编程锦囊妙计——快速创建本地Mock服务

点击上方👆蓝色“Agilean”,发现更多精彩。
前情提要
在本系列上一篇文章《全文干货:打破前后端数据传递鸿沟,高效联调秘笈》中我们分享了使用Zod这一运行时类型校验库来对后端服务响应结果进行验证达到增加项目质量的方式。
这次,我们将继续分享利用这一种方式所附加的另一项能力:Mock服务。
什么是Mock服务?
mock服务是一种模拟或虚拟的服务器,用于模拟真实的API行为和响应,而无需实际访问后端服务器。这个概念在前后端项目分离,特别是开发人员分离的情况下经常被使用,有助于前后端并行开发,减少阻塞时间,提升交付时效。
常见的做法包括但不限于以下两种:
1.手动创建一份静态的响应数据声明成常量或是文件,再由程序读取;
2.资源丰富的团队可能还会自己架设一台真实服务器来提供mock服务,这类mock服务的响应结果通常会根据一定的规格文件产出随机的数据。
以上这两种方式,笔者认为均有各自的不足之处:
针对第一种,静态数据的方式体现不出数据的动态与完整性。举个例子,一份静态数据可能无法体现出某一个枚举字段的多值情况,也可能没有写出没有返回的可能字段。
针对第二种,架设公共mock服务有成本问题,以及对数据规格的描述可能会存在三方(前端、后端、mock服务)同步的问题。
综合考虑了不同应用形式的优劣势,知微前端团队开辟了另一条路:集成在前端项目中的 mock API。弥补了静态数据的不足,并且成本很小,能够尽量减少数据规格多方同步的问题。

应用逻辑:利用Schema产出Mock数据
在TypeScript中,我们可以使用 type 定义一个数据的规格,即这份数据包含了什么东西、长什么样子,为了便于大家阅读,下文统一将此称作 Schema 。
由于 TypeScript 在运行时均被擦除,以至于我们在运行时无法得到这些信息。所以在之前的分享文章中我们使用了Zod这一个库进行了 Schema 定义,它的核心作用是,将类型信息保留到了运行时,parser 也是建立在这一核心作用之上的。
关于 Zod 的作用及用法,文本不再赘述,这次带给大家的是同一赛道的另一个选手 @effect/schema。
@effect/schema 相较于 Zod 的不同点有以下几处:
更贴近函数式的编程风格。与 Zod 的 class 实现有着较大的差异,具体使用时,@effect/schema 对于类型的组合使用上会更贴近 TypeScript。使用 Zod 时,有时会因为「某个组合子的组成类型要求是某个类型的子类」而无法组合,比如 discriminatedUnion,只能组合 ZodObject 而不能是其他的复合的 ZodEffect 。
更纯粹的抽象定义。Zod 的主要目的更多的是 schema validation ,而 @effect/schema 则可以看作只是类型的一个 AST,只专注于“描述”,因此基于它可以有更多的应用可能性。
内置的 fast-check 支持。这原本是一个基于 Property 的测试框架。利用它可以产出随机数据。
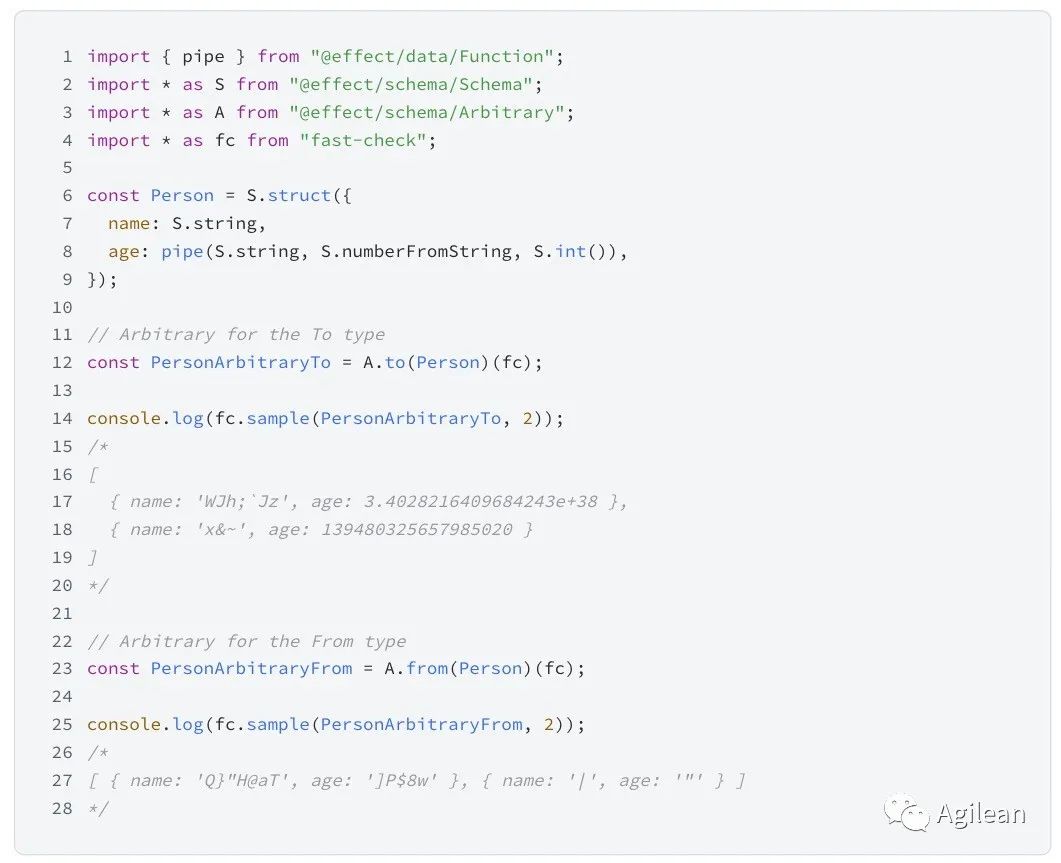
当我们已经使用Schema时,实际上就可以在运行时获得我们的数据类型定义,因此可以通过编码的手段,产出对应类型的随机数据。这里我们直接借助 fast-check 的能力,来实现这点。
举个例子:


