wx原生微信小程序入门常用总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、定义值和修改值
- 1、定义值
- 2、修改值
- (1)代码
- (2)代码说明
- (3)注意点
- 二、点击事件
- 三、微信小程序的数据缓存(以setStorage为例使用)
- 0、setStorageSync和setStorage的区别
- 1、setStorage的使用
- 2、getStorage的使用
前言
希望你能在有vue基础的情况下查看以下内容
一、定义值和修改值
1、定义值
Page({/*** 页面的初始数据*/data: {nickName: '', // 定义后在方法中使用 this.data.nickName (用户名)avatarUrl: '', // 定义后在方法中使用 this.data.avatarUrl (用户头像url链接)},
})
2、修改值
修改值需要使用this.setData的方法才可以,如下示例
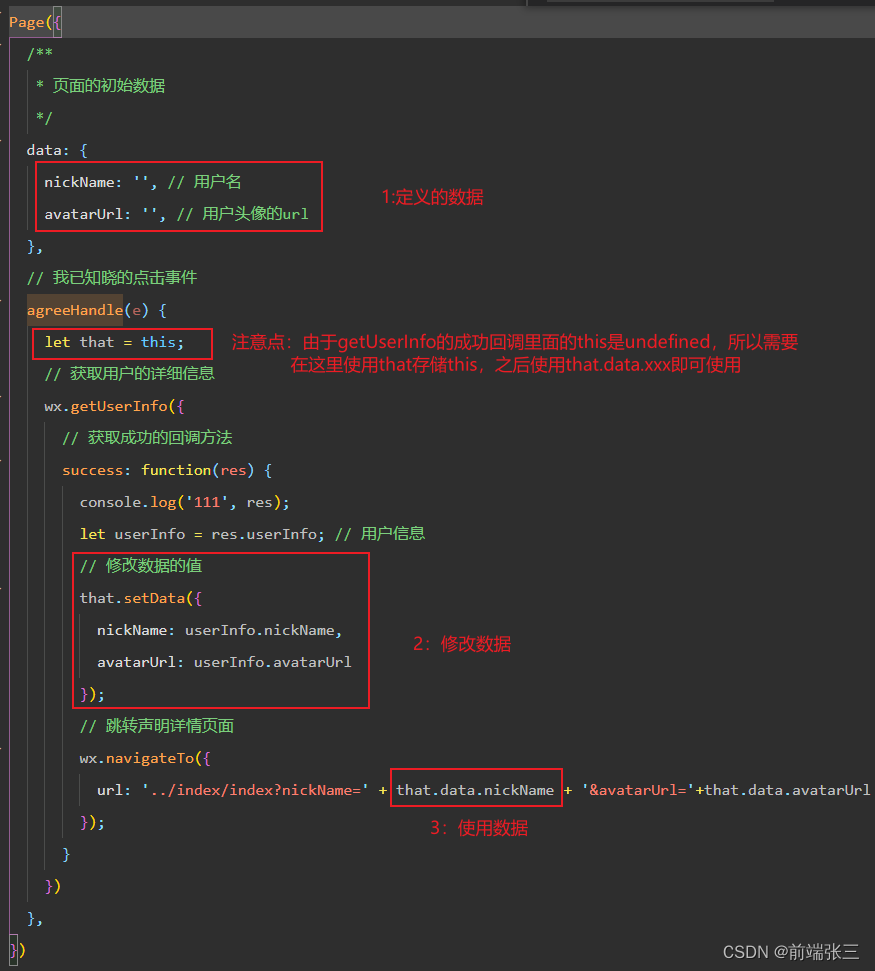
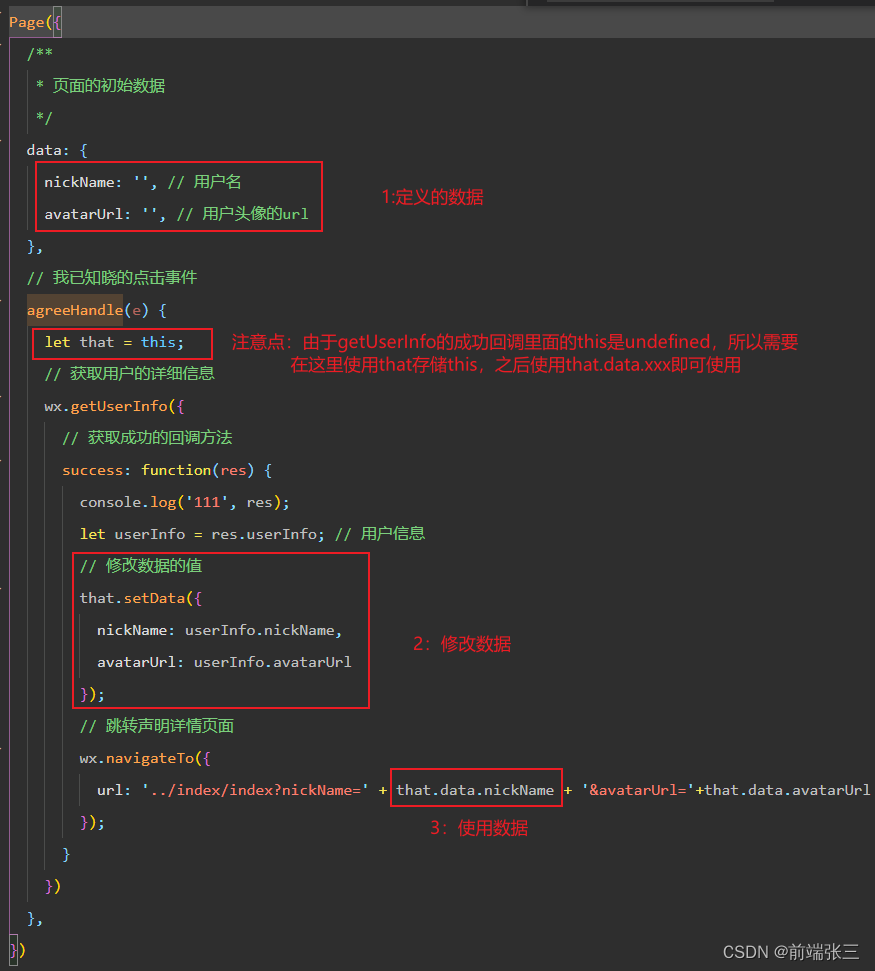
(1)代码
// pages/empower/empower.js
Page({/*** 页面的初始数据*/data: {nickName: '', // 用户名avatarUrl: '', // 用户头像的url},// 我已知晓的点击事件agreeHandle(e) {let that = this;// 获取用户的详细信息wx.getUserInfo({// 获取成功的回调方法success: function(res) {console.log('111', res);let userInfo = res.userInfo; // 用户信息// 修改数据的值that.setData({nickName: userInfo.nickName,avatarUrl: userInfo.avatarUrl});// 跳转声明详情页面wx.navigateTo({url: '../index/index?nickName=' + that.data.nickName + '&avatarUrl='+that.data.avatarUrl});}})},
})
(2)代码说明

