vue helloworld.vue 点击按钮弹出 dialog,并给dialog传值
1 DataAnalysisVue.Vue -->应该组件文件名和 name: 的名字一致
<template><div><el-dialog :title="dataAnalysisMsg" :visible.sync="dataAnalysisvalue" :before-close="handleClose"><span>{{ dataAnalysisMsg }}</span><span slot="footer" class="dialog-footer"><el-button @click="dataAnalysisvalue= false">取 消</el-button><el-button type="primary" @click="dataAnalysisvalue = false">确 定</el-button></span></el-dialog></div>
</template><script>export default {name: 'DataAnalysisVue',data() {return {dataAnalysisvalue: false,dataAnalysisMsg: '', // 新增 warningVueMessage 字段}},methods: {handleClose(done) {this.$confirm('确认关闭?').then(_ => {// 关闭方法-上方传的参数donedone();}).catch(_ => { });},},
}</script>2 helloworld.vue 添加dialog.vue组件
<template><div><button @click="dataAnalysis('这是数据分析的内容')">数据分析</button><DataAnalysisVue ref="dialogDataAnalysis"></DataAnalysisVue></div>
</template><script>
import DataAnalysisVue from './DataAnalysisVue'export default {components: {DataAnalysisVue},methods: {dataAnalysis(msg) {this.$refs.dialogDataAnalysis.dataAnalysisMsg = msg // 给指定组件的变量赋值this.$refs.dialogDataAnalysis.dataAnalysisvalue = true},}
}
</script>
3 分析helloworld.vue
3.1 导入组件
import DataAnalysisVue from './DataAnalysisVue'3.2 声明组件
components: {DataAnalysisVue},3.3 插入组件 并给组件 命名 ref
<DataAnalysisVue ref="dialogDataAnalysis"></DataAnalysisVue>3.4 做按钮
<button @click="dataAnalysis('这是数据分析的内容')">数据分析</button>3.5 做按钮方法 点击后给指定的组件ref中的变量赋值
dataAnalysis(msg) {this.$refs.dialogDataAnalysis.dataAnalysisMsg = msg // 给指定组件的变量赋值this.$refs.dialogDataAnalysis.dataAnalysisvalue = true},4 分析 DataAnalysisVue.Vue
4.1 让标题等于 传来的值
<el-dialog :title="dataAnalysisMsg"4.2 :visible.sync="dataAnalysisvalue"-->DataAnalysisVue.Vue和helloworld.vue值双向绑定
:visible.sync 是 Vue 组件传递数据的一种方式,它是实现双向绑定的一种简写语法。
在这个例子中,.sync 会添加一个名为 update:visible 的监听器,
并且会使 visible 的值变为内部更新所传递的值。
也就是说,:visible.sync 的作用是实现 visible 的值在组件内外的双向绑定。举个例子,如果我们把 dataAnalysisvalue 的值从组件内部改变为 true,
那么它也会被同步更新到组件外部的 dataAnalysisvalue。
同样地,如果我们从组件外部改变了 dataAnalysisvalue 的值,
那么它也会被同步更新到组件内部的 visible。因此,在这个例子中,:visible.sync="dataAnalysisvalue" 的作用就是使得 visible 的值和 dataAnalysisvalue 的值保持同步,实现双向数据绑定。5 完整逻辑
5.1 主
<template><div><el-date-picker v-model="dateRange" type="daterange" range-separator="至" @change="handleChange"></el-date-picker><child-component :date-range="dateRange"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {'child-component': ChildComponent,},data() {return {dateRange: {}, // 日期选择器的值};},methods: {handleChange(value) {// 监听日期选择器的值变化,将变化的值传递给子组件this.dateRange = {};},},
};
</script>
5.2 子
<template><div><p>日期选择器的值为:{{ dateRange }}</p></div>
</template><script>
export default {props: {dateRange: {type: Array,required: true,},},data() {return {// 子组件中用于存储日期选择器的值的变量value: [],};},watch: {dateRange(newValue) {// 监听日期选择器的值的变化,更新子组件中的 value 变量console.log('日期选择器的值变为:', newValue);},},
};
</script>
相关文章:

vue helloworld.vue 点击按钮弹出 dialog,并给dialog传值
1 DataAnalysisVue.Vue -->应该组件文件名和 name: 的名字一致 <template><div><el-dialog :title"dataAnalysisMsg" :visible.sync"dataAnalysisvalue" :before-close"handleClose"><span>{{ dataAnalysisMsg }}&l…...

html动态爱心代码【三】(附源码)
目录 前言 特效 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直…...

mmseg——报错解决:RuntimeError: CUDA error: an illegal memory access was encountered
可能解决方法汇总 GitHub issue相关汇总RuntimeError: CUDA error while trainingCUDA error: an illegal memory access was encountered记录使用mmseg时在计算交叉熵损失遇到的RuntimeError问题与解决方案...

