vscode-vue项目格式化
一、插件要求
Prettier
Vetur
二、配置文件
{"workbench.startupEditor": "newUntitledFile","files.autoSave": "off", // 关闭文件自动保存,避免开发时候页面变化"editor.tabSize": 2, // tab距离"vetur.format.options.tabSize": 2, //"editor.formatOnSave": true, // 在保存时自动格式化"editor.minimap.enabled": true, // 关闭右侧快速预览"files.eol": "\n", // 设定文件的换行符,\n(linux模式)或\r\n(win模式)"editor.detectIndentation": false, // 关闭vscode的缩进检查"editor.fontSize": 14, //设置文字大小"editor.lineHeight": 0, //设置文字行高"editor.lineNumbers": "on", //开启行数提示"editor.quickSuggestions": {//开启自动显示建议"other": true,"comments": true,"strings": true},"window.zoomLevel": 0, // 调整窗口的缩放级别//根据文件后缀名定义vue文件类型"files.associations": {"*.vue": "vue"},// 为各类文件制定Fatmatter插件"[vue]": {// "editor.defaultFormatter": "esbenp.prettier-vscode" // 采用prettier处理格式化"editor.defaultFormatter": "octref.vetur" // 采用vetur来处理Fatmatter},"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[jsonc]": {"editor.defaultFormatter": "vscode.json-language-features"},// Vetur 的各类设定,仅当上面[vue]的editor.defaultFormatter的值为octref.vetur的时候,才起效"vetur.format.options.tabSize": 4,"vetur.format.defaultFormatter.html": "js-beautify-html", // 针对vue中的template部分的风格模版,也可以是:prettier"vetur.format.defaultFormatter.css": "prettier", // 针对vue中的style部分的风格模版"vetur.format.defaultFormatterOptions": {"js-beautify-html": { // 给js-beautify-html设置属性隔断"wrap_line_length": 200, //换行长度// 属性换行// 对属性进行换行。// - auto: 仅在超出行长度时才对属性进行换行。// - force: 对除第一个属性外的其他每个属性进行换行。// - force-aligned: 对除第一个属性外的其他每个属性进行换行,并保持对齐。// - force-expand-multiline: 对每个属性进行换行。// - aligned-multiple: 当超出折行长度时,将属性进行垂直对齐。"wrap_attributes": "aligned-multiple",// Maximum number of line breaks to be preserved in one chunk (0 disables)// "max_preserve_newlines": 0,"end_with_newline": false,"singleQuote": true,},"prettyhtml": {"printWidth": 120,"singleQuote": true,"wrapAttributes": false,"sortAttributes": false},"prettier": {// Prettier option here"wrap_attributes": "auto","printWidth": 120,"trailingComma": "none", // 多行时,尽可能打印尾随的逗号"tabWidth": 4, // 会忽略vetur的tabSize配置"useTabs": false, // 是否利用tab替代空格"semi": true, // 句尾是否加;"singleQuote": true, // 使用单引号而不是双引号"arrowParens": "avoid", // allow paren-less arrow functions 箭头函数的参数使用圆括号"trailingComma": "all","htmlWhitespaceSensitivity": "ignore"}},// 函数名后增加空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": true,
}相关文章:

vscode-vue项目格式化
一、插件要求 Prettier Vetur 二、配置文件 {"workbench.startupEditor": "newUntitledFile","files.autoSave": "off", // 关闭文件自动保存,避免开发时候页面变化"editor.tabSize": 2, // tab距离"ve…...

