76参考链接
参考链接
- 官方文件
- 综合介绍
- [let 和 const](https://es6.ruanyifeng.com/#docs/reference#let 和 const)
- 解构赋值
- 字符串
- 正则
- 数值
- 数组
- 函数
- 对象
- Symbol
- [Set 和 Map](https://es6.ruanyifeng.com/#docs/reference#Set 和 Map)
- [Proxy 和 Reflect](https://es6.ruanyifeng.com/#docs/reference#Proxy 和 Reflect)
- [Promise 对象](https://es6.ruanyifeng.com/#docs/reference#Promise 对象)
- Iterator
- Generator
- [异步操作和 Async 函数](https://es6.ruanyifeng.com/#docs/reference#异步操作和 Async 函数)
- Class
- Decorator
- Module
- 二进制数组
- SIMD
- 工具
官方文件
- ECMAScript® 2015 Language Specification: ECMAScript 2015 规格
- ECMAScript® 2016 Language Specification: ECMAScript 2016 规格
- ECMAScript® 2017 Language Specification:ECMAScript 2017 规格(草案)
- ECMAScript Current Proposals: ECMAScript 当前的所有提案
- ECMAScript Active Proposals: 已经进入正式流程的提案
- ECMAScript proposals:从阶段 0 到阶段 4 的所有提案列表
- TC39 meeting agendas: TC39 委员会历年的会议记录
- ECMAScript Daily: TC39 委员会的动态
- The TC39 Process: 提案进入正式规格的流程
- TC39: A Process Sketch, Stages 0 and 1: Stage 0 和 Stage 1 的含义
- TC39 Process Sketch, Stage 2: Stage 2 的含义
综合介绍
- Axel Rauschmayer, Exploring ES6: Upgrade to the next version of JavaScript: ES6 的专著,本书的许多代码实例来自该书
- Sayanee Basu, Use ECMAScript 6 Today
- Ariya Hidayat, Toward Modern Web Apps with ECMAScript 6
- Dale Schouten, 10 Ecmascript-6 tricks you can perform right now
- Colin Toh, Lightweight ES6 Features That Pack A Punch: ES6 的一些“轻量级”的特性介绍
- Domenic Denicola, ES6: The Awesome Parts
- Nicholas C. Zakas, Understanding ECMAScript 6
- Justin Drake, ECMAScript 6 in Node.JS
- Ryan Dao, Summary of ECMAScript 6 major features
- Luke Hoban, ES6 features: ES6 新语法点的罗列
- Traceur-compiler, Language Features: Traceur 文档列出的一些 ES6 例子
- Axel Rauschmayer, ECMAScript 6: what’s next for JavaScript?: 关于 ES6 新增语法的综合介绍,有很多例子
- Axel Rauschmayer, Getting started with ECMAScript 6: ES6 语法点的综合介绍
- Toby Ho, ES6 in io.js
- Guillermo Rauch, ECMAScript 6
- Benjamin De Cock, Frontend Guidelines: ES6 最佳实践
- Jani Hartikainen, ES6: What are the benefits of the new features in practice?
- kangax, JavaScript quiz. ES6 edition: ES6 小测试
- Jeremy Fairbank, HTML5DevConf ES7 and Beyond!: ES7 新增语法点介绍
- Timothy Gu, How to Read the ECMAScript Specification: 如何读懂 ES6 规格
let 和 const
- Kyle Simpson, For and against let: 讨论 let 命令的作用域
- kangax, Why typeof is no longer “safe”: 讨论在块级作用域内,let 命令的变量声明和赋值的行为
- Axel Rauschmayer, Variables and scoping in ECMAScript 6: 讨论块级作用域与 let 和 const 的行为
- Nicolas Bevacqua, ES6 Let, Const and the “Temporal Dead Zone” (TDZ) in Depth
- acorn, Function statements in strict mode: 块级作用域对严格模式的函数声明的影响
- Axel Rauschmayer, ES proposal: global: 顶层对象
global - Mathias Bynens, A horrifying
globalThispolyfill in universal JavaScript:如何写 globalThis 的垫片库
解构赋值
- Nick Fitzgerald, Destructuring Assignment in ECMAScript 6: 详细介绍解构赋值的用法
- Nicholas C. Zakas, ECMAScript 6 destructuring gotcha
字符串
- Nicholas C. Zakas, A critical review of ECMAScript 6 quasi-literals
- Mozilla Developer Network, Template strings
- Addy Osmani, Getting Literal With ES6 Template Strings: 模板字符串的介绍
- Blake Winton, ES6 Templates: 模板字符串的介绍
- Peter Jaszkowiak, How to write a template compiler in JavaScript: 使用模板字符串,编写一个模板编译函数
- Axel Rauschmayer, ES.stage3: string padding
正则
- Mathias Bynens, Unicode-aware regular expressions in ES6: 详细介绍正则表达式的 u 修饰符
- Axel Rauschmayer, New regular expression features in ECMAScript 6:ES6 正则特性的详细介绍
- Yang Guo, RegExp lookbehind assertions:介绍后行断言
- Axel Rauschmayer, ES proposal: RegExp named capture groups: 具名组匹配的介绍
- Mathias Bynens, ECMAScript regular expressions are getting better!: 介绍 ES2018 添加的多项正则语法
数值
- Nicolas Bevacqua, ES6 Number Improvements in Depth
- Axel Rauschmayer, ES proposal: arbitrary precision integers
- Mathias Bynens, BigInt: arbitrary-precision integers in JavaScript
数组
- Axel Rauschmayer, ECMAScript 6’s new array methods: 对 ES6 新增的数组方法的全面介绍
- TC39, Array.prototype.includes: 数组的 includes 方法的规格
- Axel Rauschmayer, ECMAScript 6: holes in Arrays: 数组的空位问题
函数
- Nicholas C. Zakas, Understanding ECMAScript 6 arrow functions
- Jack Franklin, Real Life ES6 - Arrow Functions
- Axel Rauschmayer, Handling required parameters in ECMAScript 6
- Dmitry Soshnikov, ES6 Notes: Default values of parameters: 介绍参数的默认值
- Ragan Wald, Destructuring and Recursion in ES6: rest 参数和扩展运算符的详细介绍
- Axel Rauschmayer, The names of functions in ES6: 函数的 name 属性的详细介绍
- Kyle Simpson, Arrow This: 箭头函数并没有自己的 this
- Derick Bailey, Do ES6 Arrow Functions Really Solve “this” In JavaScript?:使用箭头函数处理 this 指向,必须非常小心
- Mark McDonnell, Understanding recursion in functional JavaScript programming: 如何自己实现尾递归优化
- Nicholas C. Zakas, The ECMAScript 2016 change you probably don’t know: 使用参数默认值时,不能在函数内部显式开启严格模式
- Axel Rauschmayer, ES proposal: optional catch binding
- Cynthia Lee, When you should use ES6 arrow functions — and when you shouldn’t: 讨论箭头函数的适用场合
- Eric Elliott, What is this?: 箭头函数内部的 this 的解释。
对象
- Addy Osmani, Data-binding Revolutions with Object.observe(): 介绍 Object.observe()的概念
- Sella Rafaeli, Native JavaScript Data-Binding: 如何使用 Object.observe 方法,实现数据对象与 DOM 对象的双向绑定
- Axel Rauschmayer,
__proto__in ECMAScript 6 - Axel Rauschmayer, Enumerability in ECMAScript 6
- Axel Rauschmayer, ES proposal: Object.getOwnPropertyDescriptors()
- TC39, Object.getOwnPropertyDescriptors Proposal
- David Titarenco, How Spread Syntax Breaks JavaScript: 扩展运算符的一些不合理的地方
Symbol
- Axel Rauschmayer, Symbols in ECMAScript 6: Symbol 简介
- MDN, Symbol: Symbol 类型的详细介绍
- Jason Orendorff, ES6 In Depth: Symbols
- Keith Cirkel, Metaprogramming in ES6: Symbols and why they’re awesome: Symbol 的深入介绍
- Axel Rauschmayer, Customizing ES6 via well-known symbols
- Derick Bailey, Creating A True Singleton In Node.js, With ES6 Symbols
- Das Surma, How to read web specs Part IIa – Or: ECMAScript Symbols: 介绍 Symbol 的规格
Set 和 Map
- Mozilla Developer Network, WeakSet:介绍 WeakSet 数据结构
- Dwayne Charrington, What Are Weakmaps In ES6?: WeakMap 数据结构介绍
- Axel Rauschmayer, ECMAScript 6: maps and sets: Set 和 Map 结构的详细介绍
- Jason Orendorff, ES6 In Depth: Collections:Set 和 Map 结构的设计思想
- Axel Rauschmayer, Converting ES6 Maps to and from JSON: 如何将 Map 与其他数据结构互相转换
Proxy 和 Reflect
- Nicholas C. Zakas, Creating defensive objects with ES6 proxies
- Axel Rauschmayer, Meta programming with ECMAScript 6 proxies: Proxy 详解
- Daniel Zautner, Meta-programming JavaScript Using Proxies: 使用 Proxy 实现元编程
- Tom Van Cutsem, Harmony-reflect: Reflect 对象的设计目的
- Tom Van Cutsem, Proxy Traps: Proxy 拦截操作一览
- Tom Van Cutsem, Reflect API
- Tom Van Cutsem, Proxy Handler API
- Nicolas Bevacqua, ES6 Proxies in Depth
