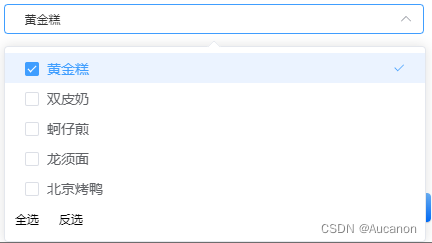
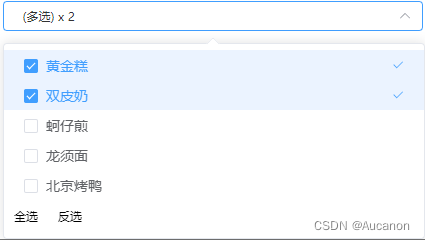
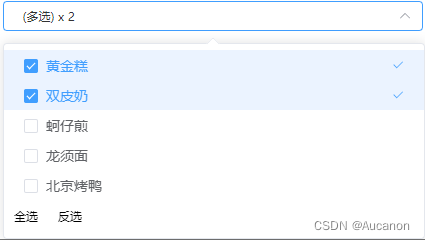
vue3+element下拉多选框组件


<!-- 下拉多选 -->
<template><div class="select-checked"><el-select v-model="selected" :class="{ all: optionsAll, hidden: selectedOptions.data.length < 2 }" multipleplaceholder="请选择" :popper-append-to-body="false" collapse-tags popper-class="select-popper"><template v-if="selectedOptions.data.length > 1" #prefix><div class="multi">(多选) x {{ selectedOptions.data.length }}</div></template><el-option class="multiple" :value="item.value" :label="item.label" v-for="(item, key) in optionsData.data":key="key"><el-checkbox v-model="item.check" @change="handleTaskItemChange(item)" style="width: 100%;">{{ item.label }}</el-checkbox></el-option><div class="is-all"><div @click="handleOptionsAllChange(true)">全选</div><div @click="handleOptionsAllChange(false)">反选</div></div></el-select></div>
</template><script setup>
import { ref, reactive, computed, watch, defineProps, onMounted } from 'vue'let props = defineProps({options: {type: Array,required: true}
})let optionsData = reactive({ data: [] })let selectedOptions = reactive({ data: [] })let optionsAll = ref(false)const emit = defineEmits(['selected']);watch(() => props.options, (newVal) => {optionsData.data = newVal;let checkedData = newVal.filter((item) => item.check);selectedOptions.data = checkedData.map((item) => item.value);optionsAll.value = checkedData.length === newVal.length;
}, { immediate: true })onMounted(() => {// 在控件载入时触发父级的selected方法emit('selected', selectedOptions.data);
})const selected = computed({get() {return selectedOptions.data.length > props.options.length ? [''] : selectedOptions.data;},set(value) {selectedOptions.data = value;}
})const handleOptionsAllChange = (isAll) => {optionsData.data.forEach((elm) => {elm.check = isAll;});selectedOptions.data = isAll ? optionsData.data.map((item) => item.value) : [];emit('selected', selectedOptions.data);
}const handleTaskItemChange = (item) => {if (!item.check) {selectedOptions.data = selectedOptions.data.filter((value) => value !== item.value);} else {selectedOptions.data.push(item.value);}optionsAll = selectedOptions.data.length === optionsData.data.length;emit('selected', selectedOptions.data);
}</script><style lang="scss">
.select-checked {width: 420px;height: 30px;.el-input {width: 420px;height: 30px;}// tag删除图标.el-tag__close,.el-icon-close {display: none;}// 标签tag背景.el-tag.el-tag--info {background: transparent;border: 0;display: none;}// 第一个显示名称.hidden {.el-tag.is-closable.el-tag--default {display: block;line-height: 30px;padding-left: 15px;font-weight: 400;color: #333333;}}
}.is-all {display: flex;div {cursor: pointer;margin: 6px 10px;transition: 0.2s;&:hover {opacity: .7;}}
}.multi {font-size: 12px;font-weight: 400;color: #333333;
}
</style>
<style>
.el-select-dropdown.is-multiple.el-select-dropdown__item.selected::after {content: none;
}
</style>
使用:
<selectMulti :options="options" @selected="selected"></selectMulti>let options = [{value: '001',label: '黄金糕',check: false},{value: '002',label: '双皮奶',check: false},{value: '003',label: '蚵仔煎',check: false},{value: '004',label: '龙须面',check: false},{value: '005',label: '北京烤鸭',check: false}
]const selected = (value) => {console.log(value);
}
相关文章:

vue3+element下拉多选框组件
<!-- 下拉多选 --> <template><div class"select-checked"><el-select v-model"selected" :class"{ all: optionsAll, hidden: selectedOptions.data.length < 2 }" multipleplaceholder"请选择" :popper-app…...