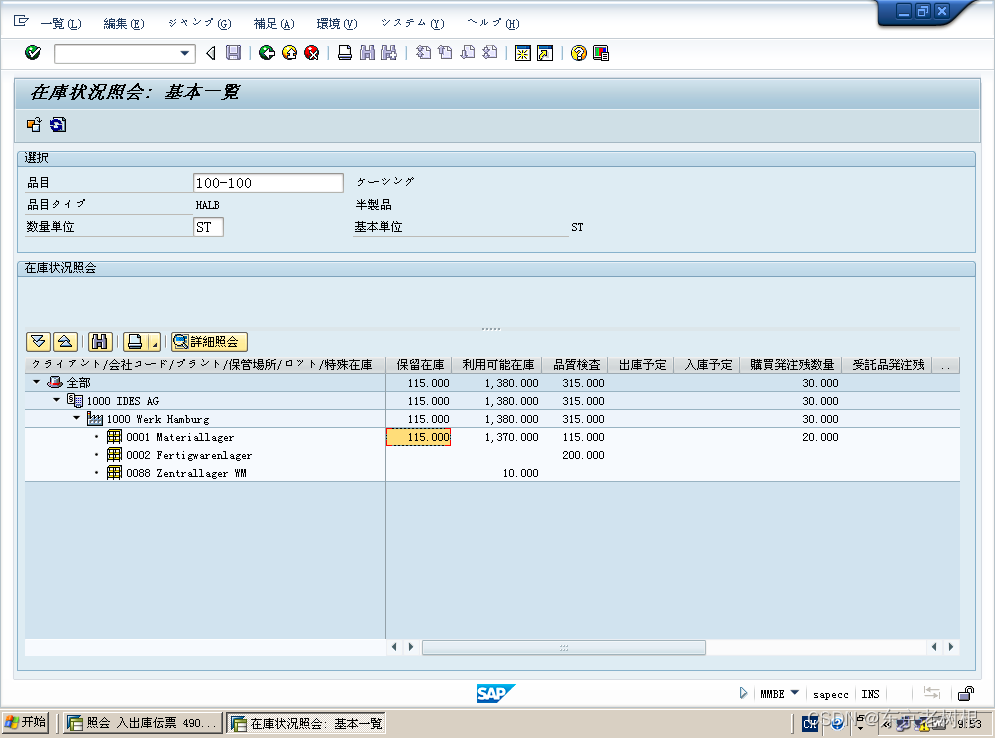
SAP MM学习笔记26- SAP中 振替转记(转移过账)和 在库转送(库存转储)1- 移动Type间振替转记
SAP 中在库移动 不仅有入库(GR),出库(GI),也可以是单纯内部的转记或转送。 1,振替转记(转移过账) 2,在库转送(库存转储) 1ÿ…...

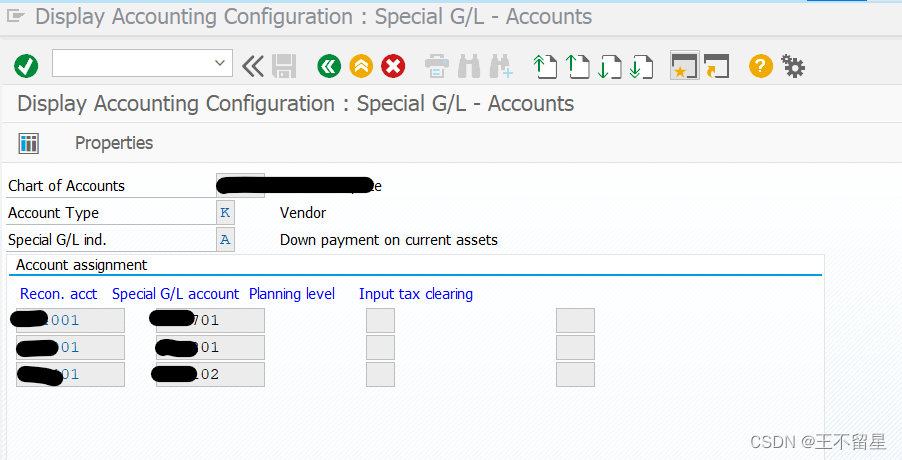
SAP SPL(Special Ledger)之注释行项目-Noted Items
财务凭证过账里常见的SPL特殊总账标识根据业务主要有三种,BoE-billing of exchange: 汇票业务,包括商业汇票和银行汇票;Down Payment,预付款业务,包括供应商和客户预付款和申请;其它,一般是保证…...

