Vue2中使用Pinia
Vue2中使用Pinia
1.初始化配置
# main.jsimport Vue from 'vue'
import App from './App.vue'
import pinia from './stores/index'
import { PiniaVuePlugin } from 'pinia'Vue.use(PiniaVuePlugin)new Vue({render: h => h(App),pinia,
}).$mount('#app')2.模块化开发
新建stores文件,建立入口文件index.js
# index.jsimport { createPinia } from 'pinia'
export * from './nodules/useUserStore'const pinia = createPinia()export default piniastores文件下新建nodules模块文件(有点类似dva中的model.ts)
在nodules中新建useUserStore.js文件
# useUserStore.jsimport { defineStore } from 'pinia'
export const useUserStore = defineStore('store', {state: () => {return {tagslist: [{title: '首页',key: 'home',closable: false}, {title: '用户中心',key: 'home',closable: false}, {title: '讨论',key: 'home',closable: false}],}},actions: {changeTagList(obj) {console.log(this.tagslist);if (!this.tagslist.some(ele => ele.key === obj.key)) {const objs = {...obj,closable: false}console.log(this.tagslist.some(ele => ele.key === obj.key));this.tagslist.push(objs)}},deleteTagList(k) {const key = this.tagslist.findIndex(item => {return item.key == k})this.tagslist.splice(key, 1)},}
})// pinia不需要mutation,只需要使用action来改变状态3.使用
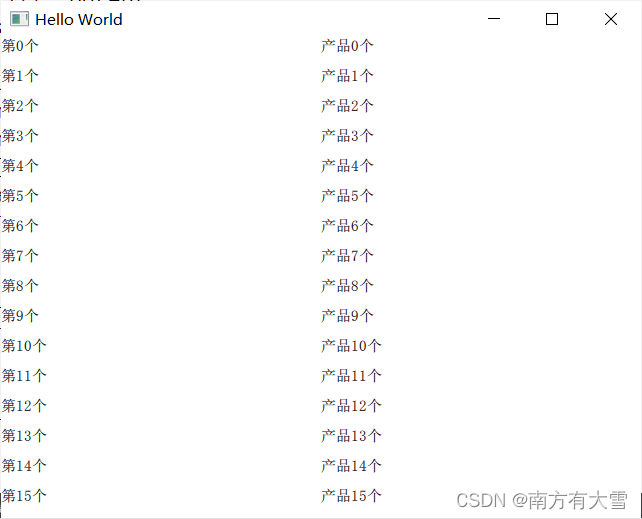
<template><div><el-row :gutter="10"><el-col :span="6"><el-input v-model="input" placeholder="请输入内容"></el-input></el-col><el-col :span="3"><el-Button@click="toUrl({title: input,key: input,})">按钮</el-Button></el-col></el-row><ul><li :span="2" v-for="(p, index) in tagslist" :key="index"><span>{{ p.title }}</span></li></ul></div>
</template><script>
import { useUserStore } from "@/stores/index";
import { mapState, mapActions } from "pinia"; //引入映射函数export default {data() {return {input: "",};},computed: {...mapState(useUserStore, ["tagslist"]), //映射函数,取出tagslist},methods: {...mapActions(useUserStore, ["changeTagList"]), //映射actiontoUrl(item) {console.log(item);const obj = {title: item.title,key: item.key,};this.changeTagList(obj); //直接使用action改变状态},},
};
</script>相关文章:

Vue2中使用Pinia
Vue2中使用Pinia 1.初始化配置 # main.jsimport Vue from vue import App from ./App.vue import pinia from ./stores/index import { PiniaVuePlugin } from piniaVue.use(PiniaVuePlugin)new Vue({render: h > h(App),pinia, }).$mount(#app)2.模块化开发 新建stores文…...