- Nicolas Bevacqua, ES6 Proxy Traps in Depth
- Nicolas Bevacqua, More ES6 Proxy Traps in Depth
- Axel Rauschmayer, Pitfall: not all objects can be wrapped transparently by proxies
- Bertalan Miklos, Writing a JavaScript Framework - Data Binding with ES6 Proxies: 使用 Proxy 实现观察者模式
- Keith Cirkel, Metaprogramming in ES6: Part 2 - Reflect: Reflect API 的详细介绍
Promise 对象
- Jake Archibald, JavaScript Promises: There and back again
- Jake Archibald, Tasks, microtasks, queues and schedules
- Tilde, rsvp.js
- Sandeep Panda, An Overview of JavaScript Promises: ES6 Promise 入门介绍
- Dave Atchley, ES6 Promises: Promise 的语法介绍
- Axel Rauschmayer, ECMAScript 6 promises (2/2): the API: 对 ES6 Promise 规格和用法的详细介绍
- Jack Franklin, Embracing Promises in JavaScript: catch 方法的例子
- Ronald Chen, How to escape Promise Hell: 如何使用
Promise.all方法的一些很好的例子 - Jordan Harband, proposal-promise-try: Promise.try() 方法的提案
- Sven Slootweg, What is Promise.try, and why does it matter?: Promise.try() 方法的优点
- Yehuda Katz, TC39: Promises, Promises: Promise.try() 的用处
Iterator
- Mozilla Developer Network, Iterators and generators
- Mozilla Developer Network, The Iterator protocol
- Jason Orendorff, ES6 In Depth: Iterators and the for-of loop: 遍历器与 for…of 循环的介绍
- Axel Rauschmayer, Iterators and generators in ECMAScript 6: 探讨 Iterator 和 Generator 的设计目的
- Axel Rauschmayer, Iterables and iterators in ECMAScript 6: Iterator 的详细介绍
- Kyle Simpson, Iterating ES6 Numbers: 在数值对象上部署遍历器
Generator
- Matt Baker, Replacing callbacks with ES6 Generators
- Steven Sanderson, Experiments with Koa and JavaScript Generators
- jmar777, What’s the Big Deal with Generators?
- Marc Harter, Generators in Node.js: Common Misconceptions and Three Good Use Cases: 讨论 Generator 函数的作用
- StackOverflow, ES6 yield : what happens to the arguments of the first call next()?: 第一次使用 next 方法时不能带有参数
- Kyle Simpson, ES6 Generators: Complete Series: 由浅入深探讨 Generator 的系列文章,共四篇
- Gajus Kuizinas, The Definitive Guide to the JavaScript Generators: 对 Generator 的综合介绍
- Jan Krems, Generators Are Like Arrays: 讨论 Generator 可以被当作数据结构看待
- Harold Cooper, Coroutine Event Loops in JavaScript: Generator 用于实现状态机
- Ruslan Ismagilov, learn-generators: 编程练习,共 6 道题
- Steven Sanderson, Experiments with Koa and JavaScript Generators: Generator 入门介绍,以 Koa 框架为例
- Mahdi Dibaiee, ES7 Array and Generator comprehensions:ES7 的 Generator 推导
- Nicolas Bevacqua, ES6 Generators in Depth
- Axel Rauschmayer, ES6 generators in depth: Generator 规格的详尽讲解
- Derick Bailey, Using ES6 Generators To Short-Circuit Hierarchical Data Iteration:使用 for…of 循环完成预定的操作步骤
异步操作和 Async 函数
- Luke Hoban, Async Functions for ECMAScript: Async 函数的设计思想,与 Promise、Gernerator 函数的关系
- Jafar Husain, Asynchronous Generators for ES7: Async 函数的深入讨论
- Nolan Lawson, Taming the asynchronous beast with ES7: async 函数通俗的实例讲解
- Jafar Husain, Async Generators: 对 async 与 Generator 混合使用的一些讨论
- Daniel Brain, Understand promises before you start using async/await: 讨论 async/await 与 Promise 的关系
- Jake Archibald, Async functions - making promises friendly
- Axel Rauschmayer, ES proposal: asynchronous iteration: 异步遍历器的详细介绍
- Dima Grossman, How to write async await without try-catch blocks in JavaScript: 除了 try/catch 以外的 async 函数内部捕捉错误的方法
- Mostafa Gaafa, 6 Reasons Why JavaScript’s Async/Await Blows Promises Away: Async 函数的6个好处
- Mathias Bynens, Asynchronous stack traces: why await beats Promise#then(): async 函数可以保留错误堆栈
Class
- Sebastian Porto, ES6 classes and JavaScript prototypes: ES6 Class 的写法与 ES5 Prototype 的写法对比
- Jack Franklin, An introduction to ES6 classes: ES6 class 的入门介绍
- Axel Rauschmayer, ECMAScript 6: new OOP features besides classes
- Axel Rauschmayer, Classes in ECMAScript 6 (final semantics): Class 语法的详细介绍和设计思想分析
- Eric Faust, ES6 In Depth: Subclassing: Class 语法的深入介绍
- Nicolás Bevacqua, Binding Methods to Class Instance Objects: 如何绑定类的实例中的 this
- Jamie Kyle, JavaScript’s new #private class fields:私有属性的介绍。
- Mathias Bynens, Public and private class fields:实例属性的新写法的介绍。
Decorator
- Maximiliano Fierro, Declarative vs Imperative: Decorators 和 Mixin 介绍
- Justin Fagnani, “Real” Mixins with JavaScript Classes: 使用类的继承实现 Mixin
- Addy Osmani, Exploring ES2016 Decorators: Decorator 的深入介绍
- Sebastian McKenzie, Allow decorators for functions as well: 为什么修饰器不能用于函数
- Maximiliano Fierro, Traits with ES7 Decorators: Trait 的用法介绍
- Jonathan Creamer: Using ES2016 Decorators to Publish on an Event Bus: 使用修饰器实现自动发布事件
Module
- Jack Franklin, JavaScript Modules the ES6 Way: ES6 模块入门
- Axel Rauschmayer, ECMAScript 6 modules: the final syntax: ES6 模块的介绍,以及与 CommonJS 规格的详细比较
- Dave Herman, Static module resolution: ES6 模块的静态化设计思想
- Jason Orendorff, ES6 In Depth: Modules: ES6 模块设计思想的介绍
- Ben Newman, The Importance of import and export: ES6 模块的设计思想
- ESDiscuss, Why is “export default var a = 1;” invalid syntax?
- Bradley Meck, ES6 Module Interoperability: 介绍 Node 如何处理 ES6 语法加载 CommonJS 模块
- Axel Rauschmayer, Making transpiled ES modules more spec-compliant: ES6 模块编译成 CommonJS 模块的详细介绍
- Axel Rauschmayer, ES proposal: import() – dynamically importing ES modules: import() 的用法
- Node EPS, ES Module Interoperability: Node 对 ES6 模块的处理规格
- Dan Fabulich, Why CommonJS and ES Modules Can’t Get Along: Node.js 对 ES6 模块的处理
二进制数组
- Ilmari Heikkinen, Typed Arrays: Binary Data in the Browser
- Khronos, Typed Array Specification
- Ian Elliot, Reading A BMP File In JavaScript
- Renato Mangini, How to convert ArrayBuffer to and from String
- Axel Rauschmayer, Typed Arrays in ECMAScript 6
- Axel Rauschmayer, ES proposal: Shared memory and atomics
- Lin Clark, Avoiding race conditions in SharedArrayBuffers with Atomics: Atomics 对象使用场景的解释
- Lars T Hansen, Shared memory - a brief tutorial
- James Milner, The Return of SharedArrayBuffers and Atomics
SIMD
- TC39, SIMD.js Stage 2
- MDN, SIMD
- TC39, ECMAScript SIMD
- Axel Rauschmayer, JavaScript gains support for SIMD
工具
- Babel, Babel Handbook: Babel 的用法介绍
- Google, traceur-compiler: Traceur 编译器
- Casper Beyer, ECMAScript 6 Features and Tools
- Stoyan Stefanov, Writing ES6 today with jstransform
- ES6 Module Loader, ES6 Module Loader Polyfill: 在浏览器和 node.js 加载 ES6 模块的一个库,文档里对 ES6 模块有详细解释
- Paul Miller, es6-shim: 一个针对老式浏览器,模拟 ES6 部分功能的垫片库(shim)
- army8735, JavaScript Downcast: 国产的 ES6 到 ES5 的转码器
- esnext, ES6 Module Transpiler:基于 node.js 的将 ES6 模块转为 ES5 代码的命令行工具
- Sebastian McKenzie, BabelJS: ES6 转译器
- SystemJS, SystemJS: 在浏览器中加载 AMD、CJS、ES6 模块的一个垫片库
- Modernizr, HTML5 Cross Browser Polyfills: ES6 垫片库清单
- Facebook, regenerator: 将 Generator 函数转为 ES5 的转码器
相关文章:

76参考链接
参考链接 官方文件综合介绍[let 和 const](https://es6.ruanyifeng.com/#docs/reference#let 和 const)解构赋值字符串正则数值数组函数对象Symbol[Set 和 Map](https://es6.ruanyifeng.com/#docs/reference#Set 和 Map)[Proxy 和 Reflect](https://es6.ruanyifeng.com/#docs/…...

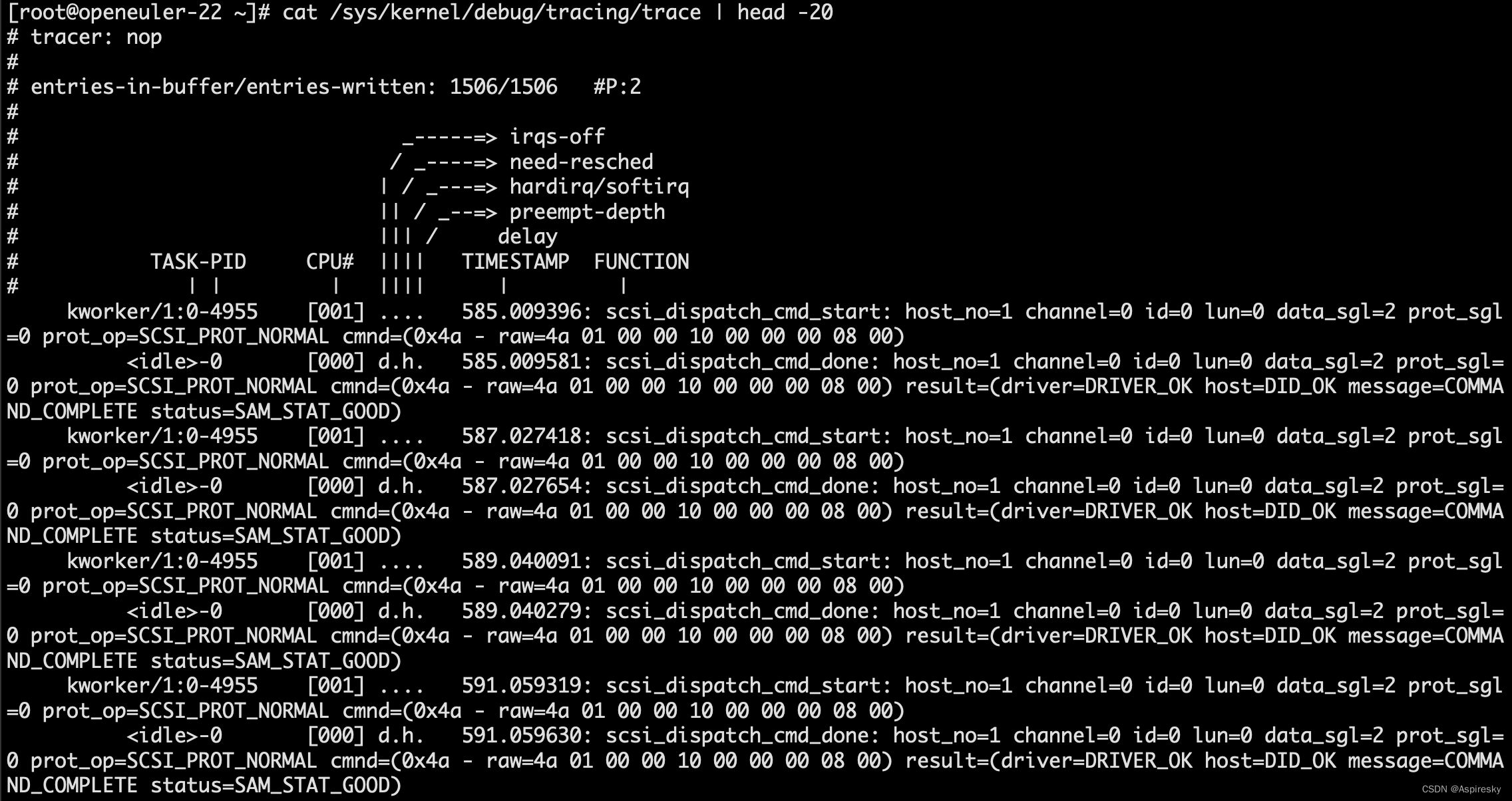
浅析Linux SCSI子系统:调试方法
文章目录 SCSI日志调试功能scsi_logging_level调整SCSI日志等级 SCSI trace events使能SCSI trace events方式一:通过set_event接口方式二:通过enable 跟踪trace信息 相关参考 SCSI日志调试功能 SCSI子系统支持内核选项CONFIG_SCSI_LOGGING配置日志调试…...

