EasyExcel+POI制作带有有效性校验及下拉联动的Excel模板
文章目录
- 1.背景
- 2.实现功能的Excel特性
- 2.1.特性介绍
- 2.2.下拉框联动
- 2.3.单元格自动匹配Id
- 2.4.错误提示
- 3.代码实现
- 3.1.基础流程代码
- 3.2.名称管理器配置
- 3.3.有效性配置
- 3.4.函数填充
- 3.5.其他补充
- 4.总结
1.背景
最近在做一个CRM系统的人员销售目标导入的相关需求,需要将销售人员的目标导入到系统中,就要求在Excel导入模板中填写销售人员Id和销售人员姓名。在使用的时候,这是一个易错的点,因为这两个字段交给了使用者去自由填写的话,是很容易填错的。除了文字本身填多填少以外,两个字段的映射关系还可能填错。
为了处理这个问题呢,去查了查资料,发现Excel中有几个特性可以将销售人员的姓名和id做成一个下拉联动的效果,这样就不会存在填错的问题了。
实现了这个功能之后,觉得比较有意思,网上这方面的资料也比较少,索性就在这里记录和分享一下。
2.实现功能的Excel特性
2.1.特性介绍
在实现代码之前,先了解一下这个功能需要涉及到的3个Excel功能特性:名称管理器、indirect公式、数据有效性,我这里使用的是WPS,所以下面会通过WPS来进行举例,微软的Office在类似的位置也有一样的功能,使用Office的同学可以自行研究一下。
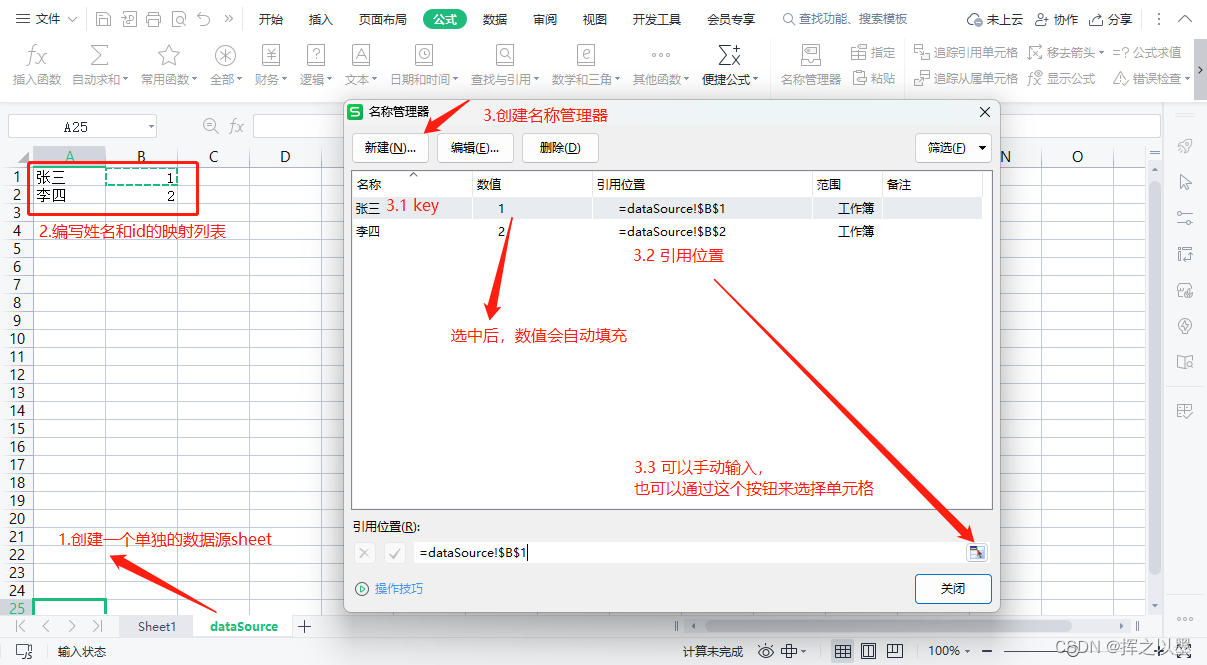
- 名称管理器:
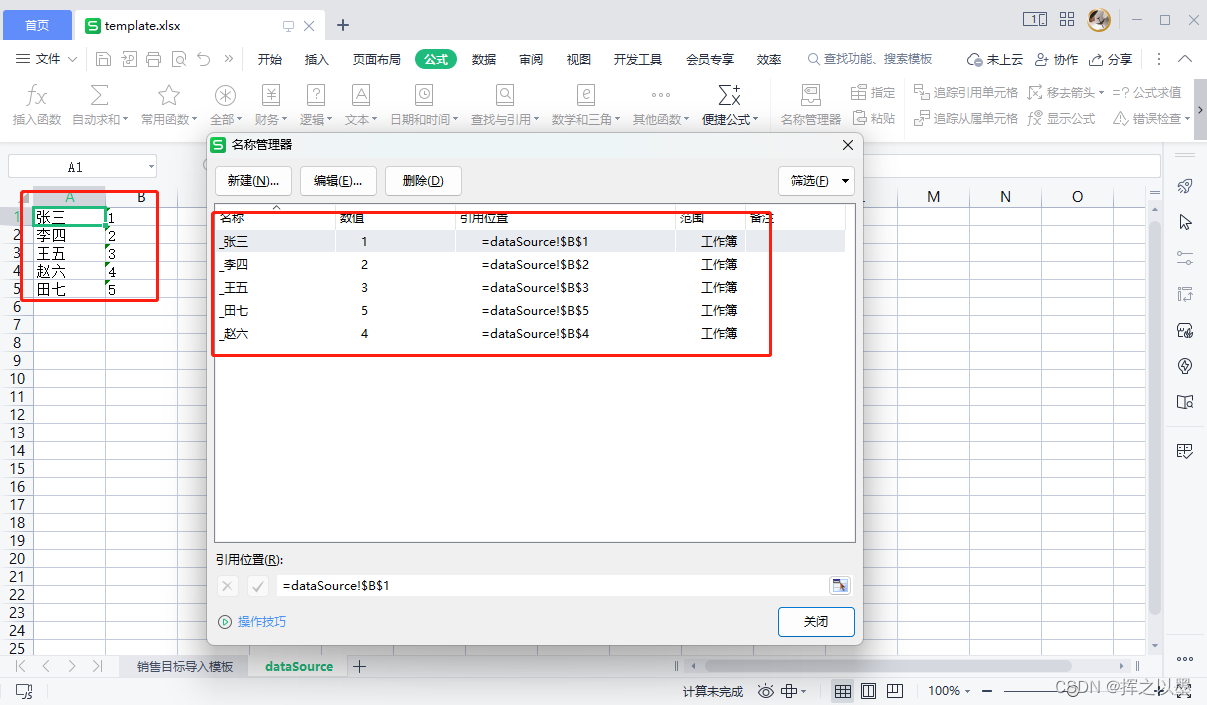
类似于一个数据字典的功能,有名称(key)和引用位置(value的引用)两个主要字段,所谓的引用位置就是需要引用的单元格坐标,单元格可以是1个,也可以是1行或者1列。在当前的需求中姓名和id是一一对应的,所以我们这里只需要填写一个单元格的引用即可,配置方式如下图所示:

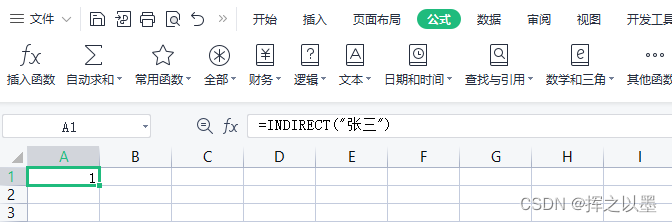
- indirect公式
这个公式可以用来引用名称管理器的配置,通过=indirect(名称)可以获取到对应的值,例如在Sheet1中通过这个公式获取到张三的id,如下图所示:

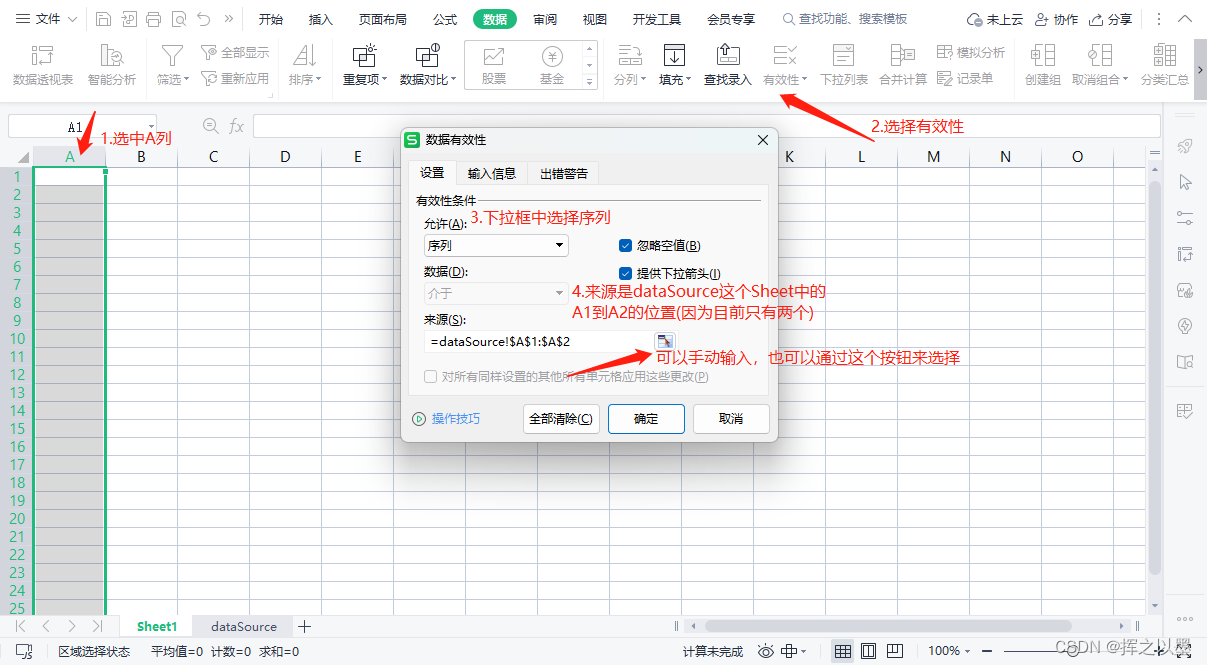
- 数据有效性
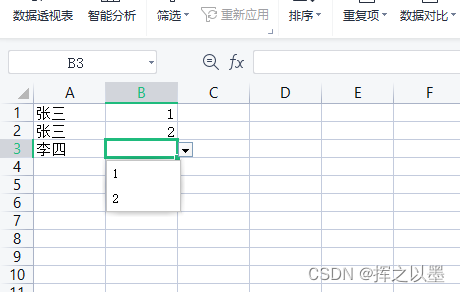
数据是用来校验当前单元格的数据是否满足要求,在不满足要求时可以给出一定的提示,此外还有一些附加功能,例如:用来做一个下拉列表,所以我们可以考虑直接将单元格做成下拉列表,通过下拉来选择姓名。
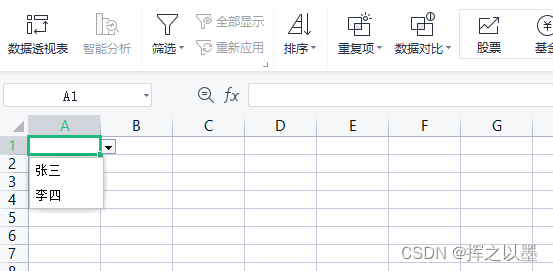
 操作完成之后,A列的单元格就可以下拉选择了。
操作完成之后,A列的单元格就可以下拉选择了。

用同样的方式,可以把id列表页做成下拉放在B列。

但是这种实现的方式,姓名和id各选各的,虽然不会因为手动输入输错了,但是还是会有映射关系不匹配的问题。咱接着往下看,可以通过下拉联动来解决这个问题。
2.2.下拉框联动
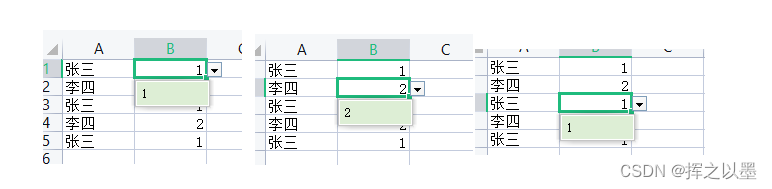
有了上面的基础之后,实现下拉框的联动就比较简单了,我们只需将上面所说的三种特性结合起来使用即可,在B列修改有效性,如下图:

这么配置之后,B列选择Id的时候,就只会出现当前已选姓名对应的Id,如图:

2.3.单元格自动匹配Id
上面已经实现了下拉选择框的联动,但是这种方式还需要手动的一个一个选择,有没有一种方式可以在选中A列的姓名时,B列就自动填充Id呢?
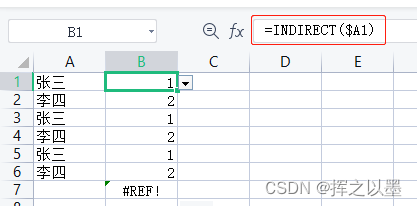
熟悉Excel公式的同学应该知道怎么做了,其实我们只需要在单元格上再写一次名称管理器的引用公式即可:

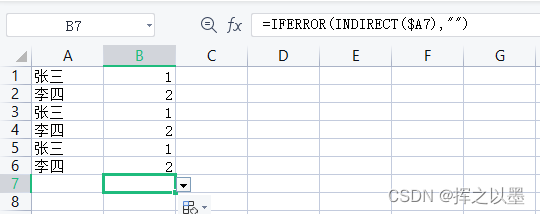
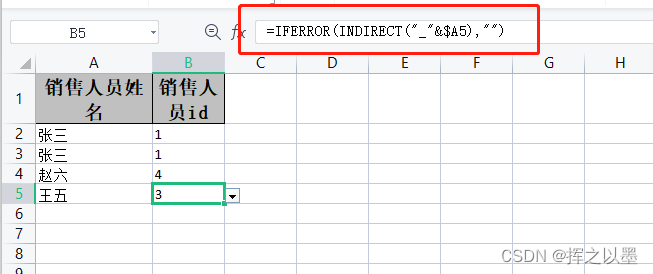
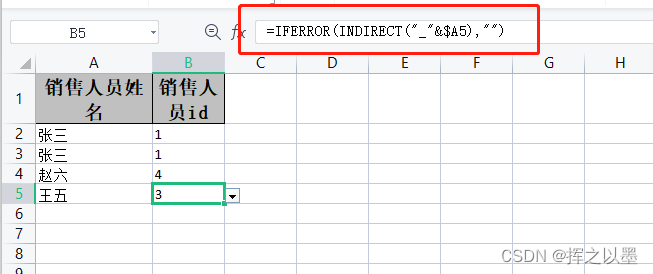
这么写了之后,在A列的单元格选中数据时,B列就可以自动填充Id了,但是如果A列没有选择数据,那么B列就会出现#REF!错误,我们可以修改一下公式,处理一下这个错误:=IFERROR(INDIRECT($A1),"")或=IF(ISERROR(INDIRECT($A1)),"",INDIRECT($A1)),这两个公式是等效的,都会判断引用是否正常,如果不正常就填充空串。
修改过后就不会出现报错了:

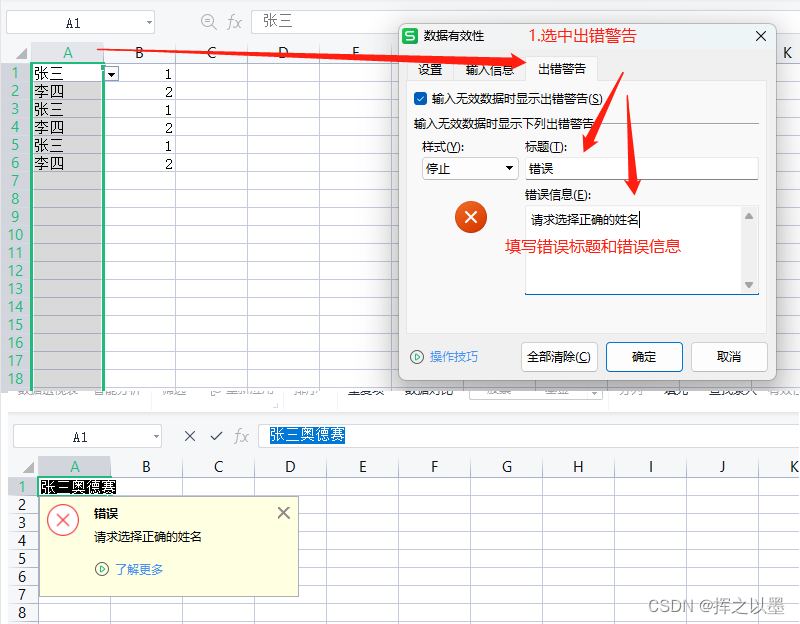
2.4.错误提示
有效性配置完成之后,可以配置自定义的错误提示,在单元格输入了其他的信息之后弹出,配置位置还是在有效性那里,以A列来举例:

3.代码实现
接下来会先提供基础的流程代码,然后再按照名称管理器、下拉列表配置(含数据校验)、公式填充的顺序依次进行实现。
由于EasyExcel的包里面已经引入了POI,我们这里只需要引入EasyExcel的jar包,我这里使用的是3.1.0版本。
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.1.0</version>
</dependency>
3.1.基础流程代码
为了方便后续的实现,这里会写一部分基础导出代码,没有用过EasyExcel的同学可以看看,如果已经比较熟悉EasyExcel的同学,可以直接看下面的3.2。
首先提供一个导出对象用于下载导入模板,这里简单处理只有名称、id两个字段:
import com.alibaba.excel.annotation.ExcelProperty;
import com.alibaba.excel.metadata.data.WriteCellData;
import lombok.Getter;
import lombok.Setter;/*** 销售人员Excel导入模板对象*/
@Getter
@Setter
public class MemberExcelTemplateModel {@ExcelProperty("销售人员姓名")private String name;@ExcelProperty("销售人员id")private WriteCellData<String> memberIdFormula;
}
这里的id字段使用了WriteCellData而不是Long、String之类的字段,主要是为了后续填充公式,下面会详细讲到。
然后写一个处理器,使用上面的模板生成Excel,并将生成好的Excel文件写入到HttpServletResponse中:
import com.alibaba.excel.EasyExcelFactory;
import com.alibaba.excel.support.ExcelTypeEnum;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.List;/*** Excel模板下载处理器*/
@Slf4j
@Component
public class ExcelTemplateDownloadHandler {public void buildExcelTmpl(HttpServletResponse response) {List<MemberExcelTemplateModel> list = new ArrayList<>();try {EasyExcelFactory.write(disposeExportSetting(response).getOutputStream(), MemberExcelTemplateModel.class).excelType(ExcelTypeEnum.XLSX).sheet("销售目标导入模板").doWrite(list);} catch (IOException e) {log.error("线索统计整体分析导出失败", e);}}/*** 设置导出Excel的响应头、类型、编码等*/private HttpServletResponse disposeExportSetting(HttpServletResponse response) throws UnsupportedEncodingException {response.setContentType("application/x-xls");response.setCharacterEncoding("utf-8");String name = URLEncoder.encode("template", "UTF-8");response.setHeader("Content-disposition", "attachment;filename=" + name + ".xlsx");return response;}}
最后提供一个controller用于发起Http请求,下载导入模板:
@RestController
@RequestMapping("/excel")
public class ExcelController {@Resourceprivate ExcelTemplateDownloadHandler excelTemplateDownloadHandler;/*** 导出excel模板*/@PostMapping("/getExcelTmpl")public void getExcelTmpl(HttpServletResponse response) {excelTemplateDownloadHandler.buildExcelTmpl(response);}}
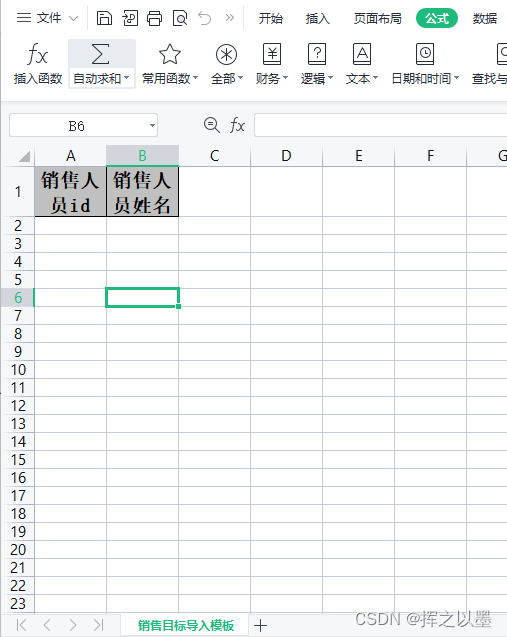
一个简单的下载流程就写完了,通过调试工具下载一个Excel文件,效果如下:

3.2.名称管理器配置
有了一个基础的模板之后,进入第二步,创建一个新的sheet保存销售人员信息并创建名称管理器。
首先要将数据库中的销售人员信息查出来,提供一个Member对象来接收:
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;import java.util.Arrays;
import java.util.List;/*** 销售人员*/
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
public class Member {/*** 销售人员id*/private String id;/*** 销售人员姓名*/private String name;/*** 模拟从数据库中获取销售人员列表*/public static List<Member> getMemberList() {return Arrays.asList(new Member("1", "张三"),new Member("2", "李四"),new Member("3", "王五"),new Member("4", "赵六"),new Member("5", "田七"));}
}
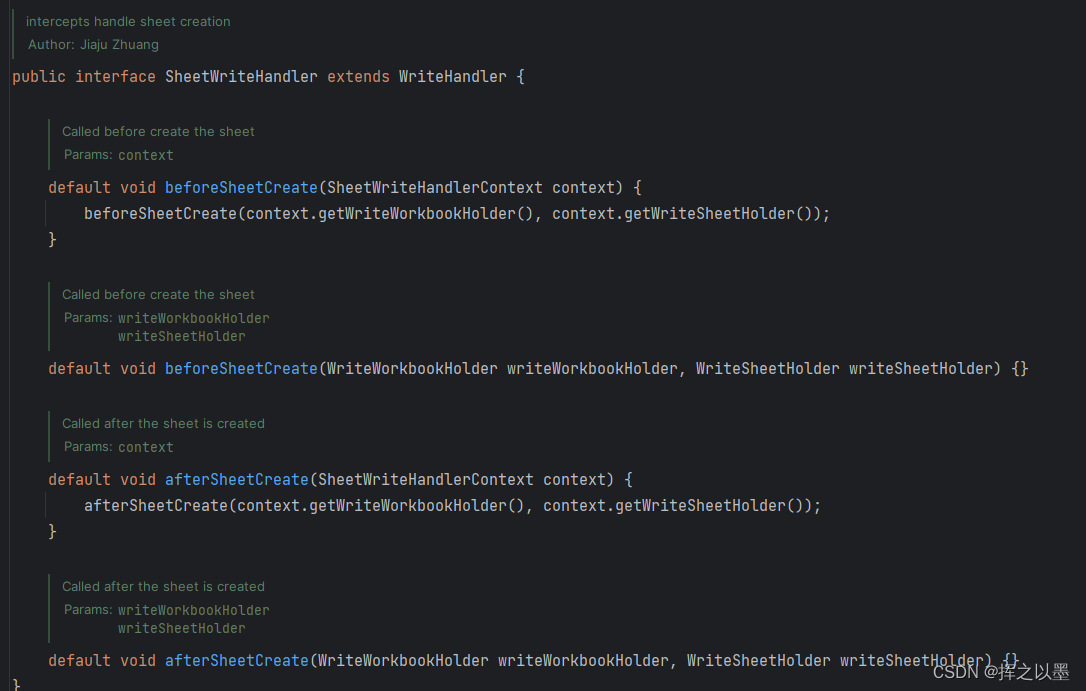
接下来需要使用到EasyExcel的一个拓展点:SheetWriteHandler

我们需要在销售目标导入模板这个sheet创建完成之后,做进一步的操作,所有需要使用afterSheetCreate这个方法,说一下两个形参的作用:
WriteWorkbookHolder:获取当前操作的Excel对象WriteSheetHolder:获取当前操作的sheet对象,这里指的就是销售目标导入模板
写一个自定义处理器继承SheetWriteHandler:
/*** 自定义下拉列表处理器*/
public class MySheetWriteHandler implements SheetWriteHandler {@Overridepublic void afterSheetCreate(WriteWorkbookHolder writeWorkbookHolder, WriteSheetHolder writeSheetHolder) {Workbook workbook = writeWorkbookHolder.getWorkbook();// 创建sheet,保存下拉数据源,这里主要是销售人员姓名和销售人员idString sheetName = "dataSource";Sheet workbookSheet = workbook.createSheet(sheetName);List<Member> memberList = Member.getMemberList();for (int i = 0; i < memberList.size(); i++) {Member member = memberList.get(i);// 写入销售人员数据,row表示开始得行数,cell表示开始得列数Row row = workbookSheet.createRow(i);row.createCell(0).setCellValue(member.getName());row.createCell(1).setCellValue(member.getId());// 创建名称管理器Name workbookName = workbook.createName();// 加入下划线,避免000001这种数字开头的命名workbookName.setNameName("_" + member.getName());workbookName.setRefersToFormula(sheetName + "!$B$" + (i + 1));}}
}
这里和上面的Excel演示有个不同的点,就是名称处理器中使用了下划线开头,这是我踩中的一个坑,有数字开头的名字会导致创建名称处理器报错。使用了下划线之后,同步修改函数INDIRECT("_"&$A1),也加入下划线就可以了。
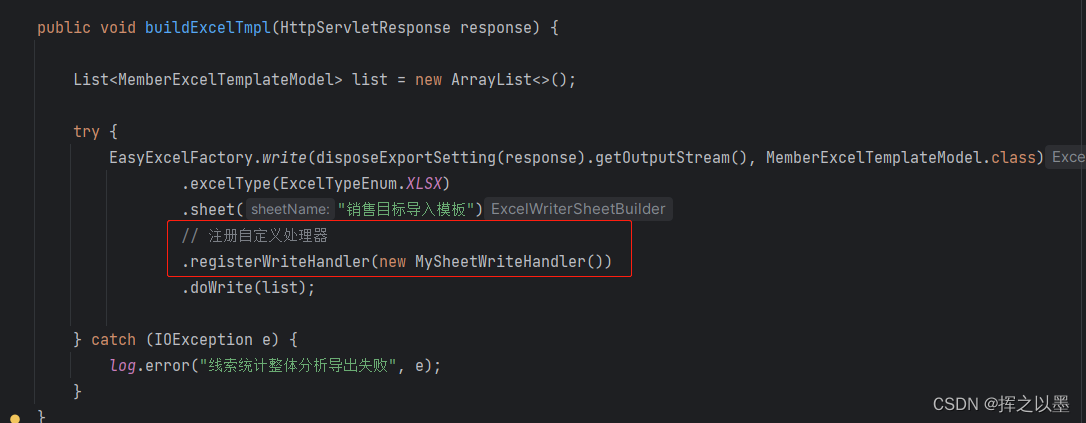
处理器写好了之后,需要再导出的位置注册一下:

注册好后再次导出,就会发现销售人员数据源和名称管理器已经正确的写入了:

3.3.有效性配置
接下来就是在销售目标导入里面,将姓名选择置为下拉选择,也就是有效性的配置:
public class MySheetWriteHandler implements SheetWriteHandler {/*** 设置下拉框的起始行,默认为第二行*/private static final int FIRST_ROW = 1;/*** 设置下拉框得结束行行*/private static final int LAST_ROW = 10000;@Overridepublic void afterSheetCreate(WriteWorkbookHolder writeWorkbookHolder, WriteSheetHolder writeSheetHolder) {/// 省略名称管理器代码……// 有效性处理帮助对象DataValidationHelper validationHelper = writeSheetHolder.getSheet().getDataValidationHelper();// 销售人员姓名下拉数据源匹配CellRangeAddressList nameRange = new CellRangeAddressList(FIRST_ROW, LAST_ROW, 0, 0);DataValidationConstraint nameConstraint = validationHelper.createFormulaListConstraint(sheetName + "!$A$1:$A$" + (memberList.size() + 1)); // 数据源的第一列DataValidation nameValidation = validationHelper.createValidation(nameConstraint, nameRange);nameValidation.setShowErrorBox(true);nameValidation.createErrorBox("错误", "请选择正确的姓名");writeSheetHolder.getSheet().addValidationData(nameValidation);// 销售人员id下拉联动CellRangeAddressList idRange = new CellRangeAddressList(FIRST_ROW, LAST_ROW, 1, 1);DataValidationConstraint idConstraint = validationHelper.createFormulaListConstraint("=INDIRECT(\"_\"&$A2)"); // 函数加入下划线DataValidation idValidation = validationHelper.createValidation(idConstraint, idRange);idValidation.setShowErrorBox(true);idValidation.createErrorBox("错误", "请选择正确的id");writeSheetHolder.getSheet().addValidationData(idValidation);}
}
查询下载后的效果:

3.4.函数填充
最后剩下在销售人员id的单元格上填充公式了,由于销售目标导入模板的数据,已经通过EasyExcel写入了,这里不能再使用POI重复写入,所以需要将公式填充前置到EasyExcel的写入里面。这也是为什么上面提供的MemberExcelTemplateModel中的销售id字段是WriteCellData就是为了填充公式。
在下载导入模板之前,处理一下需要导出的数据:
public void buildExcelTmpl(HttpServletResponse response) {List<MemberExcelTemplateModel> list = new ArrayList<>();// 默认填充10000行公式for (int i = 0; i < 10000; i++) {// 定义函数FormulaData formulaData = new FormulaData();formulaData.setFormulaValue("IFERROR(INDIRECT(\"_\"&$A" + (i + 2) + "),\"\")");// 将函数对象设置到模板对象中WriteCellData<String> formula = new WriteCellData<>();formula.setFormulaData(formulaData);MemberExcelTemplateModel memberExcelTemplateModel = new MemberExcelTemplateModel();memberExcelTemplateModel.setMemberIdFormula(formula);list.add(memberExcelTemplateModel);}try {EasyExcelFactory.write(disposeExportSetting(response).getOutputStream(), MemberExcelTemplateModel.class).excelType(ExcelTypeEnum.XLSX).sheet("销售目标导入模板")// 注册自定义处理器.registerWriteHandler(new MySheetWriteHandler()).doWrite(list);} catch (IOException e) {log.error("线索统计整体分析导出失败", e);}}
查看导出结果,销售人员id列已经正常填充了函数。

3.5.其他补充
上面的例子中只有姓名和id两种字段,实际的开发中可能还会有年份、月份、销售小组、金额等等限制,可以参照上面的例子进行拓展。
4.总结
本文主要探讨的是如何制作一个有下拉、下拉联动、数据校验、自动填充功能的Excel模板。
从Excel本身的特性名称管理器、有效性、公式出发,讲解了功能实现的原理,并手动配置了一个模板。再通过EasyExcel与POI的组合使用代码实现了模板的生成和下载。
希望本篇能对大家的开发有所帮助!点赞、收藏!你的支持是我更新最大的动力!
相关文章:

EasyExcel+POI制作带有有效性校验及下拉联动的Excel模板
文章目录 1.背景2.实现功能的Excel特性2.1.特性介绍2.2.下拉框联动2.3.单元格自动匹配Id2.4.错误提示 3.代码实现3.1.基础流程代码3.2.名称管理器配置3.3.有效性配置3.4.函数填充3.5.其他补充 4.总结 1.背景 最近在做一个CRM系统的人员销售目标导入的相关需求,需要…...

Unity怎么制作魔法火焰特效?Unity制作魔法火焰特效方法
Unity制作魔法火焰特效方法: 在第一次玩Supergiant Games的RPG游戏《Hades》时,游戏的美术和视觉效果让人非常吃惊。受此启发,希望能够尝试制作类似风格的作品。 工作流程 整个工作从制作简单的火焰贴图开始。首先,我使用PhotoS…...

双基证券:房地产基本面仍处下行通道 政策有望促进走稳
摘要 【双基证券:房地产基本面仍处下行通道 方针有望促进走稳】双基证券表明,2023年5、6、7月商品房及二手房销量继续走弱,引发商场关注。咱们从各城市环线、住所户型、小区物业费的维度盯梢了房地产出售数据的走势,当前新房出售…...

