HTML 和 CSS 来实现毛玻璃效果(Glassmorphism)
毛玻璃效果简介
它的主要特征就是半透明的背景,以及阴影和边框。
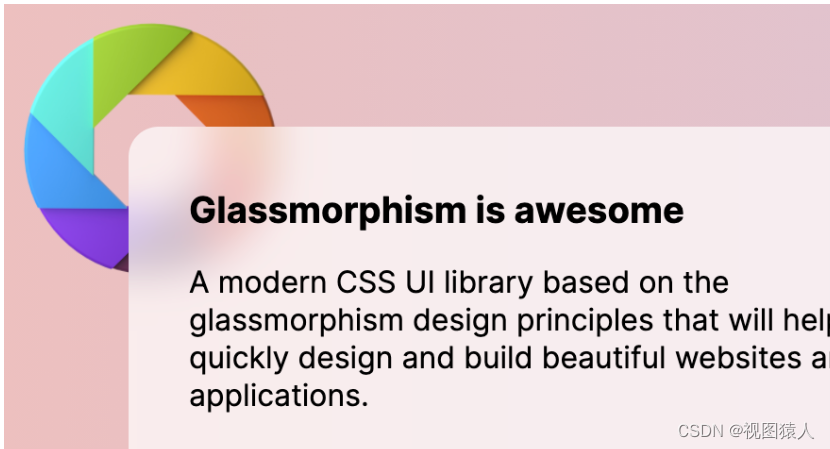
同时还要为背景加上模糊效果,使得背景之后的元素根据自身内容产生漂亮的“变形”效果,示例:

代码实现
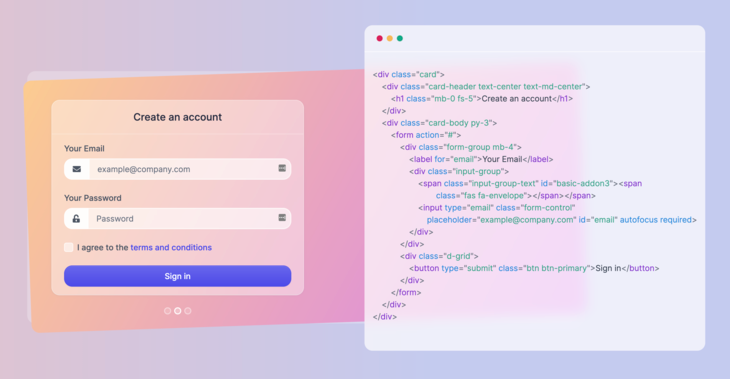
首先,创建一个 HTML 文件,写入如下内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Glassmorphism effect</title>
</head>
<body><!-- code goes here -->
</body>
</html>为 body 标签添加一些样式,并使用鲜艳的颜色和渐变作为背景:
body {padding: 4.5rem;margin: 0;background: #edc0bf;background: linear-gradient(90deg, #edc0bf 0,#c4caef 58%);font-family: 'Inter', sans-serif;
}现在基本的标签和样式做好了,接下来在 body 标签里创建一个卡片元素:
<div class="card"><h3 class="card-title">Glassmorphism is awesome</h3><p>A modern CSS UI library based on the glassmorphism design principles that will help you quickly design and build beautiful websites and applications.</p><a href="https://ui.glass">Read more</a>
</div>添加样式
.card {width: 400px;height: auto;padding: 2rem;border-radius: 1rem;
}.card-title {margin-top: 0;margin-bottom: .5rem;font-size: 1.2rem;
}p, a {font-size: 1rem;
}a {color: #4d4ae8;text-decoration: none;
} 你要做的只是设置一个半透明背景颜色,并使用 backdrop-filter 属性设置模糊效果。在 .card 元素的样式中加入以下 CSS:
.card {/* other styles */background: rgba(255, 255, 255, .7);-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
}
后方没有形状时的效果
让我们使用 img 标签在 body 起始标签之后加入一个形状图片:
<img class="shape" src="https://s3.us-east-2.amazonaws.com/ui.glass/shape.svg" alt=""> 并为 .shape 元素添加以下样式,将其定位在页面的合适位置:
.shape {position: absolute;width: 150px;top: .5rem;left: .5rem;
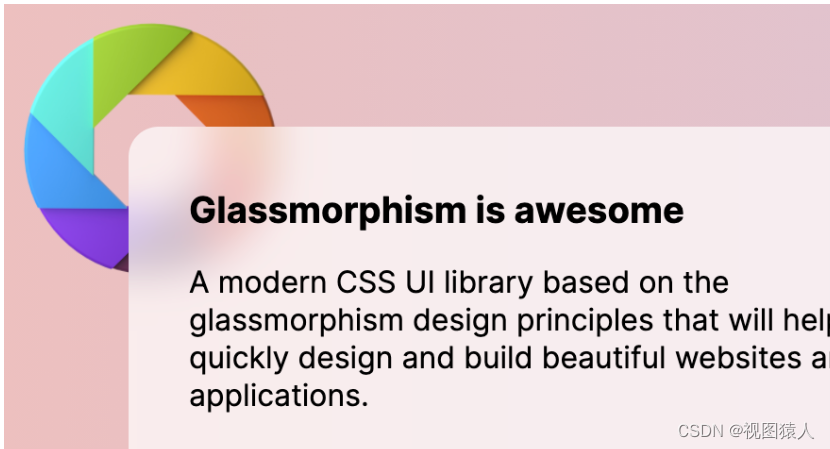
}效果如下图所示:

