vscode远程调试
安装ssh
在vscode扩展插件搜索remote-ssh安装

如果连接失败,出现 Resolver error: Error: XHR failedscode 报错,可以看这篇帖子vscode ssh: Resolver error: Error: XHR failedscode错误_阿伟跑呀的博客-CSDN博客
添加好后点击左上角的加号,ssh root@目标主机ip,点击linux,输入密码即可

安装xdebug环境
在vscode中安装扩展插件PHP Debug。也需要在目标主机上安装PHP Debug

在linux中安装php,并将phpinfo的内容(php -r 'phpinfo();')粘贴到这个网站里https://link.zhihu.com/?target=https%3A//xdebug.org/wizard。
注:php版本不能过低,之前使用的5.6版本提示不能使用,后改为7.3可以正常识别。具体修改可以自行百度

接着下载Download xdebug-3.1.6.tgz
将下载的文件上传并解压tar -xvzf xdebug-3.1.6.tgz
切换到解压目录cd xdebug-3.1.6
运行phpize
如果没有phpize,则需要安装 yum install php-devel。此处可能会有报错,报错的原因可能是php版本和下载的php-devel版本不一致。需要去官网找到对应的php版本下载对应的php-devel工具(php-devel官网:RPM resource php-devel)。下载好了后,将rpm包上传,运行rpm -ivh xxxxxx.rpm 如果提示缺少依赖,则一个个yum install 缺少的依赖即可。
接下来执行./configure
编译 make
运行cp modules/xdebug.so /usr/lib64/php/modules
创建文件touch /etc/php.d/99-xdebug.ini
将代码写入echo 'zend_extension = xdebug' > /etc/php.d/99-xdebug.ini
在xdebug目录下创建launch.json文件,写入以下内容
"version": "0.2.0","configurations": [{"name": "Debug current script in console","type": "php","request": "launch","program": "${file}","cwd": "${fileDirname}","externalConsole": false,"port": 9004 //xdebug2.0默认9000,3.0默认9003},{"name": "Listen for Xdebug","type": "php","request": "launch","port": 9004}配置xdebug
进入vim /etc/php.d/99-xdebug.ini
写入以下内容
zend_extension=xdebug.so[XDebug]xdebug.remote_enable = onxdebug.start_with_request = 1xdebug.mode=tracexdebug.collect_includes = 1xdebug.collect_params = 1xdebug.mode=debugxdebug.client_host=127.0.0.1xdebug.client_port=9003 //端口修改为上面改的端口xdebug.start_with_request=yesxdebug.remote_log=/var/log/xdebug.log进入下载PHP时自带的php.ini,将上面的内容同样添加进去,接着重启httpd和php服务即可
相关文章:

vscode远程调试
安装ssh 在vscode扩展插件搜索remote-ssh安装 如果连接失败,出现 Resolver error: Error: XHR failedscode 报错,可以看这篇帖子vscode ssh: Resolver error: Error: XHR failedscode错误_阿伟跑呀的博客-CSDN博客 添加好后点击左上角的加号࿰…...

Vue3 数据响应式原理
核心: 通过Proxy(代理): 拦截对data任意属性的任意(13种)操作, 包括属性值的读写, 属性的添加, 属性的删除等… 通过 Reflect(反射): 动态对被代理对象的相应属性进行特定的操作 const userData {name: "John",age: 12 };let proxyUser new Proxy(use…...

2023.08.20 学习周报
文章目录 摘要文献阅读1.题目2.现有问题3.解决方案4.本文贡献5.方法5.1 利用长短期记忆网络学习时空演化特征5.2 构建用于气象辅助信息编码的堆叠自编码器5.3 使用多任务学习发现全市通用模式5.4 模型 6. 实验6.1 数据集6.2 实验设置6.3 实验结果 7.结论8.展望 大气污染物传输总…...
)
软件测试技术之单元测试—工程师 Style 的测试方法(2)
怎么写单元测试? JUnit 简介 基本上每种语言和框架都有不错的单元测试框架和工具,例如 Java 的 JUnit、Scala 的 ScalaTest、Python的 unittest、JavaScript 的 Jest 等。上面的例子都是基于 JUnit 的,我们下面就简单介绍下 JUnit。 JUnit…...

项目中超图 for openlayer和超图for cesium同时引入的问题
一个项目中同时用到了超图的openlayer和cesium版本,首先我是外部引入的超图的开发包,你要是通过npm导入的那就没关系了。 <script type"text/javascript" src"/static/openlayer/supermap/ol/iclient-ol.min.js"></script&…...