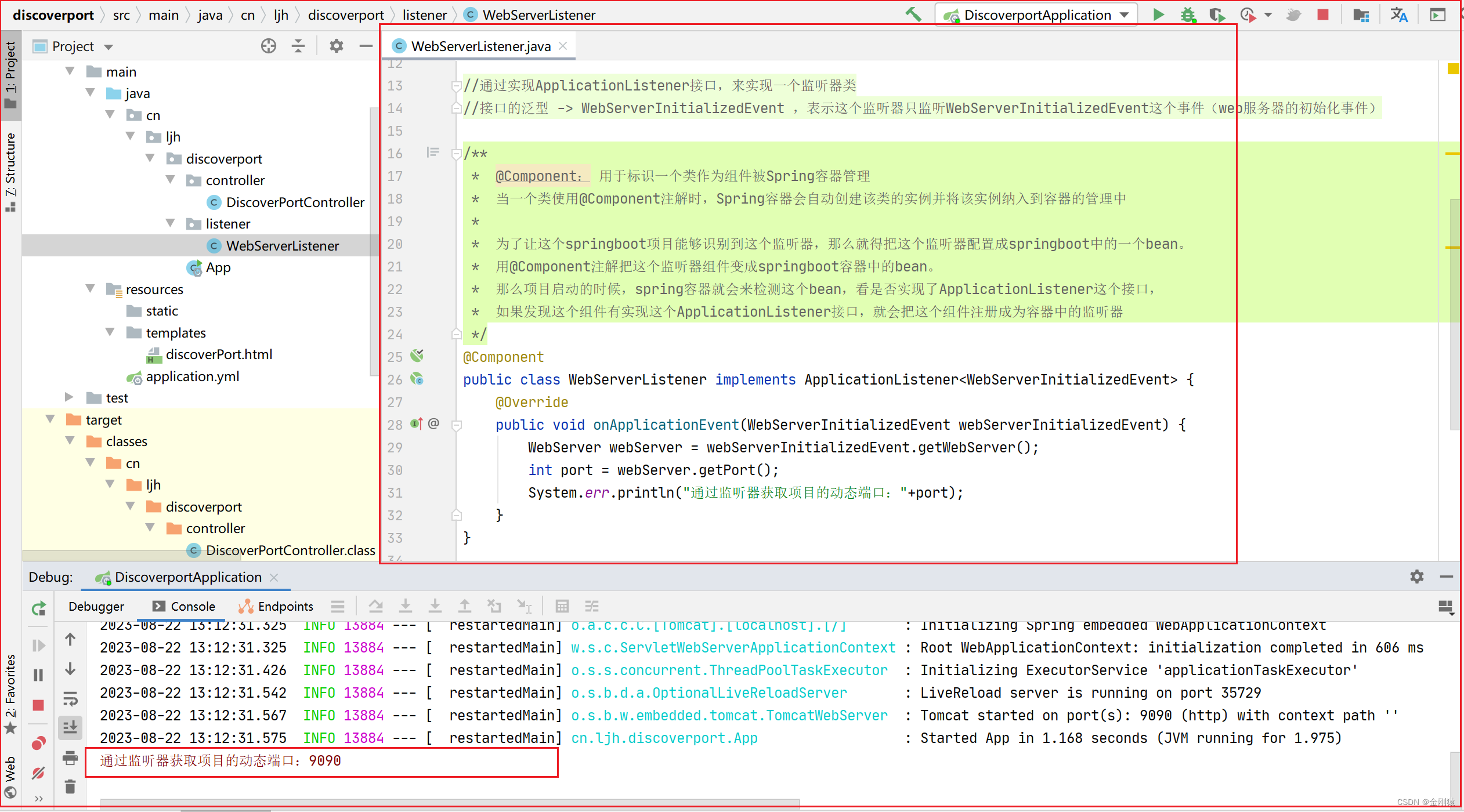
31、springboot 配置HTTP服务端口及如何通过WebServer实例动态获取项目中的HTTP端口
配置HTTP服务端口及如何通过WebServer实例动态获取项目中的HTTP端口 ★ 设置HTTP服务端口: - server.port或者SERVER_PORT环境变量——总结来说,其实就是要配置server.port外部配置属性。▲ 同样遵守如下优先级: 这些都是外部配置源&#x…...

会计如何使用ChatGPT提高工作效率
文章目录 ChatGPT改变了会计行业微软重新定义了PC交互应对ChatGPT带来的冲击给财务人员的建议总结 ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮儿的个人主页 🏙️ 个人社区,欢迎你的加入:全栈弄潮儿的个人社…...

【TypeScript】类型推论和类型别名
类型推断 TypeScript 的类型推断是一种编译器能够自动分析代码并确定变量的类型的功能。它允许你在声明变量时省略类型注释,让 TypeScript 根据变量的值来推断出合适的类型。 以下是 TypeScript 类型推断的一些示例和情况: 基本类型推断: …...

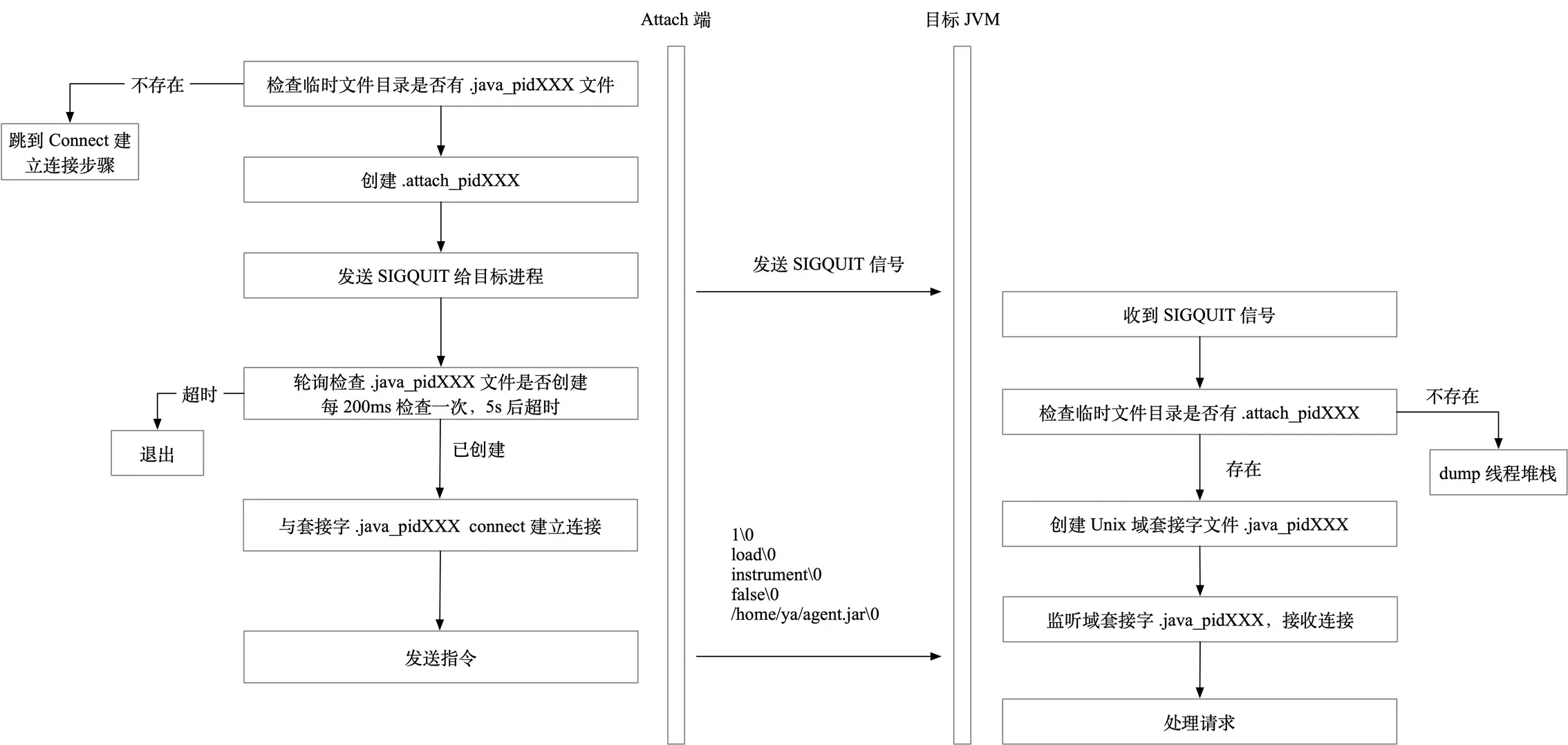
字节码调教的入口 —— JVM 的寄生插件 javaagent 那些事
Java Instrumentation 包 Java Instrumentation 概述 Java Instrumentation 这个技术看起来非常神秘,很少有书会详细介绍。但是有很多工具是基于 Instrumentation 来实现的: APM 产品: pinpoint、skywalking、newrelic、听云的 APM 产品等都基于 Instru…...

