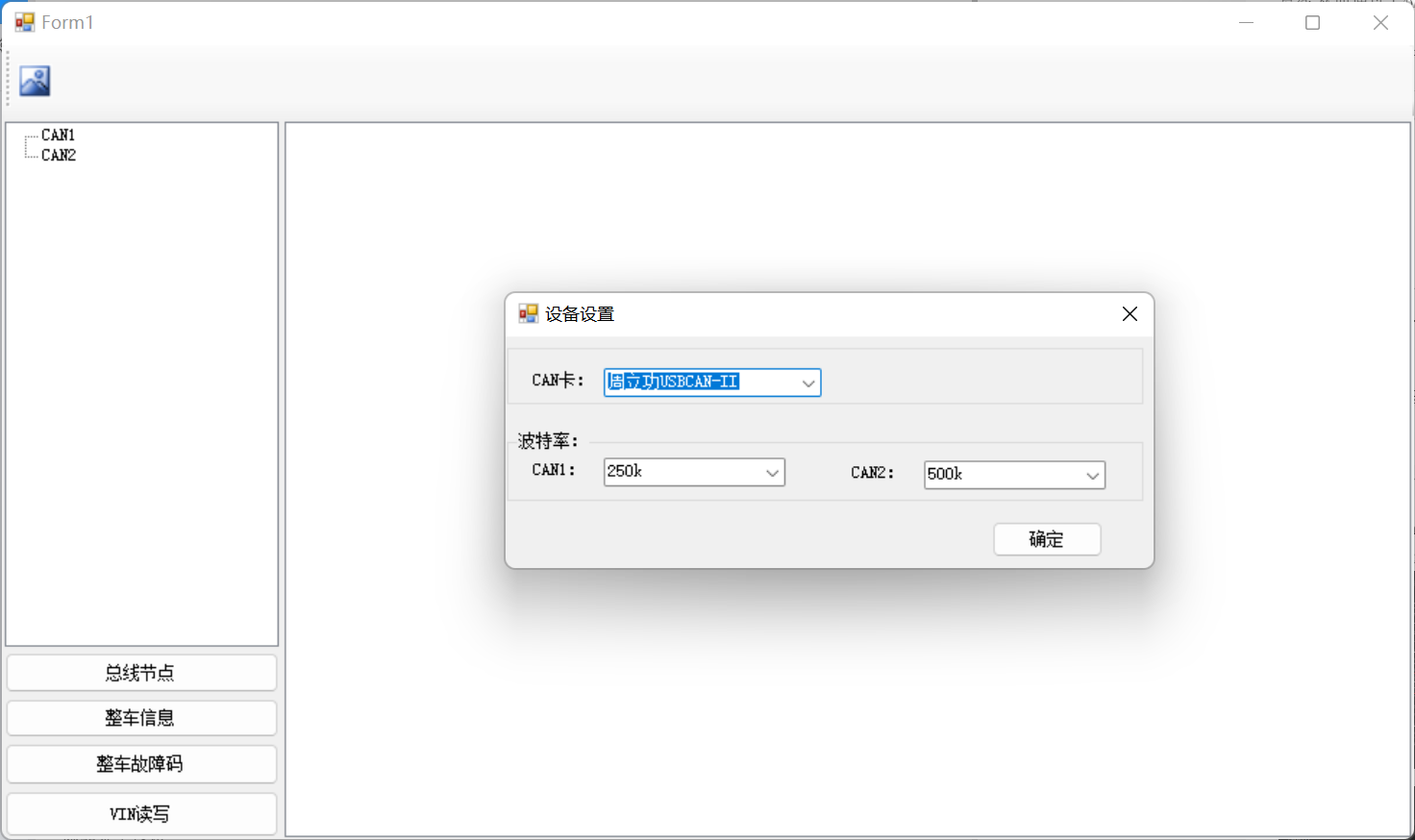
文章目录 使用VisualStudio制作上位机(一)写在前面第一部分:创建应用程序第二部分:GUI主界面设计使用VisualStudio制作上位机(一) Author:YAL 写在前面 1.达到什么目的呢 本文主要讲怎么通过Visual Studio 制作上位机,全文会以制作过程来介绍怎么做,不会去讲解具体…...

【前端从0开始】JavaSript——自定义函数
函数 函数是一个可重用的代码块,用来完成某个特定功能。每当需要反复执行一段代码时,可以利用函数来避免重复书写相同代码。函数包含着的代码只能在函数被调用时才会执行,就可以避免页面载入时执行该脚本在JavaScript中,可以使用…...

如何在Windows、Mac和Linux操作系统上安装Protocol Buffers(protobuf)编译器
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

简单介绍 CPU 的工作原理
内部架构 CPU 的根本任务就是执行指令,对计算机来说最终都是一串由 0 和 1 组成的序列。CPU 从逻辑上可以划分成 3 个模块,分别是控制单元、运算单元和存储单元 。其内部架构如下: 【1】控制单元 控制单元是整个CPU的指挥控制中心ÿ…...

