【前端从0开始】CSS——9、浮动
1. 浮动(float)
1.1 定义
float 属性定义元素向哪个方向浮动。之前这个属性应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,不论它本身是何种元素。
取值:
none: 默认值,不浮动left: 左浮动right: 右浮动
1.2 用法
li {float:left;
}
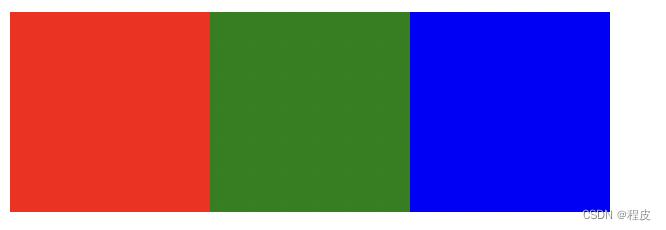
- 横向排列布局
<style>div{width: 100px;height: 100px;float: left;}.one{background-color: red;}.two{background-color: green;}.thr{background-color: blue;}
</style>
<div class="one"></div>
<div class="two"></div>
<div class="thr"></div>

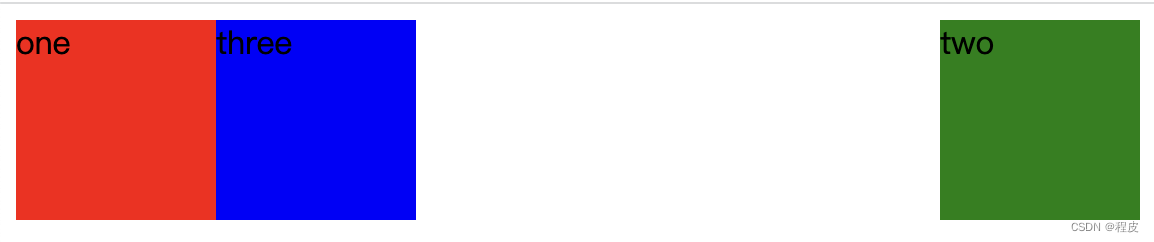
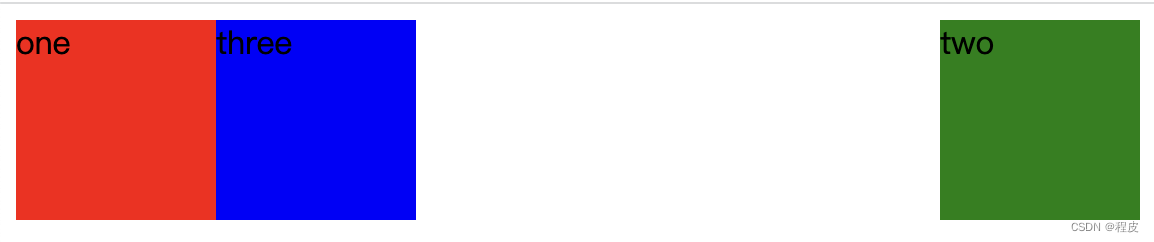
- 左右排列布局
<style> div{width: 100px;height: 100px;}.one{background-color: red;float: left;}.two{background-color: green;float: right;}.thr{background-color: blue;float: left;}
</style>
</head>
<body><div class="one">one</div><div class="two">two</div><div class="thr">three</div>
</body>

