UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.5->2.3
目录
之前的文章:
1.5 Blend Attributes by Value
发射器更新
粒子生成
粒子更新
2.1 Static Beams
编辑
发射器更新:
粒子生成
粒子更新
2.2 Dynamic Beams
没有开始模拟前的效果是:
开始模拟后的效果是:
发射器更新
粒子生成
编辑
粒子更新
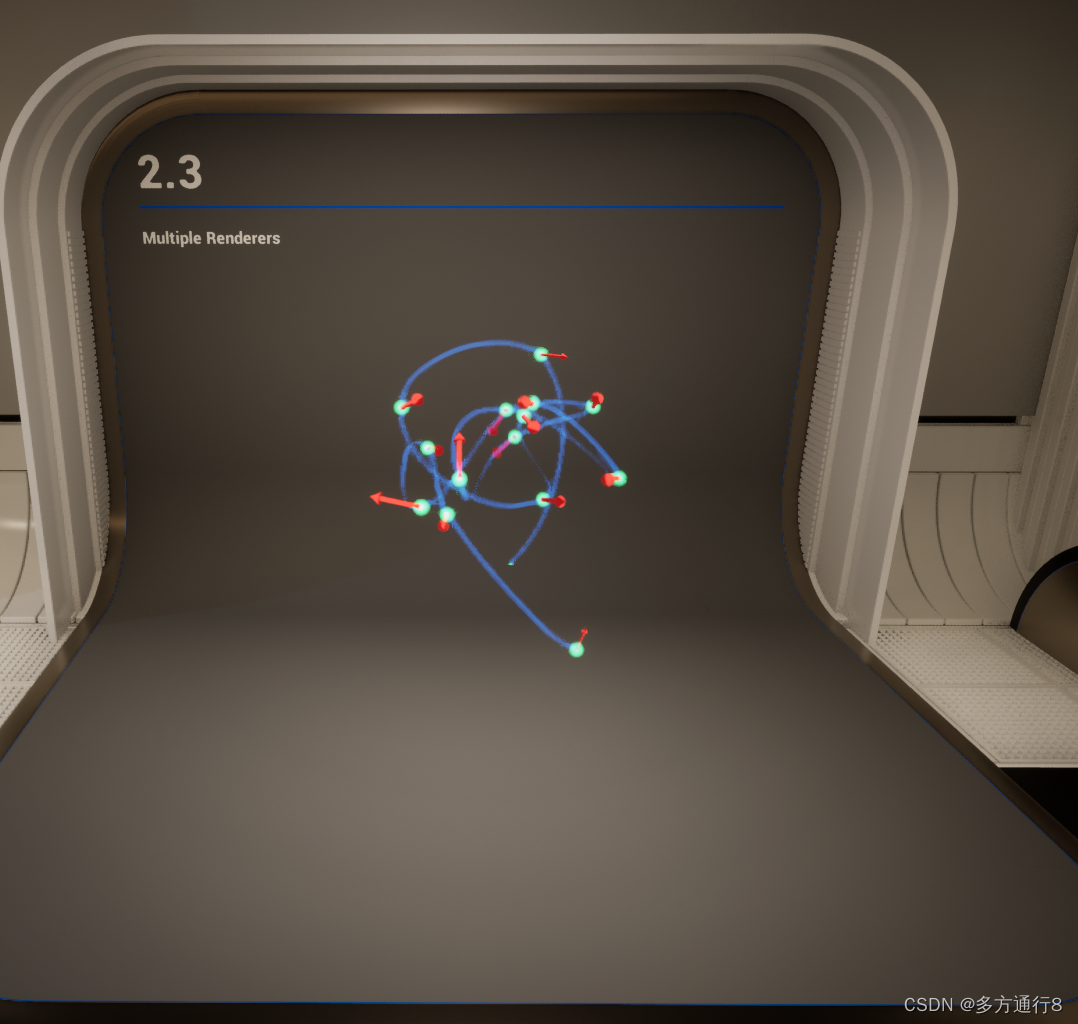
2.3 Multiple Renderers
发射器更新
粒子生成
粒子更新
之前的文章:
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.1->1.4_多方通行8的博客-CSDN博客
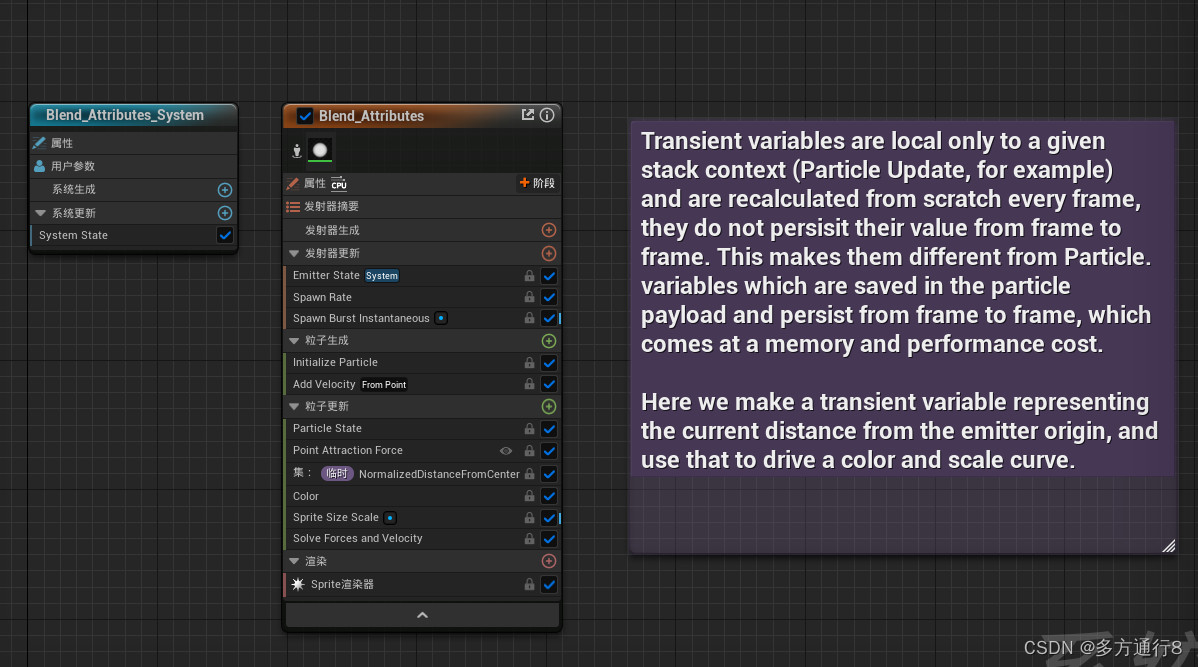
1.5 Blend Attributes by Value
这个特效的名字翻译过来叫做:按值混合属性
那么究竟是什么意思呢,让我们打开这个特效来看看。

首先我们看一下这个特效的表现形式:
开始是从中心发射粒子到四周,粒子的速度逐渐下降,然后被中间吸引冲了过去,穿过中间后又变慢,然后死亡。
有经验的人一眼就可以看出用了什么的相关模块和计算,而没经验的就需要一点点的开始积攒。
所以接下来我们来看看它是怎么实现的:

发射器更新
每秒是生成8个粒子
然后是一瞬间随机生成3-10个之间的粒子,类型是每帧。【在这里大家可以尝试将Spawn Rate关闭,看看Spawn Burst Instantaneous的瞬间生成】


粒子生成
这里可以看到粒子的生命周期为8,而大小统一为5,问题来了,那为什么粒子有些大有些小呢?原因必然是在下方的粒子更新里面。

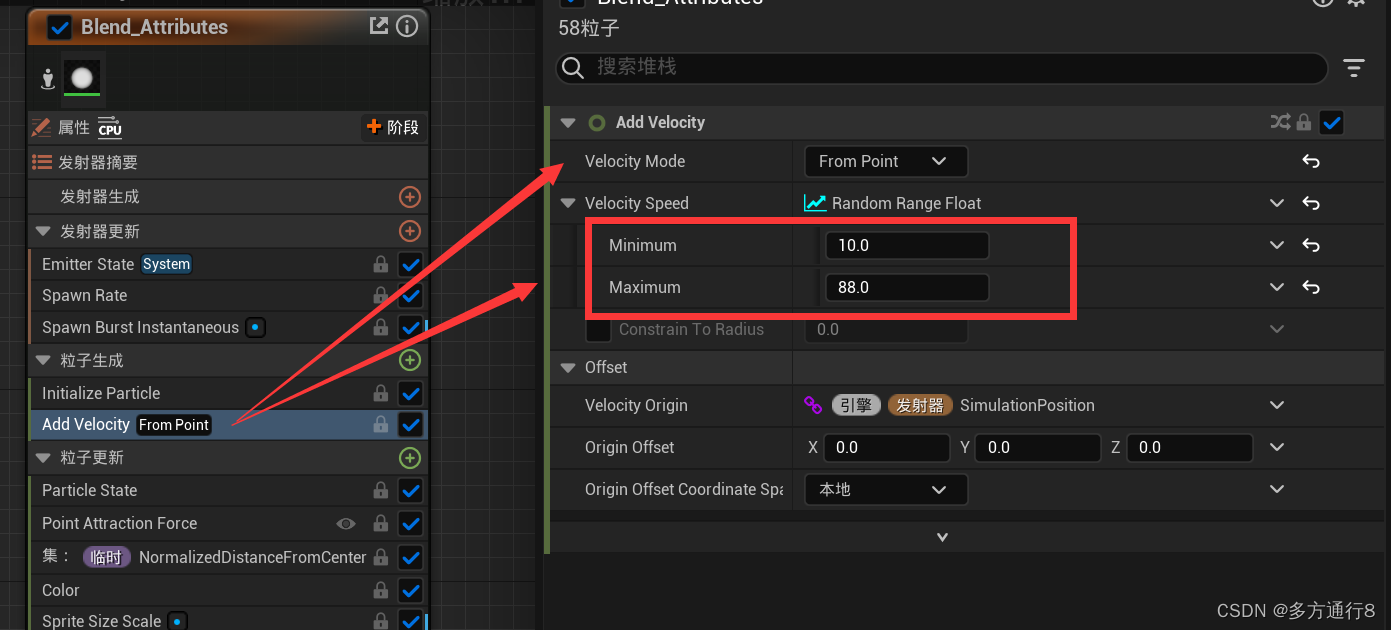
在添加速度这里,可以看到是以点为模式的【改为其他模式,就是类似于喷泉,夹角等等的效果,各位可以尝试一下】,速度在10-88之间。