(3)注意点
由于getUserInfo的成功回调里面的this是undefined,所以需要在这里使用that存储this,之后使用that.data.xxx即可使用。当然了,
如果回调函数你使用的是箭头函数,就不需要存储this了。
// 箭头函数写法
success: (res)=> {this.setData({nickName: res.usrInfo.nickName,});
}
二、点击事件
<view class="submit-button" bindtap="submitHandle">提交</view>
三、微信小程序的数据缓存(以setStorage为例使用)
0、setStorageSync和setStorage的区别
wx.setStorageSync(以sync结尾的同步缓存):https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html
wx.setStorage(没有sync结尾的异步缓存):https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
相同:都是将数据存储在本地缓存指定的key中,单个key最大数据长度为 1MB,所有数据存储上限为 10MB
区别:异步就是不管保没保存成功,程序都会继续往下执行.同步是等保存成功了,才会执行下面的代码.使用异步,性能会更好;而使用同步,数据会更安全。
注意点:
(1)setStorageSync需要存储的内容,只支持原生类型、Date、及能够通过JSON.stringify序列化的对象,不能直接传入对象。 否则报错:setStorage:fail parameter error: parameter should be String instead of Object;
(2)storage 应只用来进行数据的持久化存储,不应用于运行时的数据传递或全局状态管理。启动过程中过多的同步读写存储,会显著影响启动耗时。
1、setStorage的使用
wx.setStorage({key:"nickName",data: this.data.nickName
})
2、getStorage的使用
wx.getStorage({key: 'nickName',success : (res)=> {this.setData({nickName: res.data,});}
})
相关文章:

wx原生微信小程序入门常用总结
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、定义值和修改值1、定义值2、修改值(1)代码(2)代码说明(3)注意点 二、点击事件三、微…...