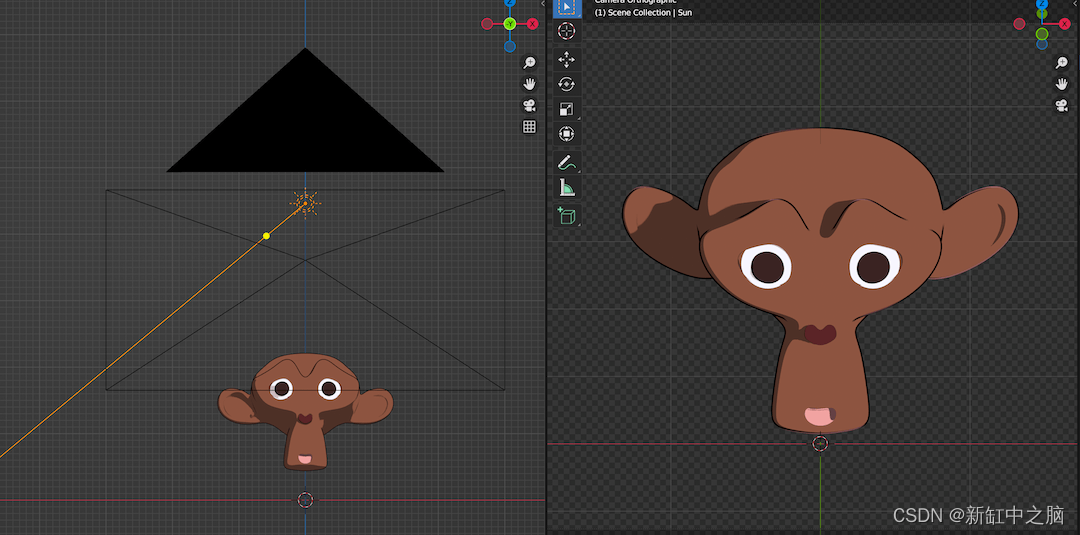
Blender卡通着色入门
当想到 Blender 和 3D 设计时,你的想法可能会转向风格化渲染或照片级渲染和 VFX。 但是,你是否知道 Blender 还可以创建可与 2D 动漫风格和漫画书类似的图形? 推荐:用 [NSDT编辑器 快速搭建可编程3D场景 1、什么是卡通着色&#x…...

性能调优篇 一、Jvm监控及诊断工具-命令行篇
目录 一、概述1、简单命令行工具 二、jps:查看正在运行的Java程序1、是什么?2、测试3、基本语法 三、jstat:查看jvm统计信息 一、概述 性能诊断是软件工程师 1、简单命令行工具 二、jps:查看正在运行的Java程序 1、是什么&…...

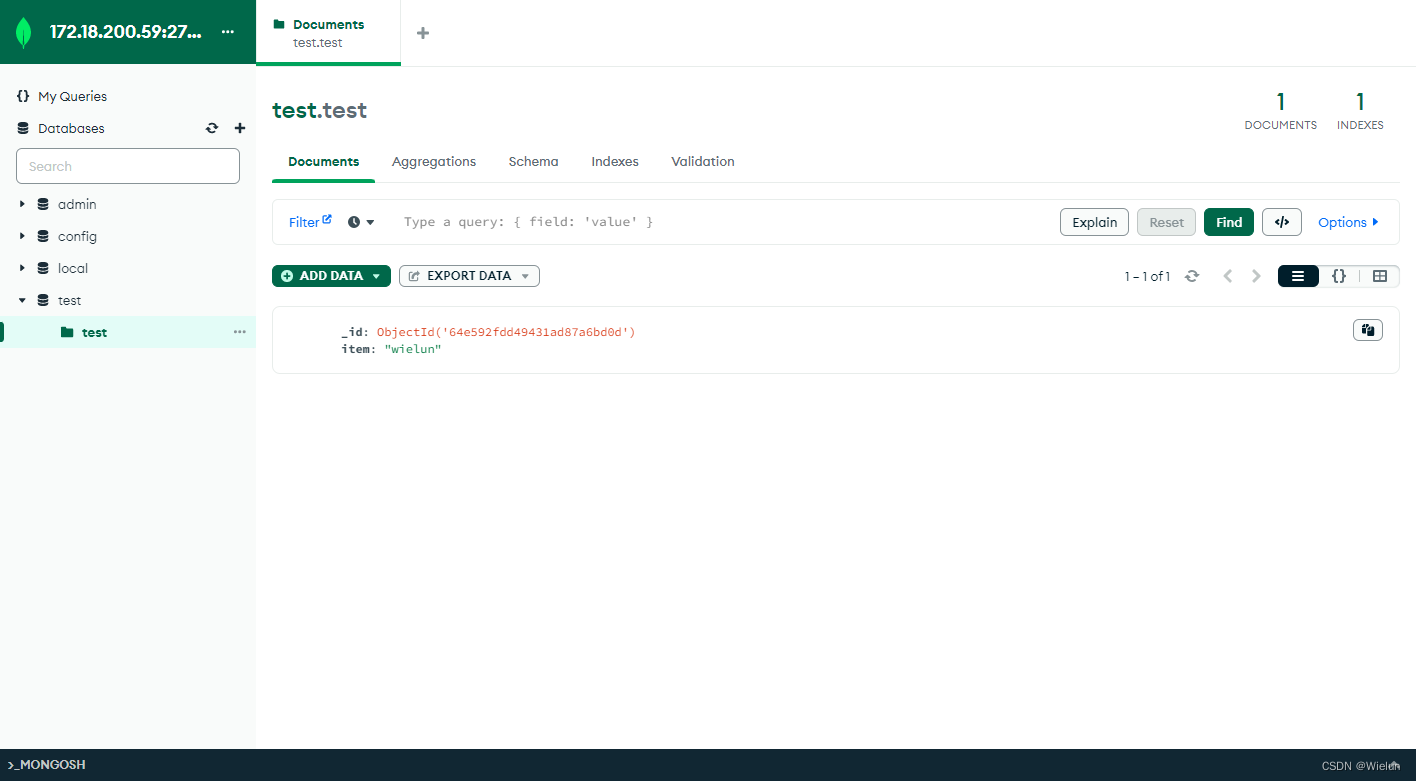
Docker部署MongoDB 5.0.5
1、查看目录 rootwielun:~# tree mongo mongo ├── conf │ └── mongod.conf ├── data ├── docker-compose.yml └── logrootwielun:~# cd mongo rootwielun:~/mongo# chmod 777 log2、配置docker-compose.yml rootwielun:~/mongo# cat docker-compose.yml ve…...

Day18-2-地狱回调-Promise-async-await技术
文章目录 Promise技术一 回调函数二 异步任务三 回调地狱是什么?四 如何解决回调地狱1 PromisePromise基本用法使用Promise解决地狱回调2 async/awaitPromise技术 一 回调函数 当一个函数作为参数传入另一个函数中,并且它不会立即执行,只有当满足一定条件后该函数才可以执…...

echarts范围限制下性能问题
最近实习遇到一个问题,需要对折线图的数据进行范围限制,比如将超过100的设置为100,低于0的设置为0; 原来的代码是创建一个数组,然后遍历原数组,超过的push100,低于0的push0,在中间的…...

wazuh环境配置以及案例复现
目录 wazuh环境配置wazuh案例复现 wazuh环境配置 一、wazuh配置 1.1进入官网下载OVA启动软件 Virtual Machine (OVA) - Installation alternatives (wazuh.com) 1.2点击启动部署,傻瓜式操作 1.3通过账号:wazuh-user,密码:wazuh进…...

