将vue项目通过electron打包成windows可执行程序
将vue项目打包成windows可执行程序
1、准备好dist将整个项目打包
npm run build
2、安装electron依赖
npm install electron --save-dev
npm install electron-packager --save-dev
"electron": "^13.1.4",
"electron-packager": "^15.2.0"
在dist文件夹下面创建electron.js
electron.js内容如下:
const electron = require('electron')
const path = require('path')
const app = electron.app
const BrowserWindow = electron.BrowserWindow
const globalShortcut = electron.globalShortcut //快捷键let mainWindow
const Menu = electron.Menufunction createWindow () {Menu.setApplicationMenu(null)// Create the browser window.mainWindow = new BrowserWindow({width: 980,height: 640})// and load the index.html of the app.mainWindow.loadFile('index.html')// Open the DevTools.// mainWindow.webContents.openDevTools()// Emitted when the window is closed.mainWindow.on('closed', function () {mainWindow = null})// 通过快捷键就可以打开调试模式 ctrl + shift + lglobalShortcut.register('CommandOrControl+Shift+L', () => {let focusWin = BrowserWindow.getFocusedWindow()focusWin && focusWin.toggleDevTools()})
}app.on('ready', createWindow)// Quit when all windows are closed.
app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()
})app.on('activate', function () {if (mainWindow === null) createWindow()
})
在dist文件夹下面添加package.json文件内容如下:
{"name": "china_new1","version": "2.0.0","description": "A minimal Electron application","main": "electron.js","scripts": {"start": "electron ."},"repository": "https://github.com/electron/electron-quick-start","keywords": ["Electron","quick","start","tutorial","demo"],"author": "GitHub","license": "CC0-1.0","devDependencies": {"electron": "^6.0.12"}}
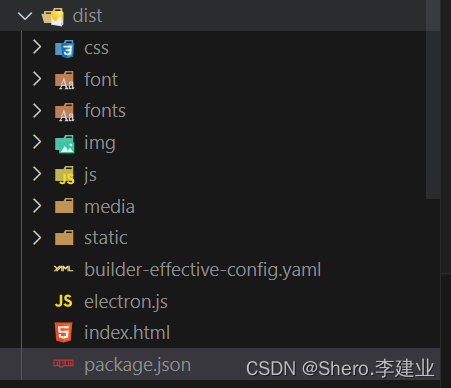
整个文件夹格式如下:

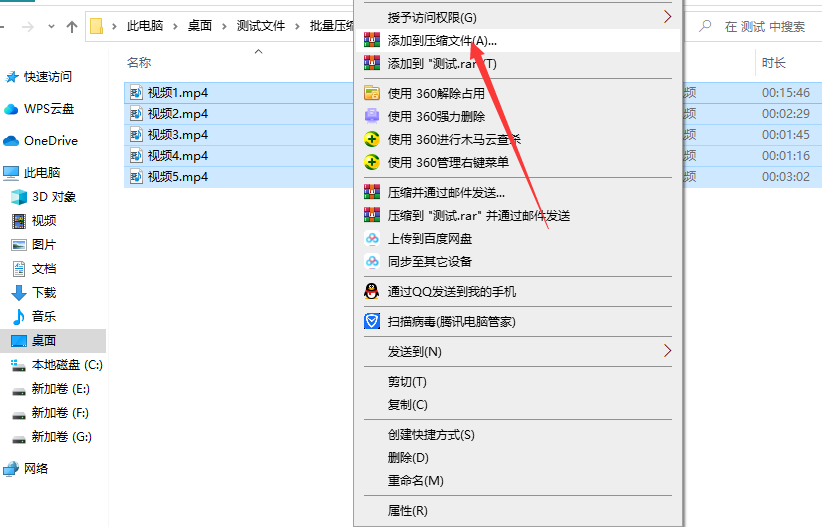
在跟目录添加命令
"electron_build": "electron-packager ./dist --platform=win32 --arch=x64 --overwrite"
执行打包命令
cnpm run electron_build
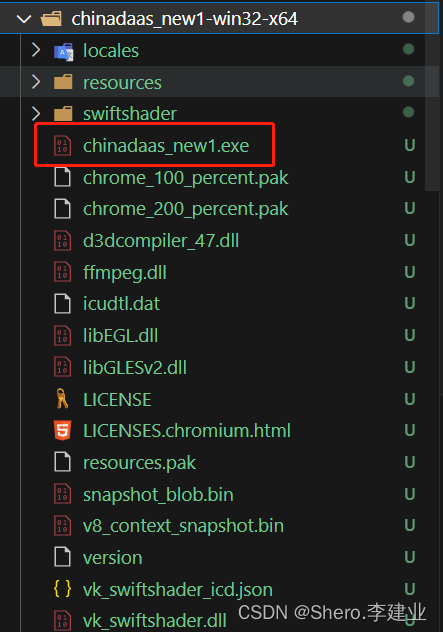
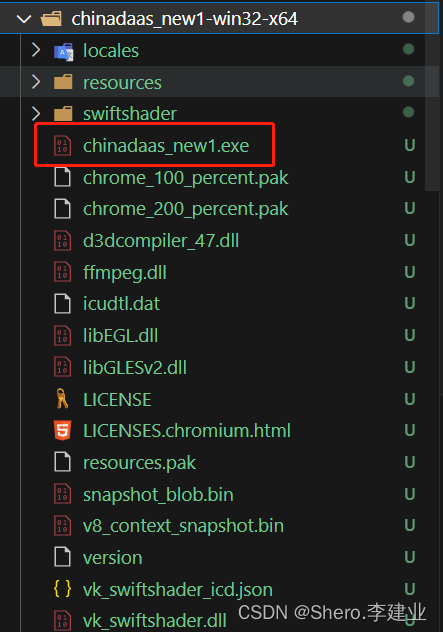
等待打包结果,打包出来为一下截图即为打包成功,双击china_new1.exe运行项目。

