CSS scoped 属性的原理
scoped
- 一、scoped 是什么?
- 二、实现原理
一、scoped 是什么?
在 Vue 组件中,为了使样式私有化(模块化),不对全局造成污染,可以在 style 标签上添加 scoped 属性以表示它的只属于当下的模块,局部有效,使样式互不污染。
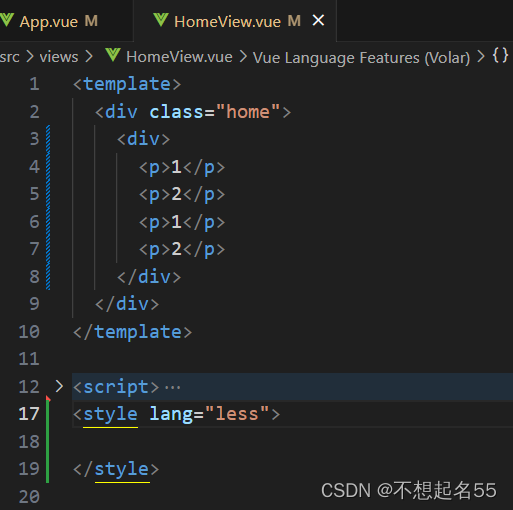
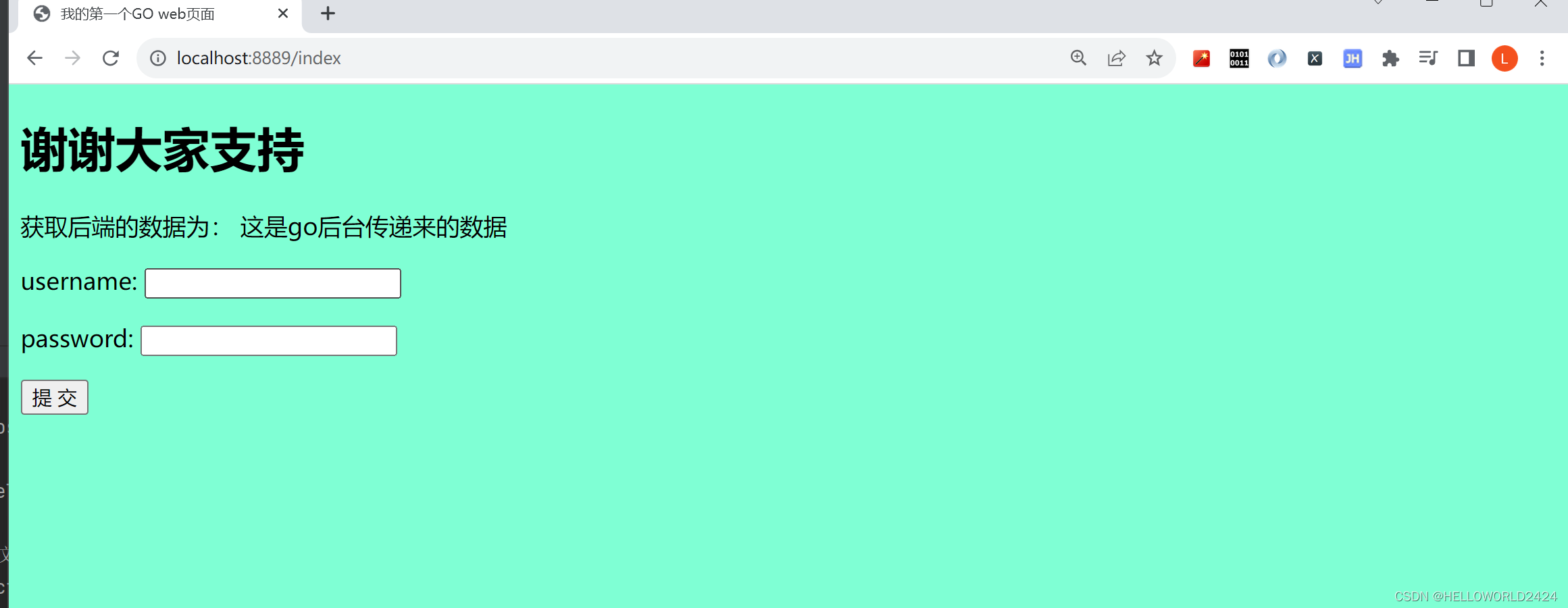
我们先写一个Home页面