Python科研绘图--Task02
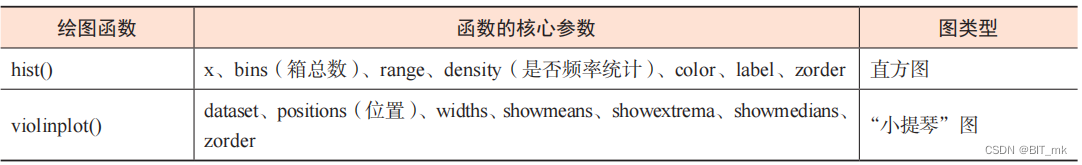
目录 图形元素 画布 (fifigure)。 坐标图形 (axes),也称为子图。 轴 (axis) :数据轴对象,即坐标轴线。 刻度 (tick),即刻度对象。 图层顺序 轴比例和刻度 轴比例 刻度位置和刻度格式 坐标系 直角坐标系 极坐标系 地理…...

[保研/考研机试] KY11 二叉树遍历 清华大学复试上机题 C++实现
题目链接: 二叉树遍历_牛客题霸_牛客网编一个程序,读入用户输入的一串先序遍历字符串,根据此字符串建立一个二叉树(以指针方式存储)。题目来自【牛客题霸】https://www.nowcoder.com/share/jump/43719512169254700747…...

【官方中文文档】Mybatis-Spring #简介
简介 什么是 MyBatis-Spring? MyBatis-Spring 会帮助你将 MyBatis 代码无缝地整合到 Spring 中。它将允许 MyBatis 参与到 Spring 的事务管理之中,创建映射器 mapper 和 SqlSession 并注入到 bean 中,以及将 Mybatis 的异常转换为 Spring 的…...

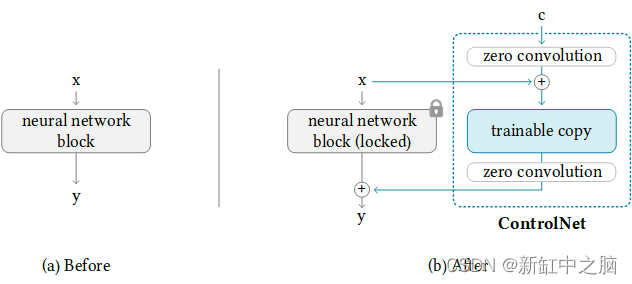
稳定扩散ControlNet v1.1 权威指南
ControlNet 是一种稳定扩散模型,可让你从参考图像中复制构图或人体姿势。 经验丰富的稳定扩散用户知道生成想要的确切成分有多难。图像有点随机。你所能做的就是玩数字游戏:生成大量图像并选择你喜欢的图片。 借助 ControlNet,稳定扩散用户…...

