【vue 引入pinia与pinia的详细使用】
vue引入pinia与使用
- 安装
- 引入
- 使用
- 定义 store
- 在组件中使用 store
- 在插件中使用 store
- 配置 store
- 总结
Pinia 是一个用于 Vue 3 的状态管理库,其设计目标是提供一个简单、一致的 API 和强类型支持。下面介绍如何引入 Pinia 并使用它。
安装
npm install pinia
引入
在 main.js 中引入 Pinia:
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'const app = createApp(App)const pinia = createPinia()
app.use(pinia)app.mount('#app')
这里我们用 createPinia 方法创建了一个新的 Pinia 实例,并通过 app.use 方法将其注册到 Vue 应用实例中。
使用
定义 store
在 Pinia 中,我们通过 defineStore 方法来定义一个 store:
import { defineStore } from 'pinia'export const useCounterStore = defineStore({id: 'counter',state: () => ({ count: 0 }),actions: {increment() {this.count++},decrement() {this.count--},},
})
在这个例子中,我们定义了一个名为 useCounterStore 的 store,其中包含一个状态属性 count 和两个 action 方法 increment 和 decrement。
在组件中使用 store
<template><div><p>Count: {{ counter.count }}</p><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div>
</template><script>
import { useCounterStore } from './store'export default {setup() {const counter = useCounterStore()function increment() {counter.increment()}function decrement() {counter.decrement()}return {counter,increment,decrement,}},
}
</script>
在组件中,我们通过 useCounterStore() 方法获取 useCounterStore 的实例,并通过它来访问状态属性和 action 方法。
在插件中使用 store
如果你需要在插件中使用 store,那么可以通过 useStore 方法来获取 store 实例:
import { useCounterStore } from './store'export default {install(app, options) {app.provide('counterStore', useCounterStore())// ...}
}
在这个例子中,我们将 useCounterStore() 的返回值提供给了 Vue 的 provide 方法,以便在插件中进行访问。
配置 store
defineStore 方法还支持可选的 actions、getters 和 mutations 配置项,以支持更加灵活的状态管理模式。
import { defineStore } from 'pinia'export const useCounterStore = defineStore({id: 'counter',state: () => ({ count: 0 }),getters: {doubleCount() {return this.count * 2},},actions: {increment() {this.count++},decrement() {this.count--},},mutations: {reset() {this.count = 0},},
})
在这个例子中,我们定义了一个名为 doubleCount 的 getter 和一个名为 reset 的 mutation 方法。Getter 可以用于派生计算属性,Mutation 可以用于同步修改状态。
总结
以上就是如何引入和使用 Pinia 的详细介绍。相比 Vuex 和其他类似的状态管理库,Pinia 更加轻量化且易于使用,适合中小型 Vue 项目的状态管理。
相关文章:

【vue 引入pinia与pinia的详细使用】
vue引入pinia与使用 安装引入使用定义 store在组件中使用 store在插件中使用 store配置 store 总结 Pinia 是一个用于 Vue 3 的状态管理库,其设计目标是提供一个简单、一致的 API 和强类型支持。下面介绍如何引入 Pinia 并使用它。 安装 npm install pinia引入 在…...

USACO18DEC Fine Dining G
P5122 [USACO18DEC] Fine Dining G 题目大意 有一个由 n n n个点 m m m条边构成的无向连通图,这 n n n个点的编号为 1 1 1到 n n n。前 n − 1 n-1 n−1个点上都有一头奶牛,这些奶牛都要前往 n n n号点。第 i i i条边连接 a i a_i ai和 b i b_i bi…...

fckeditor编辑器的两种使用方法
需要的资源包我放我资源里了,不要积分 https://download.csdn.net/download/wybshyy/88245895 首先把FredCK.FCKeditorV2.dll添加到引用 具体方法如下,一个是客户端版本,一个是服务器端版本 客户端版本: <% Page Language…...
)
数据结构,查找算法(二分,分块,哈希)
一、查找算法 1、二分查找:(前提条件: 必须有序的序列) #include <stdio.h> //二分查找 value代表的是被查找的值 int findByHalf(int *p, int n, int value) {int low = 0;//low低int high = n-1;//high高int middle;//用来保存中间位置的下标while(low <= high…...