相关文章:

将vue项目通过electron打包成windows可执行程序
将vue项目打包成windows可执行程序 1、准备好dist将整个项目打包 npm run build2、安装electron依赖 npm install electron --save-dev npm install electron-packager --save-dev"electron": "^13.1.4", "electron-packager": "^15.2.0…...

【0基础入门Python Web笔记】三、python 之函数以及常用内置函数
三、python 之函数以及常用内置函数 函数函数定义函数调用函数参数返回值 常用内置函数input()函数range()函数其它 更多实战项目可进入下方官网 函数 函数是一种用于封装可重复使用代码块的工具,能够将一系列操作组织成一个逻辑单元。 函数定义 在Python中&…...

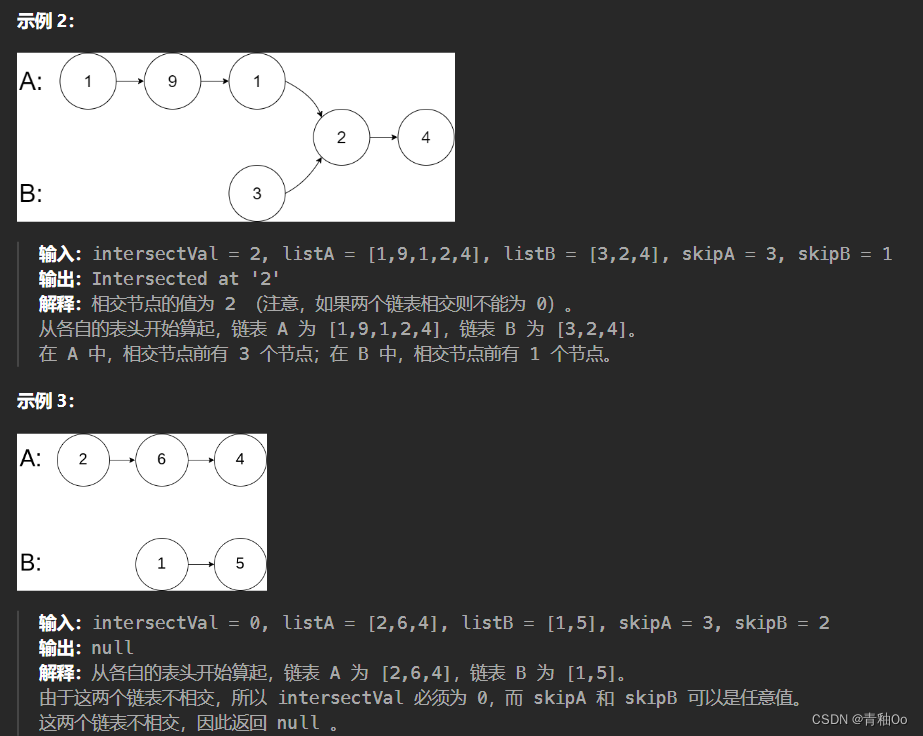
相交链表00
题目链接 相交链表 题目描述 注意点 保证 整个链式结构中不存在环函数返回结果后,链表必须 保持其原始结构如果 listA 和 listB 没有交点,intersectVal 为 0 解答思路 两个链表从头开始遍历,如果其是在同一个位置处相交,则在…...