5个步骤,手把手带你实现
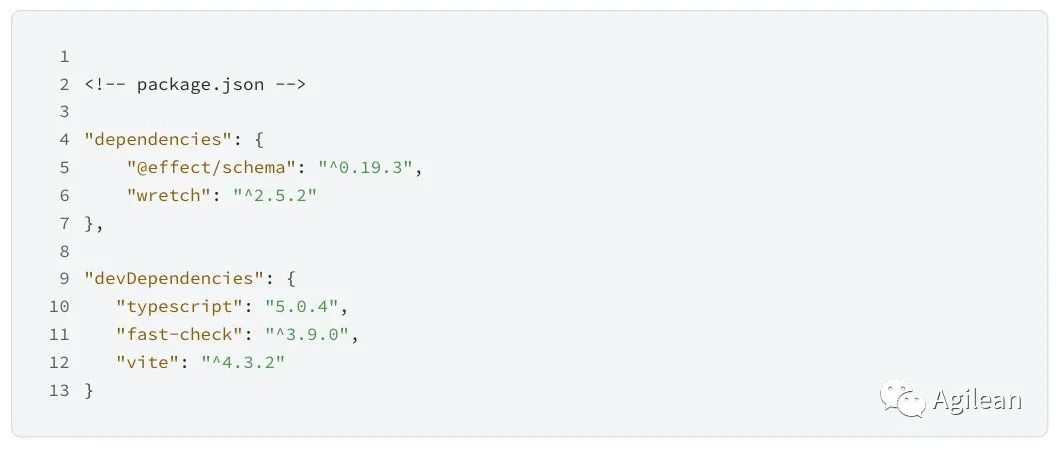
首先在项目中安装必要的依赖:

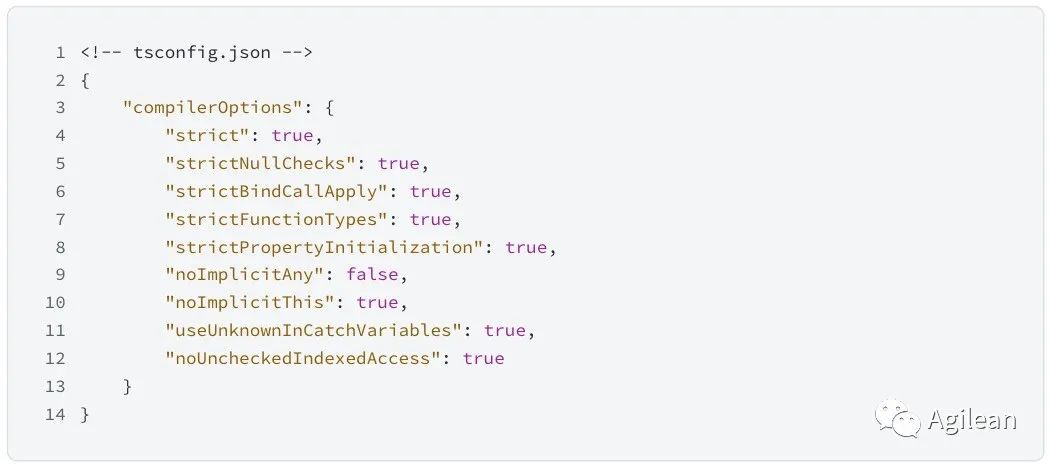
和之前一样,我们将 tsconfig.json 调配至合适的选项:

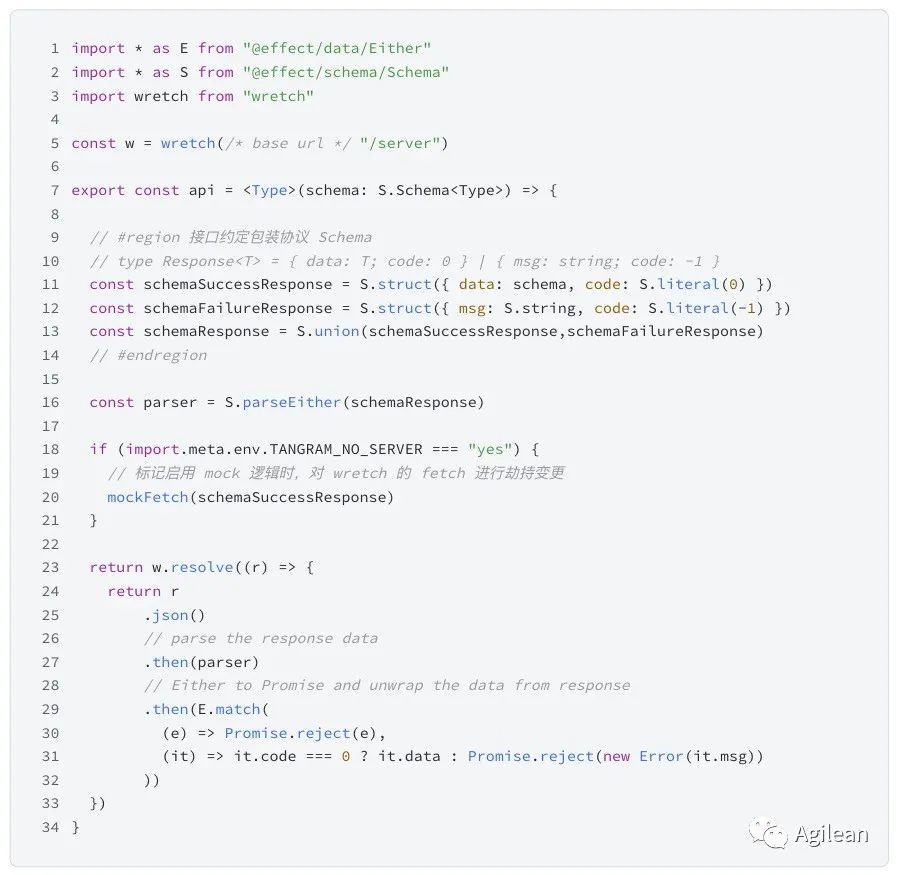
对请求库 wretch 进行封装。这是一个和 axios 一样用于处理网络请求的第三方库。我们对项目内的所有API请求构造器都要求传入一个 Schema 来达到 parse 和 genMockData 的作用。