制作一个专属于安防监控业的小程序商城
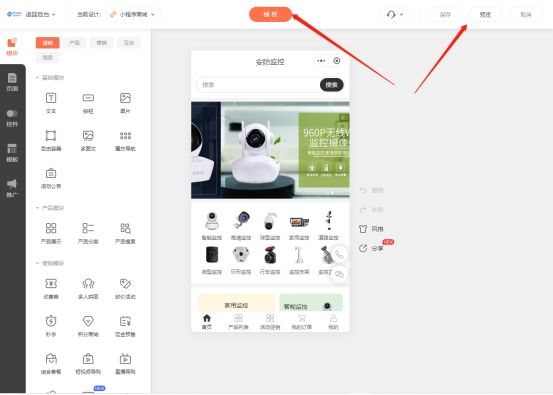
随着科技的发展和人们生活水平的提高,安防监控设备在我们的日常生活中起到了越来越重要的作用。因此,建立一个安防监控设备商城小程序就变得尤为重要。下面将介绍如何建立这样一个小程序。 第一步,登录乔拓云平台后台,进入商城管理…...

基于java羽毛球馆管理系统设计与实现
摘 要 时代的变化速度实在超出人类的所料,21世纪,计算机已经发展到各行各业,各个地区,它的载体媒介-计算机,大众称之为的电脑,是一种特高速的科学仪器,比人类的脑袋要灵光无数倍,什么…...

安装elasticsearch8.9.0及修改配置
安装es流程 打开文件,添加以下行 vim /etc/sysctl.conf vm.max_map_count=262144重启生效 sysctl -p创建用户 useradd es passwd es修改es目录所属用户 chown -R es:es /opt/elasticsearch-8.9.0如果内存不足,可以修改es的初始化内存和Max内存,修改文件/opt/elasticsearch-8…...

如何构建高效的接口自动化测试框架?看完你就会了...
在选择接口测试自动化框架时,需要根据团队的技术栈和项目需求来综合考虑。对于测试团队来说,使用Python相关的测试框架更为便捷。无论选择哪种框架,重要的是确保 框架功能完备,易于维护和扩展,提高测试效率和准确性。今…...

53 | 金融行业股票销售指标分析
金融行业股票销售指标分析 引言: 金融行业中的股票销售指标分析是评估股票市场表现、投资者行为以及交易平台效果的重要手段。通过深入分析关键的销售指标,投资者、金融机构和交易平台可以更好地了解市场趋势,作出明智的投资决策,优化交易策略。本文将探讨金融行业股票销售…...

qiuzhiji1
前言:记录一下毕业后的求职历程 背景:18级 湖北理工学院计算机学院(黄石) 网络工程 本文初次撰写于2023年8月17日,正处于离职找工作的空档期,部分经历可能记不清了。所有内容尽量保证了客观,主要是分享一下自己的经历,顺带锻炼文字能力。 文章会不定期更新,较新的日期会…...

使用VisualStudio制作上位机(二)
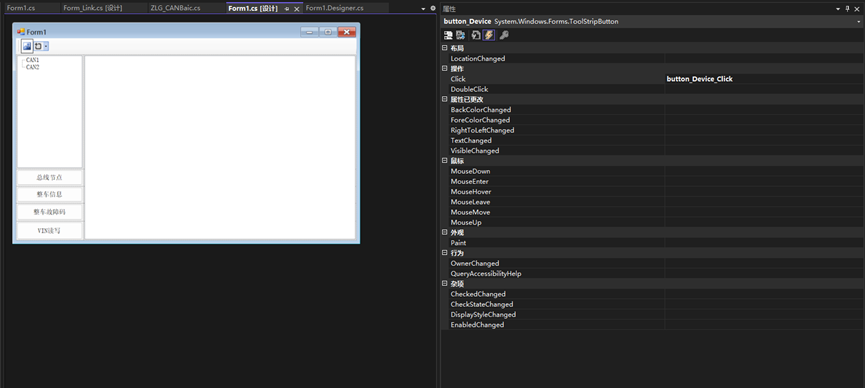
文章目录 使用VisualStudio制作上位机(二)第三部分:GUI内部函数设计使用VisualStudio制作上位机(二) Author:YAL 第三部分:GUI内部函数设计 事件添加 给窗体或窗体按钮相关的操作添加事件有两种方式,事件的名字直白的表面了这是什么事件。 直接双击界面,自动生成窗…...

