关于LED电子显示屏幕的显示功能
因为LED显示屏的发光颜色和发光效率与制作LED的材料和工艺相关,目前广泛采用的有红、绿、蓝三种颜色的LED。这些LED的独特之处在于它们工作时需要的电压极低(仅1.5-3V),能够主动发光,并且具有一定的亮度。这亮度可以通过电压或电流来调节,而且它们的寿命非常长,可达到10万小时以上。因此,在大型显示设备领域,目前尚无其他显示技术能与LED相媲美。

LED显示屏可以分为双色屏幕和三色屏幕,具体取决于使用的LED颜色组合。双色屏幕通常由红色和绿色LED组成,而三色屏幕则包括红、绿、蓝三种LED。制作室内LED显示屏的像素尺寸一般在2-10毫米之间,通常使用能够产生不同基色的LED芯片封装成一个像素。而室外LED显示屏的像素尺寸通常较大,介于12-26毫米之间,每个像素由多个不同颜色的单色LED组成,常见的成品叫做像素筒。双色像素筒通常由3个红色和2个绿色LED组成,而三色像素筒则由2个红色、1个绿色和1个蓝色LED组成。LED显示屏分为单色、双色和全彩类型。
无论是单色、双色还是三色屏幕,为了显示图像,每个LED的发光亮度都必须能够调节,调节的精度决定了屏幕的灰阶等级。灰阶等级越高,显示的图像就越细腻,色彩也越丰富,但相应的显示控制系统也越复杂。一般来说,拥有256级灰阶的图像能够呈现非常平滑的颜色过渡,而只有16级灰阶的彩色图像则会显示明显的颜色边界。因此,全彩LED显示屏通常要求至少具备256级灰阶。

为了控制LED的亮度,有两种主要方法。一种是通过改变流经LED的电流来控制亮度,通常情况下,LED的亮度与电流成正比关系,除了红色LED具有饱和特性外。另一种方法是利用人眼的视觉特性,采用脉宽调制技术来实现灰阶控制,即周期性改变LED点亮的时间比例,只要这个刷新频率足够高,人眼无法察觉到LED像素的闪烁。由于脉宽调制更适用于数字控制,因此在今天广泛采用电脑来提供LED显示内容的情况下,几乎所有LED显示屏都采用脉宽调制来控制灰阶等级。
LED显示屏的控制系统通常由主控箱、扫描板和显控装置三个主要部分构成。在这个系统中,主控箱从计算机的显示卡中提取每个屏幕像素的亮度数据,然后将这些数据重新分配给多个扫描板。每块扫描板负责控制LED显示屏上的一定数量的行或列。每一行或列上的LED像素的显示控制信号被以串行的方式传送。

目前存在两种主要的串行传输显示控制信号的方法:
首先,一种方法是在扫描板上集中控制各个像素点的灰阶。扫描板会将来自主控箱的每行像素的亮度值进行分解(即脉宽调制),然后以脉冲的形式(点亮为1,不点亮为0)将每一行LED的开启信号串行传输到相应的LED上,以控制它们是否点亮。虽然这种方式所需器件较少,但串行传输的数据量相对较大。因为在一个重复点亮的周期内,每个像素点在16阶灰阶下需要16个脉冲,在256阶灰阶下需要256个脉冲。由于器件的工作频率有限,一般只能实现16阶灰阶控制。
另一种方法是扫描板串行传输的内容不是每个LED的开关信号,而是一个8位二进制表示的亮度值。每个LED都有自己的脉宽调制器来控制其点亮时间。这种方式下,在一个重复点亮周期内,每个像素点在16阶灰阶下只需要4个脉冲,在256阶灰阶下只需要8个脉冲。这大大降低了串行传输的频率。通过这种分散控制LED灰阶的方法,能够方便地实现256阶灰阶控制。
谢谢你的观看,希望可以解决你遇到的问题。如果你想了解:LED电子显示屏信号传输方式,请点击阅读。
关注我!带你了解更多的led显示屏知识。
相关文章:

关于LED电子显示屏幕的显示功能
因为LED显示屏的发光颜色和发光效率与制作LED的材料和工艺相关,目前广泛采用的有红、绿、蓝三种颜色的LED。这些LED的独特之处在于它们工作时需要的电压极低(仅1.5-3V),能够主动发光,并且具有一定的亮度。这亮度可以通…...

计算机视觉--利用HSV和YIQ颜色空间处理图像噪声
前言: Hello大家好,我是Dream。 今天我们将利用HSV和YIQ颜色空间处理图像噪声。在本次实验中,我们使用任意一张图片,通过RGB转HSV和YIQ的操作,加入了椒盐噪声并将其转换回RGB格式,最终实现对图像的噪声处理…...