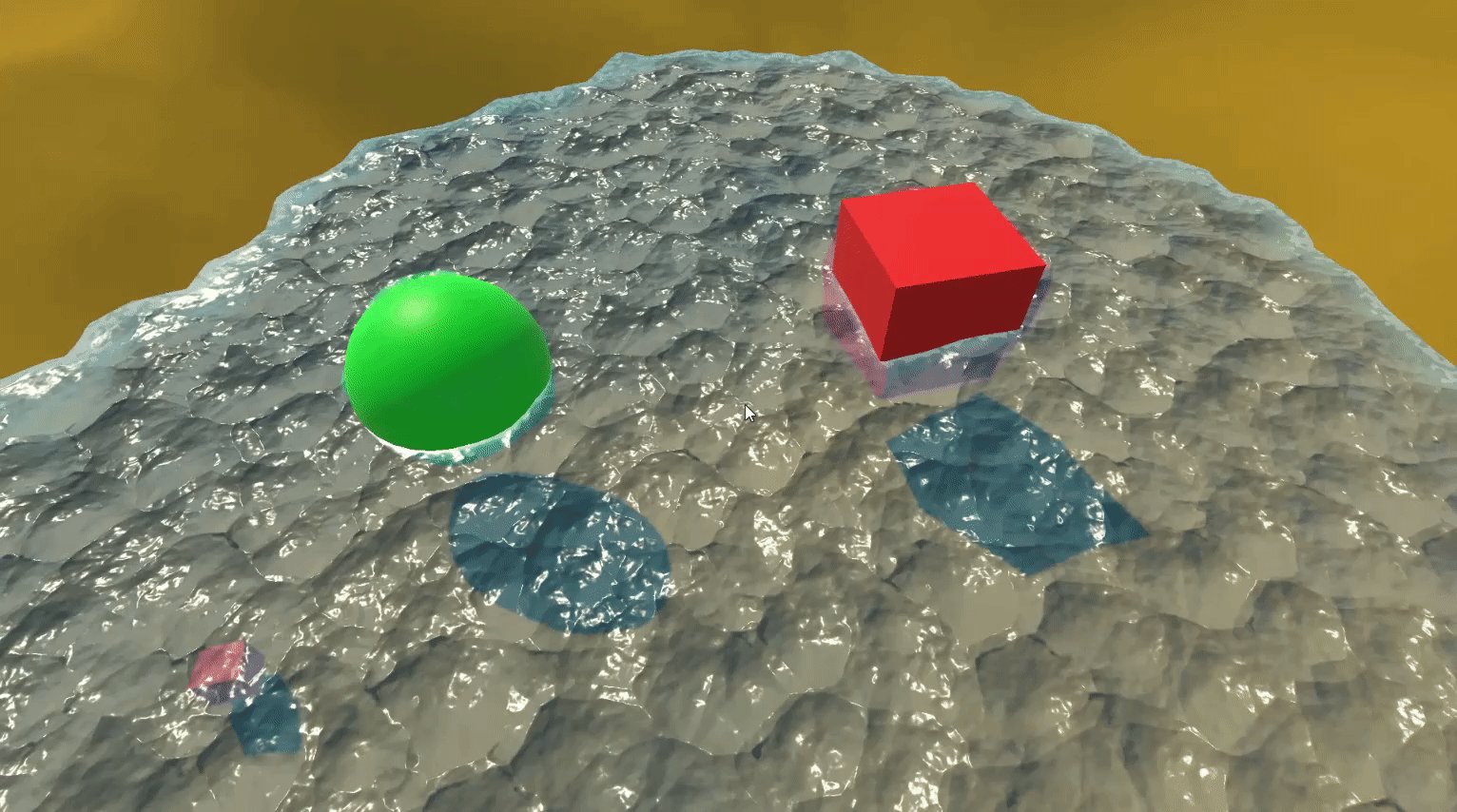
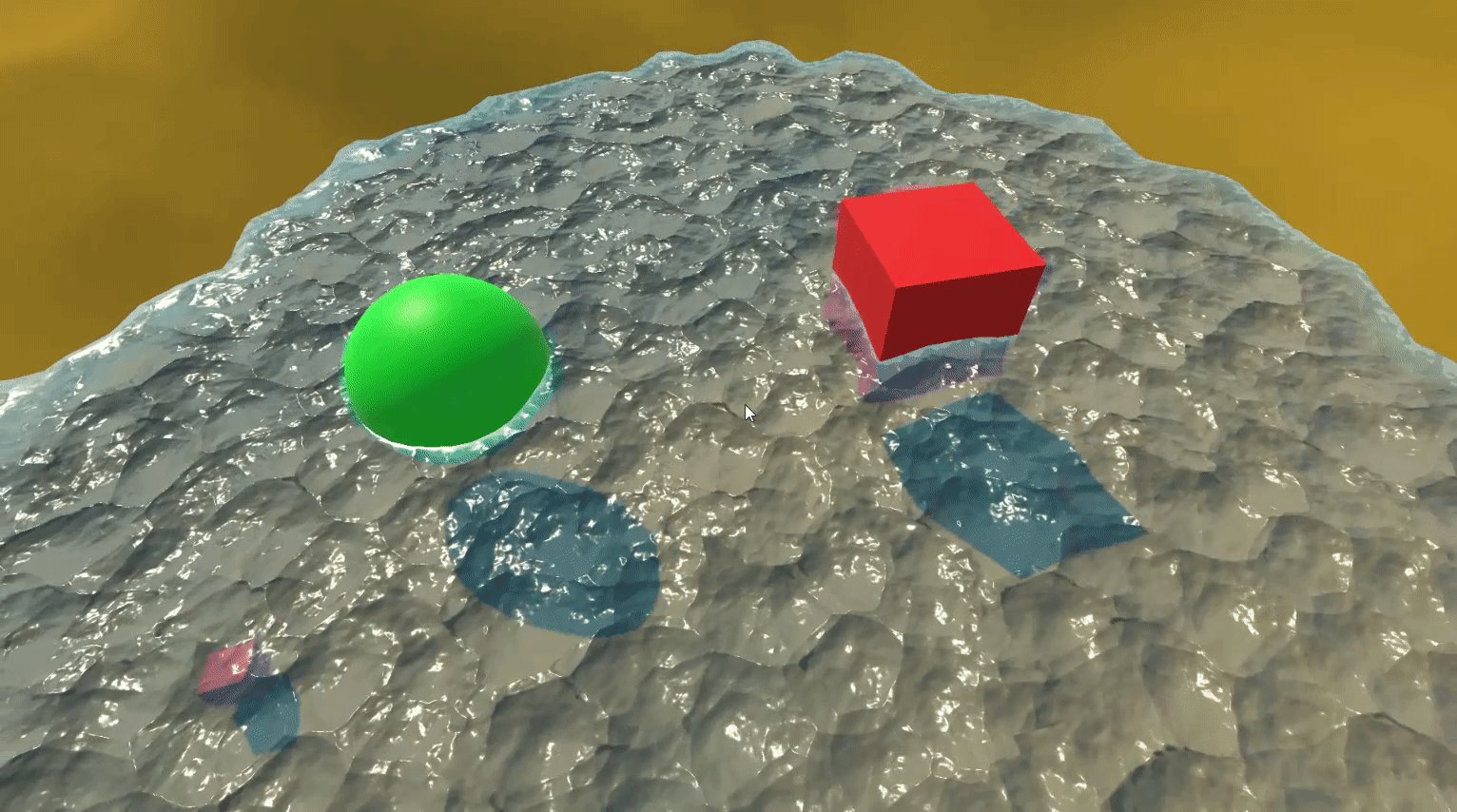
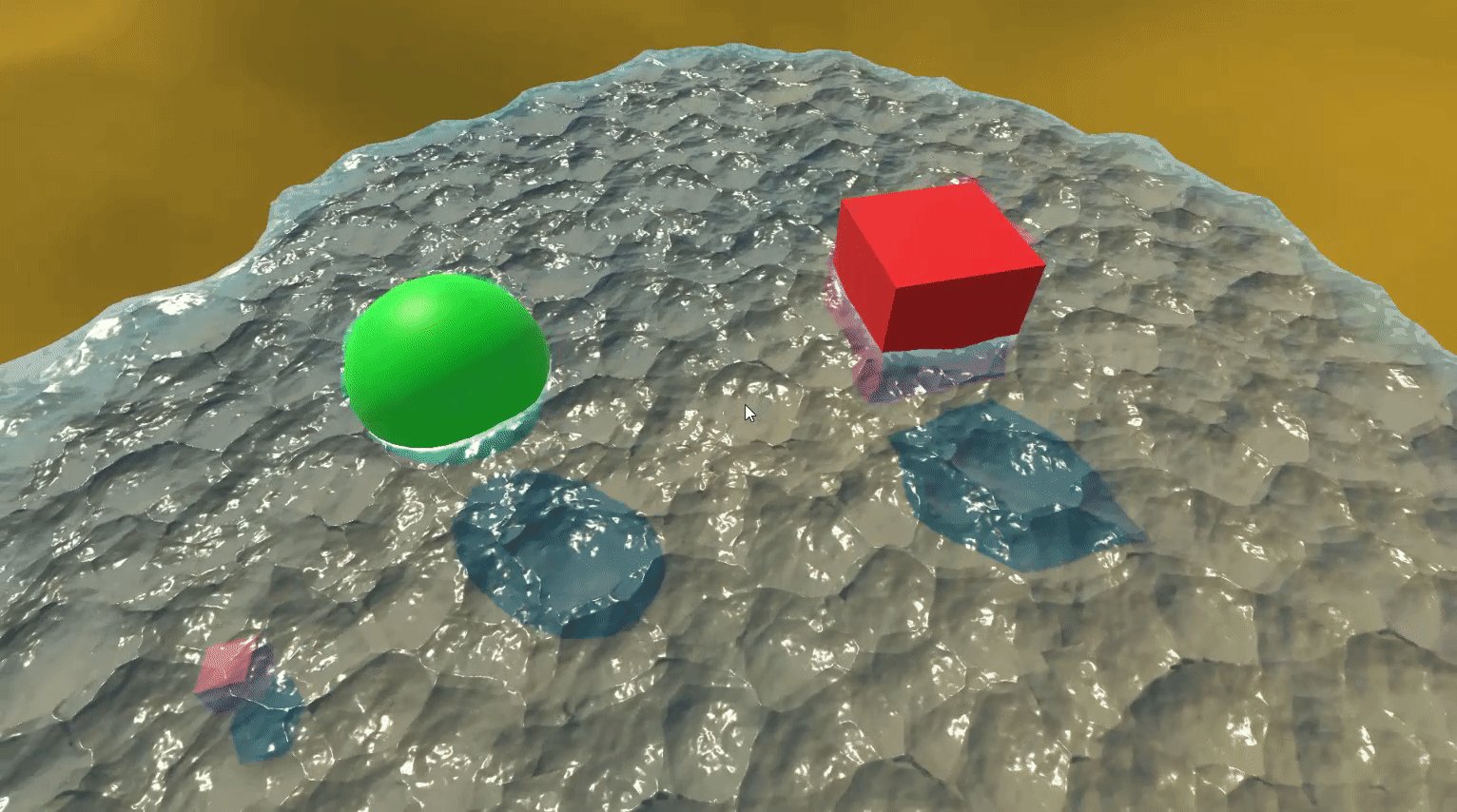
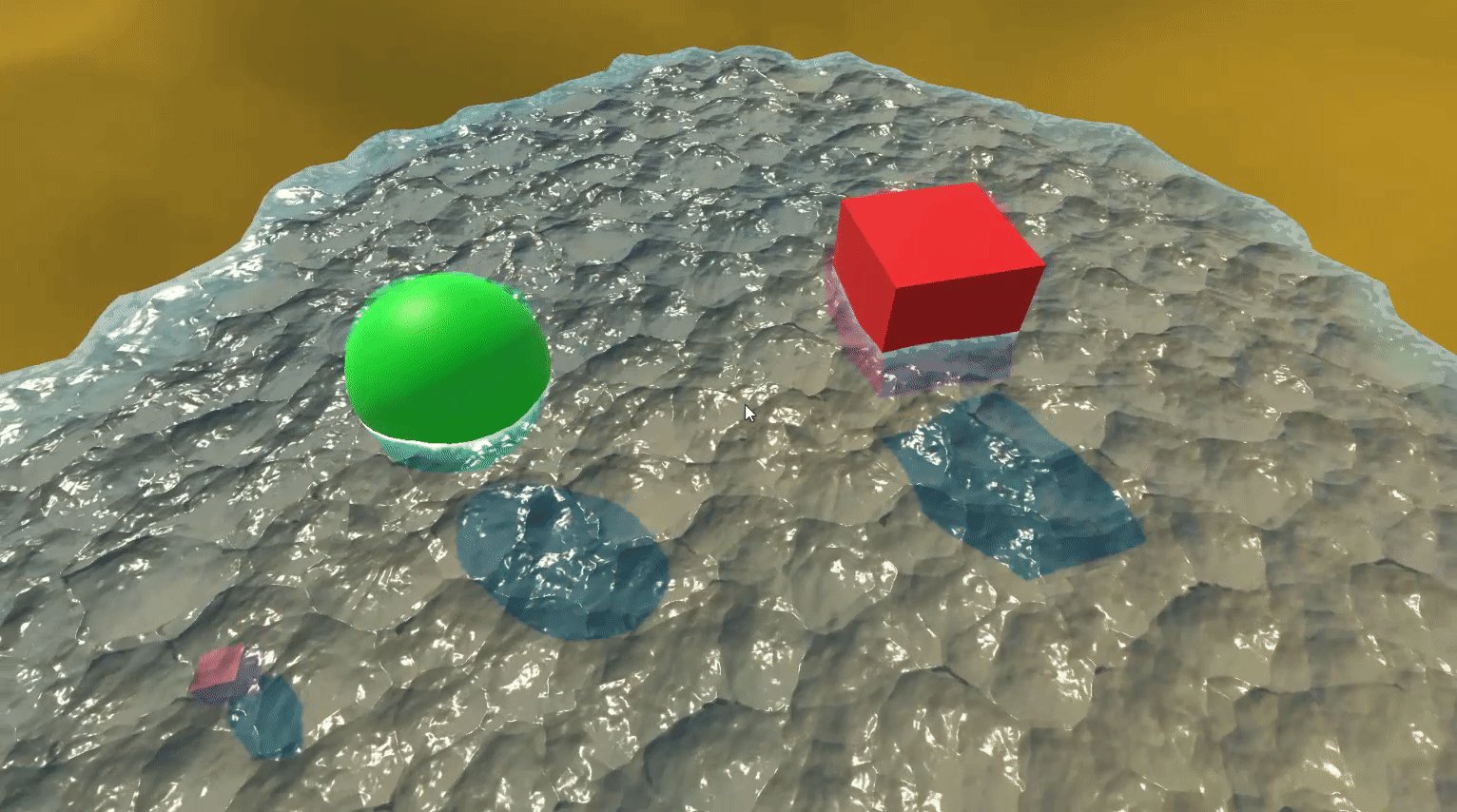
【Unity3D】水面特效
1 前言 水波特效 中通过屏幕后处理实现了环形水波效果,本文通过 Shader Graph 实现了模拟水面特效,包含以下特效细节。 深水区和浅水区颜色差异;水面有波纹,并且在移动;水面起伏波动;水面边缘有水泡&#…...