完整代码html和css代码如下:
glass.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="glass.css"><title>Glassmorphism effect</title>
</head>
<body><img class="shape" src="https://s3.us-east-2.amazonaws.com/ui.glass/shape.svg" alt=""><!-- code goes here -->
<div class="card"><h3 class="card-title">Glassmorphism is awesome</h3><p>A modern CSS UI library based on the glassmorphism design principles that will help you quickly design and build beautiful websites and applications.</p><a href="https://www.baidu.com">Read more</a>
</div>
</body>
</html>glass.css:
body {padding: 4.5rem;margin: 0;background: #edc0bf;background: linear-gradient(90deg, #edc0bf 0,#c4caef 58%);font-family: 'Inter', sans-serif;
}.card {width: 400px;height: auto;padding: 2rem;border-radius: 1rem;background: rgba(255, 255, 255, .7);webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
}.card-title {margin-top: 0;margin-bottom: .5rem;font-size: 1.2rem;
}p, a {font-size: 1rem;
}a {color: #4d4ae8;text-decoration: none;
}.shape {position: absolute;width: 150px;top: .5rem;left: .5rem;
}
相关文章:

HTML 和 CSS 来实现毛玻璃效果(Glassmorphism)
毛玻璃效果简介 它的主要特征就是半透明的背景,以及阴影和边框。 同时还要为背景加上模糊效果,使得背景之后的元素根据自身内容产生漂亮的“变形”效果,示例: 代码实现 首先,创建一个 HTML 文件,写入如下…...