C++(Qt)软件调试---gdb调试入门用法(12)
gdb调试—入门用法(1) 文章目录 gdb调试---入门用法(1)1、前言1.1 什么是GDB1.2 为什么要学习GDB1.3 主要内容1.4 GDB资料 2、C/C开发调试环境准备3、gdb启动调试1.1 启动调试并传入参数1.2 附加到进程1.3 过程执行1.4 退出调试 4…...

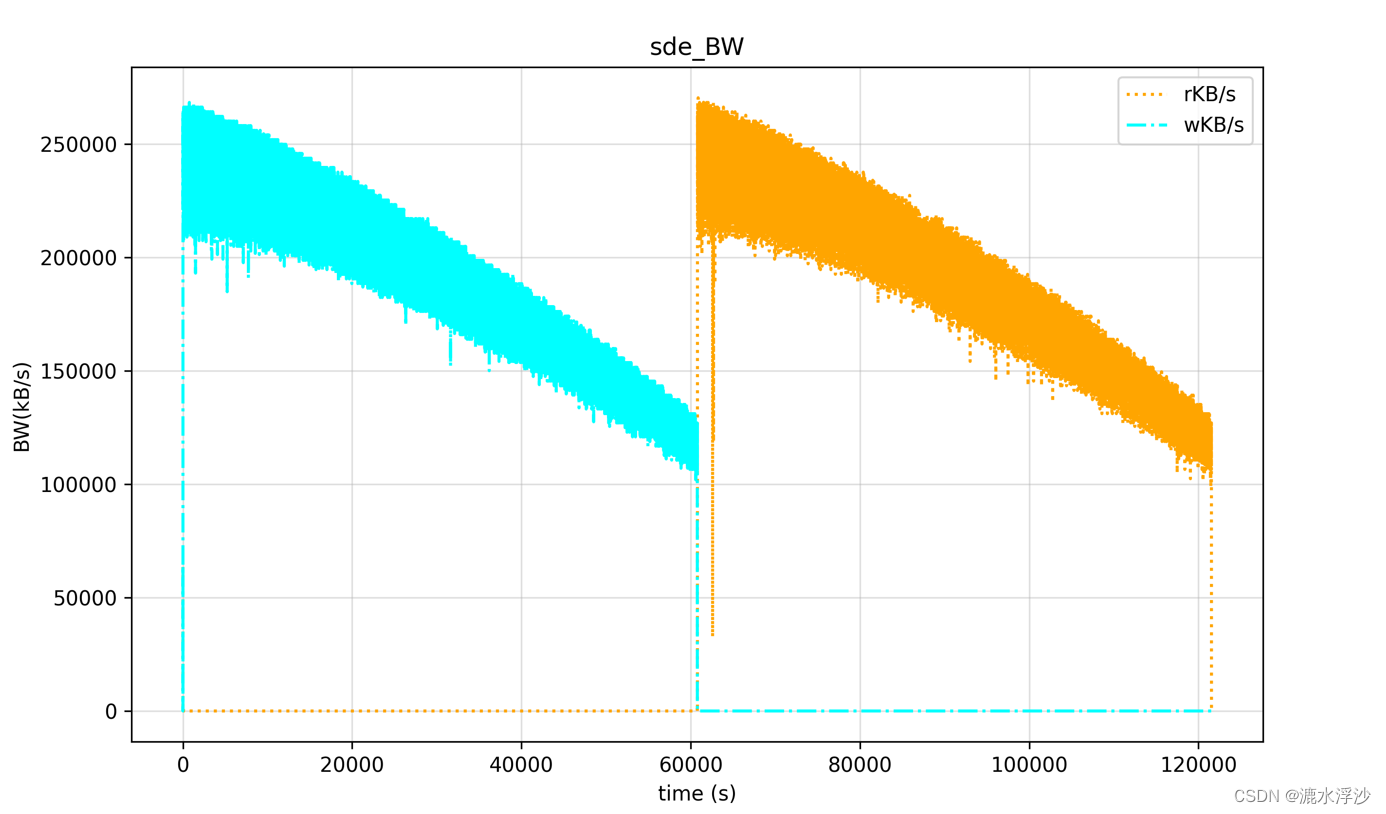
shell和Python 两种方法分别画 iostat的监控图
在服务器存储的测试中,经常需要看performance的性能曲线,这样最能直接观察HDD或者SSD的性能曲线。 如下这是一个针对HDD跑Fio读写的iostat监控log,下面介绍一下分别用shell 和Python3 写画iostat图的方法 1 shell脚本 环境:linux OS gnuplot工具 第一步 :解析iosta…...