AWS复制EC2文件到S3,g4dn.2xlarge没有NVIDIA GPU 驱动问题
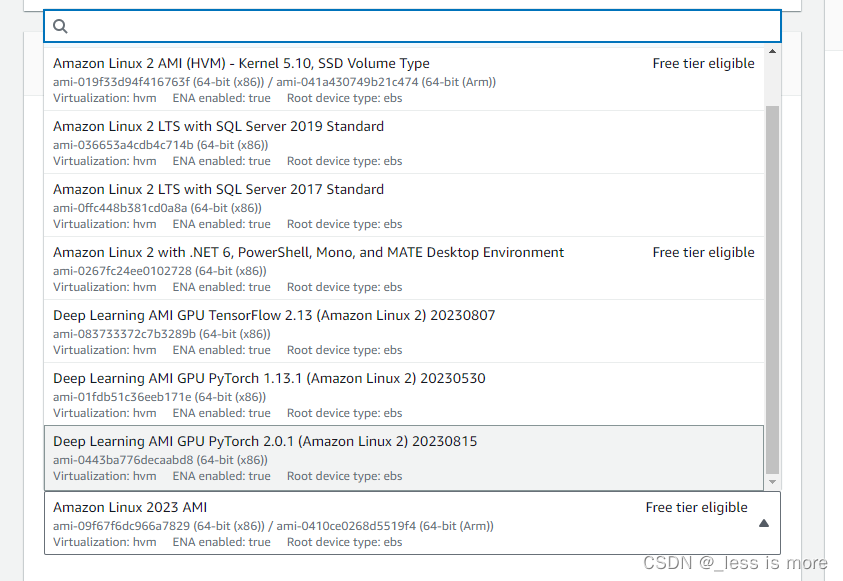
1、给instances权限 action > Security > modify IAM role 把提前创建好的role给这个instance即可 2、复制到bucket aws s3 cp gogo.tar.gz s3://ee547finalbucket不需要手动安装GPU驱动 如果要自己安装,参考https://docs.aws.amazon.com/AWSEC2/latest/U…...

Go语言GIN框架安装与入门
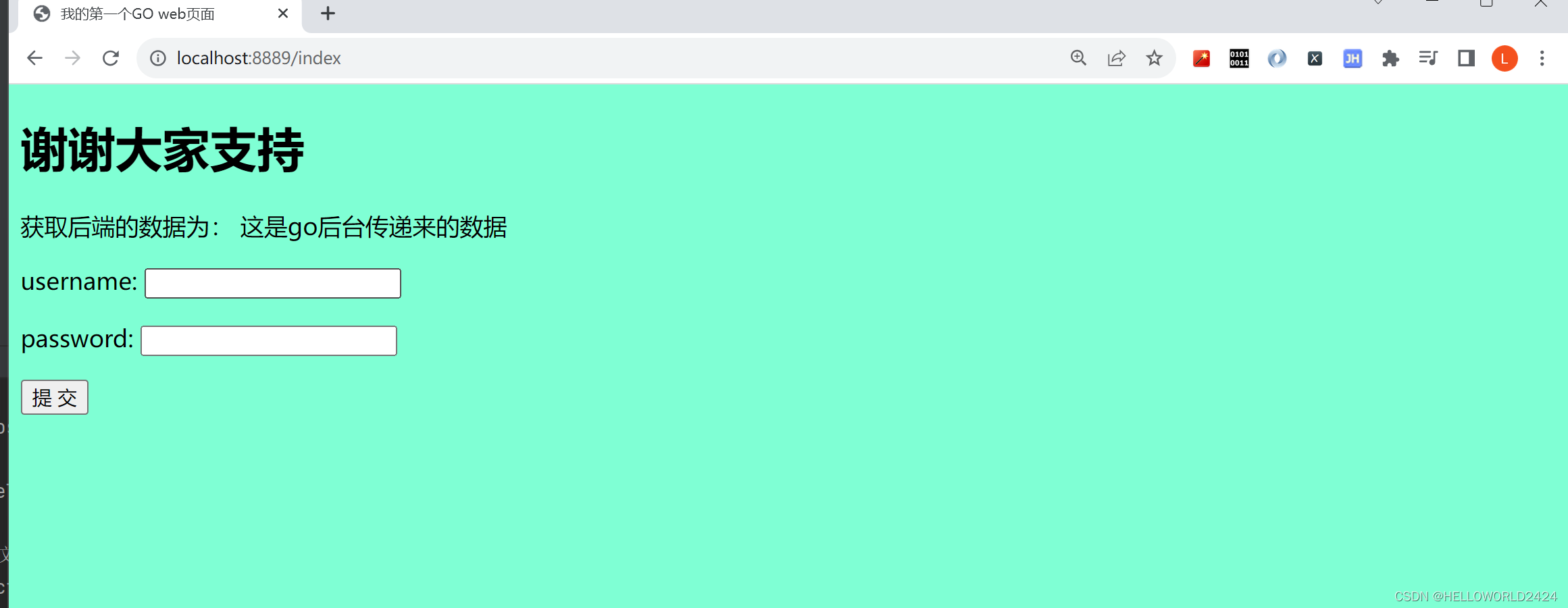
Go语言GIN框架安装与入门 文章目录 Go语言GIN框架安装与入门1. 创建配置环境2. 配置环境3. 下载最新版本Gin4. 编写第一个接口5. 静态页面和资源文件加载6. 各种传参方式6.1 URL传参6.2 路由形式传参6.3 前端给后端传递JSON格式6.4 表单形式传参 7. 路由和路由组8. 项目代码mai…...