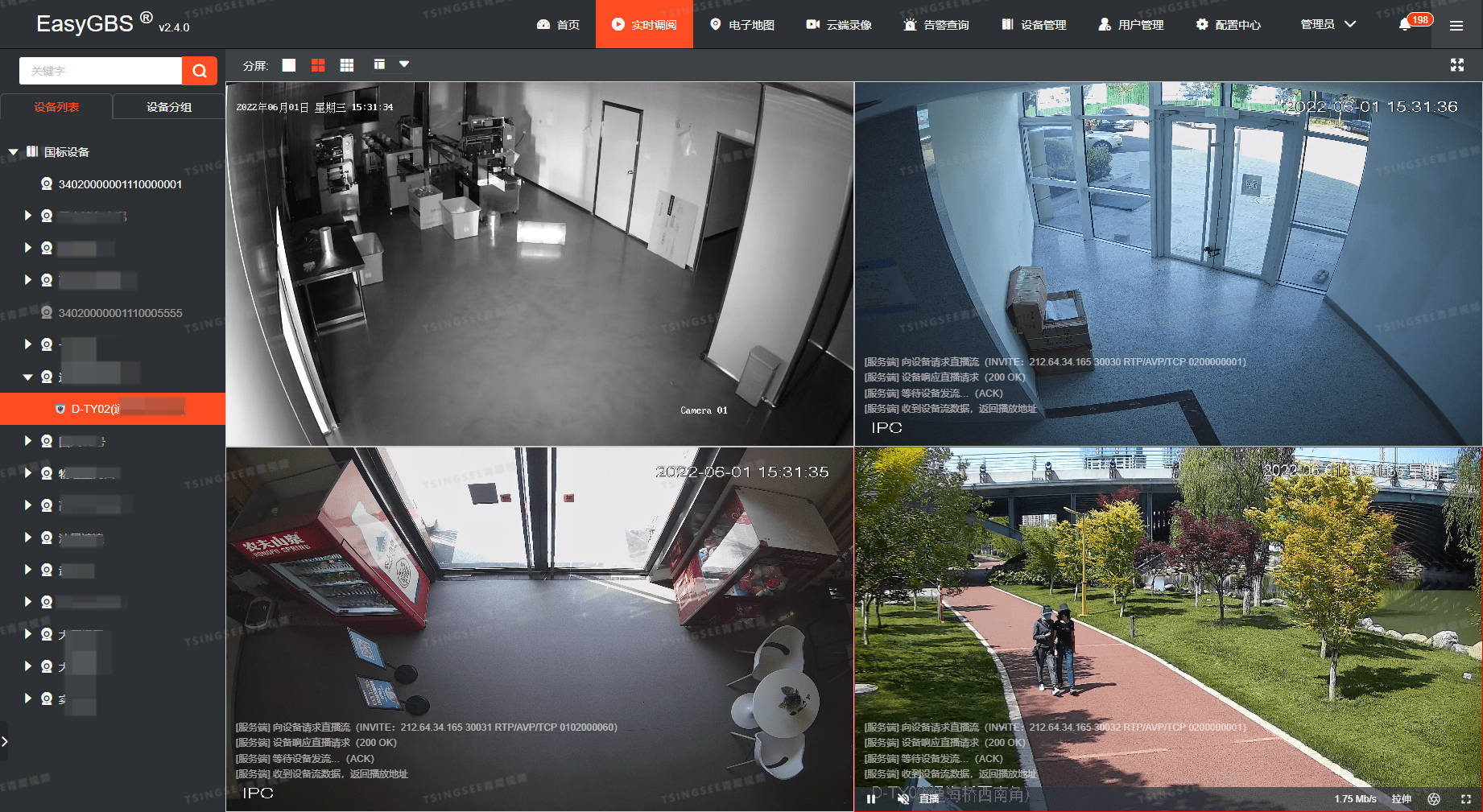
【技术】国标GB28181视频平台EasyGBS通过对应密钥上传到其他平台展示的详细步骤
国标GB28181协议视频平台EasyGBS是基于国标GB28181协议的视频云服务平台,支持多路设备同时接入,并对多平台、多终端分发出RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。平台可提供视频监控直播、云端录像、云存储、检索回放、智能告警、语音对讲、平台级…...

SpeedBI数据可视化工具:浏览器上做分析
SpeedBI数据分析云是一种在浏览器上进行数据可视化分析的工具,它能够将数据以可视化的形式呈现出来,并支持多种数据源和图表类型。 所有操作,均在浏览器上进行 在浏览器中打开SpeedBI数据分析云官网,点击【免费使用】进入&#…...