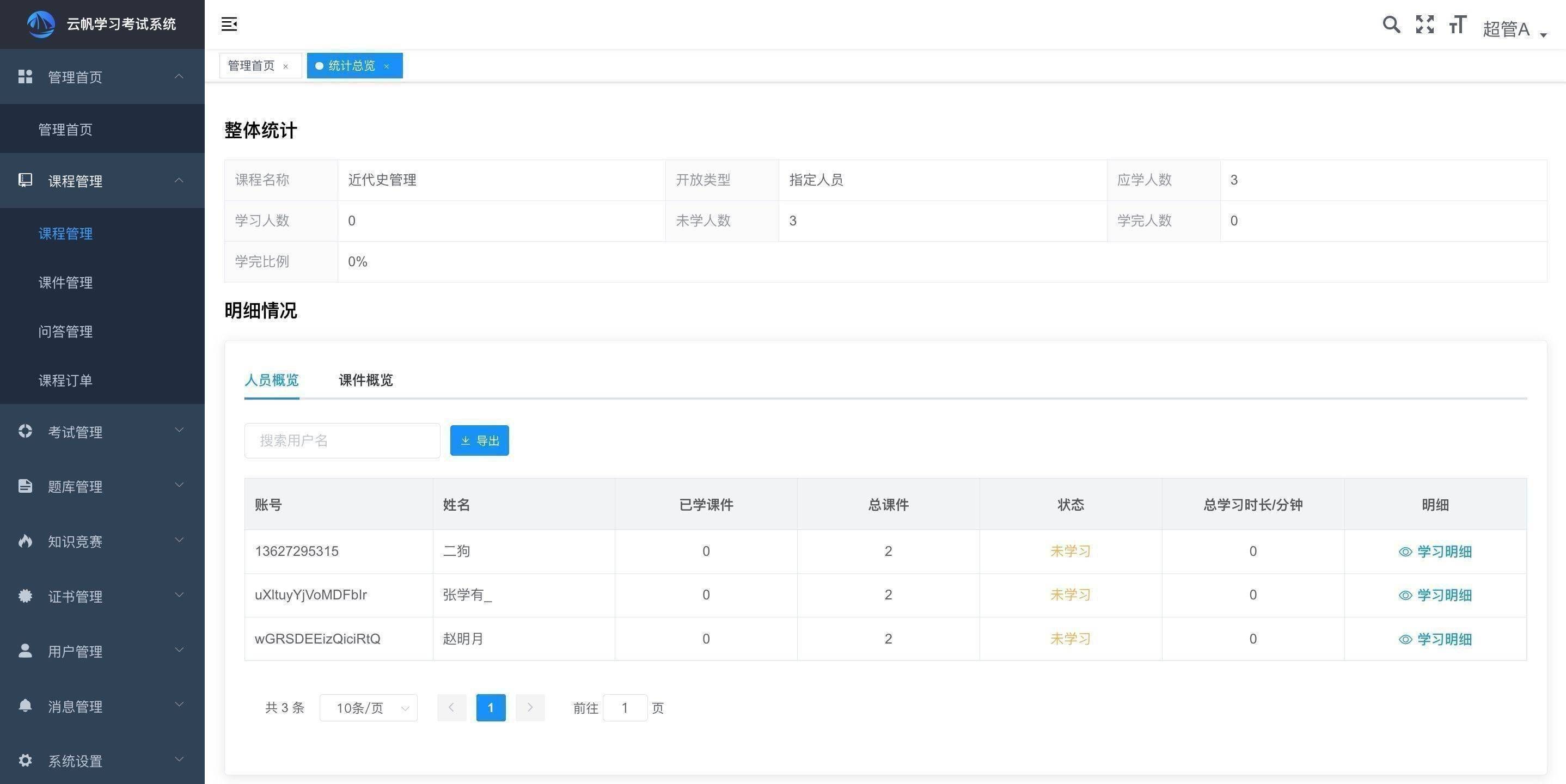
学习平台助力职场发展与提升
近年来,随着互联网技术的发展,学习平台逐渐成为了职场发展和提升的必备工具。学习平台通过提供丰富的课程内容、灵活的学习时间和个性化的学习路径,帮助职场人士更好地提升自己的技能和知识储备,为职场发展打下坚实的基础。 学习…...