3D与沉浸式技术,如何助力企业数字化转型?
说起3D,估计许多读者朋友会在第一时间想起《阿凡达》系列和《侏罗纪公园》系列电影大作。每一帧细节纤毫毕现的逼真画面,让观众几乎分不清虚拟与现实,完全沉浸在导演打造的视觉盛宴中。 事实上,除了大家所熟知的3D影视动画之外&am…...

excel vba 将多张数据表的内容合并到一张数据表
功能描述: 一个Excel文件有很多个 样式相同 的数据表, 需要将多张数据表的内容合并到一张数据表里。 vba实现代码如下: Attribute VB_Name "NewMacros" Option Explicit Public Const Const_OutSheetName As String "V…...

接口和抽象类的区别?解析接口和抽象类的特点和用法
接口和抽象类的区别?解析接口和抽象类的特点和用法 引言 在面向对象编程中,接口和抽象类是两个非常重要的概念。它们都可以用于定义一组相关的方法,但在实际使用中有一些差异。本文将探讨接口和抽象类的区别,并通过示例代码和测…...

vscode-vue项目格式化
一、插件要求 Prettier Vetur 二、配置文件 {"workbench.startupEditor": "newUntitledFile","files.autoSave": "off", // 关闭文件自动保存,避免开发时候页面变化"editor.tabSize": 2, // tab距离"ve…...

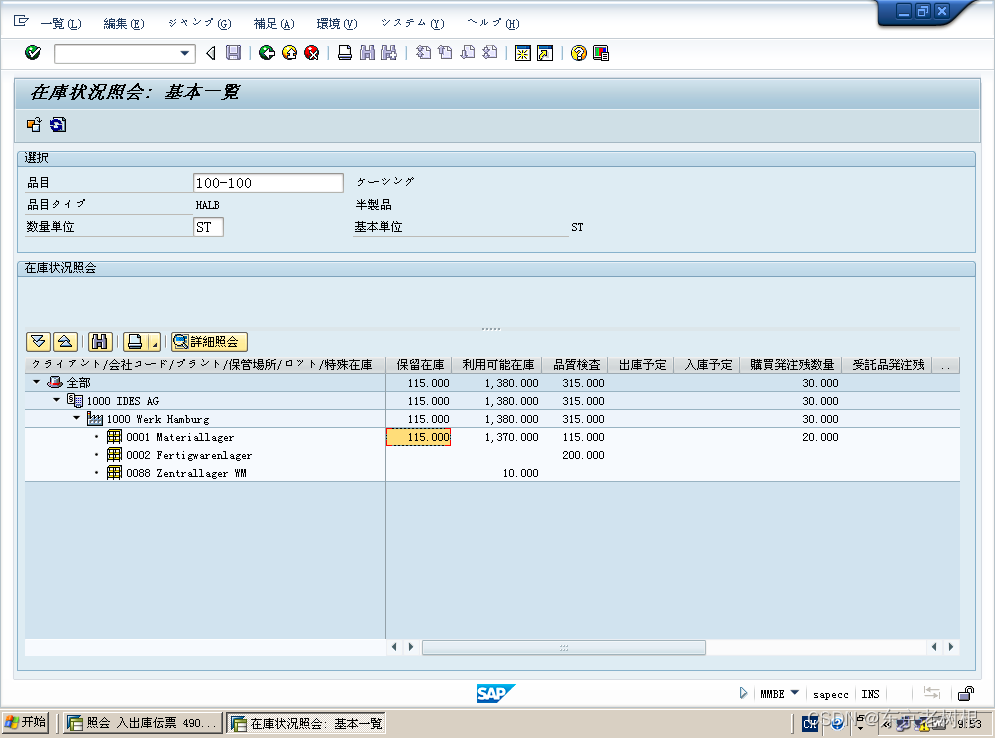
SAP MM学习笔记26- SAP中 振替转记(转移过账)和 在库转送(库存转储)1- 移动Type间振替转记
SAP 中在库移动 不仅有入库(GR),出库(GI),也可以是单纯内部的转记或转送。 1,振替转记(转移过账) 2,在库转送(库存转储) 1ÿ…...

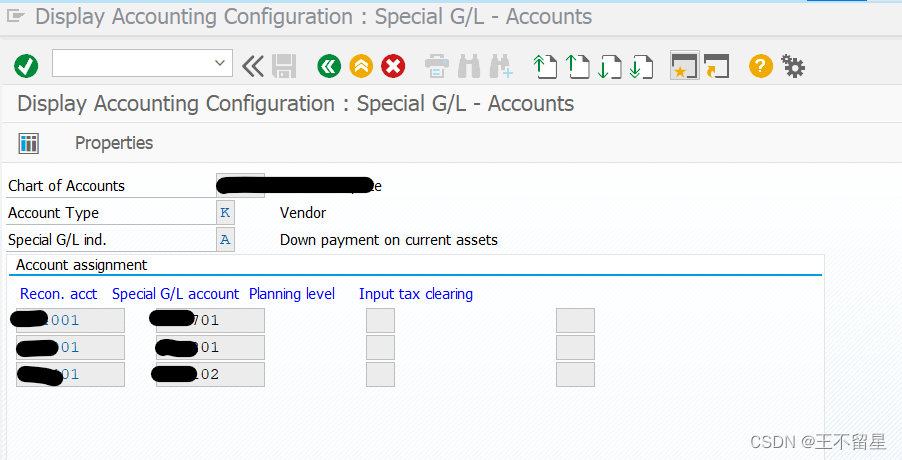
SAP SPL(Special Ledger)之注释行项目-Noted Items
财务凭证过账里常见的SPL特殊总账标识根据业务主要有三种,BoE-billing of exchange: 汇票业务,包括商业汇票和银行汇票;Down Payment,预付款业务,包括供应商和客户预付款和申请;其它,一般是保证…...