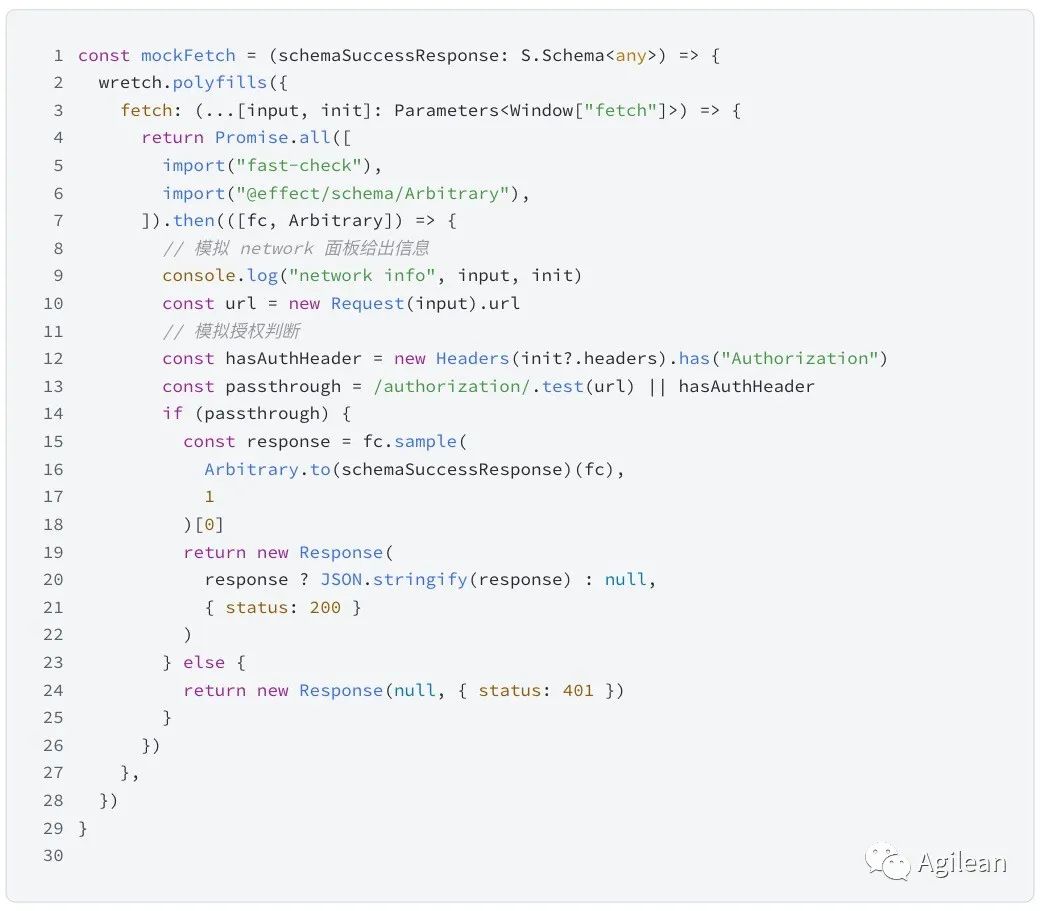
上述代码通过 parser 已经达到了对接口响应结果进行类型校验的效果,这个做法思路和上一篇文章并无二致。本次的重点在于 mockFetch 的部分。这部分的代码如下:

可以看到核心是劫持了 fetch 的使用,然后用 fast-check 和 @effect/schema/Arbitrary 对Schema进行了一个mock数据的产出并结合授权状态进行返回处理。
在API构造器中具体使用时,示例如下:

当程序代码调用 rowDataCount("my-table") 时将会有两种情况:
有后端联调环境时,程序将会验证GET /model-mappings/legacy-dl/table/my-table/row-count 的返回值是否为 number
以 mock 环境启动时,程序将不发生真实的网络请求,而是会随机生成一个 number 返回给调用处
至此,通过 Schema 获得 mock 服务能力的代码,已经完整呈上。
总结
Mock服务有助于前后端分离形式的项目前后端并行开发,减少阻塞时间。在需求确认完正式编码之前,先约定协商好接口所用Schema,便可以按照约定各自编码实现。前端同学也不会因为只定义了类型而进行“盲写”并且无法启动真实的UI组件渲染。
这个方案在使用了API + 运行时类型校验器 的前提下,几乎是“免费”获得的能力。虽然本文实操是使用了「wretch+ @effect/schema」的第三方库,但是相同的逻辑下 「Axios+ Zod」依然可以达到类似的效果,Zod的生态下也有Mocking能力的实现。有兴趣的小伙伴可以就前一篇文章分享的文章,继续增强以获得相同的mock能力。
继续打开脑洞
现在后端的实现语言是Java而非TypeScript,因此定义在前端项目中的Schema和Java依然有着不同步的小问题。
而Schema本身如果只是一个AST,就意味着还可以继续写个解释器,目标是生成Java interface,作为module或者jar直接进入Java世界中对类型进行约束,团队使用TypeScript作为统一的领域通用语言,接口返回值发生变更时,只允许修改Schema来重新生成Java interface。
如此一来便可一份Schema同时约束前后两端,通过静态类型的作用,变更的影响范围将会被检查出来。
各位小伙伴,假如我填了坑,那时再见吧 👋
本文作者|林金旭
知微前端开发工程师


分享

收藏

在看

点赞
相关文章:

编程锦囊妙计——快速创建本地Mock服务
点击上方👆蓝色“Agilean”,发现更多精彩。 前情提要 在本系列上一篇文章《全文干货:打破前后端数据传递鸿沟,高效联调秘笈》中我们分享了使用Zod这一运行时类型校验库来对后端服务响应结果进行验证达到增加项目质量的方式。 这次…...

简单认识镜像底层原理详解和基于Docker file创建镜像
文章目录 一、镜像底层原理1.联合文件系统(UnionFS)2.镜像加载原理3.为什么Docker里的centos的大小才200M? 二、Dockerfile1.简介2.Dockerfile操作常用命令 三、创建Docker镜像1.基于已有镜像创建2.基于本地模板创建3.基于Dockerfile创建4.Dockerfile多阶段构建镜像 一、镜像底…...

加速乐(__jsl_clearance_s)动态cookie生成分析实战
文章目录 一、写在前面二、抓包分析三、逆向分析 一、写在前面 加速乐(JSL)是阿里推出的一项反爬虫服务,其生成cookie的原理基于浏览器的行为特征 我们知道普通网站生成cookie是在请求时生成,而它先生成cookie,然后向服…...

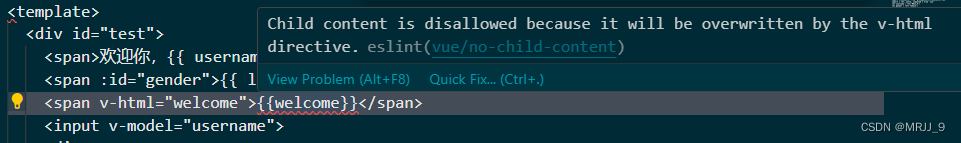
启动Vue项目踩坑记录
前言 在启动自己的Vue项目时,遇到一些报错,当时很懵,解决了以后豁然开朗,特写此博客记录一下。 一、<template>里多加了个div标签 [vite] Internal server error: At least one <template> or <script> is req…...

vue-pc上传优化-uni-app上传优化
vue-pc上传优化 当我们使用自己搭建的文档服务器上传图片时候,在本地没问题,上线上传会比较慢 这时候我们最简单的方法就是写一个加载组件,上传之前打开组件,掉完接口关闭组件 或者不想写直接使用element的loading写一个遮罩层加…...