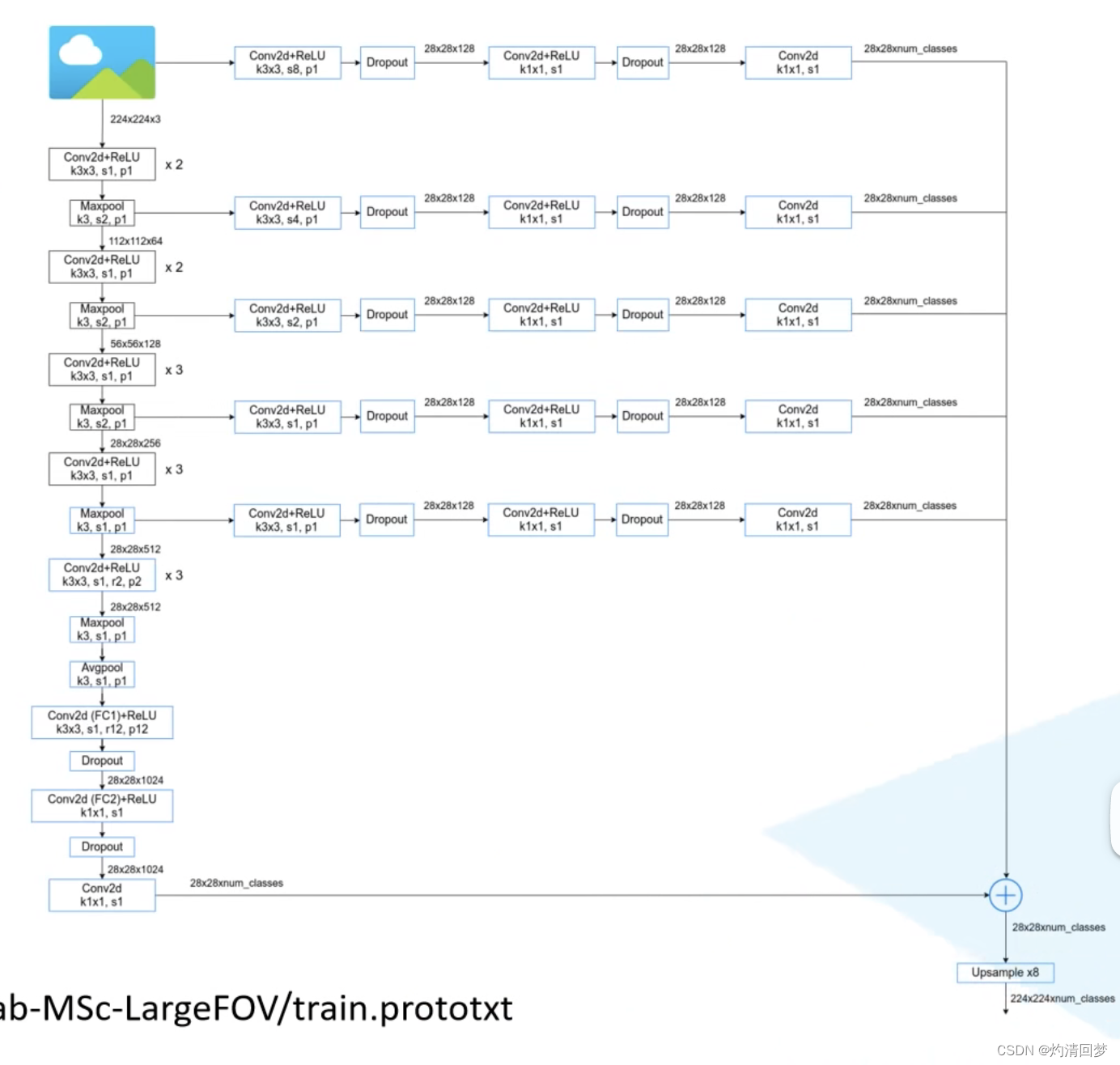
8.21笔记
Deeplab-MSc-LargrFOC 此图除了主输出之外,还有五个支线输出,他们池化层与VGG网络不同,其中卷积核大小是3,而VGG中卷积核大小为2(这个网络一开始是基于VGG网络提出的,因为那时候提出比较早,没有…...

MyBatis-Plus中公共字段的统一处理
数据库中一些表的公共字段,例如修改时间、修改人、创建时间、创建人,我们一般都是这样来处理的: employee.setCreateTime(LocalDateTime.now()); employee.setUpdateTime(LocalDateTime.now()); employee.setCreateUser(UserHolder.get()); …...

SQL的导出与导入
1、导入 使用命令行导入 1.登录sql界面; 2.create database Demo新建一个库; 3.选中数据库use Demo;选中导入路径source D:Demo.sql; 4.查看表show tables; 2、导出 整个sql mysqldump -u username -ppassword dbname > dbname.sq…...

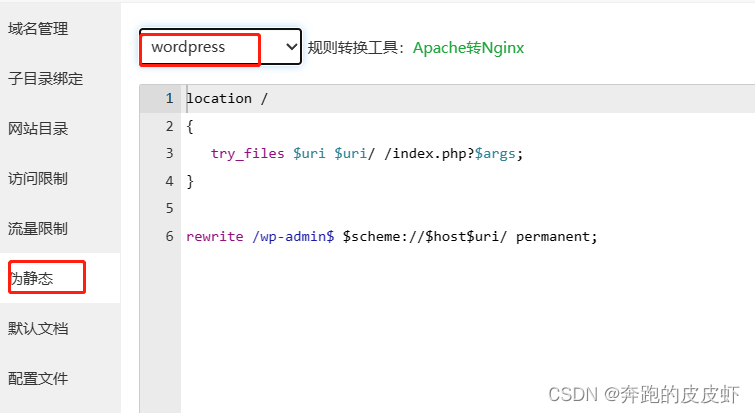
记录一次wordpress项目的发布过程
背景:发布一套已完成的代码到线上,有完整的代码包,sql文件,环境是linux 宝塔。无wordpress相关经验。 过程:正常的发布代码 问题1:访问自己的域名后跳转到别的域名。 解决: 修改数据表wp_optio…...