粒子更新
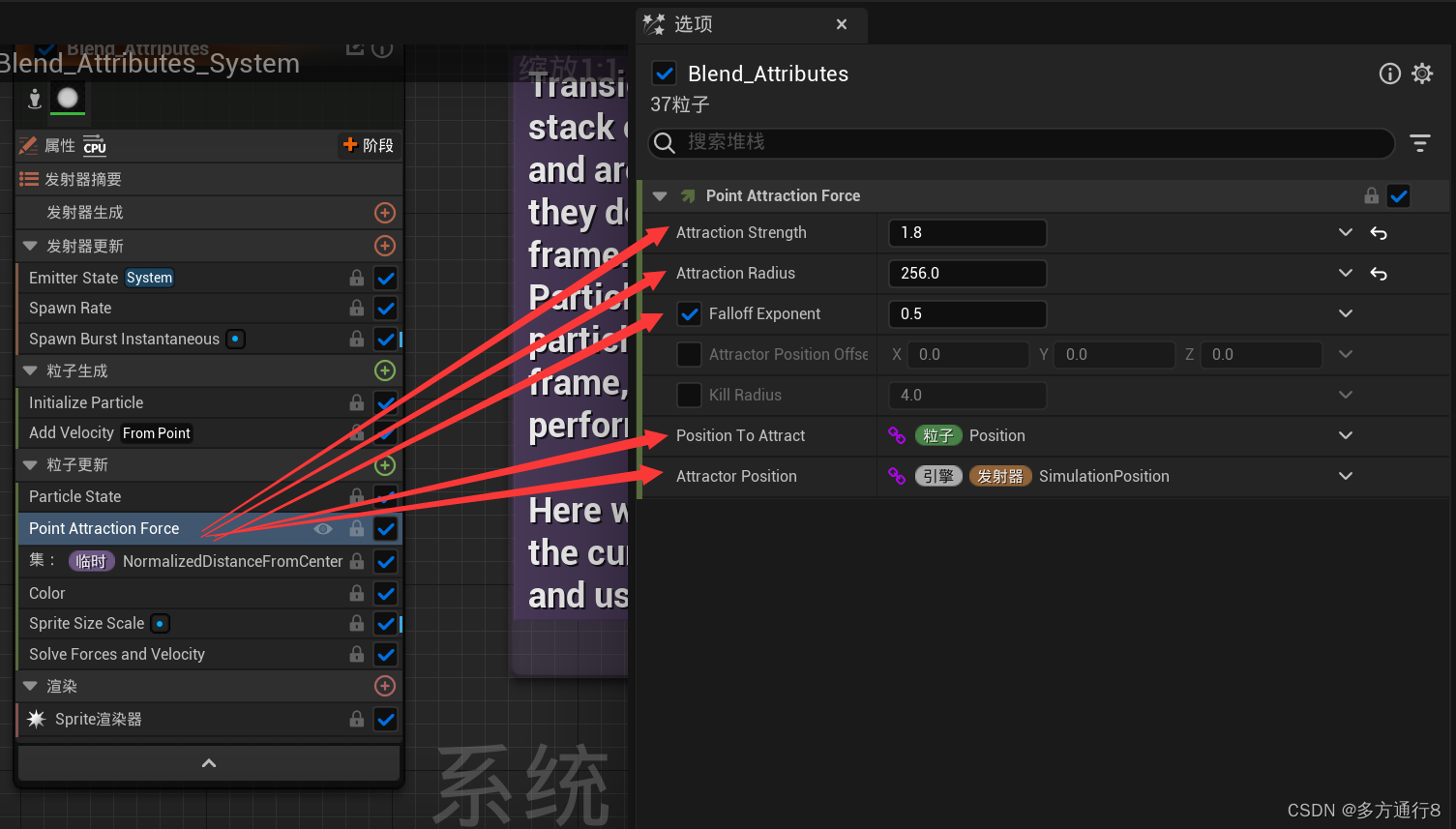
这个模块Point Attraction Force,顾名思义是点引力,类似于星球的引力效果。
第一个是强度为1.8.
第二个是范围256.
第三个是下降指数为0.5,加强之后【比如1】可以看见喷射而出的粒子都没有那么远了。
之后的下面来个,分别是吸引的粒子和拥有这个引力的点的位置。
这就是为什么喷射而出的球会回到原点并且超过的原因了。

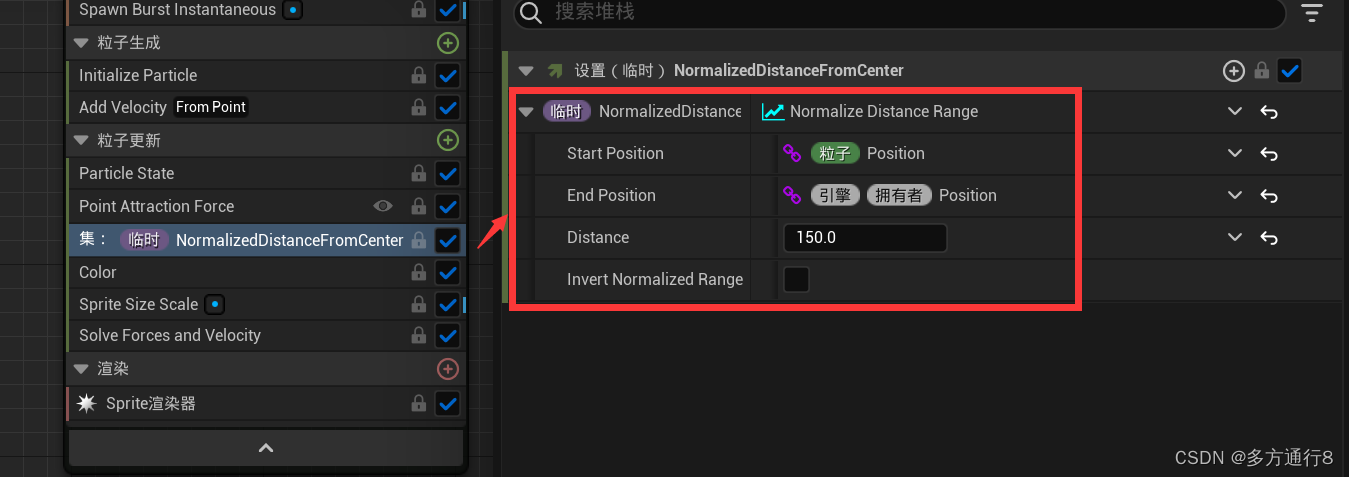
这个的功能是粒子开始喷射的时候是从小变大和粒子颜色的变化的主要计算。
实现是将粒子现在的位置和粒子所在的位置相见,然后比上150,做一个归一化的操作【即0-1之间】,计算初这个值【这个值将在下面的Color和Sprite Size Scale中进行使用】

首先是Color,从中我们可以得知是一个线性颜色,从红色到这个蓝色,根据我们归一化后的这个值【0-1之间】来决定现在的粒子颜色。

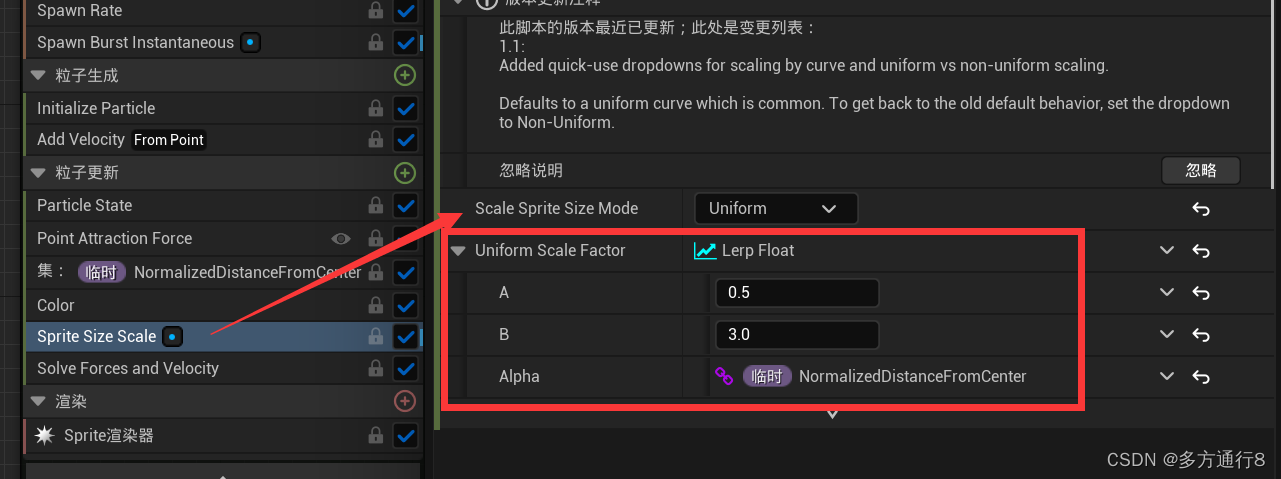
在Sprite Size Scale里面,我们可以看见所有的粒子缩放都是统一用下面的功能的。
功能就是粒子的大小是0.5-3之间,而具体的数值是由之前计算出来的值作为alpha进行决定的。

接下来便是解算器和渲染器了。
2.1 Static Beams
静态束

打开:

发射器更新:
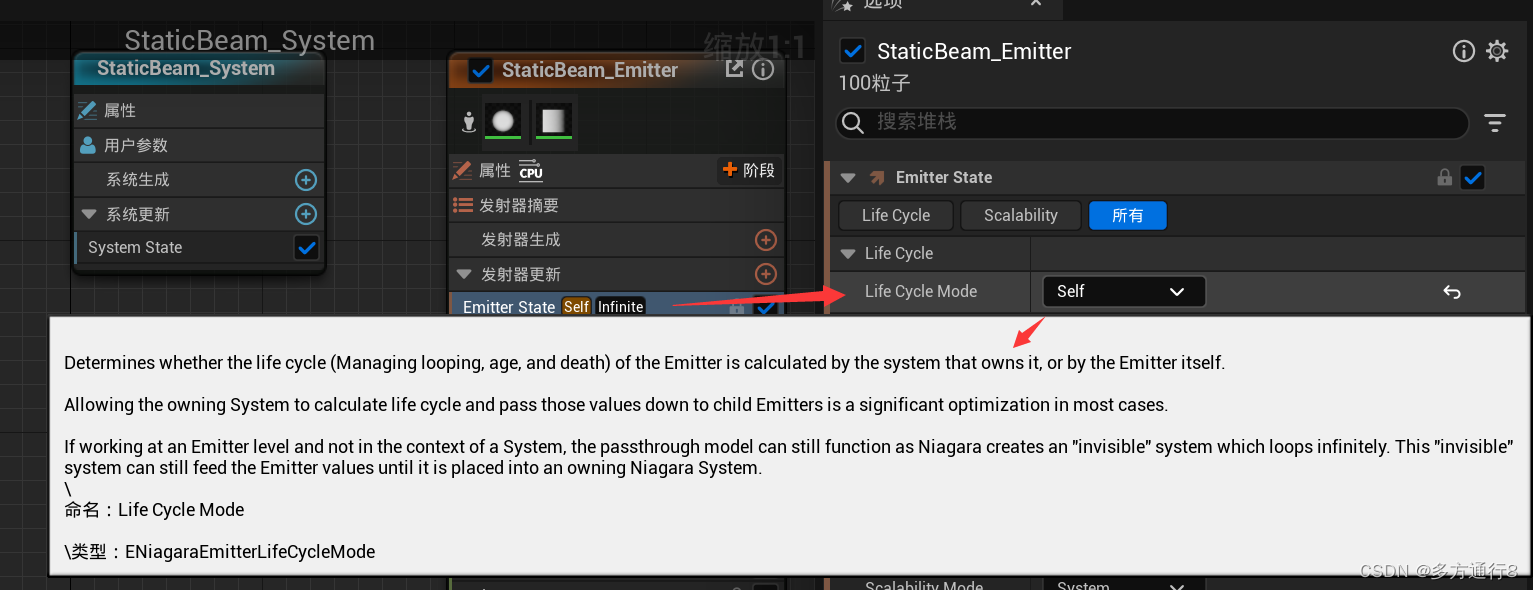
这里的Emitter State和之前不一样,之前的都是system进行控制,笔者也没有进行讲解。
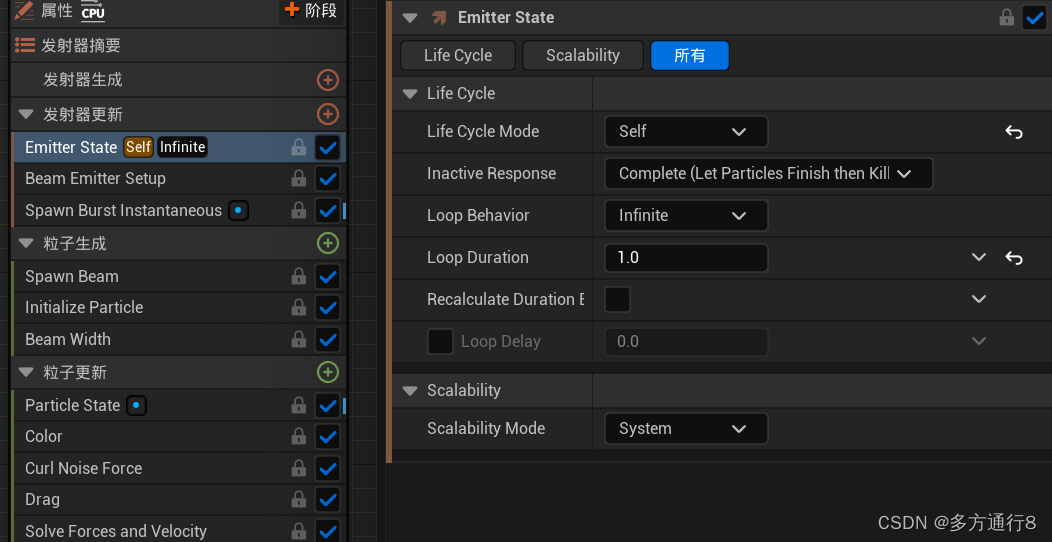
而首先这个是self,由发射器自己进行计算,而不是系统:

然后下面这个的含义是:让粒子完成之后,杀死发射器

然后就是无限循环,一秒间隔:

之后是Beam Emitter Setup:
翻译过来的意思是电子束发射装置,我们看看里面是怎么写的:
开始是用的模拟位置,即起点位置。
结尾是一个随机的位置。
这就是这个束的生成原因之一。

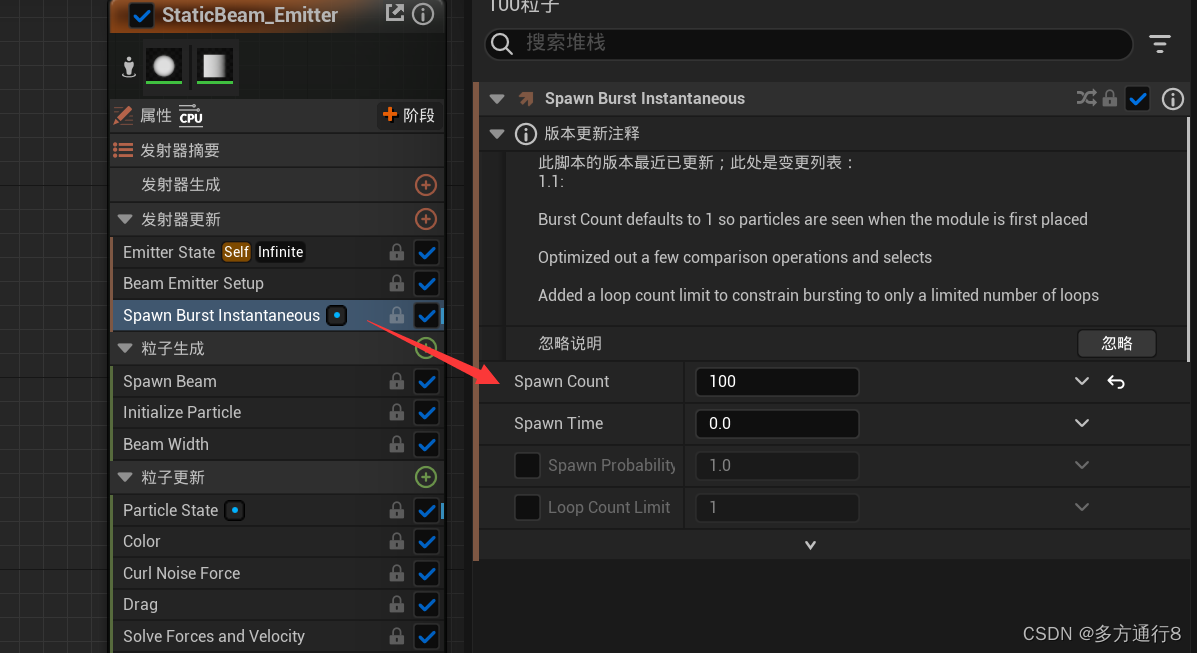
这里可以看到它是在0秒的时候一瞬间生成100个粒子【粒子平均分布在束上】。
如果将这个粒子调整为2个,就会发现,粒子出现在束开始和结束的两端位置。


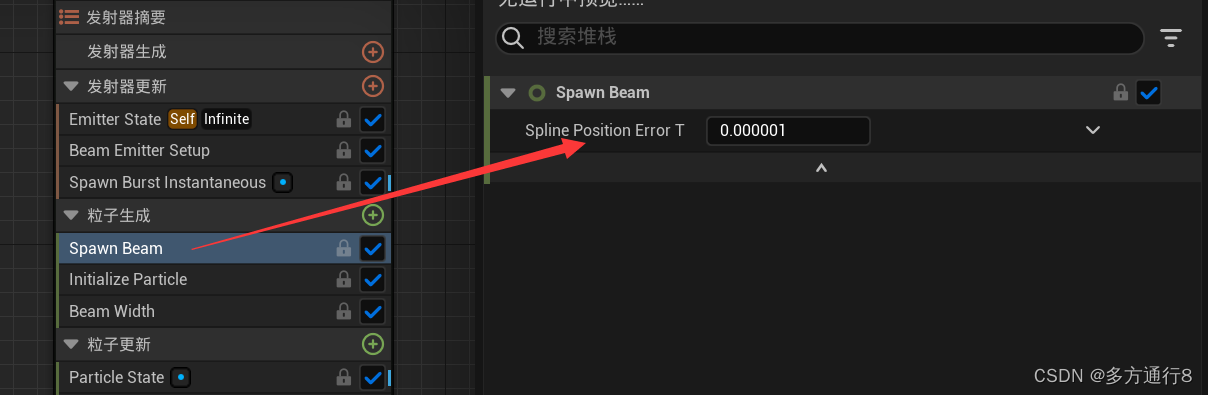
粒子生成
这个不需要在意,这个模块的作用结束生成beam【束】

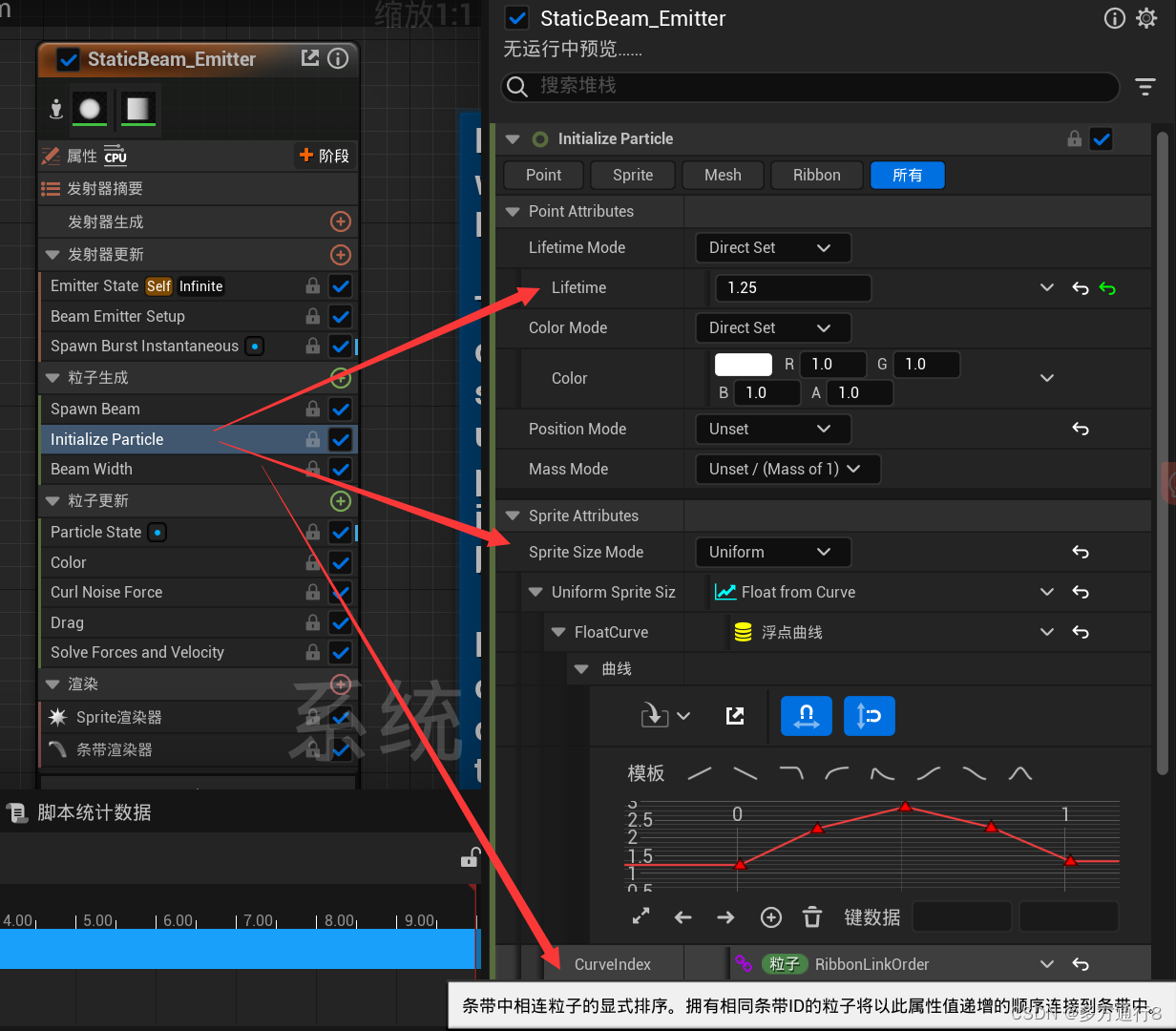
粒子在初始化的时候,可以看见,生命周期为1.25.
然后大小是根据条带中相连粒子的显式排序的,所以根据曲线,是两边小,中间大。