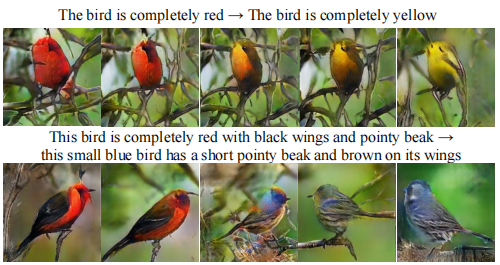
【计算机视觉|生成对抗】StackGAN:使用堆叠生成对抗网络进行文本到照片逼真图像合成
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:StackGAN: Text to Photo-realistic Image Synthesis with Stacked Generative Adversarial Networks 链接:[1612.03242] StackGAN: Text to Photo-realistic Image Synthesis…...

跟随角色镜头时,解决地图黑线/白线缝隙的三种方案
下面一共三个解决方案,这里我推荐第二个方案解决,因为够快速和简单。 现象: 解决方案一: 参考【Unity2D】去除地图中的黑线_unity选中后有线_香菇CST的博客-CSDN博客,博主解释是因为抗锯齿采样导致的问题。 具体到这…...

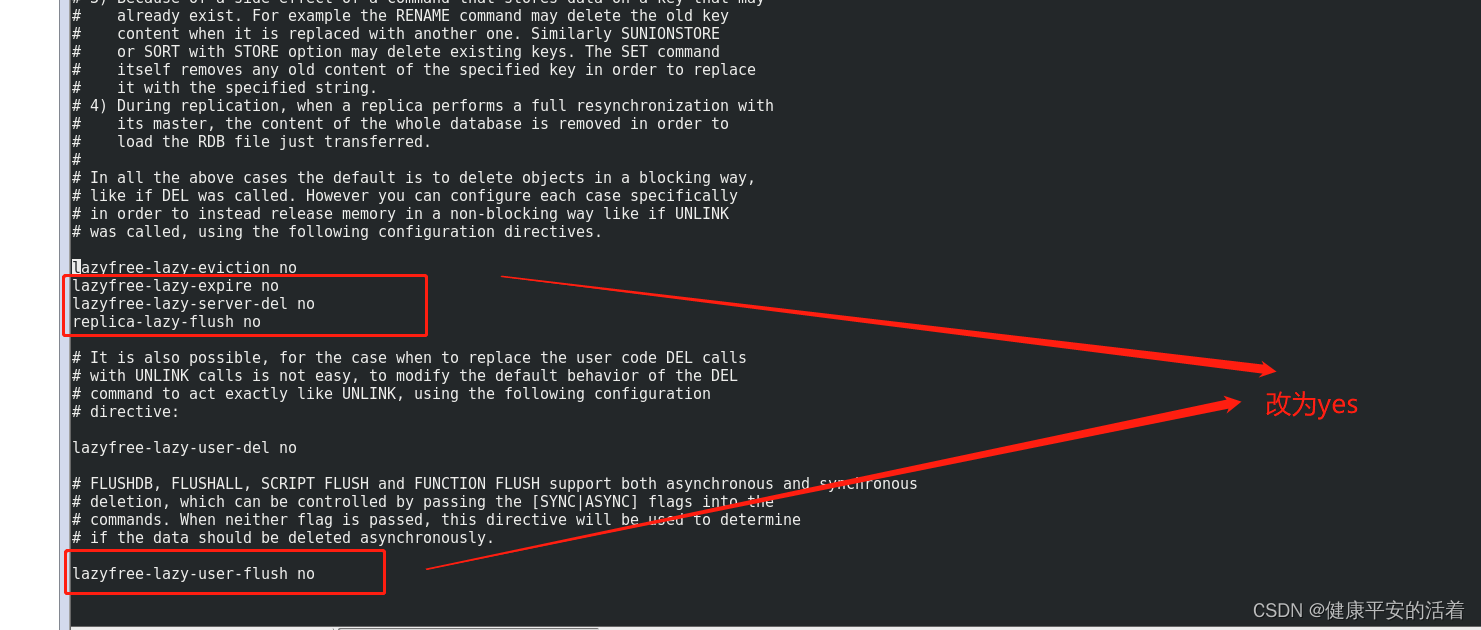
redis7高级篇2 redis的BigKey的处理
一 Bigkey的处理 1.1 模拟造数 1.截图 2.代码 :使用pipe 批量插入10w的数据量 cat /root/export/monidata.txt | redis-cli -h 127.0.0.1 -a 123456 -p 6379 --pipe [rootlocalhost export]# for((i1;i<10*10;i)); do echo "set k$i v$i" >>…...