低代码系列——初步认识低代码
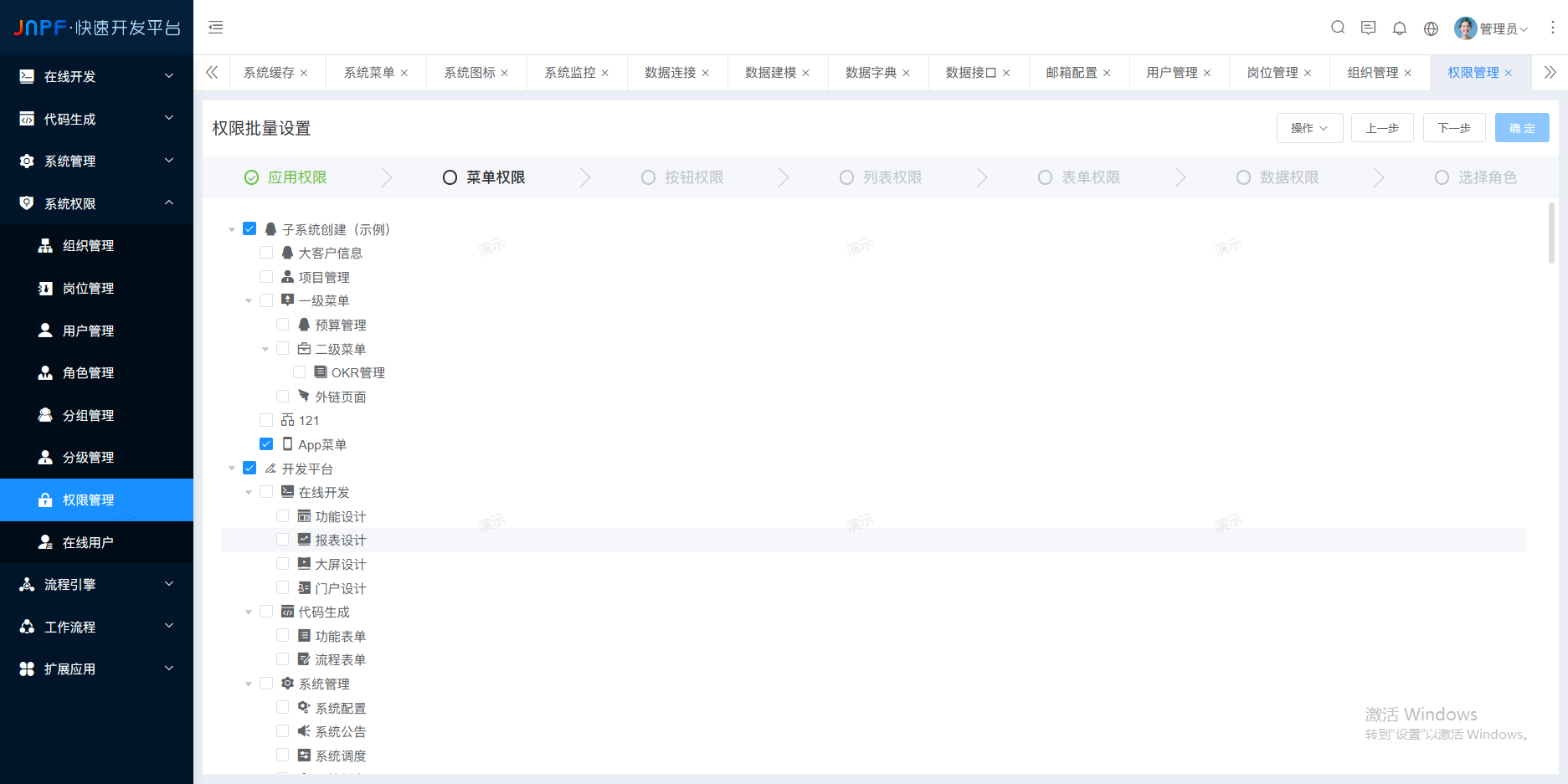
低代码系列目录 一、初步认识低代码 二、低代码是什么 三、低代码平台的概念和分类 01.无代码开发平台 02.低代码应用平台(LCAP) 03.多重体验开发平台(MXDP) 04.智能业务流程管理套件(iBPMS) 四、低代码的能力指标 五、低代码平台jnpf 表单 报表 流程 权限 一、初步认识低代码 …...