解决el-select回显异常 显示option选项的value 而不是显示label
1、问题 回显的value和选项value类型不同 form中v-model"form.userId"是字符串类型 option中:value“item.userId” 选项id是数字类型 2、办法 :value“item.userId” 改为 :value“item.iduserId‘’”(转换成字符串) <el-form-item l…...

【【STM32-SPI通信协议】】
STM32-SPI通信协议 STM32-SPI通信协议 •SPI(Serial Peripheral Interface)是由Motorola公司开发的一种通用数据总线 •四根通信线:SCK(Serial Clock)、MOSI(Master Output Slave Input)、MISO…...

板卡常用前端 数据表操作
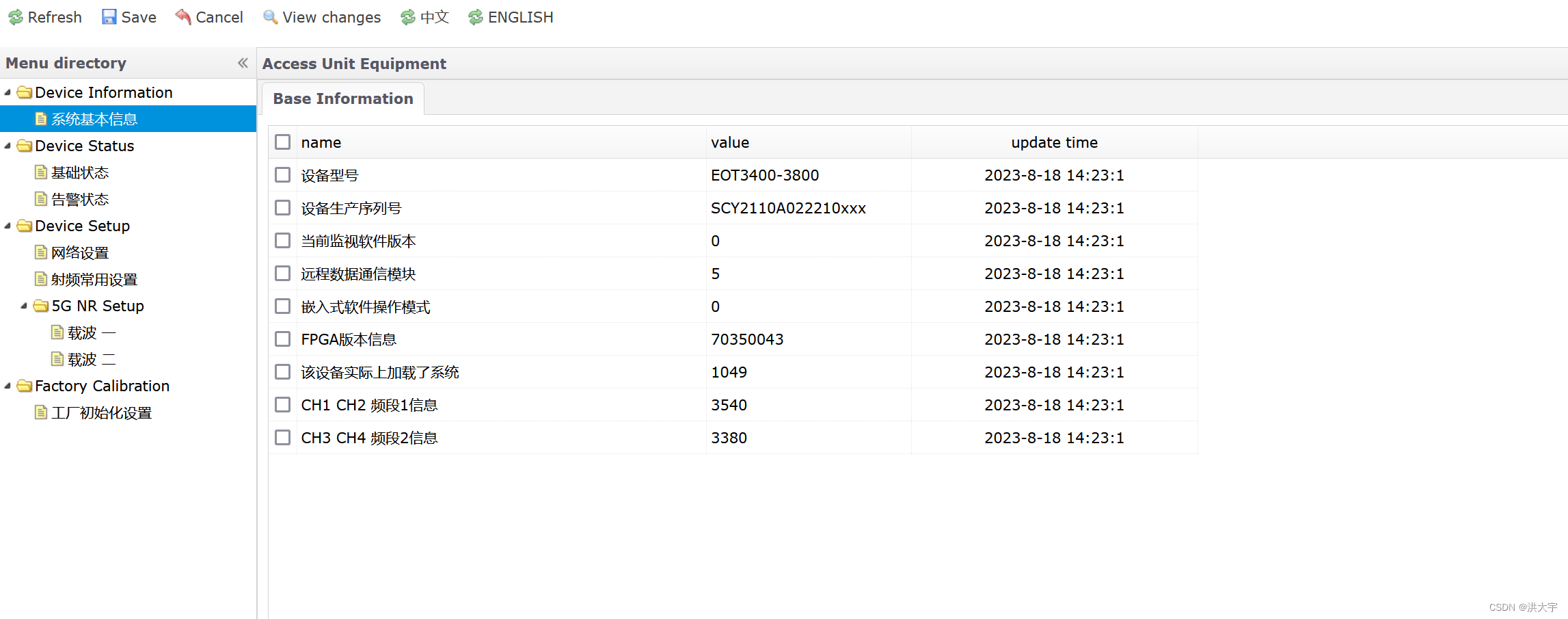
两年前写的,现在看,有点想吐, 数据操作表,调试设备用 采用外挂的方法,以前设备的接口命令,简易,换个UI展示很容易 自己写着玩的,公司部分产品再用,前端展示,不涉密 index.html <!doctype html> <html><head><meta chars…...

基于AVR128单片机世界电子时钟的设计
一、系统方案 上电初始化完成系统初始化,液晶滚动显示北京、莫斯科、东京、伦敦、巴黎、纽约等六个城市的标准时间,显示的内容包括地区名及相应地区的年、月、日、星期、时、分、秒。 使用K1按键控制滚动显示或稳定显示某个地区的时间。 使用K3、K4、K5按…...

Electron学习2 使用Electron-vue和Vuetify UI库
Electron学习2 使用Electron-vue和Vuetify UI库 一、Electron-vue简介二、安装yarn三、创建Electron-vue项目1. 关于 electron-builder2. 安装脚手架3. 运行4. 打包应用程序 四、background.js说明1. 引入模块和依赖:2. 注册协议:3. 创建窗口函数&#x…...

Java“牵手”根据商品分类ID获取速卖通商品分类详情页面数据获取方法,速卖通API实现批量商品数据抓取示例
速卖通商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取速卖通商品分类详情和商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问速卖通商城的网页来获取商品分类详情信息。以下…...

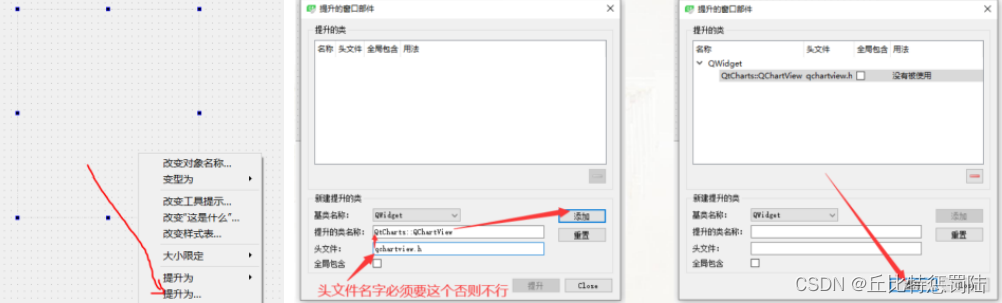
QT 使用图表
目录 1、概念 1.1 坐标轴-QAbstractAxis 1.2 系列-QAbstractSeries 1.3 图例-Legend 1.4 图表-QChart 1.5 视图-QChartView 2、 QT 折线图 2.1 Qt 折线图介绍 2.2 Qt 折线图实现 Qt 图表是专门用来数据可视化的控件 Qt 图表包含折线、饼图、棒图、散点图、范围图等。…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