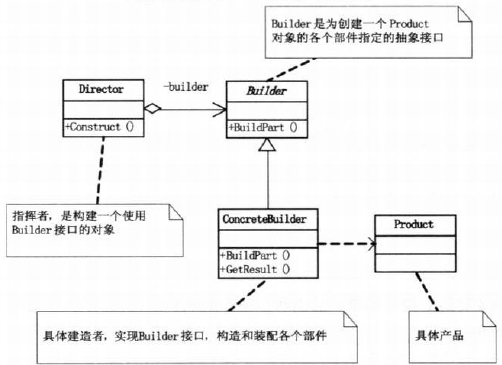
设计模式(9)建造者模式
一、 1、概念:将一个复杂对象的构造与它的表示分离,使得同样的构造过程可以创建不同的表示。建造者模式主要用于创建一些复杂的对象,这些对象内部构建间的顺序通常是稳定的,但对象内部的构建通常面临着复杂的变化;建造…...

PHP 创业感悟交流平台系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 创业感悟交流平台系统(含论坛)是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 源码下载: https://download.csdn.…...

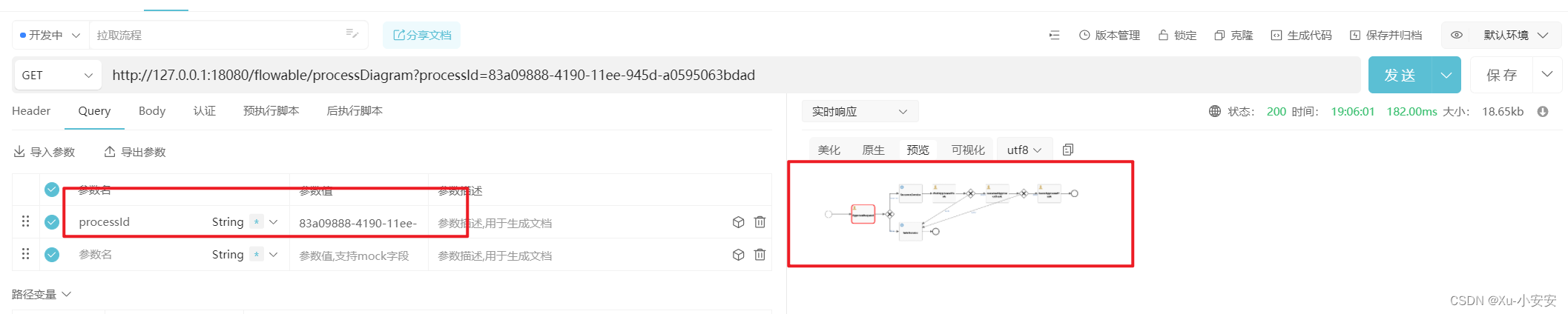
工作流程引擎之flowable(集成springboot)
0、背景 现状:公司各部门业务系统有各自的工作流引擎,也有cross function的业务在不同系统或OA系统流转,没有统一的去规划布局统一的BPM解决方案,近期由于一个项目引发朝着整合统一的BPM方案,特了解一下市面上比较主流…...

leetcode54. 螺旋矩阵(java)
螺旋矩阵 题目描述解题 收缩法 上期经典算法 题目描述 难度 - 中等 原题链接 - leecode 54 螺旋矩阵 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例1: 输入:matrix [[1,2,3],[4,5,6],[7…...

go gorm 查询
定义model package mysqltestimport ("errors""fmt""gorm.io/gorm" )type Product struct {gorm.ModelID uint gorm:"primarykey"Name string gorm:"column:name"Price float64 gorm:"column:price_value&quo…...

Flutter GetXController 动态Tabbar 报错问题
场景: 1.Tabbar的内容是接口获取的 2. TabController? tabController;; 在onInit 方法中初始化tabbarController tabController TabController(initialIndex: 0, length: titleDataList.length, vsync: this); 这时候会报一个错误 Controllers l…...