Docker关于下载,镜像配置,容器启动,停止,查看等基础操作
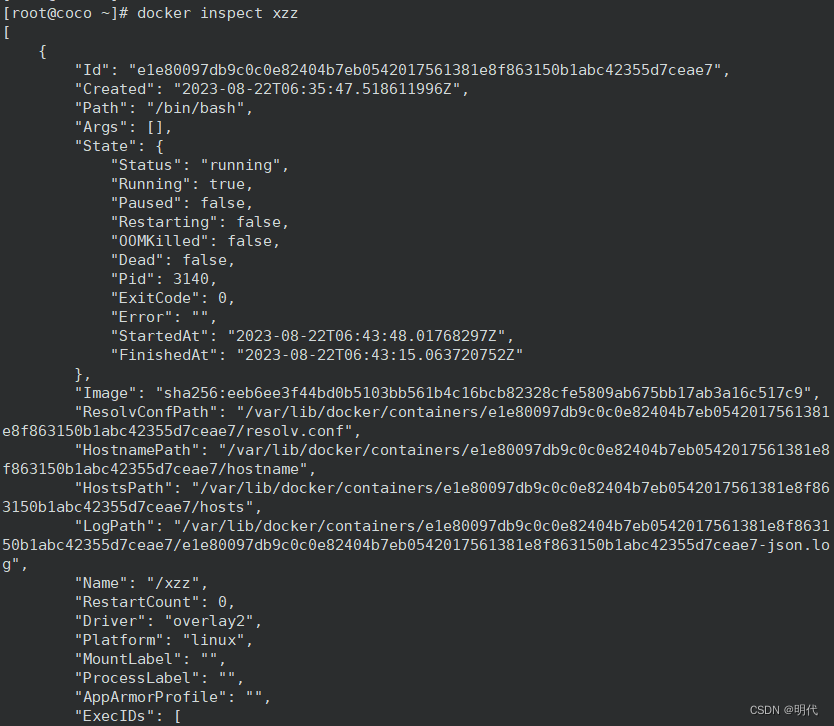
系列文章目录 文章目录 系列文章目录前言一、安装Docker并配置镜像加速器二、下载系统镜像(Ubuntu、 centos)三、基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母)四、容器的启动、 停止及重启…...

穿越网络迷雾的神奇通道 - WebSocket详解
WebSocket,作为一项前端技术,已经成为现代Web应用不可或缺的一部分。本文将深入解析WebSocket,介绍其工作原理和用途,并通过简单的代码示例,让你对这个神奇的网络通信协议有更深入的了解。 WebSocket是什么࿱…...

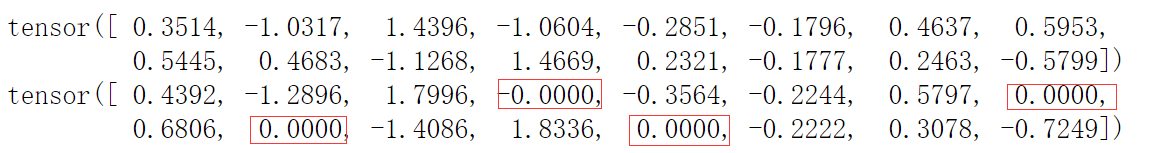
无脑入门pytorch系列(五)—— nn.Dropout
本系列教程适用于没有任何pytorch的同学(简单的python语法还是要的),从代码的表层出发挖掘代码的深层含义,理解具体的意思和内涵。pytorch的很多函数看着非常简单,但是其中包含了很多内容,不了解其中的意思…...

Python土力学与基础工程计算.PDF-压水试验
Python 求解代码如下: 1. import math 2. 3. # 输入参数 4. L 2.0 # 试验段长度,m 5. Q 120.0 # 第三阶段计算流量,L/min 6. p 1.5 # 第三阶段试验段压力,MPa 7. r0 0.05 # 钻孔半径,m 8. 9. # 计算透…...