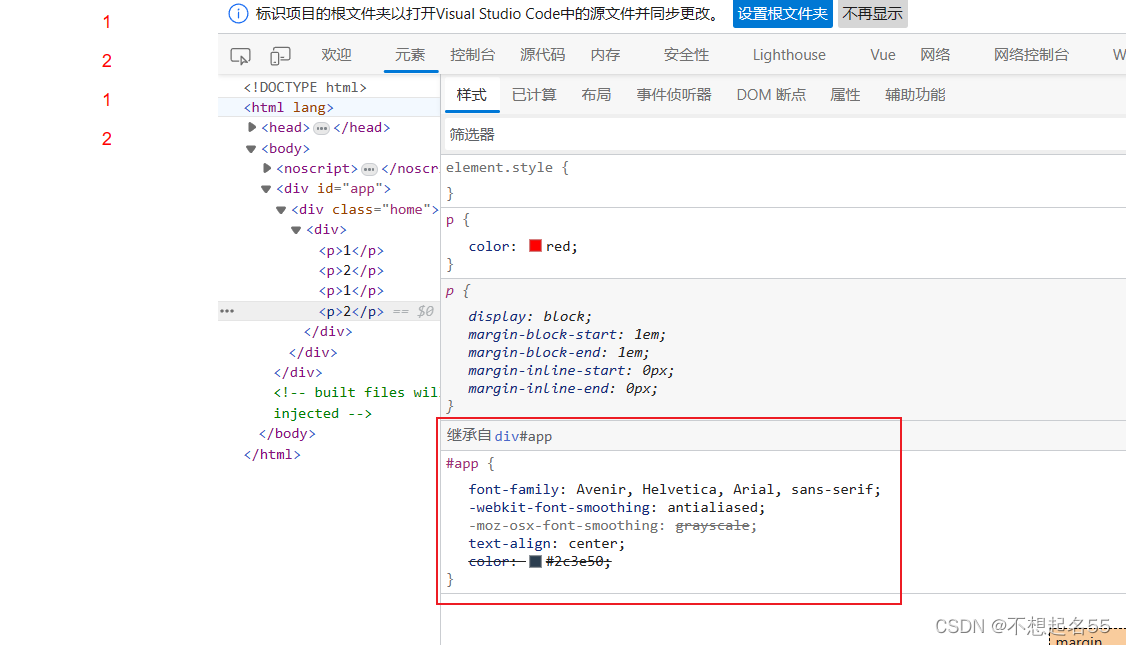
另一个页面测试一下不加scoped,看是否会影响home页面

确实被影响了,在app页面设置字体为红色,home页面字体也变成红色,并且此时也继承app的样式

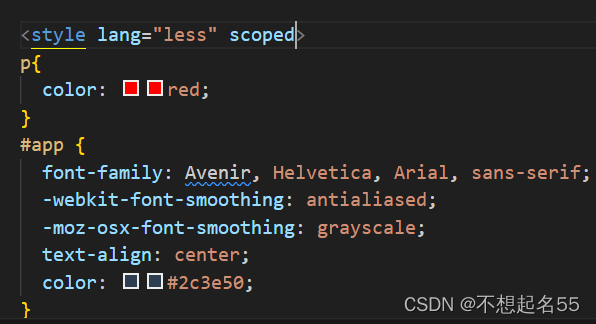
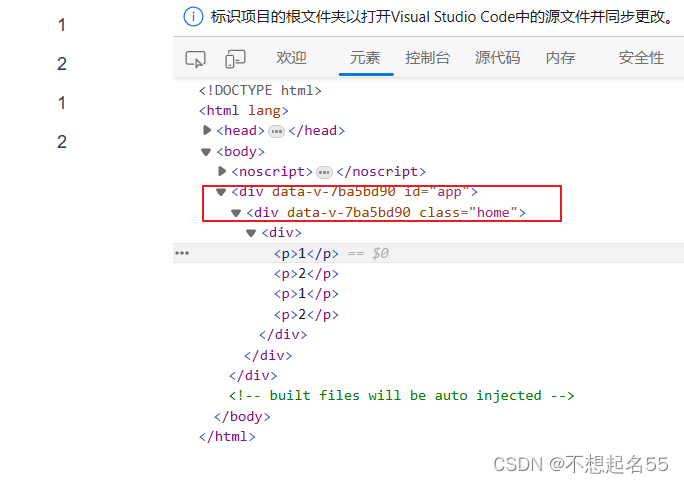
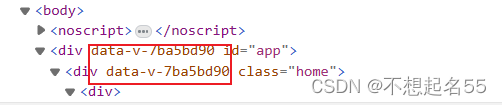
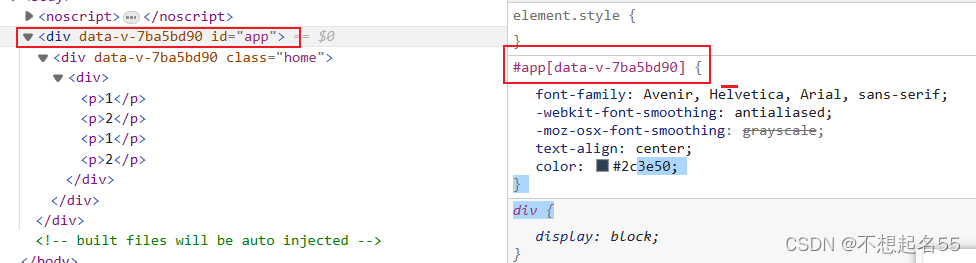
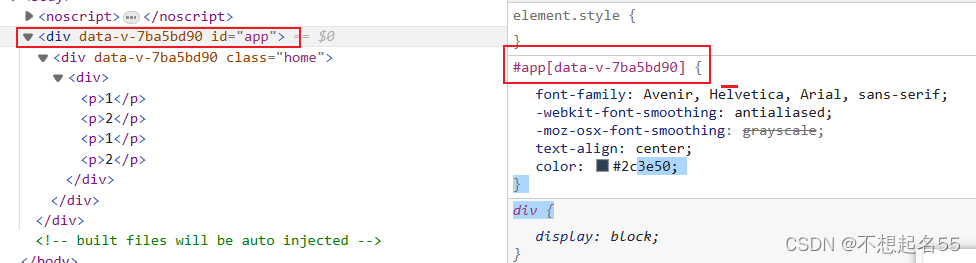
如果加上scoped的效果呢

此时字体颜色失效,并且组件标签上还多了data-v-的属性

二、实现原理
-
给所有组件实例添加了一个唯一不重复的动态属性,给每个标签对应的dom元素添加一个标签属性,data-v-xxx

-
每个选择器的最后一个选择器添加一个属性选择器,原先#app,更改后#app[data-v-xx]

如果引用了第三方组件,需要在当前组件中局部修改第三方组件的样式,而又不想去除 scoped 属性造成组件之间的样式污染。此时只能通过穿透 scoped 的方式来解决。
::v-deep
相关文章:

CSS scoped 属性的原理
scoped 一、scoped 是什么?二、实现原理 一、scoped 是什么? 在 Vue 组件中,为了使样式私有化(模块化),不对全局造成污染,可以在 style 标签上添加 scoped 属性以表示它的只属于当下的模块&am…...