UE4/5数字人MetaHuman的控制绑定资产使用
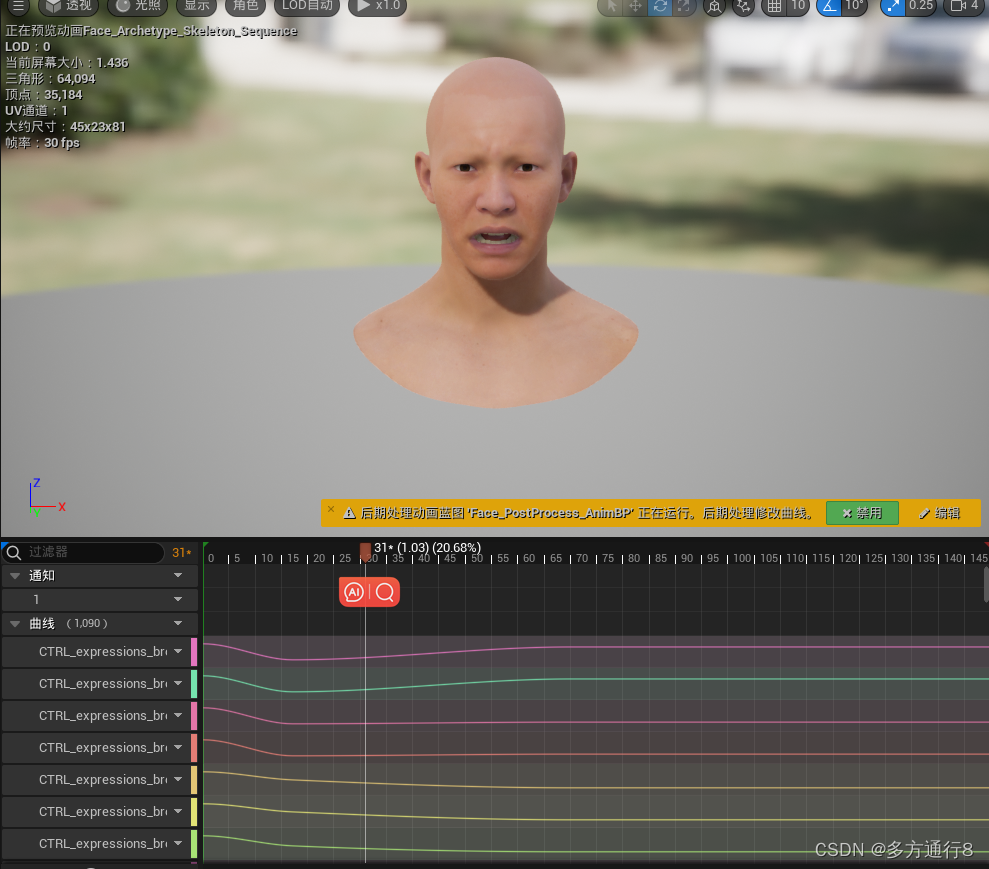
目录 开始操作 找到控制绑定资产 放入控制绑定资产 编辑 生成动画资产 开始操作 首先我们创建一个关卡序列: 打开后将我们的数字人放进去【右键,第一个添加进去】: 我们会自动进入动画模式,没有的话,就自己…...

二、11.系统交互
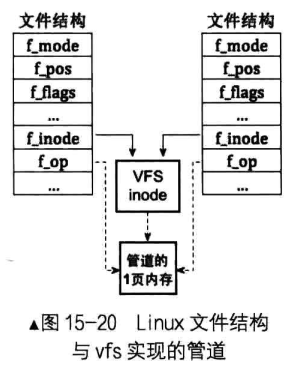
fork 函数原型是 pid_t fork(void),返回值是数字,该数字有可能是子进程的 pid ,有可能是 0,也有可能是-1 。 1个函数有 3 种返回值,这是为什么呢?可能的原因是 Linux 中没有获取子进程 pid 的方…...

敏捷管理工具/国内软件敏捷开发工具
Scrum中非常强调公开、透明、直接有效的沟通,这也是“可视化的管理工具”在敏捷开发中如此重要的原因之一。通过“可视化的管理工具”让所有人直观的看到需求,故事,任务之间的流转状态,可以使团队成员更加快速适应敏捷开发流程。…...

Selenium环境+元素定位大法
selenium 与 webdriver Selenium 是一个用于 Web 测试的工具,测试运行在浏览器中,就像真正的用户在手工操作一样。支持所有主流浏览器 WebDriver 就是对浏览器提供的原生API进行封装,使其成为一套更加面向对象的Selenium WebDriver API。 使…...

Vue3 用父子组件通信实现页面页签功能
一、大概流程 二、用到的Vue3知识 1、组件通信 (1)父给子 在vue3中父组件给子组件传值用到绑定和props 因为页签的数组要放在父页面中, data(){return {tabs: []}}, 所以顶部栏需要向父页面获取页签数组 先在页签页面中定义props用来接…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