这个顾名思义,是生成的条带的宽度,同样是通过RibbonLinkOrder,同样是从中间向四周递增,所以将曲线中的某个值调大,就可以很明显的看到特效里面的条带某端变大的效果。

粒子更新
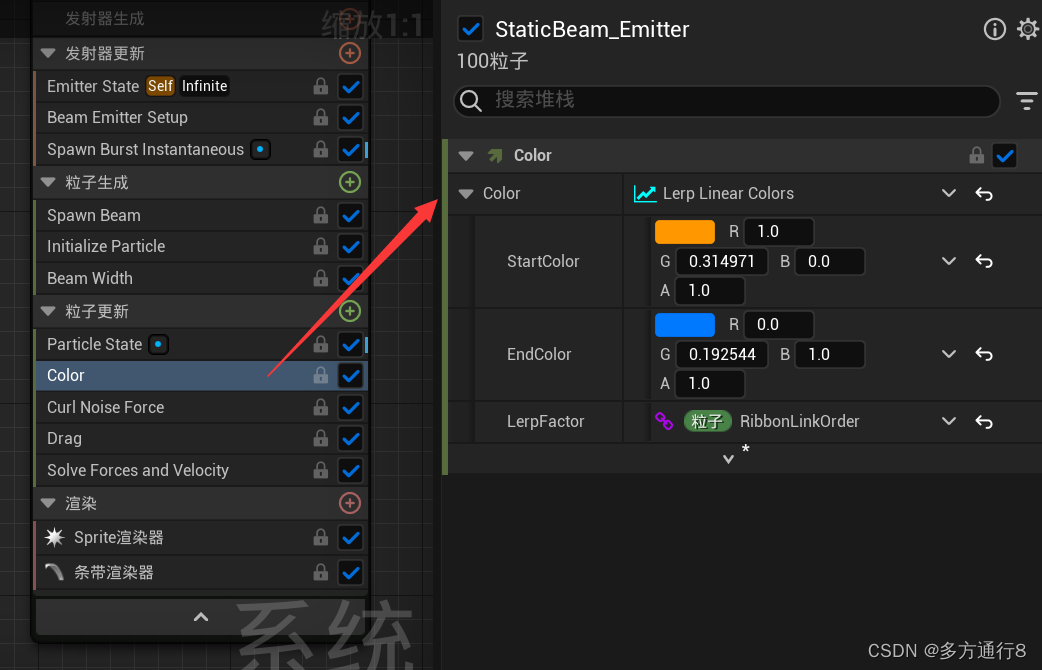
更新状态
然后是颜色,颜色是线性变化,同样是根据粒子的递增顺序变化的。

产生噪波,这也就是为什么在条带生成后,会慢慢扭曲的原因。

减少粒子的线性速度,这个的主要作用是在细节上:

之后就是解算器和粒子渲染器以及条带渲染器。
2.2 Dynamic Beams
Dynamic Beams动态条带

看看效果:
没有开始模拟前的效果是:
从NS【Niagara System】所在的位置连接到一个固定坐标的条带,这个条带会旋转。
不管如何旋转,都会从NS所在的位置连接到那个固定坐标,进行旋转。
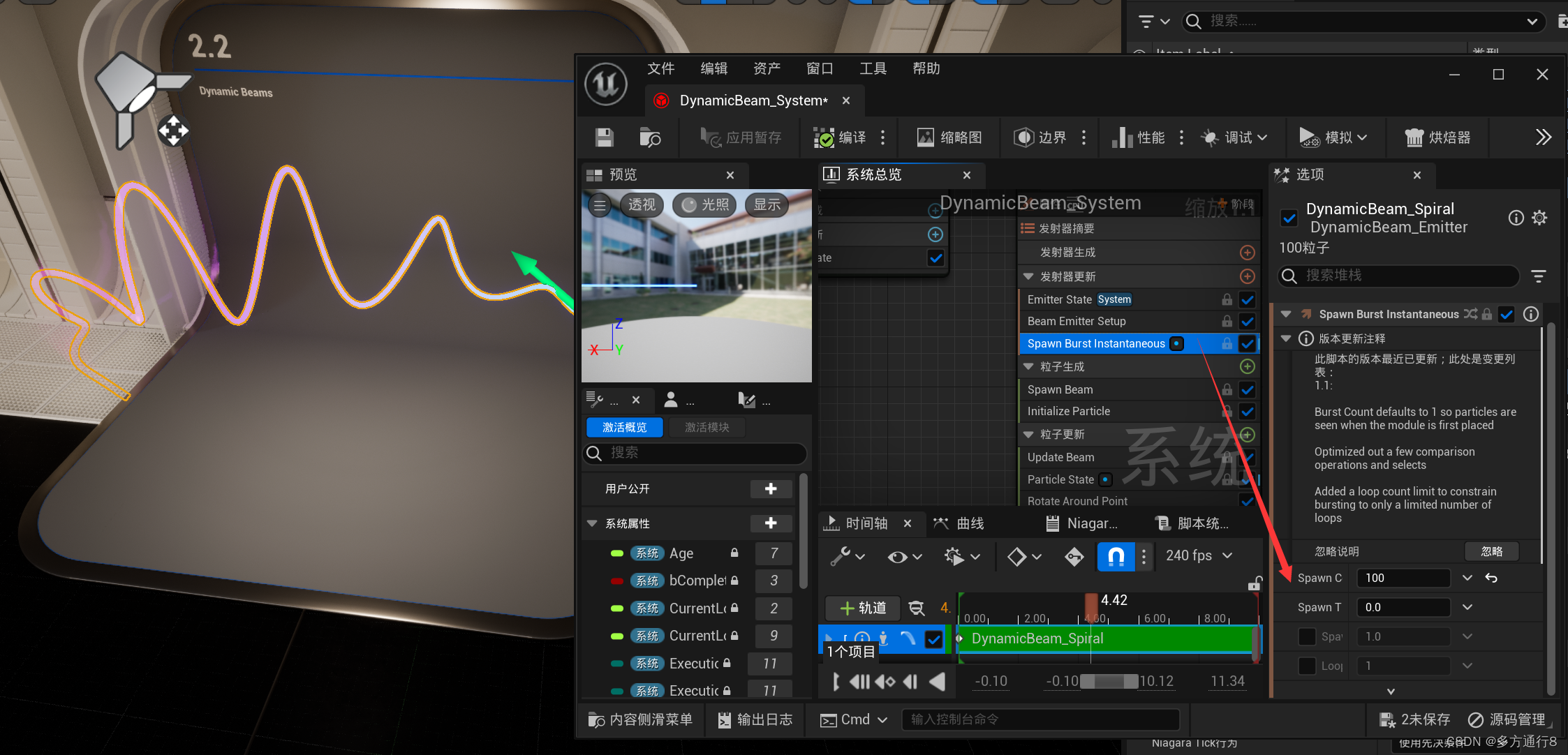
开始模拟后的效果是:
起始位置会离开NS的位置一会儿后再回到NS位置,然后环会一直旋转。
打开看看是如何实现的:
打开粒子之后,我们会发现和我们在场景里面看的不一样,这是因为这个粒子的条带末尾位置是一个世界坐标。

发射器更新
可以看到Absolute Beam Start是打勾的,这个的意思是绝对光束启动:简单的来讲如果将这个关闭,那么它的位置就不是NS【Niagara System】的所在世界位置了,而是世界坐标的0,0,0的位置。
如图所示,Beam End现在所拥有的坐标,便是世界坐标,只需要将下面的Absolute Beam End变为false,那么Beam End的坐标便是NS的相对坐标。
而下方则是Beam光束的初始位置和结束位置的坐标*0.5。

这是一瞬间爆发100个粒子,只是看可能并不知道这些爆发粒子的作用。
所以我们将其调小就会知道,这个的效果是:条带的舞动,如果将其设置为2,则条带就是直线。
3则中间动,4开始变多,5...等等。