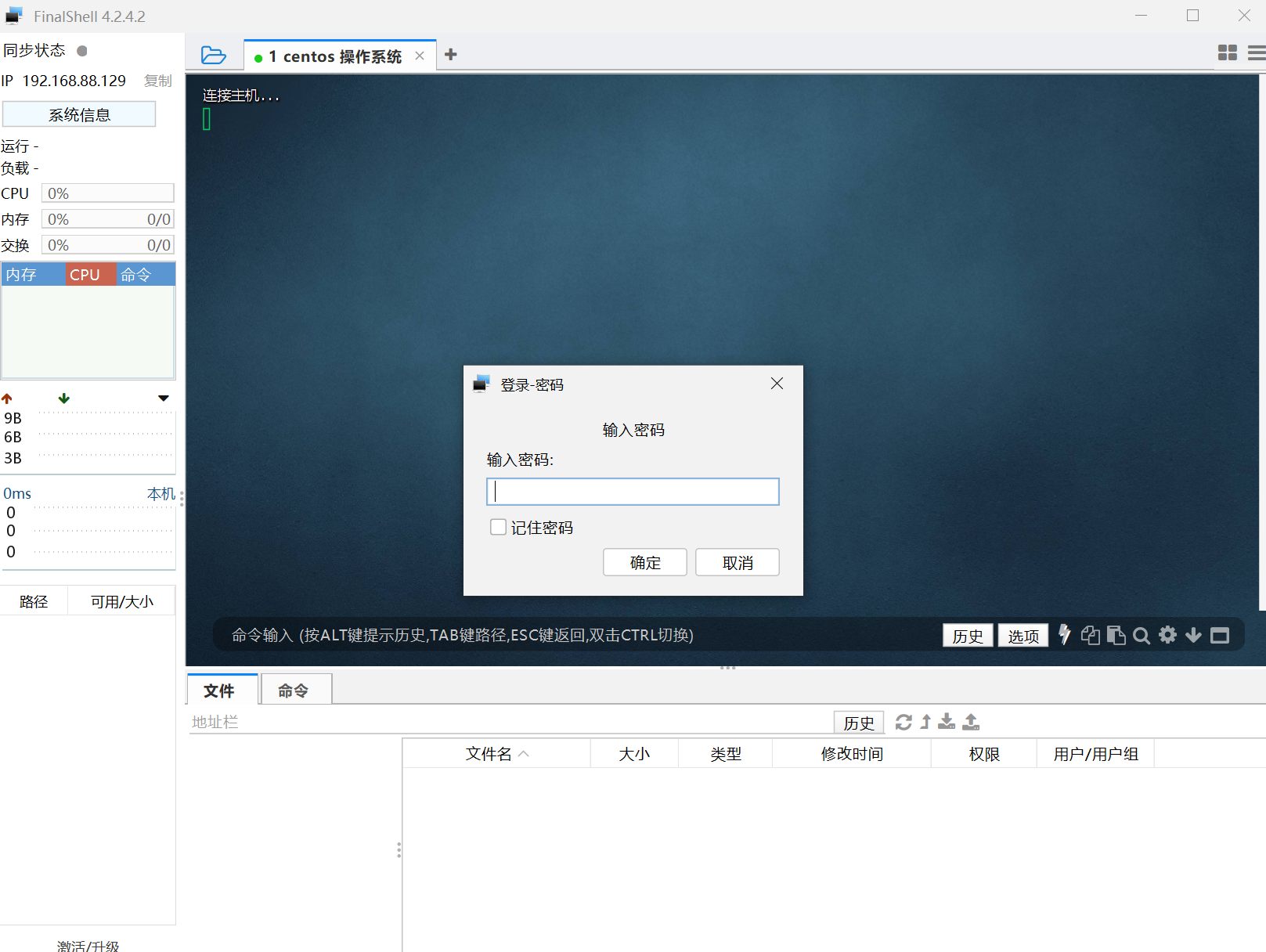
Linux入门
一、安装相关软件 1.下载vmware (很容易下载,搜一下官网 ) 在cmd敲入 ncpa.cpl ,查看是否有vmware 2.下载centos 下面是镜像源网站,当然你可以选择其他的镜像源,像清华镜像源和阿里镜像源。 Index of /centos/7.9.2009/isos/x86_64/ | …...

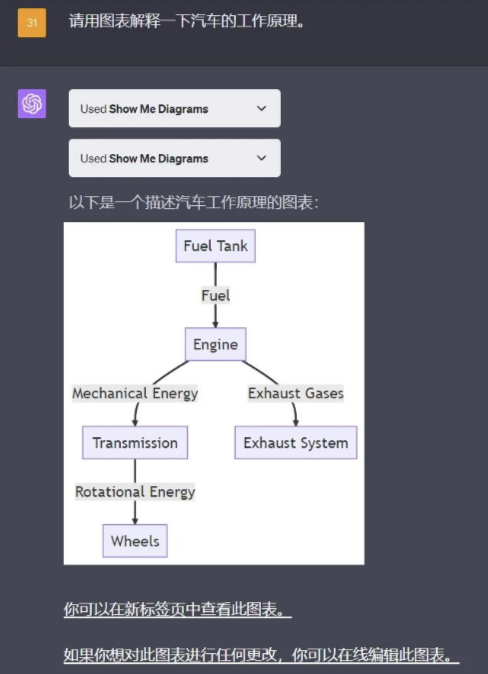
适合国内用户的五款ChatGPT插件
众所周知使用ChatGPT3.5需要使用魔法且不稳定,订阅ChatGPT4.0每月需要支付20美元,并且使用次数有限制。对于那些不想每年花费240美元(超过1500元人民币)来使用GPT4.0的朋友们来说,还有别的办法吗? 答案是&…...