HTML详解连载(8)
HTML详解连载(8) 专栏链接 [link](http://t.csdn.cn/xF0H3)下面进行专栏介绍 开始喽浮动-产品区域布局场景 解决方法清除浮动方法一:额外标签发方法二:单伪元素法方法三:双伪元素法方法四:overflow浮动-总结…...

Linux系统之安装OneNav个人书签管理器
Linux系统之安装OneNav个人书签管理器 一、OneNav介绍1.OneNav简介2.OneNav特点 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本3.3 检查本地yum仓库状态 四、安装httpd服务4.1 安装httpd4.2 启动httpd服务4…...

主程技术分享: 游戏项目帧同步,状态同步如何选
网络游戏开发项目中帧同步,状态同步如何选? 网络游戏的核心技术之一就是玩家的网络同步,主流的网络同步有”帧同步”与”状态同步”。今天我们来分析一下这两种同步模式。同时教大家如何在自己的项目中采用最合适的同步方式。接下来从以下3个方面来阐述: 对啦&…...

ChatGPT-4: 半年的深度使用思考
几个月的时间一直在使用 ChatGpt-4,以口述语音转文字的形式说一下自己的体会。 1、选择版本 大前提:我使用的都是 GPT4 的版本。也就是说至少每个月要付费20$。 因为 3.5 的版本,实际上使用体验是非常差的,主要体现在答非所问上。…...

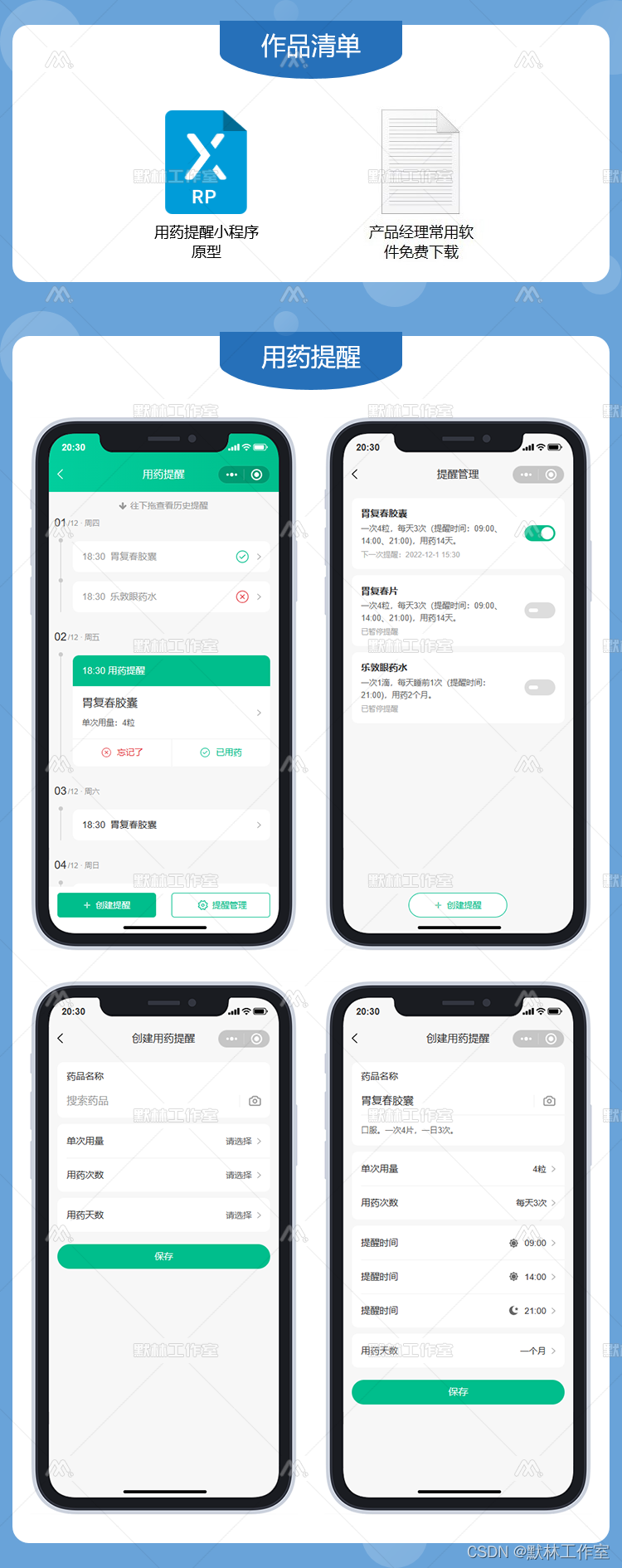
【健康医疗】Axure用药提醒小程序原型图,健康管理用药助手原型模板
作品概况 页面数量:共 20 页 兼容软件:Axure RP 9/10,不支持低版本 应用领域:健康管理,用药助手 作品申明:页面内容仅用于功能演示,无实际功能 作品特色 本作品为「用药提醒」小程序原型图…...