git 查看某个分支是从哪个分支拉出来的
原文链接:https://blog.csdn.net/allanGold/article/details/102478157 git reflog show 分支名git reflog --datelocal | grep 分支名git reflog --datelocal | grep 分支名 $ git reflog --datelocal | grep release3 5c50761 HEAD{Thu Jun 29 12:53:45 2023}: c…...

vue helloworld.vue 点击按钮弹出 dialog,并给dialog传值
1 DataAnalysisVue.Vue -->应该组件文件名和 name: 的名字一致 <template><div><el-dialog :title"dataAnalysisMsg" :visible.sync"dataAnalysisvalue" :before-close"handleClose"><span>{{ dataAnalysisMsg }}&l…...

html动态爱心代码【三】(附源码)
目录 前言 特效 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直…...

mmseg——报错解决:RuntimeError: CUDA error: an illegal memory access was encountered
可能解决方法汇总 GitHub issue相关汇总RuntimeError: CUDA error while trainingCUDA error: an illegal memory access was encountered记录使用mmseg时在计算交叉熵损失遇到的RuntimeError问题与解决方案...

AWS复制EC2文件到S3,g4dn.2xlarge没有NVIDIA GPU 驱动问题
1、给instances权限 action > Security > modify IAM role 把提前创建好的role给这个instance即可 2、复制到bucket aws s3 cp gogo.tar.gz s3://ee547finalbucket不需要手动安装GPU驱动 如果要自己安装,参考https://docs.aws.amazon.com/AWSEC2/latest/U…...

Go语言GIN框架安装与入门
Go语言GIN框架安装与入门 文章目录 Go语言GIN框架安装与入门1. 创建配置环境2. 配置环境3. 下载最新版本Gin4. 编写第一个接口5. 静态页面和资源文件加载6. 各种传参方式6.1 URL传参6.2 路由形式传参6.3 前端给后端传递JSON格式6.4 表单形式传参 7. 路由和路由组8. 项目代码mai…...