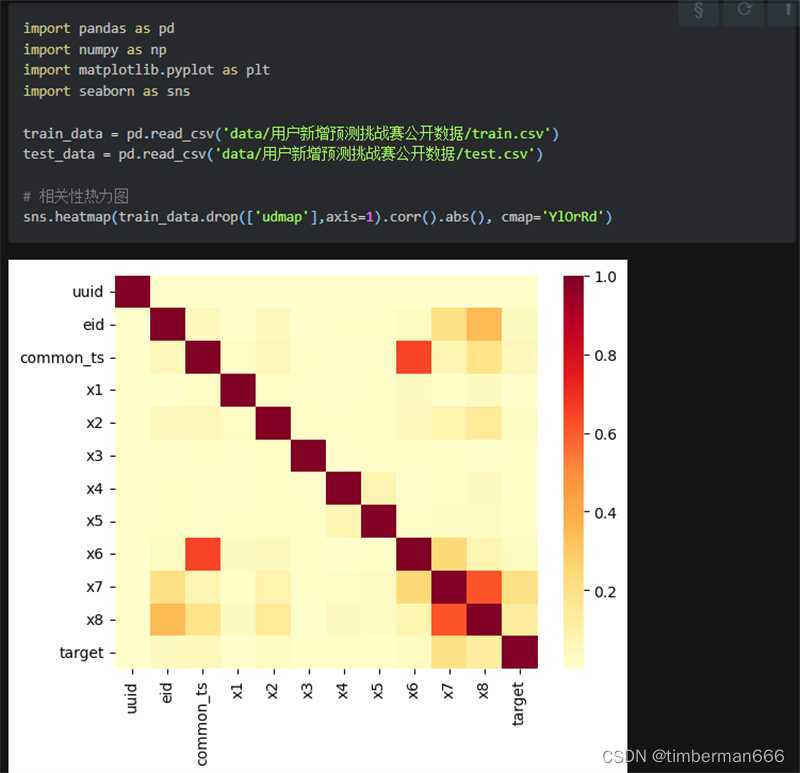
Datawhale AI夏令营 - 用户新增预测挑战赛 | 学习笔记
数据分析与可视化 为了拟合出更好的结果就要了解训练数据之间的相互关系,进行数据分析是必不可少的一步 导入必要的库 # 导入库 import pandas as pd import numpy as np import matplotlib.pyplot as plt import seaborn as sns pandas库是一个强大的分析结构化…...
卡片开发AbilityStage组件容器)
HarmonyOS/OpenHarmony(Stage模型)卡片开发AbilityStage组件容器
AbilityStage是一个Module级别的组件容器,应用的HAP在首次加载时会创建一个AbilityStage实例,可以对该Module进行初始化等操作。 AbilityStage与Module一一对应,即一个Module拥有一个AbilityStage。 DevEco Studio默认工程中未自动生成Abilit…...

利用torchvision库实现目标检测与语义分割
一、介绍 利用torchvision库实现目标检测与语义分割。 二、代码 1、目标检测 from PIL import Image import matplotlib.pyplot as plt import torchvision.transforms as T import torchvision import numpy as np import cv2 import randomCOCO_INSTANCE_CATEGORY_NAMES …...