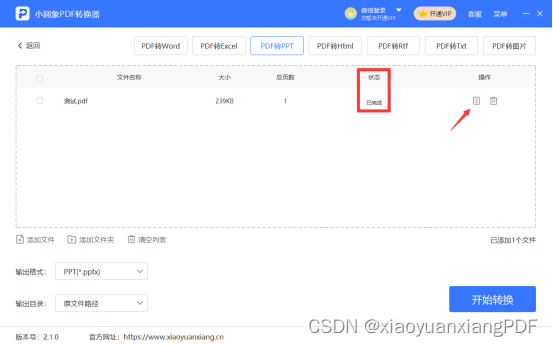
有没有免费格式转换工具推荐?PDF转化为PPT的方法
在当今职场生活中,掌握文件格式转换技能变得异常重要。将PDF文档转换为PPT格式可以在演讲、报告等场合更好地展示和传达信息,为我们的专业形象增添亮点,接下来我们可以一起来看一下“有没有免费格式转换工具推荐?PDF转化为PPT的方法”相关的…...

【LeetCode-经典面试150题-day12】
20.有效的括号 题意: 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括…...

TCP机制-延迟应答,捎带应答
在看本篇博客前推荐先看TCP中窗口和滑动窗口的含义以及流量控制 延迟应答和捎带应答都是TCP用于提高网络传输效率的机制 延迟应答 当发送端发送数据给接收端了以后,按道理接收端的内核会立即返回ACK(应答报文)给发送端,而且ACK&a…...

【Redis从头学-8】Redis中的ZSet数据类型实战场景之用户积分榜
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 📖所属专栏:Re…...

Springboot内嵌SQLite配置使用
版本号 MacOS Apple M1 | Jdk17 | Maven 3.8.5 | SpringBoot 2.6.9 | SQLite 3.42.0.0 pom.xml <dependencies><dependency><groupId>org.xerial</groupId><artifactId>sqlite-jdbc</artifactId><version>3.42.0.0</version&g…...

【微服务学习笔记】认识微服务
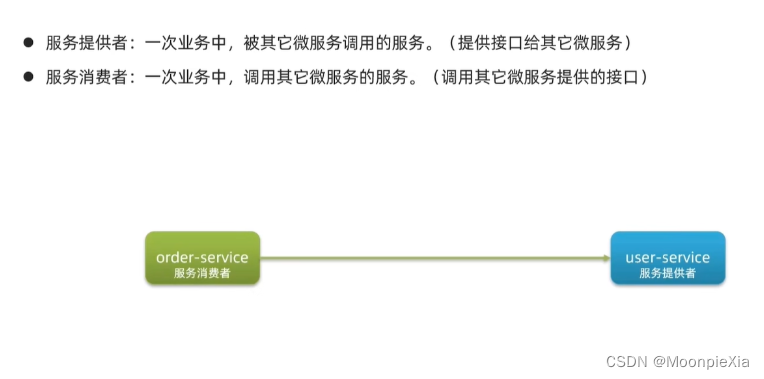
【微服务学习笔记】认识微服务 单体架构 分布式架构 微服务架构 SpringCloud 服务拆分和注意事项 服务拆分的案例demo 各个服务之间的数据库都是相互独立的,你不能直接访问对方的数据库,只能从一个服务像另外一个服务发起远程调用 在订单模块的服务中 …...

基于Android R快速编译recovery-ramdisk.img
Android默认没有单编recovery-ramdisk.img的命令,我们可以自己修改Makefile实现 修改:build/core/Makefile 添加: .PHONY: recovery-ramdisk-nodeps recovery-ramdisk-nodeps: $(MKBOOTFS) | $(COMPRESSION_COMMAND_DEPS)echo "make …...