1.3 特性
- 浮动元素会去找离它最近的有浮动的元素进行贴边
- 假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行
- 右浮动会颠倒盒子顺序
- 行内元素设置了浮动后,默认已转为块级元素,可以直接设置宽高,无需转换
- 块级元素,如果没有设置宽高,浮动后, 会收缩到内容的大小
- 浮动元素会脱离文档流,会压住下一个块元素,但不会压住其内容
<style>/* 特性1 特性2 */.box{width:500px;}.box-item{float:left;width:200px;height:200px;border:2px solid red;}/* 特性3 */.box-item{float:right;width:200px;height:200px;border:2px solid red;}/* 特性4 */.box-span{float:right;width:200px;height:200px;border:2px solid red;}/* 特性5 */.box-div{float:left;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><span class="box-span">5</div><div class="box-div">6</div>
</div>
1.4 清除浮动
1.4.1 父元素高度塌陷
子元素浮动,父元素没有设置高度,会出现高度撑不开的现象,称之为父元素高度塌陷。
<style>.box {width:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
1.4.2 清浮动本质
元素浮动后会出现相对应的页面布局问题,清除浮动的本质是解决元素浮动后造成的页面布局的问题。
1.4.3 常见的清除浮动方式
-
加额外标签
浮动元素后面加一个空标签,设置样式clear:both;,左右两侧均不允许浮动元素。 -
定高法
给浮动元素的父元素设置高度大于或等于最高的浮动元素的高度,用于小板块,高度可以写死的部分。 -
父元素添加
overflow:hidden属性
利用overflow:hidden清除浮动时,父元素里面不能有定位超出的元素,如果有,超出的部分会被隐藏。 -
利用after伪元素清除浮动
注意: 项目中我们常用after伪元素清除浮动,因为它不会额外增加标签,而且不会出现因为用overflow:hidden超出的部分会被隐藏,父元素高度也不用写死,我们只要在页面写一次清浮动的代码,在需要清浮动的位置加上clearfix类名就可以了。
<style>/* 方法一: 浮动元素后⾯加⼀个空标签,设置样式 clear:both; */ .box {width:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}.clear{clear:both;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="clear"></div>
</div>
<style>/* 方法二:定⾼法 给浮动元素的⽗元素设置⾼度⼤于或等于最⾼的浮动元素的⾼度 */.box {width:500px;height:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
<style>/* 方法三: 给父级元素添加 overflow: hidden; */.box {width:500px;border:2px solid black;overflow:hidden;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
<style> .box { width:500px; border:2px solid black; } .box-item { float:left; width:200px; height:200px; border:2px solid red; } .clearfix::after { content: "";clear: both;display: block;}
</style>
<div class="box clearfix"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div>
</div>
1.4.4 清除浮动注意事项
- 同级的元素,要么全部浮动,要么全部不浮动。
- 子元素浮动,父元素去清除浮动,如果父元素也浮动,寻找距离最近的没有浮动的祖先元素去做清除浮动的操作。
- 父元素有绝对定位的不需要清除浮动。
相关文章:

【前端从0开始】CSS——9、浮动
1. 浮动(float) 1.1 定义 float 属性定义元素向哪个方向浮动。之前这个属性应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,不论它本身是何种元素。 取值…...

如何在Moonriver网络上向社区代表委托投票权利
我们之前介绍了「社区代表」这一概念,想必大家对社区代表在治理中扮演的角色和地位有了一定的了解。 本文将介绍如何将您的投票权利委托给社区代表。请注意,在委托Token给社区代表这一过程中,并非将您的Token转移给任何人,而且此…...

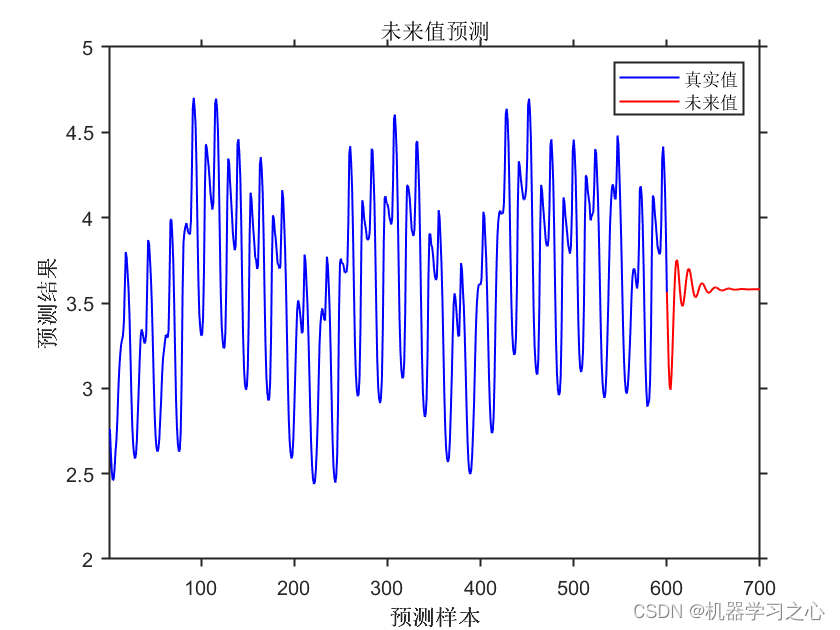
时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN-GRU卷积门控循环单元的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 MATLAB实现基于CNN-GRU卷积…...