CSS中的flex布局详细讲解
Flex 布局 Flex 布局是一种现代的 CSS 布局模型,用于实现灵活的盒子布局。它提供了强大的布局能力,使得元素可以自动调整大小、对齐和分布,适用于构建响应式和可伸缩的布局。 Flex 布局使用 flex 容器和 flex 项目的概念。容器是一个父元素…...

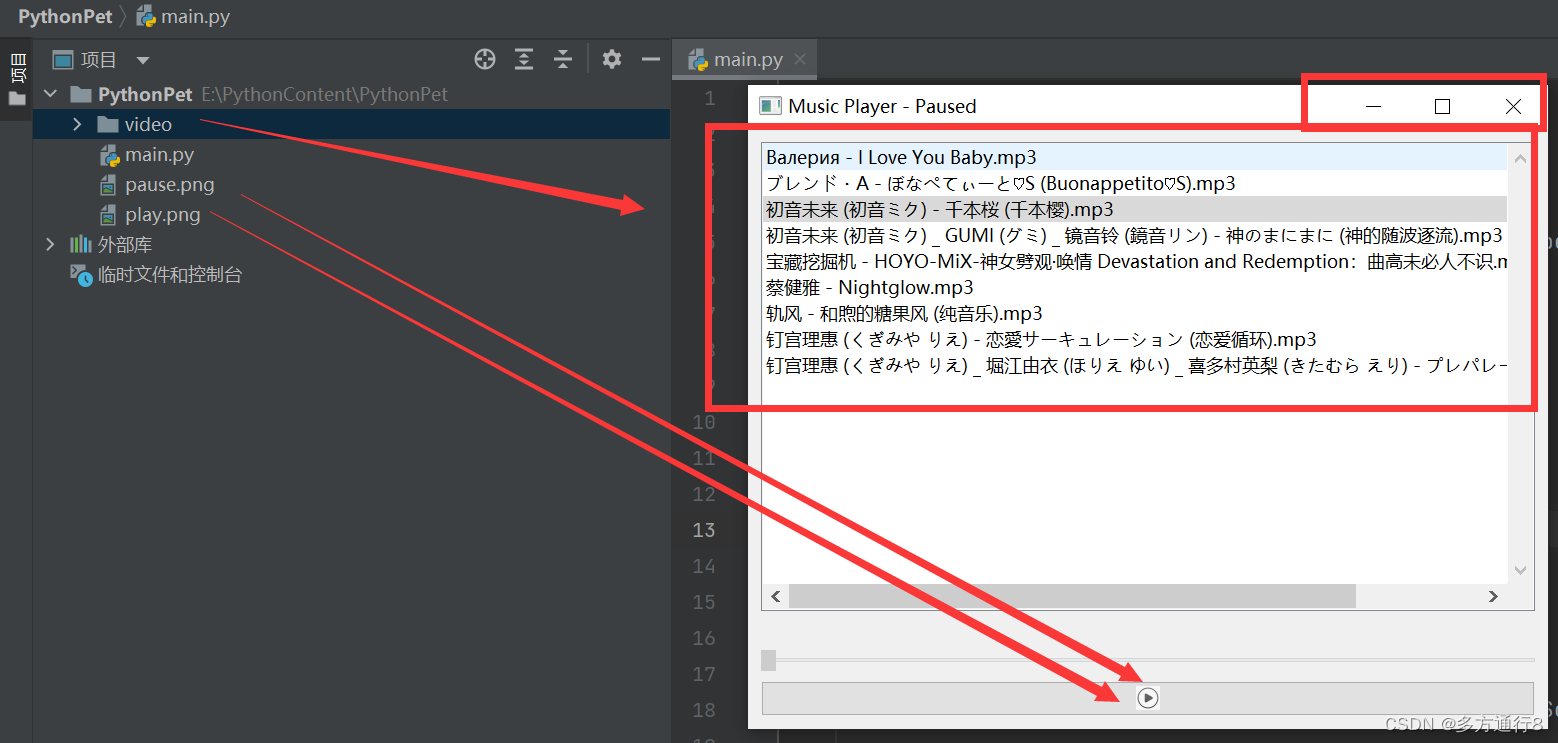
Python功能制作之简单的音乐播放器
需要导入的库: pip install PyQt5 源码: import os from PyQt5.QtCore import Qt, QUrl from PyQt5.QtGui import QIcon, QPixmap from PyQt5.QtMultimedia import QMediaPlayer, QMediaContent from PyQt5.QtWidgets import QApplication, QMainWind…...