怎样压缩mp4视频大小?
怎样压缩mp4视频大小?由于视频文件的体积通常比其他类型的文件更大,因此它们需要更多的存储空间来保存。但是,如果我们的设备、应用程序或平台不支持某些视频格式或分辨率,或者我们没有足够的存储空间来容纳这些大型视频文件&…...

ubuntu20.04 安装使用 Indemind 双目相机
1、先按照官方wiki搭建环境 Ubuntu 安装 — IMSEE SDK 1.4.2 文档(ubuntu20使用官网会报错,可以参考我下面的步骤) 1.1、获取代码 sudo apt-get install git git clone https://github.com/indemind/IMSEE-SDK.git 1.2、准备依赖 cd <…...

一文读懂设备管理系统:是什么、谁需要、怎样选
工业的迅猛发展让人类向前迈出了史无前例的步伐,工业4.0将我们又带入了一个信息化技术促进工业变革的新时代——智能化时代。一台台机器设备是工业发展史上必不可少的参与者,但企业对设备的管理存在种种痛点,比如生产设备多,但备件…...

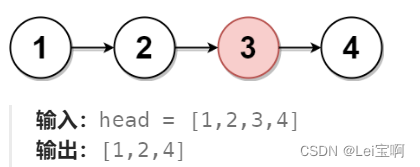
删除链表的中间节点
题目: 示例: 思路: 这个题类似于寻找链表中间的数字,slow和fast都指向head,slow走一步,fast走两步,也许你会有疑问,节点数的奇偶不考虑吗?while执行条件写成fast&&…...

Q/GDW 1597-2015《国家电网公司应用软件系统通用安全要求》
电力安全测试报告 电力行业检测标准 随着信息技术的快速发展和广泛应用,应用软件系统已成为企业信息化建设中不可或缺的重要组成部分。然而,应用软件系统的安全问题也随之而来,给企业和用户带来了潜在的风险和威胁。为了提高应用软件系统的…...

【前端从0开始】CSS——12、光标属性
光标属性 cursor 属性规定要显示的光标的类型(形状)。 该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)。 属性名效果crosshair精确定位“十”字形pointer“小手”形…...

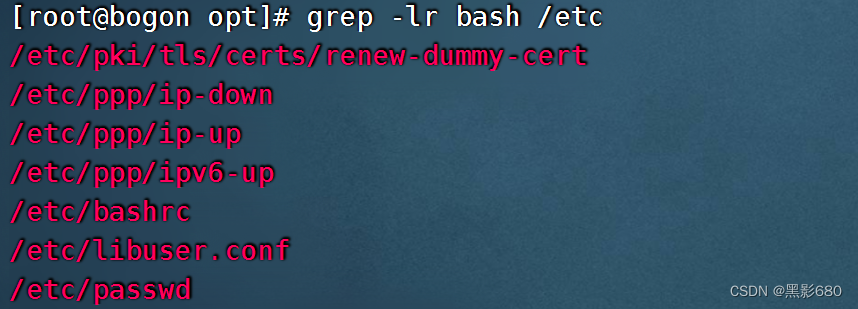
文件四剑客
目录 前言 一、正则表达式 二、grep 三、find 四、sed 五、awk 前言 文件四剑客是指在计算机领域中常用的四个命令行工具,包括awk、find、grep和sed。它们在处理文本文件和搜索文件时非常强大和实用。 1. awk是一种强大的文本处理工具,它允许用户根据指…...