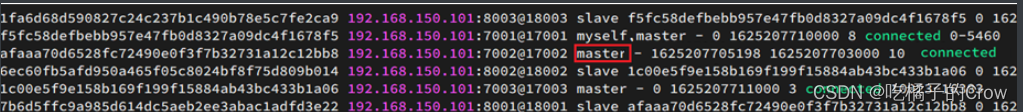
Redis分布式缓存
分布式缓存 -- 基于Redis集群解决单机Redis存在的问题 单机的Redis存在四大问题: 1.Redis持久化 Redis有两种持久化方案: RDB持久化 AOF持久化 1.1.RDB持久化 RDB全称Redis Database Backup file(Redis数据备份文件)&#x…...

最大公约数和最小公倍数
最大公约数: 概念: 公约数中最大的称为最大公约数。 对任意的若干个正整数,1总是它们的公因数。 公约数与公倍数相反,就是既是A的约数同时也是B的约数的数,12和15的公约数有1,3,最大公约数就是…...

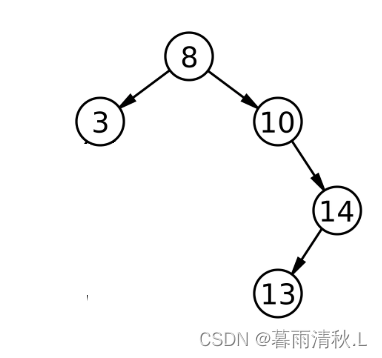
数据结构——二叉搜索树(附带C++实现版本)
文章目录 二叉搜索树概念 二叉树的实际应用二叉树模拟实现存储结构二叉搜索树构成二叉搜索树的查找插入操作中序遍历二叉树的删除循环(利用左子树最右节点)递归(利用右子树根节点) 二叉树拷贝二叉树资源的销毁 二叉树实现完整代码总结 二叉搜索树 概念 二叉搜索树…...
C++对C的扩展Extension)
C++(3)C++对C的扩展Extension
类型增强 1、类型更加严格 不初始化,无法通过编译;C不初始化,则随机赋值 #include <iostream> #include <stdlib.h>int main() {const int a 100; //真正的const,无法修改 // int *p &a; 报错const int *p…...
使用GitHub账号、Copilot异常)
在vscode(idea)使用GitHub账号、Copilot异常
在idea使用GitHub账号、Copilot异常 登录GitHub显示 Invalid authentication data.Connection refused: connect或者副驾驶显示 Failed to initiate the GitHub login process. Please try again.一般网上的方法推荐使用token登录,或者降级副驾驶 经过研究&#x…...

新的后端渲染:服务器驱动UI
通过API发送UI是一种彻底的新方法,将改变传统的UI开发。 一项正在改变我们对用户界面 (UI) 的看法的技术是通过 API 发送 UI,也称为服务器驱动UI。这种方法提供了新水平的活力和灵活性,正在改变 UI 开发的传统范例。 服务器驱动 UI 不仅仅是…...

Postman如何做接口自动化测试?
前言 什么是自动化测试 把人对软件的测试行为转化为由机器执行测试行为的一种实践。 例如GUI自动化测试,模拟人去操作软件界面,把人从简单重复的劳动中解放出来。 本质是用代码去测试另一段代码,属于一种软件开发工作,已经开发完…...

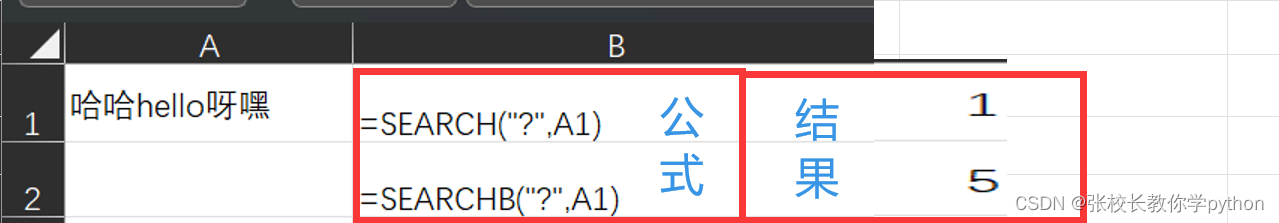
excel文本函数篇2
本期主要介绍LEN、FIND、SEARCH以及后面加B的情况: (1)后缀没有B:一个字节代表一个中文字符 (2)后缀有B:两个字节代表一个中文字符 1、LEN(text):返回文本字符串中的字符个数 2、…...