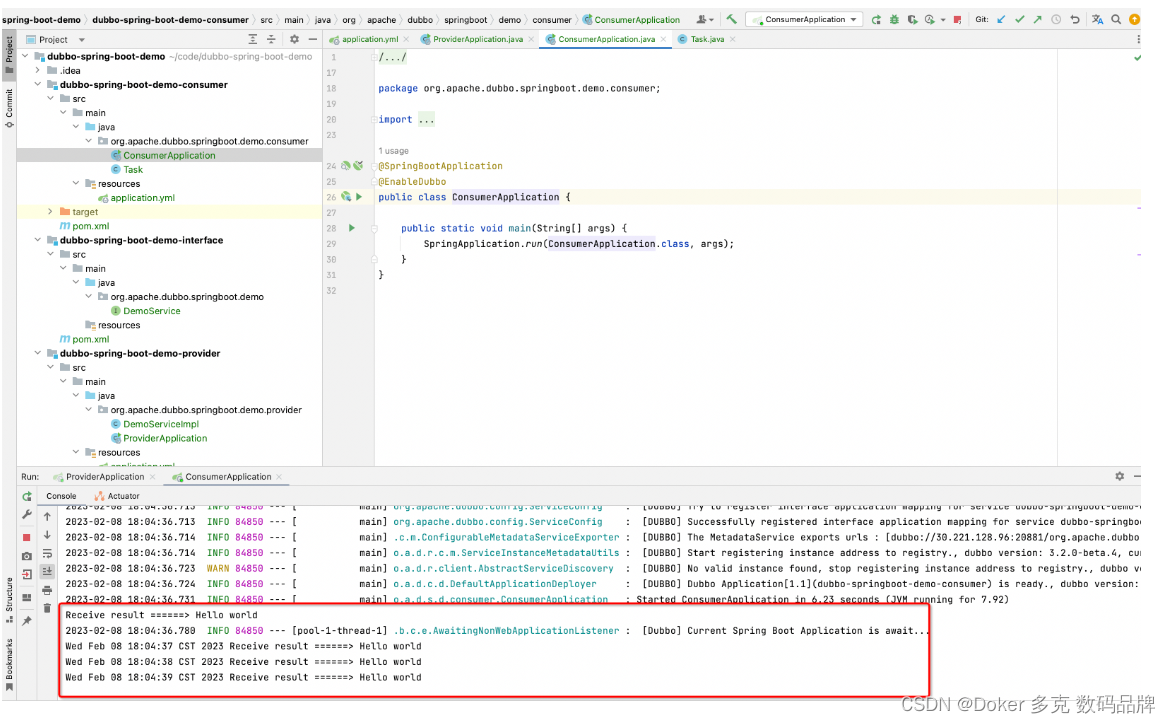
Dubbo Spring Boot Starter 开发微服务应用
环境要求 系统:Windows、Linux、MacOS JDK 8 及以上(推荐使用 JDK17) Git IntelliJ IDEA(可选) Docker (可选) 项目介绍 在本任务中,将分为 3 个子模块进行独立开发ÿ…...

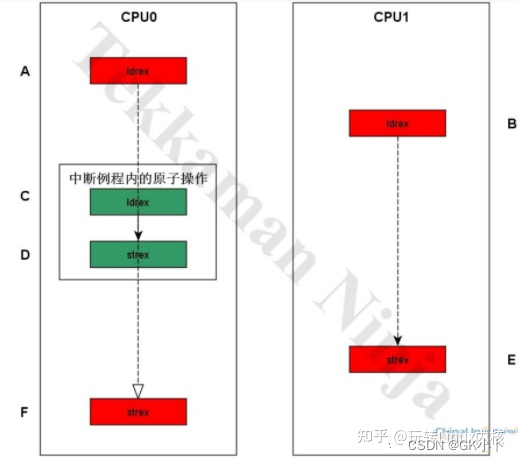
linux中互斥锁,自旋锁,条件变量,信号量,与freeRTOS中的消息队列,信号量,互斥量,事件的区别
RTOS 对于目前主流的RTOS的任务,大部分都属于并发的线程。 因为MCU上的资源每个任务都是共享的,可以认为是单进程多线程模型。 【freertos】003-任务基础知识 在没有操作系统的时候两个应用程序进行消息传递一般使用全局变量的方式,但是如…...