粒子生成
生成光束,里面没什么东西好讲。
这次初始化的生命周期和之前不一样,其传入的是发射器的CurrentLoopDuration,这个的意思是将初始化粒子的生命周期和发射器的当前循环时间,简单来讲就是和发射器一样的生命周期。
粒子更新
上面的两个,懂的都懂,就不多进行解释了。
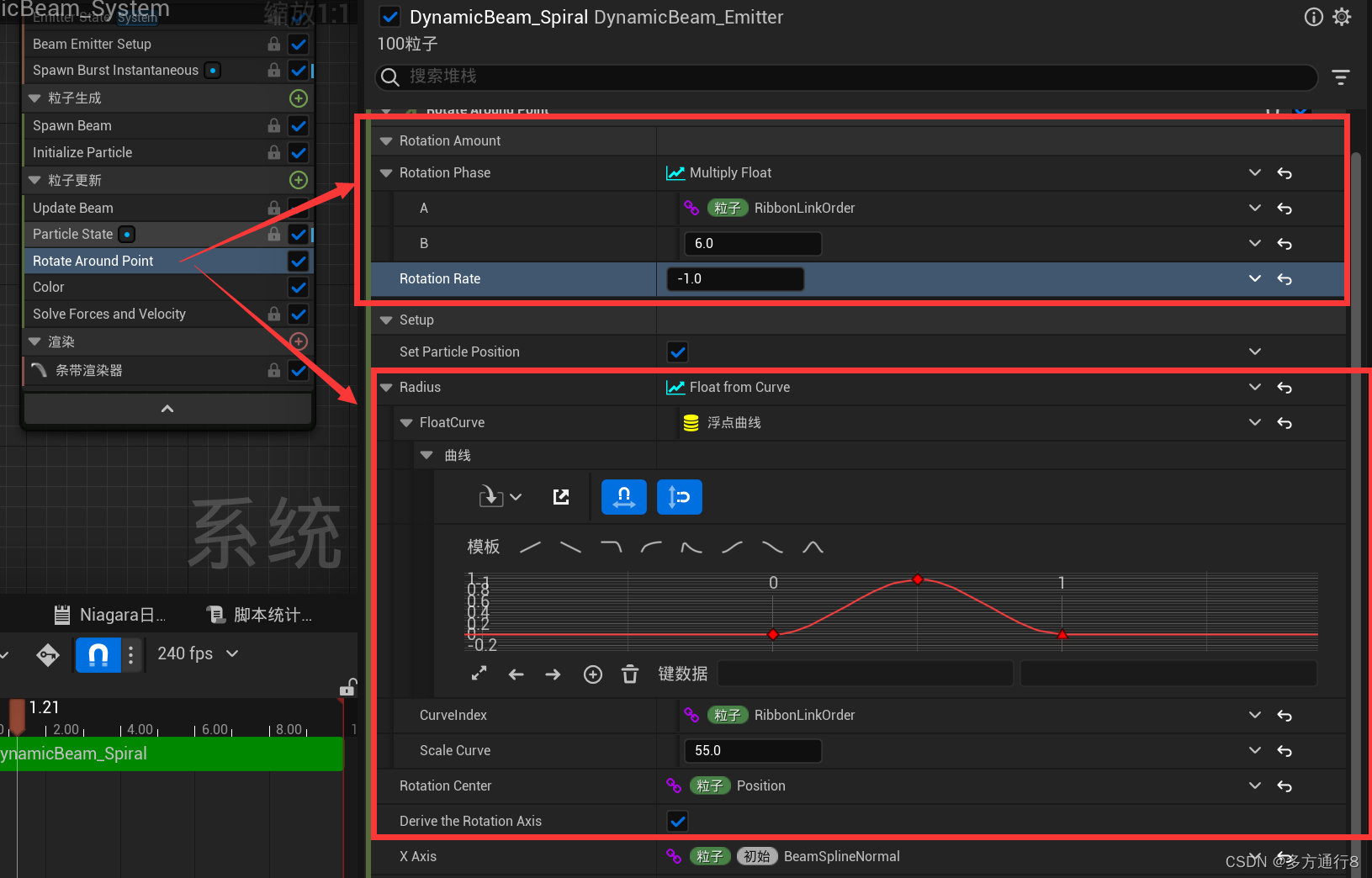
这个Rotate Around Point,顾名思义,这个是光束在旋转的主要因素:
首先是第一个红框里面,我们可以看到是Multiply Float:意思就是A*B
下面的Rotation Rate,可以看到是-1,这是这个特效中光束向左转的原因,改为1则会向右转。【上面的B改大也有一样的效果】
然后是下面的半径,意思很简单,通过链条的索引做的0-1-0的曲线,参数是55,以及旋转的中心是粒子的位置。

最后是颜色,根据链条的参数做线性颜色变化,也就是开始是蓝色,结尾是红色的原因。

2.3 Multiple Renderers
这个粒子特效和之前的都不一样,之前的粒子特效里面中的发射器都是一个发射器里面是一个渲染器。
而这个里面却是3个渲染器,分别是Sprite,条带,模型。
接下来我们就来看看这个NS里面的发射器:


发射器更新
首先是生成,每秒生成2.5个粒子【】

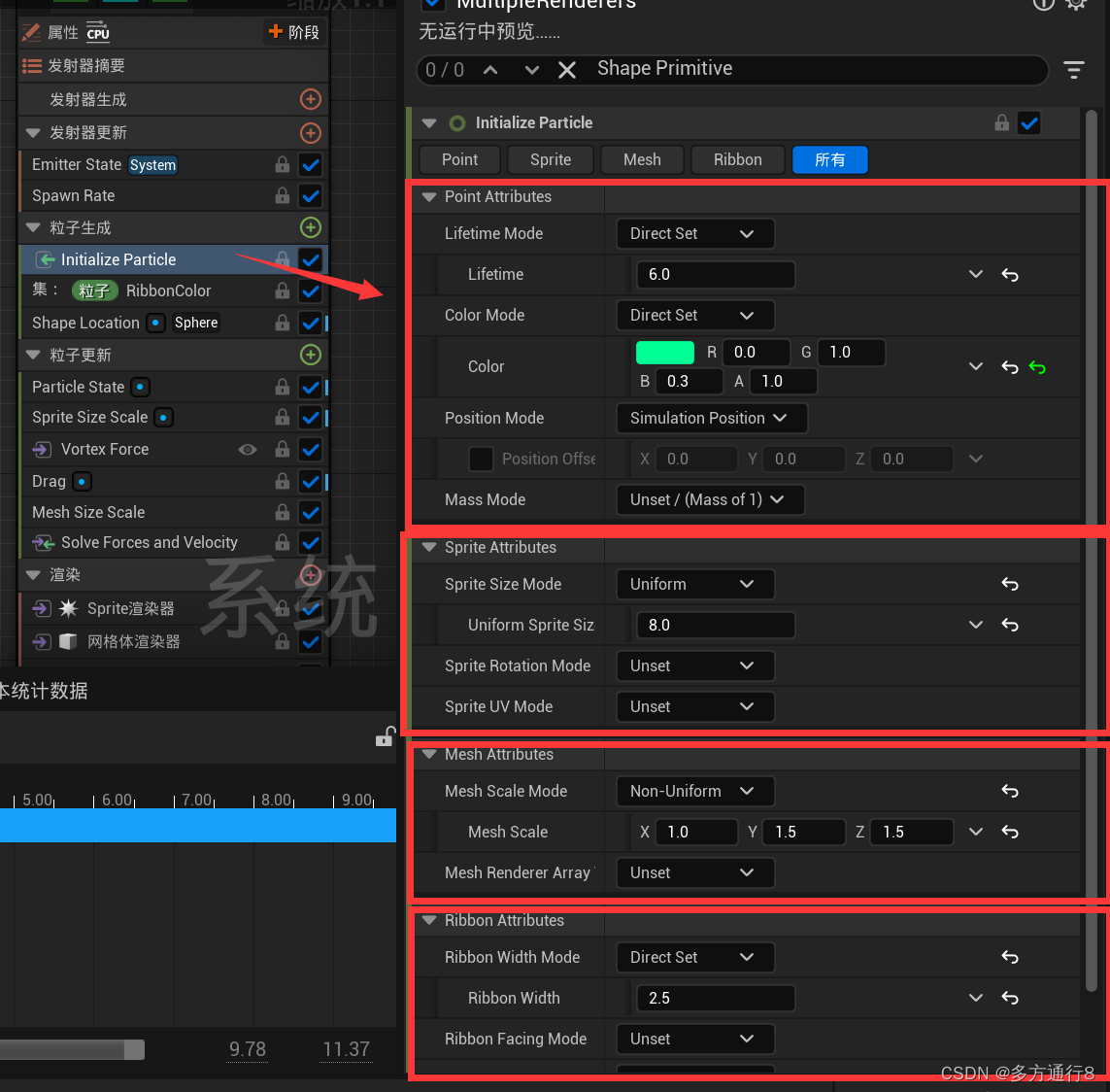
粒子生成
粒子生成中的初始化,我们之前已经看了很多,但真正的全部用上,这是这个案例中的第一次:
可以看到生成的粒子的生命周期是6秒,点是绿色的【Sprite】,然后Sprite的大小是8.
之后是模型,大小是1,1.5,1.5,mode是不统一的。
条带的宽度是2.5.

设置条带颜色:

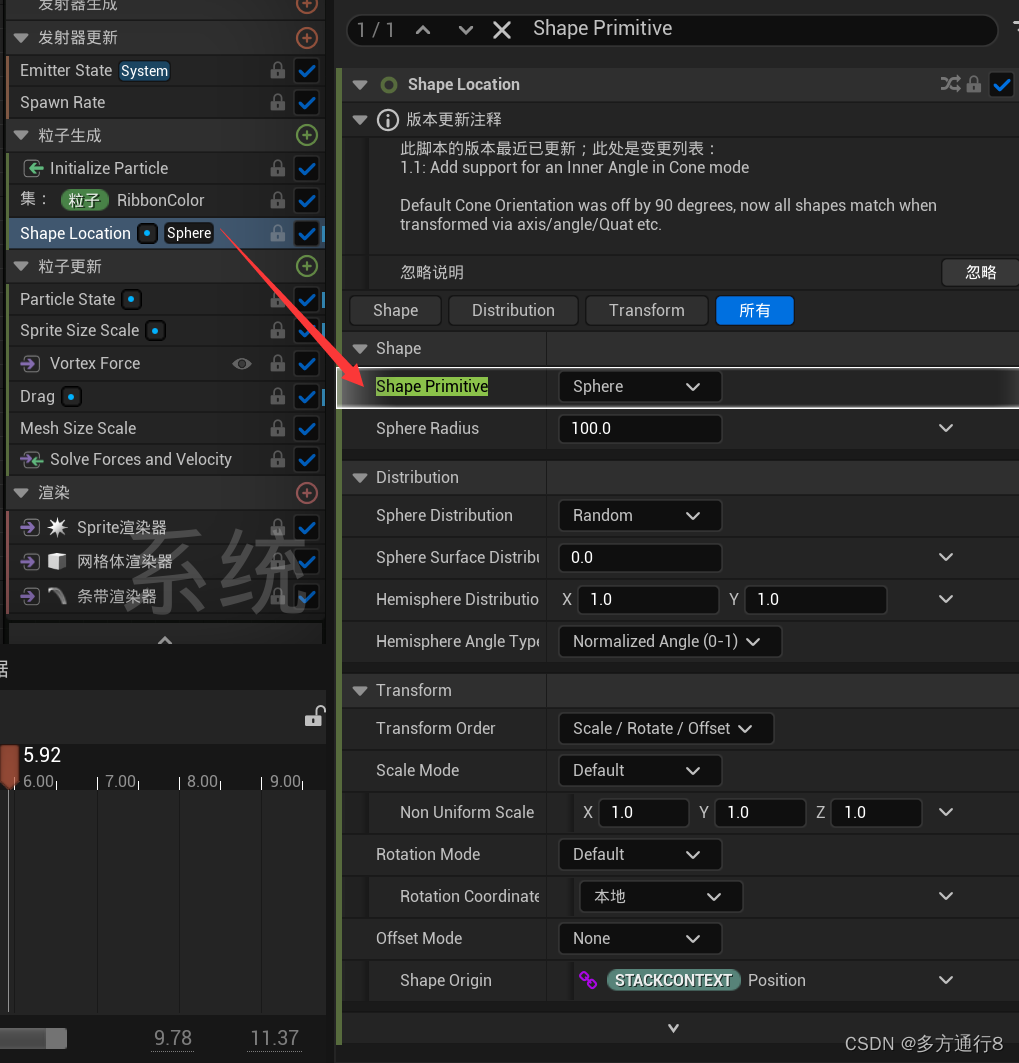
设置粒子的出生位置,圆:

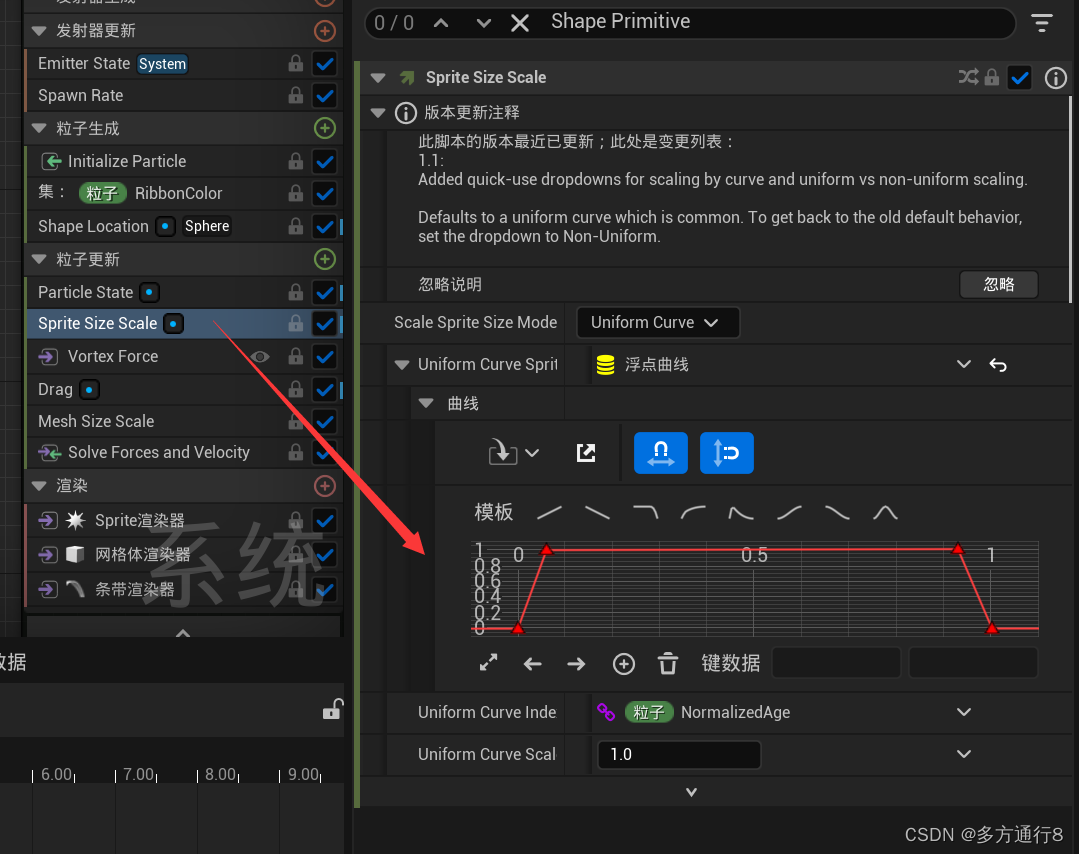
粒子更新
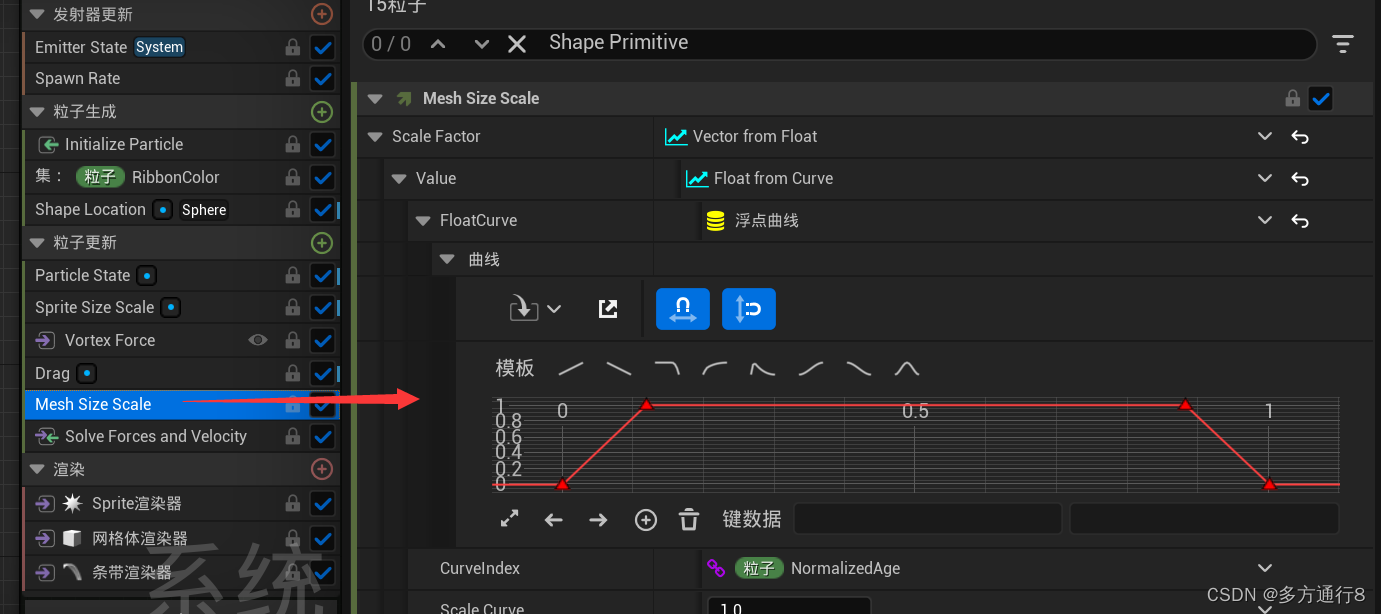
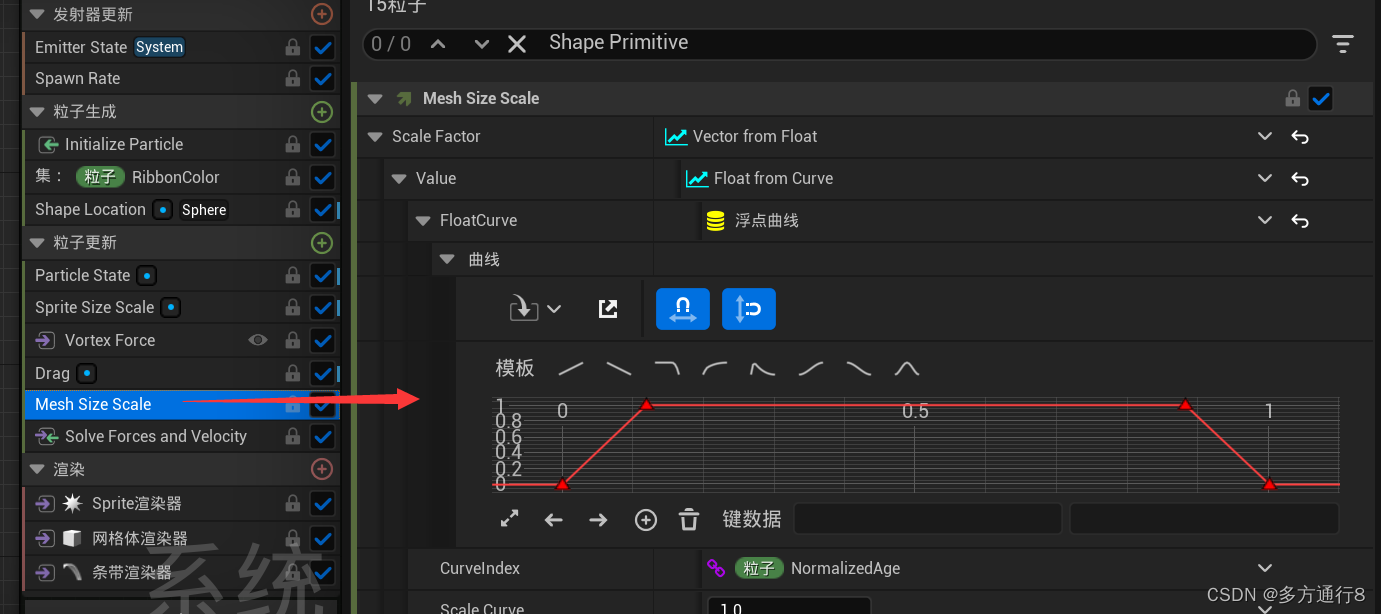
根据生命周期来变换大小:

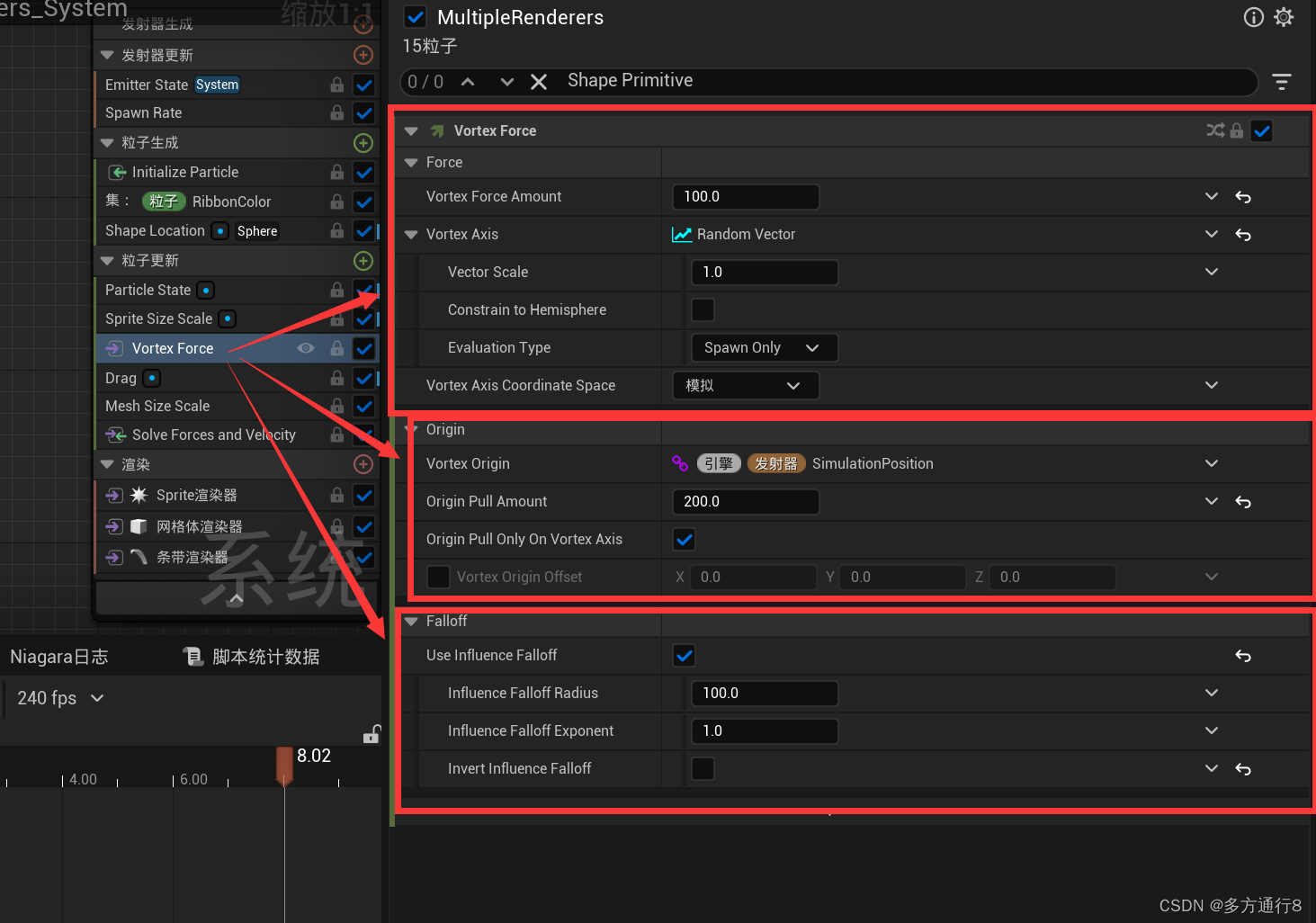
Vortex Force是漩涡力,
Vortex Force Amount是漩涡的力量,调整的越大,会发现粒子的移动轨迹也会发生很大的变化。
Vortex Axis是一个用于推导漩涡方向的轴。
下方的Origin中,可以看到漩涡的中心点是发射器所在的位置。
然后漩涡的拉动量是200,如果提升,则会发现粒子的移动速度会很快的被来回拉扯。
最后的Falloff是一个影响。
如半径是100,指数是1,表示你离中心越远,你的移动速度也就越快【可以想象一下漩涡中心对你的力,和你在外围的力有什么不同。【可以参考对黑洞的理解】】
然后最后是反向,就是说如果原来是离中心越近,速度越慢,打勾后就是:离中心越近,速度越快。

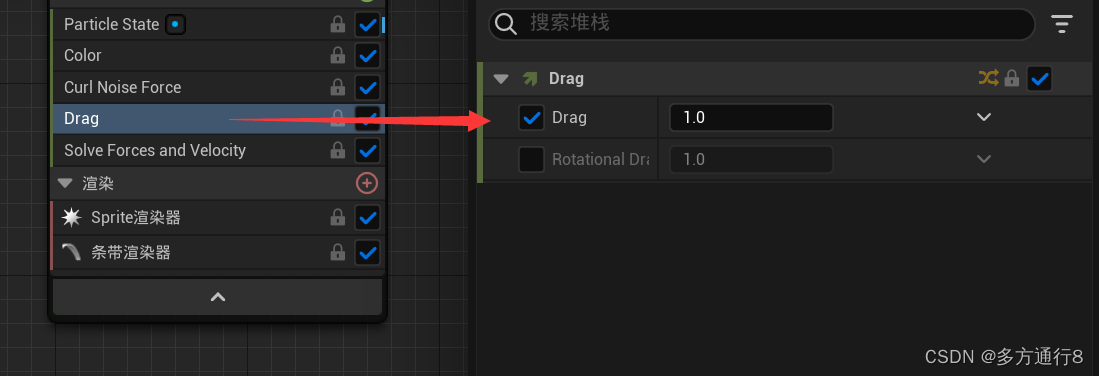
drag,0.5的力。

之前的是sprite的大小,而这个是箭头模型的大小:

最后是解算器,以及3个渲染器。
相关文章:

UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.5->2.3
目录 之前的文章: 1.5 Blend Attributes by Value 发射器更新 粒子生成 粒子更新 2.1 Static Beams 编辑 发射器更新: 粒子生成 粒子更新 2.2 Dynamic Beams 没有开始模拟前的效果是: 开始模拟后的效果是: 发射器更新 …...

Docker 容器数据卷
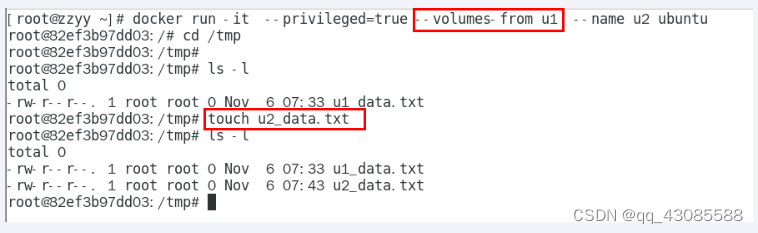
Docker挂载主机目录访问如果出现cannot open directory .: Permission denied 解决办法:在挂载目录后多加一个--privilegedtrue参数即可 如果是CentOS7安全模块会比之前系统版本加强,不安全的会先禁止,所以目录挂载的情况被默认为不安全的行…...

STM32--MPU6050与I2C外设
文章目录 前言MPU6050参数电路MPU6050框图 IIC外设框图 IIC的基本结构软件IIC实现MPU6050硬件IIC实现MPU6050 前言 在51单片机专栏中,用过I2C通信来进行实现AT24C02的数据存储; 里面介绍的是利用程序的编程来实现I2C的时序,进而实现AT24C02与…...

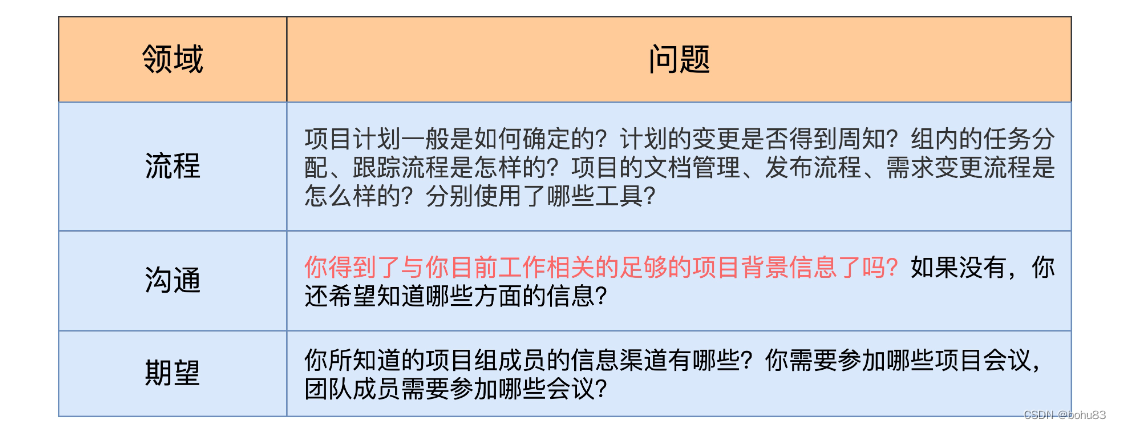
项目管理实战笔记1:项目管理常识
序 看了下极客时间的《项目管理实战》,觉得跟之前学习PMP的标准资料还是有所侧重。重新整理下,相比书上繁杂的知识,这个更通俗易懂。 1 角色转换:三大误区 误区1:事必躬亲 自己做事情是可控的,做项目依赖…...

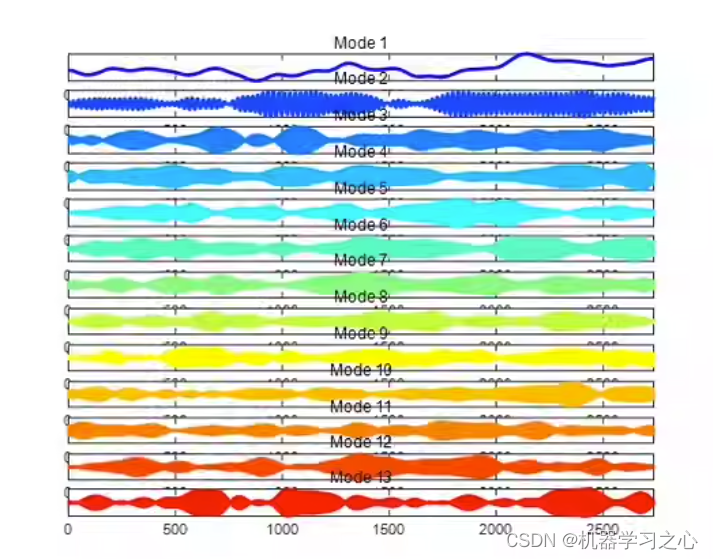
时序分解 | MATLAB实现基于SVMD逐次变分模态分解的信号分解分量可视化
时序分解 | MATLAB实现基于SVMD逐次变分模态分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于SVMD逐次变分模态分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 SVMD分解算法,分解结果可视化,MATLAB程序ÿ…...