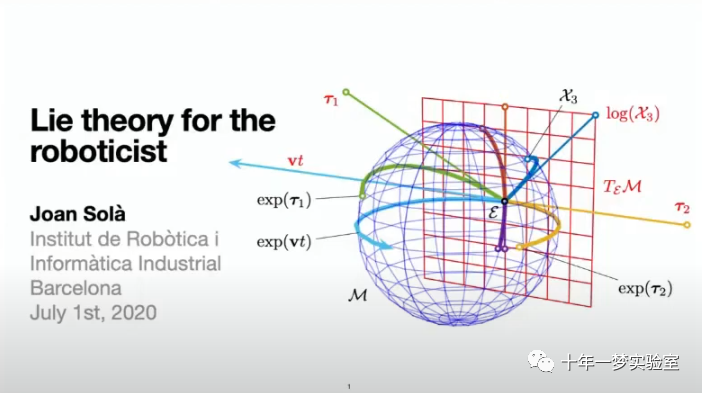
【李群李代数】李群控制器(lie-group-controllers)介绍——控制 SO(3) 空间中的系统的比例控制器Demo...
李群控制器SO(3)测试 测试代码是一个用于控制 SO(3) 空间中的系统的比例控制器。它通过计算控制策略来使当前状态逼近期望状态。该控制器使用比例增益 kp 进行参数化,然后进行一系列迭代以更新系统状态,最终检查状态误差是否小于给定的阈值。这个控制器用…...
PCI Express 总线)
DP读书:鲲鹏处理器 架构与编程(六)PCI Express 总线
处理器与服务器:PCI Express 总线 PCI Express 总线1. PCI Express 总线的特点a. 高速差分传输b. 串行传输c. 全双工端到端连接d. 基于多通道的数据传输方式e. 基于数据包的传输 2. PCI Express 总线的组成与拓扑结构a. 根复合体b. PCI Express桥c. 功能单元 3. PCI…...

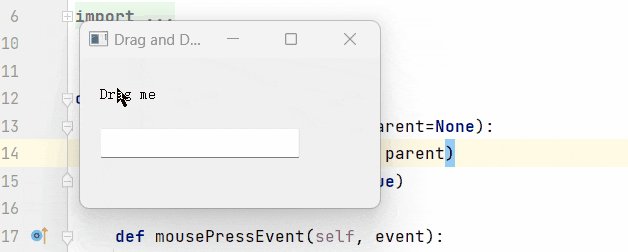
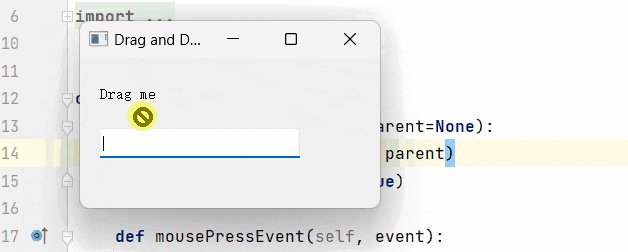
Pyqt5-开源工具分解功能(文本拖拽)
开源第四篇:功能实现之拖拽功能与配置文件。 写这个功能的初衷,是因为,每次调试我都要手动敲命令,太麻烦了,想偷个懒,所以直接给这功能加上了,顺便衍生出了另一个想法,配置文件自动填写相关数据。 先看个简单的拖拽功能: 很明显吧,还是比较便捷的。所以我们本章,就在…...