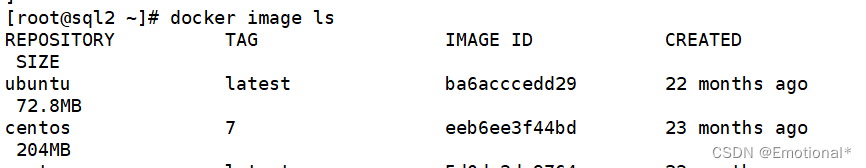
安装docker服务,配置镜像加速器
文章目录 1.安装docker服务,配置镜像加速器2.下载系统镜像(Ubuntu、 centos)3.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母)4.容器的启动、 停止及重启操作5.怎么查看正在运行…...
)
CF 896 C Willem, Chtholly and Seniorious(珂朵莉树模板)
CF 896 C. Willem, Chtholly and Seniorious(珂朵莉树模板) Problem - C - Codeforces 大意:给出一个区间 , 要求进行四种操作 , 区间加 , 区间第k大 , 区间推平 , 区间求和。 珂朵莉树模板题 ÿ…...

Android Jetpack组件的全方位分析
Jetpack是一个用于简化Android应用程序开发的工具包,包含了一系列的组件和工具。Jetpack包含了很多组件,如LiveData、ViewModel、Room、Data Binding、Navigation等。 Jetpack组件是一种更高级别的抽象,它们可以提供更简洁、更易于使用的API。…...

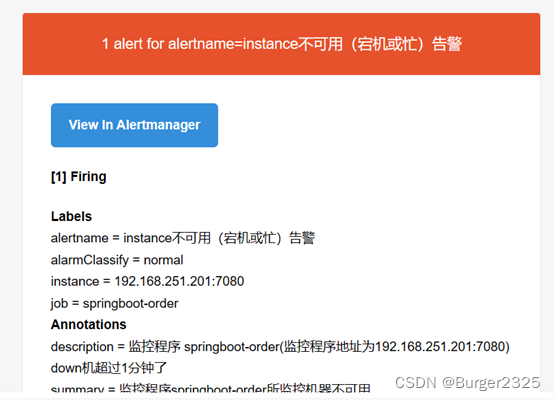
Prometheus+Grafana+AlertManager监控SpringBoot项目并发送邮件告警通知
文章目录 PrometheusGrafanaAlertManager监控平台搭建新建SpringBoot项目为Prometheus提供指标新建项目,引入依赖新建接口,运行程序 推送指标到pushgateway 开始监控Grafana连接Prometheus数据源导入Grafana模板监控SpringBoot项目 邮件告警通知同系列文…...

猿辅导Motiff亮相IXDC 2023国际体验设计大会,发布新功能获行业高度关注
近日,“IXDC 2023国际体验设计大会”在北京国家会议中心拉开序幕,3000设计师、1000企业、200全球商业领袖,共襄为期5天的用户体验创新盛会。据了解,此次大会是以“设计领导力”为主题,分享全球设计、科技、商业的前沿趋…...

【QT】重写QAbstractLIstModel,使用ListView来显示多列数据
qt提供了几个视图来进行信息的列表显示,QListView可以用来显示继承QStractListModel的字符串列表中的字符串,默认的模型里面只包含一列的内容: 这里以qml为例子,先新建一个qml的项目,示例代码如下: 先创建一…...

【从零学习python 】64. Python正则表达式中re.compile方法的使用详解
文章目录 re.compile方法的使用进阶案例 re.compile方法的使用 在使用正则表达式时,我们可以直接调用re模块的match、search、findall等方法,并传入指定的正则表达式进行匹配。另外,我们还可以使用re.compile方法生成一个正则表达式对象&…...

【FAQ】视频云存储/安防监控EasyCVR视频汇聚平台如何通过角色权限自行分配功能模块?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

基于Spring Boot的社区诊所就医管理系统的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的社区诊所就医管理系统的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java …...

mysql从传统模式切到GTID模式后启动主从,主从异常报错1236
一 前言 MySQL 的主从复制作为一项高可用特性,用于将主库的数据同步到从库,在维护主从复制数据库集群的时候,作为专职的MySQL DBA,笔者相信大多数人都会遇到“Got fatal error 1236 from master when reading data from binary …...