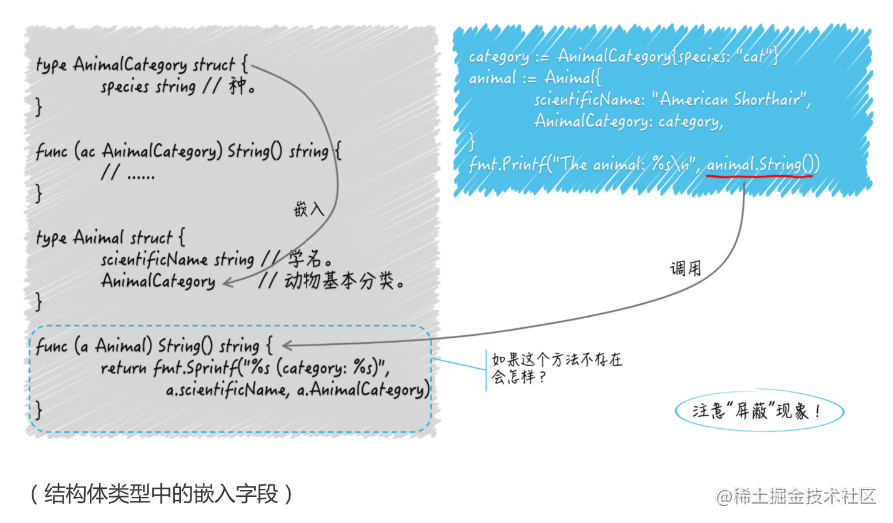
【golang】结构体及其方法的使用(struct)
函数是独立的程序实体。我们可以声明有名字的函数,也可以声明没名字的函数,还可以把它们当做普通的值传来传去。我们能把具有相同签名的函数抽象成独立的函数类型,以作为一组输入、输出(或者说一类逻辑组件)的代表。 …...

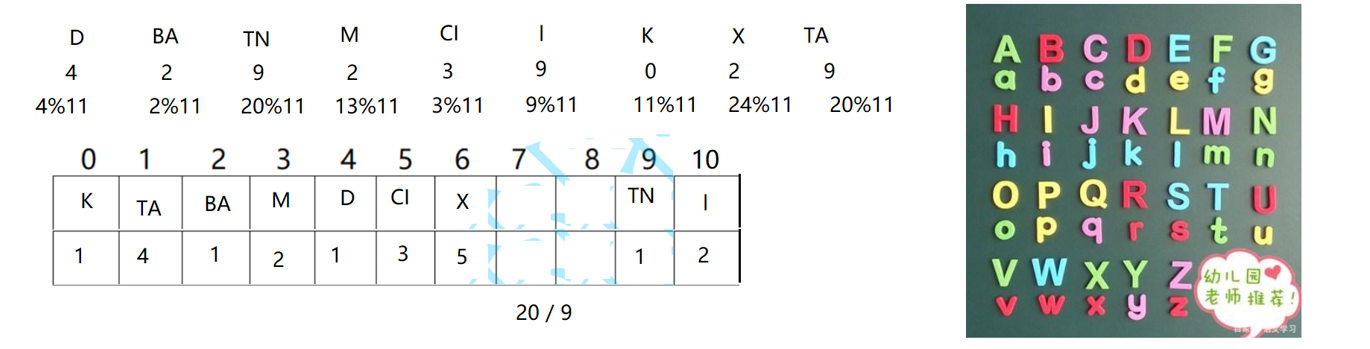
【数据结构】-- 排序算法习题总结
排序 时间复杂度 空间复杂度 稳定性 冒泡排序 O(n^2) 优化后O(n) O(1) 稳定 快速排序 最好O(n*logn) 最坏O(n^2) 最好O(logn) 最坏O(n) 不稳定直接插入排序…...
实战篇)
第十章 CUDA流(stream)实战篇
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