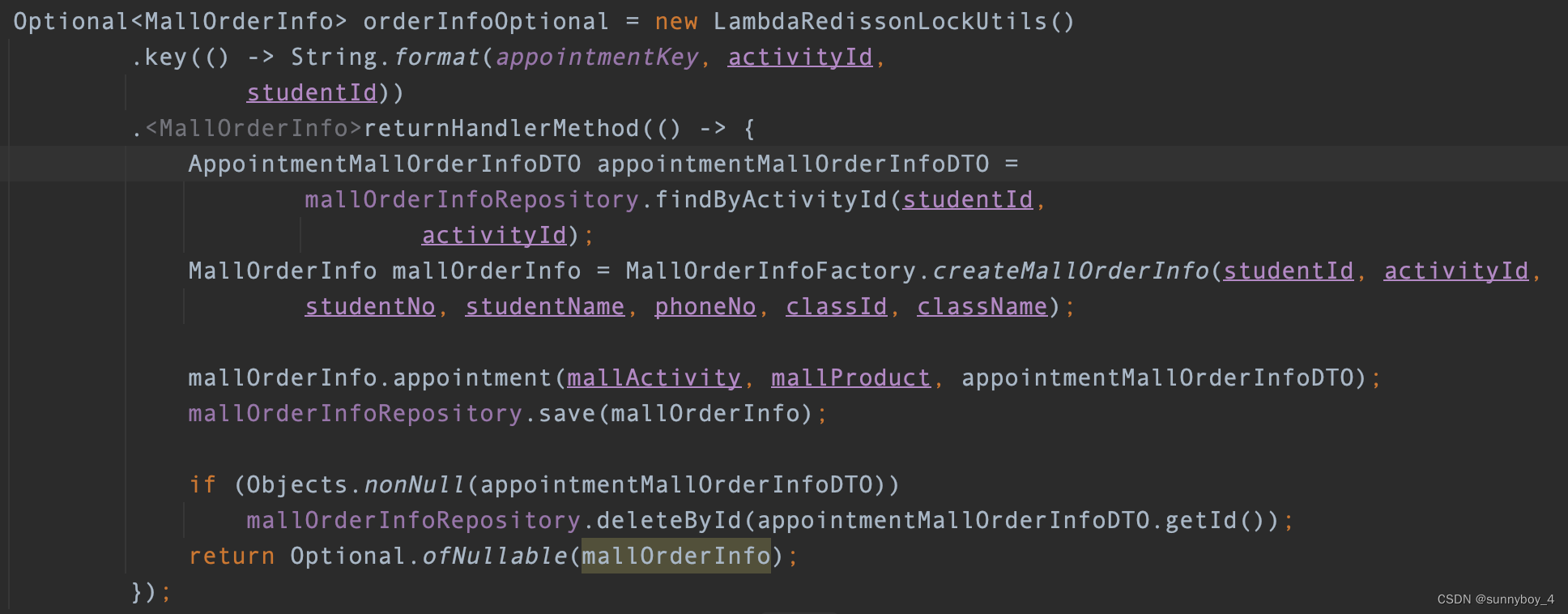
使用lambda表达式提取共用代码使其更加简洁
1、在开发预下单接口访问并发问题出现需要加锁代码如下 RLock lock redissonClient.getLock(String.format(appointmentKey, activityId, studentId));try {boolean tryLock lock.tryLock(10, 20, TimeUnit.SECONDS);if (tryLock) {AppointmentMallOrderInfoDTO appointmentM…...
)
【八股】2023秋招八股复习笔记3(智力题 非技术题50道)
文章目录 1、智力题赛⻢问题烧绳⼦问题找出最重球问题药丸问题有两个杯⼦,囚犯问题⽣孩⼦问题赢汽⻋问题卡牌问题拿硬币问题量⽔问题聚会问题数字游戏问题艾滋病问题找出变质药问题毒药问题分盐问题弹球问题病狗问题⽕⻋运煤问题分苹果问题分⾦条问题搬⾹蕉问题舀酒…...

服务器卡顿如何排查?
服务器网络卡,一般情况下,请先检查您服务器的使用情况。 1.CPU使用率是否大于50%。 2.网络使用率是否过高。 3.内存使用率是否过高。 如果出现上述情况,则表明您的服务器或网络无法承载您目前的服务,请联系技术人员调整您的资…...