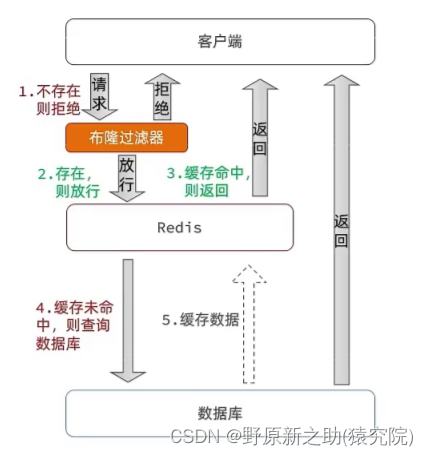
Redis(缓存预热,缓存雪崩,缓存击穿,缓存穿透)
目录 一、缓存预热 二、缓存雪崩 三、缓存击穿 四、缓存穿透 一、缓存预热 开过车的都知道,冬天的时候启动我们的小汽车之后不要直接驾驶,先让车子发动机预热一段时间再启动。缓存预热是一样的道理。 缓存预热就是系统启动前,提前将相关的…...

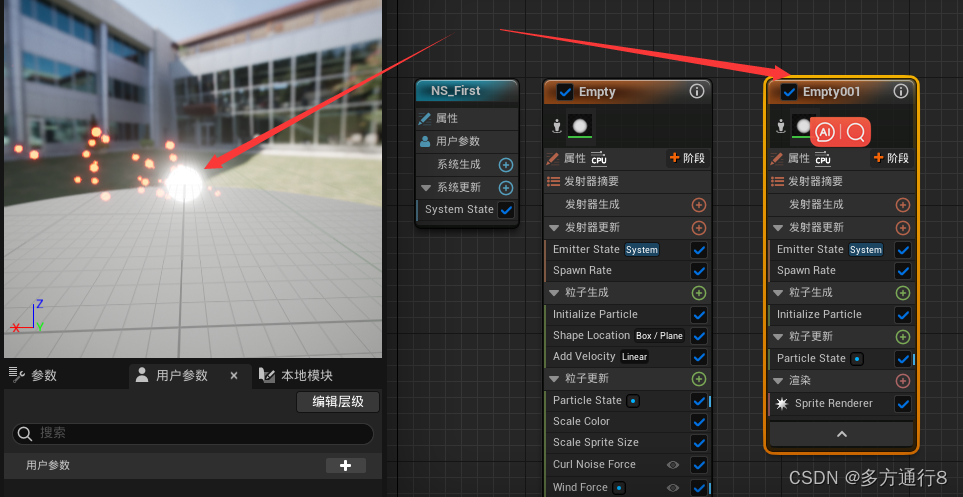
UE4/5Niagara粒子特效学习(使用UE5.1,适合新手)
目录 创建空模板 创建粒子 粒子的基础属性 粒子的生命周期 颜色 大小设置 生成的位置 Skeletal Mesh Location的效果: Shape Location 添加速度 添加Noise力场 在生成中添加: 效果: 编辑 在更新中添加: 效果&…...

from moduleA import * 语句 和import moduleA 的区别
from moduleA import * 语句和import moduleA 的区别是: from moduleA import * 语句会将moduleA模块中的所有内容(函数、变量、类等)直接导入到当前模块的命名空间中,这样就可以直接使用它们,而不需要加上模块名的限…...