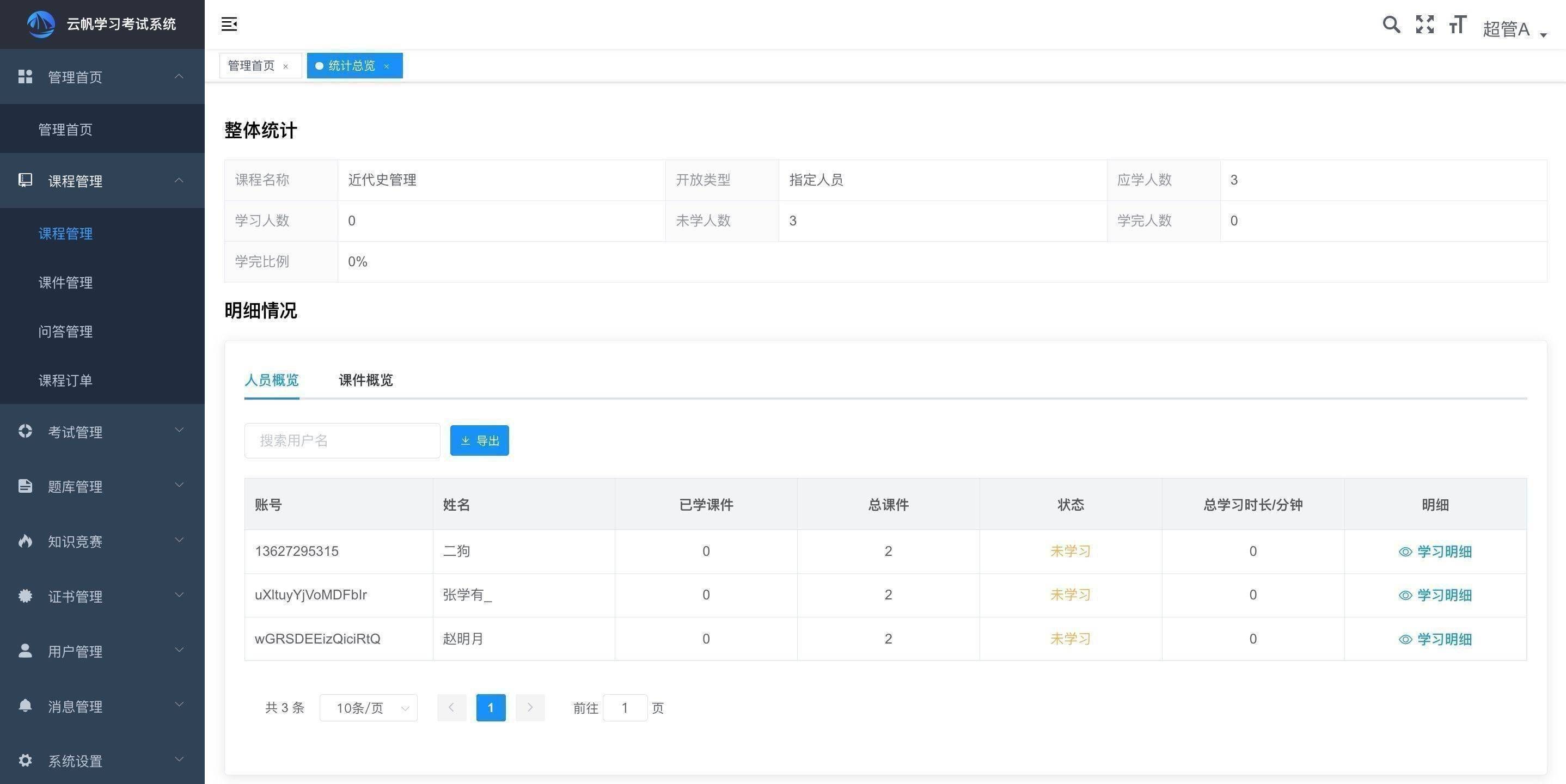
学习平台助力职场发展与提升
近年来,随着互联网技术的发展,学习平台逐渐成为了职场发展和提升的必备工具。学习平台通过提供丰富的课程内容、灵活的学习时间和个性化的学习路径,帮助职场人士更好地提升自己的技能和知识储备,为职场发展打下坚实的基础。 学习…...