Android Studio中引入MagicIndicator
1.github中下载文件 GitHub - hackware1993/MagicIndicator: A powerful, customizable and extensible ViewPager indicator framework. As the best alternative of ViewPagerIndicator, TabLayout and PagerSlidingTabStrip —— 强大、可定制、易扩展的 ViewPager 指示器框…...

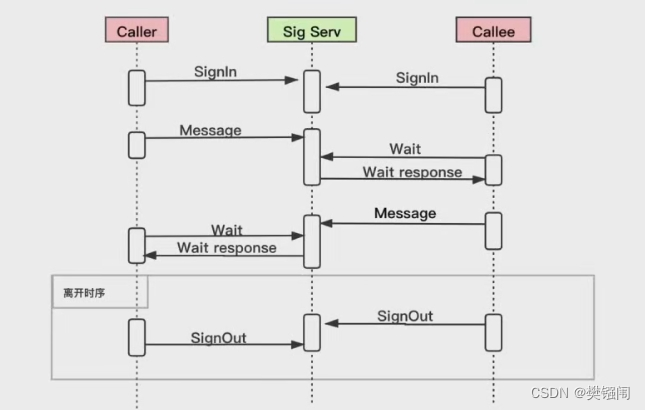
webrtc学习(六)重要信令级时序图
一.四个重要信令 1.用户登录信令 SignIn 2..用户登出信令 SignOut 3..用户等待信令 wait信令是指从服务器的消息队列中获取暂存的中转消息,比如说sdp消息,对于信令服务器来说,他没有办法给用户推送消息,只能是用户推送消息给…...

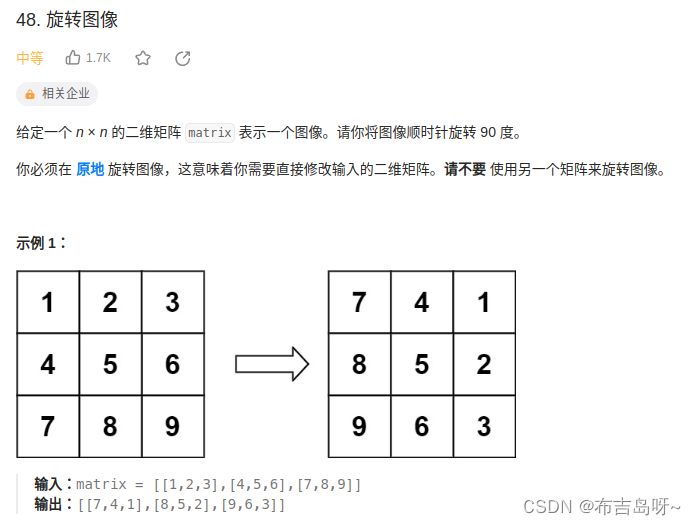
Leetcode刷题笔记--Hot21-30
1--全排列(46) 主要思路1: 经典全排列,每次枚举每一位时,重头开始枚举,用一个访问数组记录当前已经被访问过的数字; 这道题不包含重复数字,所以不需要进行树层上的剪枝; …...

【MyBatis八股】MyBatis面试题
目录 MyBatis是什么?Mybaits的优缺点?为什么说Mybatis是半自动ORM映射工具?它与全自动的区别在哪里?Hibernate 和 MyBatis 的区别?JDBC编程有哪些不足之处,MyBatis是如何解决这些问题的?MyBatis…...

Apache Hudi初探(二)(与flink的结合)--flink写hudi的操作(JobManager端的提交操作)
背景 在Apache Hudi初探(一)(与flink的结合)中,我们提到了Pipelines.hoodieStreamWrite 写hudi文件,这个操作真正写hudi是在Pipelines.hoodieStreamWrite方法下的transform(opName("stream_write", conf), TypeInformation.of(Object.class), operatorFa…...

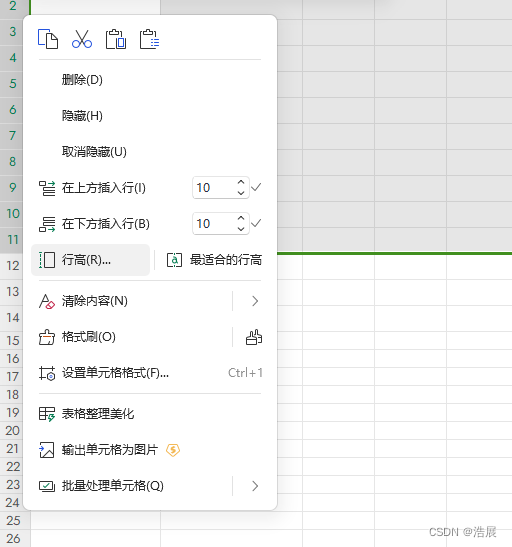
Office ---- excel ---- 怎么批量设置行高
解决方法: 调整行高即可...