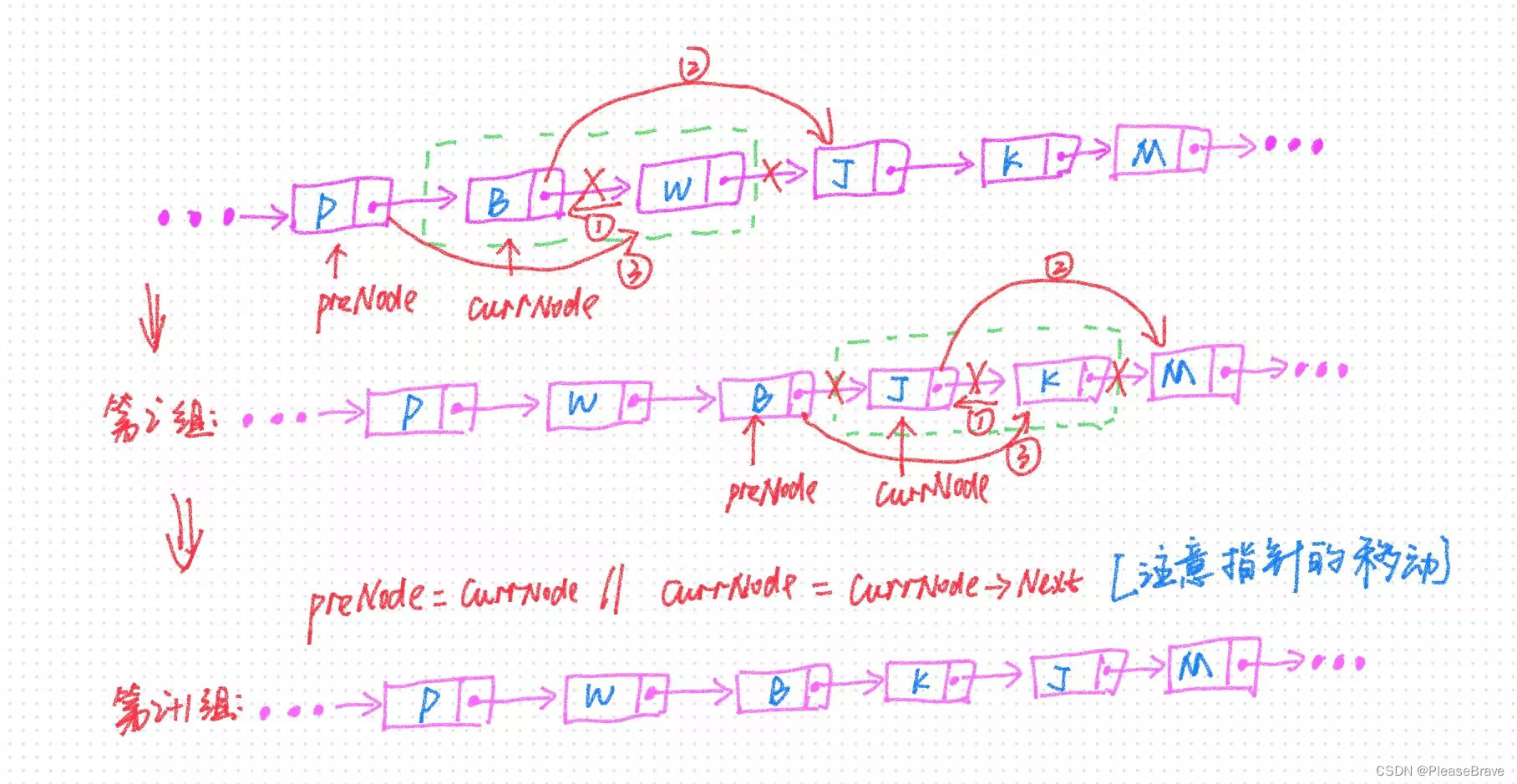
【leetcode 力扣刷题】交换链表中的节点
24. 两两交换链表中的节点 24. 两两交换链表中的节点两两节点分组,反转两个节点连接递归求解 24. 两两交换链表中的节点 题目链接:24. 两两交换链表中的节点 题目内容: 题目中强调不能修改节点内部值,是因为如果不加这个限制的话…...

学会Mybatis框架:让你的代码更具灵活性、可维护性、安全性和高效性【二.动态SQL】
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Mybatis的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Mybatis动态SQL如何应用 1.需求 2.…...

Oracle 中 ROWNUM 使用问题记录
ROWNUM 使用问题记录(2023-08-17) Oracle 版本: 19.0.0.0.0 Enterprise现象:今天在项目遇到一个问题,测试人员反馈前一天能看到的数据今天看不到了 用表格举例,这是前一天看到的数据,有9、7、1 这几个数量信息 日期…...

MySQL数据库:内置函数
日期函数 规定:日期:年月日 时间:时分秒 函数名称作用描述current_date()当前日期current_time()当前时间current_timestamp()当前时间戳date(datetime)返回datetime参数的日期部分date_add(date,interval d_value_type)在date中添加…...

【C++杂货铺】探索string的底层实现
文章目录 一、成员变量二、成员函数2.1 默认构造函数2.2 拷贝构造函数2.3 operator2.4 c_str()2.5 size()2.6 operator[ ]2.7 iterator2.8 reserve2.9 resize2.10 push_back2.11 append2.12 operator2.13 insert2.14 erase2.15 find2.16 substr2.17 operator<<2.18 opera…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