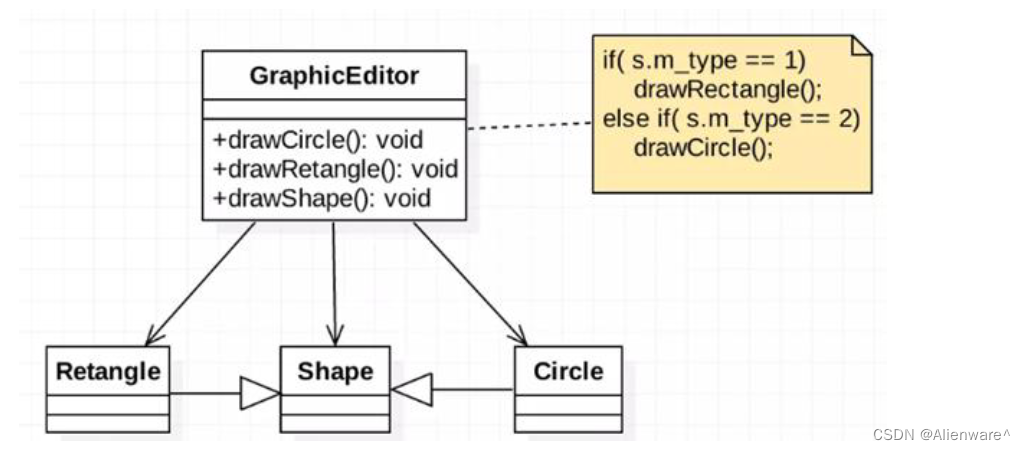
设计模式——开闭原则
文章目录 基本介绍看下面一段代码方式 1 的优缺点改进的思路分析 基本介绍 开闭原则(Open Closed Principle)是编程中最基础、最重要的设计原则 一个软件实体如类,模块和函数应该对扩展开放(对提供方),对修改关闭(对使用方)。用抽…...

服务器能运行什么应用
服务器能运行什么应用 服务器是一种应用范围很广的网络技术产品,它在影视、视频以及医疗和金融等多个领域,都可以发挥使用价值,那么服务器能运行什么应用?大家跟着壹基比小鑫一起来了解吧! 服务器的作用是什么? 服…...

Linux TCP协议
传输层的协议主要有三个:TCP协议(可靠)、UDP协议(不可靠)和SCPT协议(不可靠)。 一、TCP协议的概念 TCP协议也称传输控制协议,是一种可靠的、面向连接的、基于字节流的传输层通信协…...

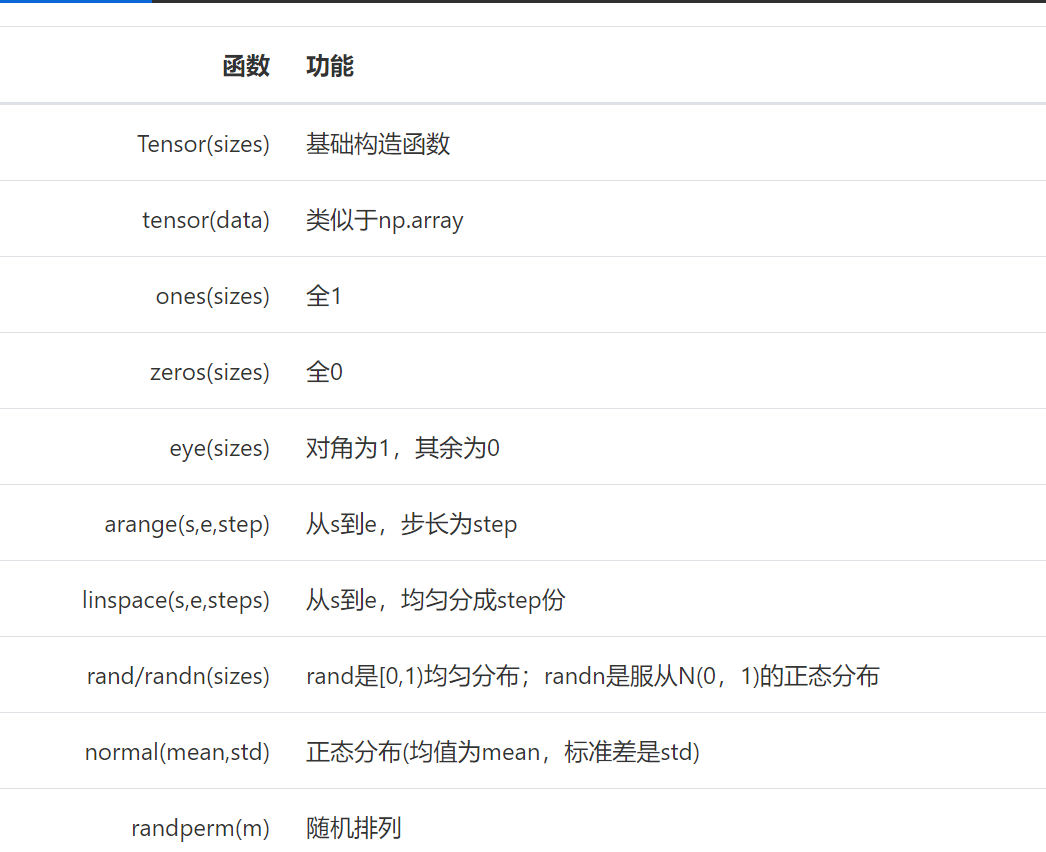
pytorch 入门1-tensor 广播 view reshape
tensor 的四则运算broadcast import torch import numpy as np # 张量tensor 随机初始化 x torch.rand(4,3) print(x) y torch.randn(4,3) print(y)# 初始化全零 张量 a torch.zeros((4,4),dtypetorch.long) print(a) #初始化全一 张量 b torch.ones(4,4) print(b) c tor…...
校验)
Spring参数注解,支持数组入参(List)校验
Spring参数注解,支持数组入参(List)校验 1、controller类增加Validated注解,对应的数组参数增加Valid注解。 Validated RestController RequestMapping("/parent") public class ParentController {private FatherRepos…...