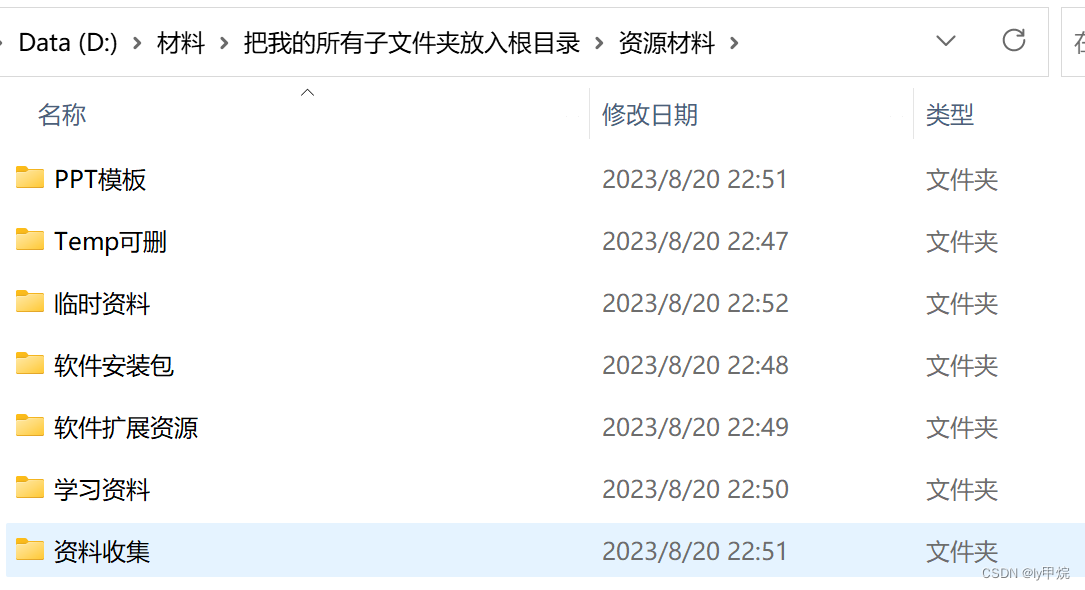
如何进行电脑文件夹分类与整理?
本科电脑用了四年,毕业后发现空间很满,但是真正有用的东西仿佛就一点。好像是在学开发的时候,听到一个老师说,根目录不要放太多文件夹,不然就相当于没有根目录了。刚好研究生有了新的台式电脑,开始有规划的…...

kafka-python 消费者消费不到消息
排除步骤1: 使用group_id”consumer_group_id_001“ 和 auto_offset_reset"earliest" from kafka import KafkaConsumerconsumer KafkaConsumer(bootstrap_servers["dev-kafka01.test.xxx.cloud:9092"],enable_auto_commitTrue, auto_commit…...

穿起“新架构”的舞鞋,跳一支金融数字化转型的华尔兹
华尔兹,是男女两位舞者,通过形体的控制,舞步技巧的发挥,完美配合呈现而出的一种舞蹈形式。华尔兹舞姿,如行云流水、潇洒自如、飘逸优美,素有“舞中皇后”的美称。 在跳华尔兹的时候,如果舞者双…...

SpringBoot 常用注解
随着Spring及Spring Boot的发展,基于Java的配置已经慢慢替代了基于xml的配置形式。本篇文章为大家整理和简介Spring Boot中常用的注解及其功能。 SpringBoot注解 SpringBootApplication:开启Spring Boot自动配置的核心注解,相关等同于Configu…...

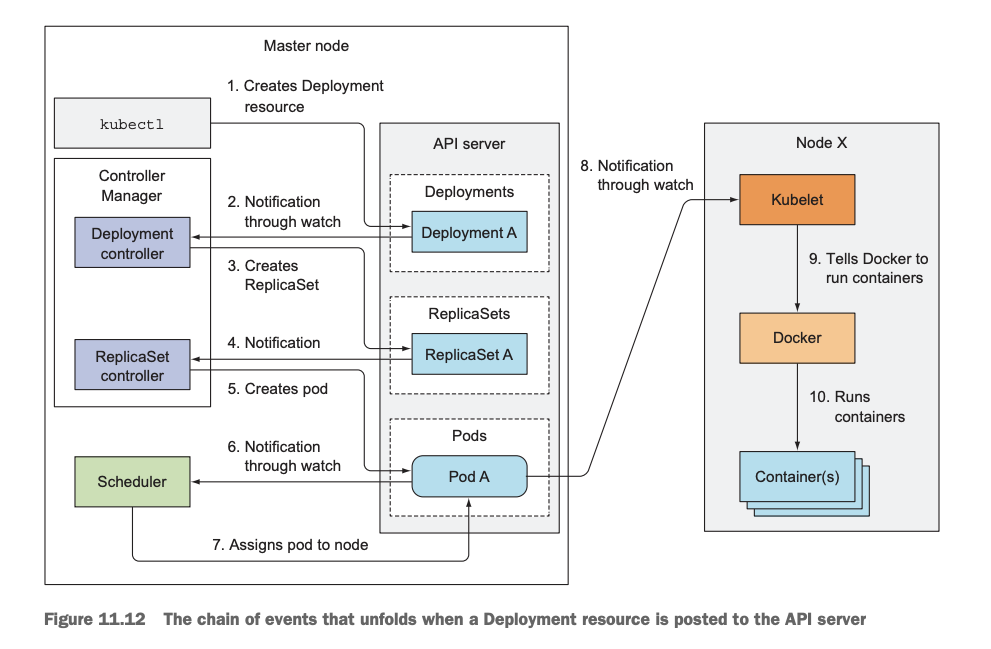
k8s deployment创建pod流程图
参考 k8s 创建pod和deployment的流程 - SoulChild随笔记...