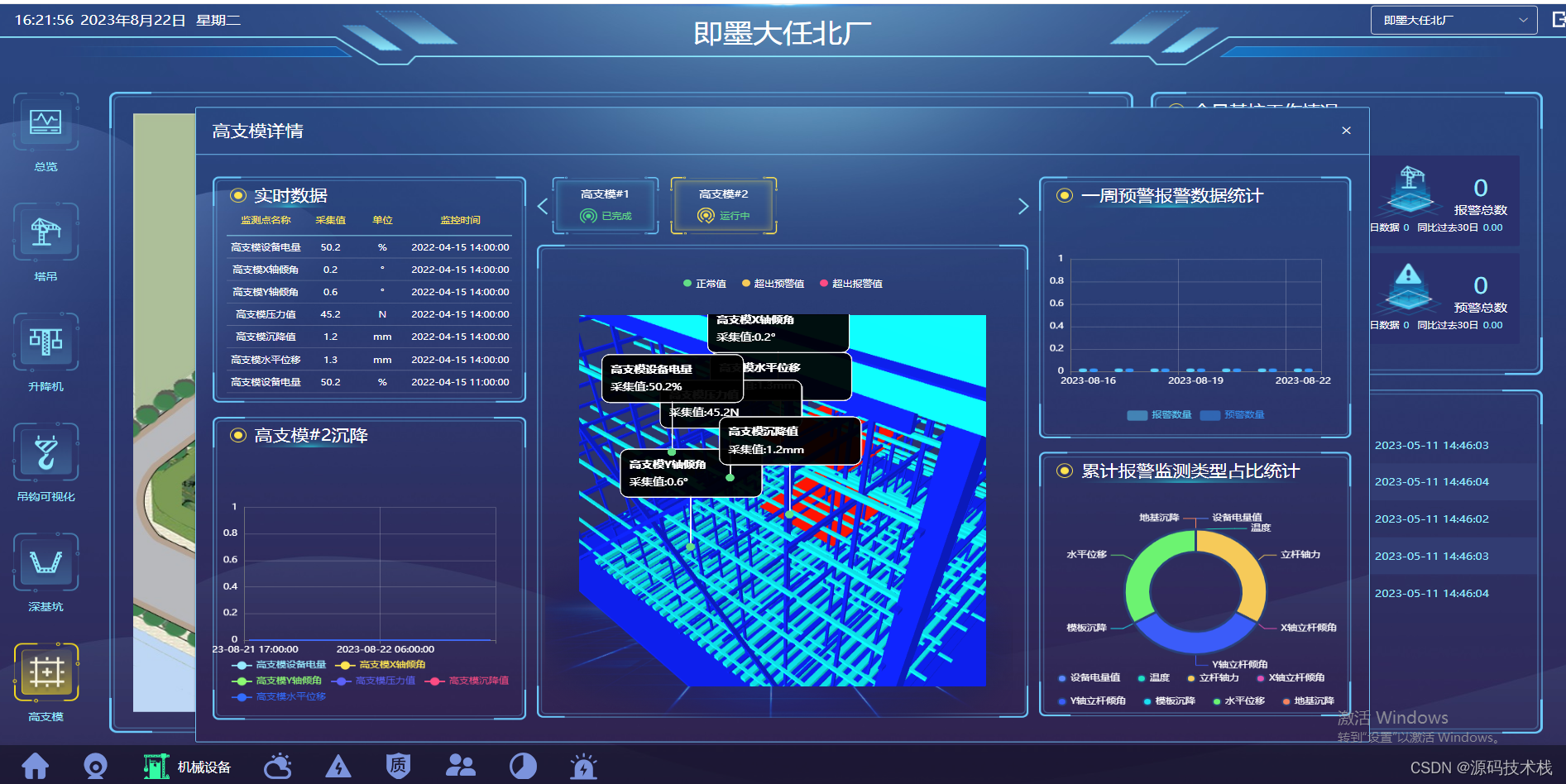
Java版B/S架构 智慧工地源码,PC、移动、数据可视化智慧大屏端源码
智慧工地是什么?智慧工地主要围绕绿色施工、安全管控、劳务管理、智能管理、集成总控等方面,帮助工地解决运营、管理方面各个难点痛点。在互联网的加持下促进项目现场管理的创新与发展,实现工程管理人员与工程施工现场的整合,构建…...

无涯教程-PHP - Session选项
从PHP7 起, session_start()()函数接受一系列选项,以覆盖在 php.ini 中设置的会话配置指令。这些选项支持 session.lazy_write ,默认情况下此函数为on,如果会话数据已更改,则会导致PHP覆盖任何会话文件。 添加的另一个…...

The Age of Data and AI: Challenges and Opportunities
Simply put Abstract: This paper examines the impact of the “Age of Data” on the field of artificial intelligence (AI). With the proliferation of digital technologies and advancements in data collection, storage, and processing, organizations now have ac…...