阿里云访问端口被限制解决方法记录
阿里云服务器,80端口可以访问,但是加入了安全组端口8080 通过公网访问改端口策略,发现不能被访问 问题出在防火墙,需要重置一下 解决方法: 在运行的服务器上执行如下命令: # iptables -A INPUT -j ACCEP…...

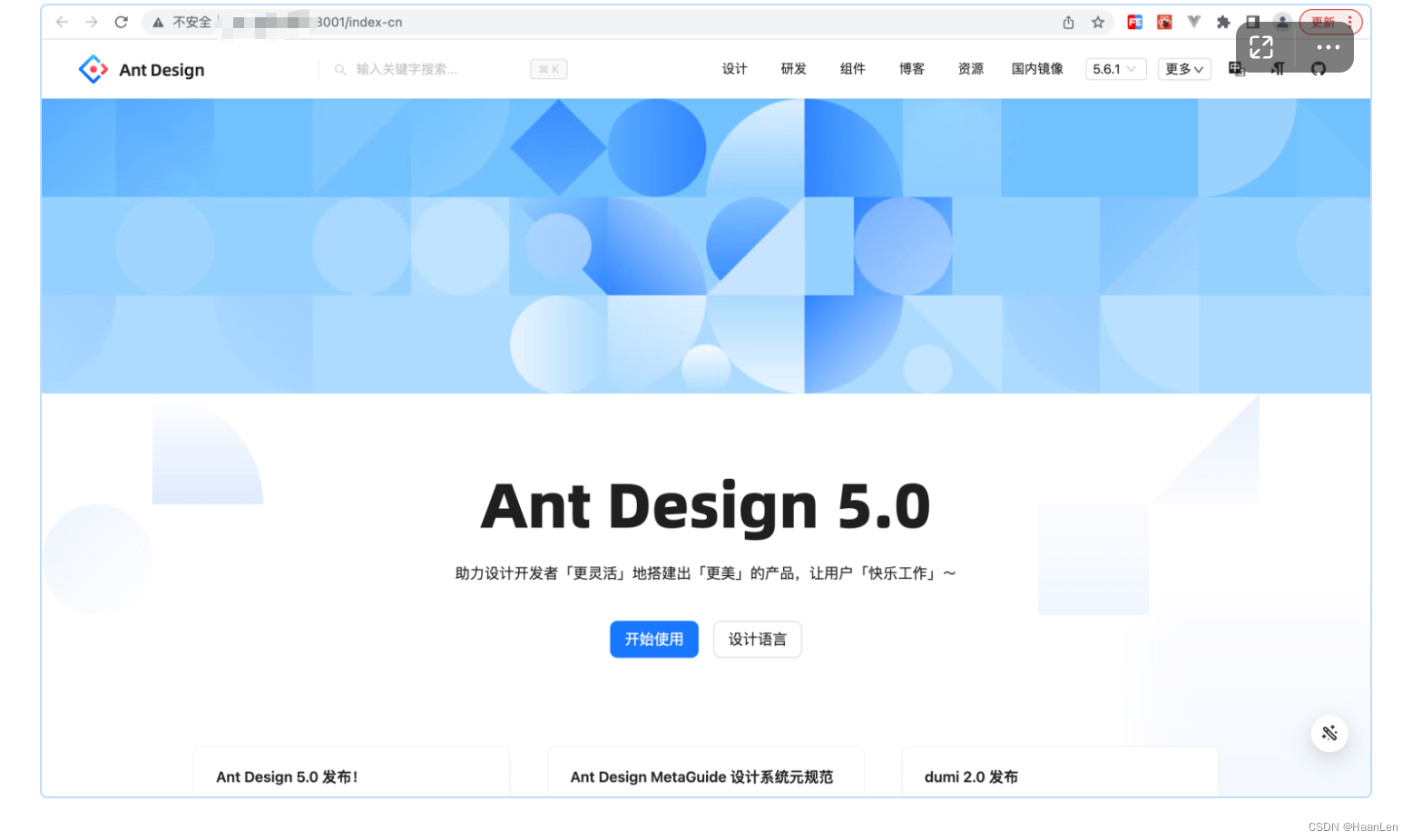
antd5源码调试环境启动(MacOS)
将源码下载至本地 这里antd5 版本是5.8.3 $ git clone gitgithub.com:ant-design/ant-design.git $ cd ant-design $ npm install $ npm start前提:安装python3、node版本18.14.0(这是本人当前下载的版本) python3安装教程可参考:https://…...

单片机使用基于时间片轮询系统的-状态机-[1]
目的:【1】用C实现一个超轻量化任务管理系统 【2】具有任务suspend, resume, runonce ,auto loop ,task_delay功能 【3】易于移植,不涉及硬件底层。 示例例码: 利用switch case结构实现了单一层的 task_delay功能。弊端就是switch..case不…...

前端开发怎么解决性能优化的问题? - 易智编译EaseEditing
前端性能优化是确保网站或应用在加载速度、响应性和用户体验等方面达到最佳状态的关键任务。以下是一些解决前端性能优化问题的方法: 压缩和合并代码: 压缩和合并CSS、JavaScript和HTML文件可以减少文件大小,加快加载速度。使用压缩工具&am…...

共享球拍小程序:打破拥有束缚,尽享运动乐趣
市场前景: 随着健身和运动的流行趋势,越来越多的人加入了各种体育项目。然而,拥有球拍作为体育装备的成本较高,对于想要尝试不同运动的人来说,这可能是个阻碍。共享球拍小程序迎合了这一需求,提供了一个经济…...

uniapp 微信小程序 绘制海报,长按图片分享,保存海报
uView UI 2.0 dcloud 插件市场地址 弹窗海报源码 <template><!-- 推荐商品弹窗 --><u-popup :show"haibaoShow" mode"center" round26rpx z-index10076 bgColortransparent safeAreaInsetTop close"goodsclose"><image …...

爬虫异常捕获与处理方法详解
Hey!作为一名专业的爬虫代理供应商,我今天要和大家分享一些关于爬虫异常捕获与处理的方法。在进行爬虫操作时,我们经常会遇到各种异常情况,例如网络连接错误、请求超时、数据解析错误等等。这些异常情况可能会导致程序崩溃或数据丢…...
)
制作网络课堂学习平台(标签嵌套,后代选择器)
网络课堂学习平台 课程 1 这是课程 1 的描述。 模块 1 这是模块 1 的描述。 查看详情 模块 2 这是模块 2 的描述。 查看详情 课程 2 这是课程 2 的描述。 模块 1 这是块 2 的描述。 查看详情...

基于医疗领域数据微调LLaMA——ChatDoctor模型
文章目录 ChatDoctor简介微调实战下载仓库并进入目录创建conda环境并配置环境(安装相关依赖)下载模型文件微调数据微调过程全量微调基于LoRA的微调基于微调后的模型推理 ChatDoctor简介 CHatDoctor论文: ChatDoctor: A Medical Chat Model F…...

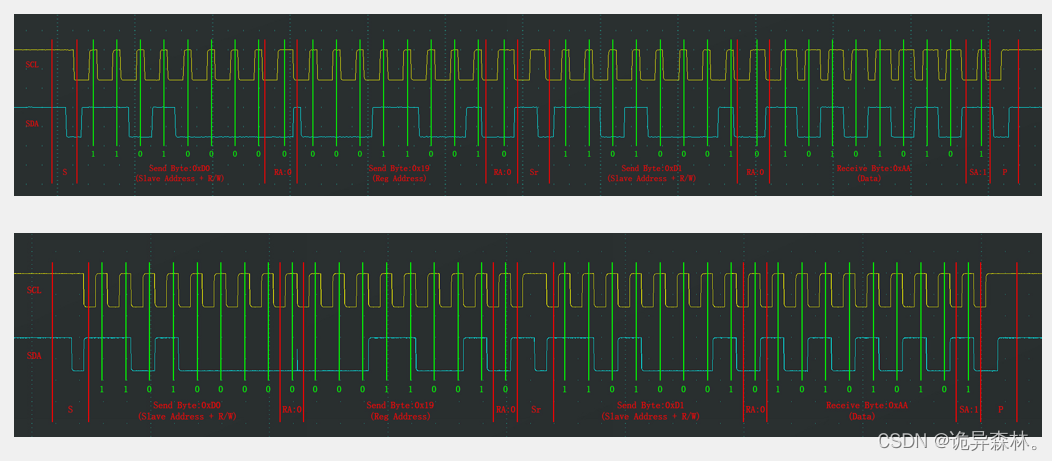
UDP TCP 报文内容
1.UDP 2.TCP 源/目的端口号:表示数据是从哪个进程来,到哪个进程去; 32位序号/32位确认号:后面详细讲;4位TCP报头长度:表示该TCP头部有多少个32位bit(有多少个4字节);所以TCP头部最大长度是15*460 6位标志位: o URG:紧急指针是否有效 ——urgent 紧急的 o ACK:确认号是否有…...

Boost开发指南-4.8operators
operators C提供了强大且自由的操作符重载能力,可以把大多数操作符重新定义为函数,使操作更加简单直观。这方面很好的例子就是标准库中的string和 complex,可以像操作内置类型int、double那样对它们进行算术运算和比较运算,非常方…...

c# 泛型约束
在C#中,泛型约束用于指定泛型类型参数的限制条件,以确保类型参数满足特定的条件。以下是C#中常见的泛型约束: where T : struct: 这个约束要求类型参数必须是一个值类型(如int、float等)。 where T : cla…...

android frida
Frida 是一个用于动态分析、调试和修改 Android 应用程序的强大工具。它的主要作用包括: 代码注入和Hooking: Frida 允许您在运行时修改和监视应用程序的行为。您可以通过Frida注入JavaScript代码到目标应用程序中,然后使用该代码来Hook&…...

Linux下的Shell编程——正则表达式入门(四)
前言: 正则表达式使用单个字符串来描述、匹配一系列符合某个语法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。 在Linux 中,grep,sed,awk 等文本处理工具都支持…...

使用VisualStudio制作上位机(一)
文章目录 使用VisualStudio制作上位机(一)写在前面第一部分:创建应用程序第二部分:GUI主界面设计使用VisualStudio制作上位机(一) Author:YAL 写在前面 1.达到什么目的呢 本文主要讲怎么通过Visual Studio 制作上位机,全文会以制作过程来介绍怎么做,不会去讲解具体…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...