ERROR in static/js/xxx.js from UglifyJs
老项目用的webpack3,打包的时候遇到**ERROR in static/js/xxx.js from UglifyJs**这个报错, UglifyJS是个包含JS解释器、代码最小化、压缩、美化的工具集,是前端开发打包的最常用工具之一,只支持ES5,不支持ES6&#x…...

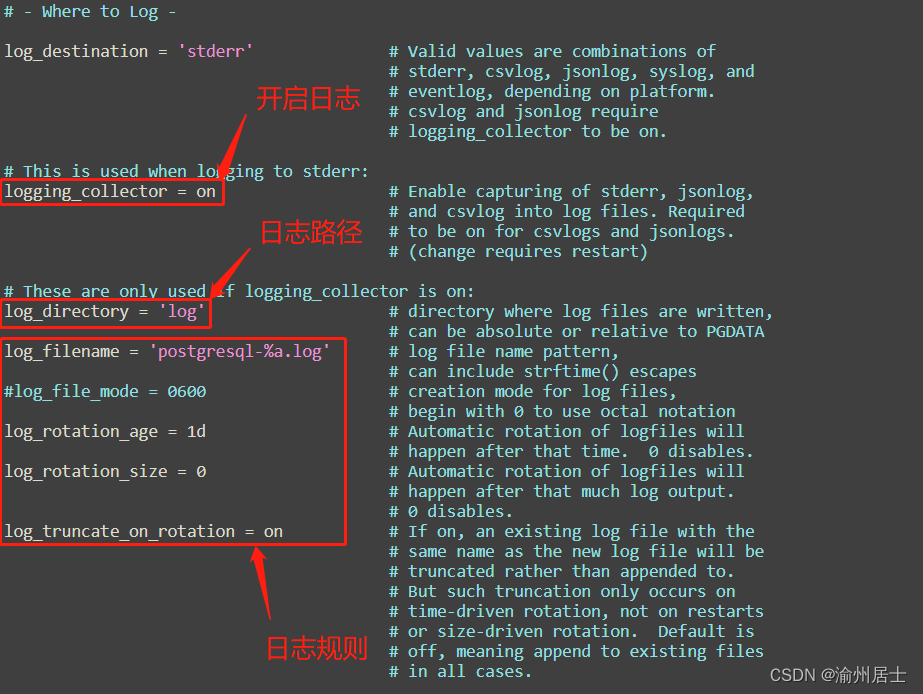
阿里云ECS服务器安装PostgreSQL
1. 概述 PostgreSQL是一个功能强大的开源数据库,它支持丰富的数据类型和自定义类型,其提供了丰富的接口,可以自行扩展其功能,支持使用流行的编程语言编写自定义函数 PostgreSQL数据库有如下优势: PostgreSQL数据库时…...

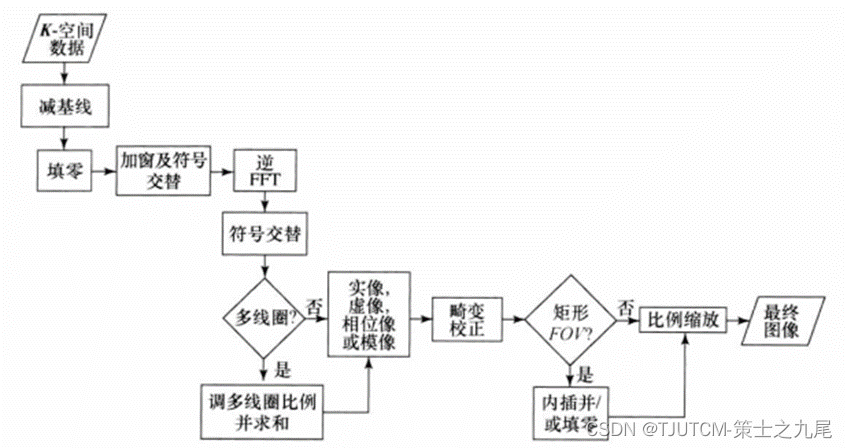
【核磁共振成像】傅里叶重建
目录 一、傅里叶重建二、填零三、移相四、数据窗函数五、矩形视野六、多线圈数据重建七、图像变形校正八、缩放比例九、基线校准 长TR,长TE,是T2加权像; 短TR,短TE,是T1加权像; 长TR,短TE&#…...