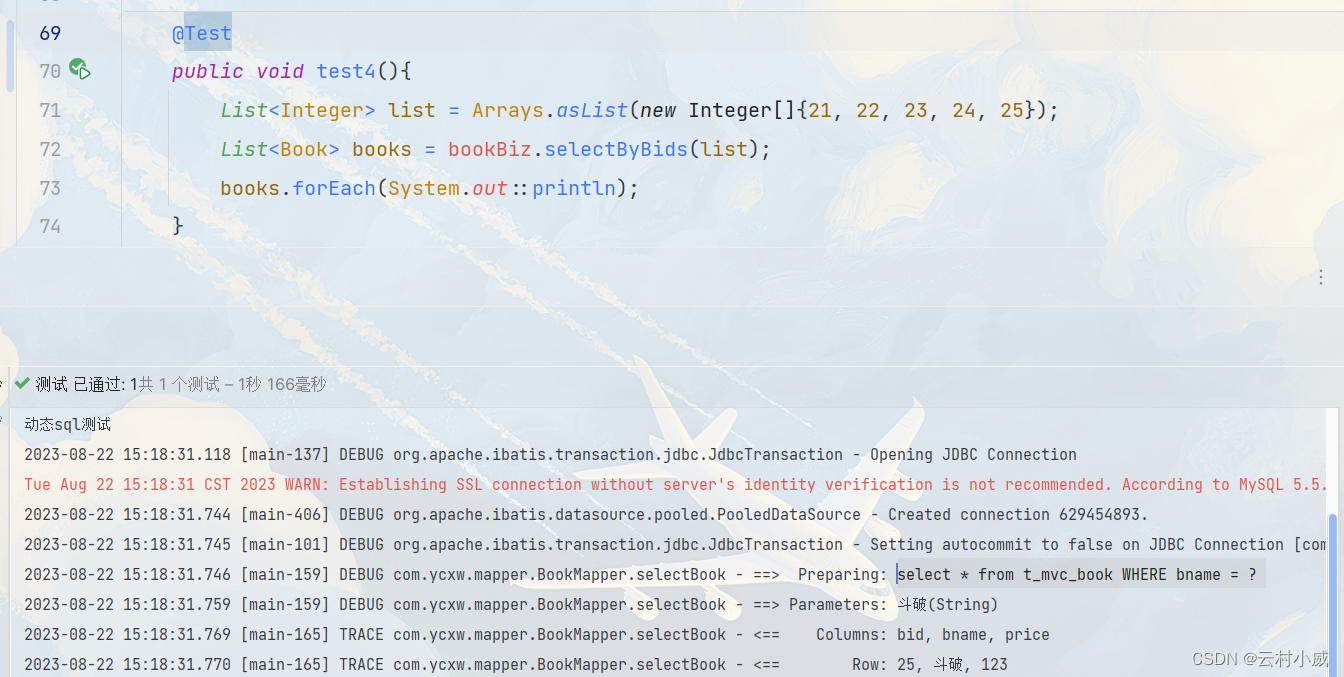
【MyBatis】动态SQL > 重点:${...}和#{...}与resultMap和resultType的区别
目录 一、MyBatis动态sql 1.1 动态sql的作用 1.2 动态sql作用论证 1.2.1 条件判断:<if> 1.2.2 循环迭代:<foreach> 1.2.3 SQL片段重用 1.2.4 动态条件组合:<choose><when><otherwise> 1.2.5 <where…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