GAN生成对抗模型根据minist数据集生成手写数字图片
文章目录 1.项目介绍2相关网站3具体的代码及结果导入工具包设置超参数定义优化器,以及损失函数训练时的迭代过程训练结果的展示 1.项目介绍 通过用minist数据集进行训练,得到一个GAN模型,可以生成与minist数据集类似的图片。 GAN是一种生成模…...

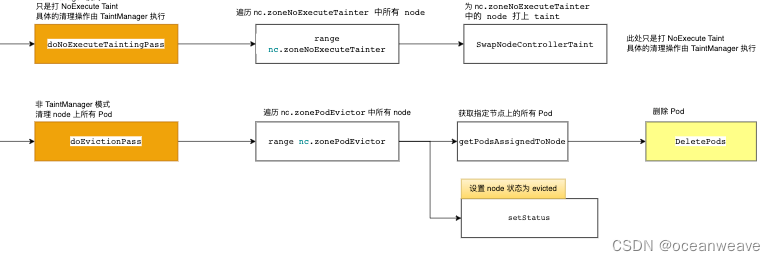
【K8S源码之Pod漂移】整体概况分析 controller-manager 中的 nodelifecycle controller(Pod的驱逐)
参考 k8s 污点驱逐详解-源码分析 - 掘金 k8s驱逐篇(5)-kube-controller-manager驱逐 - 良凯尔 - 博客园 k8s驱逐篇(6)-kube-controller-manager驱逐-NodeLifecycleController源码分析 - 良凯尔 - 博客园 k8s驱逐篇(7)-kube-controller-manager驱逐-taintManager源码分析 - 良…...

[保研/考研机试] KY212 二叉树遍历 华中科技大学复试上机题 C++实现
题目链接: 二叉树遍历_牛客题霸_牛客网二叉树的前序、中序、后序遍历的定义: 前序遍历:对任一子树,先访问根,然后遍历其左子树,最。题目来自【牛客题霸】https://www.nowcoder.com/share/jump/43719512169…...

CSS笔记
介绍 CSS导入方式 三种方法都将文字设置成了红色 CSS选择器 元素选择器 id选择器 图中div将颜色控制为红色,#name将颜色控制为蓝色,谁控制的范围最小,谁就生效,所以第二个div是蓝色的。id属性值要唯一,否则报错。 clas…...

链栈Link-Stack
0、节点结构体定义 typedef struct SNode{int data;struct SNode *next; } SNode, *LinkStack; 1、初始化 bool InitStack(LinkStack &S) //S为栈顶指针(存数据的头节点) {S NULL;return true; } 2、入栈 bool Push(LinkStack &S, int e) {…...

Ubuntu 20系统WIFI设置静态IP地址,以及断连问题
最近工作需要购置了一台GPU机器,然后搭建了深度学习的运行环境,在工作中将这台机器当做深度学习的服务器来使用,前期已经配置好多用户以及基础环境。但最近通过xshell连接总是不间断的出现断连现象。 补充一点,Ubuntu系统中与网…...