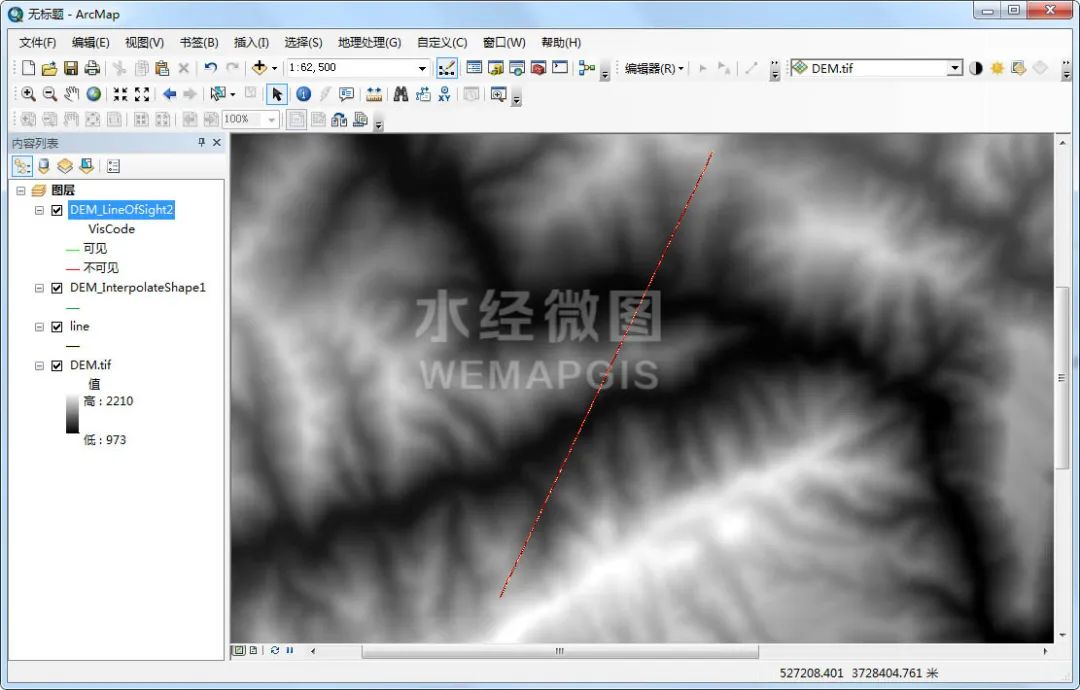
如何使用ArcGIS进行可视化分析
概述 通视分析是指以某一点为观察点,研究某一区域通视情况的地形分析,利用DEM判断地形上任意两点之间是否可以互相可见的技术方法,分为视线通视分析和视域通视分析,前者判断任意两点之间能否通视,后者从任一点出发&am…...

计算机竞赛 基于LSTM的天气预测 - 时间序列预测
0 前言 🔥 优质竞赛项目系列,今天要分享的是 机器学习大数据分析项目 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-senior/po…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...