从陌生到熟练使用string类
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

ERP规划
ERP规划是指一个组织或企业在实施企业资源计划(ERP)系统之前,对其整体目标、需求和资源进行评估和规划的过程。以下是ERP规划的一般步骤和要点: 制定目标:明确组织对ERP系统的期望和目标,例如提高经营效率、…...

统计学作业啊啊啊啊
题目1 一个制药公司宣称其新药可以将病患的恢复时间从10天降至8天。为了验证这一声明,您从服用新药的病患中抽取了一个样本,发现样本均值为9天,样本标准差为2天,样本量为30。使用0.05的显著性水平进行假设检验,判断公…...

CAM实现的流程--基于Pytorch实现
CAM实现的流程 CAM类激活映射CAM是什么CAM与CNN CAM类激活映射 CAM是什么 可视化CNN的工具, CAM解释网络特征变化,CAM使得弱监督学习发展成为可能,可以慢慢减少对人工标注的依赖,能降低网络训练的成本。通过可视化,就…...

FL Studio2023最新版本21.1中文水果音乐编曲工具
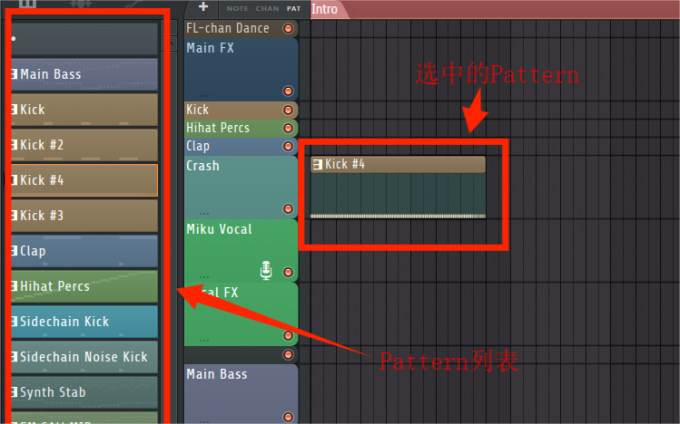
虚拟乐器和真实乐器的区别?真实乐器指的是现实中需要乐手演奏的乐器,而虚拟乐器是计算机音乐制作中编曲师使用的数字乐器。FL Studio虚拟乐器插件有哪些?下文将给大家介绍几款FL Studio自带的强大虚拟乐器。 一、虚拟乐器和真实乐器的区别 …...

数据库概述SQL基本语法
基本概念 数据库DB database简称DB: 存储数据的仓库,是以某种结构存储数据的文件。指长期保存在计算机的存储设备上,按照一定规则阻止起来,可以被用户或应用共享的数据集合。 数据库管理系统DBMS 用于创建,维护,使…...