低代码系列——初步认识低代码
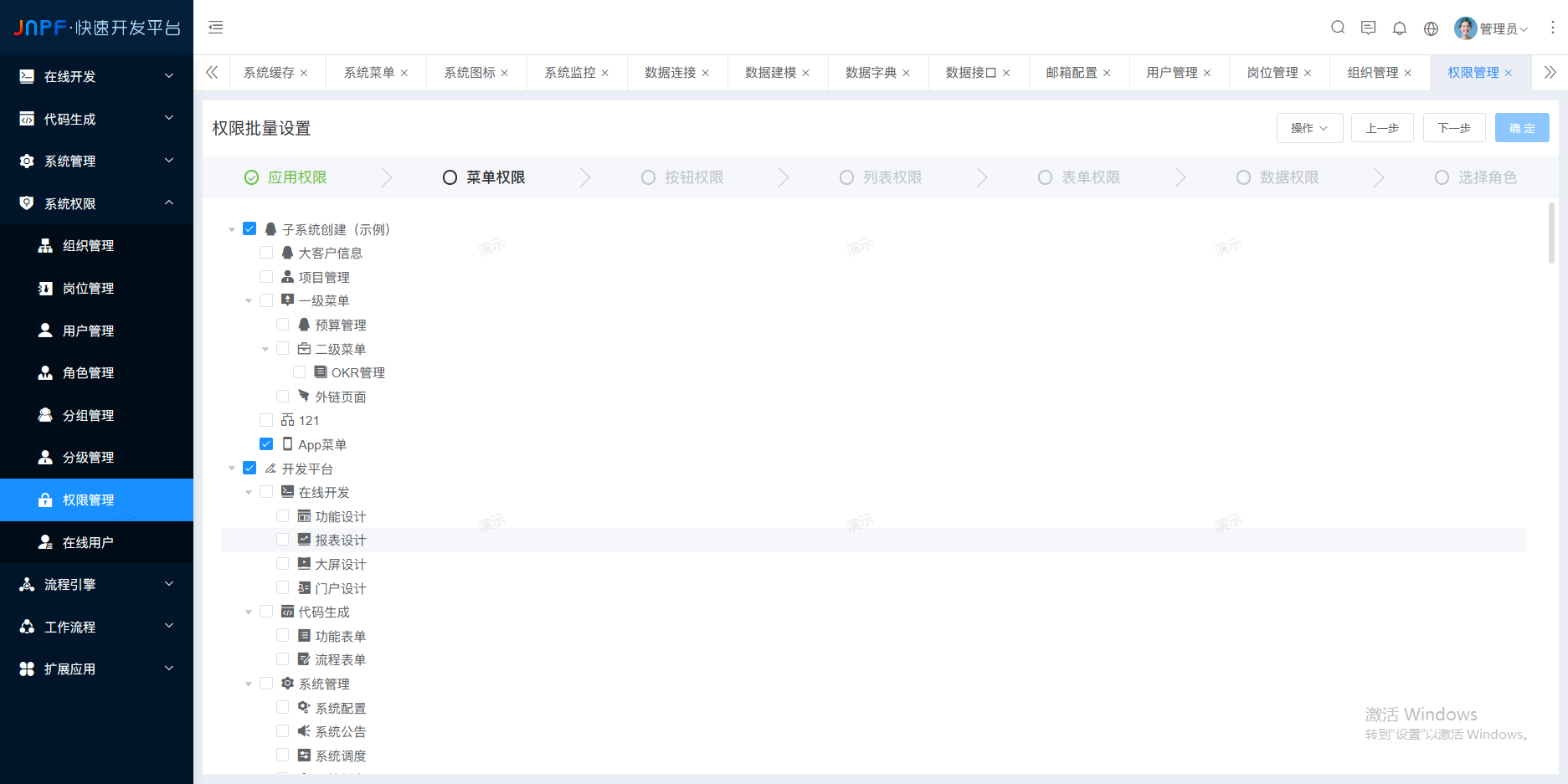
低代码系列目录 一、初步认识低代码 二、低代码是什么 三、低代码平台的概念和分类 01.无代码开发平台 02.低代码应用平台(LCAP) 03.多重体验开发平台(MXDP) 04.智能业务流程管理套件(iBPMS) 四、低代码的能力指标 五、低代码平台jnpf 表单 报表 流程 权限 一、初步认识低代码 …...

从陌生到熟练使用string类
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

ERP规划
ERP规划是指一个组织或企业在实施企业资源计划(ERP)系统之前,对其整体目标、需求和资源进行评估和规划的过程。以下是ERP规划的一般步骤和要点: 制定目标:明确组织对ERP系统的期望和目标,例如提高经营效率、…...

统计学作业啊啊啊啊
题目1 一个制药公司宣称其新药可以将病患的恢复时间从10天降至8天。为了验证这一声明,您从服用新药的病患中抽取了一个样本,发现样本均值为9天,样本标准差为2天,样本量为30。使用0.05的显著性水平进行假设检验,判断公…...

CAM实现的流程--基于Pytorch实现
CAM实现的流程 CAM类激活映射CAM是什么CAM与CNN CAM类激活映射 CAM是什么 可视化CNN的工具, CAM解释网络特征变化,CAM使得弱监督学习发展成为可能,可以慢慢减少对人工标注的依赖,能降低网络训练的成本。通过可视化,就…...