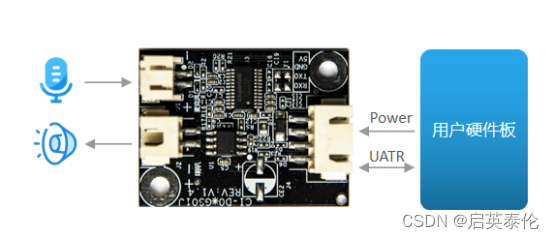
启英泰伦通话降噪方案,采用深度学习降噪算法,让通话更清晰
生活中的通话应用场景无处不在,如电话、对讲机、远程会议、在线教育等。普遍存在的问题是环境噪音、干扰声导致通话声音不清晰,语音失真等。 为了解决这一问题,启英泰伦基于自适应线性滤波联合非线性滤波的回声消除方案和基于深度学习的降噪…...

将SonarLint集成到Git
1、搭建SonarQube服务器 下载SonarQube安装包 访问SonarQube官网(https://www.sonarqube.org/downloads/)下载最新版本的SonarQube Community Edition。解压安装包 将下载的压缩包解压到一个目录,例如:D:\sonarqube-community-7.…...

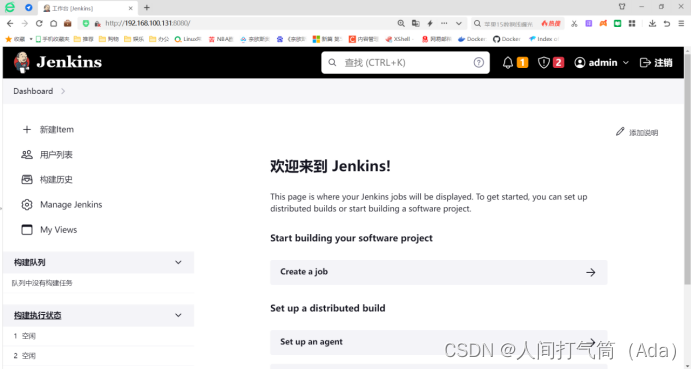
【Jenkins】rpm方式安装Jenkins(2.401,jdk版本17)
目录 【Jenkins】rpm方式安装Jenkins 1、主机初始化 2、软件要求 RPM包安装的内容 配置文件说明 3、web操作 【Jenkins】rpm方式安装Jenkins 1、主机初始化 [rootlocalhost ~]# hostname jenkins[rootlocalhost ~]# bash[rootjenkins ~]# systemctl stop firewalld[roo…...

vue3跳转统一页面,path一样,传递的参数不一样时页面不刷新
vue3中当路由一样,参数quary不一样的跳转不刷新 当路由的path都是一样的,quary不一样,在跳转的时候,不会执行onMounted等方法,页面也就不会刷新。 方法: 修改router-view,在app.vue页面给标签…...

升级还是不升级?iPhone 15和iPhone 14 Plus性能比较
预览iPhone 15 Pro Max与三星Galaxy S23 Ultra之战是有正当理由的。显然,三星的旗舰智能手机为2023年的所有其他旗舰产品定下了基调——由于其超长的电池寿命和一流的摄像头,证明了它是最受欢迎的产品。 毫不奇怪,Galaxy S23 Ultra不仅是最好的照相手机之一,也是花钱能买到…...