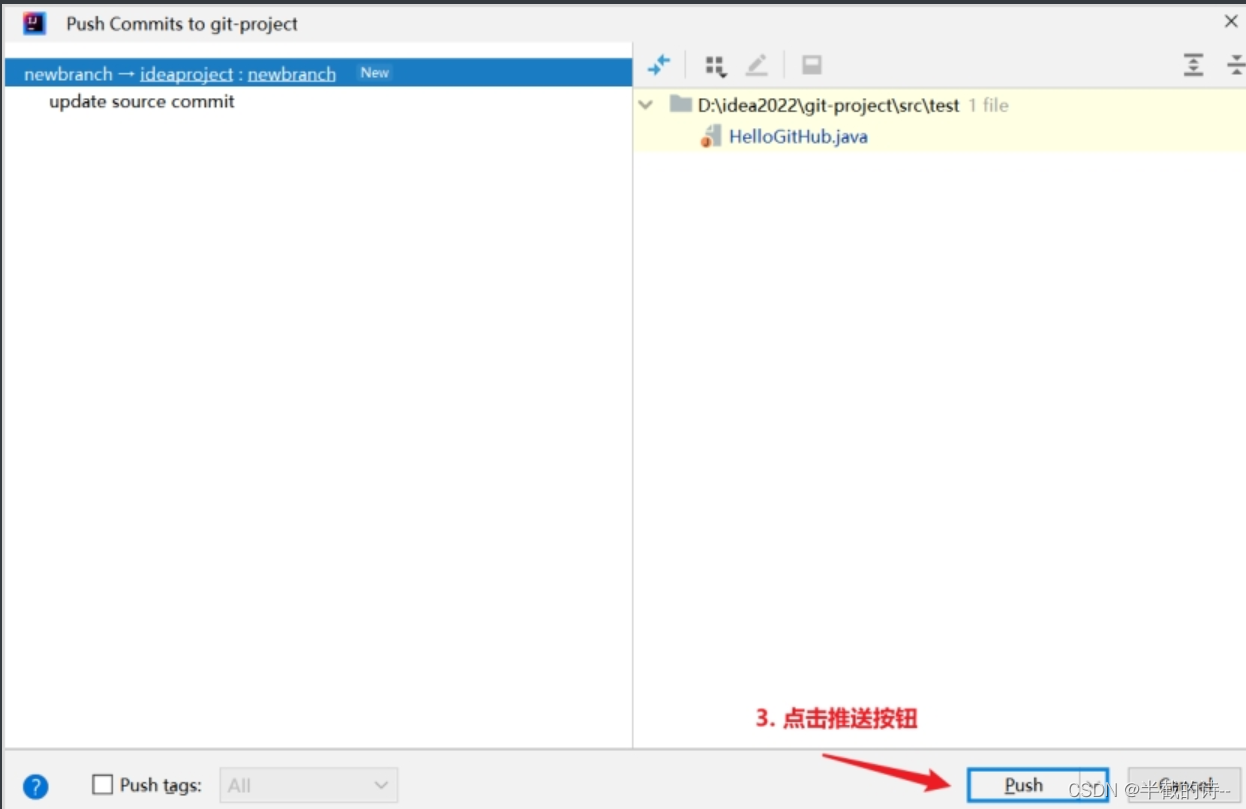
(一)idea连接GitHub的全部流程(注册GitHub、idea集成GitHub、增加合作伙伴、跨团队合作、分支操作)
(二)Git在公司中团队内合作和跨团队合作和分支操作的全部流程(一篇就够)https://blog.csdn.net/m0_65992672/article/details/132336481 4.1、简介 Git是一个免费的、开源的*分布式**版本控制**系统*,可以快速高效地…...

-bash: java: command not found笔记
文章目录 场景解决方案找java的方法find命令进行查找根据java进程找寻具体位置 场景 linux系统执行java命令时报错: -bash: java: command not found。 解决方案 可能是没有安装java(这种情况比较少)或者安装了java但是没有设置环境变量(一般是这种情况)。 找ja…...

C++ typename and .template
https://makecleanandmake.com/2015/07/20/leading-typename-dot-template-and-why-they-are-necessary/ typename Obj<T>::type var;v.template m<int>();...

uniapp,使用canvas制作一个签名版
先看效果图 我把这个做成了页面,没有做成组件,因为之前我是配合uview-plus的popup弹出层使用的,这种组件好像是没有生命周期的,第一次打开弹出层可以正常写字,但是关闭之后再打开就不会显示绘制的线条了,还…...

【大数据】Flink 详解(五):核心篇 Ⅳ
Flink 详解(五):核心篇 Ⅳ 45、Flink 广播机制了解吗? 从图中可以理解 广播 就是一个公共的共享变量,广播变量存于 TaskManager 的内存中,所以广播变量不应该太大,将一个数据集广播后࿰…...

设计模式-建造者模式
核心思想 抽取共同的行为,允许使用者指定复杂对象的类型和内容,不需要了解内部的构建细节使用多个简单的行为构建一个复杂的对象,将对象的构建过程和它的表示分离,同样的构建过程可以创建不同的表示 优缺点 优点 使用者不需要知…...

flutter 设置app图标
使用插件 flutter_launcher_icons 在 pubspec.yaml 配置文件中 加入 dev_dependencies dev_dependencies: flutter_launcher_icons: "^0.13.1" 准备好app得 icon 图标 其中icon的名字为icon.png 创建assets文件夹 和子文件夹icon iamge 配置静态资源路径 完整配置…...

守护网络安全:深入了解DDOS攻击防护手段
ddos攻击防护手段有哪些?在数字化快速发展的时代,网络安全问题日益凸显,其中分布式拒绝服务(DDOS)攻击尤为引人关注。这种攻击通过向目标网站或服务器发送大量合法或非法的请求,旨在使目标资源无法正常处理其他用户的请求,从而达…...

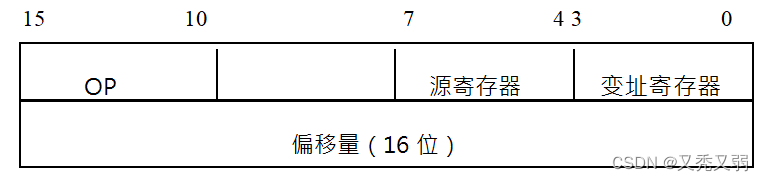
计组 | 寻址方式
目录 一、知识点 1.寻址方式什么? 2.根据操作数所在的位置,都有哪些寻址方式? 3.直接寻址 4.立即寻址 5.隐含寻址 6.相对寻址 7.寄存器 8.寄存器-寄存器型(RR)、寄存器-存储器型(RS)和…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