C++ 逗号运算符
使用逗号运算符是为了把几个表达式放在一起。 整个逗号表达式的值为系列中最后一个表达式的值。 从本质上讲,逗号的作用是将一系列运算按顺序执行。 表达式1, 表达式2求解过程是:先求解表达式 1,再求解表达式 2。整个逗号表达式的值是表达…...

jdbc集成phoneix hbase
为什么使用jdbc集成 需求简单,只是往phoneix存储数据原本项目已经有mysql的mybatis plus集成,如果采用dataSource方式就需要采用多数据源的方式,造成架构复杂化,使用复杂化,并且修改地方过多。 Qualifier("phoe…...

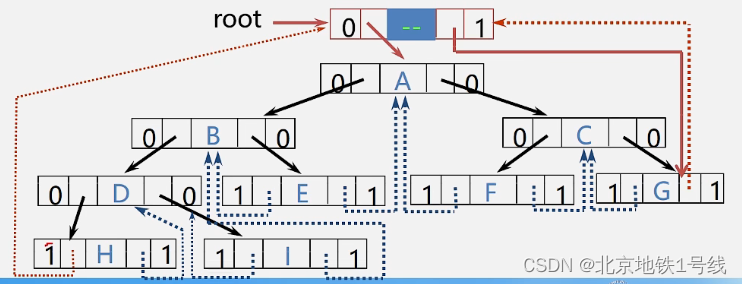
16.遍历二叉树,线索二叉树
目录 一. 遍历二叉树 (1)三种遍历方式 (2)递归遍历算法 (3)非递归遍历算法 (4)层次遍历算法 二. 基于递归遍历算法的二叉树有关算法 (1)二叉树的建立 …...

电商平台按关键字搜索商品淘宝京东拼多多api接口PHP示例
关键词搜索商品接口的作用是通过调用接口来实现在电商平台中进行商品搜索。具体而言,该接口可以提供以下功能和作用: 商品搜索:用户可以通过输入关键词,在电商平台上进行商品搜索。接口可以根据关键词对商品的名称、描述、标签等…...

胖小酱之恰恰是什么
意思是:指所指的事物截然不同,正好相反。 恰恰相反的近义词:事与愿违、适得其反 一、事与愿违 [ sh yǔ yun wi ] 【解释】:事实与愿望相反。指原来打算做的事没能做到。 【出自】:茅盾《子夜》十六:不…...

豪越科技受邀出席2023中国算力大会
2023年8月17日-8月20日,“算汇银川 数创未来”创新中国行走进银川暨2023中国算力大会在银川中关村创新中心召开。政府领导、行业领袖、专家学者、以及大型科技企业负责人齐聚大会现场,围绕算力基础设施建设、创新应用和产业发展成果等方面开展广泛交流与…...

python脚本——批量将word文件转换成多张图片
前提:有时候需要快速查看word文档的内容是否自己需要的,或者就是单纯需要将word文档转换成一张张图片。 思路:word文档直接生成图片比较蛮烦,可能会引起格式变化,就先将word文档转换成PDF,然后将PDF文档转…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...

软件工程教学评价
王海林老师您好。 您的《软件工程》课程成功地将宏观的理论与具体的实践相结合。上半学期的理论教学中,您通过丰富的实例,将“高内聚低耦合”、SOLID原则等抽象概念解释得十分透彻,让这些理论不再是停留在纸面的名词,而是可以指导…...
)
Spring Boot 与 Kafka 的深度集成实践(二)
3. 生产者实现 3.1 生产者配置 在 Spring Boot 项目中,配置 Kafka 生产者主要是配置生产者工厂(ProducerFactory)和 KafkaTemplate 。生产者工厂负责创建 Kafka 生产者实例,而 KafkaTemplate 则是用于发送消息的核心组件&#x…...