关于LED电子显示屏幕的显示功能
因为LED显示屏的发光颜色和发光效率与制作LED的材料和工艺相关,目前广泛采用的有红、绿、蓝三种颜色的LED。这些LED的独特之处在于它们工作时需要的电压极低(仅1.5-3V),能够主动发光,并且具有一定的亮度。这亮度可以通…...

计算机视觉--利用HSV和YIQ颜色空间处理图像噪声
前言: Hello大家好,我是Dream。 今天我们将利用HSV和YIQ颜色空间处理图像噪声。在本次实验中,我们使用任意一张图片,通过RGB转HSV和YIQ的操作,加入了椒盐噪声并将其转换回RGB格式,最终实现对图像的噪声处理…...

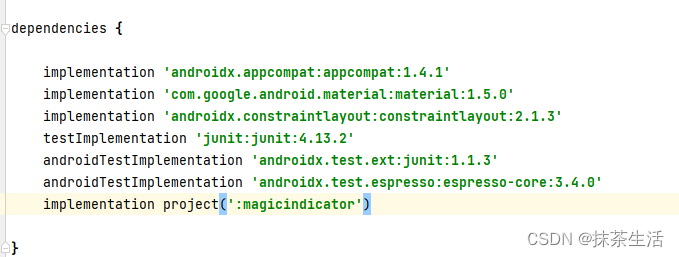
Android Studio中引入MagicIndicator
1.github中下载文件 GitHub - hackware1993/MagicIndicator: A powerful, customizable and extensible ViewPager indicator framework. As the best alternative of ViewPagerIndicator, TabLayout and PagerSlidingTabStrip —— 强大、可定制、易扩展的 ViewPager 指示器框…...

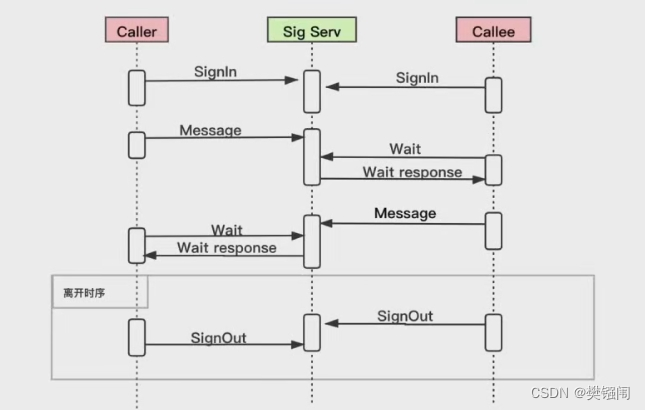
webrtc学习(六)重要信令级时序图
一.四个重要信令 1.用户登录信令 SignIn 2..用户登出信令 SignOut 3..用户等待信令 wait信令是指从服务器的消息队列中获取暂存的中转消息,比如说sdp消息,对于信令服务器来说,他没有办法给用户推送消息,只能是用户推送消息给…...

Leetcode刷题笔记--Hot21-30
1--全排列(46) 主要思路1: 经典全排列,每次枚举每一位时,重头开始枚举,用一个访问数组记录当前已经被访问过的数字; 这道题不包含重复数字,所以不需要进行树层上的剪枝; …...

【MyBatis八股】MyBatis面试题
目录 MyBatis是什么?Mybaits的优缺点?为什么说Mybatis是半自动ORM映射工具?它与全自动的区别在哪里?Hibernate 和 MyBatis 的区别?JDBC编程有哪些不足之处,MyBatis是如何解决这些问题的?MyBatis…...

Apache Hudi初探(二)(与flink的结合)--flink写hudi的操作(JobManager端的提交操作)
背景 在Apache Hudi初探(一)(与flink的结合)中,我们提到了Pipelines.hoodieStreamWrite 写hudi文件,这个操作真正写hudi是在Pipelines.hoodieStreamWrite方法下的transform(opName("stream_write", conf), TypeInformation.of(Object.class), operatorFa…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