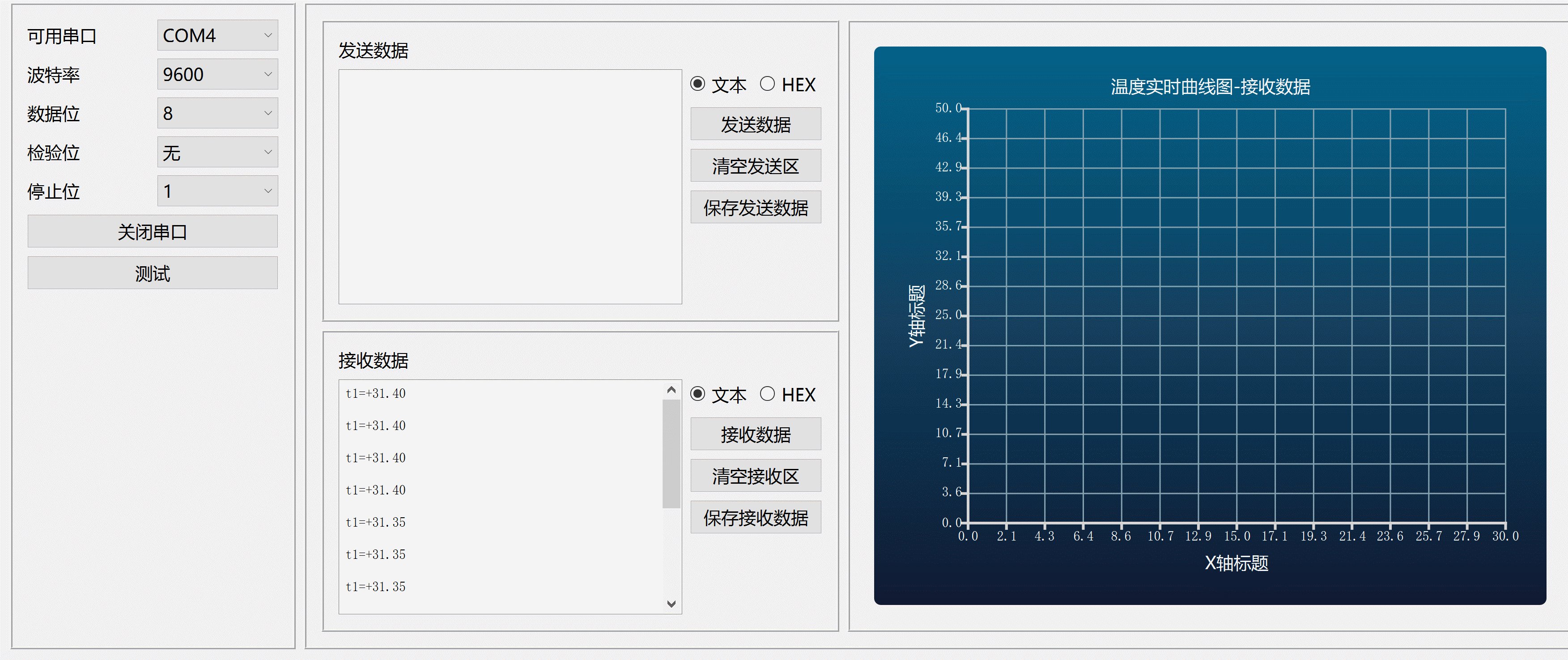
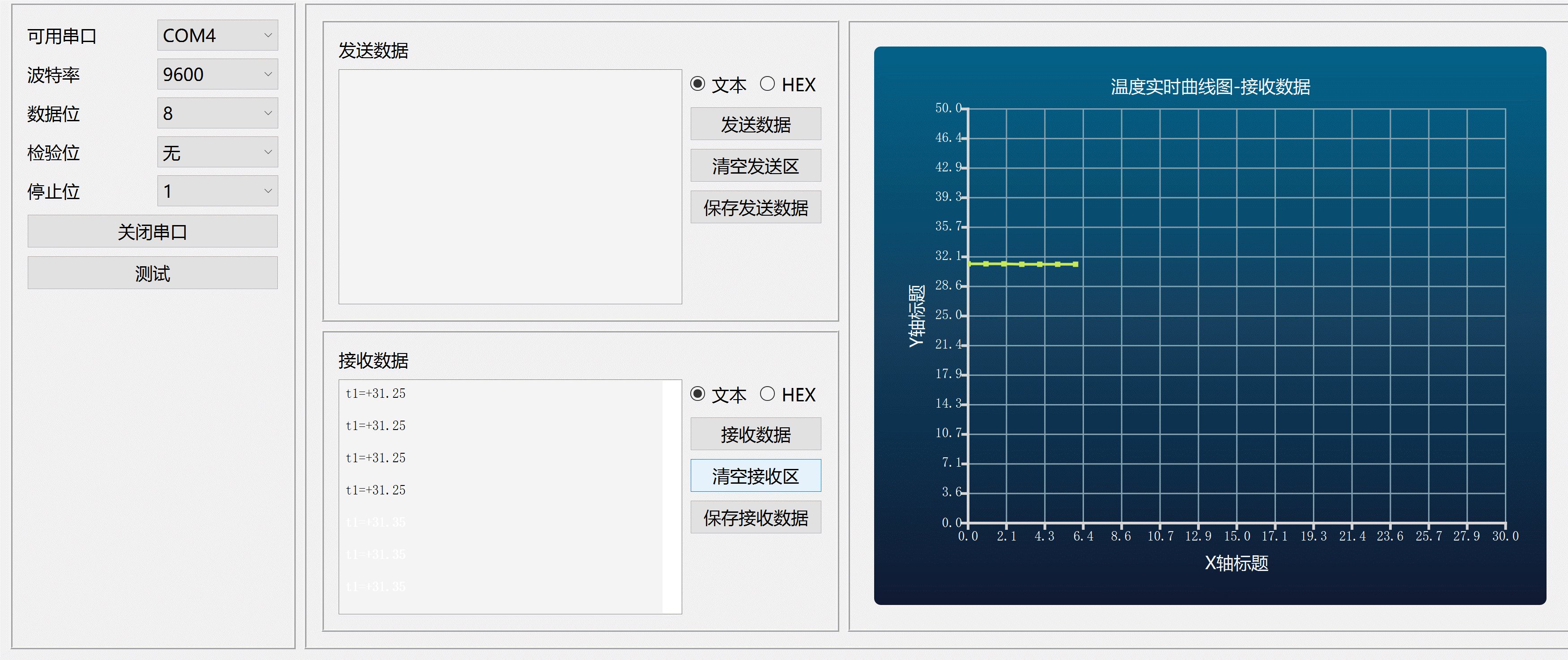
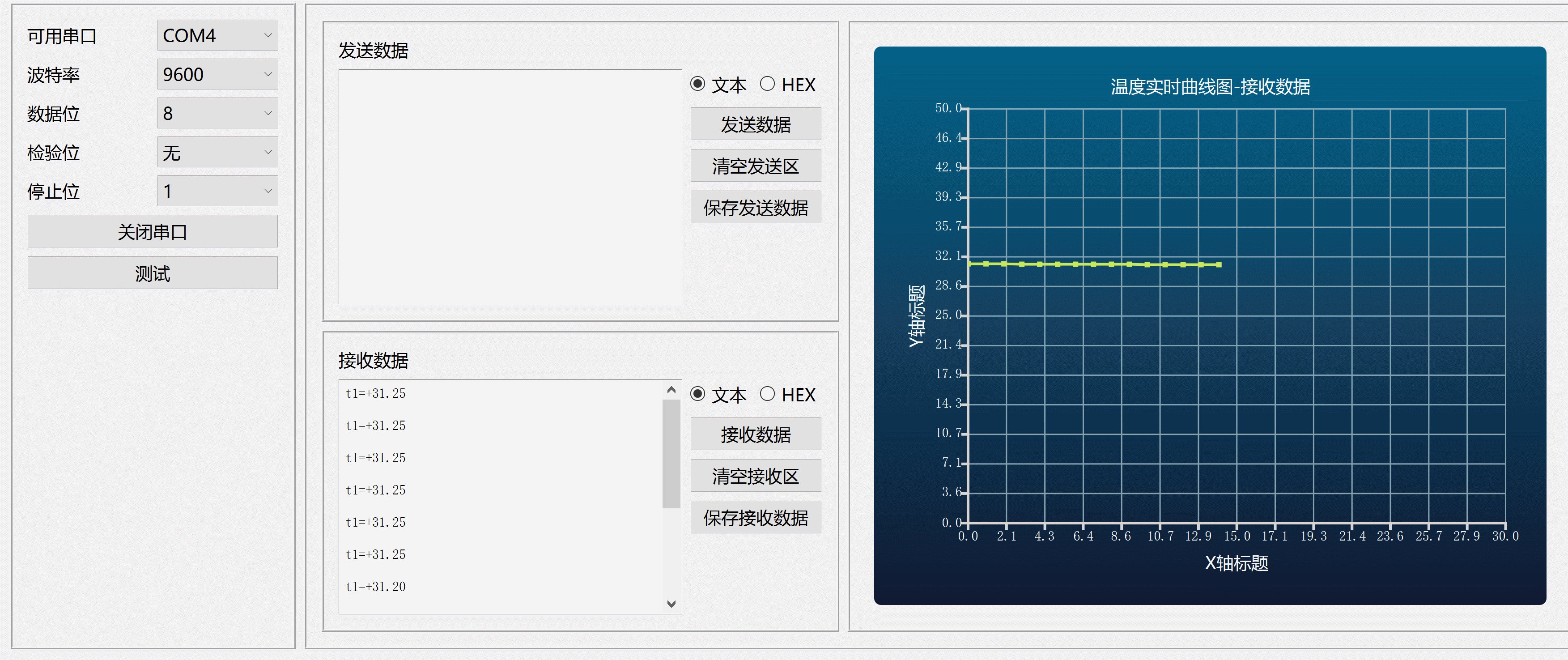