FL Studio2023最新版本21.1中文水果音乐编曲工具
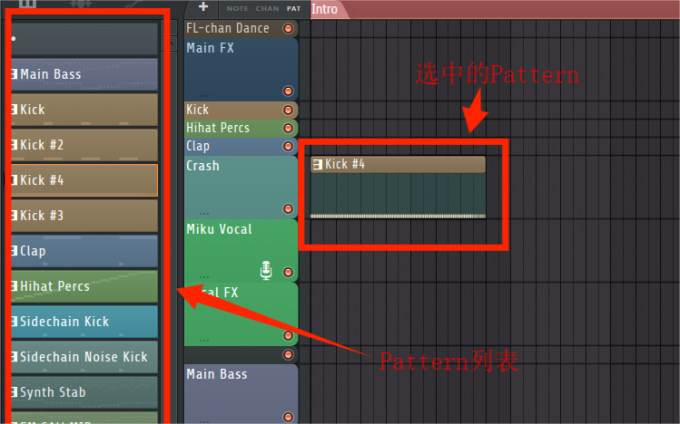
虚拟乐器和真实乐器的区别?真实乐器指的是现实中需要乐手演奏的乐器,而虚拟乐器是计算机音乐制作中编曲师使用的数字乐器。FL Studio虚拟乐器插件有哪些?下文将给大家介绍几款FL Studio自带的强大虚拟乐器。 一、虚拟乐器和真实乐器的区别 …...

数据库概述SQL基本语法
基本概念 数据库DB database简称DB: 存储数据的仓库,是以某种结构存储数据的文件。指长期保存在计算机的存储设备上,按照一定规则阻止起来,可以被用户或应用共享的数据集合。 数据库管理系统DBMS 用于创建,维护,使…...

【面试】一文讲清组合逻辑中的竞争与冒险
竞争的定义:组合逻辑电路中,输入信号的变化传输到电路的各级逻辑门,到达的时间有先后,也就是存在时差,称为竞争。 冒险的定义:当输入信号变化时,由于存在时差,在输出端产生错误&…...

无涯教程-PHP - 性能优化
根据Zend小组的说明,以下插图显示了PHP 7与PHP 5.6和基于流行的基于PHP的应用程序上的HHVM 3.7。 Magento 1.9 与执行Magento事务的PHP 5.6相比,PHP 7的运行速度证明是其两倍。 Drupal 7 在执行Drupal事务时,与PHP 5.6相比,PHP 7的运行速度…...

如何在PHP中使用字符串
引言 字符串是由一个或多个字符组成的序列,可以由字母、数字或符号组成。所有的书面通信都是由字符串组成的。因此,它们是任何编程语言的基础。 在本文中,您将学习如何创建和查看字符串的输出,如何使用转义序列,如何连…...

Mybatis简单入门
星光下的赶路人star的个人主页 夏天就是吹拂着不可预期的风 文章目录 1、Mybatis介绍1.1 JDBC痛点1.2 程序员的诉求1.3 Mybatis简介 2、数据准备2.1 数据准备2.2 建工程2.3 Employee类2.4 Mybatis的全局配置2.5 编写要执行的SQL2.6 编写java程序2.7 稍微总结一下流程 3、解决属…...