【面试】一文讲清组合逻辑中的竞争与冒险
竞争的定义:组合逻辑电路中,输入信号的变化传输到电路的各级逻辑门,到达的时间有先后,也就是存在时差,称为竞争。 冒险的定义:当输入信号变化时,由于存在时差,在输出端产生错误&…...

无涯教程-PHP - 性能优化
根据Zend小组的说明,以下插图显示了PHP 7与PHP 5.6和基于流行的基于PHP的应用程序上的HHVM 3.7。 Magento 1.9 与执行Magento事务的PHP 5.6相比,PHP 7的运行速度证明是其两倍。 Drupal 7 在执行Drupal事务时,与PHP 5.6相比,PHP 7的运行速度…...

如何在PHP中使用字符串
引言 字符串是由一个或多个字符组成的序列,可以由字母、数字或符号组成。所有的书面通信都是由字符串组成的。因此,它们是任何编程语言的基础。 在本文中,您将学习如何创建和查看字符串的输出,如何使用转义序列,如何连…...

Mybatis简单入门
星光下的赶路人star的个人主页 夏天就是吹拂着不可预期的风 文章目录 1、Mybatis介绍1.1 JDBC痛点1.2 程序员的诉求1.3 Mybatis简介 2、数据准备2.1 数据准备2.2 建工程2.3 Employee类2.4 Mybatis的全局配置2.5 编写要执行的SQL2.6 编写java程序2.7 稍微总结一下流程 3、解决属…...

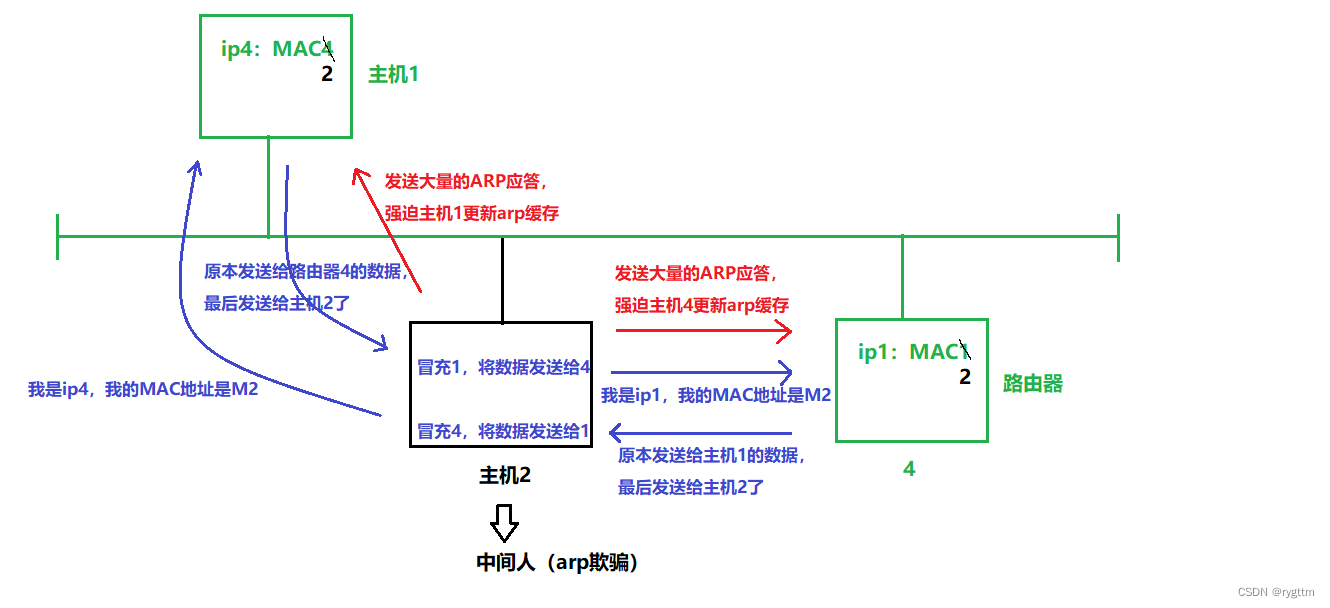
【Linux】数据链路层:以太网协议
约束不等于压迫,冷静和理性不等于冷淡和麻木。 文章目录 一、以太网帧 和 局域网转发数据包1.局域网转发的原理(基于以太网协议)2.以太网MTU与MAC地址 二、局域网中的数据碰撞1.如何解决局域网中的数据碰撞?(碰撞检测和…...