Camunda 工作流节点跳转 - 多实例节点判断和跳转
在多种工作流引擎中,Camunda框架对流程的处理控制更为强大、灵活。 在应对流程节点按业务需要进行自由跨节点跳转的需求时,通过代码自由控制节点的跳转在Camunda中是支持的,并且提供了编码方法,其中多实例的处理上有一些区别要特…...

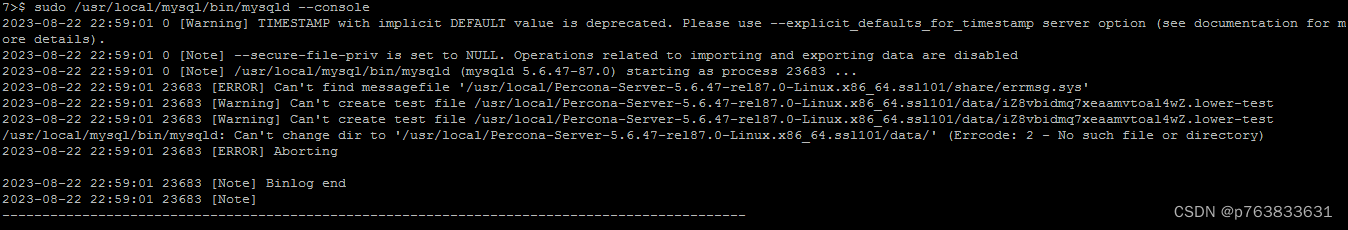
MySQL不停重启问题
MySQL不停的自动杀掉自动重启 看一下log日志 my.cnf 里配置的 log_error /var/log/mysqld.log vim /var/log/mysqld.log 报的错误只是 [ERROR] Cant start server: Bind on TCP/IP port: Address already in use [ERROR] Do you already have another mysqld server …...

ol-cesium 暴露 Cesium viewer 对象以及二三维切换、viewer 添加点功能示例
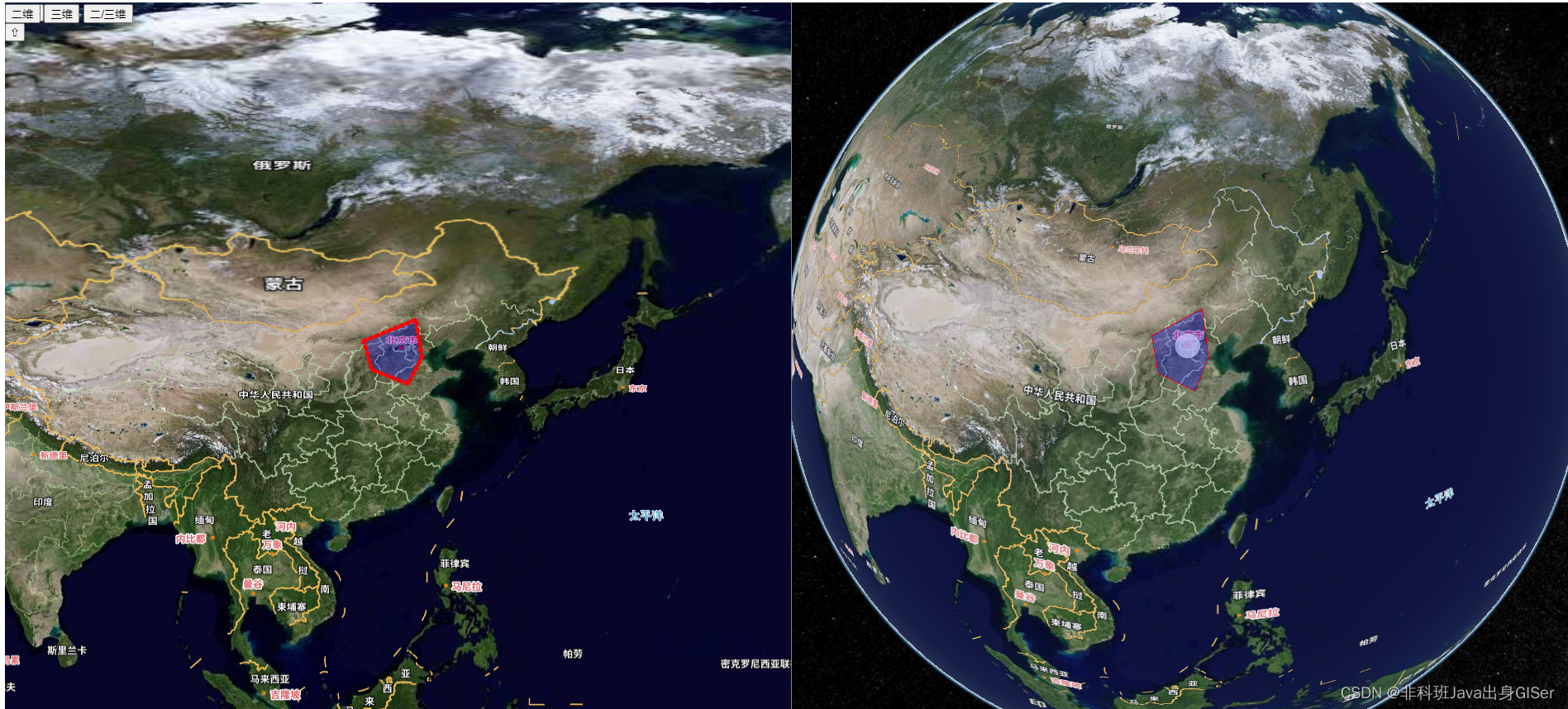
ol-cesium 暴露 Cesium viewer 对象以及二三维切换、viewer 添加点功能示例 核心代码完整代码在线示例 二三维一体化的概念一直都比较火热,虽然大多数都是狭义的概念,但是很多需求方也想要这样的功能。 Openlayers 官方出了一个二三维一体化的工具&…...