Wlan——STA上线流程与802.11MAC帧讲解
目录 802.11MAC帧基本概念 802.11帧结构 802.11MAC帧的分类 管理帧 控制帧 数据帧 STA接入无线网络流程 信号扫描—管理帧 链路认证—管理帧 用户关联—管理帧 用户上线 802.11MAC帧基本概念 802.11协议在802家族中的角色位置 其中802.3标准属于以太网的一种帧格式…...

HTTP的并发连接限制和连接线程池
为什么有并发连接限制和连接线程池 大量的客户端连接到服务器,会导致服务器端需要大量的维护连接资源,同时需要处理客户端的请求,这是如何高效的执行任务成了一个关键的问题,所以,并发连接限制和连接线程池的出现就是…...

【从零学习python 】45.Python中的类方法和静态方法
文章目录 类方法、静态方法类方法静态方法使用场景 进阶案例 类方法、静态方法 类方法 类方法是以类对象作为第一个参数的方法。需要使用装饰器classmethod来标识其为类方法。对于类方法,第一个参数必须是类对象,一般以cls作为第一个参数。 class Dog…...

基于 VisualFoxPro 环境开发应用程序的过程
应用程序开发前开发者要与用户之间广泛沟通,作大量的调查研究和分析工 作,从而明确用户的要求、程序应具备的功能及可以完成的任务。为此要进行两方 面的分析,数据分析和功能分析。数据分析的目的是收集系统应包含的数据、数据 的真实性、…...

SpringBoot整合Quartz,实现数据库方式执行定时任务
springboot整合quartz,实现数据库方式执行定时任务。把定时任务信息存进数据库,项目启动后自动执行定时任务。 1.引入依赖包: <dependency> <groupId>org.springframework.boot</groupId> <ar…...

java中多个list怎么用List表示?
如果你有多个List对象,想要将它们合并成一个List对象,可以使用addAll()方法来实现。addAll()方法将会把一个List中的元素逐个添加到另一个List中。 以下是一个示例,展示了如何将多个List对象合并为一个List对象: import java.ut…...

postgresql 数据排序
postgresql 常见操作 排序总结 排序 -- 排序的时候null是最大的值(看一下) select employee_id,manager_id from employeesorder by manager_id desc;-- nulls first使null值排在第一位 select employee_id,manager_id from employeesorder by manager_id nulls first;-- null…...

虚拟机 net、桥接、主机三种网络模式寻根问底
虚拟机使用物理主机上的网络适配器直接连接到物理网络中。 这意味着虚拟机就像是通过网线直接连接到路由器一样,成为物理网络中的一个独立设备。 虚拟机可以获取一个永久的IP地址,通过DHCP或手动设置。 虚拟机和物理主机都可以访问对方以及公共网络中的其他设备,比如文件服务…...

python代码——批量将PPT转换成长图
语言:python 3 用法:点击运行后,弹出窗口,选择文件夹,程序运行会将文件夹内的所有PPT文件全部转换成PPT长图,图片名称与PPT文件名称相同,保存位置相同。 如运行中报错,需要自行根据…...

C++信息学奥赛2046:【例5.15】替换字母
这段代码的功能是对输入的字符串进行处理,将字符串中的字符 a 替换为字符 b 后输出结果。 #include<bits/stdc.h> using namespace std; int main() {string s; // 定义字符串变量s,用来存储输入的字符串char a, b; // 定义字符变量a和bÿ…...

每天一道leetcode:1306. 跳跃游戏 III(图论中等广度优先遍历)
今日份题目: 这里有一个非负整数数组 arr,你最开始位于该数组的起始下标 start 处。当你位于下标 i 处时,你可以跳到 i arr[i] 或者 i - arr[i]。 请你判断自己是否能够跳到对应元素值为 0 的 **任一** 下标处。 注意,不管是什…...

76参考链接
参考链接 官方文件综合介绍[let 和 const](https://es6.ruanyifeng.com/#docs/reference#let 和 const)解构赋值字符串正则数值数组函数对象Symbol[Set 和 Map](https://es6.ruanyifeng.com/#docs/reference#Set 和 Map)[Proxy 和 Reflect](https://es6.ruanyifeng.com/#docs/…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