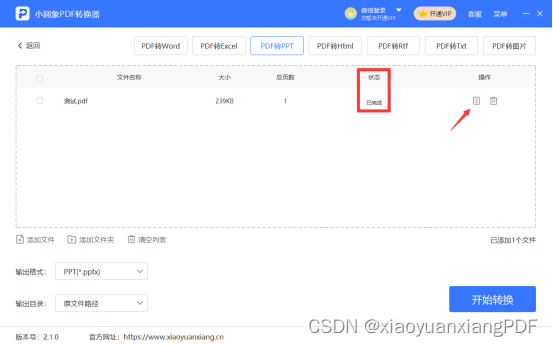
有没有免费格式转换工具推荐?PDF转化为PPT的方法
在当今职场生活中,掌握文件格式转换技能变得异常重要。将PDF文档转换为PPT格式可以在演讲、报告等场合更好地展示和传达信息,为我们的专业形象增添亮点,接下来我们可以一起来看一下“有没有免费格式转换工具推荐?PDF转化为PPT的方法”相关的…...

【LeetCode-经典面试150题-day12】
20.有效的括号 题意: 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括…...

TCP机制-延迟应答,捎带应答
在看本篇博客前推荐先看TCP中窗口和滑动窗口的含义以及流量控制 延迟应答和捎带应答都是TCP用于提高网络传输效率的机制 延迟应答 当发送端发送数据给接收端了以后,按道理接收端的内核会立即返回ACK(应答报文)给发送端,而且ACK&a…...

【Redis从头学-8】Redis中的ZSet数据类型实战场景之用户积分榜
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 📖所属专栏:Re…...

Springboot内嵌SQLite配置使用
版本号 MacOS Apple M1 | Jdk17 | Maven 3.8.5 | SpringBoot 2.6.9 | SQLite 3.42.0.0 pom.xml <dependencies><dependency><groupId>org.xerial</groupId><artifactId>sqlite-jdbc</artifactId><version>3.42.0.0</version&g…...

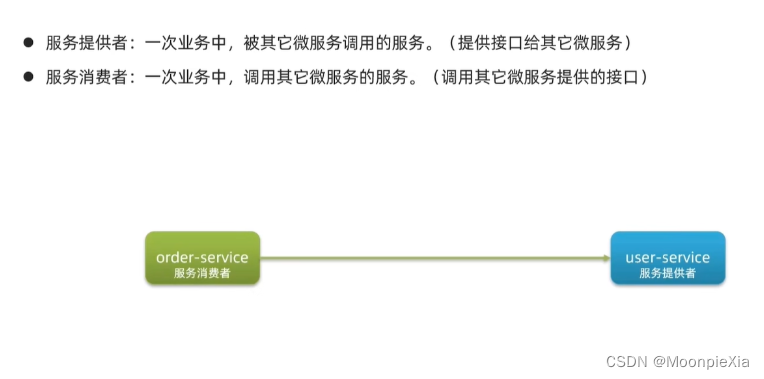
【微服务学习笔记】认识微服务
【微服务学习笔记】认识微服务 单体架构 分布式架构 微服务架构 SpringCloud 服务拆分和注意事项 服务拆分的案例demo 各个服务之间的数据库都是相互独立的,你不能直接访问对方的数据库,只能从一个服务像另外一个服务发起远程调用 在订单模块的服务中 …...

基于Android R快速编译recovery-ramdisk.img
Android默认没有单编recovery-ramdisk.img的命令,我们可以自己修改Makefile实现 修改:build/core/Makefile 添加: .PHONY: recovery-ramdisk-nodeps recovery-ramdisk-nodeps: $(MKBOOTFS) | $(COMPRESSION_COMMAND_DEPS)echo "make …...

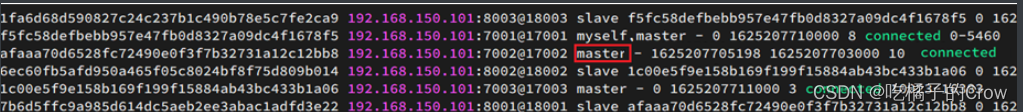
Redis分布式缓存
分布式缓存 -- 基于Redis集群解决单机Redis存在的问题 单机的Redis存在四大问题: 1.Redis持久化 Redis有两种持久化方案: RDB持久化 AOF持久化 1.1.RDB持久化 RDB全称Redis Database Backup file(Redis数据备份文件)&#x…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