国产化-达梦数据库安装2
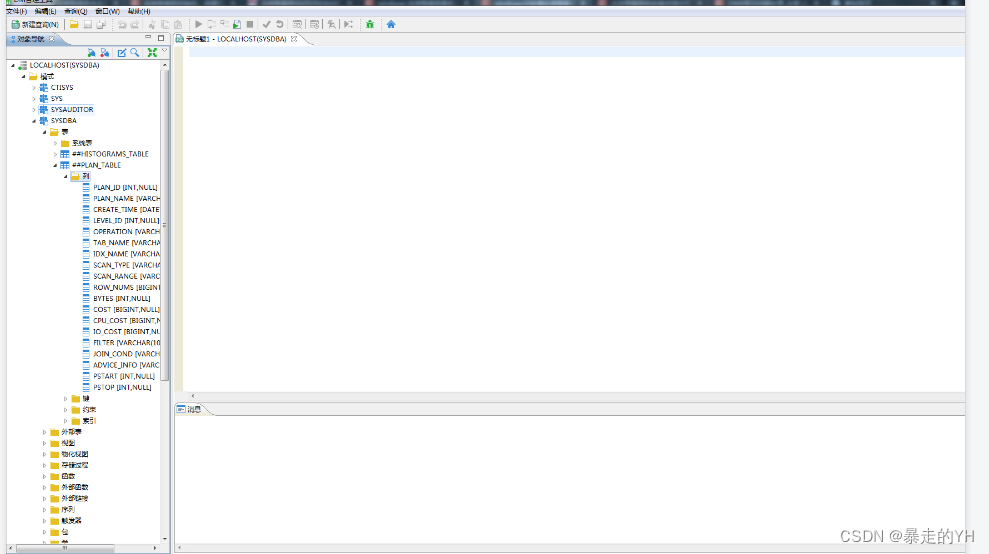
目录 DM8数据库下载地址 安装一路狂飙next 启动服务 随着国家政府的推广、越来越多的政府项目、在系统部署需要采购国产服务器、数据库等 DM8数据库下载地址 https://eco.dameng.com/download/ 安装一路狂飙next windos安装比较简单直接next即可 仅仅记录几个关键疑问地方k…...

延长OLED透明屏的使用寿命:关键因素与有效方法分享
OLED透明屏作为一项创新的显示技术,具备透明度和高清晰度的特点,在各个领域得到了广泛应用。 然而,为了确保OLED透明屏的持久性和稳定性,延长其使用寿命是至关重要的。根据最新的研究和数据报告, 在这篇文章中&#…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