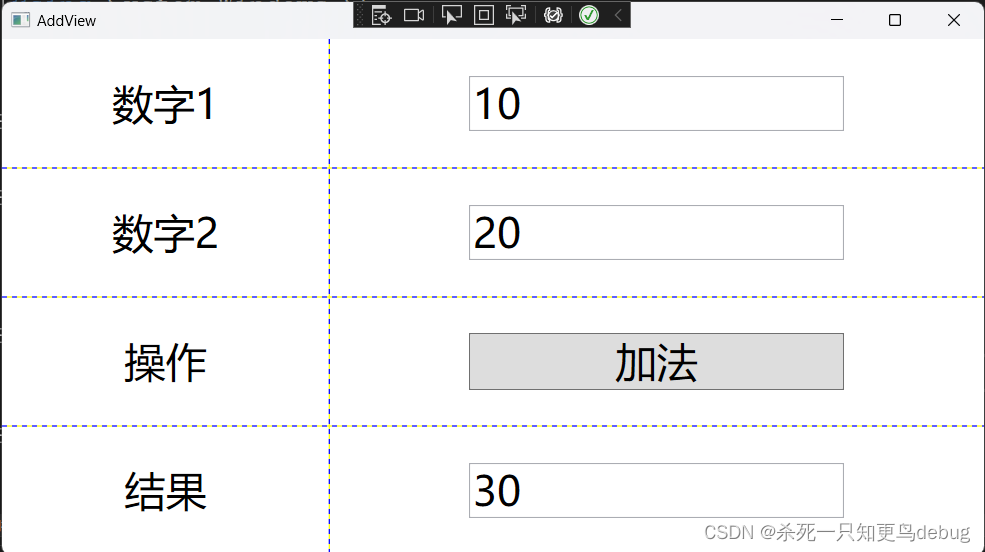
WPF 项目中 MVVM模式 的简单例子说明
一、概述 MVVM 是 Model view viewModel 的简写。MVVM模式有助于将应用程序的业务和表示逻辑与用户界面清晰分离。 几个概念的说明: model :数据,界面中需要的数据,最好不要加逻辑代码view : 视图就是用户看到的UI结构 xaml 文件viewModel …...
基于nginx禁用访问ip
一、背景 网络安全防护时,禁用部分访问ip,基于nginx可快速简单实现禁用。 二、操作 1、创建 conf.d文件夹 在nginx conf 目录下创建conf.d文件夹 Nginx 扩展配置文件一般在conf.d mkdir conf.d 2、新建blocksip.conf文件 在conf.d目录新建禁用ip的扩展配置文…...

【第三阶段】kotlin语言的内置函数let
1.使用普通方法对集合的第一个元素相加 fun main() {//使用普通方法对集合的第一个元素相加var list listOf(1,2,3,4,5)var value1list.first()var resultvalue1value1println(result) }执行结果 2.使用let内置函数对集合的第一个元素相加 package Stage3fun main() {//使用…...

【C++入门到精通】C++入门 —— 模版(template)
阅读导航 前言一、模版的概念二、函数模版1. 函数模板概念2. 函数模板定义格式3. 函数模板的原理4. 函数模版的实例化🚩隐式实例化🚩显式实例化 5. 函数模板的匹配原则 三、类模板1. 类模板的定义格式2. 类模板的实例化 四、非类型模板参数1. 概念2. 定义…...

ARM汇编【3】:LOAD/STORE MULTIPLE PUSH AND POP
LOAD/STORE MULTIPLE 有时一次加载(或存储)多个值更有效。为此,我们使用LDM(加载多个)和STM(存储多个)。这些指令有一些变化,基本上只在访问初始地址的方式上有所不同。这是…...