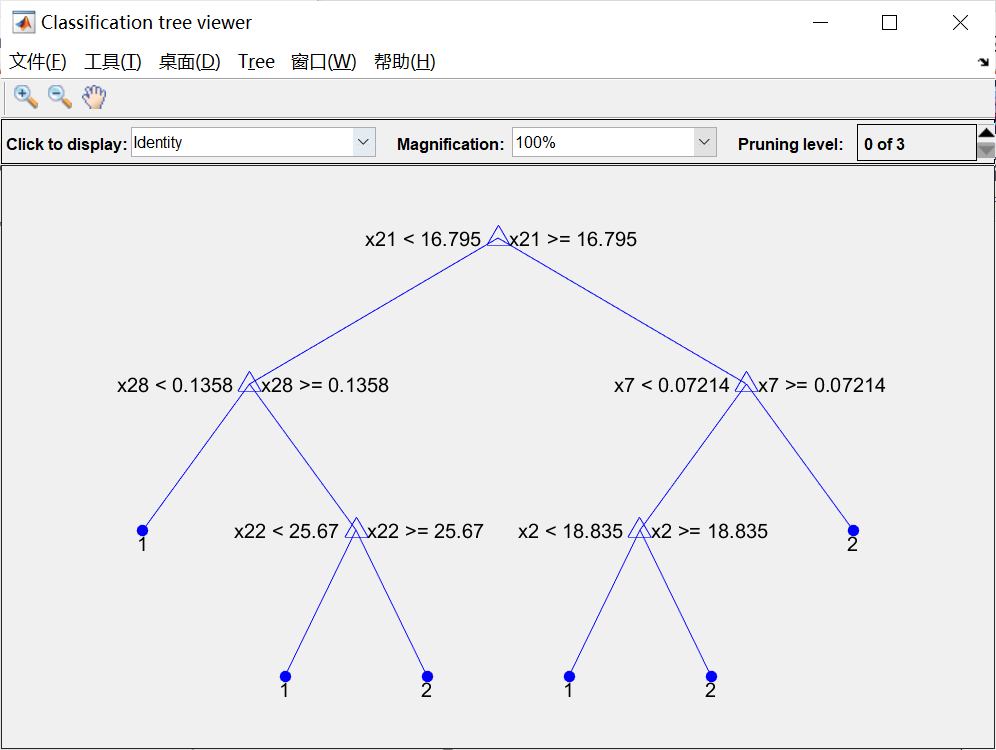
基于决策树(Decision Tree)的乳腺癌诊断
决策树(DecisionTree)学习是以实例为基础的归纳学习算法。算法从--组无序、无规则的事例中推理出决策树表示形式的分类规则,决策树也能表示为多个If-Then规则。一般在决策树中采用“自顶向下、分而治之”的递归方式,将搜索空间分为若千个互不相交的子集,在决策树的内部节点(非叶…...
每天10个小知识点)
前端面试的计算机网络部分(2)每天10个小知识点
目录 系列文章目录前端面试的计算机网络部分(1)每天10个小知识点 知识点11. DNS 完整的查询过程递归查询过程:迭代查询过程: 12. OSI 七层模型13. TCP 的三次握手和四次挥手三次握手(Three-Way Handshake)&…...

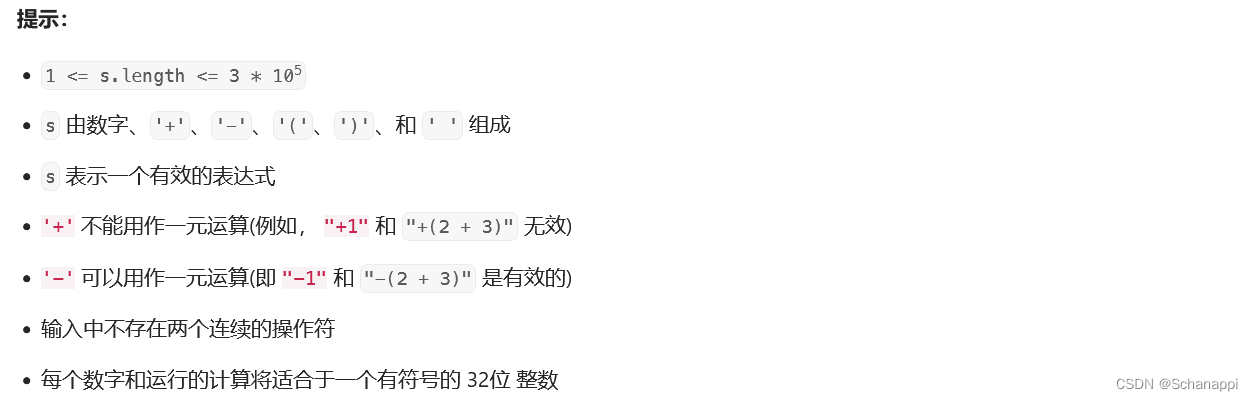
【LeetCode】224. 基本计算器
224. 基本计算器(困难) 方法:双栈解法 思路 我们可以使用两个栈 nums 和 ops 。 nums : 存放所有的数字ops :存放所有的数字以外的操作,/- 也看做是一种操作 然后从前往后做,对遍历到的字符做…...