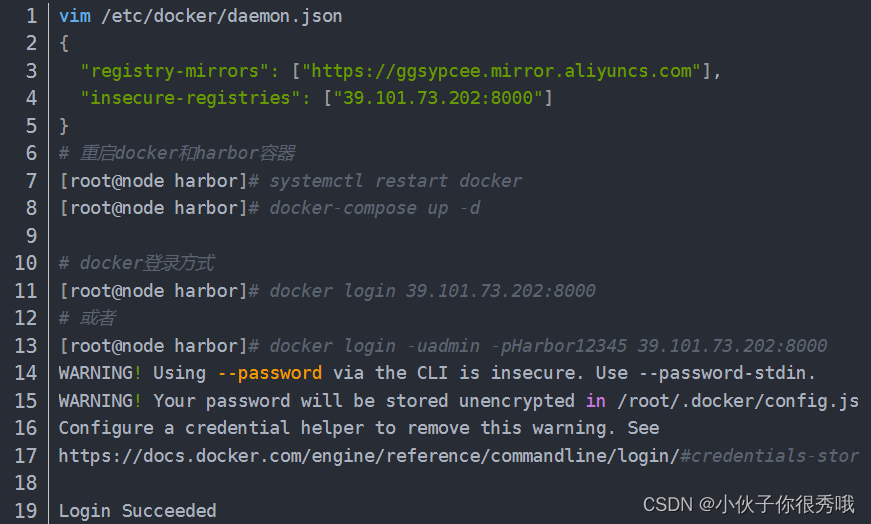
docker搭建私有镜像harbor
docker安装搭建私有仓库 Harbor harbor用于存储和分布docker镜像企业级registry服务器的harbor使用的是官方的docker registry(v2命名是distribution)服务去完成。 安装harhor 启动harbor 6....

汽车便携轮胎充气泵方案
便携式充气泵是一种小巧便捷的充气工具,可广泛应用于汽车、自行车、摩托车、游泳圈、球类等充气产品的充气过程中。该产品以其小巧轻便、充气效率高、操作简单等特点备受消费者的青睐。 充气泵工作过程 当电动机启动时,通过电磁离合器将气泵内的活塞带动…...

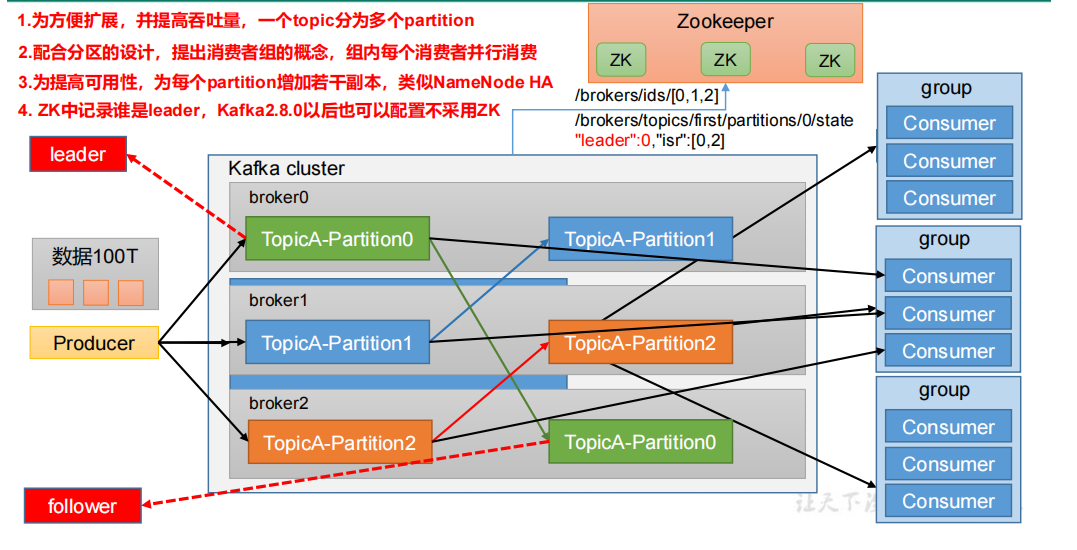
一、Kafka概述
目录 1.3 Kafka的基础架构 1.3 Kafka的基础架构 Producer:消息生产者,就是向 Kafka broker 发消息的客户端Consumer:消息消费者,向 Kafka broker 取消息的客户端。Consumer Group(CG):消费者组&…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