Python之Qt输出UI
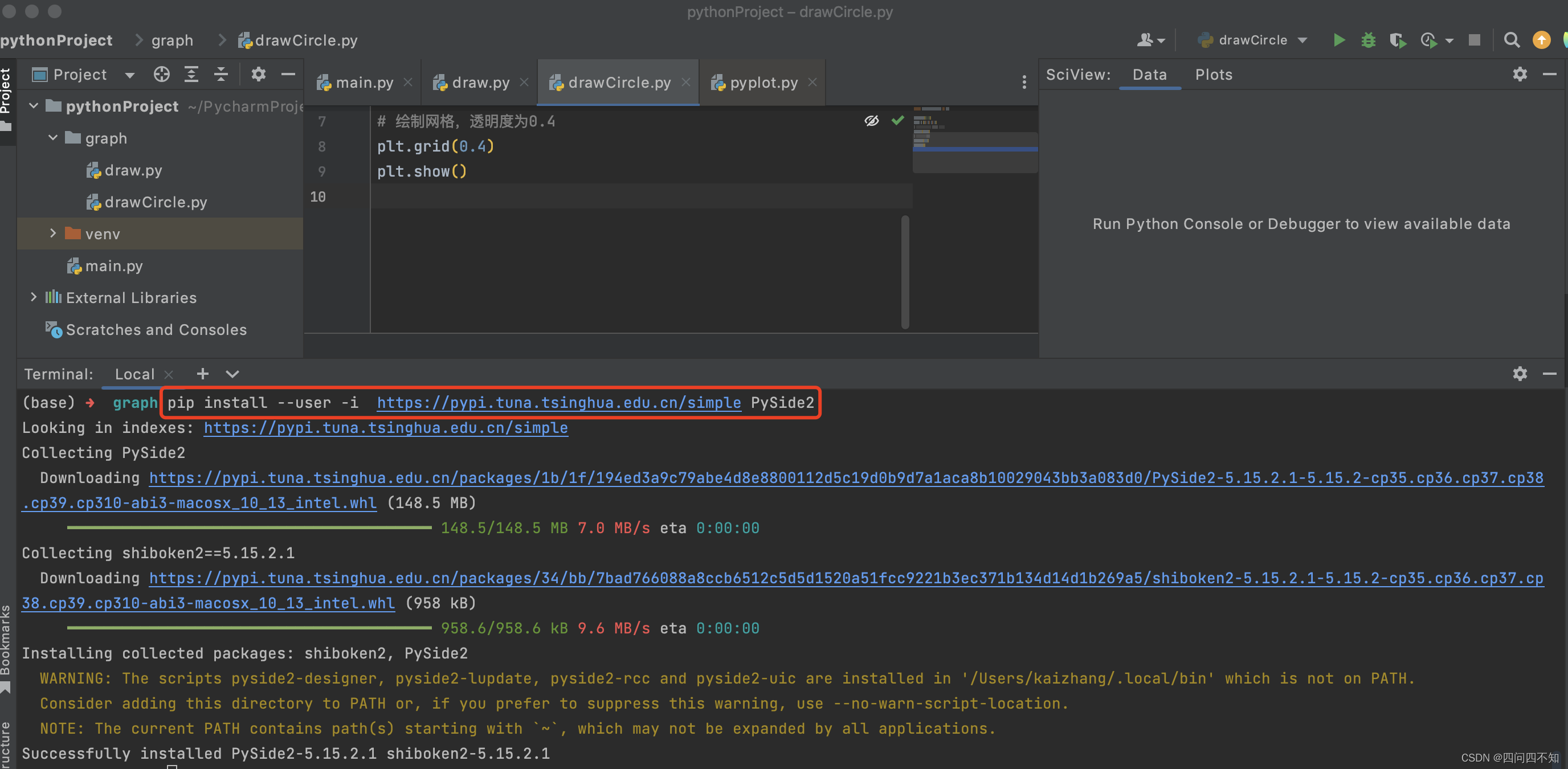
安装PySide2 输入pip install PySide2安装Qt for Python,如果安装过慢需要翻墙,则可以使用国内清华镜像下载,输入命令pip install --user -i https://pypi.tuna.tsinghua.edu.cn/simple PySide2,如下图, 示例Demo i…...

【1day】复现泛微OA某版本SQL注入漏洞
目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现 一、漏洞描述 泛微e-cology是一款由泛微网络科技开发的协同管理平台,支持人力资源、财务、行政等多功能管理和移动办公。泛微OA存在SQL注入漏洞,攻击者利用Web应用程序对用户输入验证上的疏忽,在输入的数据…...

安卓系列机型-禁止卸载某个APP 防止误卸载软件 无需root权限
安卓系列机型-禁止安装某软件 防止“沉迷游戏的小孩”操作解析_安卓机器的博客-CSDN博客 上一期讲了如何禁止安装某个app。今天讲下如何禁止卸载某app。正好相反的操作。任何操作有利有弊。主要看使用者如何对待使用。 💔💔💔以腾讯的一款游…...

【算法系列篇】二分查找——这还是你所知道的二分查找算法吗?
文章目录 前言什么是二分查找算法1.二分查找1.1 题目要求1.2 做题思路1.3 Java代码实现 2.在排序数组中查找元素的第一个和最后一个位置2.1 题目要求2.2 做题思路2.3 Java代码实现 3.搜索插入位置3.1 题目要求3.2 做题思路3.3 Java代码实现 4.x的平方根4.1 题目要求4.2 做题思路…...

【前端从0开始】JavaSript——分支流程控制
流程控制 在任何一门程序设计语言中,都需要支持满足程序结构 化所需要的三种流程控制: ●顺序控制 ●分支控制(条件控制) ●循环控制 顺序控制:在程序流程控制中,最基本的就是顺序控制。程序会按照自上而下的顺序执行…...

Linux权限
Linux中一切皆文件,那么文件就应该有相对于的类型,而在Linux当中,类型不是直接看后缀来决定的。 -普通文件、文本、可执行、归档文件等d目录b块设备、block、磁盘c字符设备、键盘、显示器p管道文件s网络socket文件l链接文件 link 然后后面的九…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