【Linux】数据链路层:以太网协议
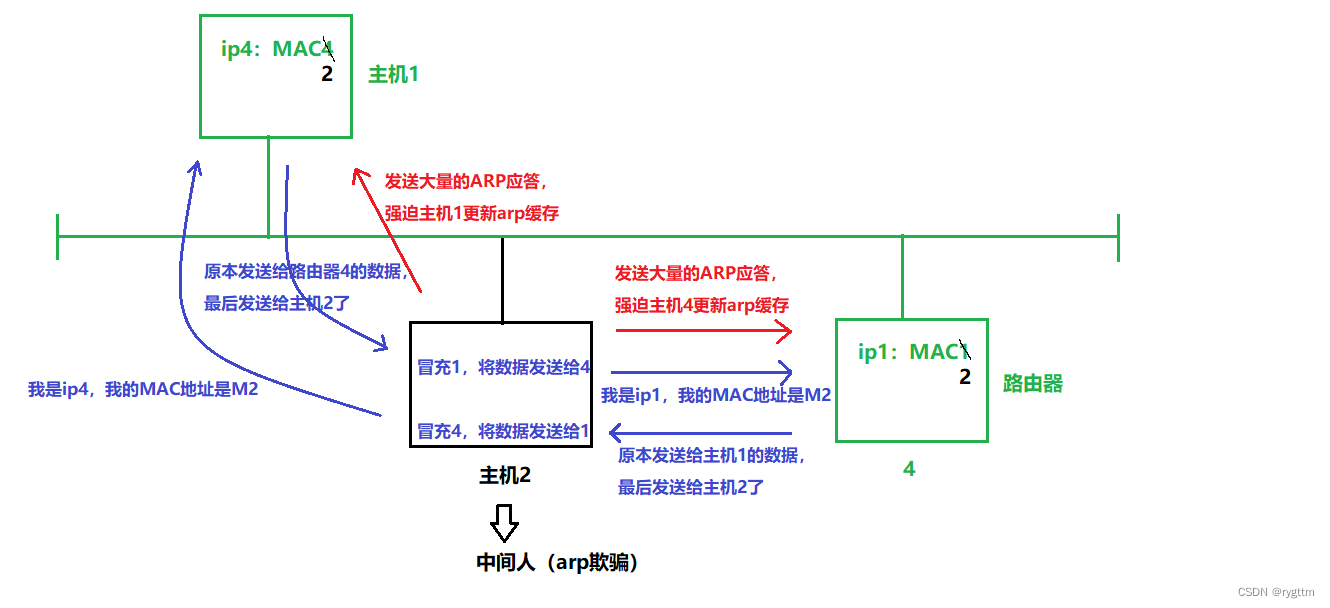
约束不等于压迫,冷静和理性不等于冷淡和麻木。 文章目录 一、以太网帧 和 局域网转发数据包1.局域网转发的原理(基于以太网协议)2.以太网MTU与MAC地址 二、局域网中的数据碰撞1.如何解决局域网中的数据碰撞?(碰撞检测和…...

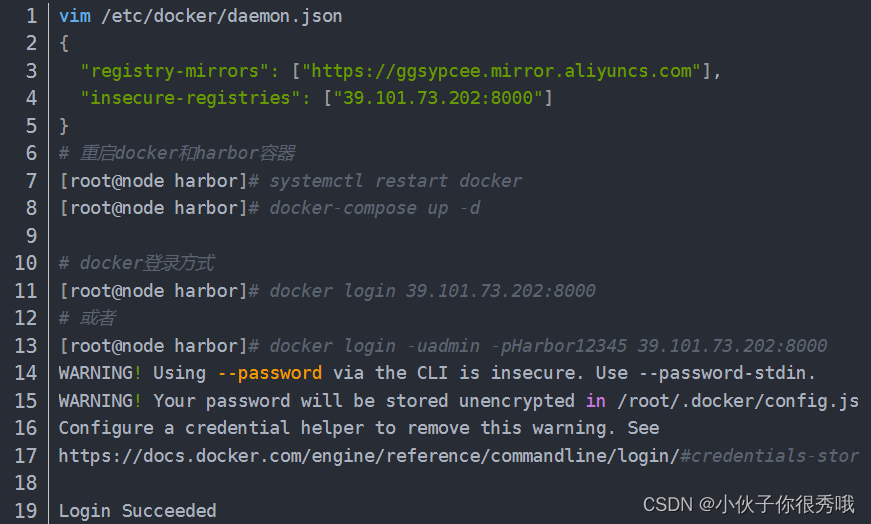
docker搭建私有镜像harbor
docker安装搭建私有仓库 Harbor harbor用于存储和分布docker镜像企业级registry服务器的harbor使用的是官方的docker registry(v2命名是distribution)服务去完成。 安装harhor 启动harbor 6....

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