服务器数据恢复-EVA存储磁盘故障导致存储崩溃的数据恢复案例
EVA系列存储是一款以虚拟化存储为实现目的的中高端存储设备。EVA存储中的数据在EVA存储设备工作过程中会不断进行迁移,如果运行的任务比较复杂,EVA存储磁盘负载加重,很容易出现故障的。EVA存储通过大量磁盘的冗余空间和故障后rss冗余磁盘动态…...

【stylus】通过css简化搜索页面样式
发现stylus专门修改样式的插件后,发现之前写JS调整样式的方式是在太蠢了,不过有一些交互的东西还是得用JS,例如设置按钮来交互显示功能,或记录功能等。插件可以让简化网站变得简单,而且可以实时显示,真的不…...

【官方中文文档】Mybatis-Spring #使用 SqlSession
使用 SqlSession 在 MyBatis 中,你可以使用 SqlSessionFactory 来创建 SqlSession。 一旦你获得一个 session 之后,你可以使用它来执行映射了的语句,提交或回滚连接,最后,当不再需要它的时候,你可以关闭 s…...

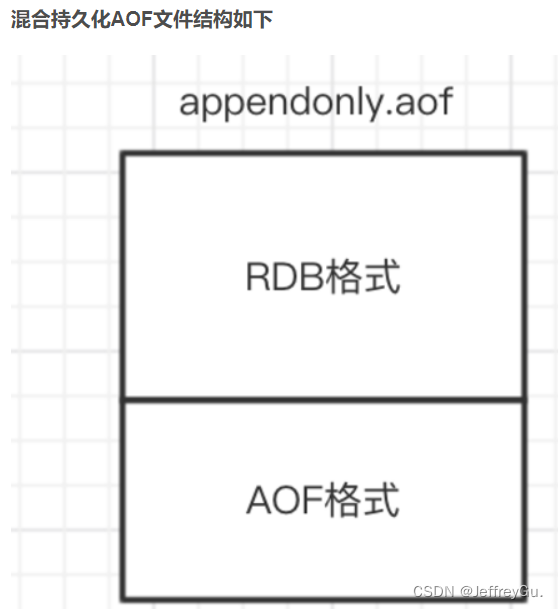
Redis三种持久化方式详解
一、Redis持久性 Redis如何将数据写入磁盘 持久性是指将数据写入持久存储,如固态磁盘(SSD)。Redis提供了一系列持久性选项。其中包括: RDB(快照):RDB持久性以指定的时间间隔执行数据集的时间点…...

17.2 【Linux】通过 systemctl 管理服务
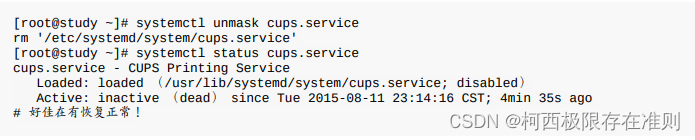
systemd这个启动服务的机制,是通过一支名为systemctl的指令来处理的。跟以前 systemV 需要 service / chkconfig / setup / init 等指令来协助不同, systemd 就是仅有systemctl 这个指令来处理而已。 17.2.1 通过 systemctl 管理单一服务 (s…...

第 7 章 排序算法(3)(选择排序)
7.6选择排序 7.6.1基本介绍 选择式排序也属于内部排序法,是从欲排序的数据中,按指定的规则选出某一元素,再依规定交换位置后达到排序的目的。 7.6.2选择排序思想: 选择排序(select sorting)也是一种简单的排序方法…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