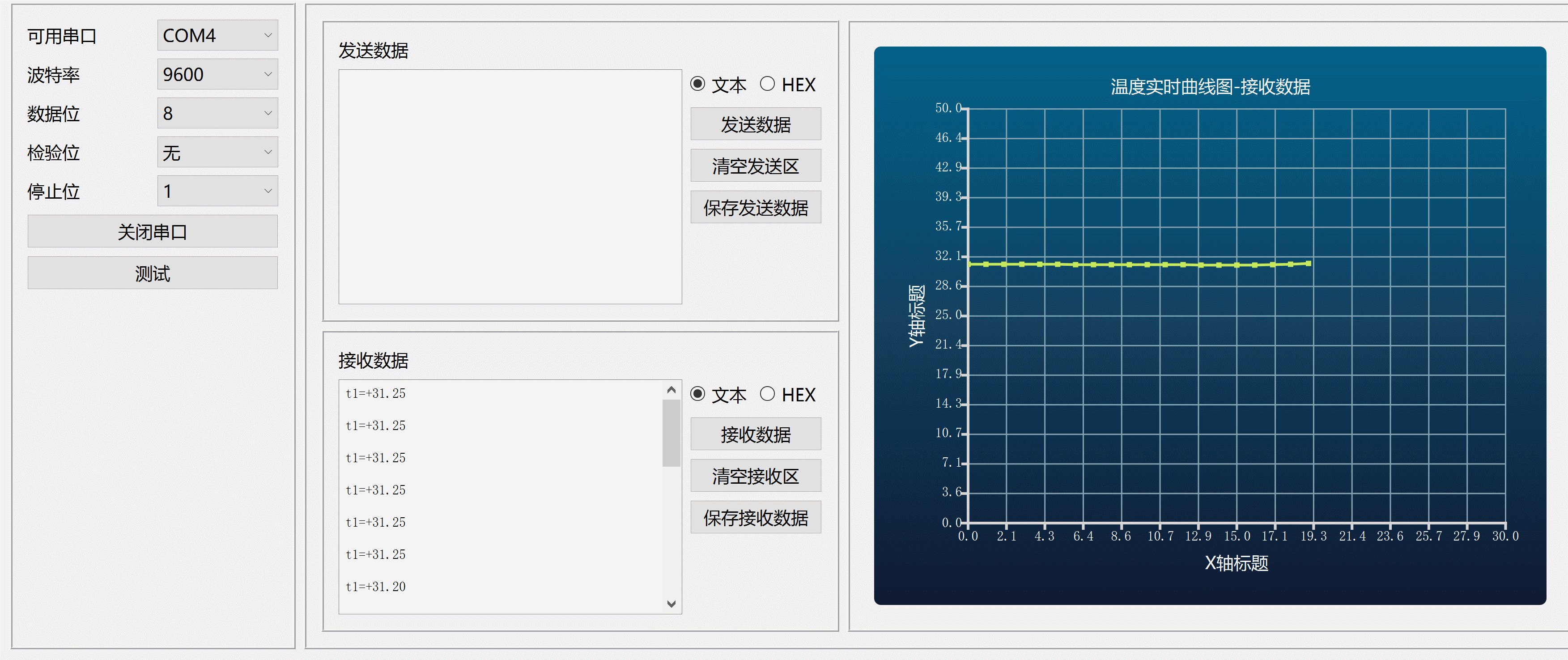
Qt+C++串口调试接收发送数据曲线图
程序示例精选 QtC串口调试接收发送数据曲线图 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC串口调试接收发送数据曲线图>>编写代码,代码整洁,规则&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
